AngularJS
Required plugins:
JavaScript and TypeScript - The plugin is bundled with GoLand and enabled by default.
Angular and AngularJS - Install the plugin on the Settings | Plugins page, tab Marketplace.
AngularJS also known as Angular 1 is a framework for developing single page web applications. GoLand suggests AngularJS-aware completion options for predefined and custom ng directives and for controller and application names, as well as code insights for data bindings inside curly-brace expressions {{}}. You can use built-in AngularJS live templates and navigate between the name of a controller in HTML and its definition in JavaScript or between ngView or &routeProvider and the template. For AngularJS entities, use the Go To Symbol navigation.
Download and install Node.js.
Make sure the JavaScript and TypeScript plugin is enabled in the settings. Press CtrlAlt0S to open settings and then select Plugins. Click the Installed tab. In the search field, type JavaScript and TypeScript. For more information about plugins, refer to Managing plugins.
Install and enable the Angular and AngularJS plugin on the Settings | Plugins page, tab Marketplace, as described in Installing plugins from JetBrains Marketplace.
You can install AngularJS in a project either manually, by downloading the AngularJS framework, or using the Bower package manager.
In the embedded Terminal (AltF12) , type:
npm installAlternatively, select Run 'npm install' from the context menu of the package.json file in your project root.
tip
AngularJS dependencies contain AngularJS code and the tools that support development and testing.
Select File | New | Project from the main menu or click the New Project button on the Welcome screen.
Select Angular CLI project. The menu item is available only after you have installed the Angular and AngularJS plugin.
Name the new project and change its location if necessary, then click Create.
Download the AngularJS framework at http://angularjs.org/.
Open the empty project where you will use AngularJS.
Configure AngularJS as a GoLand JavaScript library, to let GoLand recognize AngularJS-specific structures and provide full coding assistance:
In the Settings dialog (CtrlAlt0S) , go to Languages & Frameworks | JavaScript | Libraries.
In the Libraries area, click the Add button.
In the New Library dialog that opens, specify the name of the library.
Click the Add button (
) next to the list of library files and select Attach Files or Attach Directories, depending on whether you need separate files or an entire folder.
Select the Angular.js, or Angular.min.js, or an entire directory in the dialog that opens.
GoLand returns to the New Library dialog where the Name read-only field shows the name of the selected files or folder.
In the Type field, specify which version you have downloaded and are going to add.
If you added Angular.js, select Debug. This version is helpful in the development environment, especially for debugging.
If you added the minified Angular.min.js, select Release. This version is helpful in the production environment because the file size is significantly smaller.
Learn more from Configure JavaScript libraries.
If you already have Angular sources in your project (for example, in the bower_components folder), just open your project and start working. If these sources are excluded from project, then you only need to configure AngularJS as a JavaScript library.
Click Clone Repository on the Welcome screen.
Alternatively, select Git | Clone or VCS | Get from Version Control from the main menu.
Instead of Git in the main menu, you may see any other Version Control System that is associated with your project. For example, Mercurial or Perforce.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. For more information, refer to Check out a project (clone).
Click Run 'npm install' in the popup:

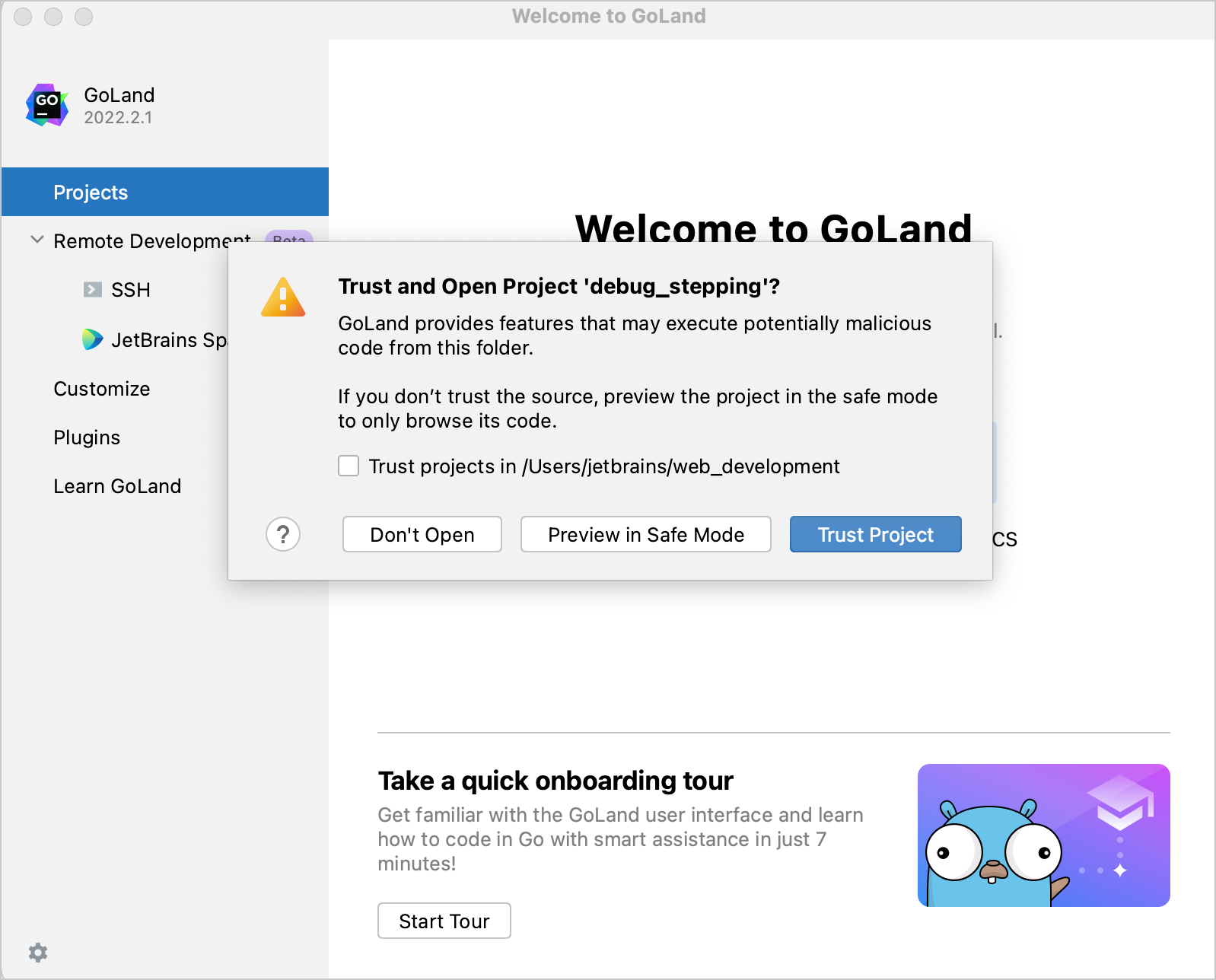
When you open a project that was created outside GoLand and was imported into it, GoLand displays a dialog where you can decide how to handle this project with unfamiliar source code.

Select one of the following options:
Preview in Safe Mode: in this case, GoLand opens the project in a preview mode. It means that you can browse the project's sources but you cannot run tasks and script or run/debug your project.
GoLand displays a notification on top of the editor area, and you can click the Trust project link and load your project at any time.
Trust Project: in this case, GoLand opens and loads a project. That means the project is initialized, project's plugins are resolved, dependencies are added, and all GoLand features are available.
Don't Open: in this case, GoLand doesn't open the project.
Learn more from Project security.
tip
Projects created from the Welcome screen or via File | New | Project as described in are automatically considered trusted.
You can see a diagram illustrating the relations between views, states, and templates in AngularJS applications that use ui-router.
Open the desired file in the editor, and then choose Diagrams | Show AngularJS ui-router State Diagram from the context menu. GoLand generates a diagram and shows it in a separate editor tab.
Select the element and choose Jump to Source from the context menu.
Thanks for your feedback!