Code Folding
File | Settings | Editor | General | Code Folding for Windows and Linux
WebStorm | Settings | Editor | General | Code Folding for macOS
CtrlAlt0S
Use this page to specify the default code folding settings. For shortcuts on how to expand or collapse code elements, refer to the code folding section.
Item | Description |
|---|---|
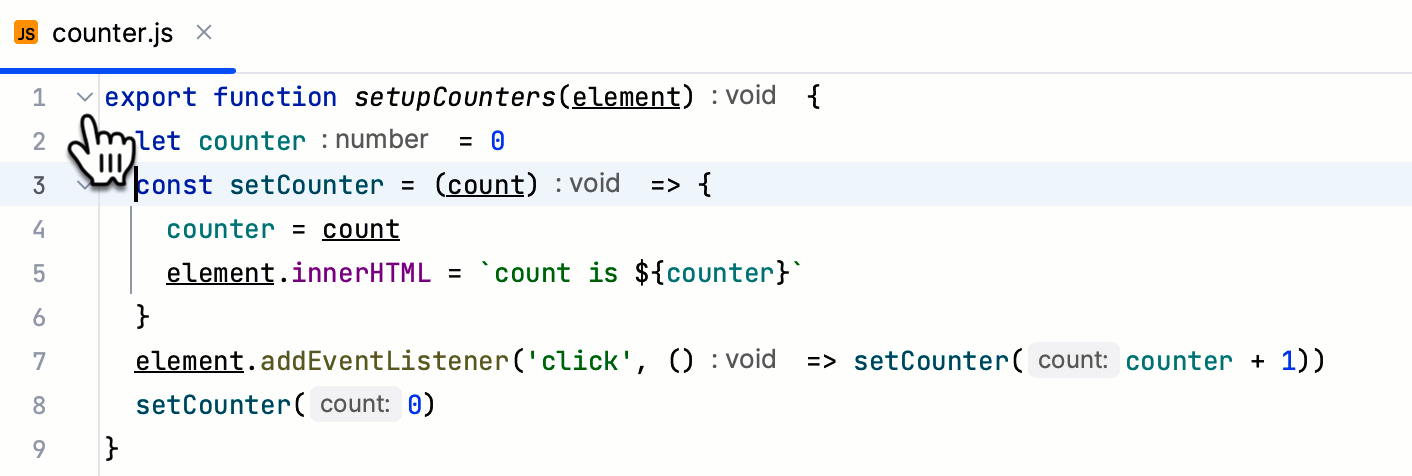
Show code folding arrows | Display code folding icons in the editor. From the list, select the way in which the icons for unfolded areas should be displayed:
 Gif Show bottom arrows: display the bottom folding arrows in the gutter as well. Otherwise, only the top arrows are shown. |
Fold by default | Select the code fragments that should be folded by default, that is, when a file is first opened in the editor.
|
Thanks for your feedback!