TeamCity Sakura 用户界面
tip
Sakura UI 现在是新的 TeamCity 用户的默认用户界面。
Sakura用户界面,首次在 TeamCity 2019.1 中作为传统用户界面的替代品引入,现在已经成为 TeamCity 的默认用户界面。 虽然经典的用户界面仍然可用并得到维护,但新产品的功能将只在 Sakura UI 中得到支持。
我们建议您使用 Sakura UI,这是一个注重可访问性的全新现代界面,带来更多益处。 这个新的 UI 正在积极开发中,我们欢迎您的 反馈。
当您首次登录 TeamCity 时,默认启用 Sakura UI。
如果您之前使用的是经典界面,在升级 TeamCity 后,系统会提议您切换到 Sakura 界面,并且会记住您的选择。
您可以通过 您的个人资料 | 界面设置 中的 使用 Sakura UI 复选框更改默认 UI。
所有支持新 UI 的页面都有一个切换开关,方便快速访问经典 UI: ![]() 。
。
要返回 Sakura UI,请点击魔术棒图标: ![]() 。
。
以下部分提供了 Sakura UI 和经典的 TeamCity UI 之间的差异概述。
新的 UI 配备了一个方便的 sidebar ,用于快速导航。
目前,Sakura UI 可用于以下页面:
在下面,您将找到这些功能的回顾。
这个改进后的侧边栏显示了项目层次结构,在 Agents 页面中,显示出代理层次结构并有助于更好地在项目、构建配置或构建代理之间导航。
您可以通过拖动其框架边框来更改侧边栏的宽度,通过点击其底部的相应按钮来随时隐藏/显示它。
要定制侧边栏,点击其右上角的 ![]() 。 在自定义菜单中,您可以通过键盘或使用箭头 UI 按钮,在列表中移动项目或构建配置,或者标记/取消标记项目作为您的收藏。
。 在自定义菜单中,您可以通过键盘或使用箭头 UI 按钮,在列表中移动项目或构建配置,或者标记/取消标记项目作为您的收藏。
Projects 侧边栏列出了当前 TeamCity 用户可用的所有项目,并允许通过名称进行搜索。 您可以展开任何项目以查看其嵌套的子项目/构建配置,并快速在它们之间切换。 所有嵌套对象的状态图标和计数器也在侧边栏中显示。
侧边栏允许访问 收藏的项目 和 收藏的构建 视图,分别显示您最喜欢的项目和最喜欢的构建配置列表。
您还可以切换显示已归档项目。
您可以使用 Q 键盘快捷键聚焦到项目的搜索字段。 聚焦时,使用 ↑ 和 ↓ 键盘箭头在搜索结果之间导航。 要移除焦点,请按 Esc。
概述 选项卡在 项目主页 页面中提供了项目的子项目和构建配置的更多可见性。 该页面有两个主要视图: 构建 和 趋势。
趋势 视图包含表示所选项目构建配置的卡片。

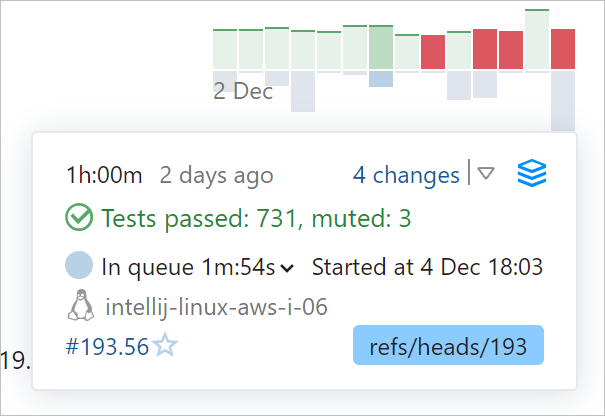
每张卡片都包含了最新构建的预览,以时间轴上的条形图展示。 您可以将鼠标悬停在任何条形图上,即可立即查看有关构建的更多信息:其持续时间、队列统计、测试结果、使用的代理等等。 该卡片还显示了待处理更改的数量。
构建 视图类似于经典 UI,显示当前项目的子项目和构建配置中的最近构建列表。

概述 选项卡在 Sakura 构建配置主页 页面中提供了两种视图:
分支 ,列出活动分支中的最近构建

构建 ,列出配置的所有最近构建

列表中的每个构建项都可以展开:单击它以预览有关构建的最重要信息,并快速访问任何 构建结果 选项卡。
点击特定的构建问题或失败的测试以查看相关的堆栈跟踪:

单击 在构建日志中打开 打开新的构建日志,直接定位到问题发生的行。
Changes 弹出框分别按照历史顺序和来源展示构建更改:用户对代码的提交和对制品依赖性的更改。 您也可以通过更改的作者来过滤更改,并显示在构建配置设置中所做的更改。
Changes 弹出框的示例:

这个页面可视化构建结果,并提供了几个便捷的小部件。
操作 菜单提供了几个方便的选项:

tip
选择 选择以用于比较 以并排比较当前构建与任何其他选定构建的参数和结果。 这个选项也可以在构建列表中的构建上下文菜单中找到。
在右上角,您可以查看当前构建配置的前几次构建的趋势。 将鼠标悬停在柱形图上会弹出一个显示构建详细信息的弹窗。

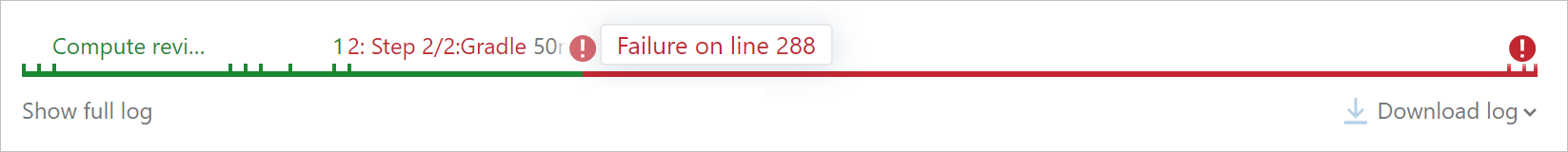
交互式图形时间线反映了每个构建阶段的持续时间,并在出现构建问题时进行提示:

点击任何阶段以打开构建日志的相应行。 长日志也可以直接在预览中显示,无需下载。
更改 选项卡显示有关构建中更改的更多信息,分别针对用户提交和工件更改。 您可以按照作者过滤更改,并显示在构建配置设置中所做的更改。

测试 选项卡允许在失败、忽略和成功的测试之间切换。 点击一个测试以快速查看其详细信息,或者,例如,分配一个调查。 您还可以在新的 测试历史 页面上查看其历史记录。
测试历史 页面现在性能更佳。 它还有一个可调范围滑块,允许您选择将在下方显示的测试历史期间。 测试时间轴是可交互的:
运行此测试的构建列表现在具有更好的可用性:点击构建后,会显示 stacktrace。
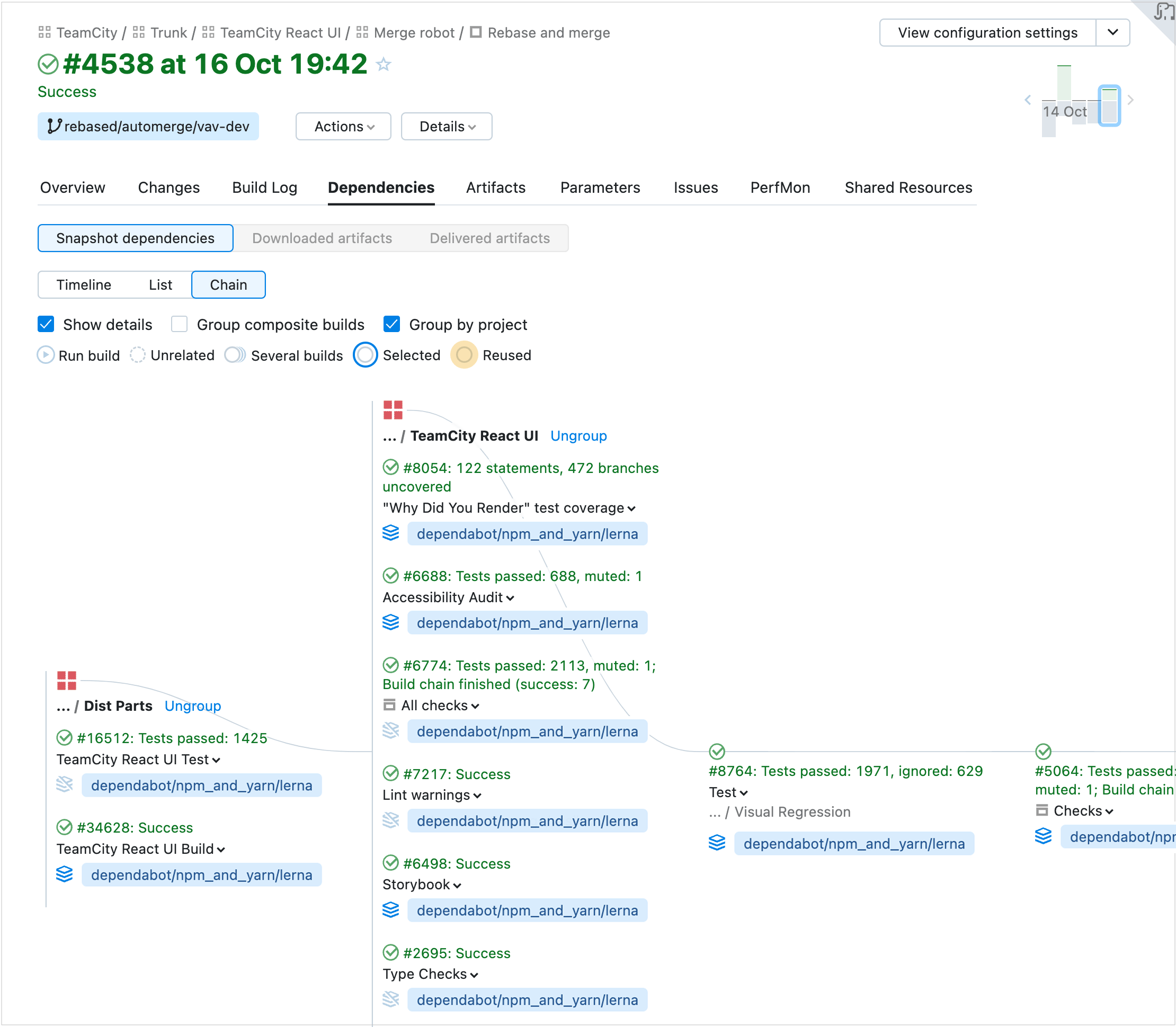
依赖 选项卡拥有全新的、更用户友好的设计。
它提供了三种显示构建依赖关系的替代模式:可视化时间线,结构化列表和构建链。 选择最适合您当前任务的模式。
互动时间线显示了此管道中的构建序列和每次构建的持续时间。 它具有可调整的范围滑块,让您可以选择管道的构建版本。

列表是构建的平面线,其中也包含许多交互功能:您可以点击并展开构建线并查看结果。

链页面加载更快,并更清晰地展示了构建依赖性。

Sakura 支持人员 页面在处理大量代理时加载速度更快,并允许快速切换代理详细信息。
该页面提供了更佳的 agent pools 层次视图,并使得查看其所有分配的项目和 cloud images 更为简易。
所有代理 视图快速预览所有代理的状态,并允许在单个仪表板上并排管理它们。
您可以编辑 代理池s 的范围,并快速为其分配 agents 和项目。
要编辑代理池,请在其设置中单击 分配代理。 在此对话框中,您可以选择您想要指派到资源池的代理:

请注意,每当您选择一个云镜像时,您实际上都会将它的所有实例分配给资源池。 如果此池的代理插槽有限制,每个云实例将占用一个插槽,就像任何常规代理一样。
同样,您还可以将项目与此池关联:打开池设置的 项目 选项卡并单击 分配项目。 这样,分配给此池的代理将只允许在所选项目中运行构建。
Agents 侧边栏允许浏览代理池层次结构,包括云配置文件,并通过名称搜索代理和池。 概述 视图提供了有关服务器上所有代理的统计信息。

Sakura 变更页面配有过滤器,提供灵活的搜索选项,允许您按评论(提交信息)、更改文件的路径和修订号对变更进行排序。

在此页面上,您可以查看构建在队列中的位置,并查看排队构建的详细信息:

Sakura UI 扩展了 TeamCity 插件 API,并提供了一套 方便的工具以创建插件。

Thanks for your feedback!