Karma
Required plugins:
JavaScript and TypeScript, Karma - The plugins are bundled with PhpStorm and enabled by default.
Karma is a tool for testing client-side JavaScript. Karma executes tests against your application running in a real browser, which ensures correctness and trustworthiness of test results. PhpStorm integrates with Karma, so you can run, debug, and monitor coverage of your tests from inside the IDE. You can see the test results in a treeview and easily navigate to the test source from there. Test status is shown next to the test in the editor with an option to quickly run it or debug it.
Download and install Node.js.
Make sure the JavaScript and TypeScript and Karma required plugins are enabled on the Settings | Plugins page, tab Installed. For more information, refer to Managing plugins.
Besides Karma itself, you need additional packages (plugins), for example karma-jasmine or jasmine-core. Learn more from the Karma official website.
Open the embedded Terminal (AltF12) .
Type one of the following commands:
npm installif Karma and all the required plugins are already defined in package.json.To install Karma and plugins as development dependencies:
npm install --save-dev karma npm install --save-dev <karma_plugin> <another_karma_plugin>
Karma tests are run according to a karma.conf.js configuration file which is generated in the interactive mode. If you already have karma.conf.js in your project, just skip this step. For more information about Karma configuration, refer to Karma official website.
Open the Terminal and start the karma.conf.js generation wizard by typing one of the following depending on your operating system:
For macOS and Linux: .
/node_modules /karma /bin /karma init For Windows:
npm install -g karma-cli karma init
Answering the questions of the wizard, specify the testing framework to use and the browsers to be captured automatically.
See also Karma Files: Pattern matching.
With PhpStorm, you can quickly run a single Karma test right from the editor or create a run/debug configuration to execute some or all of your tests.
Click
or
in the left gutter and select Run <test_name> from the list.
You can also see whether a test has passed or failed right in the editor, thanks to the test status icons
and
in the gutter.
Open the Run/Debug Configuration dialog (Run | Edit Configurations in the main menu), click
in the left-hand pane, and select Karma from the list. The Run/Debug Configuration: Karma dialog opens.
tip
Alternatively, select a test file in the Project tool window Alt01 and select Create <filename> from the context menu.
Specify the Node.js interpreter to use.
If you choose the Project alias, PhpStorm will automatically use the project default interpreter from the Node interpreter field on the Node.js page . In most cases, PhpStorm detects the project default interpreter and fills in the field itself.
You can also choose another configured local or remote interpreter or click
and configure a new one.
Optionally specify the Node.js-specific option parameters and the environment variables to be passed to Node.js.
Specify the path to karma.conf.js.
Specify the
karmapackage to use. This can be one of the following:The Karma installation home
/npm . If you installed Karma regularly through the Node Package Manager, PhpStorm detects the Karma installation home itself./node_modules /karma Path to
node_modules/@angular/cli.Path to
node_modules/nxif you are using Nx.

Specify the working directory of the application. By default, the Working directory field shows the project root folder. To change this predefined setting, specify the path to the desired folder.
Specify the tests to run. This can be a specific test or suite, an entire test file, or a folder with test files.
Optionally, specify the command-line options that you want to pass to Karma to override the default settings from the karma.conf.js configuration file.
For example, to run or debug tests in Headless Chrome, type
--browsers ChromeHeadlessin the Karma options field. For more information, refer to Automated testing with Headless Chrome.tip
Alternatively, add
'ChromeHeadless'to thebrowsersoption in karma.conf.js.To see all the available CLI options, type
karma start --helpin the Terminal AltF12.
Select the Karma run/debug configuration from the list of configurations and click
in the list or on the toolbar.
Monitor test execution and analyze test results in the Test Runner tab of the Run tool window. For more information, refer to Explore test results.
Click
on the test results toolbar. PhpStorm will execute all the tests that failed during the previous session.

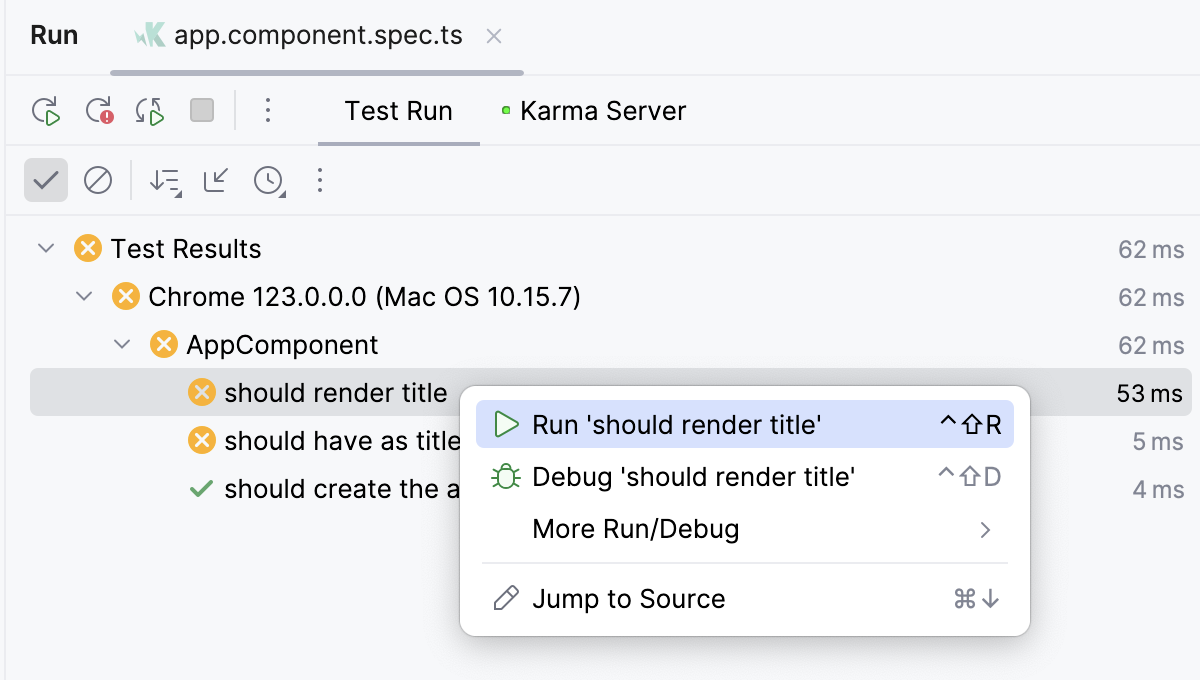
To rerun a specific failed test, select Run <test name> on its context menu.

To rerun all tests from the previous session, click
on the test results toolbar or press CtrlF5.
To rerun tests automatically after you change the related source code, press
on the test results toolbarю
For more information, refer to Rerunning tests.
With PhpStorm, you can jump between a file and the related test file or from a test result in the Test Runner Tab to the test.
tip
Such navigation works only if the test file follows popular naming conventions, for example, has a .test., .spec., or _spec. suffix and is located either next to the source file or in a test folder.
To jump between a test and its subject or vice versa, open the file in the editor and select Go to | Test or Go to | Test Subject from the context menu, or just press CtrlShift0T.
To jump from a test result to the test definition, click the test name in the Test Runner tab twice, or select Jump to Source from the context menu, or just press F4. The test file opens in the editor with the caret placed at the test definition.
For failed tests, PhpStorm brings you to the failure line in the test from the stack trace. If the exact line is not in the stack trace, you will be taken to the test definition.
With PhpStorm, you can quickly start debugging a single Karma test right from the editor or create a run/debug configuration to debug some or all of your tests.
Set a breakpoint inside the test.
Click
or
in the gutter and choose Debug <test_name> from the list.
Set breakpoints where necessary.
Create a Karma run/debug configuration as described above.
Select the Karma run/debug configuration from the list of configurations and click
in the list or on the toolbar.
In the Debug tool window that opens, proceed as usual: step through the tests, pause and resume test execution, examine the test when suspended, run JavaScript code snippets in the Console, and so on.
With PhpStorm, you can also monitor how much of your code is covered with Karma tests. PhpStorm displays this statistics in a dedicated Coverage tool window and marks covered and uncovered lines visually in the editor and in the Project tool window Alt01. To monitor coverage, you need to install the karma-coverage package and update karma.conf.js.
In the embedded Terminal (AltF12) , type:
npm install --save-dev karma-coverage
Open karma.conf.js in the editor.
Locate the
reportersdefinition and addcoverageto the list of values in the format:reporters: ['progress', 'coverage']Add a
preprocessorsdefinition and specify the coverage scope in the format:preprocessors: {'**/*.js': ['coverage']}
Create a Karma run/debug configuration as described above.
Select the Karma run/debug configuration from the list of configurations and click
in the list or on the toolbar.
Alternatively, use the test icons in the editor to quickly run a specific suite or a test with coverage.

Monitor the code coverage in the Coverage tool window.
Every time Karma tests are run, a coverage report is actually generated on the disk. The format of a coverage report can be configured in the configuration file, for example:
// karma.conf.js module.exports = function(config) { config.set({ ... // optionally, configure the reporter coverageReporter: { type : 'html', dir : 'coverage/' } ... });};The following
typevalues are acceptable:htmlproduces a bunch of HTML files with annotated source code.lcovonlyproduces an lcov.info file.lcovproduces HTML + .lcov files. This format is applied by default.coberturaproduces a cobertura-coverage.xml file for easy Hudson integration.text-summaryproduces a compact text summary of coverage, typically to the console.textproduces a detailed text table with coverage for all files.
Thanks for your feedback!