Create your Compose Multiplatform app
Here, you'll learn how to create and run your first Compose Multiplatform application using IntelliJ IDEA.
With the Compose Multiplatform UI framework, you can push the code-sharing capabilities of Kotlin Multiplatform beyond application logic. You can implement the user interface once and then use it for all the platforms supported by Compose Multiplatform.
In this tutorial, you will build a sample application that runs on Android, iOS, desktop, and web. To create a user interface, you will use the Compose Multiplatform framework and learn about its basics: composable functions, themes, layouts, events, and modifiers.
Things to keep in mind for this tutorial:
No previous experience with Compose Multiplatform, Android, or iOS is required. We do recommend that you become familiar with the fundamentals of Kotlin before starting.
To complete this tutorial, you'll only need IntelliJ IDEA. It allows you to try multiplatform development on Android and desktop. For iOS, you'll need a macOS machine with Xcode installed. This is a general limitation of iOS development.
If you wish, you can limit your choice to the specific platforms you're interested in and omit the others.
Create a project
In the quickstart, complete the instructions to set up your environment for Kotlin Multiplatform development.
In IntelliJ IDEA, select File | New | Project.
In the panel on the left, select Kotlin Multiplatform.
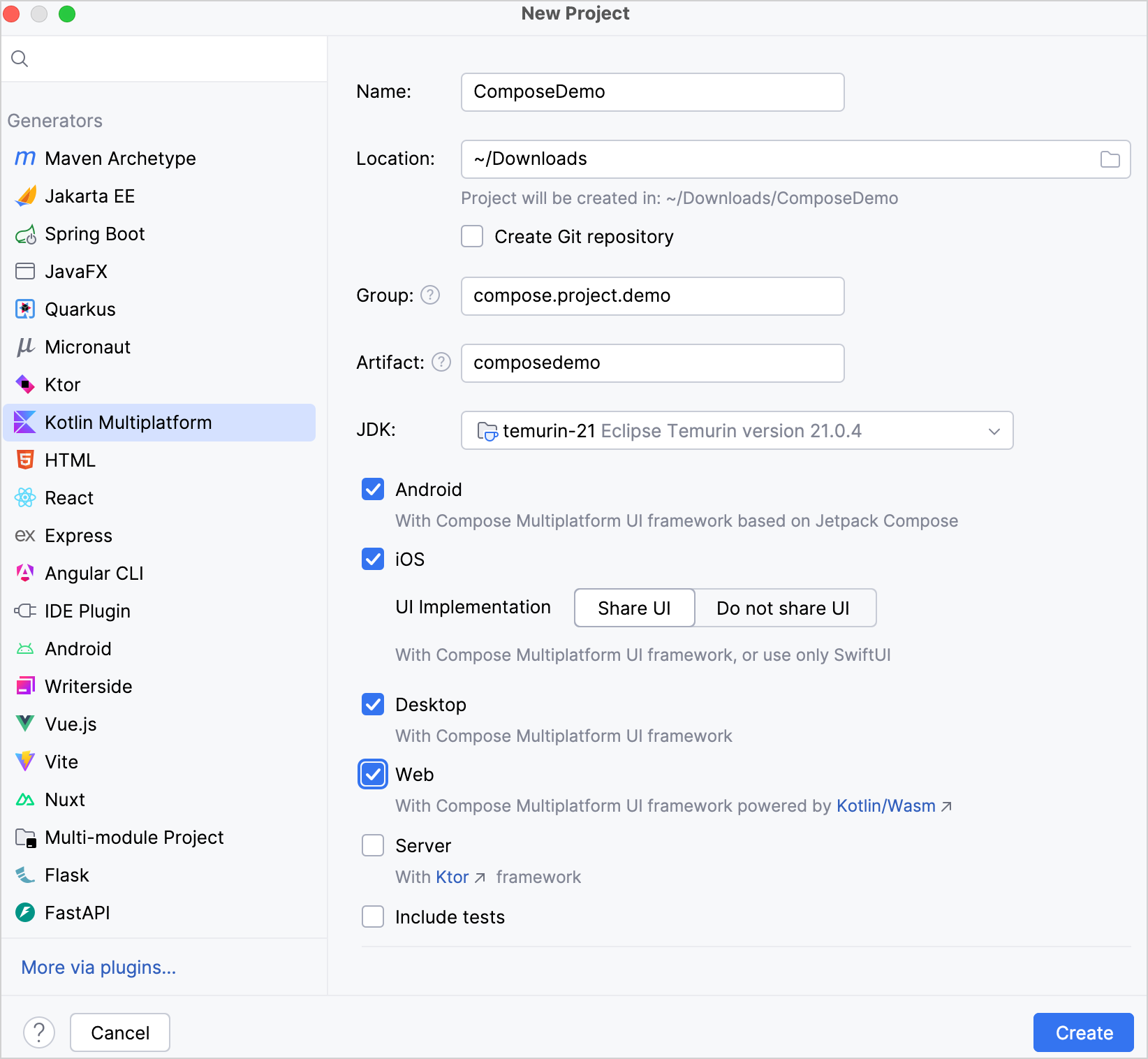
Specify the following fields in the New Project window:
Name: ComposeDemo
Group: compose.project
Artifact: demo
Select the Android, iOS, Desktop, and Web targets. Make sure that the Share UI option is selected for iOS and web.
Once you've specified all the fields and targets, click Create (Download in the web wizard).

Examine the project structure
In IntelliJ IDEA, navigate to the ComposeDemo folder. If you didn't select iOS in the wizard, you won't have the folders whose names begin with "ios" or "apple".
The project contains two modules:
composeApp is a Kotlin module that contains the logic shared among the Android, desktop, iOS, and web applications – the code you use for all the platforms. It uses Gradle as the build system that helps you automate your build process.
iosApp is an Xcode project that builds into an iOS application. It depends on and uses the shared module as an iOS framework.

The composeApp module consists of the following source sets: androidMain, commonMain, iosMain, jsMain, jvmMain, wasmJsMain, and webMain (with commonTest if you chose to include tests). A source set is a Gradle concept for a number of files logically grouped together, where each group has its own dependencies. In Kotlin Multiplatform, different source sets can target different platforms.
The commonMain source set uses the common Kotlin code, and platform source sets use Kotlin code specific to each target:
jvmMainis the source file for desktop, which uses Kotlin/JVM.androidMainalso uses Kotlin/JVM.iosMainuses Kotlin/Native.jsMainuses Kotlin/JS.wasmJsMainuses Kotlin/Wasm.webMainis the web intermediate source set that includesjsMainandwasmJsMain.
When the shared module is built into an Android library, common Kotlin code gets treated as Kotlin/JVM. When it is built into an iOS framework, common Kotlin code gets treated as Kotlin/Native. When the shared module is built into a web app, common Kotlin code can be treated as Kotlin/Wasm and Kotlin/JS.

In general, write your implementation as common code whenever possible instead of duplicating functionality in platform-specific source sets.
In the composeApp/src/commonMain/kotlin directory, open the App.kt file. It contains the App() function, which implements a minimalistic but complete Compose Multiplatform UI:
Let's run the application on all supported platforms.
Run your application
You can run the application on Android, iOS, desktop, and web. You don't have to run the applications in any particular order, so start with whichever platform you are most familiar with.
Run your application on Android
In the list of run configurations, select composeApp.
Choose your Android virtual device and then click Run: Your IDE starts the selected virtual device if it is powered down, and runs the app.


Run on a different Android simulated device
Run on a real Android device
Run your application on iOS
If you haven't launched Xcode as part of the initial setup, do that before running the iOS app.
In IntelliJ IDEA, select iosApp in the list of run configurations, select a simulated device next to the run configuration, and click Run. If you don't have an available iOS configuration in the list, add a new run configuration.


Run on a new iOS simulated device
If you want to run your application on a simulated device, you can add a new run configuration.
In the list of run configurations, click Edit Configurations.

Click the + button above the list of configurations and then select Xcode Application.

Name your configuration.
Select the Working directory. To do so, navigate to your project, for example, KotlinMultiplatformSandbox, in the
iosAppfolder.Click Run to run your application on the new simulated device.
Run on a real iOS device
You can run your multiplatform application on a real iOS device. Before you start, you'll need to set the Team ID associated with your Apple ID.
Set your Team ID
To set the Team ID in your project, you can either use the KDoctor tool in IntelliJ IDEA or choose your team in Xcode.
For KDoctor:
In IntelliJ IDEA, run the following command in the terminal:
kdoctor --team-idsKDoctor will list all Team IDs currently configured on your system, for example:
3ABC246XYZ (Max Sample) ZABCW6SXYZ (SampleTech Inc.)In IntelliJ IDEA, open the
iosApp/Configuration/Config.xcconfigand specify your Team ID.
Alternatively, choose the team in Xcode:
Go to Xcode and select Open a project or file.
Navigate to the
iosApp/iosApp.xcworkspacefile of your project.In the left-hand menu, select
iosApp.Navigate to Signing & Capabilities.
In the Team list, select your team.
If you haven't set up your team yet, use the Add an Account option in the Team list and follow Xcode instructions.
Make sure that the Bundle Identifier is unique and the Signing Certificate is successfully assigned.
Run the app
Connect your iPhone with a cable. If you already have the device registered in Xcode, IntelliJ IDEA should show it in the list of run configurations. Run the corresponding iosApp configuration.
If you haven't registered your iPhone in Xcode yet, follow Apple recommendations. In short, you should:
Connect your iPhone with a cable.
On your iPhone, enable the developer mode in Settings | Privacy & Security.
In Xcode, go to the top menu and choose Window | Devices and Simulators.
Click on the plus sign. Select your connected iPhone and click Add.
Sign in with your Apple ID to enable development capabilities on the device.
Follow the on-screen instructions to complete the pairing process.
Once you've registered your iPhone in Xcode, create a new run configuration in IntelliJ IDEA and select your device in the Execution target list. Run the corresponding iosApp configuration.
Run your application on desktop
Select composeApp [desktop] in the list of run configurations and click Run. By default, the run configuration starts a desktop app in its own OS window:


Run your web application
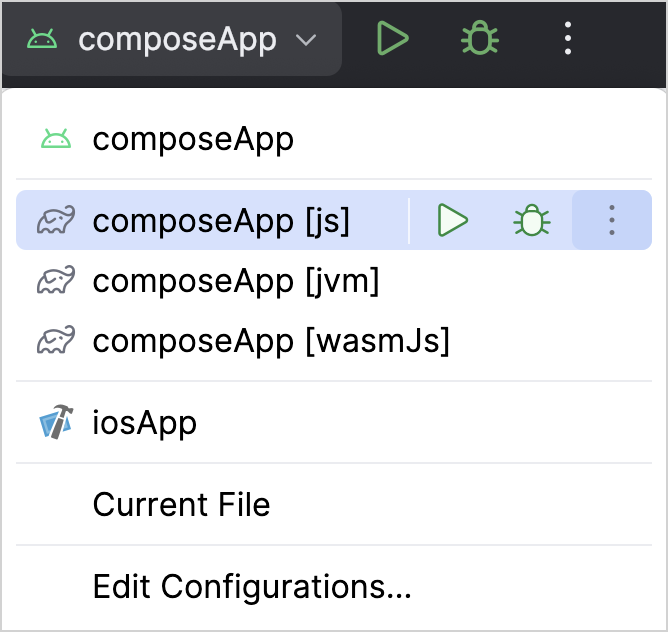
In the list of run configurations, select:
composeApp[js]: To run your Kotlin/JS application.
composeApp[wasmJs]: To run your Kotlin/Wasm application.

Click Run.
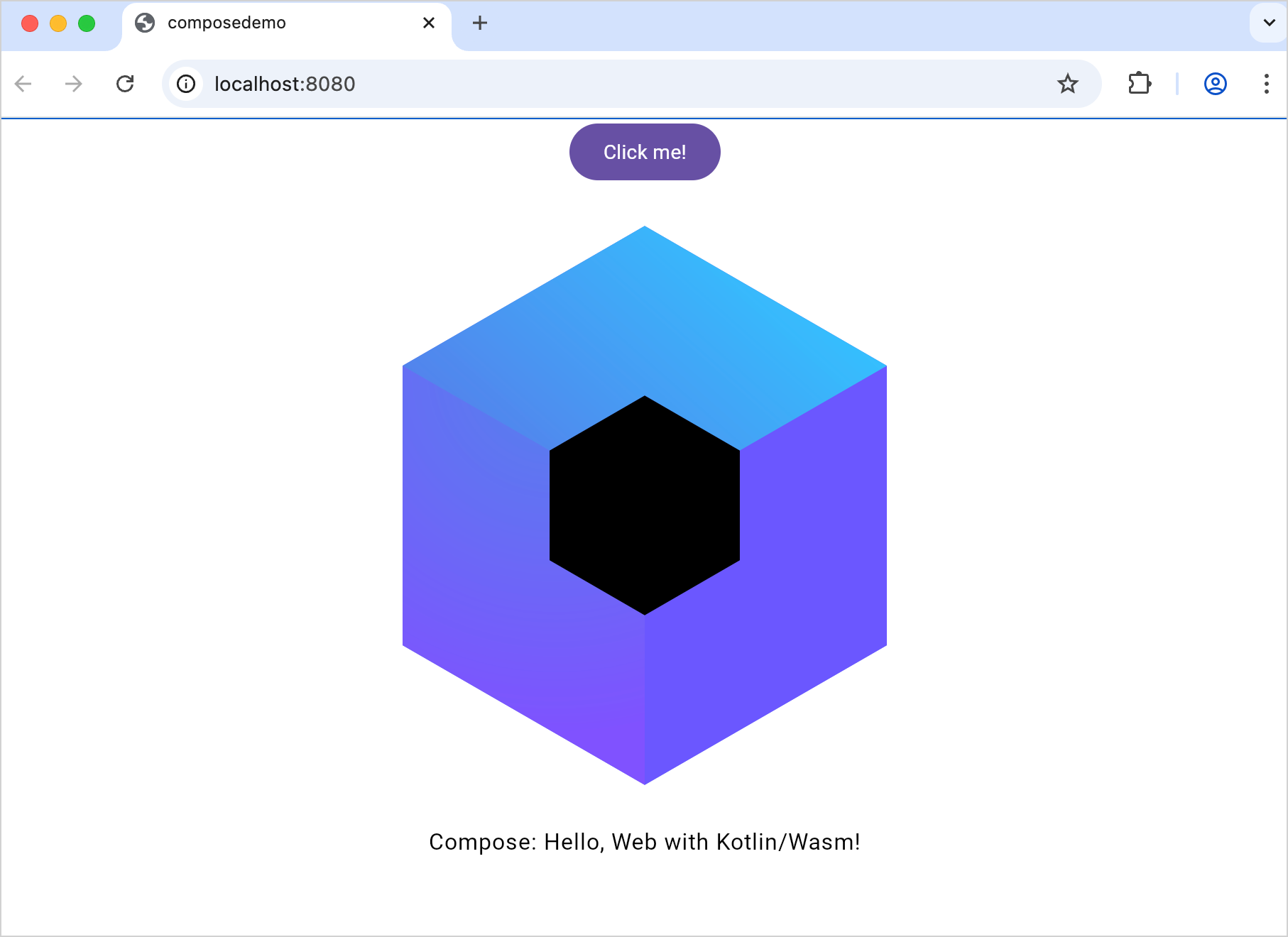
The web application opens automatically in your browser. Alternatively, you can type the following URL in your browser when the run is finished:

Compatibility mode for web targets
You can enable compatibility mode for your web application to ensure it works on all browsers out of the box. In this mode, modern browsers use the Wasm version, while older ones fall back to the JS version. This mode is achieved through cross-compilation for both the js and wasmJs targets.
To enable compatibility mode for your web application:
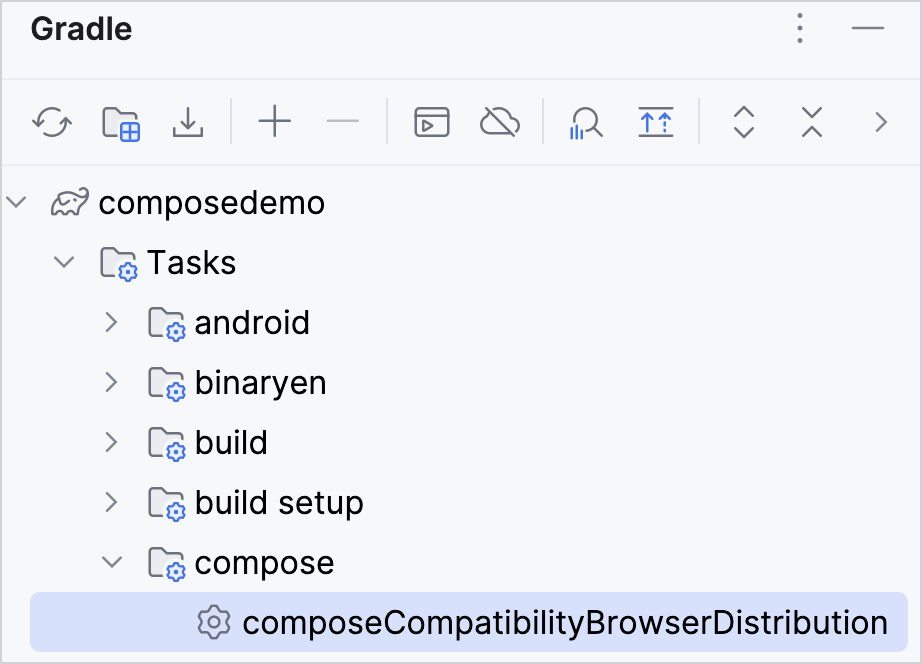
Open the Gradle tool window by selecting View | Tool Windows | Gradle.
In composedemo | Tasks | compose, select and run the composeCompatibilityBrowserDistribution task.

Alternatively, you can run the following command in the terminal from the
ComposeDemoroot directory:./gradlew composeCompatibilityBrowserDistribution
Once the Gradle task completes, compatible artifacts are generated in the composeApp/build/dist/composeWebCompatibility/productionExecutable directory. You can use these artifacts to publish your application working on both the js and wasmJs targets.
Next step
In the next part of the tutorial, you'll learn how to implement composable functions and launch your application on each platform.
Get help
Kotlin Slack. Get an invite and join the #multiplatform channel.
Kotlin issue tracker. Report a new issue.