Languages and frameworks: MAUI
JetBrains Rider supports creating and working with .NET MAUI projects for Android, iOS, macOS, and Windows. Although JetBrains Rider does not provide a designer or a previewer for XAML, you can tweak the visuals right in the emulator or a connected device and observe the differences with XAML Hot Reload. You can also benefit from code analysis, coding assistance, and debugging features in C#, VB.NET, and other languages, as well as from general IDE features, such as the integrated VCS client.
If other tools that .NET MAUI relies on (for example, Android SDK, Android Emulator) are configured properly, you will be able to build, run, and publish your .NET MAUI application right from the JetBrains Rider IDE.
On macOS, JetBrains Rider provides synchronization with Xcode, which you will need to configure resources and targets, and to sign the applications.
note
On Windows, running and publishing MAUI applications is currently only supported for the Android and Windows desktop UWP targets.
To enable MAUI support on your computer, run the following command in the terminal:
dotnet workload install mauiOptionally, install target-specific workloads:
maui-ios maui-android maui-maccatalyst maui-windows maui-macosMake sure that you have Java JDK 11 or later.
If you need to run or publish your applications for Android, install the Rider Android Support plugin.
Depending on your OS, configure the following:
On Windows, you can develop MAUI applications for any platform, but local build and run/debug is limited to Blazor apps and Android devices and emulators.
You can build and run your application on iOS and macOS. To do so, configure a Mac agent accessible on the network, then select Tools | iOS | Remote Mac Agent from the main menu, add a new connection and click Connect.
On macOS, you can develop, build, and run MAUI applications.
To configure resources and targets, and to sign the applications, make sure that Xcode is installed on your machine. You will need an Apple ID for installing and signing in to Xcode. If you do not already have it, you can create a new one at https://appleid.apple.com.
JetBrains Rider will detect Xcode automatically. If you have several Xcode versions, you can choose which one to use on the Build, Execution, Deployment | Apple Platforms page of JetBrains Rider settings CtrlAlt0S.
MAUI on Linux is not supported.
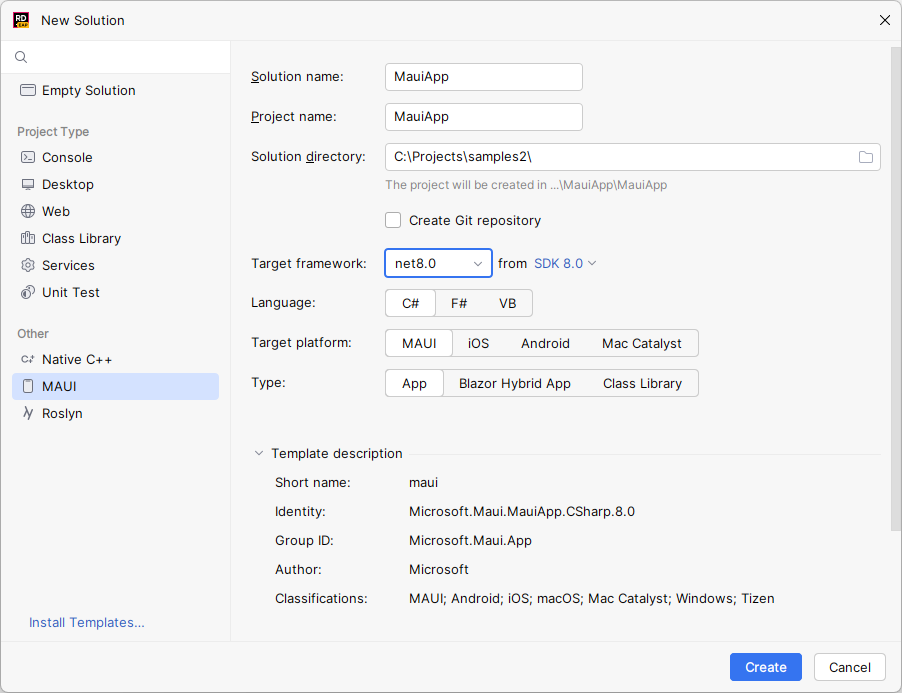
JetBrains Rider includes a configurable project template for new MAUI projects.
You can create a new MAUI project in a new solution using File | New Solution… or add a new MAUI project to the existing solution by right-clicking the solution or solution folder node in the Solution Explorer, and choosing Add | New Project.

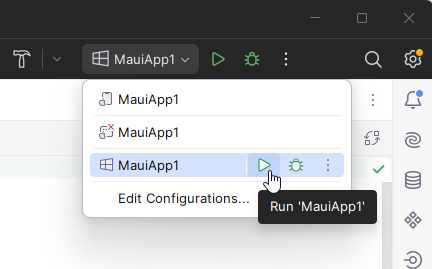
When you create or open a MAUI project, JetBrains Rider automatically creates several different run/debug configurations that you can use to run the project on different platforms.
If you want to adjust something in the way your application starts and executes, you can edit and create new run/debug configurations. When you start a MAUI application from the IDE, you can use the corresponding selector on the toolbar to choose which configuration should be used:

When your project is ready for deployment, you can create a platform-specific archive, such as .ipa for manual publishing.
JetBrains Rider uses run configurations of the Publish to folder kind to maintain multiple publishing profiles and build the target artifacts.
Right-click a MAUI project and choose Publish.
In the Publish to popup that appears, select or create a publishing configuration. If you have no publishing configurations yet, click Local Folder.
If you have chosen an existing publishing configuration, it will be started immediately. Otherwise, the Edit Configuration dialog opens where you can configure your publishing profile.
Use the Target framework selector to choose the target artifact kind and specify whether to save the artifact and other options.
If you want to maintain multiple publishing profiles, give each configuration a meaningful name.

Click Run. The progress of creating the artifact will be shown in the Build window. If the build succeeds, the artifact will be created in the specified location.
Independently of the build results, the publishing configuration will be saved for your solution. You can access it in the Run/debug configurations dialog (Run | Edit Configurations).
When developing .NET MAUI applications on macOS, it is recommended to edit resource files and connect resources to code using Xcode.
You can use context menus of .storyboard, .xib, .plist files or of the .NET MAUI macios project node to open them in Xcode.
If the file or project has never been opened in Xcode before, JetBrains Rider will generate an Xcode project as follows:
xcodeproj project specifications (a project descriptor similar to csproj but for Xcode) is generated
Source files for all user types inherited
NSObject(forms, delegates, views, controls, and so on) in Objective C are generatedAll resources (images, designer files) are copied
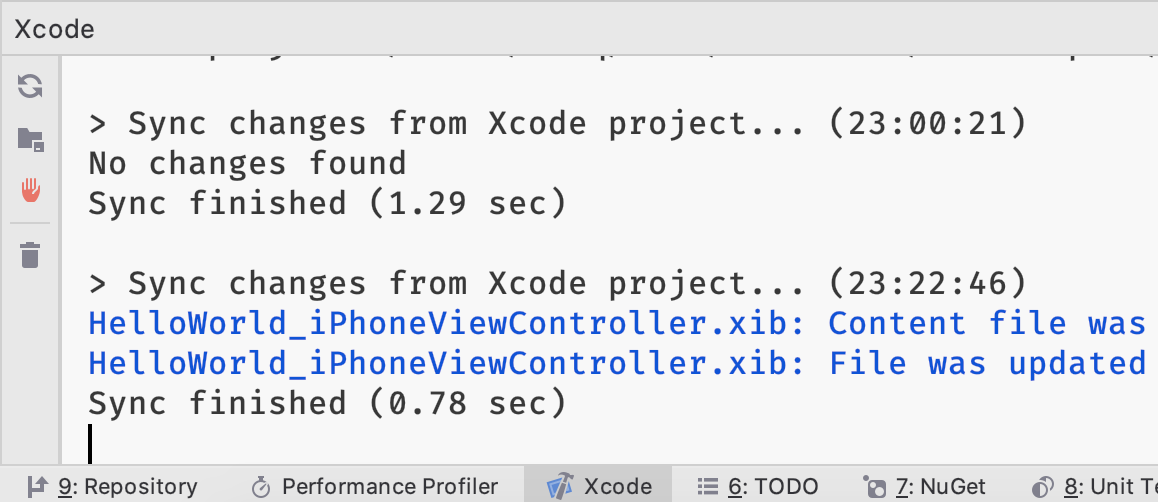
When the project structure is ready, Xcode will start automatically, and you can use it to edit resources. Every time Rider receives focus, it looks for changes (edits in existing files, new files, removed files) and integrates these changes into the .NET MAUI .NET project. It modifies .designer.cs parts of user types (inherited from NSObject) and copies back all changed resources.
All Xcode-related events are printed in the Xcode console tool window, which appears when you open resources or projects in Xcode:

JetBrains Rider creates the corresponding xcodeproj project (pbxproj and other necessary files) project in the obj\xcode subdirectory with all required settings and configurations.
Copies of all content files (views, plist files, images, and so on) are created in that directory.
For each
ViewControllertype JetBrains Rider generates an objc class with actions and outlets.The generated project is opened automatically in Xcode.
All modified content files are copied back into .NET project.
Settings are updated.
objc files are parsed and *.designer.cs files are regenerated for view controllers. For all these files you will see a generated header:
// WARNING // // This file has been generated automatically by Rider IDE // to store outlets and actions made in Xcode. // If it is removed, they will be lost. // Manual changes to this file may not be handled correctly.