Webpack
Available only in PyCharm Professional: download to try or compare editions
Required plugins:
JavaScript and TypeScript, Webpack - The plugins are available only in PyCharm Professional, where they are enabled by default.
PyCharm integrates with the webpack module bundler. This support improves coding assistance in JavaScript files by taking into account webpack module resolution and resolve aliases.
In projects that consist of multiple modules with different webpack configurations, PyCharm can automatically detect the relevant configuration file for each module and use the module resolution rules from it, refer to Specifying the webpack configuration file to use below.
For webpack version 2 and later, PyCharm provides code completion and quick documentation look-up for options in webpack configuration files.
Make sure you have Node.js on your computer.
Make sure the JavaScript and TypeScript and Webpack required plugins are enabled on the Settings | Plugins page, tab Installed. For more information, refer to Managing plugins.
Make sure webpack is listed in the
dependenciesordevDependenciesobject of your package.json.If webpack is missing, open the embedded Terminal () and type:
npm install --save-dev webpack
Create one or several configuration files depending on your project structure: select a parent folder in the Project tool window and select New | JavaScript file from the context menu. Learn more from the webpack official website.
Based on the analysis of a webpack configuration file, PyCharm understands the webpack configuration, resolves modules, and provides coding assistance in JavaScript files, see Resolving modules below.
In PyCharm, you can choose between two configuration modes – automatic and manual.
With automatic configuration, PyCharm auto-detects the relevant webpack configuration file for each JavaScript file.
With manual configuration, you specify the webpack configuration file to use in your project. Manual configuration is useful if the name of your webpack configuration file is not recognized by PyCharm, refer to the list of recognized webpack config names below.
Open the Settings dialog () and go to Languages & Frameworks | JavaScript | Webpack.
In the Detect Webpack configuration files for module resolution area, select one of the following options:
Automatically: In this mode, for a JavaScript file, PyCharm will first look for a webpack configuration file in the folder where this JavaScript file is located, then in its parent folder, and so on.
As a result, if your project consists of multiple modules with different webpack configurations, each module will use the module resolution rules from its own webpack configuration file (if such config is found).
PyCharm recognizes JavaScript or TypeScript webpack configuration files with the following names and in the following order:
webpack.config.js/webpack.config.ts
webpack.base.conf.js/webpack.base.conf.ts
webpack.dev.conf.js/webpack.dev.conf.ts
webpack.prod.conf.js/webpack.prod.conf.ts
webpack.base.config.js/webpack.base.config.ts
webpack.dev.config.js/webpack.dev.config.ts
webpack.prod.config.js/webpack.prod.config.ts
webpack.babel.js/webpack.babel.ts
Manually: In the Configuration file field, specify the location of the webpack config to use.
In this mode, the resolution rules from the specified configuration file will be applied to all modules in your project.
Select this option if the name of your webpack configuration file is not recognized by PyCharm, refer to the list of recognized webpack config names above.
See also Getting Started on the webpack official website.
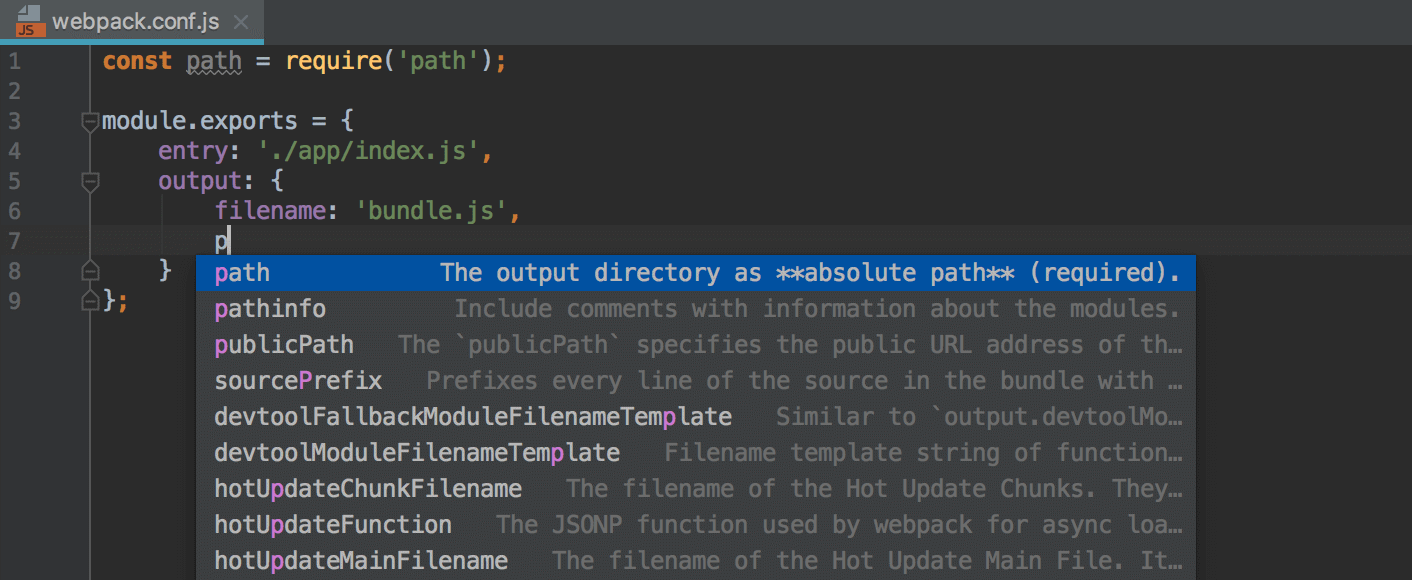
For webpack version 2 and later, PyCharm provides code completion and documentation look-up in the configuration object of webpack configuration files. Code completion is provided on the fly. To view documentation for a symbol, press .

tip
PyCharm provides coding assistance in a webpack configuration file only if its name contains the
webpackcharacter string and webpack is listed in package.json.
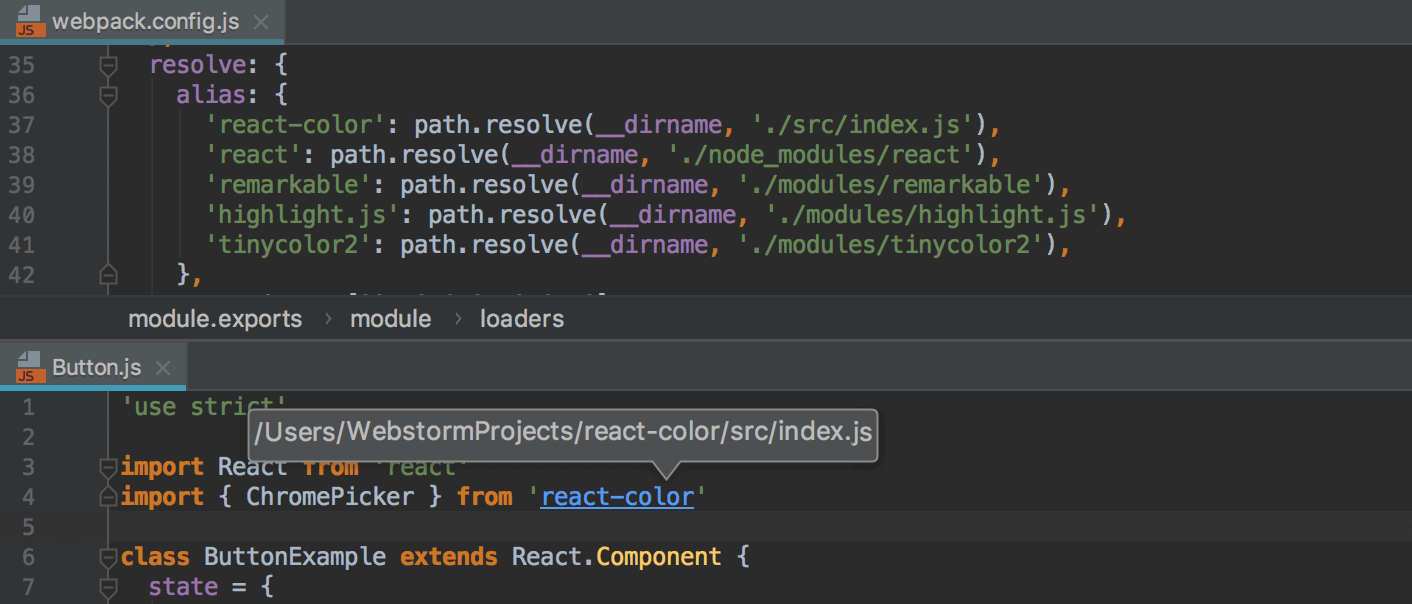
When you open a project or edit a webpack configuration file (either auto-detected or specified on Settings | Languages & Frameworks | JavaScript | Webpack), PyCharm analyzes the configuration in the background and, based on the received information, properly understands the project resolve roots and resolve aliases. Thanks to this understanding of the project configuration, PyCharm provides more precise code completion for imports and exported symbols in JavaScript files. As a result, everything works fine without any steps from your side.
The image below illustrates module resolution in a project where react-color is an alias for the path '.react-color, provides navigation to it and completion for the exported symbols:

You can debug applications that use webpack same way as you debug any JavaScript client-side application, refer to Debugging React apps created with Create React App and Debugging Angular apps created with Angular CLI.