Code completion
This section covers various techniques of context-aware code completion that allow you to speed up your coding process.
Basic completion
Basic code completion helps you complete the names of classes, methods, and keywords within the visibility scope. When you invoke code completion, AppCode analyses the context and suggests the choices that are reachable from the current caret position (suggestions also include Live templates).
Invoke basic completion
Start typing a name. By default, AppCode displays the code completion popup automatically as you type.
If automatic completion is disabled, press ⌃ Space or choose from the main menu.
To narrow down the suggestions list, type any part of the expected name or keyword (even characters from somewhere in the middle are accepted) or invoke code completion after a dot separator. AppCode shows the suggestions that include the typed characters in any positions.
In case of CamelCase or snake_case names, you can type the initial letters only, and AppCode will show appropriate suggestions.

Accept an appropriate suggestion pressing ⏎. You can also do the following:
Double-click a list item to insert it to the left of the caret.
Press ⇥ to replace the characters to the right from the caret.
Use ⌃ ⇧ ⏎ to make the current code construct syntactically correct (balance parentheses, add missing braces and semicolons, and so on).
Type-matching completion
Smart type-matching code completion filters the suggestions list and shows only the types applicable to the current context. For example, it can suggest a constructor or factory method of a class expected.
Invoke type-matching completion
Start typing. By default, AppCode displays the code completion popup automatically as you type. If automatic completion is disabled, press ⌃ ⇧ Space or choose from the main menu.
Press ⌃ ⇧ Space or choose from the main menu.

If necessary, press ⌃ ⇧ Space once again. AppCode will look up values of the expected type which can be retrieved through a chained method call.
Statement completion
You can create syntactically correct code constructs by using statement completion. It inserts the necessary syntax elements (parentheses, braces, and semicolons) and gets you in a position where you can start typing the next statement.
Complete a method declaration
Start typing a method declaration and press ⌃ ⇧ ⏎.

Complete a code construct
Start typing a code construct and press ⌃ ⇧ ⏎.
AppCode automatically completes the construct and adds the required punctuation. The caret is placed at the next editing position.

Hippie completion
Hippie completion is a completion engine that analyses your text in the visible scope and generates suggestions from the current context. It helps you complete any word from any of the currently opened files.

Expand a string at caret to an existing word
Type the initial string and do one of the following:
Press ⌥ / or choose to search for matching words before the caret.
Press ⌥ ⇧ / or choose to search for matching words after the caret and in other open files.
The first suggested value appears, and the prototype is highlighted in the source code.
Accept the suggestion, or hold the Alt key and keep pressing / until the desired word is found.
Postfix code completion
Postfix code completion helps you reduce backward caret jumps as you write code. You can transform an already-typed expression to a different one based on a postfix you type after the dot, the type of expression, and its context.
Enable and configure postfix completion
Go to Settings / Preferences | Editor | General | Postfix Completion and select the Enable postfix completion checkbox.
Select ⇥, Space, or ⏎ to be used for expanding postfix templates.
Enable/disable a particular postfix template for the selected language.
Transform a statement with a postfix
Type an expression and then type a postfix after a dot, for example,
.if:function m(arg) { arg.if }The initial expression gets wrapped with an
ifstatement:function m(arg) { if (arg) { } }
You can edit the predefined postfix templates, for example, to replace a long key with a shorter one, or to expand the list of applicable expression types.
Create custom postfix templates
Press ⌃ ⌥ S to open the IDE settings and select .
Click the Add button (
) on the toolbar.
Specify Key that is a combination of symbols that will invoke the template.
Select which expression types the new template will be applicable to, and type the target expression in the following format:
$EXPR$ <target_expression>, for example,$EXPR$ =!null.
Completion of tags and attributes
AppCode automatically completes names and values of tags and attributes in many file types:
HTML/XHTML, including completion for CSS classes and for HTML tags inside JSX.
XML/XSL, including completion for namespaces.
JSON, see Editing package.json for details.
Completion of tags and attribute names is based on the DTD or Schema the file is associated with. If there is no schema association, AppCode will use the file content (tag and attribute names and their values) to complete your input.
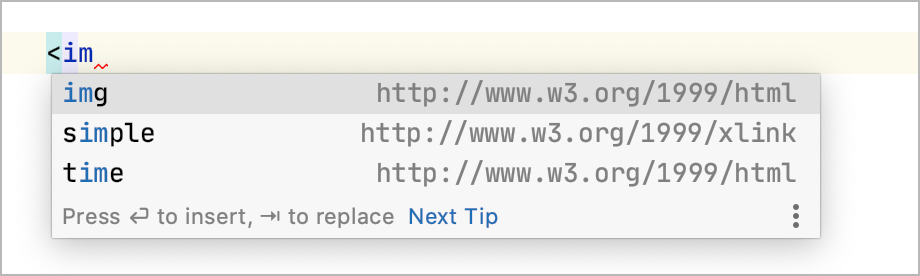
Complete tag names
Press < and start typing the tag name. AppCode displays the list of tag names appropriate in the current context.

Use the Up and Down buttons to scroll through the list.
Press ⏎ to accept a selection from the list. If your file is associated with a schema or a DTD, AppCode automatically inserts the mandatory attributes according to it.
Machine-learning-assisted code completion
AppCode allows you to prioritize completion suggestions based on choices that other users made in similar situations.
The ML completion mechanism doesn't add any new elements but orders the elements retrieved from code. Data is not exposed anywhere; it is collected locally.
Enable ML completion
Press ⌃ ⌥ S to open the IDE settings and select Editor | General | Code Completion.
Under Machine Learning-Assisted Completion, enable the Sort completion suggestions based on machine learning option, and select the languages for which you want to use ML completion.

Enable relevance markers
Press ⌃ ⌥ S to open the IDE settings and select Editor | General | Code Completion.
Enable the following options:
Mark position changes in the completion popup: use the
and
icons to indicate whether the relevance of a suggestion is increasing or decreasing and therefore the suggestion has moved up or down the suggestion list.
Mark the most relevant item in the completion popup: use the
icon to indicate the most suitable suggestion on the list.
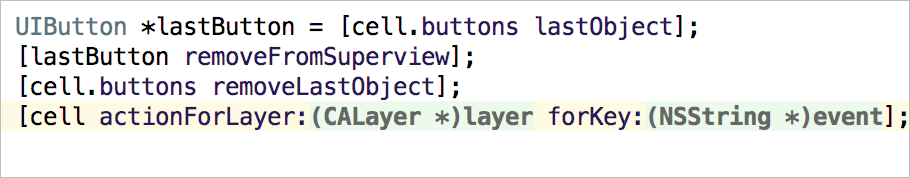
The suggestion list will look as follows with the icons marking reordered and the most relevant items.

Configure code completion settings
To configure code completion options, go to the Editor | General | Code Completion page of the IDE settings ⌃ ⌥ S.
You can choose the following settings:
Item | Description | |
|---|---|---|
Match case | Select if you want letter case to be taken into account for completion suggestions. Choose whether you want to match case for the first letter or for all letters. | |
Automatically insert single suggestions for | Select if you want to automatically complete code if there's just one suggestion for basic and/or smart type-matching completion. | |
Sort suggestions alphabetically | Select if you want to sort items in the suggestions list in the alphabetical order instead of sorting them by relevance. You can change this behavior at any time by clicking | |
Show suggestions as you type | Select if you want the suggestions list to be invoked automatically, without having to call completion explicitly. This option is enabled by default. | |
Show the documentation popup in | Select to automatically show a popup for each item in the suggestions list with the documentation for the class, method, or field currently highlighted in the lookup list. In the field to the right, specify the delay (in milliseconds), after which the popup should appear. | |
Insert parentheses automatically when applicable | If this option is enabled, AppCode automatically inserts a pair of opening and closing parentheses when you complete a function/method.  Clear the checkbox to suppress inserting parentheses automatically. If you use an opening parentheses  | |
Machine Learning-Assisted Completion | ||
Sort completion suggestions based on machine learning | Select if you want to utilize machine learning models to rank most suitable items higher in the suggestions list. Select the languages for which you want to enable suggestions based on Machine Learning. | |
Mark position changes in the completion popup | Use the | |
Mark the most relevant item in the completion popup | Use the | |
JavaScript | ||
Only type-based completion | By default, AppCode suggests completion for symbols regardless of their types. With this approach, in complicated cases the list shows multiple completion variants. To make completion more precise, select this option. The completion list will strongly depend on the AppCode inference. As a result, the list may remain empty in case of poor inference. | |
Suggest items with optional chaining for nullable types | By default, AppCode suggests completion for symbols with the optional chaining operator (?). Clear this checkbox to suppress this behavior. | |
Expand method bodies in completion for overrides | By default, when you want to override a method from the parent class or interface and select this method from the list of completion suggestions, AppCode automatically adds parameters, generates a Clear this checkbox to suppress automatic generation of method bodies for overrides during completion. | |
Completion of names |
| |
Completion tips and tricks
Open completion settings from the completion popup
You can quickly access code completion settings right from the completion popup.
Click the
icon in the completion popup and select Code Completion Settings.

After that, the Editor | General | Code Completion page of the IDE settings ⌃ ⌥ S opens.
View reference
You can use the Definitions by pressing ⌃ ⇧ I when you select an entry in the suggestions list:

You can use the Quick Information view by pressing ⌃ Q when you select an entry in the suggestions list:

Use method parameters placeholders
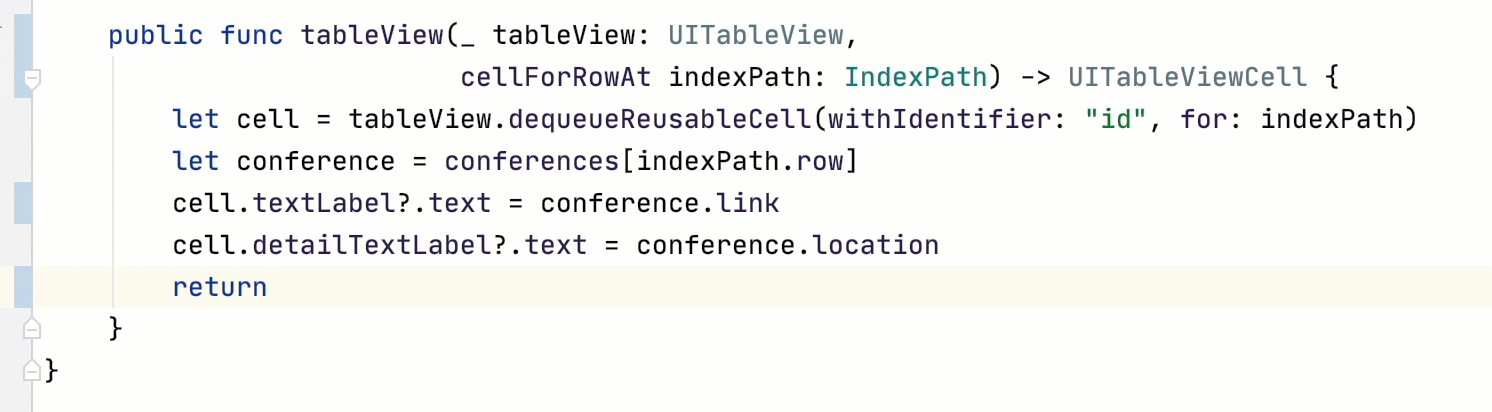
When you choose a method call from the suggestions list, the IDE inserts placeholders for argument values that include a name and a type of a parameter:

Upon completing selection from the suggestion list, you can replace the placeholders with the actual arguments values.
Troubleshooting
If code completion doesn't work, this may be due to one of the following reasons:
The Power Save Mode is on (). Turning it on minimizes power consumption of your laptop by eliminating the background operations, including error highlighting, on-the-fly inspections, and code completion.
An SDK is not configured for your project.
Your file doesn't reside in a content root , so it doesn't get the required class definitions and resources needed for code completion.
A file containing classes and functions that you want to appear in completion suggestions list is marked as a plain text file.
External libraries that contain functions that you want to appear in the completion suggestions list are not added as dependencies or global libraries.