Connect and work with JetBrains Gateway
Last modified: 28 June 2024You can connect to a remote server using the SSH connection to develop, run and deploy your project.
You can also connect to development environments running on JetBrains Space, Gitpod, Google Cloud, GitHub Codespaces, Amazon CodeCatalyst, and Coder.
warning
Before you start developing, make sure the System Requirements are met.
JetBrains Gateway
JetBrains Gateway is a lightweight launcher that connects a remote server with your local machine, downloads necessary components on the backend, and opens your project in JetBrains Client.
Refer to the quick video on how to start working with JetBrains Gateway.
You can use JetBrains Gateway as a standalone launcher or as an entry point from your IDE to connect to a remote server.
Launch JetBrains Gateway and connect to a remote server
Use one of the installation scenarios to open the Remote Development wizard.
Сlick New Connection under the SSH connection provider.

note
You can also click Connect with a Link and enter a link that you previously generated to connect either to a Code With Me session or to a remote server.
On the next page of the wizard, specify the SSH configuration through which you want to connect to a remote server.

Alternatively, click
to open the SSH Configurations dialog and configure the SSH settings.
In the SSH Configurations dialog, add the following information:

Host: specify the address of your remote server.
Port: specify the SSH port, which defaults to
22.Local port: specify the outgoing port.
For example,
TCP 10.101.0.1:50705->13.49.137.87:22 (ESTABLISHED).Username: specify the name of a user that will be used to connect to the remote server.
Authentication type: select one of the following authentication methods:
Password: to access the host with a password. To save the password in IntelliJ IDEA, select the Save password checkbox.
Key pair (OpenSSH or PuTTY): to use SSH authentication with a key pair. To apply this authentication method, you must have a private key on the client machine and a public key on the remote server. IntelliJ IDEA supports private keys that are generated with the OpenSSH utility.
Specify the path to the file where your private key is stored and type the passphrase (if any) in the corresponding fields. To have IntelliJ IDEA remember the passphrase, select the Save passphrase checkbox.
Parse config file ~/.ssh/config: select this option if you want JetBrains Gateway to use the
.ssh/configfile.
Test Connection: click this button to see whether the connection is established.
Connection Parameters: use this section to configure additional parameters for the connection.
HTTP/SOCKS Proxy: use this section to configure proxy settings. For more information, refer to Proxy settings.
Click OK to save the changes and return to the Welcome to JetBrains Gateway dialog.
Click Check Connection and Continue to check whether the connection is established.
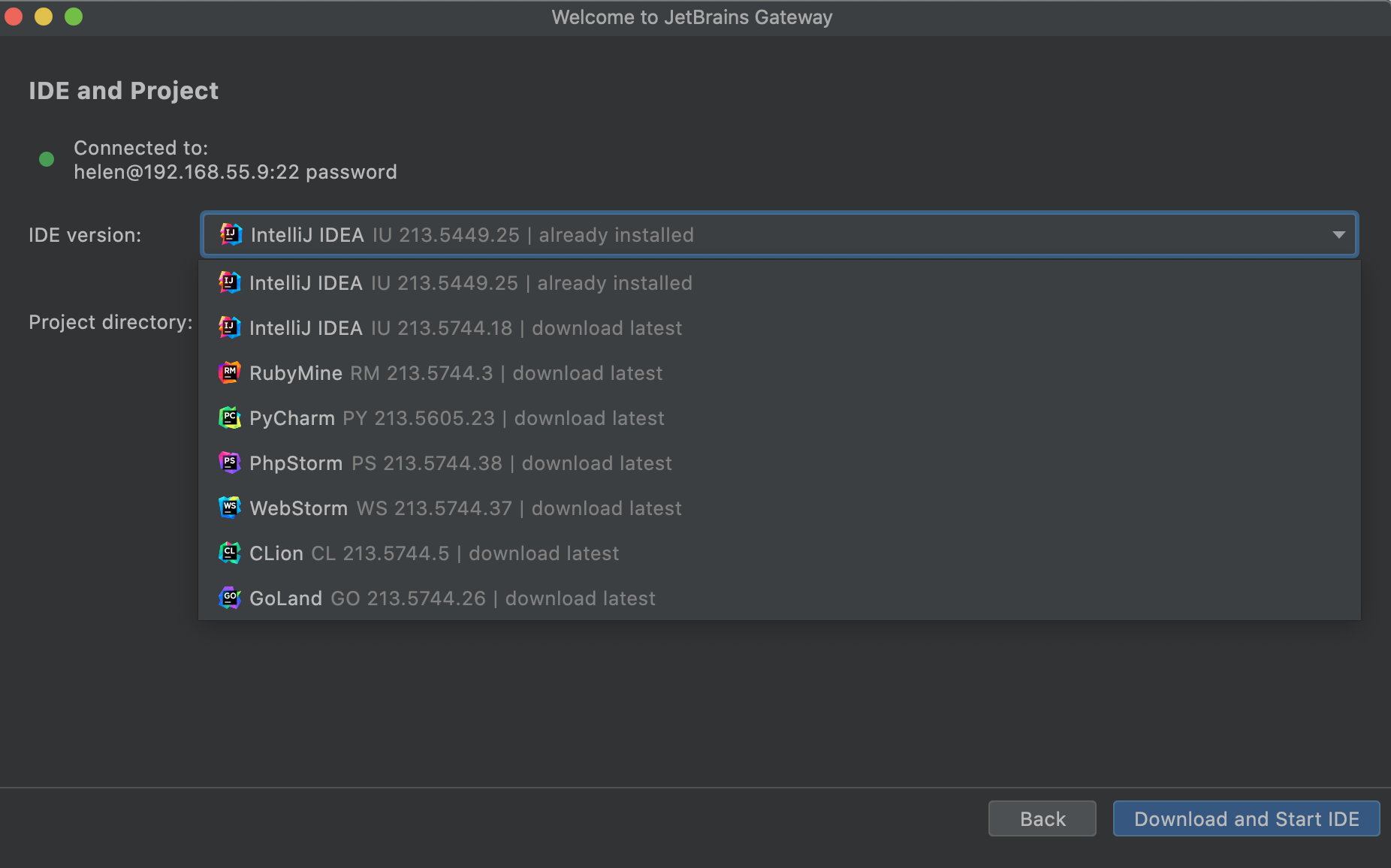
On the next page, specify the IntelliJ IDEA version to download to the remote server. JetBrains Gateway displays a list of the IDEs versions that are available for downloading and the already installed ones.
You can also use "Other options" for setting the alternative sources of IDE installers.
The version of JetBrains Client downloaded to your local machine always matches the remote IDE version.

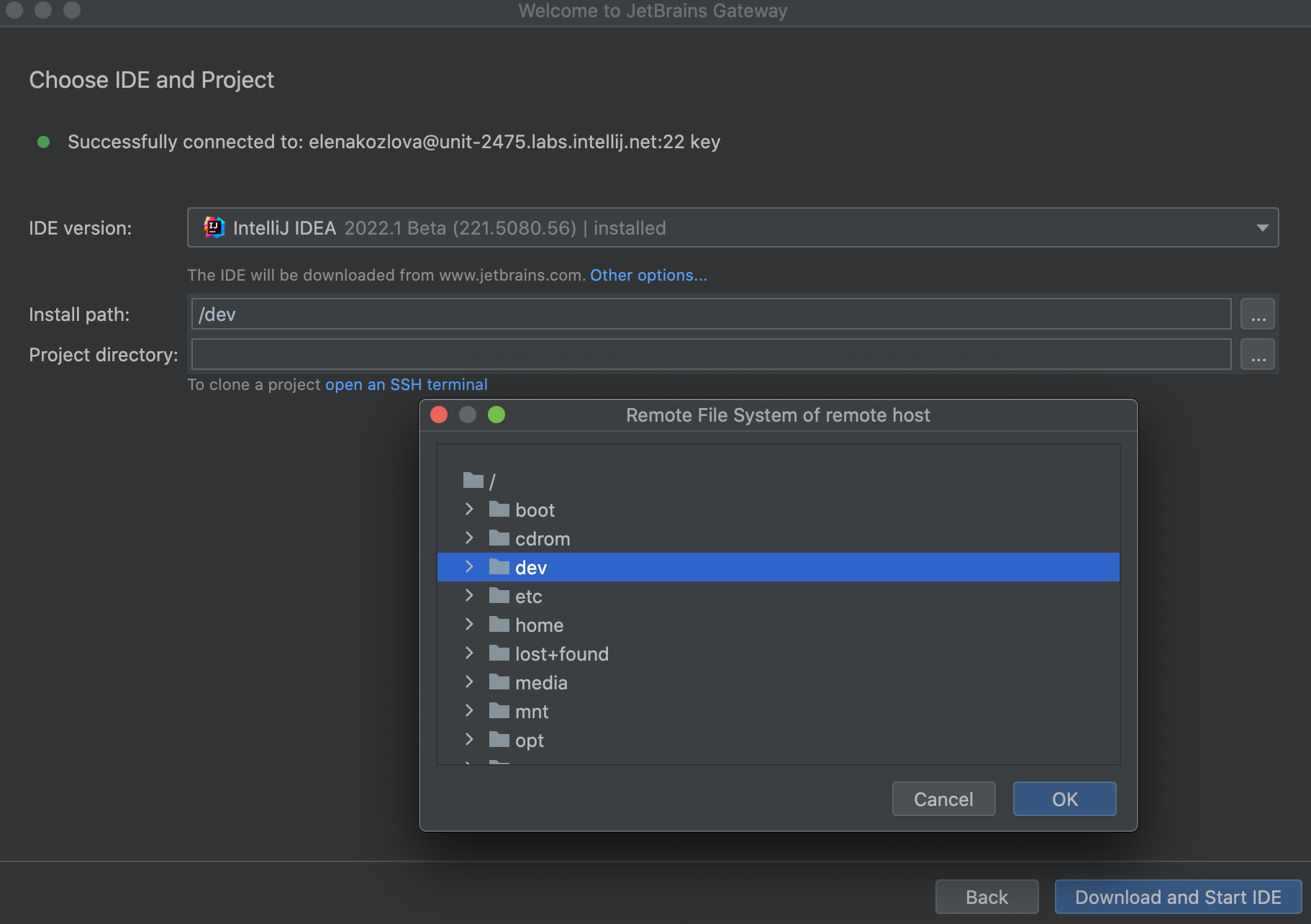
By default, the downloaded IntelliJ IDEA is located in the following folder on the remote server: ~
Click Other options and select the Customize install path option.
In the Install path field add the needed location for the installation.

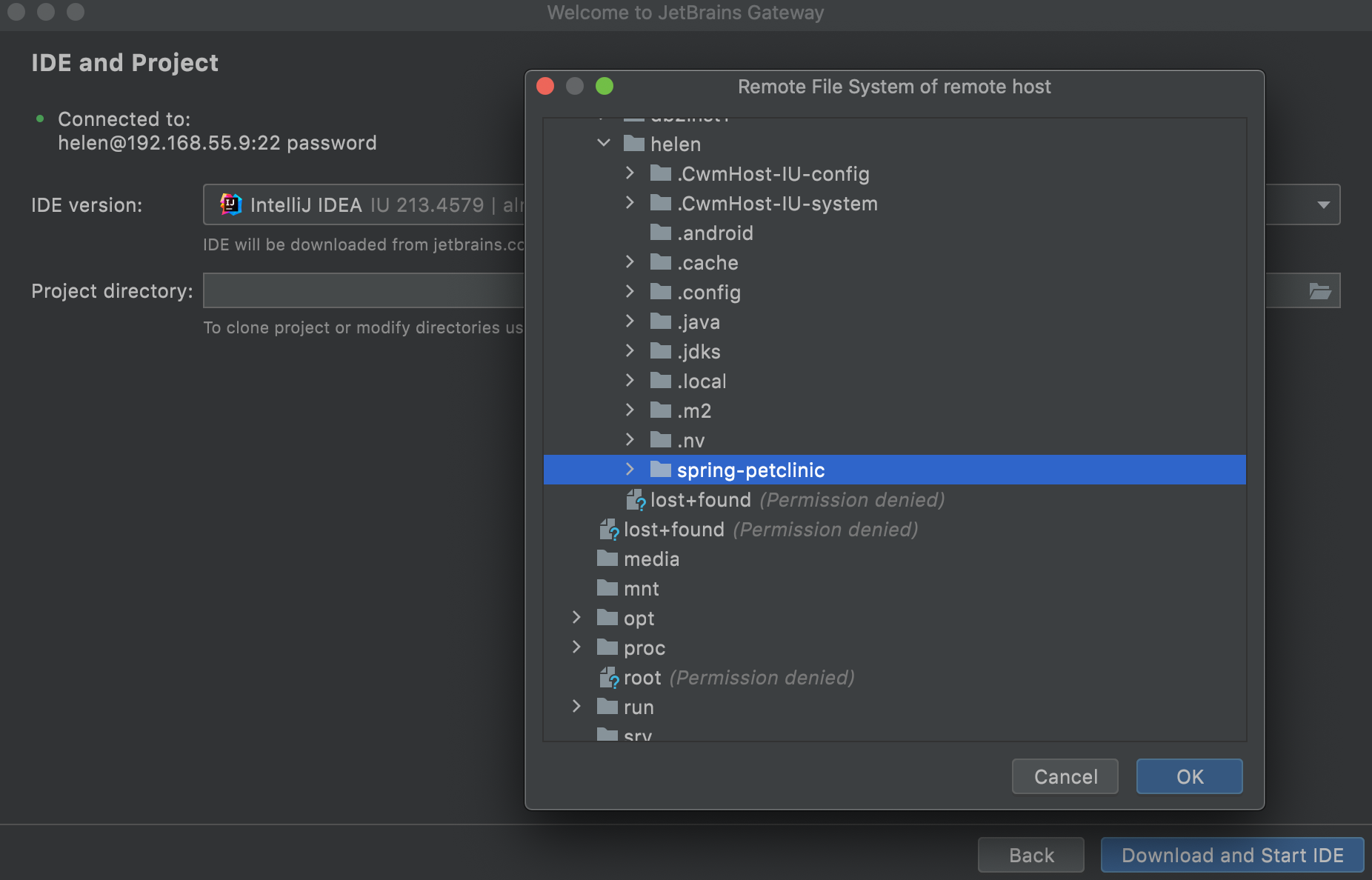
Add the path to your project on the remote host.

Click Upload IDE and Connect.
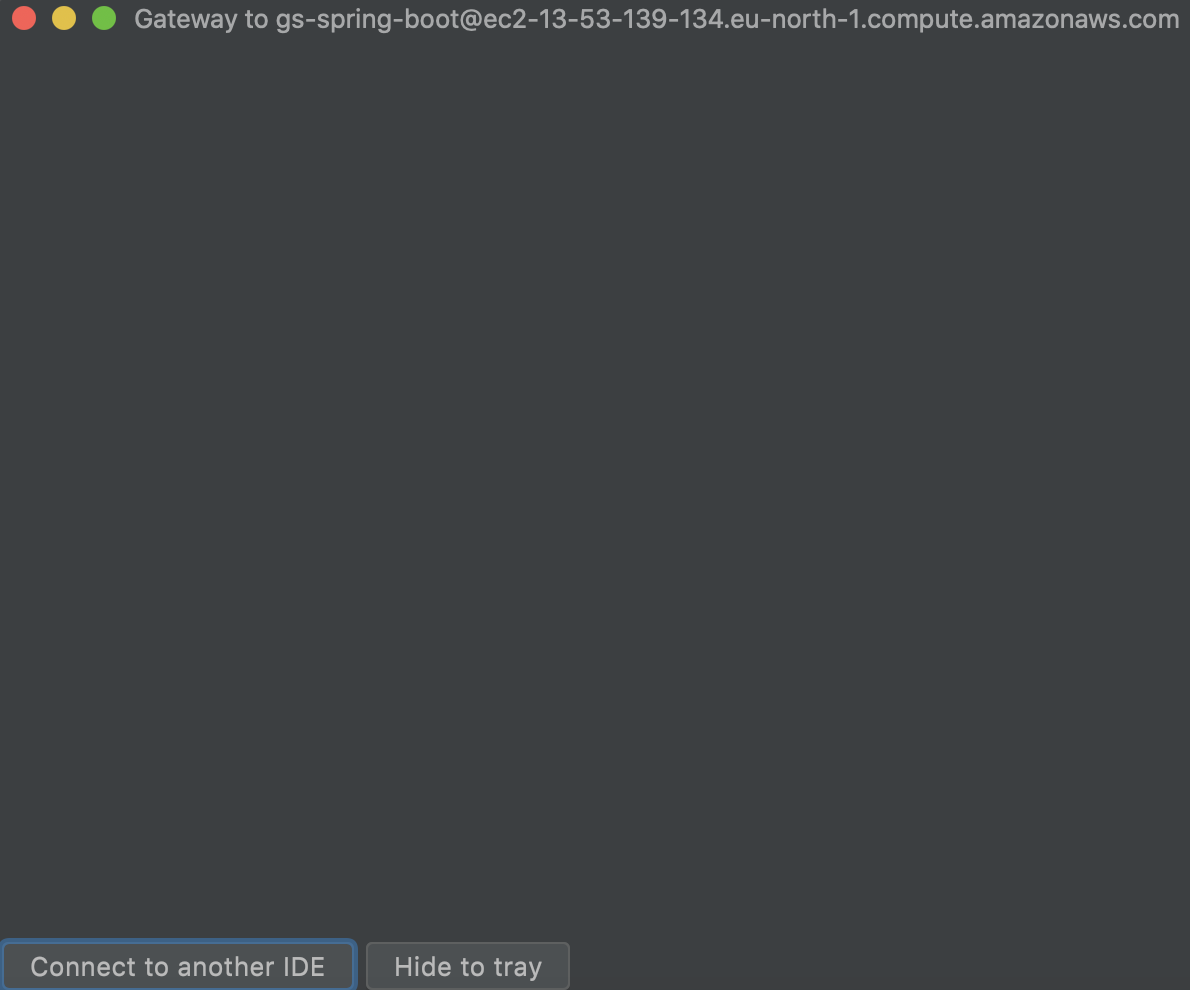
JetBrains Gateway downloads the IDE, and opens your remote project in JetBrains Client. The connection is shown in the JetBrains Gateway window, from which you can connect to other IDEs or disable the connection. This window is hidden to tray by default.

You can override the -Xmx VM options for the backend before you open your project.
Override -Xmx VM options
Launch JetBrains Gateway.
Follow the steps of the wizard. Click Check Connection and Continue.
On the page that opens, under the IDE version field, click Installation options.
From the drop-down list, select the Customize heap size.

In the Maximum heap size field, override the default heap size as needed.

Note that this field can only contain numeric values and cannot exceed the
INT_MAXvalue.note
If you want to return to the default value, click Installation options again and select Use default heap size.
After you've done with your configurations, click Download IDE and Connect to start your project.
Open recent projects
In the JetBrains Gateway wizard, select SSH from the options on the left.
In the search field enter the name of your project to quickly navigate to it.

If you need to quickly access the terminal, click
.
Change the backend version
In the JetBrains Gateway wizard, click
next to the name of the recent project and choose the version of the backend with which you want to open your project.

If you can't locate the necessary version in the list, click Select Different IDE and choose the desired IDE version in the IDE version field.

Stop the running instance
In the JetBrains Gateway wizard, select SSH from the options on the left.
When your remote session is active, the Running indicator is displayed next to the project.

Click
next to the project and select Stop IDE Backend to stop the remote session for that project.

You can also select Remove from Recent Projects to remove the project listed on the page altogether.
Uninstall the backend IDE version
In the JetBrains Gateway wizard, click
against the name of the remote server and select Manage IDE Backends to open the list of installed IDE versions.

In the window that opens, click
next to the backend IDE version you need to uninstall and click Yes to confirm the action.
Connect to a remote project on a manually launched remote IDE (Server-to-client flow)
If you already have IntelliJ IDEA installed on your remote server, you can launch it manually and connect to the remote project started in that IDE. It works the same way as from JetBrains Gateway.
Use this approach if your company has a custom orchestration or in case your remote IDE starts automatically on its side.
The process can be described as follows:
Start a backend project in the remote IDE.
Select one of the connection links generated by the backend.
Open the link on your local machine.
The main script to run a remote IDE is remote-dev-server.sh, located in the bin subdirectory of your unpacked IDE.
note
In case the backend was installed with JetBrains Gateway, the default path is
/home/your_system_user/.cache/JetBrains/RemoteDev/dist/.
note
For more information and available parameters, run
remote-dev-server.sh --help
note
Keep in mind that the connection is bound to a specific project. To connect to another remote project, you need to configure a new connection.
Connect to a remote IDE
Ensure you have downloaded and installed JetBrains Gateway or you have an IDE with the JetBrains Gateway plugin on your local machine.
Ensure you have connected to the remote machine with IntelliJ IDEA via SSH.
In the remote server's terminal, run the following command:
remote-dev-server.sh run /path_to_project/ --ssh-link-host host_server_address --ssh-link-user remote_side_user --ssh-link-port ssh_connection_portCheck the following example:
~/ideaIU-213.3469/bin/remote-dev-server.sh run ~/spring-boot-example/ --ssh-link-host ec2-11-50-136-85.eu-north-1.compute.amazonaws.com --ssh-link-user ubuntuIf you don't pass the parameters, the script will use the default ones: 22 for port, system user's username, and host from the
hostnamecommand.If the project starts successfully, as an output, you should receive the following 3 links in the terminal:
Join link: tcp://127.0.0.1:5990...[ ]: contains the local address and port where the remote IDE is listening now.
Example:
tcp://127.0.0.1:5991#jt=71e779a1-070e-4fd3-a4e6-83c1f8cb65a5&p=IU&fp=A42F6041C2878D7A22339ECABF4A9C294F643BG05E91E3DFC06035E03DB71BF8&cb=222.4167.29&jb=17.0.4b469.53To use it, ensure the remote machine should be accessible by this local address. For example, for inside-Docker IDE with forwarded/open ports.
tip
For more information, refer to the output of the
ssh -Lcommand in the command line.Http link: https://code-with-me.jetbrains.com/remoteDev...[ ]: contains information about your host-port-user, the IDE and its version.
Example:
https://code-with-me.jetbrains.com/remoteDev#idePath=%2Fhome%2Fubuntu%2F.cache%2FJetBrains%2FRemoteDev%2Fdist%2F3e4cd27bfbb95_ideaIU-2022.2.2&projectPath=%2Fhome%2Fubuntu%2Fdevelopment%2Fspring-petclinic&host=ec2-xx-xx-xxx-xx.eu-north-1.compute.amazonaws.com&port=22&user=ubuntu&type=ssh&deploy=falseWhen opened in your local browser, it displays a welcome page and tries to call the local Gateway application with pre-filled connection settings values.
If no JetBrains Gateway application is found on the local machine, you'll be able to download it from the welcome page.
Gateway link: jetbrains-gateway://connect#idePath... [ ]: also contains information about your host-port-user, IDE and its version.
Example:
jetbrains-gateway://connect#idePath=%2Fhome%2Fubuntu%2F.cache%2FJetBrains%2FRemoteDev%2Fdist%2F3e4cd27bfbb95_ideaIU-2022.2.2&projectPath=%2Fhome%2Fubuntu%2Fdevelopment%2Fspring-petclinic&host=ec2-xx-xx-xxx-xx.eu-north-1.compute.amazonaws.com&port=22&user=ubuntu&type=ssh&deploy=falseWhen opened in your local browser, it launches the local JetBrains Gateway application directly without a welcome page.
Copy the generated link and paste it into your local browser allowing it to Open JetBrains Gateway.
All these links can be also opened in the already launched JetBrains Gateway.
For this, on the JetBrains Gateway welcome screen, paste a link in the Connect to a Running IDE field, click Connect.
IntelliJ IDEA downloads the required version of JetBrains Client and opens the remote project inside it.
Registering previously installed remote IDE
Beginning with version 221.5481, you can manually register an existing backend IDE on the remote server and make it visible for Gateway.
To register the installed IDE and make it appear in the list of available builds, follow these steps:
Connect to the remote server via SSH.
Locate the folder with the unpacked IDE and open the
bindirectory.Use the command line to run the following command:
remote-dev-server.sh registerBackendLocationForGatewayExample:
sh WebStorm-221.5591.52/bin/remote-dev-server.sh registerBackendLocationForGateway
Connect through Space
You can perform a custom orchestration on your remote server and use, for example, a Docker file, or any other automation that fits with your practices. This could be creating a new virtual image every night, taking the empty environment, and checking out the latest source code, with a fresh clean image ready to use in the morning.
However, if you work in Space, the integration with JetBrains Gateway lets you automate all processes in configuring your dev environment that you can use for software development.
Space automates for you the following processes:
Creating a remote virtual machine
Starting a Docker image with appropriate libraries and tools
Downloading and warming up the backend IDE so you can easily open your project and dive into coding right away.
Connect via Space
Launch JetBrains Gateway.
On the starting page, select JetBrains Space and click Connect to Space.
Enter your organization URL and click Continue in Browser.

In the browser window that opens, click Accept to grant the required permissions. If you are not yet logged in to the Space web app, you will also be prompted to enter your Space username and password. You will be then redirected back to your JetBrains Gateway.
Click New Environment and configure a new dev environment (skip this step if your project already has the needed dev environment):
Select a repository and a branch where you want to create a dev environment.
In the Devfile list, select a devfile (if it exists in your Space project).
In the IDE list, select an IDE to be used in the dev environment.
In the Instance type list, select a type of the virtual machine based on the resources you need and computation credits.
In the Environment name field, enter a name for the environment to distinguish it from other environments.
Click Create Environment to complete the environment creation.

In the list of dev environments, select an environments to which you want to connect.

This will initiate a connection to the remote IDE. Once the connection is successfully established, JetBrains Gateway will open JetBrains Client with your Space project where you can work further.
note
You can also initiate connections to remote servers using the Space web version.
Connect to Google Cloud
You can connect to Google Cloud with JetBrains Gateway to work on your remote project.
Before connecting to Google Cloud, make sure you have done the following:
Set up a Cloud Workstations configuration file and cluster (done by you or the admin)
Created a workstation
Accessed the workstation
The Cloud Workstations plugin allows you to connect a workstation and work with it in IntelliJ IDEA.
Connect to your workstation in Google Cloud
Launch JetBrains Gateway.
Select All Providers from the options on the left.
In the Install More Providers section, locate Google Cloud and click Install.

Once the plugin is installed, you can locate it in the Run the IDE Remotely section.
From the options on the left, locate Cloud Workstations and click Connect to Google Cloud.
In the window that opens, select the preferred workstation and click Next.

note
Click Cloud console if you need to switch to the Google Cloud dashboard and manage Cloud Workstations.
On the next page, select the IDE version that you have chosen as the code provider in your configuration file and the project on which you want to work.

The connection is established and the workstation with the project is opened in JetBrains Client where you can work further inside the IDE.
Connect to Gitpod
JetBrains Gateway supports integration with Gitpod, an open-source orchestration and provisioning platform for automated developer environments.
Gitpod is available in JetBrains Gateway as a plugin that you can use to connect to the existing Gitpod workspaces or create a new one and work with it in IntelliJ IDEA.
Connect to your workspace on Gitpod
Launch JetBrains Gateway.
Select Remote Development from the options on the left.
In the Install More Providers section, locate Gitpod and click Install.

Once the plugin is installed, you can locate it under the Remote Development node as well as in the Install More Providers section.
From the options on the right, locate Gitpod and click Connect to Gitpod.

.
In the window that opens, select the IDE with which you want to work.

note
Click
if you need to switch to the Gitpod dashboard, read the Gitpod documentation, or log out from Gitpod.
Click New Workspace.
JetBrains Gateway connects you to your Gitpod workspace in the browser. Gitpod prepares the workspace and displays a notification about opening the workspace inside JetBrains Client.

Click Allow and then Yes in the authentication dialog.
The connection is established and the workspace with the project is opened in JetBrains Client where you can work further inside the IDE.
The created workspace is added to the Recent workspaces section. If you have existing workspaces they are added to the list of recent workspaces, and you can connect to them at any time by clicking Connect against the needed workspace.

If you want to connect to JetBrains Gateway directly from the Gitpod, follow the Gitpod documentation.
Connect to GitHub Codespaces
You can connect to GitHub Codespaces with JetBrains Gateway to work on your remote project.
GitHub Codespaces is available in JetBrains Gateway as a plugin that you can use to connect to the existing environment or create the new one and work with it in IntelliJ IDEA.
Before you attempt to connect, make sure that the following prerequisites are met:
You have
ghinstalled and configured correctly by runninggh auth loginprior to launching JetBrains Gateway.
Connect to your Codespaces developer environment
Launch JetBrains Gateway.
Click
on the bottom of the screen and select Manage Providers.
On the page that opens, on the Marketplace tab, locate GitHub Codespaces, install and enable the plugin.

The plugin is added to the Connections list.
Select All Providers from the options on the left.
From the options on the right, locate GitHub Codespaces and click Connect to Codespaces.

On the next page, follow the GitHub Codespaces instructions to authorize your account on GitHub.
After the authorization is complete, a list of available GitHub Codespaces will be displayed, and you can select the desired project.

note
If you need to add a new Codespace or stop the existing one, click the Manage Codespaces on GitHub link.
Select the IDE version that you want to run and click Connect.

The connection is established.

The GitHub Codespaces development environment with the selected project is opened in JetBrains Client where you can work further inside the IDE.
Connect to Amazon CodeCatalyst Dev Environment
Amazon CodeCatalyst is a cloud-based collaboration space for software developer teams.
You can connect to Amazon CodeCatalyst with JetBrains Gateway to work on your remote project. Alternatively, you can connect from the CodeCatalyst side and open your project in JetBrains Client.
Amazon CodeCatalyst is available in JetBrains Gateway through the AWS Toolkit plugin that you can use to connect to the existing environment or create the new one and work with it in IntelliJ IDEA.
Before you attempt to connect, make sure that the following prerequisites are met:
You must have an active AWS Builder ID and CodeCatalyst account.
You have the AWS Toolkit installed and enabled.
Connect to your Dev environment from JetBrains Gateway
Launch JetBrains Gateway.
Click
on the bottom of the screen and select Manage Providers.
On the page that opens, on the Marketplace tab, locate AWS Toolkit, install and enable the plugin.
The plugin is added to the Connections list.
Select All Providers from the options on the left.
From the options on the right, locate Amazon CodeCatalyst and click Login to AWS Builder ID.
On the next page of the wizard, log in to your AWS account.

Select the IDE, add the necessary information to create development environment and click Create Dev Environment.

The dev environment is created and the project opens inside the IDE.

You can also create a Dev Environment from Amazon CodeCatalyst console and connect to it using JetBrains Gateway.
Connect from Amazon CodeCatalyst
Log in to your Amazon CodeCatalyst account.
In the created Space, locate and open your Project.
If you have no Dev environments set up, click Create Dev Environment.
In the list of available IDEs, select the one you need, add the necessary information and click Create.

The Dev environment is created showing you the activity status.
Click Resume in to open JetBrains Gateway and the project in JetBrains Client.

When the Dev environment is ready, the project will open inside the IDE where you can work with it further.
Connect to Coder
You can connect to Coder with JetBrains Gateway to work on your remote project.
Coder is available in JetBrains Gateway as a plugin that you can use to connect to the existing environment or create the new one and work with it in IntelliJ IDEA.
Connect to the Coder workspace
Launch JetBrains Gateway.
Click
on the bottom of the screen and select Manage Providers.
On the page that opens, on the Marketplace tab, locate Coder, install and enable the plugin.
The plugin is added to the Connections list.
Select All Providers from the options on the left.

Make sure you have the workspace configured in Coder and copy the access URL.

In JetBrains Gateway, click Connect to Coder.
On the next page of the wizard, in the URL field, paste the copied URL and click Connect.

Copy the session token from the browser and paste it in JetBrains Gateway in the Session Token field.

Click OK.
When everything is authenticated, you will see the list of configured workspaces, select the one you need and click Select IDE and Project.
On the next page of the wizard, select the needed IDE and specify a path to your project in the workspace. If you need to use the workspace terminal, click Use Terminal.

When everything is selected, click Start IDE and connect.
The Coder development environment with the selected project is opened in JetBrains Client where you can work further inside the IDE.
Connect to a project running on WSL2
You can configure your IDE backend to launch directly in WSL2.
Before you start connecting to WSL, make sure the following prerequisites are met:
You have the Windows 10 or 11 version installed on your machine with the Ubuntu 20.04 version installed under WSL2.
You have WSL2 configured on your Windows machine. For more information, refer to the WSL2 configuration section.
You have at least 200 GB of available space, 8 GB RAM, and 4 CPUs.
You use the latest EAP build of JetBrains Gateway.
You use the latest EAP version of the backend IDE.
Connect to WSL
Launch JetBrains Gateway.
In the All Providers list select WSL.
From the options on the right, click New Connection.

On the next page, select the WSL instance and click Next.

On the next page, select the IDE version and the project you want open. Click Start IDE and Connect.

The connection is established, the backend IDE is downloaded, and the project is opened in JetBrains Client.
Thanks for your feedback!