Scratch files
Create: CtrlAltShiftInsert
Sometimes you may need to create temporary notes or draft up some code outside the project context. Instead of switching to a different application, you can use scratch files and scratch buffers.
note
Scratch files and buffers are not related to a specific project. They are available for any project that you open with the specific IDE instance.
Scratch files are fully functional, runnable, and debuggable files that support syntax highlighting, code completion, and all other features for the corresponding file type. For example, while working on one project, you may come up with an idea for a method that you could later use in another project. You can create a scratch file with a draft of the method, which is not stored in your project directory but can be opened when you're working on any other project. You can use scratch files to draft code constructs, HTTP requests, JSON documents, and so on.
Scratch buffers are simple text files without any coding assistance features. Scratch buffers can be used for simple task lists and notes to yourself. They are also not stored in the project directory and can be opened from any other project. You can create up to five scratch buffers with default names, which are rotated and reused by clearing the content.
Scratch files and buffers are stored in the IDE configuration directory under scratches.
Go to File | New | Scratch File or press CtrlAltShiftInsert. Alternatively, in the Project tool window , right-click any area and navigate to New | Scratch File.
Select the language of the scratch file.
Scratch files of the same type are automatically numbered and added to the Scratches and Consoles directory of the Project view.
Alternatively, you can create a new scratch file with the contents of the current selection in the editor. Select some text or code, press AltEnter and then select Create new scratch file from selection. WebStorm will attempt to detect the language of the selected fragment and use the appropriate type and extension. If it can't detect the language of the selection, WebStorm will create the file with the same type and extension as the original file.
tip
WebStorm numbers scratch files sequentially starting from 1. If you close a tab with an empty scratch file, WebStorm deletes it.
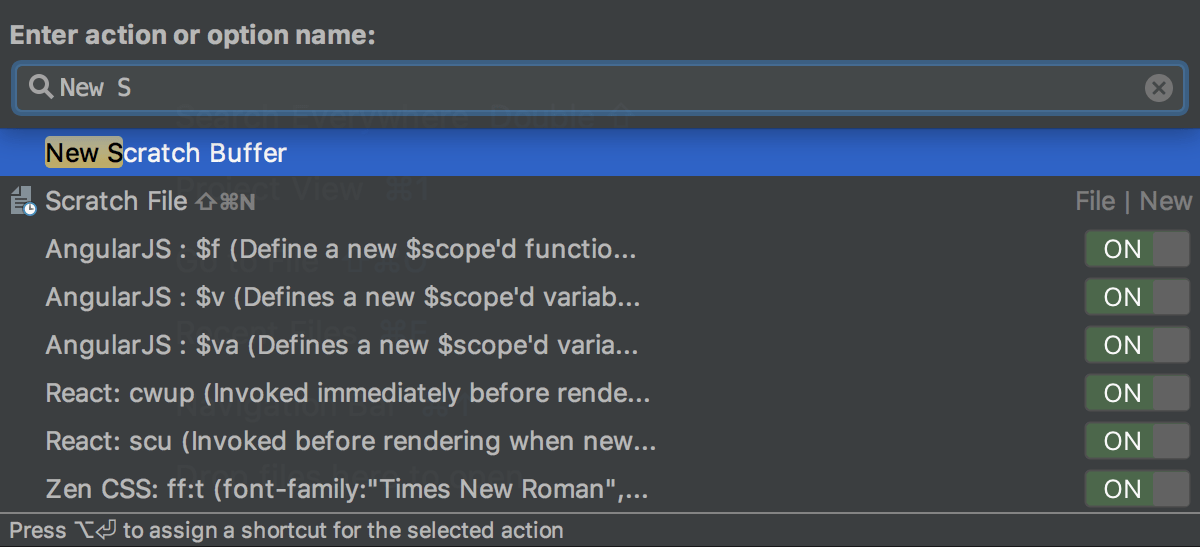
There is no dedicated menu item for the action to create a new scratch buffer, but you can use the Find Action popup CtrlShift0A and run the New Scratch Buffer action.

To see the list of created scratch files and buffers, open the Project tool window and select Scratches and Consoles | Scratches:

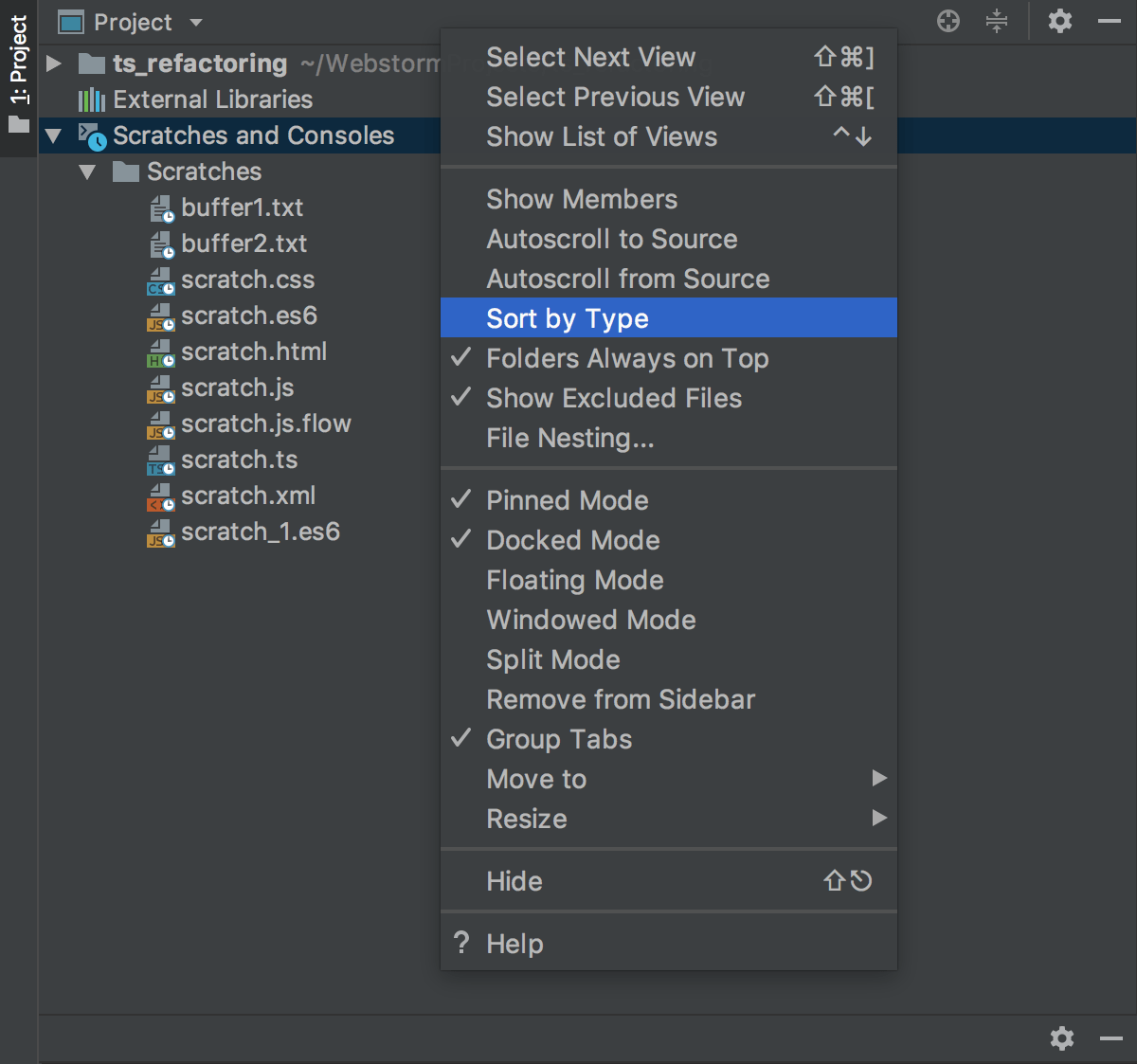
By default, scratch files and buffers are sorted alphabetically by their names and next by their extensions (types), which automatically means that buffer files always come first. To sort scratch files by types, click
or right-click the Project tab and select Sort by Type:

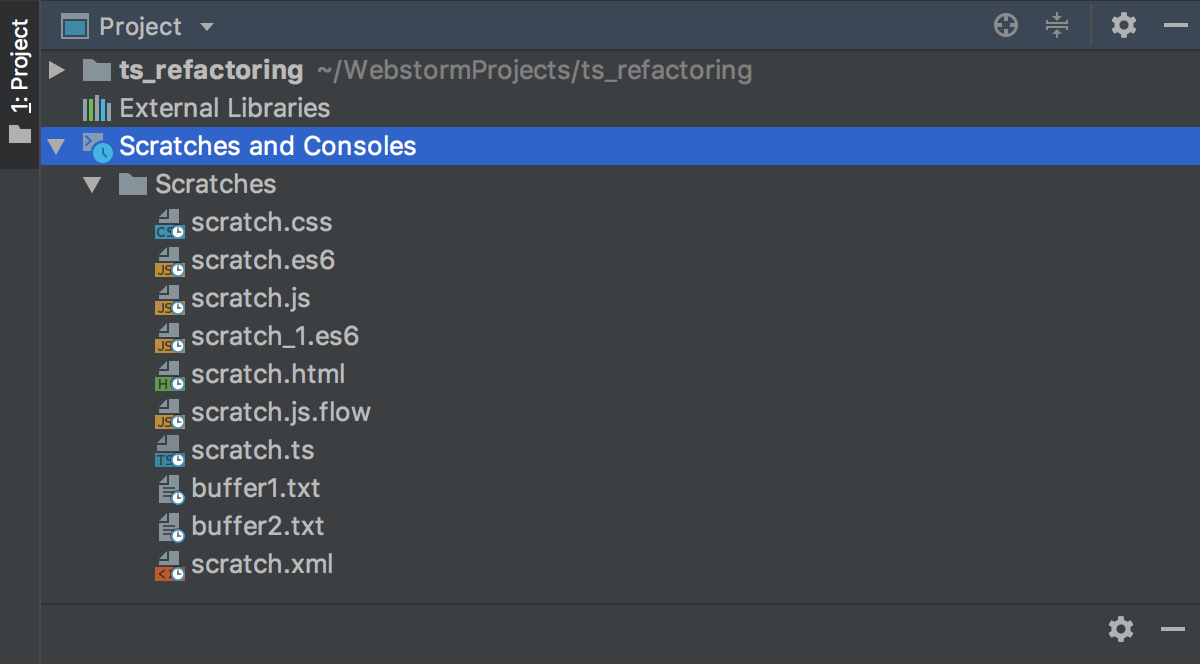
WebStorm sorts scratches alphabetically based on their extensions :

In the Project tool window, click Scratches under Scratches and Consoles, select the file to rename, and press ShiftF6.
In the dialog that opens, type the new name. Note that specifying another extension does not affect the file type, use the Change Language action for that.
For more information, refer to Renaming files and folders.
In the Project tool window, in the Scratches and Consoles | Scratches directory, select the scratch file to copy.
Press F5. In the dialog that opens, type the new filename. Here you can also specify another extension to change the file type. If necessary, select the folder where you want to save the copy.
For more information, refer to Copying files and folders.
In the Project tool window, click Scratches under Scratches and Consoles, and choose Change Language (<current language>) from the context menu of the scratch file to change the language for.
Select the desired language. Note the following:
Four last used items are on top of the list, above the separator.
To narrow down the list, start typing the language name.
The Change Language action keeps extension in sync, if it exists.
You can assign a shortcut to the Change Language action as described in Configuring keyboard shortcuts.
Install the required packages and add the corresponding import statements to the scratch file. For example, to use JQuery:
Open package.json and add the following packages to the
dependenciesproperty:"dependencies": { "jquery": "^3.5.0", "jsdom": "^16.2.2", "core-js": "^3.6.5", "nuxt": "^2.14.5" }From the context menu of package.json, select Run 'npm install'.
Open your scratch file and add the following import statements:
const {JSDOM} = require("jsdom"); const {window} = new JSDOM(""); const $ = require('jquery')(window);
From the context menu of the scratch file, select Run <scratch_file_name>.
To debug a scratch file, set the breakpoints as required and select Debug <scratch_file_name> from its context menu..
If a scratch file grows into something that you want to use in your project, move it into the desired directory of your project structure.
Open a scratch file in the editor or select it under the Scratches and Consoles | Scratches directory in the Project view, press F6, and select the target directory in your project.
For more information, refer to Moving files and folders.
Drag a scratch file from the Scratches and Consoles | Scratches directory in the Project view to the target directory in your project.
Select a scratch file in the Scratches and Consoles | Scratches directory in the Project view and press Ctrl0X, then select the target directory in your project and press Ctrl0V.
Select any scratch file or buffer in the Project tool window and press Ctrl0Q to view quick documentation with the location, type, size, creation and modification date of the file.
Thanks for your feedback!