Create and Set Up Custom Parameters
This topic explains how to create custom TeamCity parameters and configure their appearance and behavior.
The names of configuration parameters must contain only the [a-zA-Z0-9._-*] characters and start with an ASCII letter.
Go to the Project Settings or Build Configuration Settings page and switch to the Parameters tab. See this article for information on parameter priority and inheritance rules: Scopes, Priority, and Lifecycle of Build Parameters.
Click the Add new parameter button.
Specify the parameter kind and enter the parameter name. See this article for more information on the difference between different parameter types: Configuring Build Parameters.

Optional: If your custom parameter should have a default value, enter it in the corresponding field. You can also leave this field empty if the final parameter value should be set in child projects or configurations, calculated during a build, or if you need different agents to report different values for this parameter. See the following article to learn more about available value sources: Scopes, Priority, and Lifecycle of Build Parameters.
Optional: Set up the required parameter specification. Using parameter specs, you can force users to enter parameter values each time they start a build, hide parameter values from TeamCity UI and REST API requests, and more. Refer to the corresponding sections of this document to learn more.
To define a custom parameter in Kotlin DSL, add the param("prefix.name", "value") line to the params section of a project or build configuration.
import jetbrains.buildServer.configs.kotlin.*
// Project-level Parameters
project {
params {
param("env.ProjectLevelParam", "/System/DriverKit")
param("ProjectLevelParam", "true")
}
}
// Build Configuration-level Parameters
object MyBuildConf : BuildType({
params {
param("ConfigLevelParam", "24")
param("env.ConfigLevelParam", "CTP")
}
})To create a parameter via TeamCity REST API, send the POST request to the required endpoint and pass a Property as a request body.
POST <SERVER_URL>/app/rest/projects/MyProject/parameters
# or
POST <SERVER_URL>/app/rest/buildTypes/MyProject_MyConfig/parametersRequest body:
<property name="parameter.from.rest" value="custom_value"/>{
"name" : "parameter.from.rest",
"value" : "custom_value"
}You can also send requests to the /app/rest/buildQueue endpoint to create one-time parameters for a single build run only. The following request starts a new build and adds a password parameter.
POST/app/rest/buildQueue
<build>
<buildType id="MyBuildConfID"/>
<properties>
<property name="env.password" value="mySecret">
<type rawValue="password"/>
</property>
</properties>
</build>{
"buildType": {
"id": "MyBuildConfID"
},
"properties": {
"property": [{
"name": "env.password",
"value": "mySecret",
"type": {
"rawValue": "password"
}
}]
}
}See this article to learn more about managing parameters via REST API: Manage Typed Parameters.
This method allows you to declare parameters available only for those build configurations that share the same VCS root. Parameters defined this way are not visible in the TeamCity UI and are passed directly to the build process.
Create a text file with the
teamcity.default.propertiesname.Populate it with parameters in the
system.<name>=<value>orenv.<name>=<value>format. For example,env.CATALINA_HOME=C:\tomcat_6.0.13.Push this file to the root directory of the target repository.
Set up required checkout settings and ensure the file checks out to the Build Working Directory.
You can modify the name and path to the properties file via the teamcity.default.properties parameter of a build configuration.
Setting up a parameter specification allows you to alter the parameter behavior and appearance.
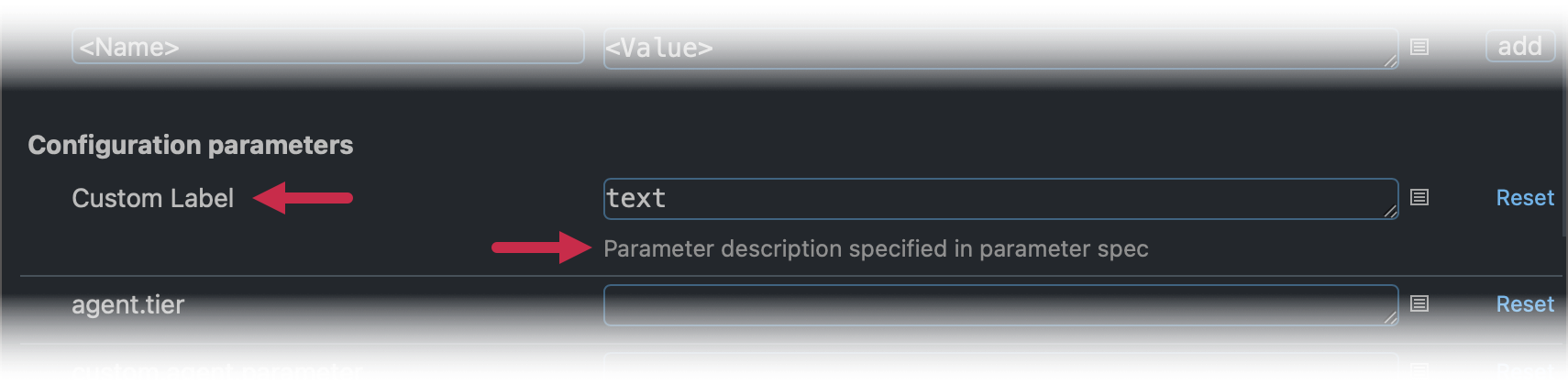
These fields allow you to set up custom strings for the Run Custom Build dialog.

If these values are not specified, TeamCity leaves the parameter description empty and uses the regular parameter name as its label.
The Display setting controls whether the parameter should be visible in the Run Custom Build dialog. The default parameter display mode is Normal.
Parameters with this display mode are not shown in the Run Custom Build dialog when a user triggers a custom build. Choose this mode to hide parameters you do not want users to see.
If you want to prevent users from editing a parameter value but still leave the parameter visible, leave the display mode as "Normal" and tick the Read-only checkbox instead.
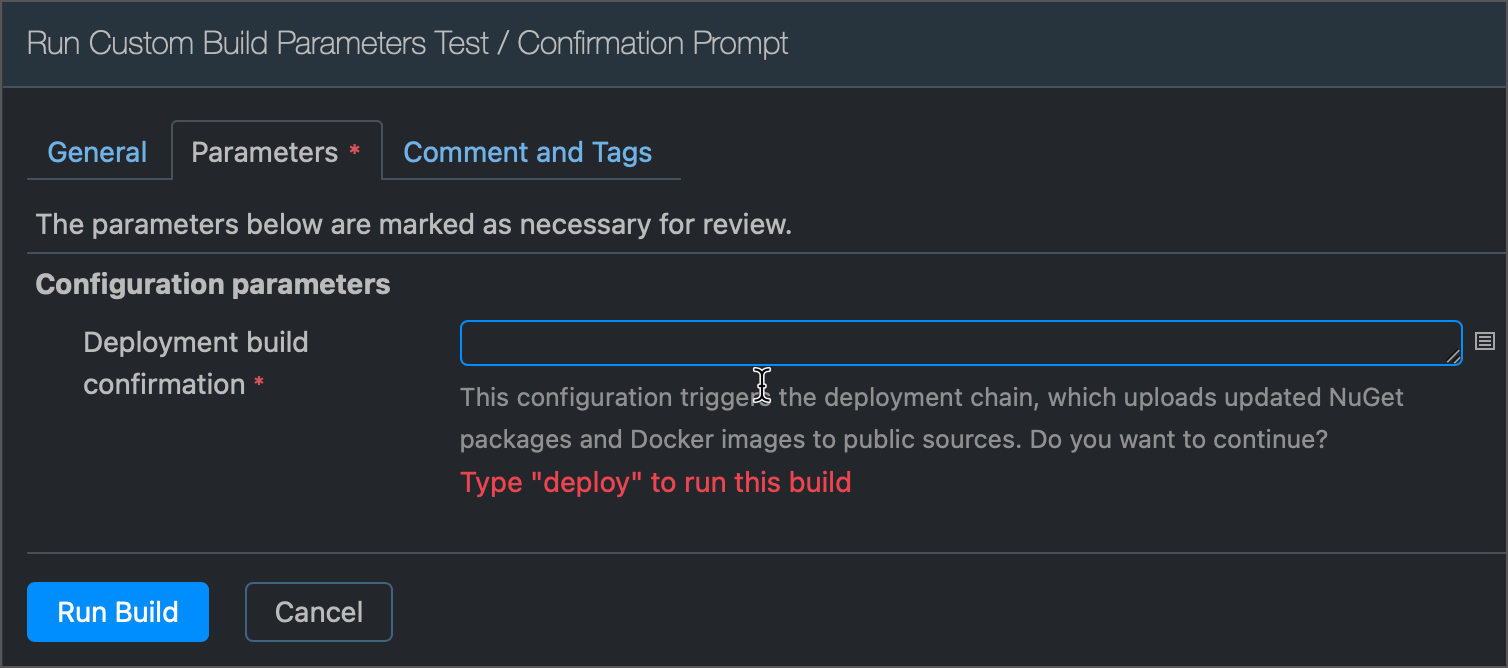
If a build configuration has a parameter of the "Prompt" type, every time a user triggers a new build, the Run Custom Build dialog appears. This behavior ensures that a user sets a valid value for all "Prompt" parameters before the build process starts.
For example, the following parameter adds a run confirmation to your build configuration: users cannot start new builds unless they type "deploy" in the corresponding field.

object MyBuildConf : BuildType({
params {
text("launch.confirmation", "",
label = "Deployment build confirmation",
description = "This configuration triggers the deployment chain, which uploads updated NuGet packages and Docker images to public sources. Do you want to continue?",
display = ParameterDisplay.PROMPT,
regex = "deploy",
validationMessage = """Type "deploy" to run this build""")
}
})The Type setting allows you to choose the editor displayed next to the parameter label in the Run Custom Build dialog.
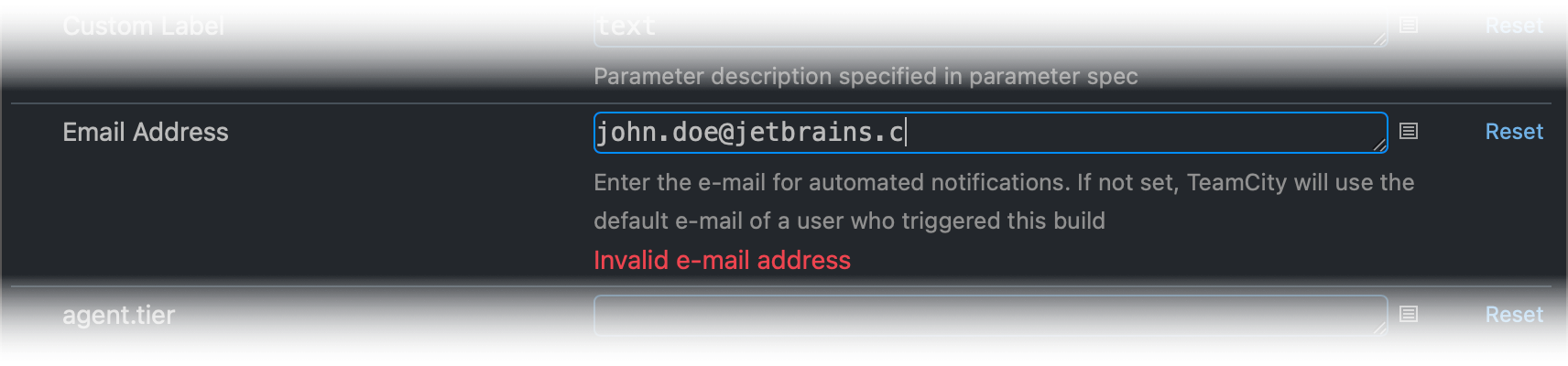
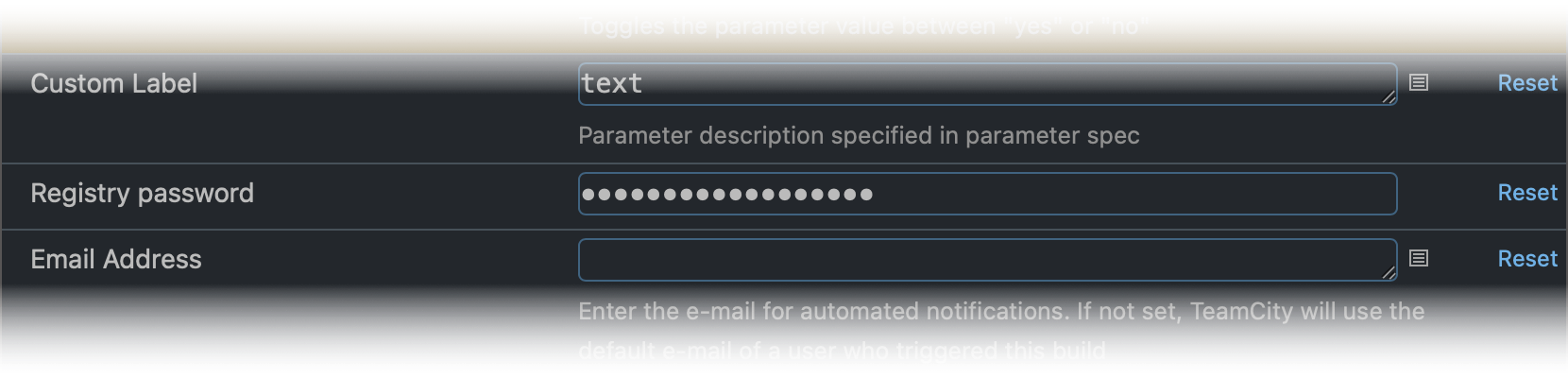
This is the default editor type. Parameters of this type display a regular text box. Choose this type to apply an input mask for user values.
For example, the following parameter uses a regular expression to accept only e-mail addresses:

object PromptTest : BuildType({
params {
text("a.text.mail.param", "", label = "Email Address",
regex = """^[\w-\.]+@([\w-]+\.)+[\w-]{2,4}${'$'}""",
validationMessage = "Invalid e-mail address")
}
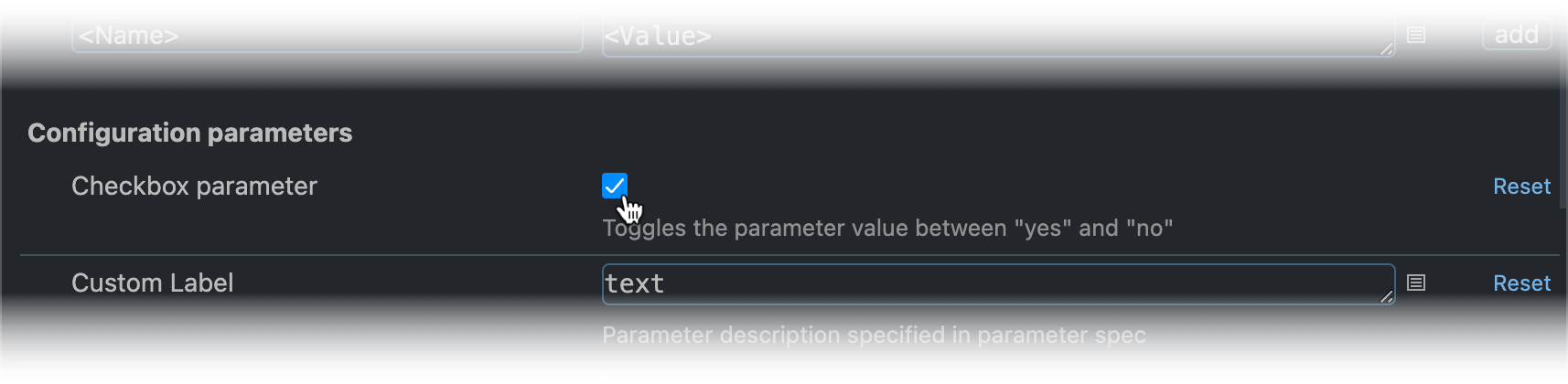
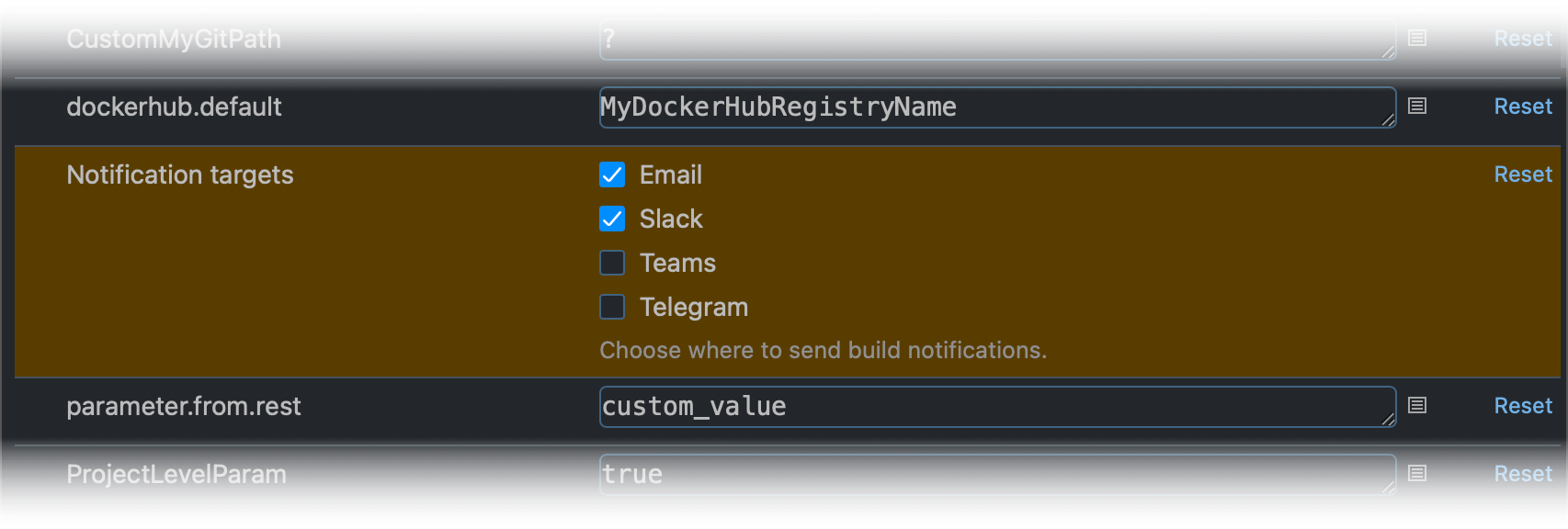
})Choose this type to display a checkbox next to the parameter label.

By default, the checked editor corresponds to the true value; otherwise, the parameter has no value. Use the Checked value and Unchecked value to provide custom values.
The initial checkbox state depends on the default parameter value.
tip
The editor supports only checked and unchecked states; the indeterminate state is not allowed. However, if the default (initial) parameter value corresponds to neither checked nor unchecked states, the parameter can report three potential values.
object PromptTest : BuildType({ params { checkbox("checkbox.param", "value-not-set", label = "Checkbox parameter", description = "", checked = "checked", unchecked = "unchecked") } })The default value applies during regular builds, checked and unchecked values are used in custom build runs.
Choose this editor type to hide the parameter value.

Password parameter values are hidden not only from the TeamCity UI, but also from DSL code (visible via the View as code button and saved to a remote repository when you enable versioned settings).
object PromptTest : BuildType({
params {
password("a.password.param", "******", label = "Registry password")
}
})Requesting parameters via REST API also returns a payload without parameter values.
GET<SERVER_URL/app/rest/buildTypes/MyBuildConfig/parameters?locator=name:password.param
Response payload:
<properties count="1">
<property name="password.param">
<type rawValue="password display='normal' label='Registry password'"/>
</property>
</properties>{
"count": 1,
"property": [
{
"name": "password.param",
"type": {
"rawValue": "password display='normal' label='Registry password'"
}
}
]
}If you need to create a password parameter not in TeamCity UI, you can use secure value tokens to set up parameter values.
params {
password("my.password.param", "credentialsJSON:<token>")
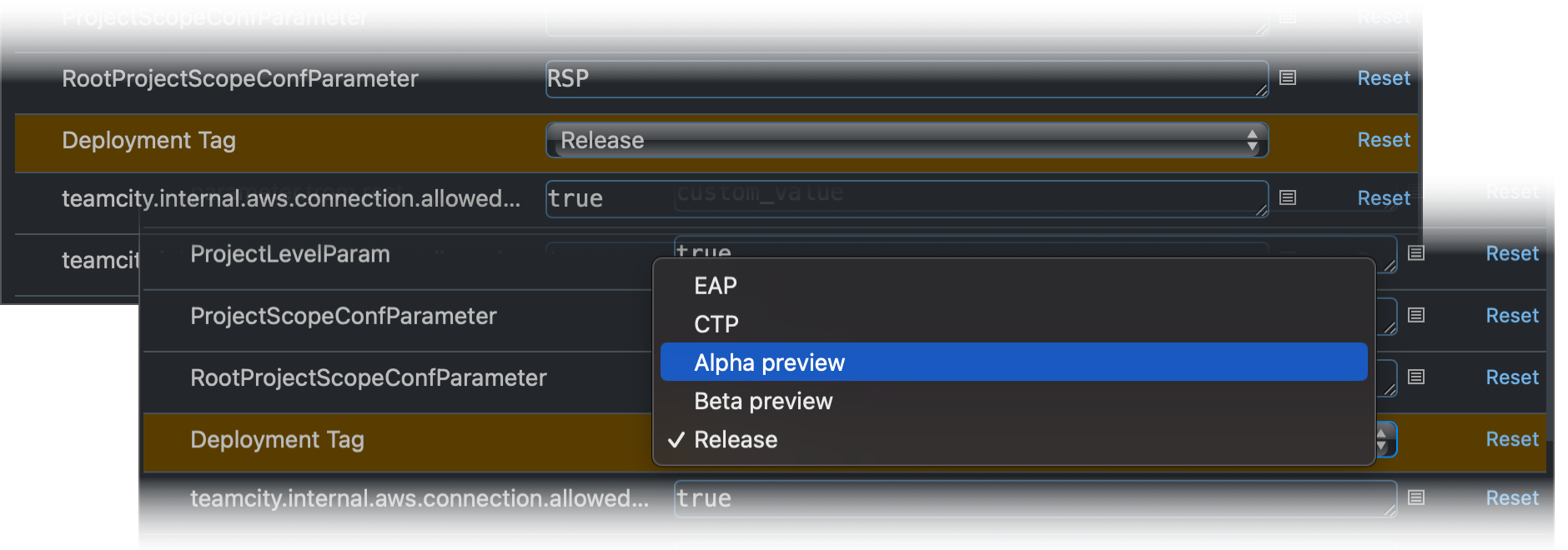
}Choose this editor type to display a combo box next to the parameter label and limit the range of possible values by multiple predefined options.

Each item of the editor drop-down menu has a publicly visible label and an underlying value assigned to the parameter. In TeamCity UI, use the label => value syntax to set different strings or value if you want them to match. In Kotlin DSL, use the "label" to "value" syntax.
The following sample illustrates a parameter that allows users to select a value passed to the VCS Labeling build feature.
object MyBuildConf : BuildType({
name = "Select Parameter Sample"
params {
select("release.status", "", label = "Deployment Tag",
options = listOf("EAP" to "eap",
"CTP" to "ctp",
"Alpha preview" to "alpha",
"Beta preview" to "beta",
"Release" to "release")
)
}
features {
vcsLabeling {
vcsRootId = "${MavenRepoRootGithub.id}"
labelingPattern = "%release.status%"
}
}
})If the Allow multiple selection option is enabled, users can tick multiple options at once.

In this case, the parameter value is a string that contains values of all selected items separated by a given char.