Class diagram toolbar, context menu, and legend
Last modified: 28 June 2024For more information about using the UML class diagram, refer to UML class diagrams.
Toolbar
Item | Description |
|---|---|
Click this button to show fields in the class nodes. | |
Click this button to show constructors in the class nodes. | |
Click this button to show methods in the class nodes. | |
Click this button to show properties in the class nodes. | |
Click this button to show inner classes in the class nodes. | |
Click this button to reveal the combo box, and select visibility level of the elements to be displayed in a diagram. | |
Click this button to reveal the combo box, and select the desired scope of elements to be displayed in diagram, for example, project or non-project files. The elements out of the selected scope will be hidden. | |
Click this button to enable creating extends or implements links between node elements. If this button is not pressed, links cannot be drawn. | |
Click this button to show dependencies of the selected class or package. | |
Click this icon to configure the sorting order in the displayed diagram. | |
Click this button to increase the scale of the diagram, or press NumPad +. | |
Click this button to decrease the scale of the diagram, or press NumPad -. | |
Click this button to restore the actual size of the diagram. | |
Click this button to make the contents fit into the current diagram size. | |
Click this button to apply the current layout, selected from the context menu of the diagram, or press F5. | |
Click this icon to scale the diagram to the edges of the window. | |
Click this icon to copy the diagram into the clipboard. | |
Click this icon and then select any diagram area with the mouse: the selected area will be copied into the clipboard. | |
Click this icon to export a diagram using various formats, which are compatible with third-party tools, to a file, to an image, or open the diagram in the browser.  You can select and configure the following options:
| |
Click this button to refresh the whole diagram. | |
Click this button to open the Diagram settings where you can configure additional options. |
Context Menu
This section describes only those context menu commands that are not available from the toolbar.
Item | Description |
|---|---|
Selected Element Actions | Use this option to open a list of actions that is applied to a selected element in the diagram. You can select actions to copy an element, jump to its source, find its usages, use the Navigate actions, various Git actions, and so on. |
Content | Use this option to open a list of actions that help you to add new elements, show dependencies, sort elements inside the diagram, and so on.
|
Show Implementations (CtrlAlt0B) | Choose this command to display implementations of the selected class.  |
Show Parents (CtrlAlt0P) | Choose this command to display parent classes for the selected class.  |
Collapse nodes (0C) | Choose this command to show the containing package of the selected node. |
Expand nodes (0E) | Choose this command to show class diagram of the selected package. |
Refactor | Point to this node to select one of the refactoring commands available in this context. |
Analyze Graph | Use this node to select one of the commands to analyze a diagram. You can check the graph characteristics, change the focus of the graph, measure graph centrality, and so on. |
Analyze | Point to this node to select one of the code analysis commands available in this context. |
Actual Size | Use this option to restore the actual size of the diagram. |
Fit Content | Use this option to fit the content into the current diagram size. |
Layout | Use this option to select the desired diagram layout from the submenu. |
Route Edges | Select this action to center the diagram in the editor. |
Orientation | Use this command to select the following orientation options: Bottom to Top, Top to Bottom, and so on. |
Apply Current Layout | Use this option to apply the current layout, selected from the Layout node of the diagram context menu |
Show Edge Labels | Check this command to show multiplicities in diagram. |
Appearance | Use this option to manage the way the diagram is presented by showing the grid, edge labels, bridges. This option also allows you to merge edges and select edge shapes. |
Behavior | Use this option to select commands related to the diagram behavior sucha as aligning elements against the grid, showing structure view for the selected node, or fitting the content after the layout. |
note
The rest of the context menu is available on the diagram toolbar.
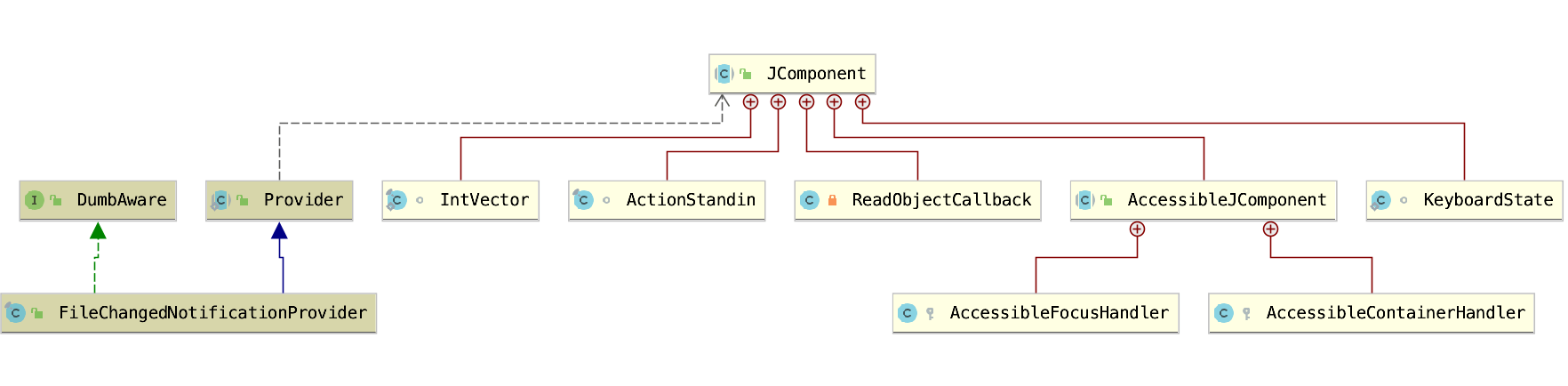
Legend of the Class Diagram
IntelliJ IDEA follows the UML conventions in showing relationships between the classes.

Besides that, IntelliJ IDEA supports the following colors and arrows:
Item | Description |
|---|---|
The green arrow corresponds to the | |
The blue arrow corresponds to the | |
This sign appears for the inner classes. |



