Documenting code
You can document your Swift and Objective-C code by adding documentation comments before the declarations of the symbols that you want to describe. Documentation comments use special syntax that make them different from the simple line // and block /*...*/ comments:
Documentation provided in these comments can be viewed in the Quick Documentation popup (⌃ Q).
Generate documentation comments
In AppCode, you can generate documentation stubs for methods and functions. Generated comments will include the list of all available parameters and the Returns and Throws keywords if a method or function returns or throws anything.
Place the caret before the declaration of a function/method that you want to document.
Depending on the comment syntax that you want to use, type
///(single-line comment),/**(block comment),/*!(HeaderDoc-style block comment, for Objective-C only) and press ⏎:

Comments generated by AppCode use the Markdown formatting in Swift and the Javadoc like markup in Objective-C.
View documentation
Content of the comments becomes the documentation that you can view in the IDE.
Place the caret at the symbol you want to view documentation for and press ⌃ Q. Alternatively, hover the cursor over this symbol.
If the symbol is supplied with proper documentation comments or SDK documentation, the Quick Documentation popup appears:

If you want the documentation to be shown in a tool window, press ⌃ Q twice.
Refactoring
While renaming a function or its parameters, the documentation comments need to be updated accordingly. After renaming (⇧ F6) parameters of a method or function, AppCode will also update all the references in documentation comments: 
With the Change signature refactoring, you can add, delete, rename, or replace function/method parameters. The changes will be applied to the documentation comments as well: 
Typing assistance
Basic typing assistance for documentation comments is provisioned by AppCode auto-complete feature: 
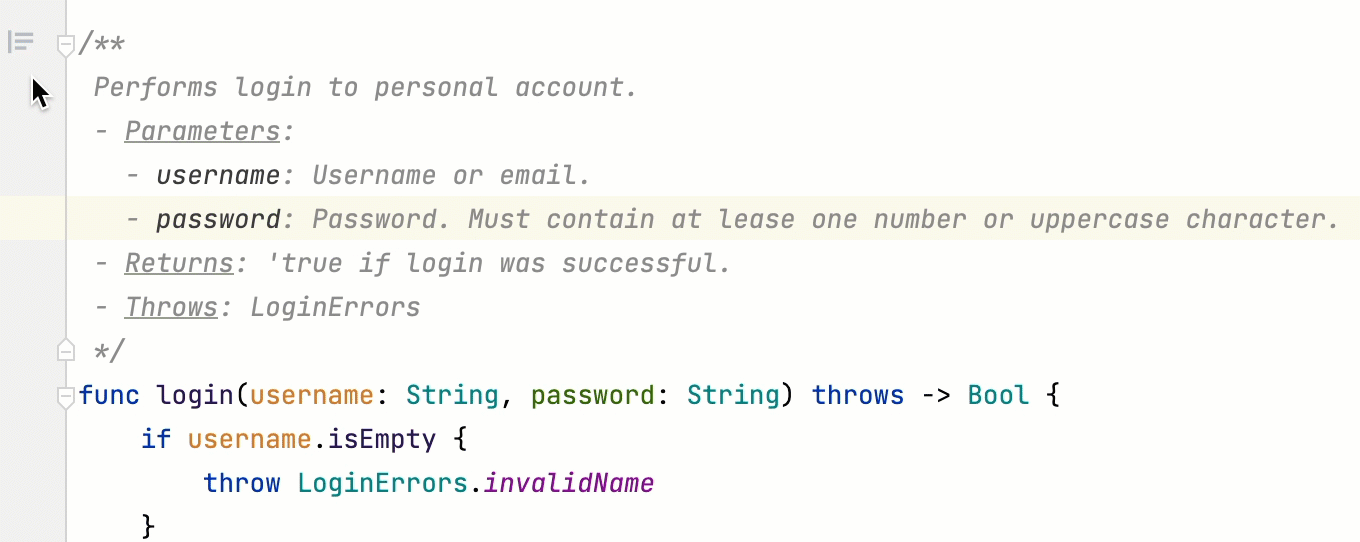
Rendered view for documentation comments
With AppCode, documentation comments can be shown in an easier-to-read format. In this Rendered View mode, items are shown grouped by their tags, while the tags themselves are skipped.

Toggle and configure the rendered view
To enter the Rendered View mode, hover the mouse pointer over a comment and click
in the gutter or press ⌃ ⌥ Q. The icon turns into
.
To quit the Rendered View mode, click
in the gutter, or select Toggle Rendered View from the context menu of a documentation comment, or press ⌃ ⌥ Q.
To turn on the Rendered View mode for all documentation comments in the current file, select Render All Doc Comments from the context menu in the gutter.

If necessary, select Adjust Font Size from the context menu and change the font size using the slider.

To show all documentation comments rendered by default, open the Preferences dialog (⌃ ⌥ S), go to , and select the Render documentation comments checkbox.

To hide the Rendered View gutter icons, select Configure Gutter Icons from the context menu in the gutter and then clear the Documentation comments in-place rendering checkbox on the page that opens.