Selenium Page Objects
note
Selenium Page Object support in PyCharm is provided by the Test Automation plugin. If the relevant features are not available, make sure that the plugin is installed and enabled.
Page Object is a design pattern in Selenium that establishes an object repository for storing web elements. Its purpose is to minimize code repetition and enhance the maintainability of test cases.
The typical workflow starts with creating a Page Object class for the web page you are going to test. This Page Object class is then populated with locators and methods for interacting with the elements on that page. Once the Page Object is set up, you can reference these methods in your test scripts to perform actions on the web page.
note
Prior to creating a Page Object, make sure that Selenium libraries are added to the classpath. Otherwise, the functionality will not be available.
In the Project tool window, right-click the directory where you want to store the Page Object and select New | Selenium Page Object.
Select the implementation language, framework, and give the Page Object a name.
(Optional) Provide a URL of the web page for which you are creating a Page Object.

tip
If configured, the specified web page will be opened in Web Inspector once the Page Object is created. You can then proceed to add the required elements to the Page Object.
Click OK.
As a result, a new Page Object is created.
Click
on the right-hand sidebar to open the Web Inspector toolbar window.
Specify the URL of the page in the address bar. This step is optional if you have provided the URL during the previous step.

Click
and select the element that you want to add to the Page Object in the Web Inspector.

Once the element is selected, click
to add the element to the code.

To add a specific type of the selector (ID, Name, Tag with classes, and so on), click
and select the required option.

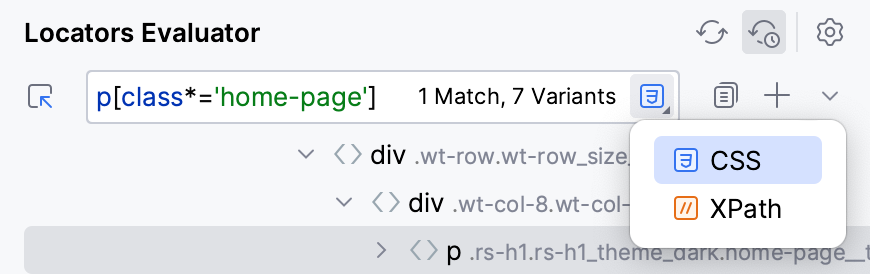
If you want to switch specifically between CSS and XPath locators, click
and select the required locator type.

As a result, a piece of code is generated and added to the code editor. Repeat the steps to populate the Page Object with other elements.
If you want to specify a different web page URL for the Page Object, update the page address in the # page_url comment.
