Use interactive widgets
Available only in PyCharm Professional: download to try or compare editions
PyCharm supports interactive widgets that provide integration between Python code running in the notebook kernel and JavaScript running in the browser.
For more details about the variety and specifics of interactive widgets, refer to Jupyter widgets documentation.
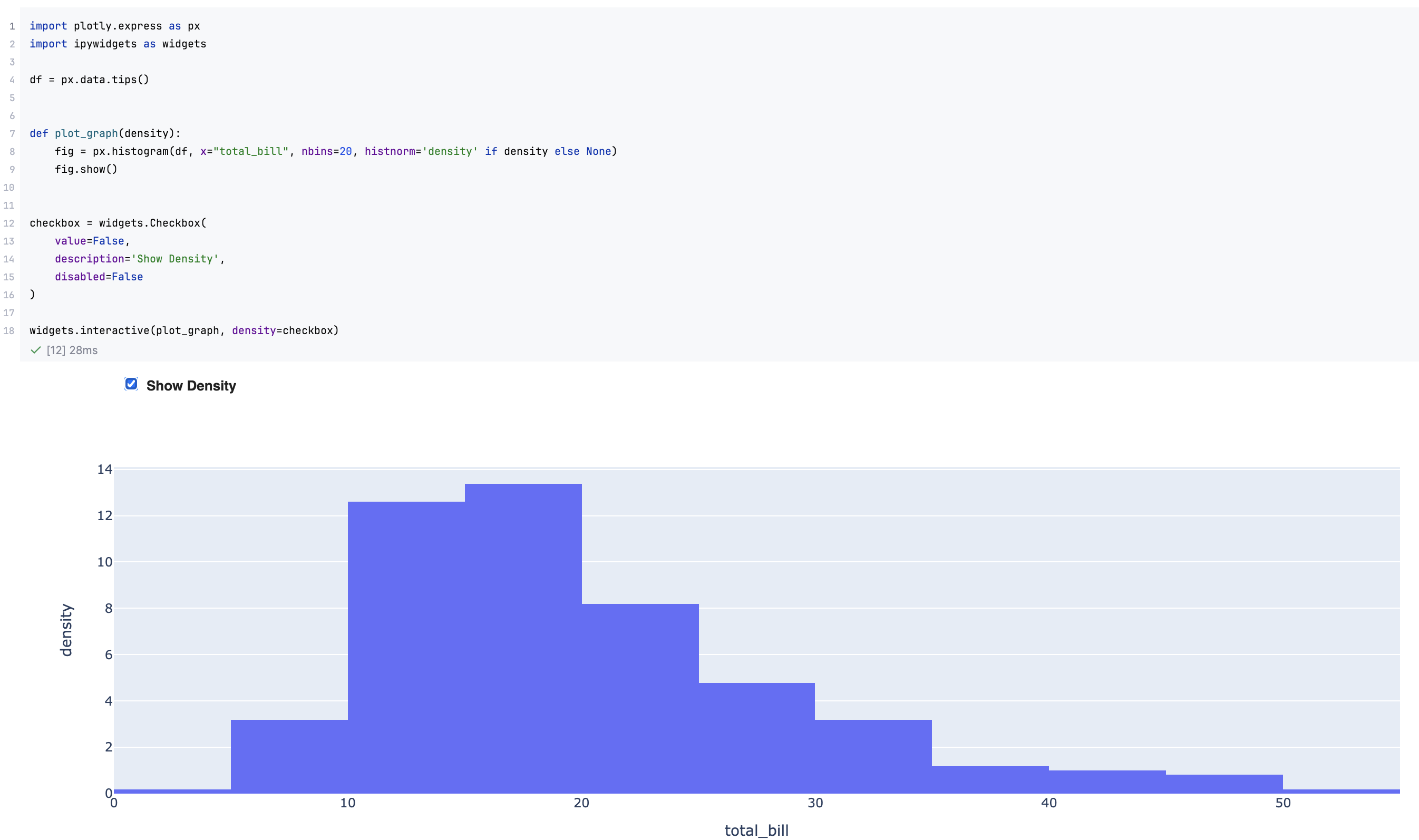
To add an interactive widget to your notebook, first add a code cell. For example, you could use this code sample:
import plotly.express as px
import ipywidgets as widgets
df = px.data.tips()
def plot_graph(density):
fig = px.histogram(df, x="total_bill", nbins=20, histnorm='density' if density else None)
fig.show()
checkbox = widgets.Checkbox(
value=False,
description='Show Density',
disabled=False
)
widgets.interactive(plot_graph, density=checkbox)To preview the widgets, you need to execute the corresponding code cell.
note
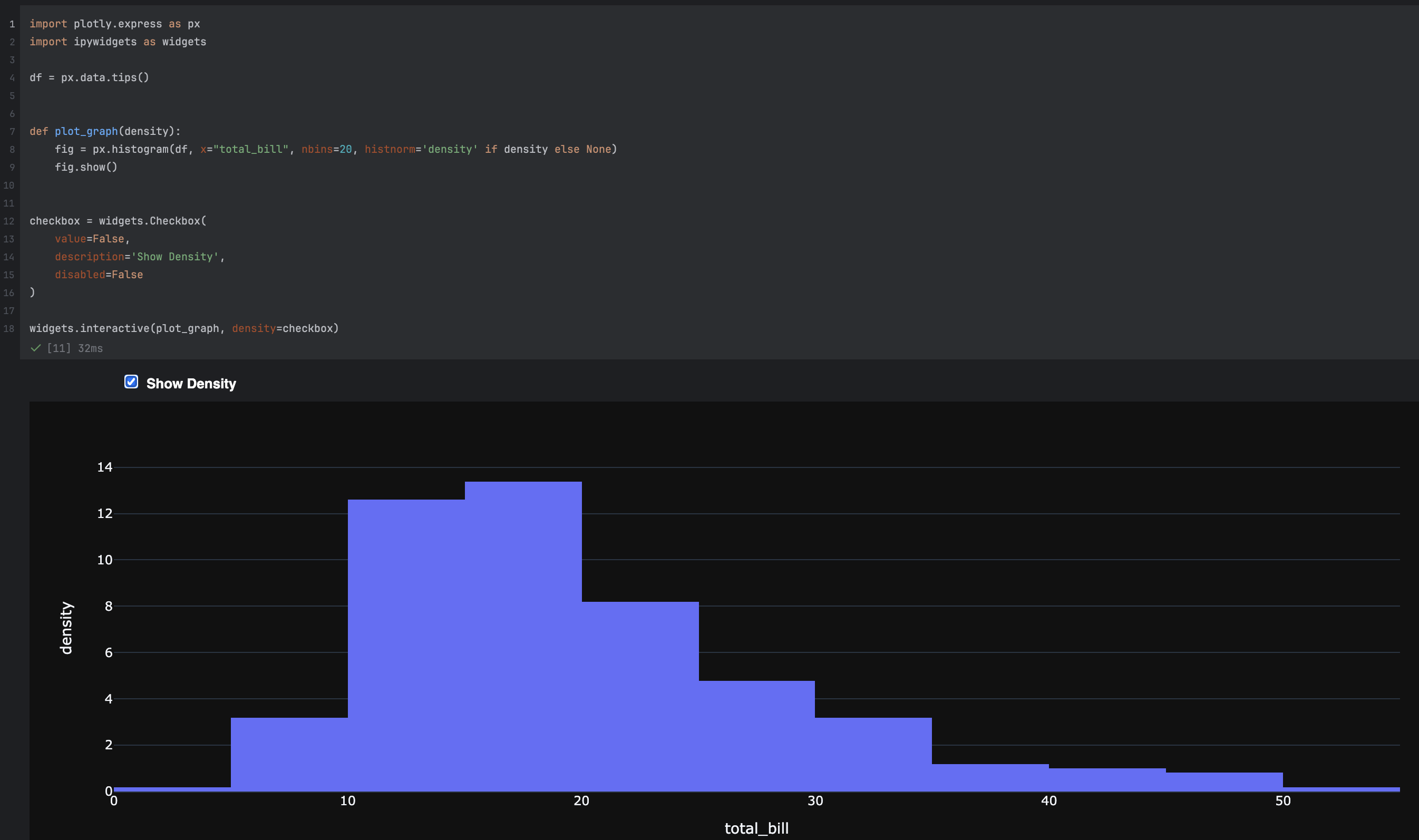
When you switch the PyCharm theme, the background color of an interactive output changes once you execute the code cell


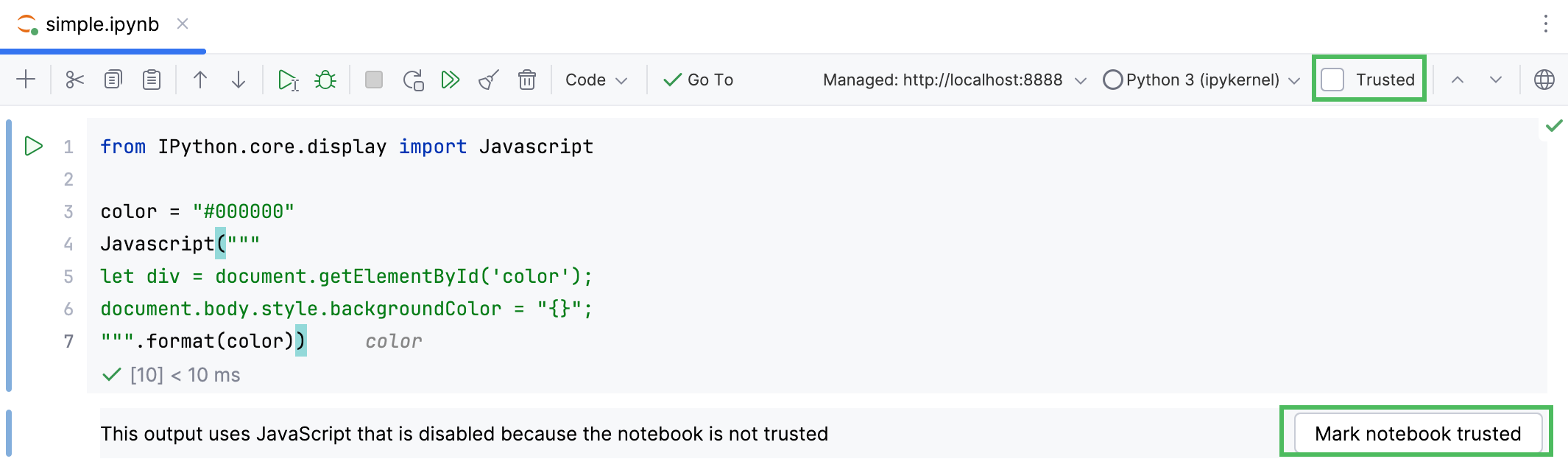
If you open any JavaScript code in a notebook file created outside of your project, that notebook is considered untrusted. According to the security model established for Jupyter notebooks, untrusted JavaScript code is never executed. That's why when you try to execute JavaScript in such a notebook, you will receive an error message: This output uses JavaScript that is disabled because the notebook is not trusted.
Click Mark notebook trusted or select the Trusted checkbox on the Jupyter toolbar to explicitly allow executing JavaScript in your Jupyter notebook.

Thanks for your feedback!