Testing Node.js
Available only in PyCharm Professional: download to try or compare editions
Required plugins:
JavaScript and Typescript, Node.js - The plugins are available only in PyCharm Professional, where they are enabled by default.
With PyCharm, you can test Node.js applications using numerous frameworks.
The current page describes testing with the built-in Node.js test runner or with Mocha, which is a JavaScript test framework that is especially helpful for executing asynchronous test scenarios. You can run Mocha tests from outside PyCharm, examine test results arranged in a treeview, and easily navigate to the test source from there. Next to the test, in the editor, PyCharm shows the status of the test with an option to quickly run or debug it.
note
Since May 2018, Nodeunit is deprecated. For more information, refer to the Nodeunit official website.
Make sure you have Node.js on your computer.
Make sure the JavaScript and TypeScript and Node.js required plugins are enabled on the Settings | Plugins page, tab Installed. For more information, refer to Managing plugins.
Starting with version 20, Node.js comes shipped with a stable version of the built-in Node.js test runner. PyCharm supports integration with the built-in test runner, so you can run your tests without installing and configuring any third-party frameworks.
Make sure you have Node.js version 20 or later installed on your computer and configured as a local Node.js interpreter.
Create test files using as described on the Node.js official website.
In the gutter:
Click
next to a single test to run it.
Click
next to a test suite to run all tests in it.

Examine the test results in the Run tool window, learn more from Explore test results.
Rerun tests:
To rerun a single test, select it in the Run tool window and select Run '<test name>' from its context menu or press AltShift0R.

Alternatively, use the gutter icon next to the test to rerun. Click
,
or
to rerun an ignored, failed, or successful test.

To rerun the whole suite, click
on the toolbar of the Run tool window.

Alternatively, click the gutter icon next to the suite.

Although you can use any framework, the recommended one is Mocha.
In the embedded Terminal (AltF12) , type one of the following commands:
npm install mochafor local installation in your project.npm install -g mochafor global installation.npm install --save-dev mochato install Mocha as a development dependency.
Learn more from Getting Started on the Mocha official website.
Install the Chai expectation library as an efficient replacement for Node.js standard assert function.
In the embedded Terminal (AltF12) , type:
npm install --save-dev chai
Create tests according to the instructions from the Mocha official website.
With PyCharm, you can quickly run a single Mocha test right from the editor or create a run/debug configuration to execute some or all of your tests.
Click
or
in the gutter and select Run <test_name> from the list.

You can also see whether a test has passed or failed right in the editor, thanks to the test status icons
and
in the gutter.

Open the Run/Debug Configuration dialog (Run | Edit Configurations in the main menu), click
in the left-hand pane, and select Mocha from the list. The Run/Debug Configuration: Mocha dialog opens.
Specify the Node interpreter to use and the location of the
mochapackage.Specify the working directory of the application. By default, the Working directory field shows the project root folder. To change this predefined setting, specify the path to the desired folder.
Optionally:
Configure rerunning tests automatically on changes in the related source files. To do that, add the
--watchflag in the Extra Mocha options field.Specify the tests to run. This can be a specific test or suite, an entire test file, or a folder with test files.
You can also define patterns to run only the tests from matching files, for example,
*.test.js. If the files with tests are stored in a test folder, specify the path to this folder in the pattern relative to the working directory, for example, ./folder1 ./folder2 /test /*.test.js Choose the interface used in the test to run.
Select the Mocha run/debug configuration from the list of configurations and click
in the list or on the toolbar.
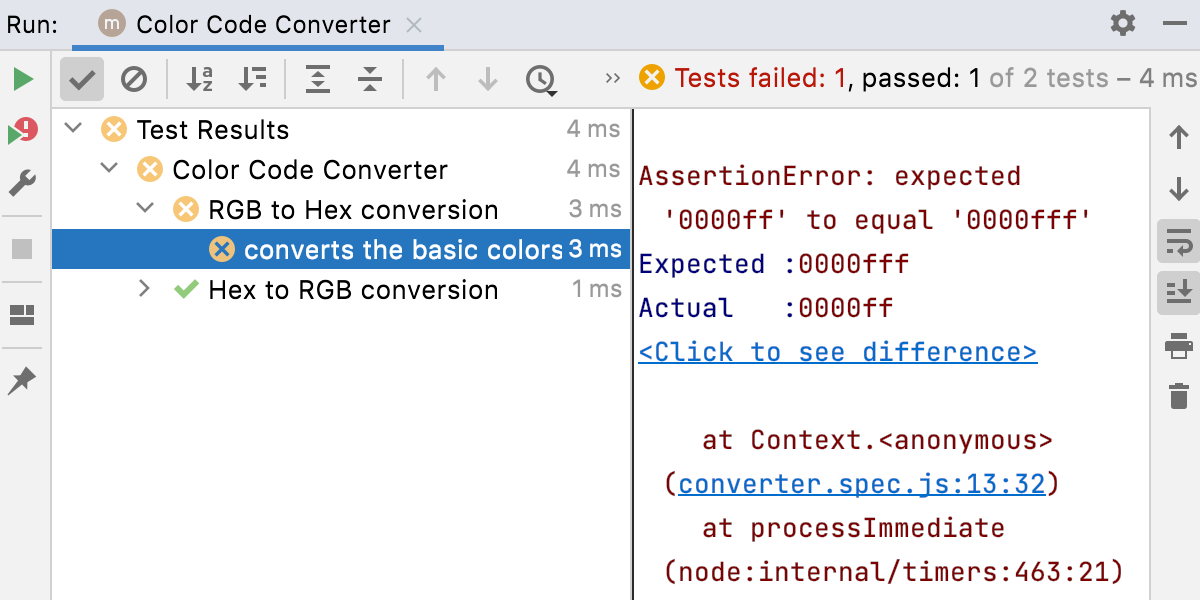
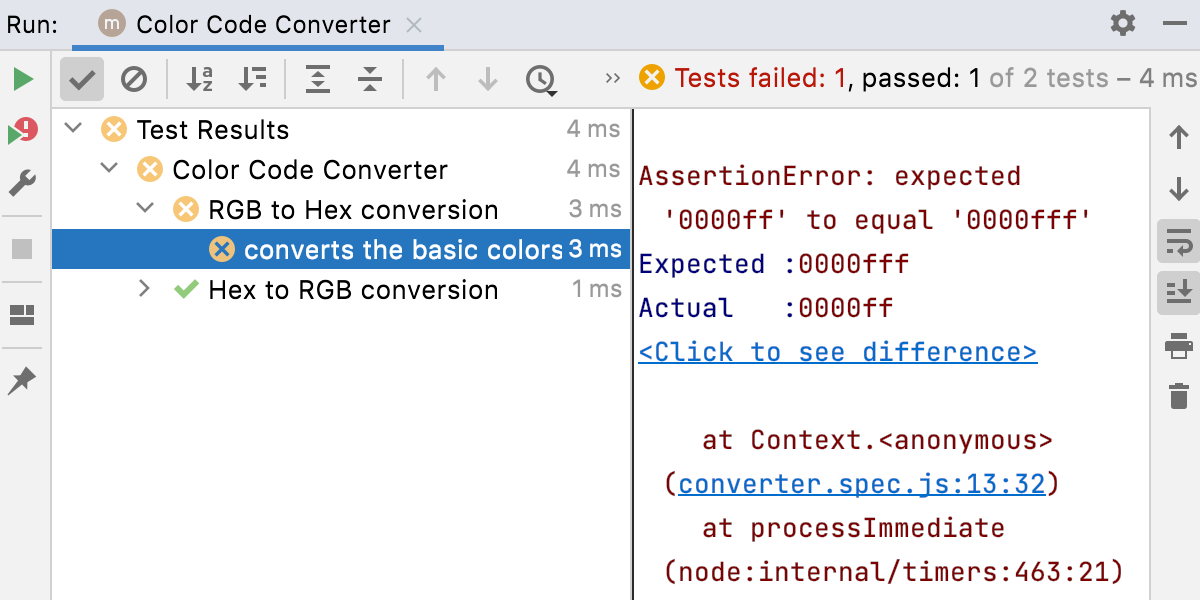
Monitor test execution and analyze test results in the Test Runner tab of the Run tool window. For more information, refer to Explore test results.
Use the Click to see the difference link to open the Difference viewer and compare the actual result with the expectation.
The name of file with the selected test is show as a link. Click this link to jump to the source code.
Monitor test execution and analyze test results in the Test Runner tab of the Run tool window. For more information, refer to Explore test results.


In the Test Runner tab, click
on the toolbar. PyCharm will execute all the tests that failed during the previous session.

To rerun a specific failed test, select Run <test name> on its context menu.

Alternatively, click
in the gutter next to a failed test and select Run <test name> from the list.

For more information, refer to Rerunning tests.
With PyCharm, you can jump between a file and the related test file or from a test result in the Test Runner Tab to the test.
tip
Such navigation works only if the test file follows popular naming conventions, for example, has a .test., .spec., or _spec. suffix and is located either next to the source file or in a test folder.
To jump between a test and its subject or vice versa, open the file in the editor and select Go to | Test or Go to | Test Subject from the context menu, or just press CtrlShift0T.
To jump from a test result to the test definition, click the test name in the Test Runner tab twice, or select Jump to Source from the context menu, or just press F4. The test file opens in the editor with the caret placed at the test definition.
For failed tests, PyCharm brings you to the failure line in the test from the stack trace. If the exact line is not in the stack trace, you will be taken to the test definition.
If a test fails for unclear reason you can debug the test to find out whether the test is outdated or the changes you made to the source code break the intended behavior of your application.
With PyCharm, you can quickly start debugging a single Mocha test right from the editor or create a run/debug configuration to debug some or all of your tests.
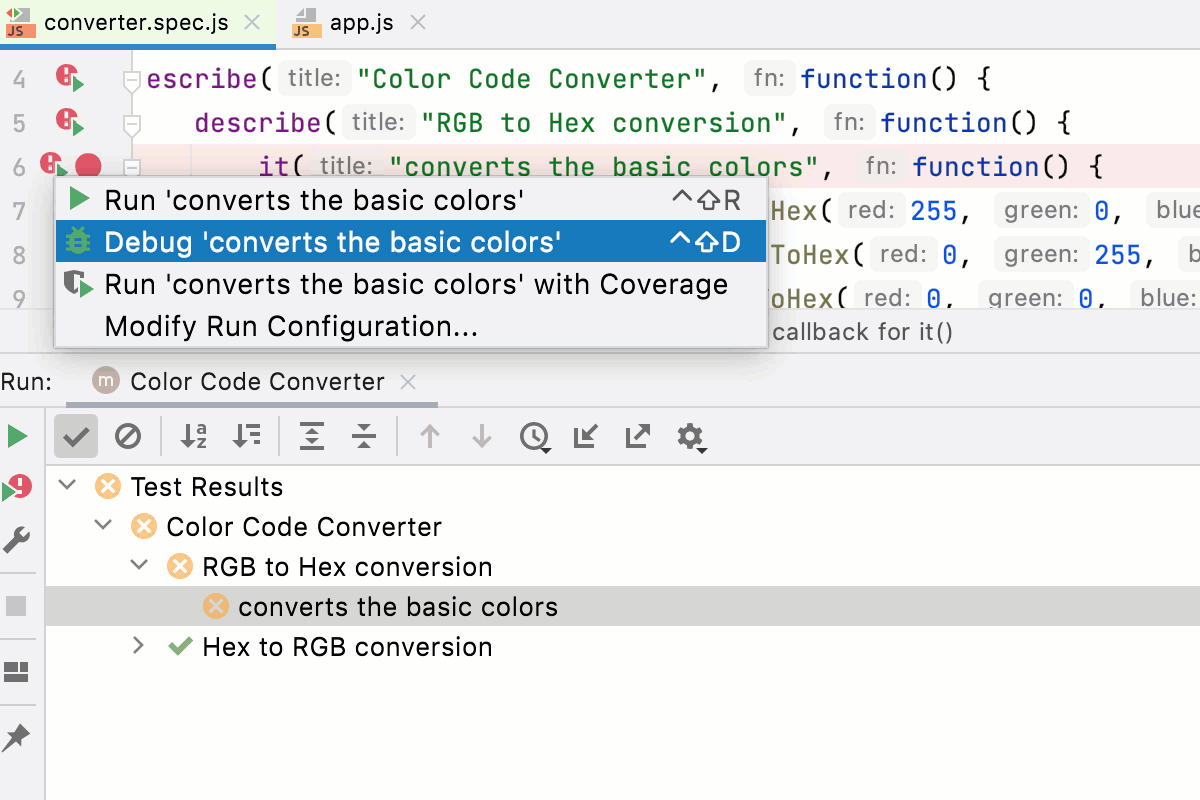
Set a breakpoint in the gutter next to the test you want to debug. You can jump to a failed test by double-clicking it in the Run tool window or by pressing F4.
Click
or
in the gutter and select Debug <test_name> from the list.
In the Debug tool window, proceed as usual: step through the program, stop and resume the program execution, examine it when suspended, view actual HTML DOM, run JavaScript code snippets in the Console, and so on.

Set the breakpoints next to the tests that you want to debug. You can jump to a failed test by double-clicking it in the Run tool window or by pressing F4.
Create a Mocha run/debug configuration as described above.
Select the Mocha run/debug configuration from the list of configurations and click
in the list or on the toolbar.
In the Debug tool window that opens, proceed as usual: step through the tests, stop and resume test execution, examine the test when suspended, run JavaScript code snippets in the Debugger Console, and so on.
Learn more from Debug failed tests.
With PyCharm, you can also monitor how much of your code is covered with Mocha tests. PyCharm displays this statistics in a dedicated Coverage tool window and marks covered and uncovered lines visually in the editor and in the Project tool window. To monitor coverage, you need to install nyc, the command-line interface for Istanbul.
In the embedded Terminal (AltF12) , type:
npm install --save-dev nyc
tip
You can also install Istanbul itself, version 1.1.0 or later. These versions have support for ES6 and TypeScript.
Launch the tests:
Create a Mocha run/debug configuration as described above, select it from the list on the main toolbar, and click
to the right of the list.

Alternatively, run a specific suite or a test with coverage from the editor: click
or
in the left gutter and select Run <test_name> with Coverage from the list.
Monitor the code coverage in the Coverage tool window. The report shows how many files were covered with tests and the percentage of covered lines in them. From the report you can jump to the file and see what lines were covered – marked green – and what lines were not covered – marked red:

With PyCharm, you can run Mocha tests inside a Docker container just in the same way as you do it locally.
Install the Node.js and Node.js Remote Interpreter plugins on the Settings | Plugins page, tab Marketplace, as described in Installing plugins from JetBrains Marketplace.
Make sure the Docker plugin is enabled in the settings. Press CtrlAlt0S to open the IDE settings and then select Plugins. Click the Installed tab. In the search field, type Docker. For more information about plugins, refer to Managing plugins.
Download, install, and configure Docker as described in Docker
Configure a Node.js remote interpreter in Docker or via Docker Compose and set it as default in your project. Also make sure the package manager associated with this remote interpreter is set as project default.
Open your package.json and make sure the required test framework is listed in the
devDependenciessection:{ "name": "node-express", "version": "0.0.0", "private": true, "dependencies": { "cookie-parser": "~1.4.4", "debug": "~2.6.9", "express": "~4.16.1", "http-errors": "~1.6.3", "morgan": "~1.9.1", "pug": "^3.0.2" }, "devDependencies": { "chai": "^4.3.4", "concurrently": "^6.3.0", "eslint": "^8.1.0", "http-server": "^14.0.0", "jest": "^27.3.1", "mocha": "^9.1.3", "nyc": "^15.1.0" } }Right-click anywhere in the editor and select Run '<package manager> install' from the context menu.
Create tests according to the instructions from the Mocha official website.
Proceed as with local development: run and debug single tests right from the editor or create a run/debug configuration to launch some or all of your tests as described in Run tests and Debug tests above.
Thanks for your feedback!