Run applications
With WebStorm, you can run entire applications, single scripts, or tests right from the editor, using the context menu or gutter icons. If you need to pass some parameters to your application or launch a tool, for example, an npm script, before running, create a language- or framework-specific Run/Debug Configuration and invoke it.
All the run configurations that are currently available in a project are shown in the Select Run/Debug Configuration list.
note
If the options that launch tools before running were enabled in a Run/Debug configuration, WebStorm runs the tools, and after success will run the application. Otherwise, the program will start immediately.
Learn more from Run/debug configurations.
If you want to see the list of all currently running applications, select Run | Show Running List from the main menu. For more information, refer to Show running processes.
After a run session starts, the icon in the Run tool window and in the Run/Debug Configuration Selector toggles to
![]() .
.
tip
You can configure some tools (for example, npm scripts) to be launched before running. In this case, WebStorm runs the tools, and after success will run the application. Otherwise, the application starts immediately.
If you are not going to pass any parameters to your program, and your program does not require any specific actions to be performed before start, you can run it right from the editor.
To run client-side JavaScript code in the browser, open the HTML page that references it.
WebStorm has a built-in web server that can be used to preview and debug your application in a web browser or IDE's built-in browser. This server is always running and does not require any manual configuration.
In the editor, open the HTML file with the JavaScript reference, hover over the code to show the browser icons bar:
, and then click the icon that indicates the desired browser. See Preview output of HTML files.
Alternatively:
Open the HTML file with the JavaScript reference in the editor or select it in the Project tool window, and then select Run <HTML file name> from the context menu.

WebStorm creates a temporary run/debug configuration of the type JavaScript Debug which you can later save, refer to Saving a temporary configuration as permanent.
To run a script, open it in the editor or select it in the Project tool window, and then select Run <script file name> from the context menu.

WebStorm creates a temporary run/debug configuration of the type Node.js.
To run a test, click the gutter icon next to it or press CtrlShiftF10. The gutter icon changes depending on the state of your test, refer to Performing tests and framework-specific pages under Testing JavaScript.
 Gif
GifTo run an npm, Yarn, or pnpm script:
Open package.json, click
in the gutter next to the script, and choose Run <script_name>, refer to Running and debugging scripts from package.json.
Alternatively:
Use the npm tool window.
Learn more from Running and debugging scripts.
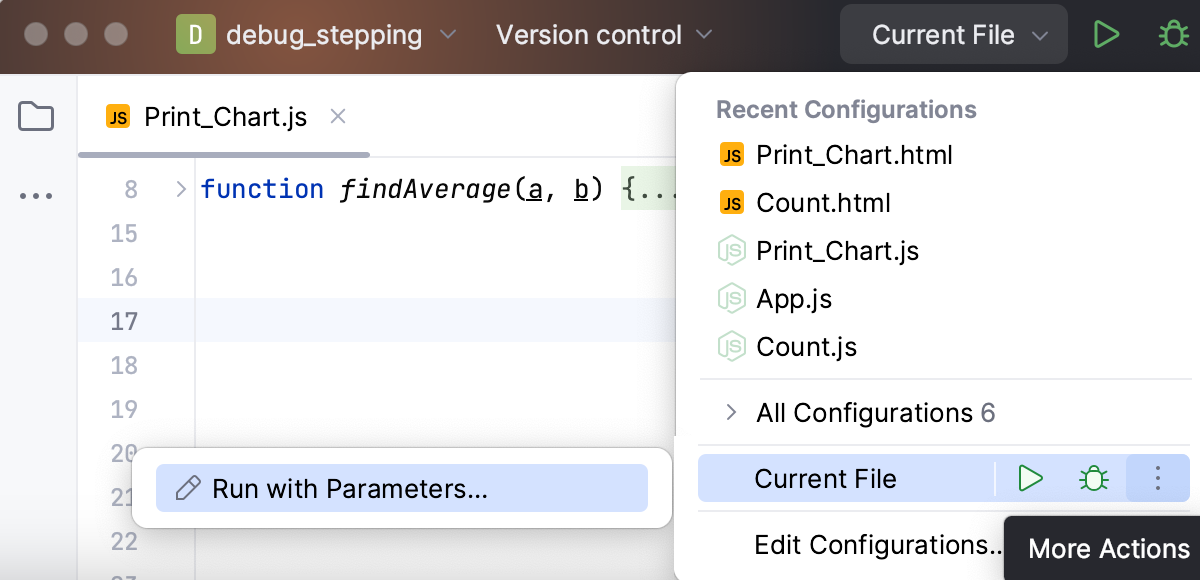
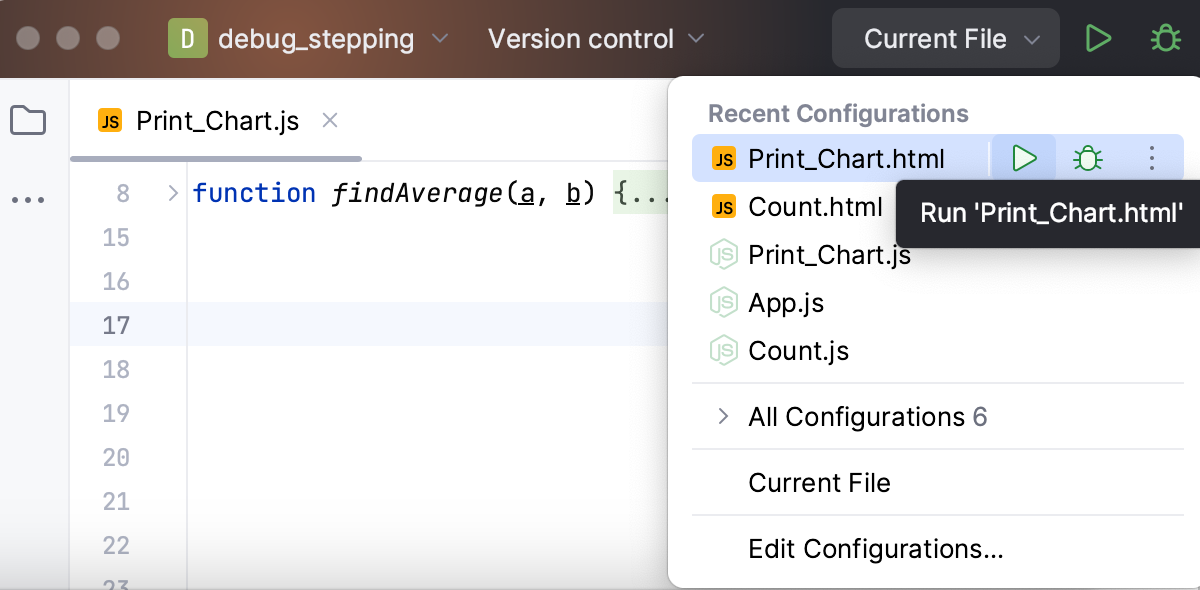
You can run single files using a dedicated option on the toolbar. The run and debug buttons are active and allow you to instantly run the currently opened file.
In the editor, open the file that you want to run.
Click
next to the Current File option on the toolbar.

You can access the other run modes by expanding the list. From the widget that opens, you can debug the code, run it with coverage, or open the run configuration to specify more options.

If you are going to pass parameters to your program, add VM options (for example, to allow remote debugging), or otherwise customize the startup of your program, use a run/debug configuration.
Edit and save a temporary configuration, or create a new run/debug configuration from a template and use one of the following options to run it:
Click Run from the Run/Debug Configurations dialog.

Select the configuration from the toolbar switcher and click
or press ShiftF10.

Press AltShiftF10 and select the configuration on the pop-up window that opens.
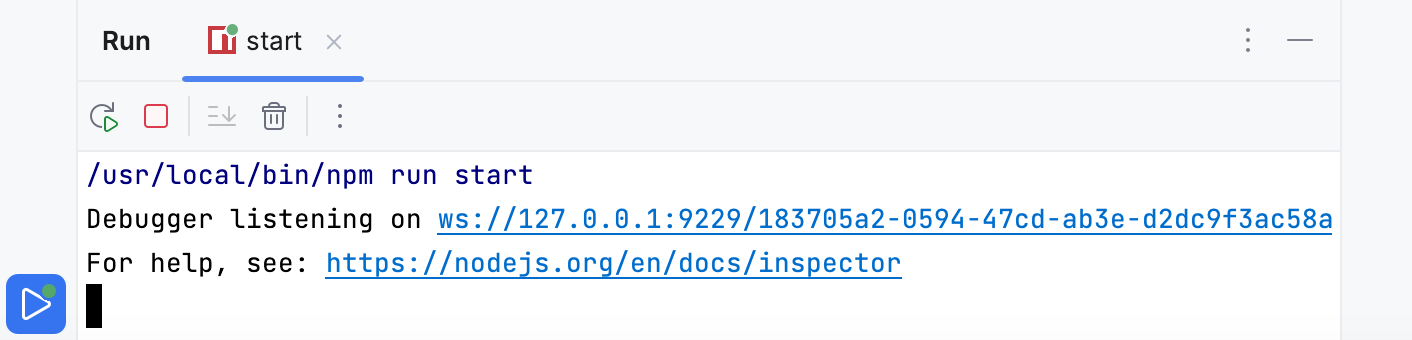
When the application starts, you can view its output and interact with it in the Run tool window. Every run/debug configuration creates a separate tab when you run it.

tip
Use the Ctrl0F shortcut to search for text occurrences in the console output.
For more information about tool windows and how to manage them, see the Tool windows topic.
On the toolbar of the Run tool window, click
or press ShiftF10.

tip
If you re-run an application, the output of the previous run is lost. To preserve the output of an application, click the Pin Tab button on the toolbar of the Run tool window. When a tab is pinned, new sessions are opened in another tab.
When you stop a program, its process is interrupted and exits immediately. When you pause a program, it continues running in the background, but its output is suspended.
In the Run tool window, click
on the toolbar. Alternatively, press CtrlF2 and select the process to stop.
Right-click in the Run tool window and select Pause Output from the context menu. Use the same toggle to resume the program.

note
Only the output is suspended. Pausing the output does not affect the execution of the program.
You can view the list of all active run or debug sessions and navigate between them.
Go to Run | Show Running List. In the top-right corner of the editor, WebStorm shows a list with all active applications.