Module Dependency Diagrams
Required plugin:
Javascript and TypeScript - The plugin is bundled with PhpStorm and enabled by default.
With PhpStorm, you can get visualization of imports and exports within a context in JavaScript and TypeScript projects.
Choose Diagrams | Show Diagram from the context menu of a JavaScript, TypeScript, or HTML file or from the context menu of a folder.
The action is not available for node_modules and for
Excludedfolders.If the action is invoked on a folder where multiple types of diagrams can be built, additionally choose JavaScript Module Dependency Diagram from the Select Diagram Type list.
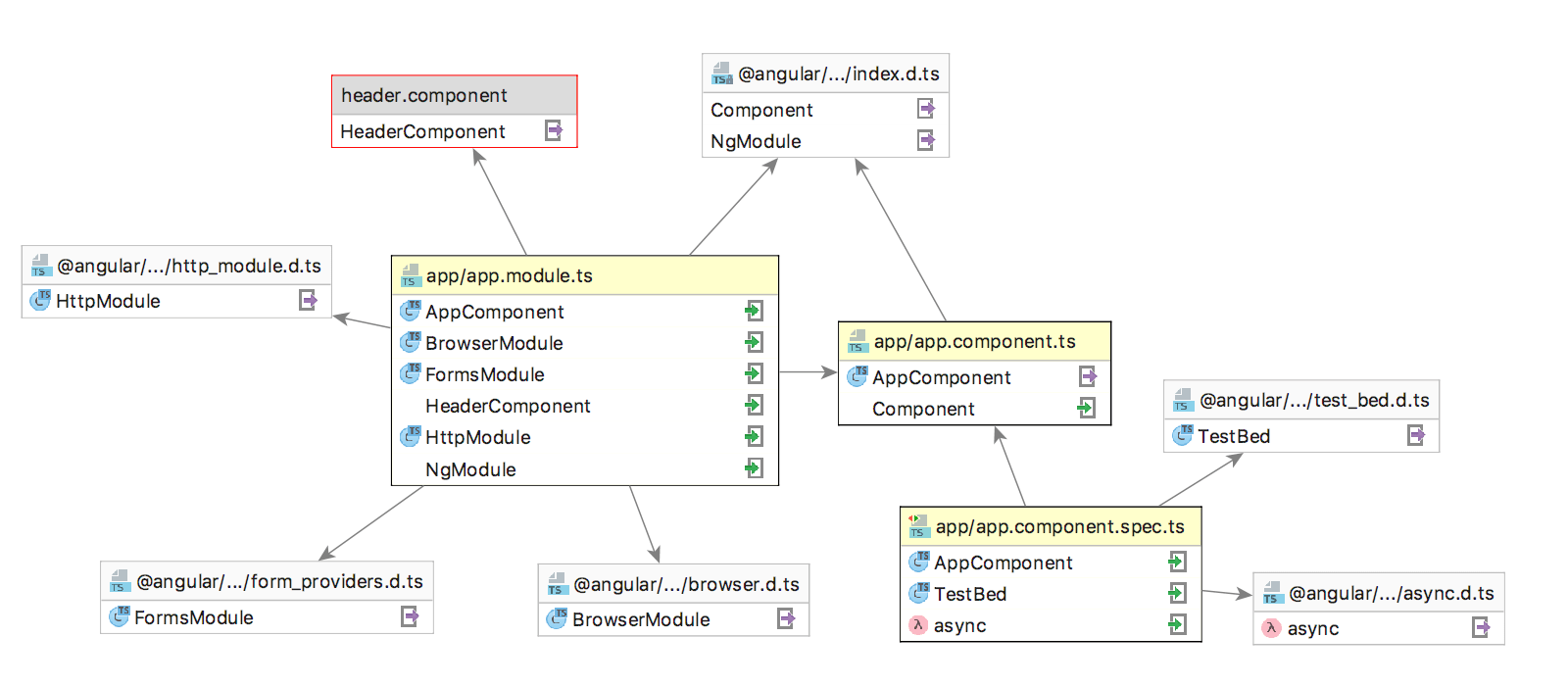
PhpStorm analyzes the import and require statements and script tags in the selected file or in all the files in the selected folder recursively and in a separate tab displays a diagram that shows how these files depend on each other:

A diagram consists of a number of rectangles. Each of them shows the name of the analyzed selected file and a list of detected imports. If an import is resolved, an icon that indicates the type of the imported symbol (e.g.
 or
or ) is shown next to it.
An arrow from an analyzed file points at the target file from which the detected imports are made. If the target file is a library, its name is displayed on the grey background. If an import from a library is not resolved, the target file is displayed as a grey rectangle with a red border.
Resolved imports and exports are marked with the
 or
or icons respectively.
To jump from a diagram to a file, right-click the file and choose Jump to source from the context menu.
To navigate to a specific
importstatement in the source code, right-click the required file in the diagram, choose Jump to from the context menu, and then choose the symbol to jump to from the Select Navigation Target list: