Coding Assistance in TypeScript
warning
Starting from ReSharper 2022.2, active development of productivity features for JavaScript, TypeScript, JSON, CSS, and Protobuf is suspended, and these features are disabled by default. To enable them, select the corresponding checkboxes on the Environment | Products & Features page of ReSharper options Alt+R, O: JavaScript and TypeScript, CSS Language, and Protobuf.
Most of ReSharper's coding assistance features are also supported in TypeScript. You can find the detailed information on these features in the corresponding topics of the Coding assistance section. In the main topic of the section, you can also find the feature matrix and check what exactly is supported in TypeScript.
In this topic, you can find some examples of using coding assistance features in TypeScript.
ReSharper recognises *.ts and *.d.ts files, and highlights source code within such files according to the predefined colors. You can change colors and fonts at any time. For more information, refer to Configure fonts and colors.
As usual, you can use code completion features to ease code writing. TypeScript is an object-oriented programming language, so we can define types and members. For example, ReSharper suggests members of the current instance after this keyword.

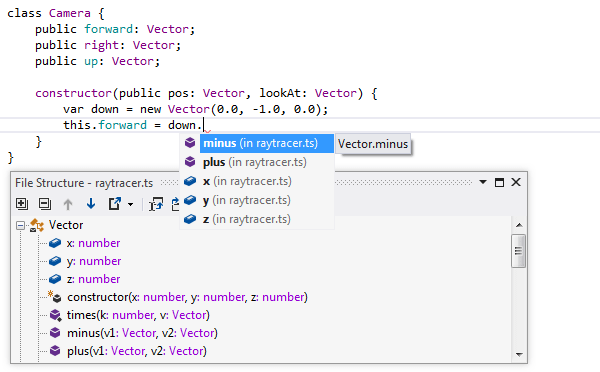
ReSharper also takes into account the right level of abstraction. Consider the example below. After a new instance of the Vector object is initialized, ReSharper displays all available members in the completion list.

The minus and plus methods are public, so they are in the list. The times method is private, so it is excluded from the list.
To rearrange code, press Ctrl+Shift+Alt over a code element or selection that you want to move. If it makes sense to move the elements, ReSharper shows you a tooltip with possible move options.
tip
To select a logical code block, press CtrlAlt0→ one or more times; to select the current declaration, press CtrlShift0[.
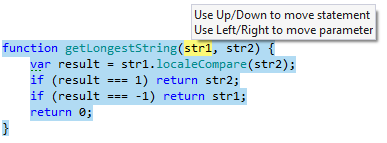
If you invoke this command without selection, ReSharper selects the movable element automatically. Sometimes two selections are made. In this case, one selection is highlighted with blue, the other with yellow. For example, if you invoke this command over a function parameter, ReSharper makes two selections: the parameter itself, which you can move left or right relative to other parameters, and the whole function, which you can move up and down relative to other type members:

ReSharper allows you to move elements in the following ways:
Types and type members.
Types up and down within the current file or within a containing declaration
Base types left and right
Type parameters left and right
Parameters in declarations and arguments in usages of functions left and right
Functions
Up and down within the current file or within another function
Parameters in declarations and usages of functions left and right
Statements
Parts of assignment statements left and right
Statements within a function or a compound statement up and down
Statements out of a compound statement (left) or into an immediately following compound statement (right)
Switch sections within a switch statement up and down
Closing brace of a compound statement up and down (greedy brace). To move the closing brace, place the caret outside of the brace, press Ctrl+Shift+Alt and then use the up and down arrows to include statements that follow the current compound statement inside it or move the last statement outside it.
Expressions
Operands in expressions left and right
Elements in collection and array initializations left and right
Other elements
Arguments in template strings left and right
Line and c-style comments up and down
ReSharper provides a set of context actions that target TypeScript code. You can find the full list of these actions in the Code Editing | TypeScript | Context actions page of ReSharper Options. If necessary, you can also disable some of the actions using this page.
As soon as a context action becomes available for the current caret position, ReSharper displays the corresponding action indicator ![]() to the left of the caret. Sometimes however, ReSharper provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing AltEnter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
to the left of the caret. Sometimes however, ReSharper provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing AltEnter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
Here are some examples of context actions for TypeScript:
You can create declarations of symbols after they have been actually used via the corresponding context action.

Or you can use a data type that doesn't exist yet and declare it later using the following context action.

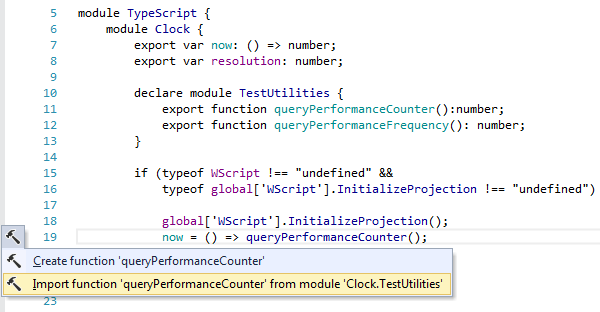
In some other cases, there is no need to create a new entity. When, for example, you want to use an existing one and the only thing that you haven't taken into account yet is visibility scope.

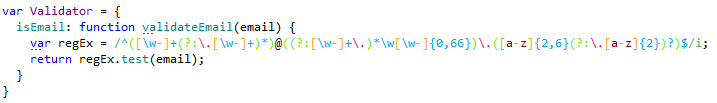
ReSharper highlights syntax constructs as well as errors and redundancies in regular expressions:

Highlighting colors have the following meanings:
Light Blue – character classes, anchors and quantifiers
Light Green – grouping constructs
Orange – set constructs
Pink and light pink – escape sequence
Red with curly underline – errors
tip
For more information about regular expressions syntax, see W3Schools. JavaScript RegExp Reference
Matching brackets in groups, group names and sets are highlighted when you set a caret to one of the delimiters. You can toggle and adjust this highlighting using the Highlight matching delimiters setting on the Environment | Editor | Appearance) page of ReSharper options.
By default, ReSharper highlights correct and incorrect escape sequences in all strings:
![]()
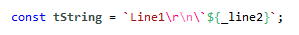
and template strings:

If necessary, you can turn this highlighting off by clearing the Highlight special characters in string literals checkbox on the Code Inspection | Settings page of ReSharper options.
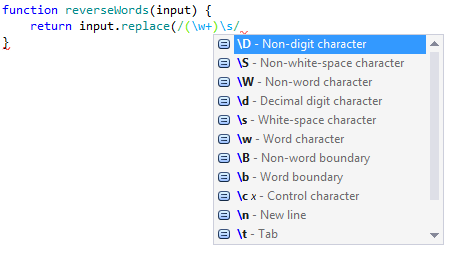
ReSharper also provides IntelliSense support for almost all TypeScript regular expression constructs. In the completion list, each construct is shown with a brief description.

You can invoke Basic completion CtrlSpace to show elements, available for the current scope.
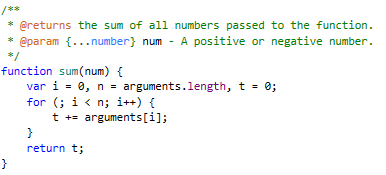
ReSharper understands JSDoc comments in your code and helps you work with them. First of all, ReSharper greatly improves readability of JSDoc comments by highlighting their syntax.

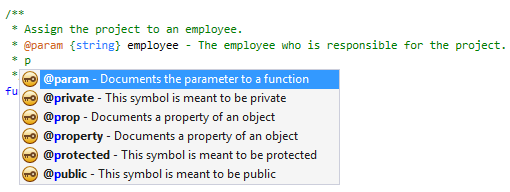
When you type JSDoc comments, ReSharper helps you by completing your input. For example, you can type /** above a function and ReSharper will generate a documentation stubs for all parameters and for the return value, placing the caret inside the comment, in the position to start type function description. You can also start typing JSDoc keywords without the leading @:

When you apply the Rename refactoring to a function parameter, ReSharper will also rename the corresponding item in JSDoc.
If a function has JSDoc comments, they are available in the parameter information tooltip and in the quick documentation popup.
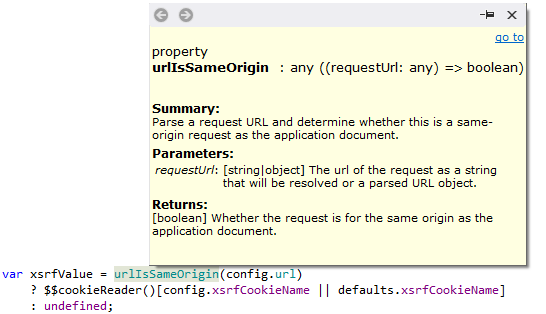
With ReSharper, you can quickly review the documentation on TypeScript symbols right in the editor. JSDoc comments will appear in the Quick Documentation tooltip. All tags will be presented as sections:

To view the documentation of a symbol, place the caret at it and press CtrlShiftF1 or choose ReSharper | Edit | Show Quick Documentation in the main menu.