Structural search and replace examples
As you know the main difference between regular search and the structural search is that in the structural search we are looking for a structural template in a programming language.
The beauty of a structural search is that you can create a pattern based on the existing template and save yourself time when searching and replacing code.
The extensive list of existing templates covers a lot of use-cases from simple patterns to more complex ones.
Each item in a pattern consists of variables that are limited by $ sign on both sides.
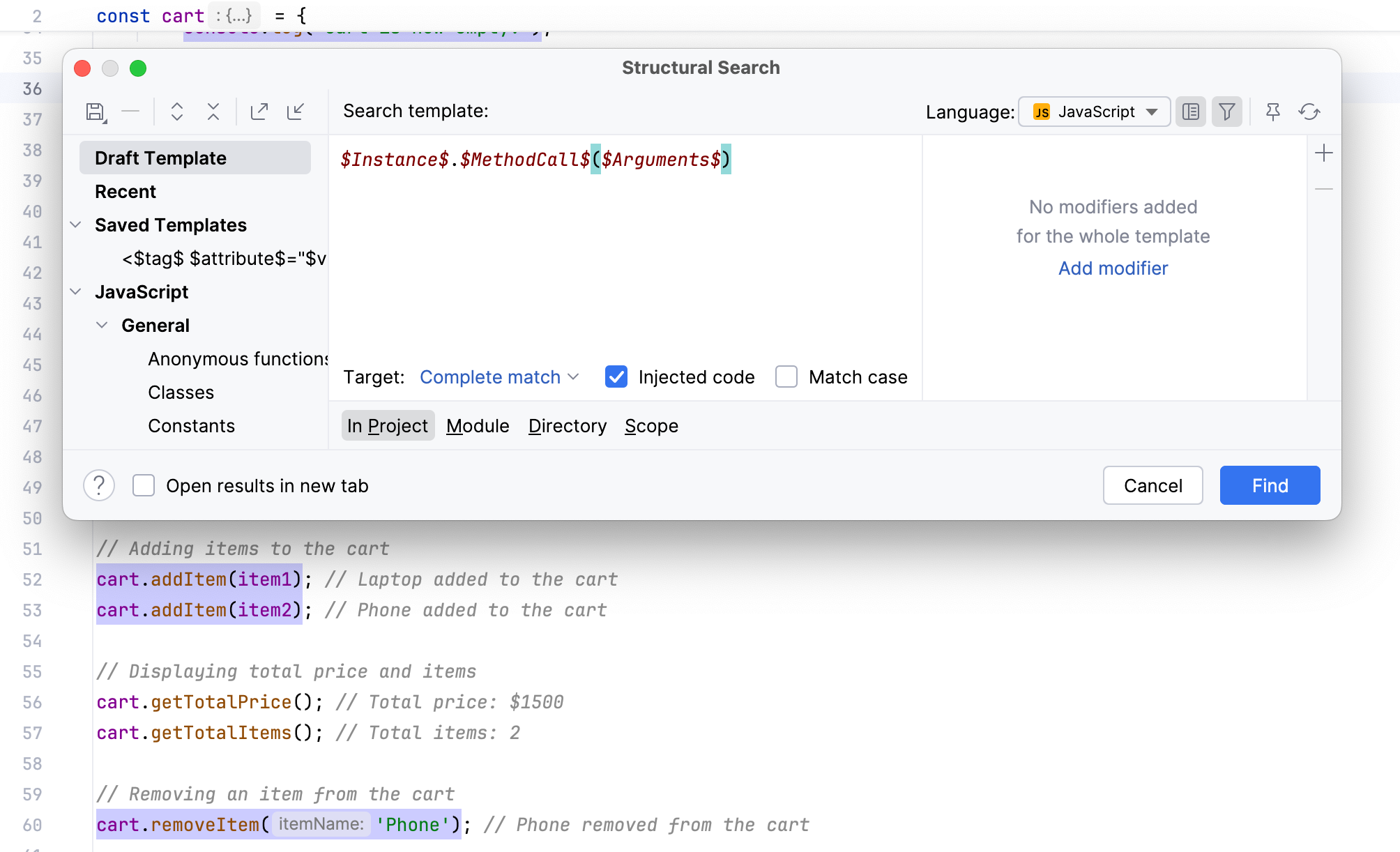
The simplest template to search for method calls is $Instance$.$MethodCall$($Arguments$).

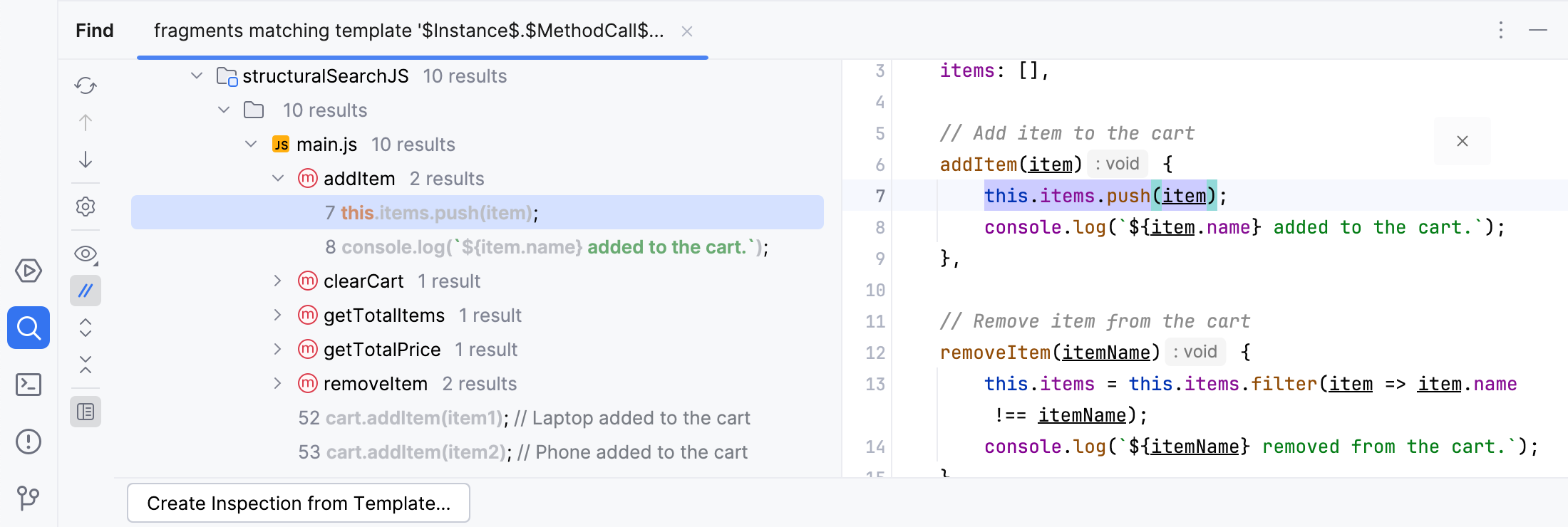
The Find tool window shows the detected method calls.

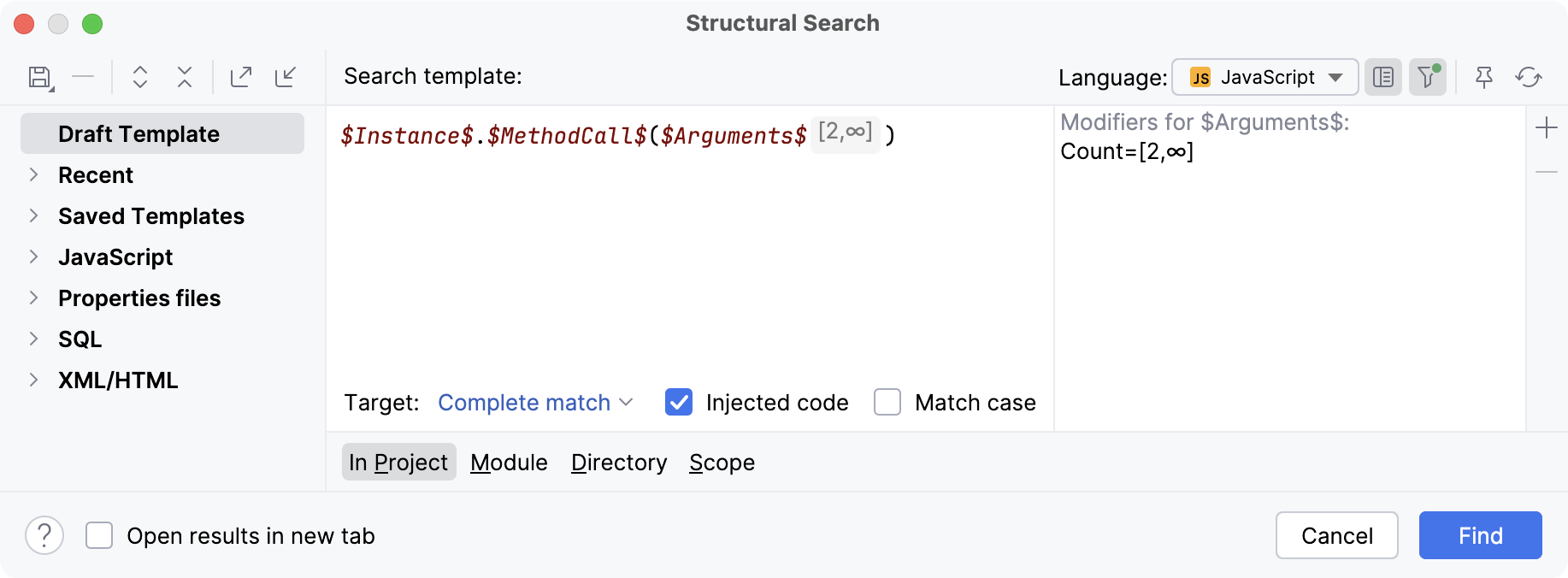
If you need to locate a method call with the specific number of arguments, place the caret at the $Arguments$ variable and configure the Count filter for it.

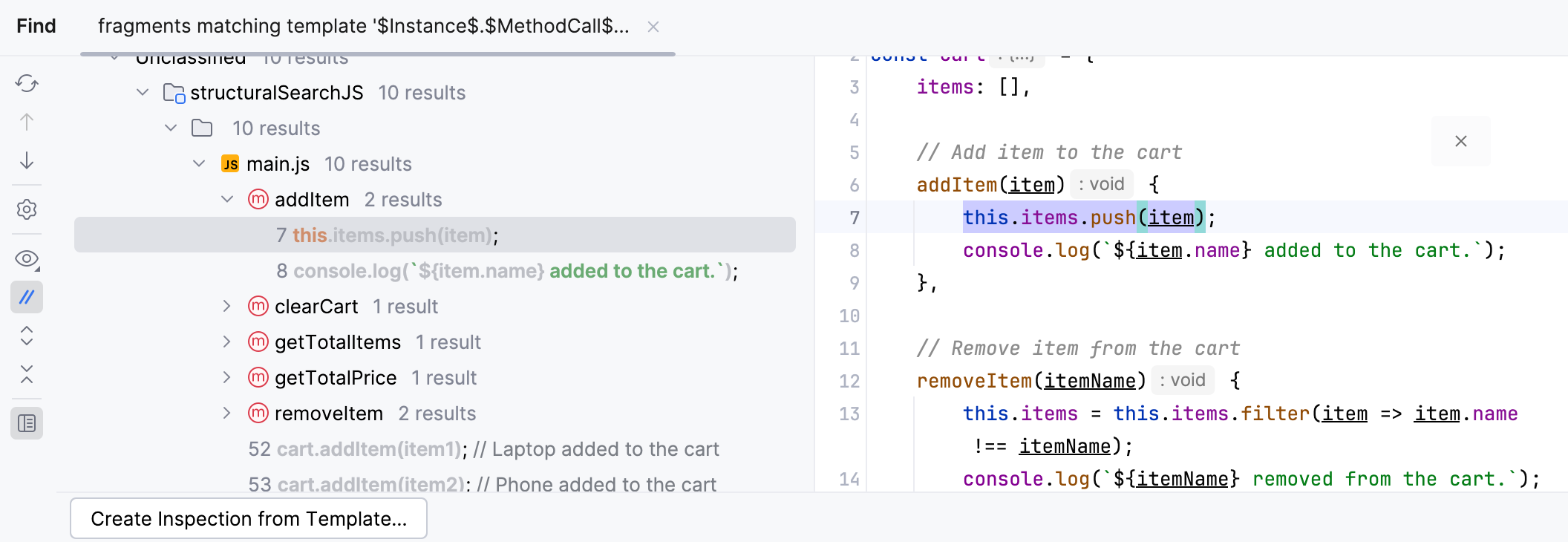
The list of search results in the Find tool window shrinks.
To navigate to the method call in the source code, double-click it in the Find tool window. WebStorm opens the corresponding file in the editor and positions the caret at the method call.

The source code with the detected method calls are also shown in the right-hand pane of the Find tool window.
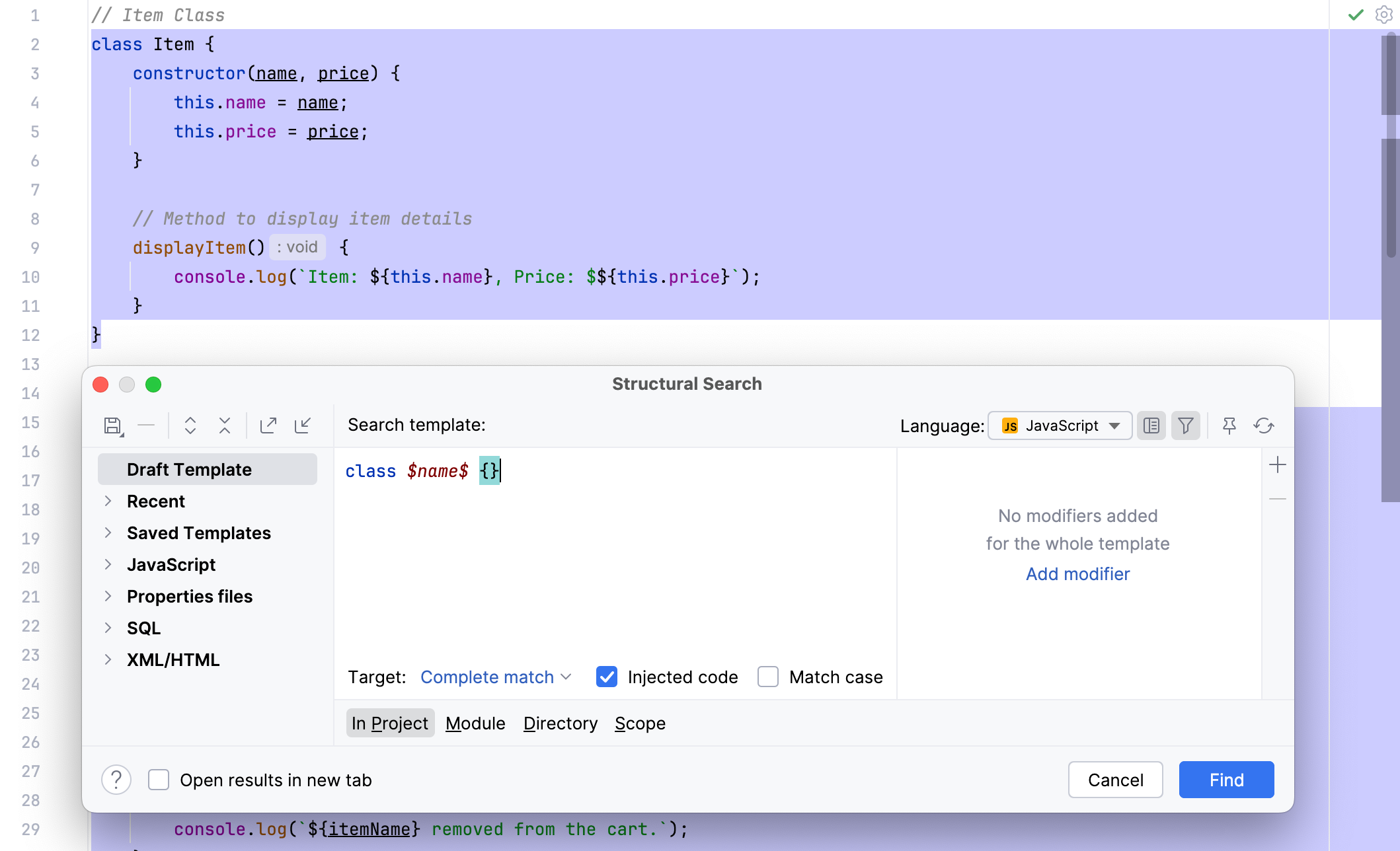
If you have a JavaScript or Typescript class MyClass:
class MyClass {}Then the simplest template to search for it is class $name$ {}.

If you have a JavaScript or Typescript interface MyInterface and a class Implementation that implements it:
class Implementation implements MyInterface{}Then the simplest template to search for the implementation is class $Class$ implements $SomeInterface$ {}
If you have a JavaScript or Typescript class Parent and a class Descendant that extends it:
class Descendant extends Parent{}Then the simplest template to search for Descendant is class $Class$ extends $AnotherClass$ {}
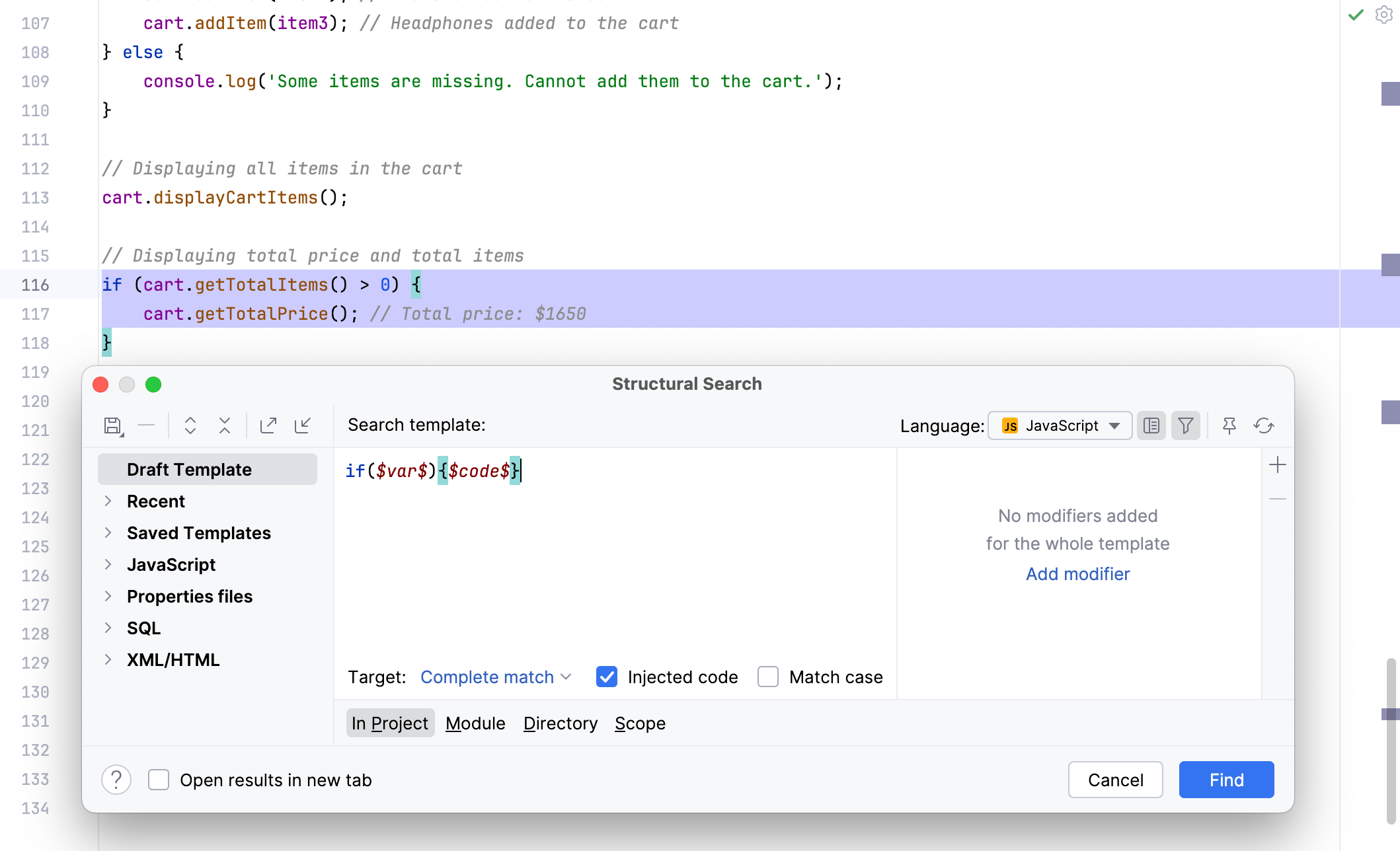
The simplest template to search for if statements is if($var$){$code$}
As a result, the detected occurrences will be shown in the Find tool window, double-click the one you are interested in to navigate to the source code. WebStorm opens the corresponding file in the editor and positions the caret at the statement.

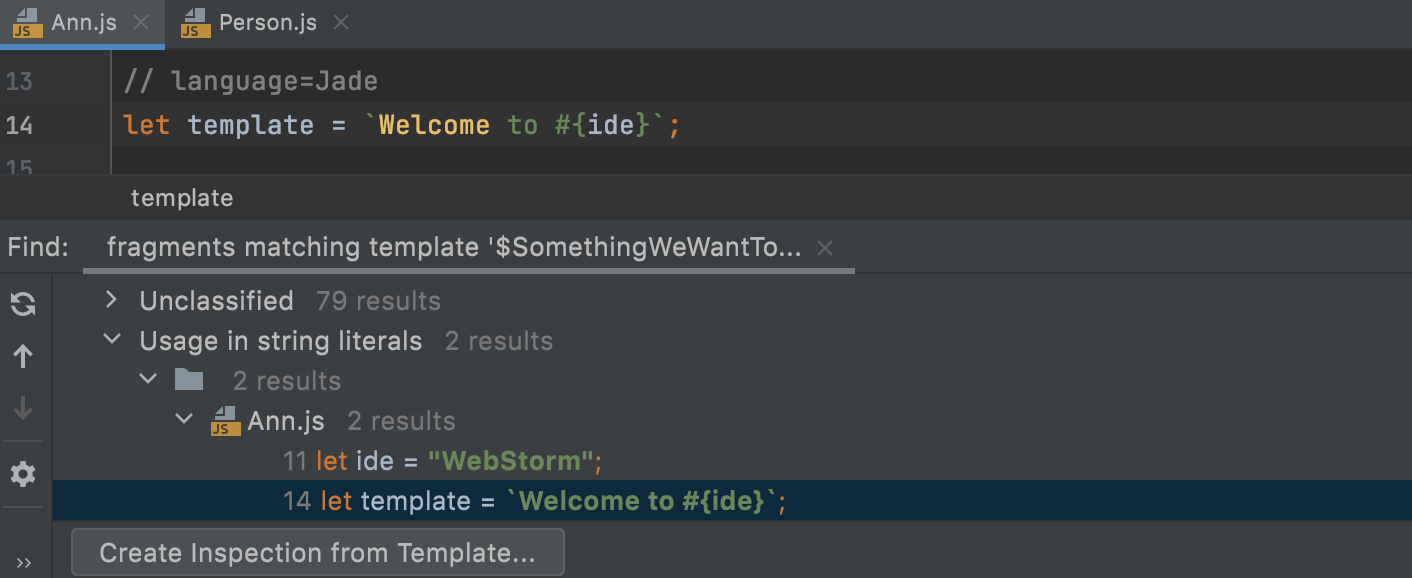
The simplest template to find comments or literals containing SomethingWeWantToFind is: $SomethingWeWantToFind$ or "$SomethingWeWantToFind$". To find comments/strings containing some particular words (say, SomethingWeWantToFind as a word), this should be specified as a text constraint.

The following examples show how you can use structural search in HTML and XML code.
The simplest template to search for a tag is <$tag$/>.
By placing constraints on the variable
$tag$, you can specify tags that you want to find. For example, if you specifyscript, you will get allscripttags.
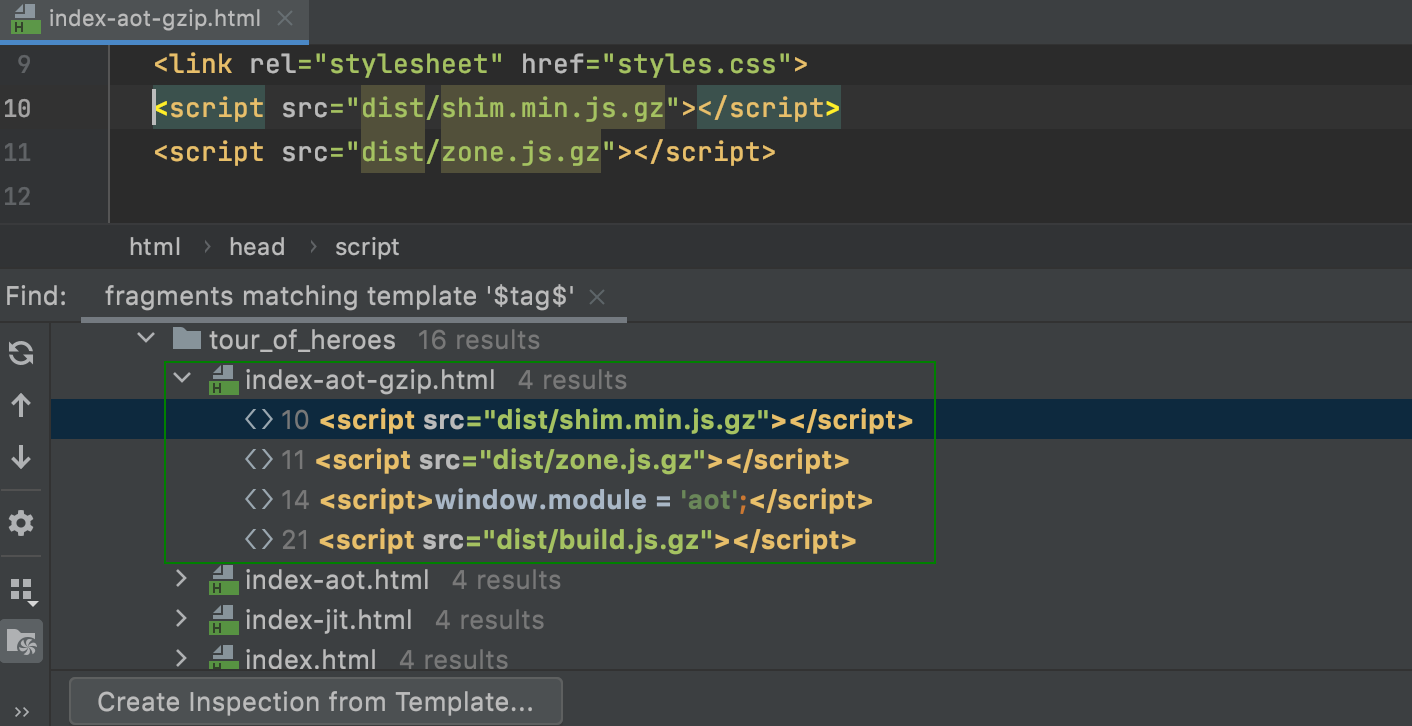
Consider the following template for searching in XML and HTML:
<$tag$ $attribute$=$value$ />. For example, if you specify the text filterscriptfor the$tag$variable andsrcfor the$attribute$variable, the list shrinks:
Create an HTML file and paste the following code:
HTML code{...}In the main menu, go to Edit | Find | Search Structurally.
From the Language list, select HTML.
Paste the following string to the Search template field:
<$tag$ $attribute$="$value$">Click the
$tag$variable.In the filter panel, click Add modifier, select Text and type
liin the value field.If the filter panel is not visible, click
Toggle Modifier Panel.

Click the
$attribute$variable.In the filter panel, click Add modifier, select Text and type
idin the value field.Click the
$value$variable.In the filter panel, click Add modifier, select Text and type
\d+in the value field.The
\d+regular expression limits search results to numeric values. So, the line with theid="a"will be filtered out.Without switching the focus from the filter panel, click the Add button, select Script and paste the following code:
value.getText().replaceAll (/"/, '').toInteger() > 2The script reads the content of the
$value$variable and returns it as a string (for example,"1"). Then the script replaces all the quotes and converts the string value to integer and compares it with2.
note
To switch between different selection scopes, select the necessary value from the Target list. For example, to select the whole line that matches the template, select Complete match.
Create an HTML file and paste the following code:
HTML code{...}In the main menu, go to Edit | Find | Replace Structurally.
From the Language list, select HTML.
Paste the following string to the Search template field:
<$tag$ $attribute$="$value$">Select the Match case checkbox.
Click the
$tag$variable.In the filter panel, click Add modifier, select Text and type
liin the value field.Click the
$attribute$variable.In the filter panel, click Add modifier, select Text and type
classin the value field.Click the
$value$variable.In the filter panel, click Add modifier, select Text and type
[A-Z].*in the value field.The
[A-Z].*regular expression limits search results to uppercase values.note
Sometimes you might need to use inline flags. In this case the regular expression will be the following:
(?-i)\b[A-Z]+\b.(?-i)ensures that case-insensitive mode is turned off.From the Target list, select value. This procedure highlights all the uppercase values of the
classattribute.In the Replace template field, paste the
$to_lower_case$variable.Click the
$to_lower_case$variable.In the filter panel, click Add modifier, select Script and paste the following code:
value.getText().toLowerCase()
Click Find.
In the Find tool window, preview the found results and click Replace All.
