ESLint
Required plugin:
Javascript and TypeScript - The plugin is bundled with GoLand and enabled by default.
GoLand integrates with ESLint which brings a wide range of linting rules that can also be extended with plugins. GoLand shows warnings and errors reported by ESLint right in the editor, as you type. With ESLint, you can also use JavaScript Standard Style as well as lint your TypeScript code.
Besides JavaScript and TypeScript, ESLint can be applied to files of other types in the entire project or in its specific parts, refer to Configure linting scope.
Download and install Node.js.
Configure a Node.js interpreter in your project as described in Configuring a local Node.js interpreter, or in Using Node.js on Windows Subsystem for Linux, or in Configuring remote Node.js interpreters.
In the embedded Terminal (AltF12) , type one of the following commands:
npmpnpmyarnnpm init @eslint/config@latestto install ESLint in the current project and generate a configuration file.Answer the questions of the wizard. As a result, GoLand installs the latest version of ESLint and generates a eslint.config.js configuration file.
npm install --save-dev eslintto install ESLint as a development dependency.npm install --g eslintfor global installation.
pnpm create @eslint/config@latestto install ESLint in the current project and generate a configuration file.Answer the questions of the wizard. As a result, GoLand installs the latest version of ESLint and generates a eslint.config.js configuration file.
pnpm add -D eslintto install ESLint as a development dependency.pnpm add -g eslintfor global installation.
yarn create @eslint/configto install ESLint in the current project and generate a configuration file.Answer the questions of the wizard. As a result, GoLand installs the latest version of ESLint and generates a eslint.config.js configuration file.
yarn add -D eslintto install ESLint as a development dependency.yarn add eslintfor global installation.
Optionally, install additional plugins, for example, eslint-plugin-react to lint React applications.
Learn more from the ESLint official website.
Depending on the ESLint version you are using, GoLand recognizes configurations in the following file types:
eslint.config.js, eslint.config.mjs, or eslint.config.cjs (flat format), learn more from the ESLint official website.
You can also use configuration files written in TypeScript, such as, eslint.config.ts, eslint.config.mts, or eslint.config.cts. To do that, you need to specify the unstable_ts_config flag.
Press CtrlAlt0S to open settings and then select Languages & Frameworks | JavaScript | Code Quality Tools | ESLint.
Select Manual ESLint Configuration.
In the Extra eslint options field, type
--flag unstable_ts_config.Click Apply to save the changes and close the dialog.
.eslintrc.* (.eslintrc, .eslintrc.json, or .eslintrc.yaml file, or a file in another supported format).
.eslintignore
package.json with a
eslintIgnoreor aeslintConfigproperty. This configuration system is deprecated, learn more from the ESLint official website.
Learn how to switch to the flat format from ESLint configuration migration guide.
Open a configuration file or create a new one in the root of your project. Populate the configuration file depending on the ESLint version you are using:
ESLint version 9 and laterESLint version 8 and earlier// @ts-check import eslint from '@eslint/js'; import tseslint from 'typescript-eslint'; export default tseslint.config( eslint.configs.recommended, tseslint.configs.recommended, );Learn more from the ESLint official website.
/* eslint-env node */ module.exports = { extends: ['eslint:recommended', 'plugin:@typescript-eslint/recommended'], parser: '@typescript-eslint/parser', plugins: ['@typescript-eslint'], root: true, };Learn more from the ESLint official website.
By default, ESLint is configured automatically. You can choose to specify all the configuration settings manually or disable ESLint.
With automatic configuration, GoLand uses the ESLint package from the project node_modules folder and the configuration file from the folder where the current file is stored. If no configuration file is found in the current file folder, GoLand will look for one in its parent folders up to the project root.
If you have several package.json files with ESLint listed as a dependency, GoLand starts a separate process for each package.json and processes everything below it. This lets you apply a specific ESLint version or a specific set of plugins to each path in a monorepo or a project with multiple ESLint configurations.
To configure ESLint automatically in the current project, open the Settings dialog (CtrlAlt0S) , go to Languages & Frameworks | JavaScript | Code Quality Tools | ESLint, and select the Automatic ESLint configuration option.
To configure ESLint automatically in all new projects, open the Settings for New Projects dialog (File | New Projects Setup | Settings for New Projects) , go to Languages & Frameworks | JavaScript | Code Quality Tools | ESLint, and select the Automatic ESLint configuration option.
With manual configuration, you can use a custom ESLint package, configuration file, and working directories, as well as apply various additional rules and options.
In the Settings dialog (CtrlAlt0S) , go to Languages & Frameworks | JavaScript | Code Quality Tools | ESLint, and select Manual ESLint configuration.
In the ESLint package field, specify the location of the eslint or standard package.
In the Working directories field, specify the working directories for the ESLint process.
By default, the field is empty, and GoLand detects the working directory automatically. First, it looks for a directory closest to the linted file which contains a configuration file.
If the auto-detected working directory doesn't match your project configuration, you need to specify the working directory (directories) manually. Use semicolons as separators. The acceptable values are:
Absolute paths.
Paths relative to the project base directory (the parent folder of the .idea folder where GoLand-specific project metadata is stored). For example:
./: use the project base directory as the ESLint process working directory.client;server: use <project_base_dir>/client and <project_base_dir>/server as working directories. For files that are neither under the client not under the server folder, the working directory will be auto-detected as described above.packages/*: each subfolder of the <project_base_dir>/packages directory will be used as the working directory for the corresponding linted files.
Paths relative to content roots can be used if some linted files are not under the project base directory in the folder hierarchy.
Glob patterns that define relative paths to the working directories. For example, with
**/foo -*each directory with the name starting withfoo-will be used as the working directory for the corresponding linted files.
Choose the configuration to use.
Automatic search: select this option if ESLint rules are configured in a configuration file of a supported format.
GoLand looks for such file starting from the folder where the file to be checked is stored, then searches in its parent folder, and so on until the project root is reached.
Configuration File - select this option to use a custom file and specify the file location in the Path field.
Learn more about configuring ESLint from the ESLint official website.
Optionally:
In the Extra eslint options field, specify additional command-line options to run ESLint with, use spaces as separators. For example, to use configuration files written in TypeScript, type
--flag unstable_ts_config.Learn more about ESLint CLI options from the ESLint official website.
In the Additional rules directory field, specify the location of the files with additional code verification rules. These rules will be applied after the rules from the default configuration file or from a custom configuration file and accordingly will override them.
See the ESLint official website for more information about ESLint configuration files and adding rules.
Open the Settings dialog (CtrlAlt0S) , go to Languages & Frameworks | JavaScript | Code Quality Tools | ESLint, and select Automatic ESLint configuration or Manual ESLint configuration.
In the Run for files field, specify the pattern that defines the set of files to be linted. You can accept the default pattern or type a custom one.
With the default pattern,
**/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,html,vue}, ESLint will wake up and process any updated JavaScript, TypeScript, JSX, TSX, HTML, or Vue file. To lint files of other types or files stored in specific folders, use glob patterns to update the default pattern.For example, to automatically lint CoffeeScript files as well, add
coffeeto the default pattern as follows:**/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,html,vue,coffee}To lint files from a specific folder, including subfolders, replace
**/*with<path to the folder>/**/*.Suppose, you have a project with the following structure:

To lint only the files in the coffee folder, update the pattern as follows:
coffee/*.{js,ts,jsx,tsx,cjs,cts,mjs,mts,html,vue,coffee}As a result, the file linting.coffee is linted while no_linting .coffee is not.
ESLint can fix the detected problems every time your changes are saved either manually, with Ctrl0S, or automatically, when you launch a run/debug configuration, or close GoLand, or perform version control actions For more information, refer to Autosave.
Open the Settings dialog (CtrlAlt0S) , go to Languages & Frameworks | JavaScript | Code Quality Tools | ESLint, and select the Run eslint --fix on save checkbox.
tip
Enabling this option also enables Run eslint --fix in Settings | Tools | Actions on Save.
When installed and enabled, ESLint activates automatically every time you open a JavaScript file. You can also configure ESLint to detect and fix problems automatically on save.
By default, GoLand marks detected problems based on the severity levels from the ESLint configuration. See Configuring ESLint highlighting to learn how to override these settings.
Descriptions of the errors detected in the current file and quick-fixes for them are available from the editor and from the File tab of the Problems tool window.
Errors in all previously opened files and quick-fixes for them are shown in the Project Errors tab of the Problems tool window. To open the tool window, click the Inspection widget in the upper-right corner of the editor:
![]()
For more information, refer to View problems and apply quick-fixes in the editor and Problems tool window.
To view the description of a problem, hover over the highlighted code.

To resolve the detected problem, click ESLint: Fix '<rule name>' or press AltShiftEnter.
To resolve all the detected problems in the current file, click More actions (AltEnter) and select ESLint: Fix current file from the list.

For more information, refer to View problems and apply quick-fixes in the editor.
Alternatively, open the File tab of the Problems tool window Alt06, where you can view problem descriptions, apply quick-fixes, navigate to the fragments in the source code where errors occurred, as well as fix them in the Editor Preview pane without leaving the tool window. Learn more from Problems tool window.

You can also configure ESLint to fix all the problems in a file when this file is saved. To configure such behavior, select the Run eslint --fix on save checkbox on the ESLint page of the Settings dialog as described in Activating and configuring ESLint in GoLand.
To open the Problems tool window, click the Inspections widget in the upper-right corner of the editor.
![]()
Alternatively, select View | Tool windows | Problems from the main menu or press Alt06.
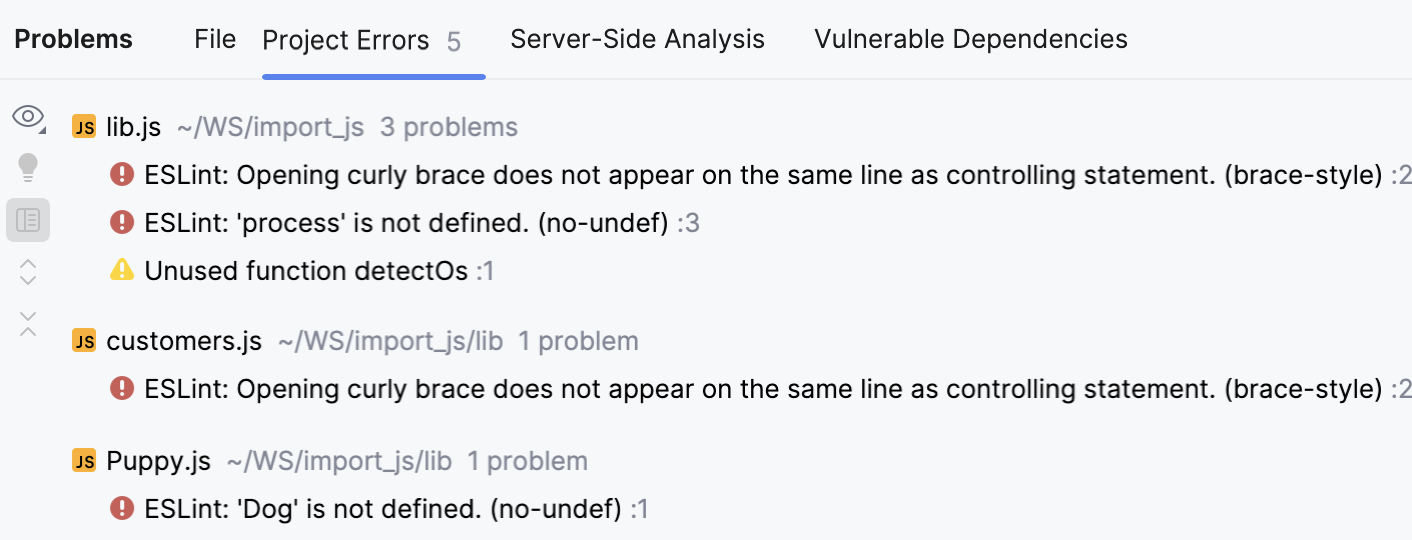
The Project Errors tab shows the errors in all files that were opened during the current session, with error messages grouped by files in which they were detected.

Here you can view problem descriptions, apply quick-fixes, navigate to the fragments in the source code where errors occurred, as well as fix them in the Editor Preview pane without leaving the tool window. Learn more from Problems tool window.
By default, GoLand marks the detected errors and warnings based on the severity levels from the ESLint configuration. For example, errors are highlighted with a red squiggly line, while warnings are marked with a yellow background.
In the configuration file, locate the rule you want to edit and set its value to
1warnor to2error.Learn more from the ESLint official website.
You can override the severities from the ESLint configuration so that GoLand ignores them and shows everything reported by the linter as errors, warnings, or in a custom color.

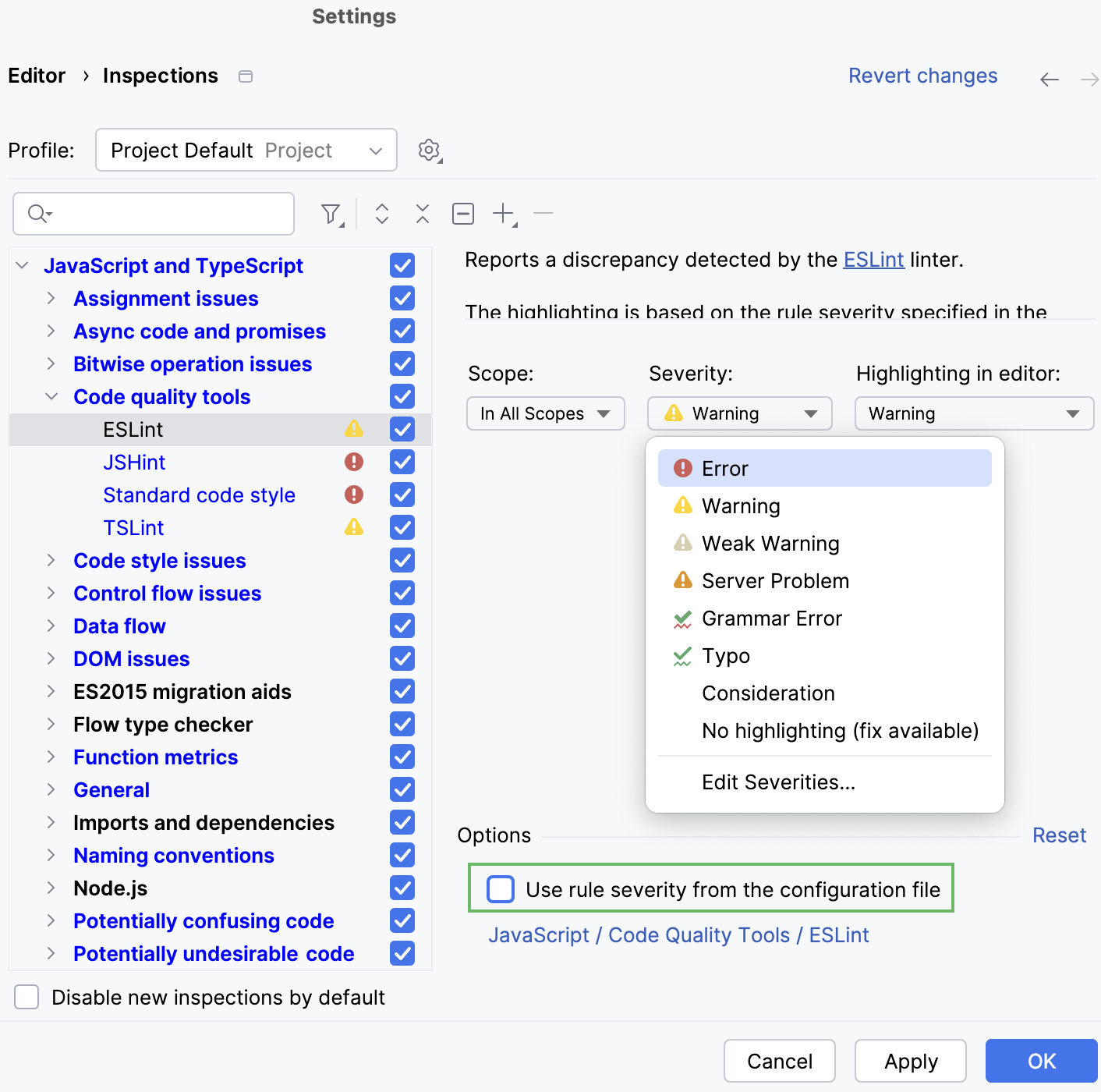
In the Settings dialog (CtrlAlt0S) , select Editor | Inspections. The Inspections page opens.
In the central pane, go to JavaScript | Code quality tools | ESLint.
In the right-hand pane, clear the Use rule severity from the configuration file checkbox and select the severity level to use instead of the default one.
You can import some of the ESLint code style rules to the GoLand JavaScript code style settings. That enables GoLand to use more accurate code style options for your project when auto-completing, generating, or refactoring the code or adding import statements. When you use the Reformat action, GoLand will then no longer break properly formatted code from the ESLint perspective.
GoLand understands ESLint configurations in all official formats, see also Supported formats of ESLint configuration files above:
eslint.config.js, eslint.config.mjs, eslint.config.cjs, eslint.config.ts, eslint.config.mts, or eslint.config.cts (flat format) for ESLint version 9 and later.
.eslintrc files and package.json files with the
eslintConfigproperty for ESLint version 8 and earlier.
Learn more from the ESLint official website.
When you open your project for the first time, GoLand imports the code style from the project ESLint configuration automatically.
If your ESLint configuration is updated (manually or from your version control), open it in the editor and choose Apply ESLint Code Style Rules from the context menu.

Alternatively, just answer Yes to the "Apply code style from ESLint?" question on top of the file.
The list of applied rules is shown in the Notifications tool window:

You can set JavaScript Standard Style as default JavaScript code style for your application so its main rules are applied when you type the code or reformat it. Since Standard is based on ESLint, you can also use Standard via the GoLand ESLint integration.
In the embedded Terminal (AltF12) , type:
npm install standard --save-devLearn more from the JavaScript Standard Style official website.
If you open a project where standard is listed in the project's package.json file, GoLand enables linting with Standard automatically.
In the Settings dialog (CtrlAlt0S) , go to Languages & Frameworks | JavaScript | Code Quality Tools | ESLint.
On the ESLint page that opens, select Manual ESLint configuration and specify the location of the
standardpackage in the ESLint Package field.
In the Settings dialog (CtrlAlt0S) , go to Editor | Code Style | JavaScript.
On the JavaScript page, click Set from, and then select JavaScript Standard Style. The style will replace your current scheme.
With GoLand, you can run ESLint against your code inside a Docker container just in the same way as you do it locally.
Install the Node.js and Node.js Remote Interpreter plugins on the Settings | Plugins page, tab Marketplace, as described in Installing plugins from JetBrains Marketplace.
Download, install, and configure Docker as described in the Docker topic.
Open your package.json and make sure ESLint is listed in the
devDependenciessection:{ "name": "node-eslint", "version": "0.0.0", "private": true, "scripts": { "start": "node ./bin/www" }, "dependencies": { "cookie-parser": "~1.4.4", "debug": "~2.6.9", "express": "~4.16.1", "http-errors": "~1.6.3", "morgan": "~1.9.1", "pug": "2.0.0-beta11" }, "devDependencies": { "@eslint/js": "^9.15.0", "eslint": "^9.15.0", "globals": "^15.12.0" } }Right-click anywhere in the editor and select Run '<package manager> install' from the context menu.
After that, ESLint works in the same way as when you work with your code locally. View descriptions of detected discrepancies right in the editor or in the Problems tool window and apply suggested quick-fixes.

Thanks for your feedback!