TypeScript
Last modified: 11 February 2024Required plugin:
Javascript and TypeScript - The plugin is available only in IntelliJ IDEA Ultimate, where it is enabled by default.
IntelliJ IDEA supports developing, running, and debugging TypeScript source code. IntelliJ IDEA recognizes .ts and .tsx files and provides full range of coding assistance for editing them without any additional steps from your side. TypeScript files are marked with the ![]() icon.
icon.
TypeScript-aware coding assistance includes completion for keywords, labels, variables, parameters, and functions, error and syntax highlighting, formatting, numerous code inspections and quick-fixes, as well as common and TypeScript-specific refactoring. IntelliJ IDEA also verifies TypeScript code on the fly and shows errors in a dedicated Problems tool window.
Compilation errors are reported in the TypeScript tool window. Learn more from Compiling TypeScript into JavaScript.
Before you start
Make sure the JavaScript and TypeScript plugin is enabled in the settings. Press to open the IDE settings and then select Plugins. Click the Installed tab. In the search field, type JavaScript and TypeScript. For more information about plugins, refer to Managing plugins.
Create a new application
Select File | New | Project from the main menu or click the New Project button on the Welcome screen.
In the New Project dialog, select New Project in the left-hand pane.
In the right-hand pane, select JavaScript in the Language area.
Name the new project and change its location if necessary, then click Create.
Start with an existing TypeScript application
If you are going to continue developing an existing TypeScript application, just open it in IntelliJ IDEA. Optionally download the required npm dependencies.
Open the application sources that are already on your machine
Click Open or Import on the Welcome screen or select File | Open from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
Click Get from VCS on the Welcome screen.
Alternatively, select File | New | Project from Version Control or Git | Clone or VCS | Get from Version Control from the main menu.
Instead of Git in the main menu, you may see any other Version Control System that is associated with your project. For example, Mercurial or Perforce.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. For more information, refer to Check out a project (clone).
Project security
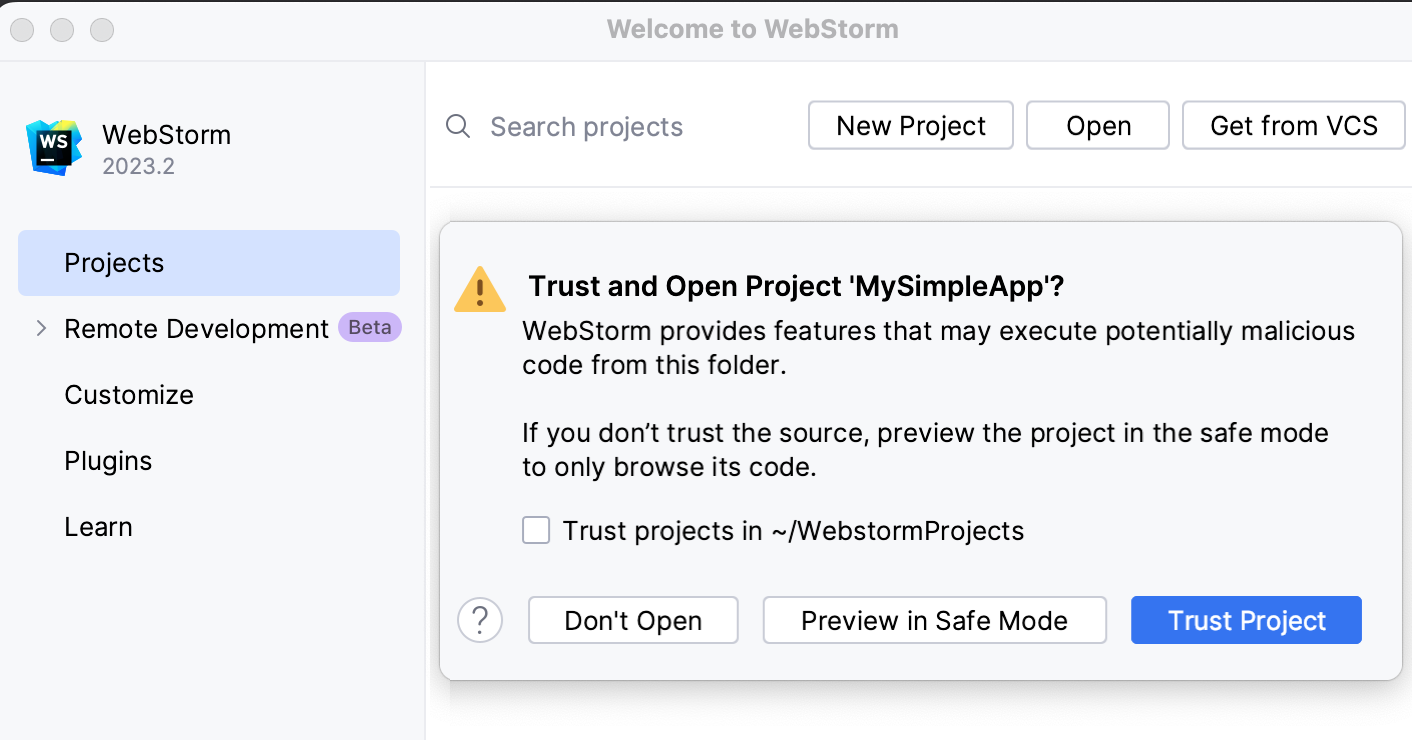
When you open a project that was created outside IntelliJ IDEA and was imported into it, IntelliJ IDEA displays a dialog where you can decide how to handle this project with unfamiliar source code.

Select one of the following options:
Preview in Safe Mode: in this case, IntelliJ IDEA opens the project in a preview mode. It means that you can browse the project's sources but you cannot run tasks and script or run/debug your project.
IntelliJ IDEA displays a notification on top of the editor area, and you can click the Trust project link and load your project at any time.
Trust Project: in this case, IntelliJ IDEA opens and loads a project. That means the project is initialized, project's plugins are resolved, dependencies are added, and all IntelliJ IDEA features are available.
Don't Open: in this case, IntelliJ IDEA doesn't open the project.
Learn more from Project security.
tip
Projects created from the Welcome screen or via File | New | Project as described in are automatically considered trusted.
Verify TypeScript
IntelliJ IDEA verifies TypeScript code mainly based on the data from the TypeScript Language Service which also compiles TypeScript into JavaScript.
Descriptions of the errors detected in the current file and quick-fixes for them are available from the editor and from the File tab of the Problems tool window.
Errors across the entire project and quick-fixes for them are shown in the Project Errors tab of the Problems tool window. To open the tool window, click the Inspection widget in the upper-right corner of the editor:
![]()
For more information, refer to View problems and apply quick-fixes in the editor and Problems tool window.
Verify TypeScript in the current file
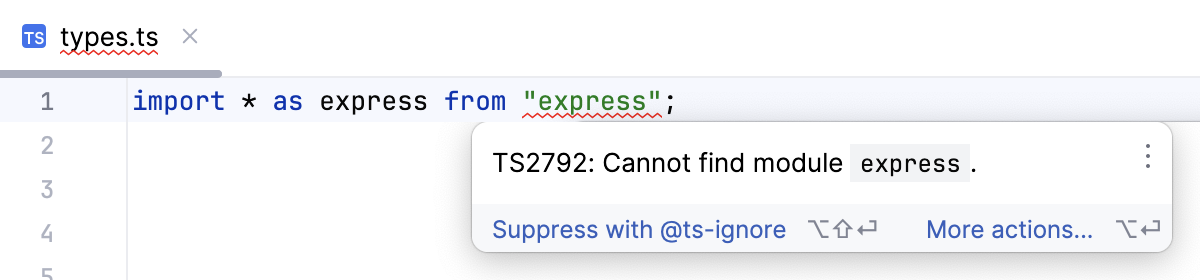
In the editor, hover over the highlighted problem. IntelliJ IDEA shows a tooltip with a description of the problem.

Apply the suggested quick-fix or click More actions and select the relevant one from the list.

Alternatively open the File tab of the Problems tool window , where you can view problem descriptions, apply quick-fixes, navigate to the fragments in the source code where errors occurred, as well as fix them in the Editor Preview pane without leaving the tool window. Learn more from Problems tool window.
Verify TypeScript in the entire project
To open the Problems tool window, click the Inspections widget in the upper-right corner of the editor.

Alternatively select View | Tool windows | Problems from the main menu or press .
Open the Project Errors tab, which shows the errors across the entire project, with error messages grouped by files in which they were detected.

Here you can view problem descriptions, apply quick-fixes, navigate to the fragments in the source code where errors occurred, as well as fix them in the Editor Preview pane without leaving the tool window. Learn more from Problems tool window.
note
Checking TypeScript code across the whole project is enabled by default. To turn it off, open the Settings dialog () , go to Languages and Frameworks | TypeScript, and clear the Show project errors checkbox in the TypeScript language service area.
Configure integration with the TypeScript Language Service
In most cases, everything works out of the box and no manual configuration is required. However, if you want to use a custom typescript package or pass some command-line options to the TypeScript Language Service, you can customize the default settings.
In the Settings dialog () , go to Languages & Frameworks | TypeScript.
Alternatively, click the TypeScript widget on the Status bar and select Configure TypeScript.

The TypeScript page opens.
Specify the Node.js interpreter to use.
If you choose the Project alias, IntelliJ IDEA will automatically use the project default interpreter from the Node interpreter field on the Node.js page . In most cases, IntelliJ IDEA detects the project default interpreter and fills in the field itself.
You can also choose another configured local or remote interpreter or click
and configure a new one.
In the TypeScript field, specify the version of the TypeScript to use (IntelliJ IDEA displays the currently chosen version).
By default, the
typescriptpackage from the project's node_modules folder is used.Bundled: choose this option to use the
typescriptpackage that is shipped with IntelliJ IDEA without attempting to find another one.Select: choose this option to use a custom
typescriptpackage instead of the one bundled with IntelliJ IDEA. In the dialog that opens, choose the path to the relevant package.If your project package manager is Yarn 2, you have to use the
typescriptpackage installed via Yarn 2. In this case,yarn:package.json:typescriptis by default selected.Learn more about package managers from npm and Yarn.
Make sure the TypeScript Language Service checkbox is selected.
Use the controls below to configure the behaviour of the TypeScript Language Service.
In the Options field, specify the command-line options to be passed to the TypeScript Language Service when the tsconfig.json file is not found. See the list of acceptable options at TSC arguments. Note that the
-wor--watch(Watch input files) option is irrelevant.
tip
You can enhance completion in JavaScript files with suggestions from the TypeScript Language Service. To do that, add
'allowJS' : trueto your jsconfig.json or tsconfig.json file. Learn more from Code completion and Configure JavaScript libraries.
Restart the TypeScript Language Service
Click the TypeScript widget on the Status bar and select Restart TypeScript Service from the list.

Localize error messages

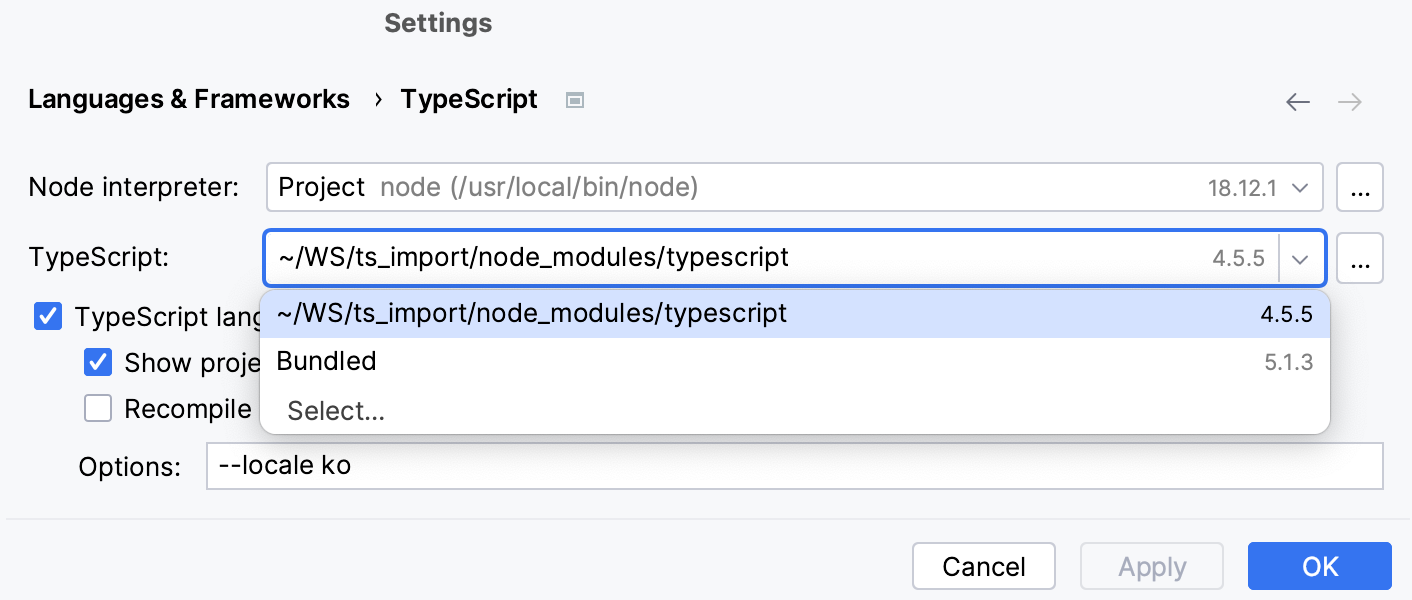
In the Settings dialog () , go to Languages & Frameworks | TypeScript.
In the TypeScript field, specify a
typescriptpackage different from Bundled. This may be thetypescriptpackage from your projectnode_modulesfolder or from any other location.In the Options field, type
--locale <abbreviation of the language to use>. Currently, Korean (ko) and Japanese (ja) are supported.
Edit TypeScript code
IntelliJ IDEA brings you smart coding assistance for TypeScript including context-aware code completion, auto-import for symbols, documentation look-up, parameter hints, navigation, TypeScript-aware syntax highlighting and linting, refactoring and more.
Auto import
IntelliJ IDEA can generate import statements for modules, classes, components, and any other TypeScript symbols that are exported. By default, IntelliJ IDEA adds import statements when you complete TypeScript symbols.
See Auto import to learn how to optimize import statements and configure their style.
When you type your code or paste a fragment with a symbol that is not yet imported, IntelliJ IDEA can also generate an import statement for this symbol. If there is only one source to import the symbol from, IntelliJ IDEA inserts an import statement silently. Otherwise, use an auto-import tooltip or a dedicated import quick-fix.
Add import statements on code completion

In the Settings dialog () , go to Editor | General | Auto Import. The Auto Import page opens.
In the TypeScript/JavaScript area, make sure the Add TypeScript imports automatically and On code completion checkboxes are selected.
tip
To change the background color for auto-import tooltips, press and go to Editor | Color Scheme | General | Popups and Hints | Question hints.
Add import statements on typing or pasting code

In the Settings dialog () , go to Editor | General | Auto Import. The Auto Import page opens.
In the TypeScript/JavaScript area, make sure the Add TypeScript imports automatically and Unambiguous imports on the fly checkboxes are selected.
Use auto-import tooltips
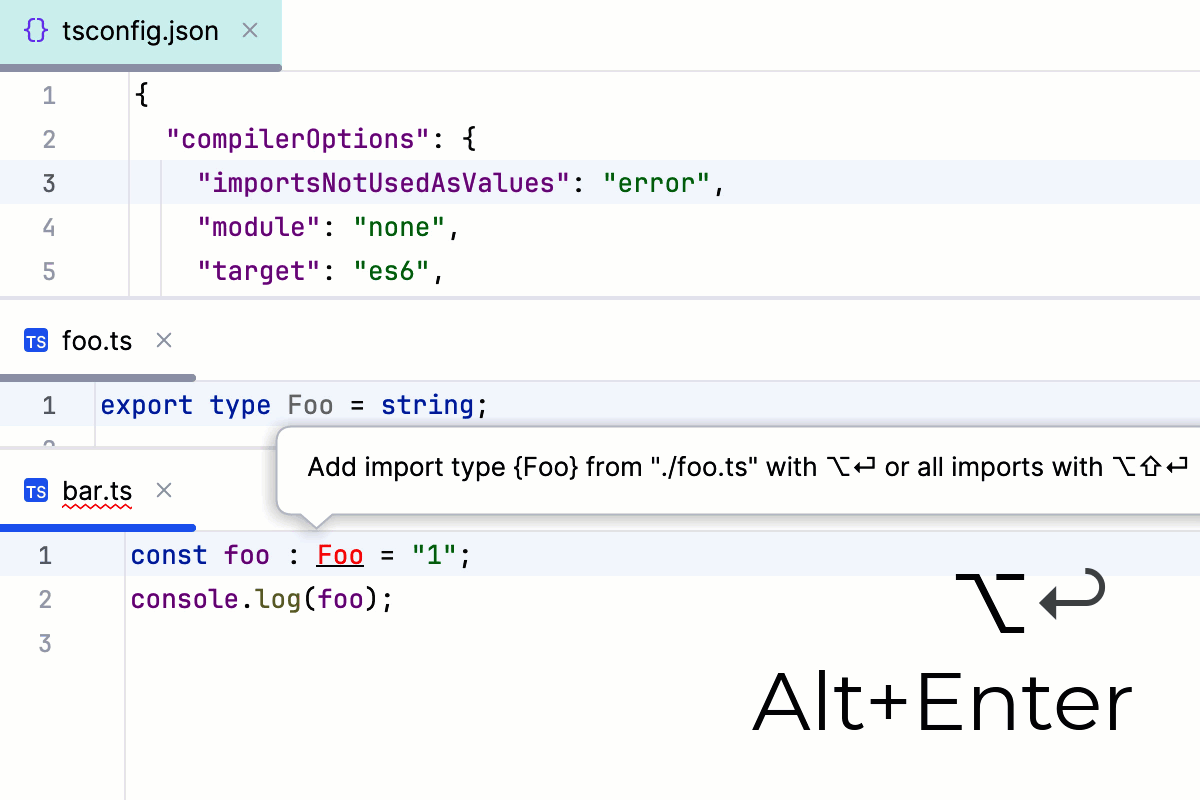
If an import statement for a TypeScript symbol was not added on completion or editing, IntelliJ IDEA shows you a popup that suggests importing the symbol. To accept the suggestion, press :
If there's more than one possible source of import, IntelliJ IDEA informs you about that:

Pressing in this case opens a list of suggestions:

To hide auto-import tooltips, open the Settings dialog () , go to Editor | General | Auto Import, and clear the With auto-import tooltip checkbox.
Use import quick-fixes
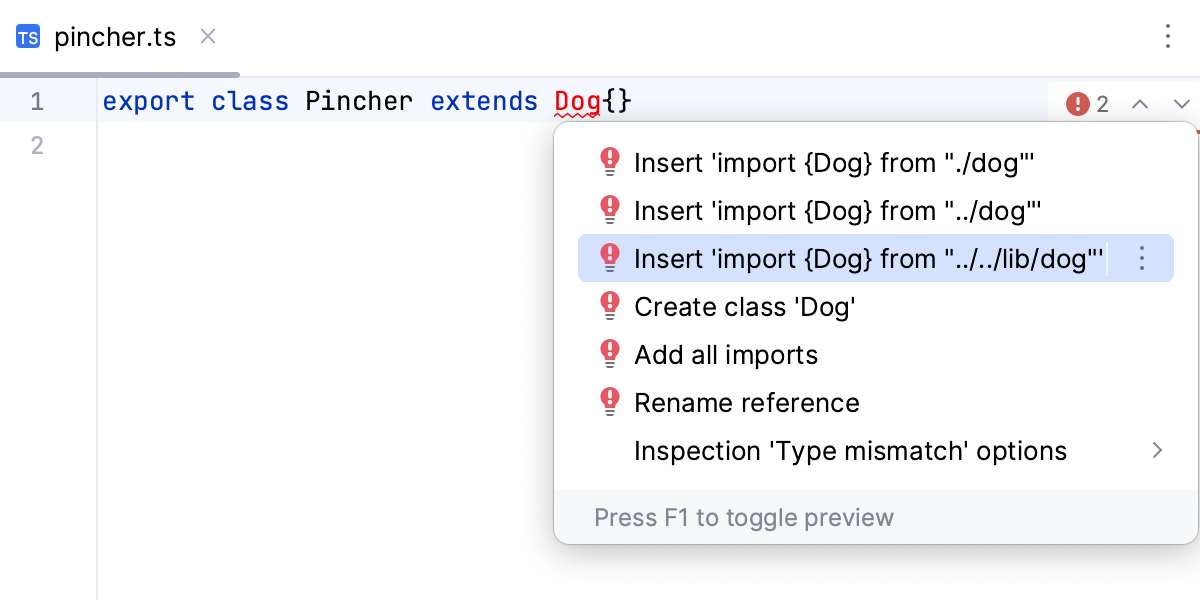
If an auto-import tooltip doesn't show up, you can always press and add an import statement via a quick-fix.
To generate an import, select Insert import from:

If there is only one source to import a symbol from, IntelliJ IDEA generates an import statement:

If there are several sources to import a symbol from, select the relevant one from the suggestion list:

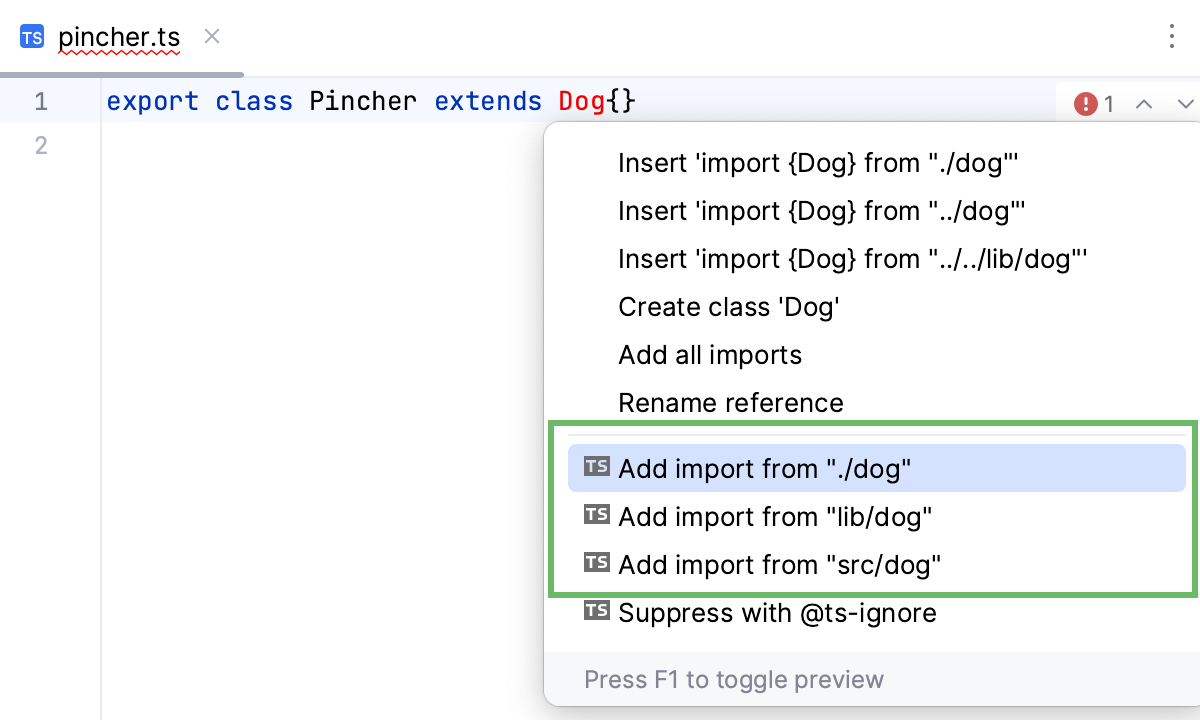
If the TypeScript Language Service is enabled in your project, you can also use its suggestion:

Configure the use of the type modifier in import statements
Press to open the IDE settings and then select Editor | Code Style | TypeScript.
Switch to the Imports tab and in the Use type modifier in imports field configure the use of the
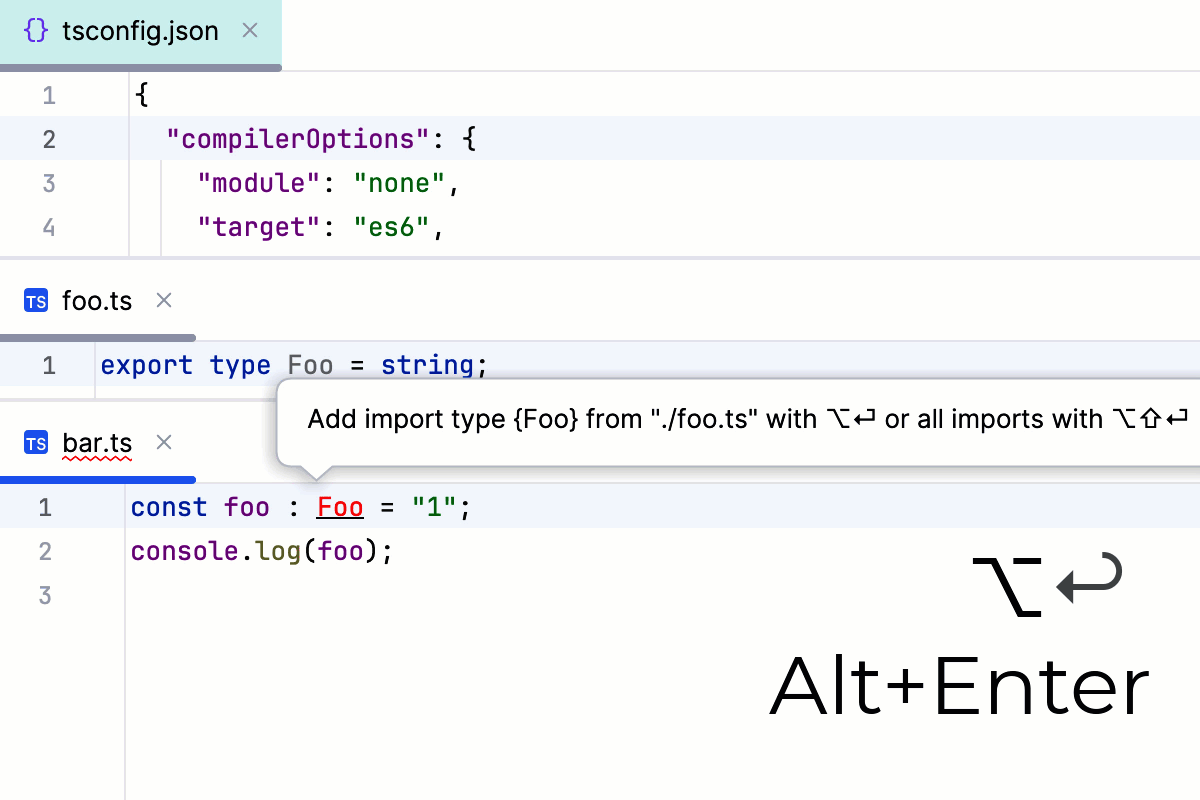
typemodifier in import statements for types. Note that the settings apply only for types, notypemodifier is inserted for not types, no matter which option you select.AutoAlways with typeNeverWith this option, a
typemodifier is added if "importsNotUsedAsValues": "error" or "verbatimModuleSyntax": true is specified in your tsconfig.json.Otherwise, if no import type is preferred, no
typemodifier is inserted. Gif
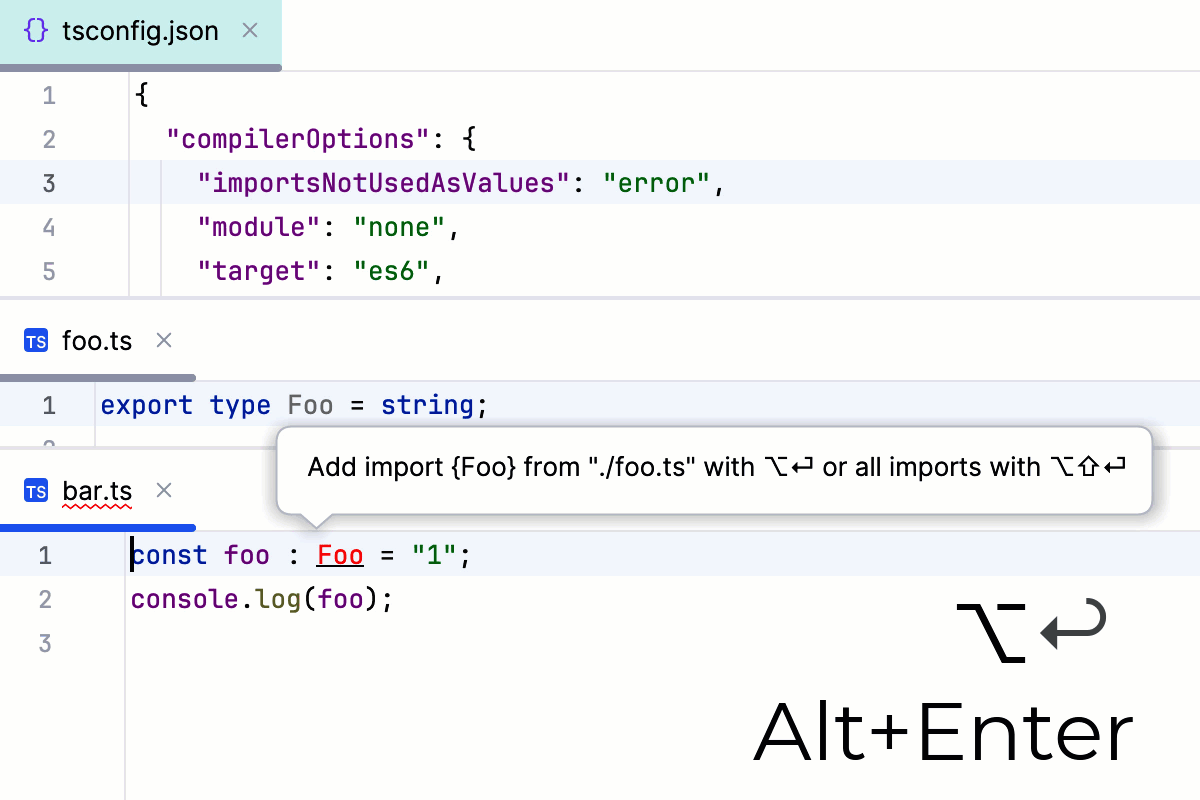
GifWith this option, a
typemodifier is always inserted, no matter whether "importsNotUsedAsValues": "error or "verbatimModuleSyntax": true is specified in your tsconfig .json: Gif
GifWith this option, IntelliJ IDEA never uses the
typemodifier, regardless of the "importsNotUsedAsValues": "error or "verbatimModuleSyntax": true flags in your tsconfig.json: Gif
Gif
If there is already an import statement with a type modifier, this modifier is always used for further importing types regardless of the selected option and of the settings in your tsconfig.json.
For constants, a {<constant name>} specifier is used instead of a type modifier. For TypeScript 4.5 and later with Auto or Always selected, all the previous modifier are converted to {type} specifiers. Otherwise, all the existing specifiers remain unchanged.
Learn more from the TypeScript official website.
Configure the appearance of import statements
In the Settings dialog () , go to Editor | Code Style | TypeScript, and use the controls in the Imports tab.
Documentation look-up
IntelliJ IDEA lets you get reference for symbols from your project and from its dependencies, for symbols defined in external libraries, and for standard JavaScript APIs because TypeScript implements all of them.
By default, documentation is shown in the Documentation popup but you can always open it in the Documentation tool window or even configure it to appear in the Documentation tool window by default.

View Quick Documentation
Hover over the necessary symbol in the editor.
Alternatively, place the caret at the symbol and press or select View | Quick Documentation from the main menu.
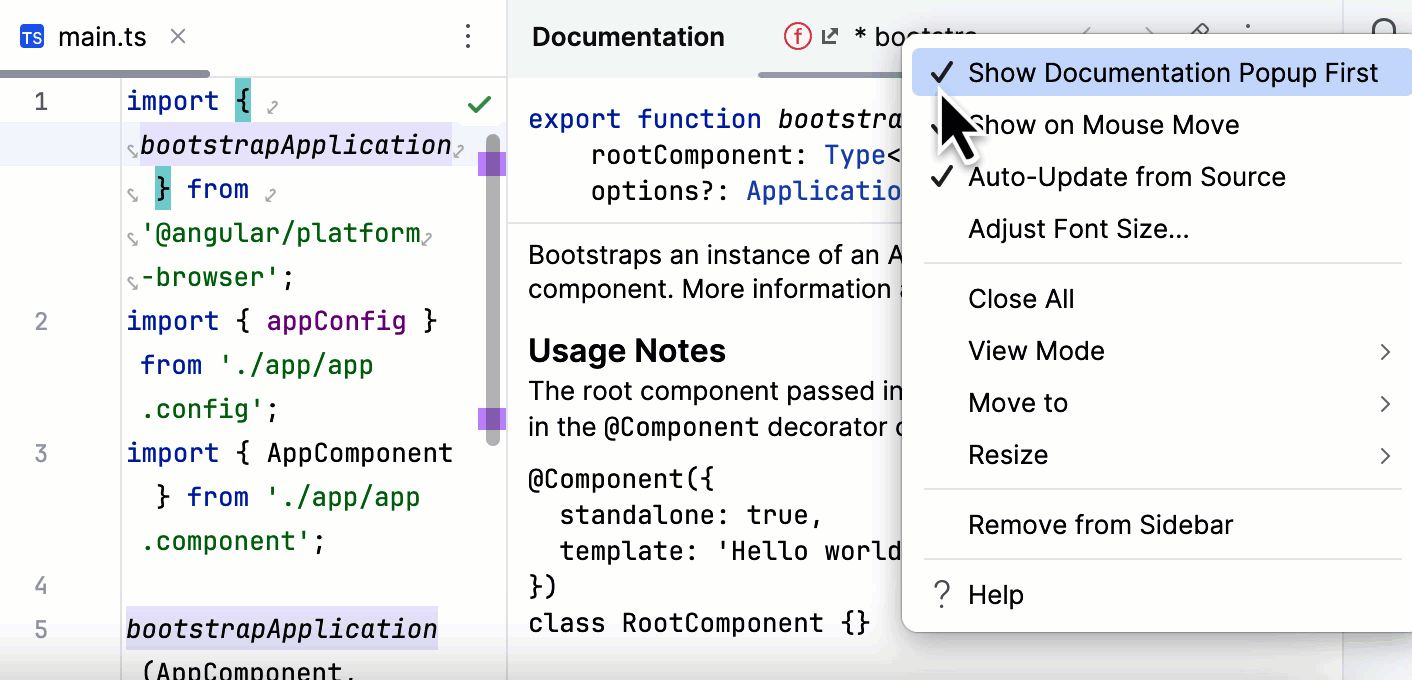
To open Quick Documentation in the Documentation tool window by default, click
in the popup or on the toolbar of the tool window and clear the Show Documentation Popup First option.
Click
in the popup to change the font size, display the quick documentation toolbar, or go to the source code.
For more information, refer to Quick Documentation in a popup.
You can open a piece of documentation for a specific code element in the tool window and keep viewing documentation for other elements in your current file as described in Keep documentation in the tool window.
In the tool window, code documentation is displayed on the unpinned tab (the tab marked with the asterisk symbol (*). You can view this documentation by hovering over a symbol or placing the caret at it. For more information, refer to Quick Documentation tool window: modes.
View the MDN documentation for a symbol at caret
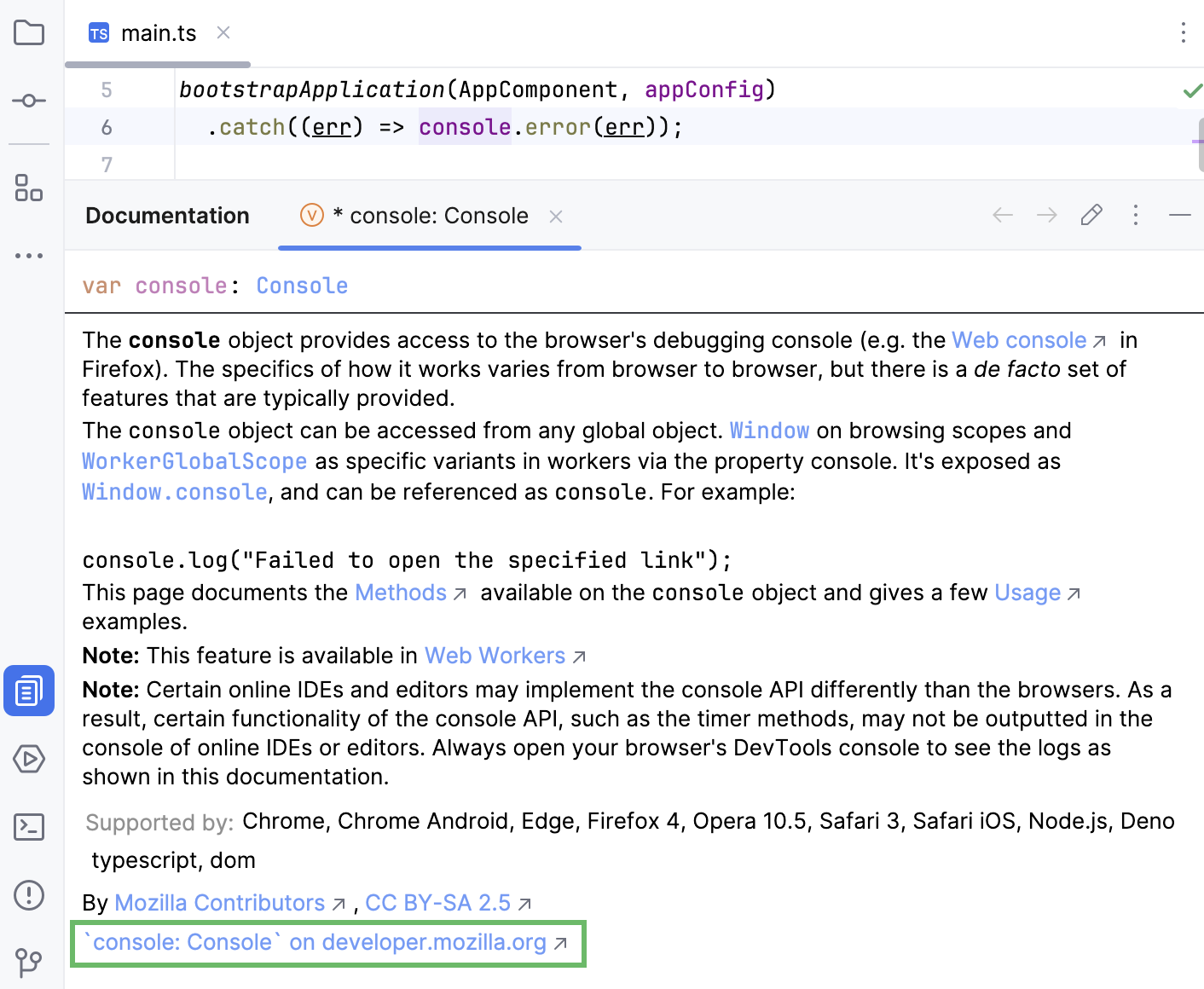
For standard JavaScript methods available in TypeScript, IntelliJ IDEA also shows a link to the corresponding MDN article.

In the Documentation window , click the MDN link.
Alternatively, press or choose View | External Documentation from the main menu.
IntelliJ IDEA opens the MDN article in the default IntelliJ IDEA browser.
View inlay hints
Inlay hints appear in the editor and provide you with additional information about your code to make it easier to read and navigate.
Parameter hints
Parameter hints show the names of parameters in methods and functions to make your code easier to read. By default, parameter hints are shown only for values that are literals or function expressions but not for named objects.

Configure parameter hints
Open the Settings dialog () and go to Editor | Inlay Hints.
Expand TypeScript under Parameter names.
Specify the context in which you want parameter hints shown by selecting the corresponding checkboxes.
The preview shows how the changes you make in the settings affect the code appearance.
For some methods and functions, IntelliJ IDEA does not show parameter hints in any context. Click Exclude list... to view these methods and functions, possibly enable parameter hints for them, or add new items to the list.
To hide parameter hints for any value type in any context, clear the TypeScript checkbox under Parameter names.
Return type hints
IntelliJ IDEA can display function return types in function calls and call chains.
Function return type hints are inferred from a JSDoc comment or based on the static analysis of your code.
Return type hints in method chains are displayed if the method calls are split between multiple lines and return at least 2 different types.
Configure function return type hints
Open the Settings dialog () and go to Editor | Inlay Hints.
Under Types, expand the TypeScript node, and then select the Function return types checkbox.
To show return type hints in method chains, expand the Method chains node and select the TypeScript checkbox.
The preview shows how the changes you make in the settings affect the code appearance.
Type hints
Type hints show the types of variables, fields, or parameters. The types of variables and fields are displayed next to their definition. Type hints for parameters are shown in function calls. Type hints are inferred from JSDoc comments or static analysis of your code.
Configure type hints
Open the Settings dialog () and go to Editor | Inlay Hints.
Expand Types | TypeScript.
Expand the Type annotations node and specify the context where you want type hints to be shown.
The preview shows how the changes you make in the settings affect the code appearance.
To hide parameter type and return type hints for any value type in any context, clear the TypeScript checkbox under Types.
Numeric enum values
By default, IntelliJ IDEA shows inferred values for numeric enums to make your code easier to read.
Hide numeric enum values
Open the Settings dialog () and go to Editor | Inlay Hints.
Expand the Values node and select the TypeScript checkbox. IntelliJ IDEA will hide the inferred values and show only the values of explicitly initialized constants. The preview shows how the changes you make in the settings affect the code appearance.
JavaScript libraries in TypeScript
When working with JavaScript libraries in TypeScript, you need to install type declarations for them. IntelliJ IDEA reminds you to install them via npm or yarn and updates your package.json file accordingly.
Install the type declarations
Place the caret at the warning and press .

Select the suggestion and press .

Syntax highlighting
You can configure TypeScript-aware syntax highlighting according to your preferences and habits.
In the Settings dialog () , go to Editor | Color Scheme | TypeScript.
Select the color scheme, accept the highlighting settings inherited from the defaults or customize them as described in Colors and fonts.
Code navigation
You can quickly navigate through your TypeScript project in the IntelliJ IDEA editor using different actions and popups.
Go to declaration of a symbol
You can navigate from a variable, a field, a method, or any other symbol to its declaration or view the symbol definition in a popup without jumping anywhere from the code you are editing.
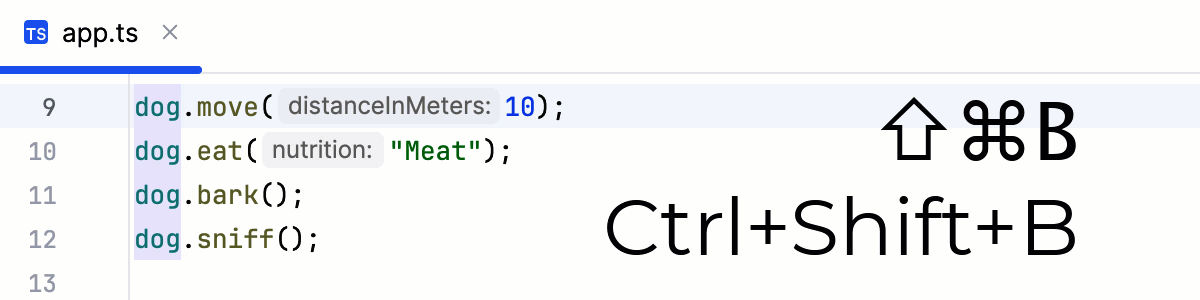
To jump to the declaration of a symbol, place the caret at a usage of the symbol and press or select Navigate | Declaration or Usages from the main menu.
 Gif
GifAlternatively, use : keeping pressed, hover over the symbol. When the symbol turns into a hyperlink, click the hyperlink without releasing .
 Gif
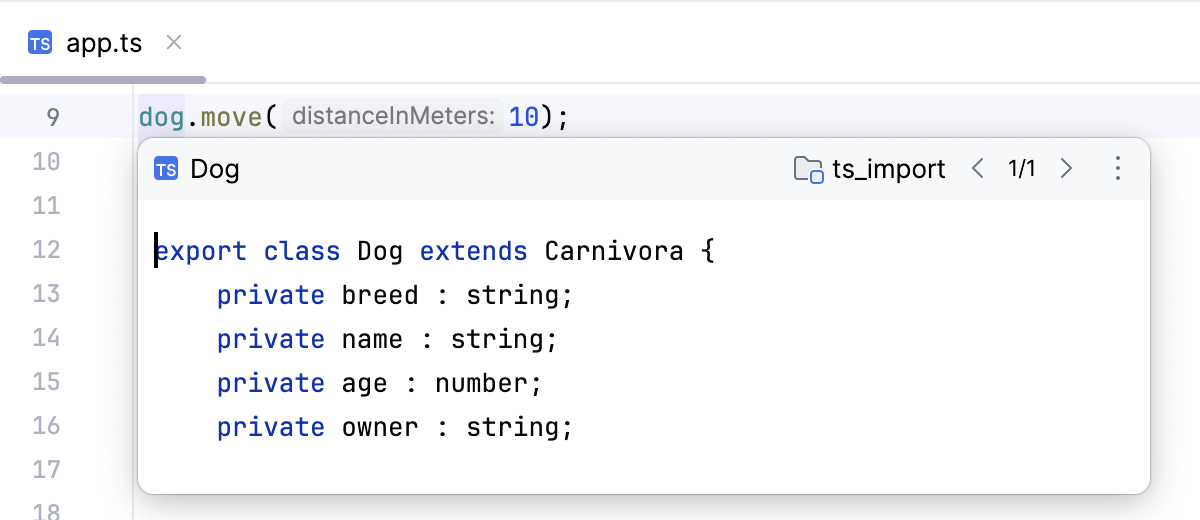
GifTo view the definition of a symbol in a popup, place the caret at its usage and press or select View | Quick Definition from the main menu.

Go to usages of a symbol
You can view a list of usages of a symbol and select the one to jump to.
To get a list of usages of a symbol, place the caret at the declaration of the symbol and do one of the following:
Press or select Navigate | Declaration or Usages from the main menu.
Press or select Edit | Find Usages | Shows Usages from the main menu.
In the popup, use the icons on the toolbar to configure the appearance of the list and filter out irrelevant usages, for example, in import statements.
 Gif
GifFrom the list, select the usage of the symbol where you want to jump and press .
 Gif
Gif
Go to type declaration of a symbol
You can navigate from a variable, a field, a method, or any other symbol to its type declaration. Alternatively, open the type definition in a popup without jumping to the type declaration.
IntelliJ IDEA also shows the inferred type of an object. You can view the inferred type information in a tooltip or in the documentation popup.
To jump from a symbol to the declaration of its type, place the caret at a usage of the symbol and press or select Navigate | Type Declaration from the main menu.
 Gif
GifTo view the type definition of a symbol in a popup, place the caret at the symbol for which you want to view the type definition and select View | Quick Type Definition.

For an instance of a class, this will reveal the class itself instead of where this instance is defined.
tip
IntelliJ IDEA has no default keyboard shortcut for this action, but you can manually configure it as described in Adding keyboard shortcuts.
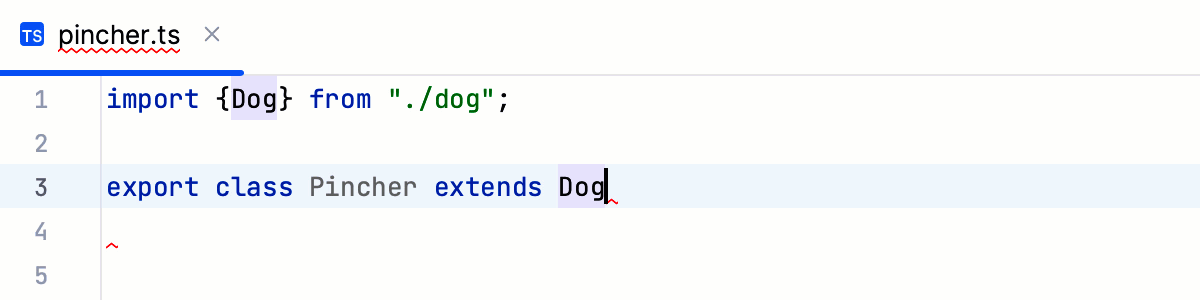
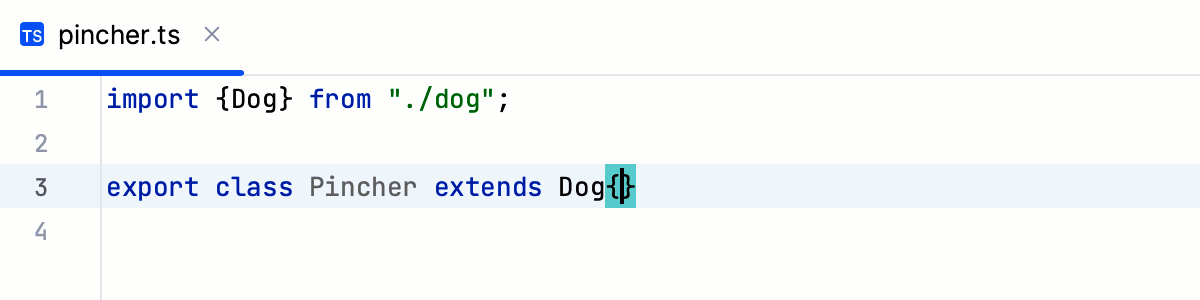
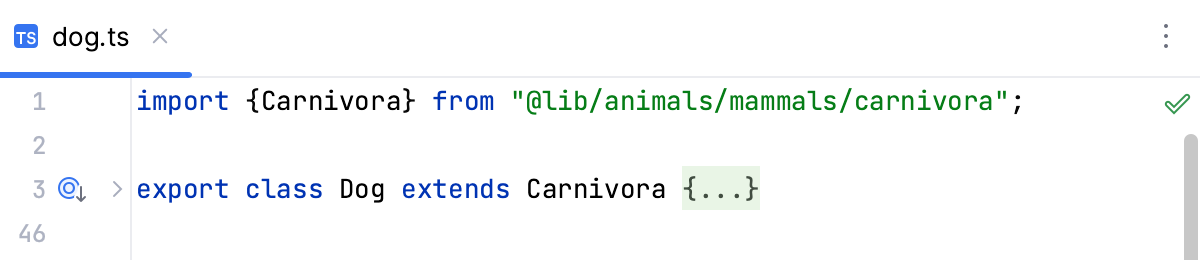
Note the difference between Go To Declaration and Go To Type Declaration. Suppose you have a file app.ts with the following code:
import {Dog} from "./dog";
let dog = new Dog();
dog.bark();If you place the caret at dog in dog.bark(), then Go To Declaration brings you to the declaration of the variable in let dog = new Dog (), while Go To Type Declaration brings you to the declaration of the class Dog.
View inferred type information of a symbol
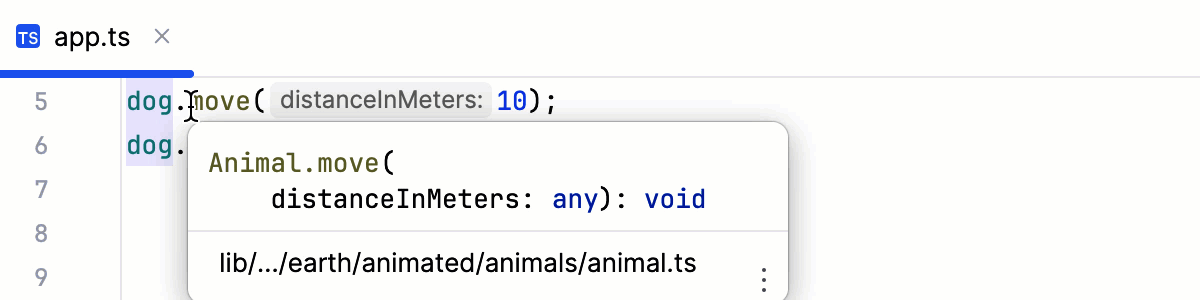
Hold and hover over the symbol.
 Gif
GifAlternatively, hover over a symbol. IntelliJ IDEA immediately displays the reference for it in the Documentation popup.
 Gif
GifLearn more from Documentation look-up above.
Navigate between subclasses, superclasses, overrides, and implementations
You can keep track of class implementations and overriding methods either using the gutter icons in the editor or pressing the appropriate shortcuts.
Go to a subclass
Press or click
in the gutter and then select the relevant class from the list.
 Gif
GifAlternatively, select Navigate | Implementation(s) from the main menu or Go To | Implementation(s) from the context menu and then select the relevant class from the list.
Go to a superclass or overridden method
Place the caret at a subclass and press . IntelliJ IDEA brings you to the declaration of the superclass and places the caret at its name.
Click
in the gutter next to an overriding method. IntelliJ IDEA brings you to the superclass with the caret at the overridden method.
 Gif
GifAlternatively, place the caret at the overriding method and press or select Navigate | Super Method from the main menu or Go To | Super Method from the context menu.
Go to an interface or implemented method
Place the caret at an implementation of an interface and press .
 Gif
GifIntelliJ IDEA brings you to the declaration of the interface and places the caret at its name.
Click
in the gutter next to the implementing method. IntelliJ IDEA brings you to the corresponding interface with the caret at the implemented method.
 Gif
GifAlternatively, place the caret at the implementing method and press or select Navigate | Super Method from the main menu or Go To | Super Method from the context menu.
Refactoring in TypeScript
IntelliJ IDEA provides both common refactoring procedures, such as rename/move, and so on, and TypeScript-specific refactoring procedures, such as change signature, introduce parameter, introduce variable. For more information, refer to Rename refactorings, Move and copy refactorings, and Refactoring TypeScript.
Run and debug your application
With IntelliJ IDEA, you can run and debug client-side TypeScript code and TypeScript code running in Node.js. Learn more from Running and debugging TypeScript.