First steps with JetBrains Rider
tip
You can also try the interactive tutorials available in Help | Tutorials.
This topic will help you quickly get started with JetBrains Rider, and become familiar with its most frequently used features.
JetBrains Rider is a keyboard-centric product. Most actions have default keyboard shortcuts, which you can customize.
Among all the predefined keymaps, you will most probably choose one of the following:
Visual Studio 2022 — this keymap is recommended for Windows users who have experience with plain Visual Studio without ReSharper.
IntelliJ/IntelliJ (macOS) — this keymap is recommended for users who have experience with IntelliJ IDEA or some of the JetBrains IntelliJ-platform-based IDEs and who preferred to use the IntelliJ/macOS keymap there.
Visual Studio/Visual Studio (macOS) — this keymap is recommended for users who:
have no experience with other IDEs;
have experience with Visual Studio + ReSharper and who preferred the 'Visual Studio' keyboard scheme in ReSharper.
VS Code/VS Code (macOS) — this keymap is recommended for users who have experience with Visual Studio Code.
ReSharper/ReSharper (macOS) — this keymap is recommended for users who have experience with Visual Studio + ReSharper and who preferred the 'ReSharper 2.x/IntelliJ IDEA' keyboard scheme in ReSharper.
tip
When consulting this page and other pages in JetBrains Rider documentation, you can see keyboard shortcuts for the keymap that you use in the IDE — choose it using the selector at the top of a page.
For more information, refer to Customize keyboard shortcuts
The navigation bar at the top of the Rider main window does not show many commands, but the most indispensable ones are at your fingertips:

You can build your solution, change and manage build configurations and run/debug configurations, launch and stop your program, access VCS operations, and search everywhere.
tip
You can press to quickly find and execute any command.
JetBrains Rider provides a lot of navigation and search features. Let's look at some of the most useful ones.
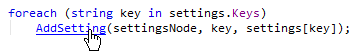
Press the Ctrl key and hover over your code. You will see that all symbols defined elsewhere become underlined when in focus. You can click any symbol while holding down the Ctrl key to navigate directly to its declaration. If the symbol is defined in the current solution, JetBrains Rider opens the corresponding file and brings the caret to the declaration. If the symbol is defined in a compiled library, JetBrains Rider will decompile the declaration for you.

For more information, refer to Go to Declaration.
To navigate in the opposite direction, that is to find all places in your solution where the symbol is used, press . JetBrains Rider will quickly find and display all usages of the symbol. For more information, refer to Find Usages.
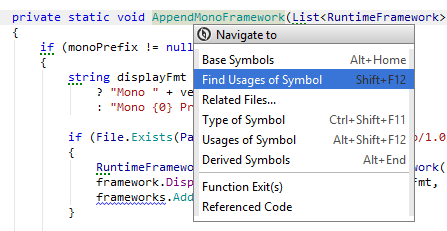
Another handy navigation shortcut is . When you press it on any symbol, JetBrains Rider will show you all available navigation options:

For more information, refer to Navigate To.
If you need to find anything in your solution, press . The list of suggestions appears as soon as you invoke this feature and initially includes your recent files and navigated items. You can start typing to find types, symbols, files, recent edits, recent files, and recently viewed methods. For more information, refer to Search Everywhere.
When a navigation command brings you to a new file, you may want to see where it is in the Solution Explorer. Just press and the Solution Explorer will scroll to the current file and highlight it. For more information, refer to Locate current document in Solution/Assembly Explorer
When you are working in the editor, many code editing helpers are at hand. Here are a couple of them.
tip
All completion features support CamelHumps, meaning you can complete any identifier by entering only its uppercase characters. For example, type
inpcforINotifyPropertyChanged.
JetBrains Rider's IntelliSense works automatically by default, but you can always invoke JetBrains Rider's code completion features explicitly, either after you have typed something or even instead of typing, wherever any meaningful code is allowed:
Pressing invokes type-matching completion, which provides more intelligent suggestions based on the expected type of the expression.
Pressing invokes second basic completion, which displays all types that match a given prefix regardless of what namespace they belong to. It also inserts appropriate namespace import directives to the current file if necessary.
Wherever your caret is, try pressing /. These shortcuts allow you to successively select a symbol, line, or block of code so that you can easily select any desired expression for copying, cutting, or moving. For more information, refer to Handle caret and select text.
If you need to move the selected code block, press Ctrl+Shift+Alt and then use the arrow keys to move the block to any allowed position. For more information, refer to Rearrange code elements
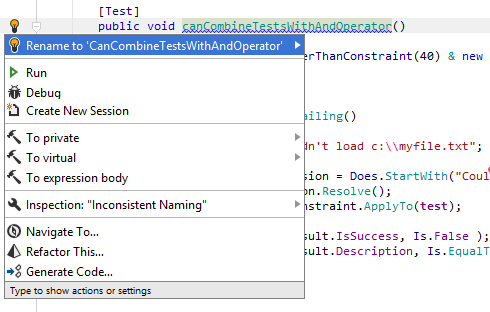
Very often you will see one of many different action indicators in the left part of the editor. You can press to see what JetBrains Rider has to suggest at the current caret position:

Here are a couple of examples:
If you see a red bulb
.png) or a yellow bulb
or a yellow bulb .png) icon, this means JetBrains Rider has detected an error or other code issue and it can help you fix it. Press to take advantage of this. For more information, refer to Quick-fixes for code issues.
icon, this means JetBrains Rider has detected an error or other code issue and it can help you fix it. Press to take advantage of this. For more information, refer to Quick-fixes for code issues.A hammer
.png) icon means an opportunity to quickly modify the code at the caret. It is entirely optional. If you do want to make changes, press to see context actions available to help you quickly change symbol visibility, add code that iterates over a collection, and more.
icon means an opportunity to quickly modify the code at the caret. It is entirely optional. If you do want to make changes, press to see context actions available to help you quickly change symbol visibility, add code that iterates over a collection, and more.Even if there are no action indicators in view, can also press to quickly find and execute any JetBrains Rider action in scope. Just start typing and choose from the matches that appear:
JetBrains Rider provides many more refactorings than Visual Studio does, but even more importantly, its refactorings are significantly more usable and wider in scope while still being safe to use.
Memorizing all the refactorings and their shortcuts is not an easy task, but luckily you don’t have to. You can simply press on any symbol in your code to see which refactorings are available for that symbol.
To help you focus on non-trivial tasks, JetBrains Rider provides a lot of features for generating boilerplate code automatically. For example, you can call a non-existent method and JetBrains Rider will create this method based on the call, taking into account the return type and the types of arguments.
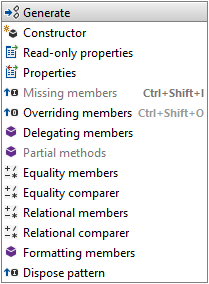
When your caret is anywhere within a type declaration, press . In the popup menu that opens, select an item that you want to generate for the type. JetBrains Rider can create constructors, properties, overriding members, and more. For more information, refer to Code generation.

With JetBrains Rider, you can control most of the style aspects in your code, including naming standards, formatting rules, order of members in files and types, and many other tiny things (such as order of modifiers or whether to use the 'var' keyword).
The default values of JetBrains Rider code style features reflect Microsoft guidelines and numerous best practices. At the same time, you can adjust every tiny aspect of code style to fit your personal or corporate preferences.
To apply code style rules, press . JetBrains Rider will run code cleanup with one of the default profiles (Full Cleanup, Reformat & Apply Syntax Style and Reformat Code) .