Quick start guide: building a theme plugin in Fleet
Here's a quick start guide on how to build your own plugin in Fleet using the JetBrains Fleet SDK. This guide will help you set up your environment and walk you through the steps necessary to create, configure, and publish your plugin.
Introduction
The JetBrains Fleet SDK is a set of tools and plugins for the Gradle build system. It assists in configuring your environment to build and publish plugins for JetBrains Fleet.
Prerequisites
Git – try to use the latest version
Fleet 1.38.39 and later
JDK 17
Getting Started
To get started, clone the JetBrains Fleet Theme Plugin Template from the Git repository. This template helps you set up a custom theme for JetBrains Fleet.
Cloning the plugin template
In the welcome dialog, click Clone from Git.
In the Source URL field, paste the following URL: https://github.com/JetBrains/fleet-theme-plugin-template.git.
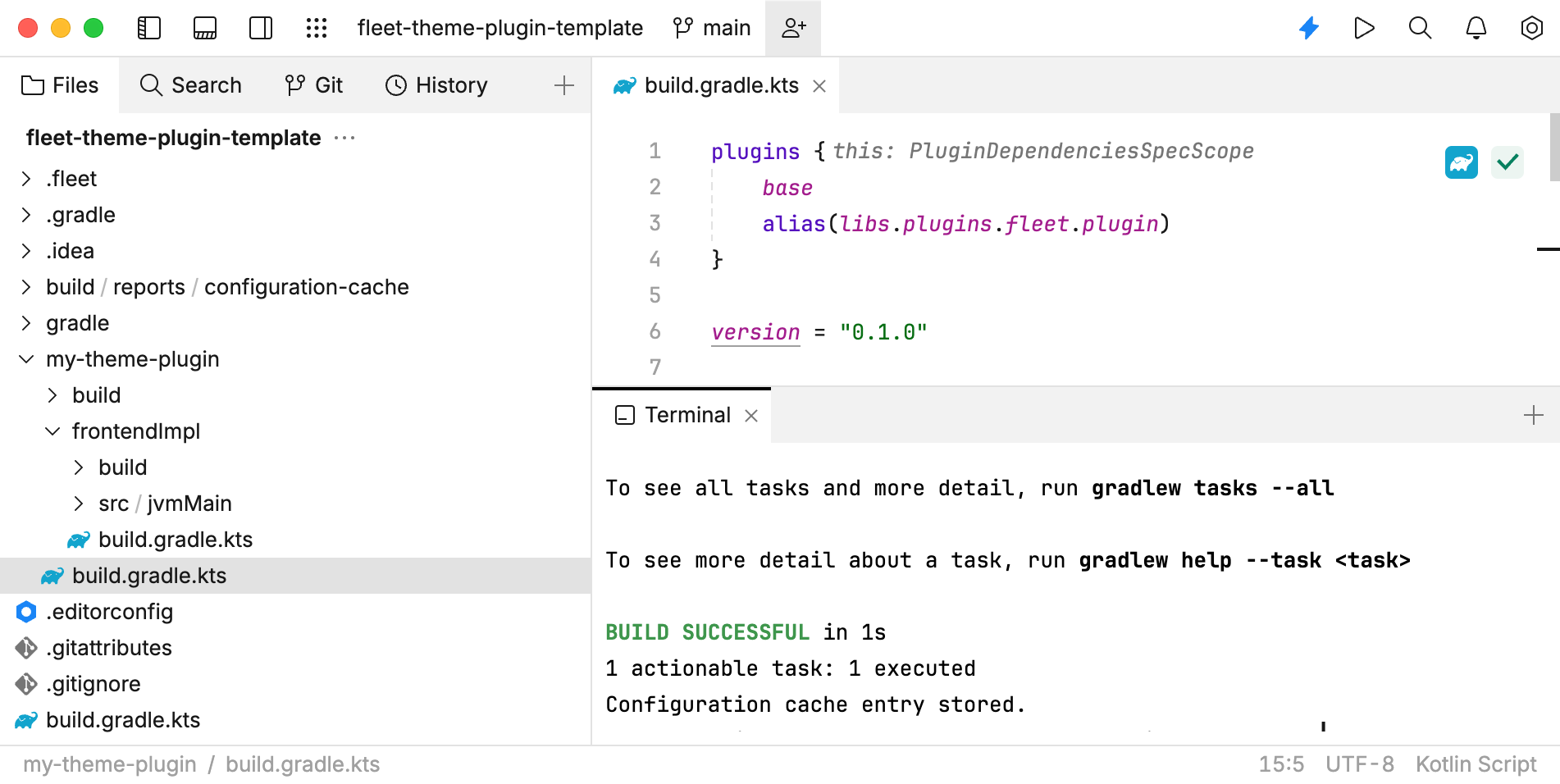
After cloning the repository, wait for Smart Mode to process the Gradle configuration in the project. Once processing is complete, run the following Gradle command to verify that everything is configured correctly:
This command will display all available tasks in your workspace, including those added by the plugin. If all files are processed correctly, you will see the BUILD SUCCESSFUL notification in the terminal.

Now you can continue configuring the plugin.
Configure your plugin
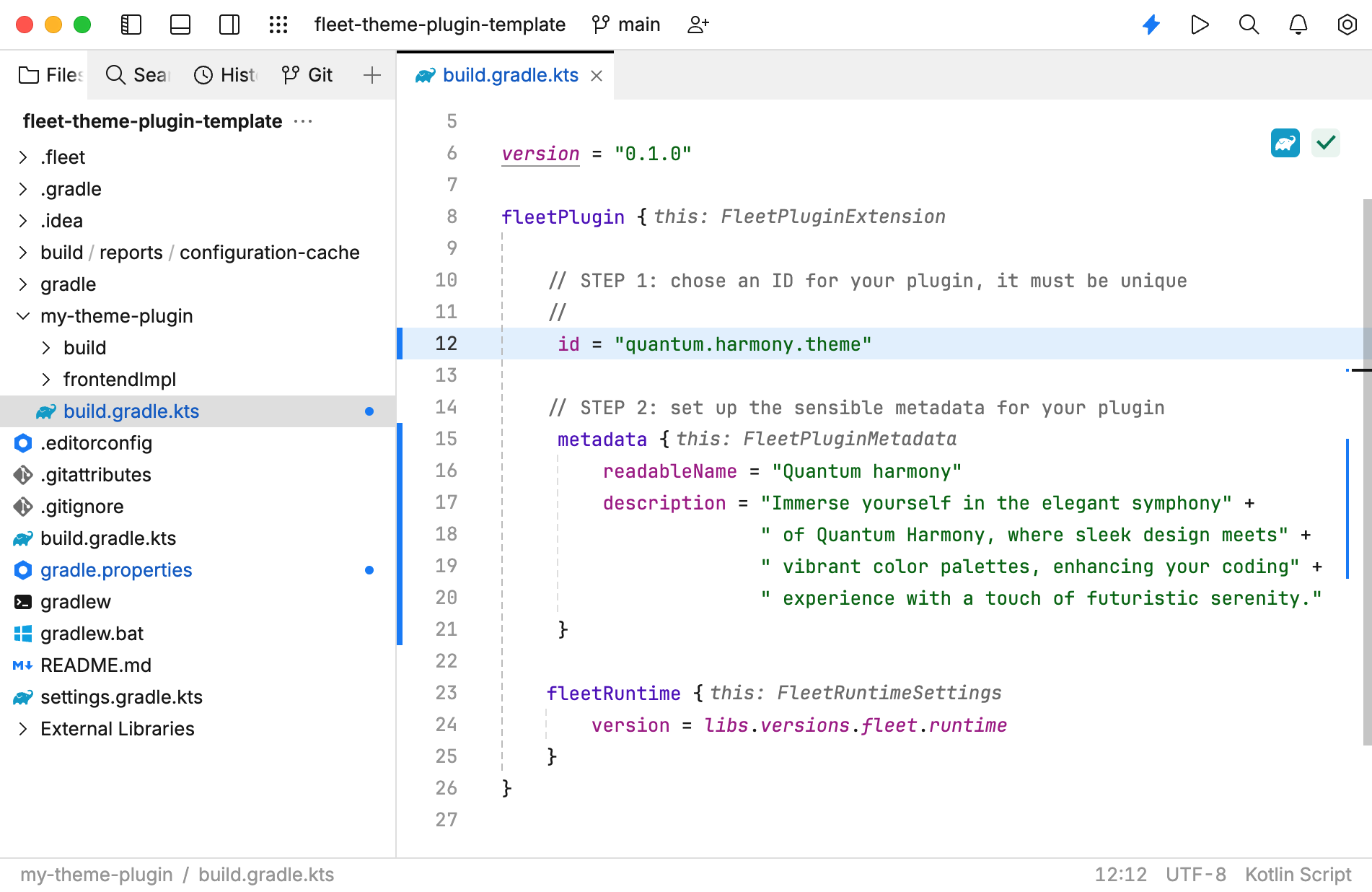
Navigate to the my-theme-plugin folder and open build.gradle.kts in the editor.
Specify the following values:
id: your plugin's unique identifier. Use any identifier that will make your plugin unique.readableName: a readable name for your plugin.description: a short description of what your plugin does.
You can uncomment the corresponding lines for the properties mentioned above. For
readableNameanddescription, make sure to uncomment the entiremetadatasection.
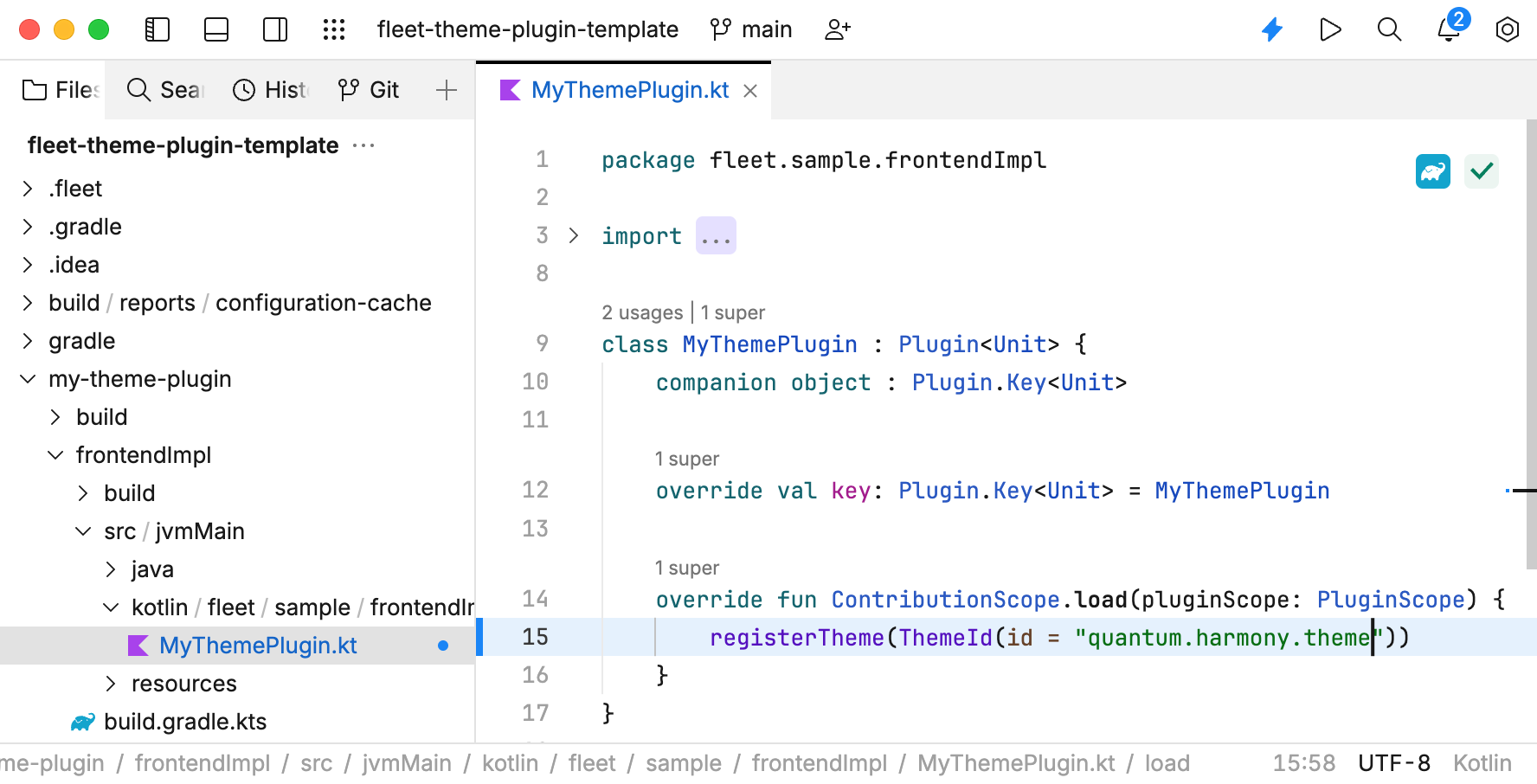
Navigate to the MyThemePlugin.kt file in the my-theme-plugin/frontendImpl/src/jvmMain/kotlin/fleet/sample/frontendImpl/ directory and open it in the editor.
Replace the value of the
idparameter. The default value isyour-theme-id-here.
Navigate to my-theme-plugin/frontendImpl/src/jvmMain/resources/your-theme-id-here.json and rename the JSON file using your plugin ID. In our example, the file name is quantum.harmony.theme.json.
In this file, you will define the colors of the UI elements in your theme. For more information about the structure and values of the JSON theme file, refer to the Structure of the JSON format for themes topic.
Once you have cloned the plugin template repository and configured the plugin, you can begin customizing the colors for your theme.
Modifying the JSON theme file
In the cloned the plugin template repository, navigate to my-theme-plugin/frontendImpl/src/jvmMain/resources/quantum.harmony.theme.json.
Replace the current JSON code in this file with the following JSON code snippet:
{ "meta": { "theme.name": "Quantum Harmony", "theme.kind": "Light" }, "textAttributes": { "editor.selection": { "backgroundColor": "#98FB98" }, "editor.selection.focused": { "backgroundColor": "#AFEEEE" }, "editor.indentGuide": { "foregroundColor": "#CD5C5C", "textDecoration": { "style": "DASHED" } }, "problem.error": { "textDecoration": { "color": "#8B0000", "style": "SOLID", "type": "UNDERLINE", "thickness": 2.0 } } }, "colors": { "tab.background.default": "#FFDEAD", "tab.background.hovered": "#F5DEB3", "tab.background.selected": "#E6E6FA", "tab.indicator": "IndicatorColor", "popup.tab.background.default": "#FFE4C4", "popup.tab.background.hovered": "#D8BFD8", "popup.tab.background.selected": "#E0FFFF", "popup.tab.indicator": "IndicatorColor", "editor.background": "#FAFAD2", "editor.caret.background": "#FF7F50", "editor.caret.border": "#8A2BE2", "tool.background": "#7FFFD4" }, "palette": { "IndicatorColor": "#DA70D6" } }For more information about the file structure and possible values, refer to Structure of the JSON format for themes.
Save the JSON theme file.
To test color mapping in your theme, you can run the JetBrains Fleet instance with your plugin.
Running the JetBrains Fleet instance with your plugin
Select from the main menu.
In the Terminal window, run the following command:
./gradlew runFleetWait until JetBrains Fleet starts and open any project.
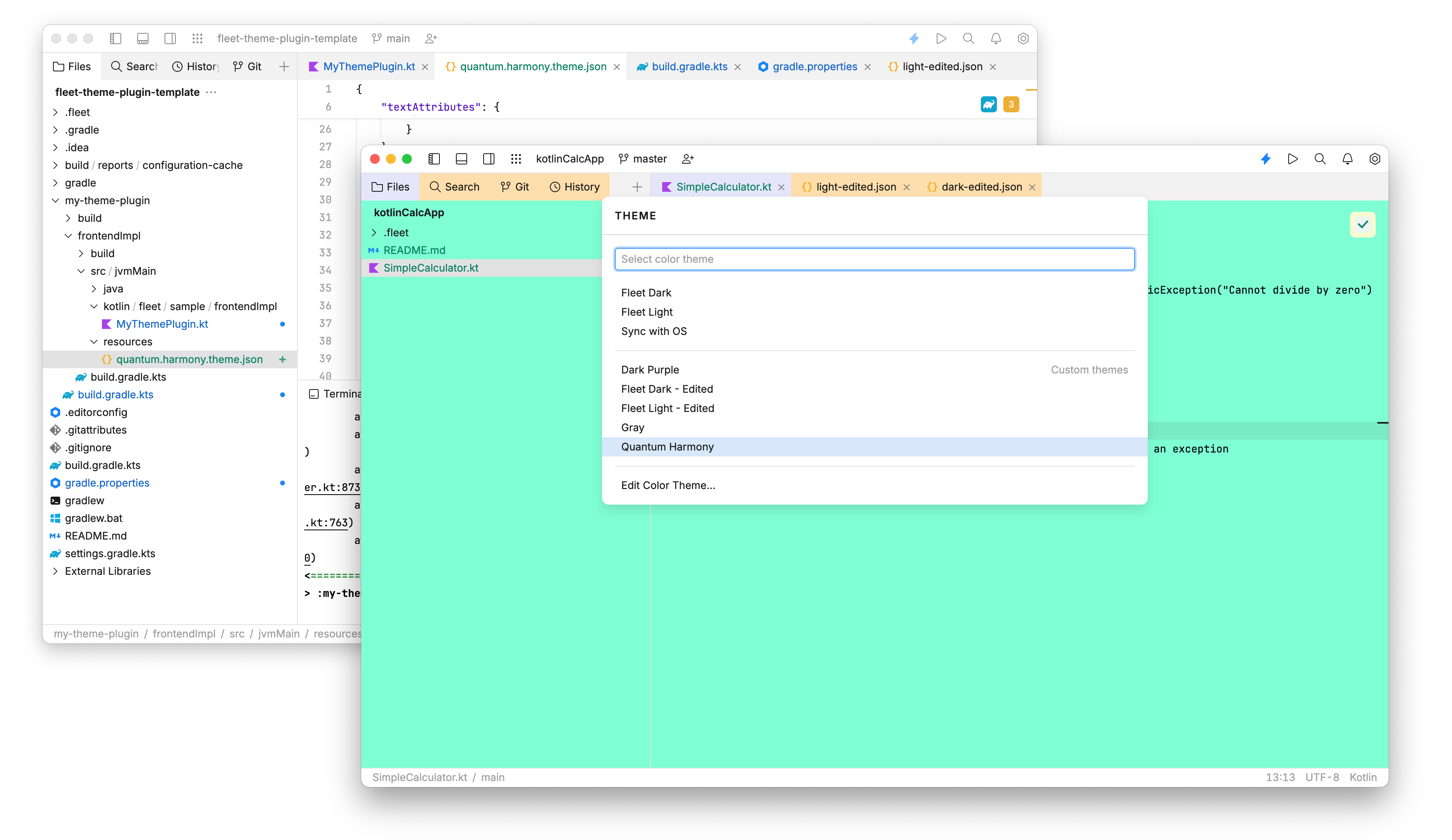
Navigate to and select the theme with the name that you defined. In this quick-start guide, we used Quantum harmony.

Tips and tricks
Rename the directory: you can rename the
my-theme-plugindirectory to something more descriptive for your project. If you do, updateinclude()functions insettings.gradle.ktsaccordingly.Explore example plugins: to get more ideas and best practices, check out example plugins provided by JetBrains.
Publishing your plugin at JetBrains Marketplace
To distribute and publish your Fleet plugin, you must create a Marketplace vendor account and generate a Marketplace token.
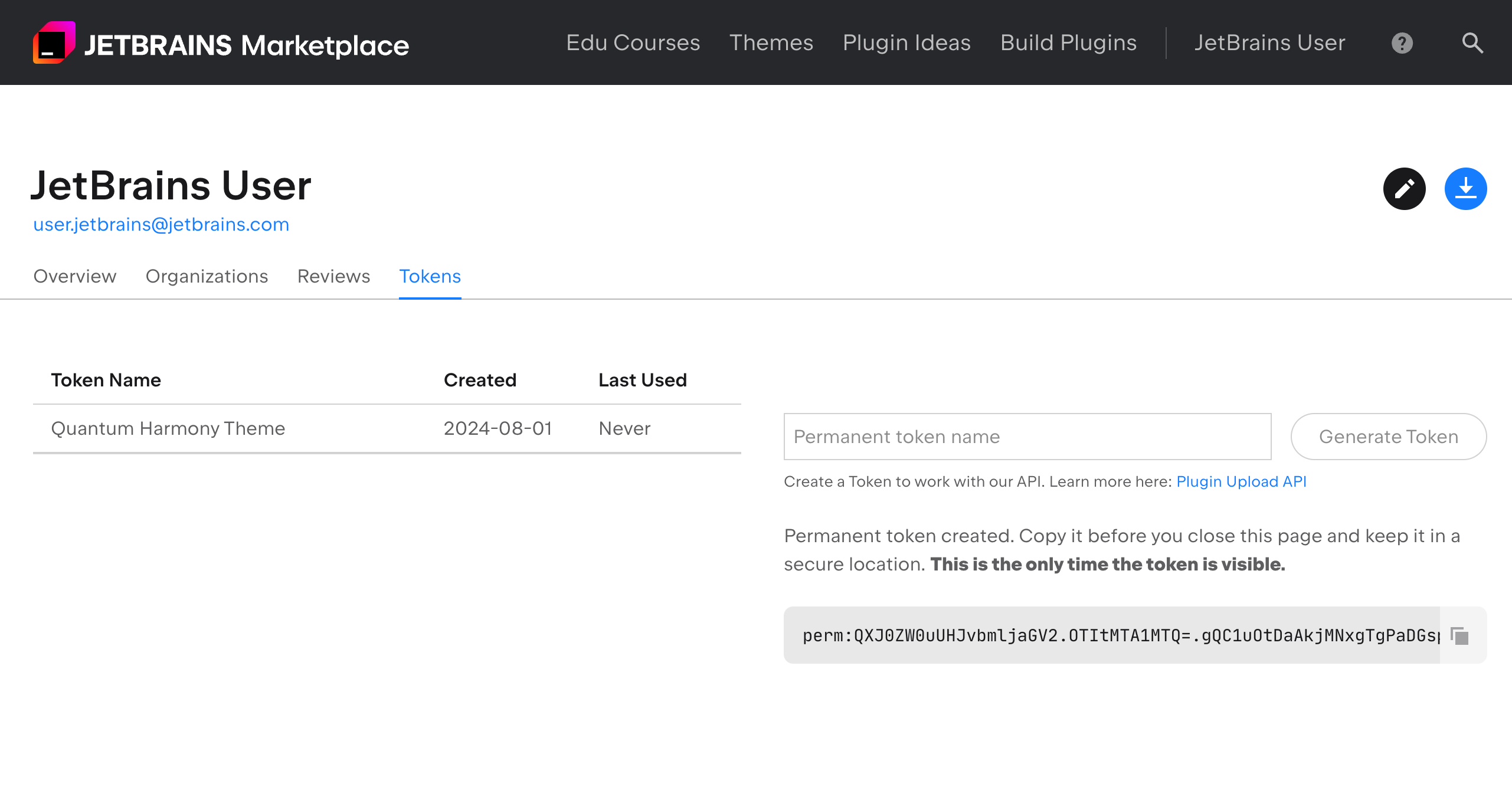
Generating a JetBrains Marketplace token
Register or use your current account on the JetBrains Marketplace. Your account should be a vendor account.
On the Token tab, type the token name in the Permanent token name field.
Click Generate Token.
Click the Copy icon to copy the token. Save it to use it later in your Gradle configuration.

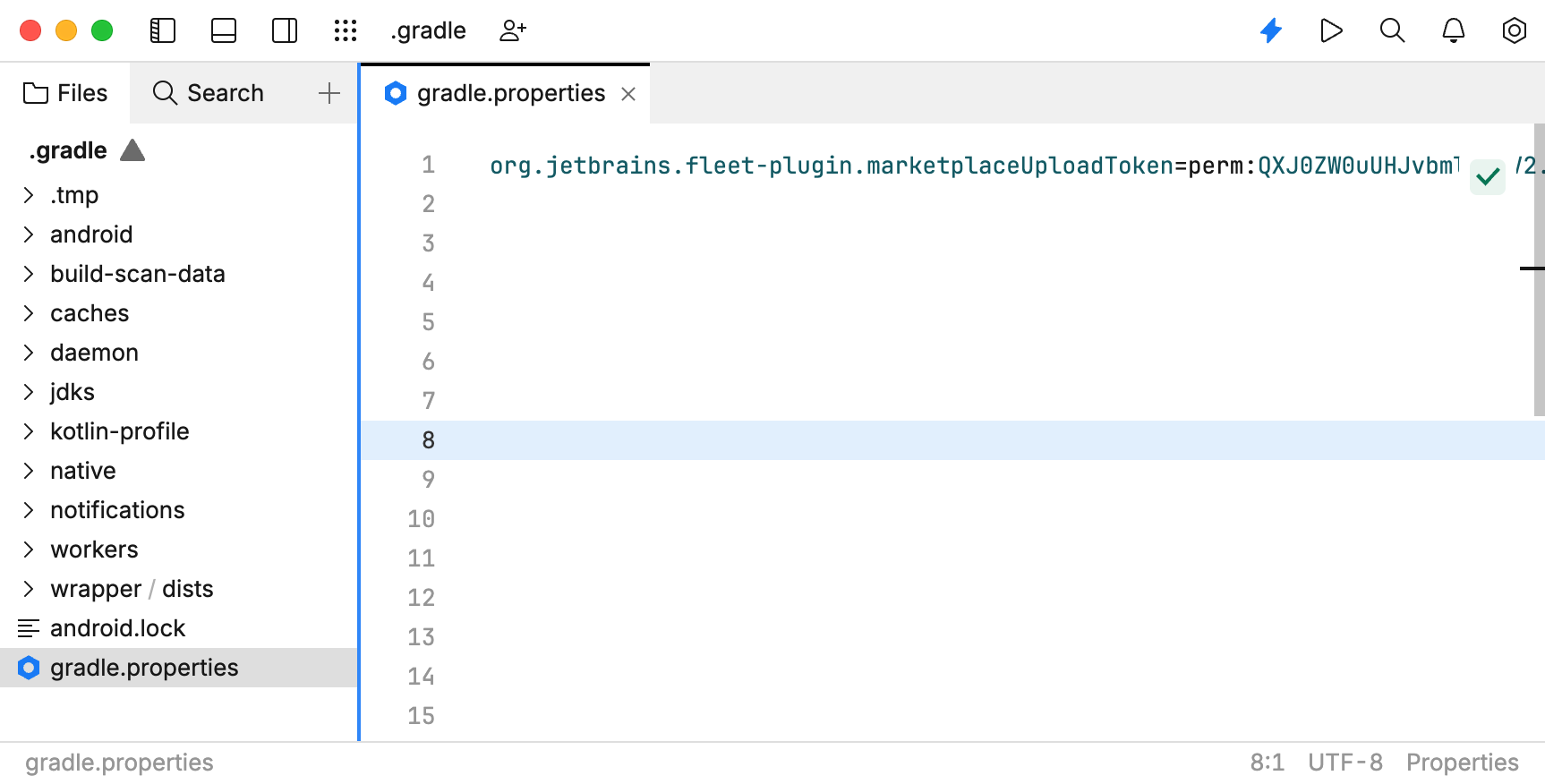
Adding the token to your Gradle properties
Choose one of the following methods to set the token:
Open or create the gradle.properties file in the ~/.gradle/ folder in your home directory and add the following line:
org.jetbrains.fleet-plugin.marketplaceUploadToken=perm:QXJ0ZW0uUHJvbmljaGV2.OTItMTA1MDk=.kCRZbSAtlRfTf8WkOgcpPGCQ27TWRMExport an environment variable:
export ORG_GRADLE_PROJECT_org.jetbrains.fleet-plugin.marketplaceUploadToken=perm:QXJ0ZW0uUHJvbmljaGV2.OTItMTA1MDk=.kCRZbSAtlRfTf8WkOgcpPGCQ27TWRMPass the token as a parameter when running Gradle tasks:
./gradlew <task_name> -Porg.jetbrains.fleet-plugin.marketplaceUploadToken=perm:QXJ0ZW0uUHJvbmljaGV2.OTItMTA1MDk=.kCRZbSAtlRfTf8WkOgcpPGCQ27TWRM

Publishing your plugin
Select from the main menu.
In the Terminal window, run the following command:
./gradlew distZipWait until the ZIP archive is ready. The built plugin should be located in the my-theme-plugin/build/pluginDistribution directory.
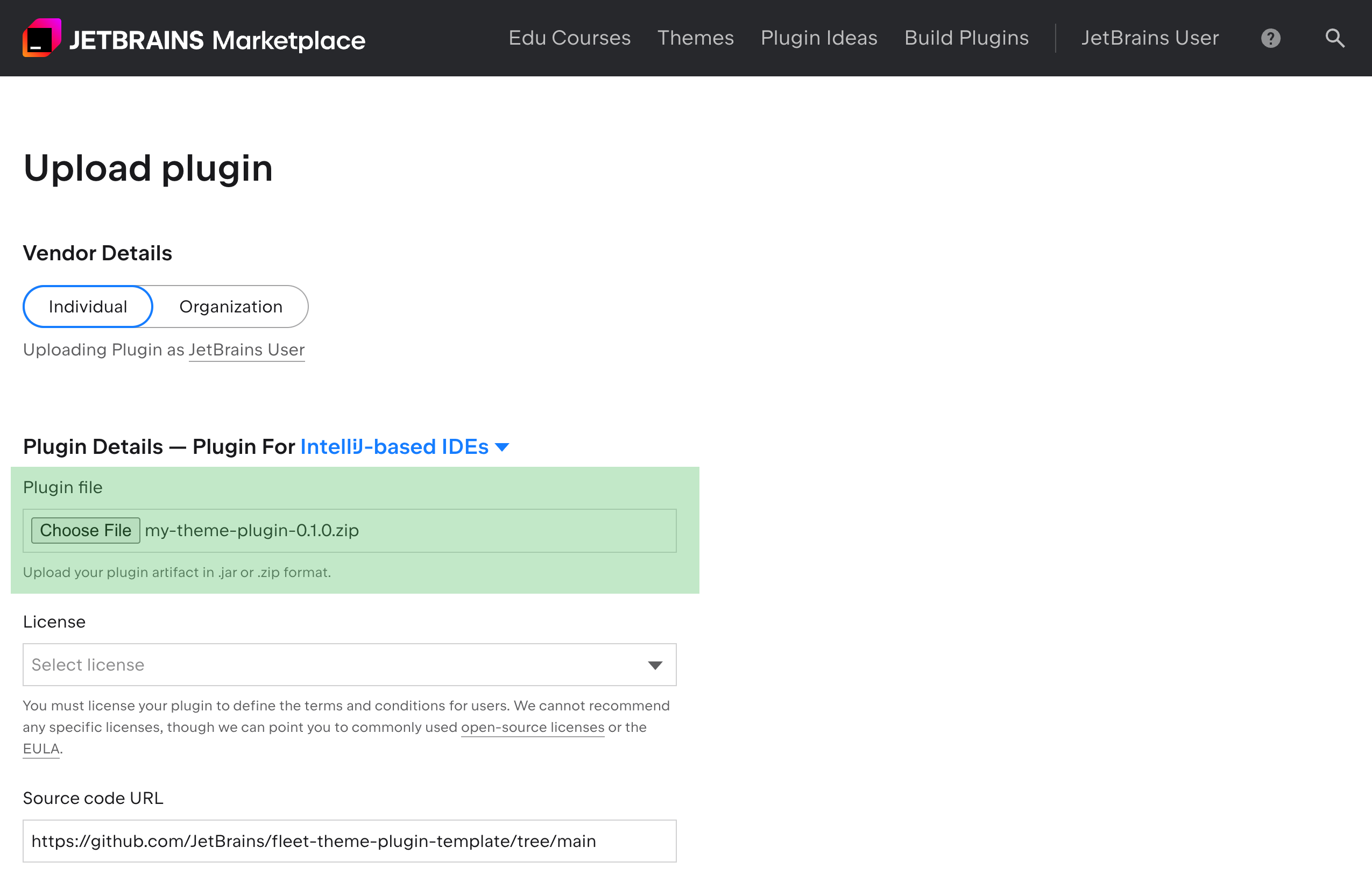
Open the Upload plugin page. Ensure that you are logged in to your JetBrains Marketplace account.
Fill in the form and attach your ZIP archive with a plugin in the Plugin file field.

Click the Upload plugin button.
For more information about the uploading process, refer to the Uploading a new plugin article in the JetBrains Marketplace documentation.
Gradle Tasks
This table provides an overview of the essential Gradle tasks available in the JetBrains Fleet SDK, detailing commands, descriptions, and whether a Marketplace token is required for each task.
Task Name | Command | Description | Requires Marketplace Token |
|---|---|---|---|
|
| Runs Fleet locally with your plugin and its dependencies automatically loaded. | No |
|
| Assembles a | Yes |
|
| Uploads the distribution built by | Yes |
|
| Deletes all caches downloaded by the org.jetbrains.fleet-plugin. Note that this command affects all Gradle projects. | No |