Code reference information
Last modified: 17 February 2023Parameter info
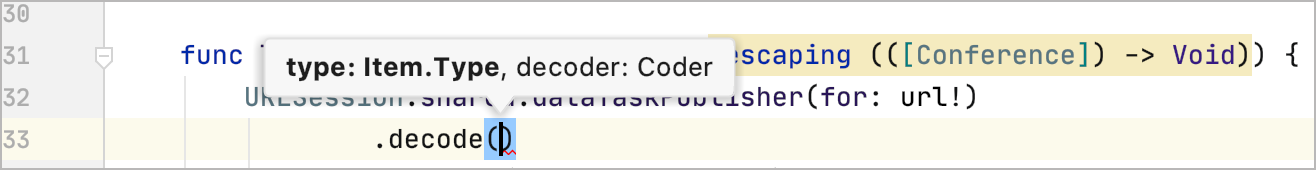
The Parameter Info popup shows the names of parameters in method and function calls. AppCode automatically shows a popup with all available method signatures within 1 second (1000 milliseconds) after you type an opening bracket in the editor, or select a method from the suggestions list.
You can explicitly invoke the popup if it has closed or if your IDE is configured not to show the popup automatically. To do so, press Ctrl+P (or click View | Parameter Info).

Show full method or function signatures
By default, the parameter info popup shows simple signatures. You can configure the IDE to show full signatures that include method names and returned types.
In the Preferences dialog (Ctrl+Alt+S), go to Editor | General | Code Completion, and select the Show full method signatures checkbox.

Configure the parameter info popup
In the Preferences dialog (Ctrl+Alt+S), go to Editor | General | Code Completion.
In the Show the parameter info popup in ... milliseconds field, specify the time in milliseconds after which the popup should appear.
If you don't want the popup to appear automatically, clear the Show the parameter info popup in ... milliseconds checkbox.
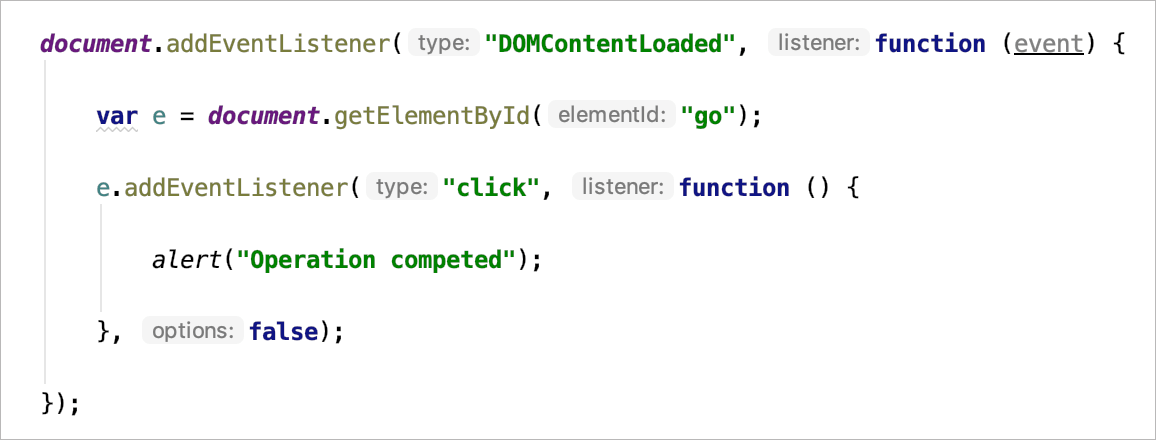
Inlay hints
Inlay hints are special markers that appear in the editor and provide you with additional information about your code, like the names of the parameters that a called method expects. Other types of hints inform you about annotations, method parameters, usages, and so on (depending on the language).

Configure inlay hints
Go to Preferences | Editor | Inlay Hints. Alternatively, right-click a hint and select Hints Settings.
Inlay hints in Swift
For Swift, you can enable two types of inline hints: type and error hints.
Show type hints
Type hints show types of variables declared without explicit type annotation.
To show the type hints in the open file, make sure the editor is in focus and select View | Active Editor | Show Type Hints from the main menu.
To show the type hints in all files, in the Preferences dialog (Ctrl+Alt+S), go to Editor | General | Appearance and select the Show Swift type hints checkbox. This setting will be applied to all Swift files in all your projects.
If you want to add an explicit type to the variable declaration, place the caret at the variable, press Alt+Enter, and select the Add explicit type intention action:

If this intention action is unavailable, enable it in Settings | Editor | Intentions | Swift.
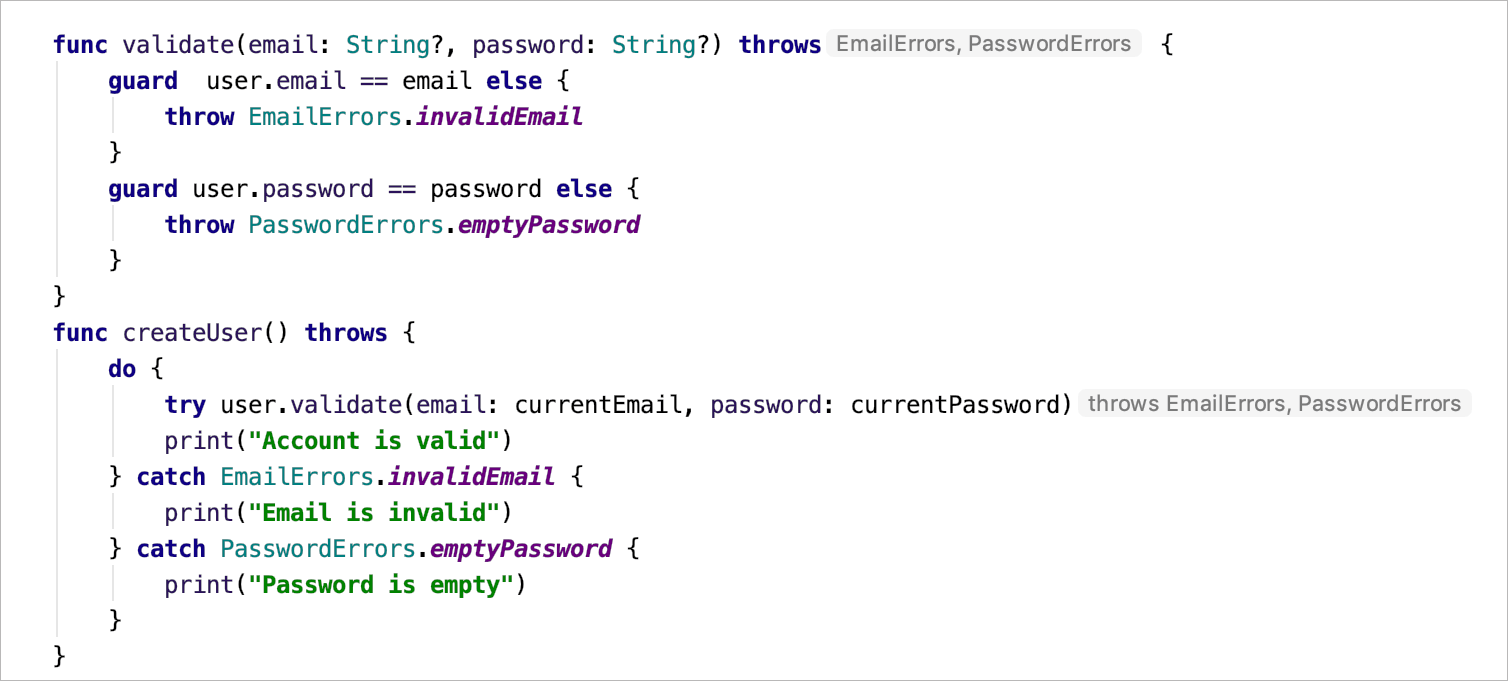
Show error hints
Error hints appear next to function/method declarations and calls and show all the errors functions/methods can throw.
To show the error hints in the open file, make sure the editor is in focus and select View | Active Editor | Show Type Hints from the main menu.
To show the error hints in all files, in the Preferences dialog (Ctrl+Alt+S), go to Editor | General | Appearance and select the Show Swift type hints checkbox. This setting will be applied to all Swift files in all your projects.

If a method that you call has several implementations/overrides, AppCode will display hints for all known errors that can be thrown in these implementations/overrides.
For non-final public protocols and open methods of open classes, the … sign appears in the error hint. It means some errors unknown at compile time may be thrown in overrides.
The down arrow next to the error name indicates that the error is thrown not in the method's body but in a method's override or implementation.
Configure hints appearance
You can change the way the error and type hints in Swift look like.
In the Preferences dialog (Ctrl+Alt+S), go to Editor | Color Scheme | Swift.
Find Inline hints | Error hint or Inline hints | Type hint in the list. Adjust the parameters you want to change, such as foreground and background colors, effects and so on. In the preview, you can see how the hints will look like.
Quick Documentation
You can get quick information for any symbol right from the editor by means of the Quick Documentation feature. It shows you code documentation in a popup as you hover the mouse over code elements. Note that the symbol must be supplied with documentation comments created in accordance with the supported markup or with the SDK documentation.
Quick Documentation in a popup
View Quick Documentation in a popup
Hover the mouse over the necessary symbol in the editor.
Place the caret at the symbol and press Ctrl+Q (View | Quick Documentation).
Press Ctrl+Q again to open this documentation in the Documentation tool window.
Click in the popup to change the font size, display the quick documentation toolbar, or go to the source code.
tip
To specify the delay after which the popup should appear, in the Preferences dialog (Ctrl+Alt+S), go to Editor | Code Editing | Editor Tooltips and enter the necessary value in the Tooltip delay field.
Disable Quick Documentation on hover
By default, the quick documentation popup appears as you hover the mouse over code elements. You can configure the IDE to display the popup only after you explicitly invoke the Quick Documentation feature.
Click
in the popup and disable the Show on Mouse Move option.
In the Preferences dialog (Ctrl+Alt+S), go to Editor | Code Editing | Quick Documentation and clear the Show quick documentation on hover checkbox.
In this case, to view documentation for a symbol at caret, press Ctrl+Q or select View | Quick Documentation from the main menu. The documentation will be shown in a popup, but you can configure the IDE to display it in the tool window right away.
Quick Documentation in the tool window
View documentation in the tool window
With the default settings, pressing Ctrl+Q (View | Quick Documentation) opens quick documentation in a popup. You can change the settings to view documentation in the tool window.
In the quick documentation popup, click
and disable the Show Documentation Popup First option.
In the Documentation tool window, click the
icon on the tool window toolbar and disable the Show Documentation Popup First option.
tip
Press Ctrl+F in the Documentation tool window to use the text search.
External documentation
External documentation opens the necessary information in a web browser so that you can navigate to related symbols and keep the information for further reference at the same time. The External Documentation action opens Apple Developer Documentation for a selected symbol in a web or offline browser of your choice.
View external documentation
To open documentation for a symbol at the caret in an external browser, do one of the following:
Press Shift+F1.
Select View | External Documentation from the main menu.
Click the link in the Quick Documentation Ctrl+Q popup:

Select an external documentation browser
To choose where external documentation will be opened:
In the Preferences dialog (Ctrl+Alt+S), go to Editor | External Documentation.
Choose one of the following options:
Default Web Browser (default): your default web browser.
Dash: the Dash browser for offline API documentation (if it is installed on your computer).
Xcode Documentation: the offline Xcode documentation viewer.
Context info
If the current method or class declaration is not visible, you can view it in the tooltip that appears in the top-left corner of the editor. To do this, press Alt+Q or select View | Context Info from the main menu.
note
Context info is available for Objective-C only.