Deployment
PhpStorm assumes that all development and testing is done on your computer, and then the code is deployed to a staging or production environment.
The reason to stick to this "local development — deployment" model lies in the way PhpStorm provides code completion, code inspections, code navigation, and other coding assistance features. All this functionality is based on the project files index which PhpStorm builds when the project is loaded and updates on the fly as you edit your code. Fast indexing and re-indexing of files can be ensured only for local files, that is, files that are stored on your hard disk and are accessible through the file system.
When you are done with development, you can deploy your local project files to the web server using PhpStorm.
With PhpStorm, you can connect to a web server, browse and edit its files, upload files and resources from your local project to the web server, and synchronize changes between the local and deployed project versions.

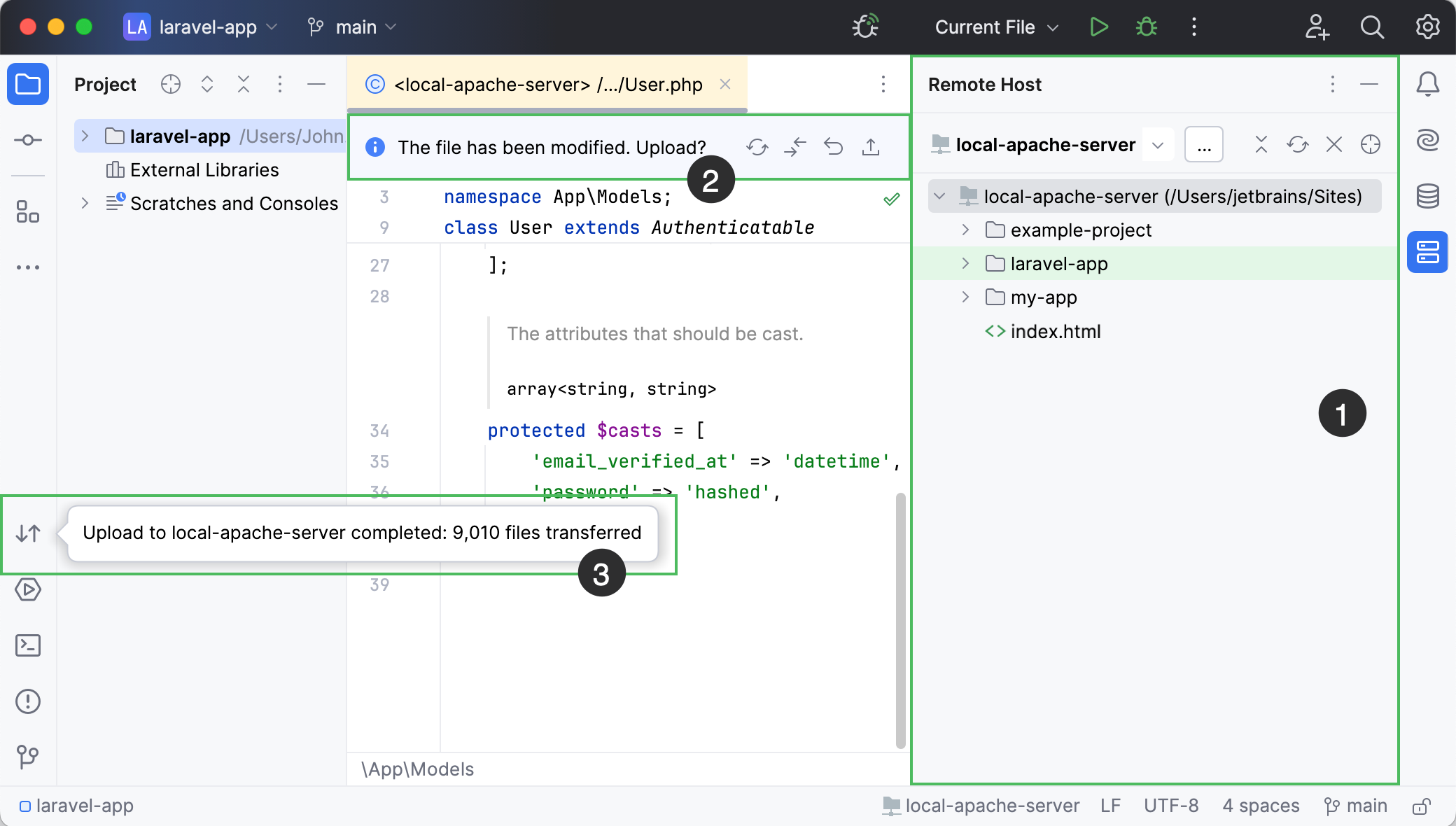
The Remote Host tool window (Tools | Deployment | Browse Remote Host) lets you select one of the configured server connections and browse the tree view of files and folders under the server document root. Folders on the server that are mapped to PhpStorm projects are highlighted with a green background. For details, see:
When you open a file from the server file system in the PhpStorm editor, a special toolbar appears at the top of the editor, showing the file editing status and available actions. For details, see:
You can transfer (upload/download), synchronize, and compare files between the PhpStorm project and the project on the web server. For details, see:
note
Import a project from the web server to PhpStormBesides creating a PhpStorm project first and then uploading the project directory to the web server, you can have a new PhpStorm project created by downloading the sources that are already on the web server. For details, see Set up a web server and import project files from it.
Watch this video to learn more about deployment in PhpStorm: