Tutorial: File Watchers in IntelliJ IDEA
This tutorial aims to walk you step by step through using File Watchers in IntelliJ IDEA.
The basics of File Watchers, in particular, usage of LESS and CoffeeScript, are out of scope of this tutorial.
Make sure that:
You are working with IntelliJ IDEA .
Node.js is downloaded and installed. It is advisable, depending on your particular operating system, to add the path to Node.js executable to the Path environment variable.
Before you start working with File Watchers, make sure that the plugin is enabled. The plugin is bundled with IntelliJ IDEA and is activated by default. If the plugin is not activated, enable it on the Plugins page of the IDE settings as described in Install plugins.
It is advisable to familiarize yourself with the matter in advance. Please read the section File Watchers.
In this tutorial, we'll work with Less and CoffeeScript files. So, before you start your workout, perform some preliminary steps.
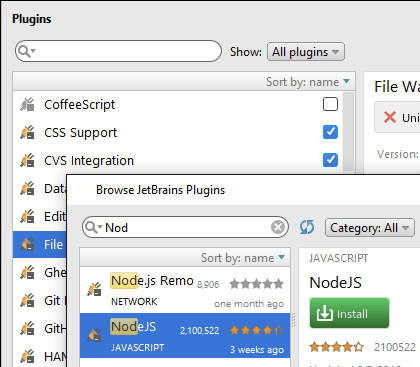
First, download and install Node.js plugin. It is not bundled; so to have it installed, open the Plugins page (click on the main toolbar, remember ?) and look for this plugin in JetBrains Marketplace:

For the changes to take effect, restart IntelliJ IDEA. After restart, you will notice a new page under the Languages and Frameworks node In the Settings dialog () - Node.js.
Open Settings, and open then the pageNode.js. On this page, specify the Node interpreter (its version is determined automatically), and then click
- one time to install less, and the other time to install coffeescript.
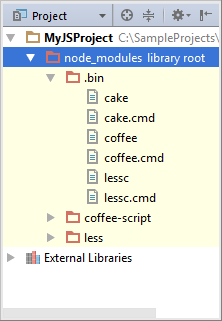
As you've noticed already, LESS and CoffeeScript are installed locally, so the corresponding compiler files are written under the project root:

These files will be required a little bit later. Now, it's time to start!
When IntelliJ IDEA detects that you are working with a file it can "watch," it prompts to set up a File Watcher.
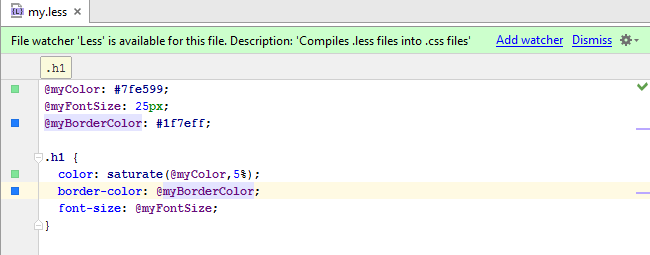
For example, when you open for editing a LESS file, IntelliJ IDEA shows a notification banner:

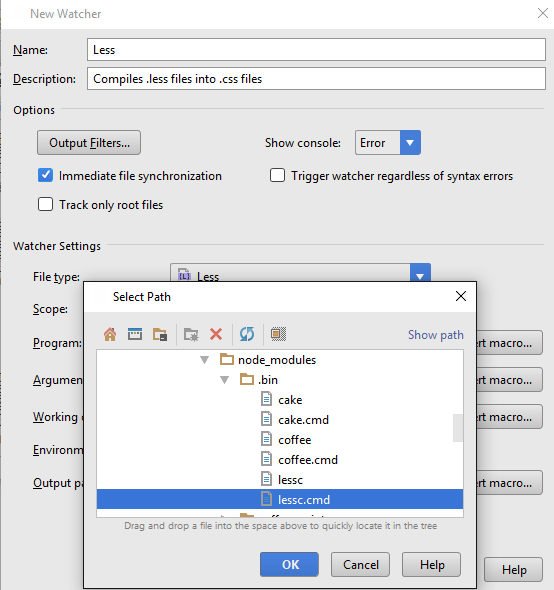
Click the link Add watcher. IntelliJ IDEA shows the following dialog, where you have to specify your File Watcher type (Less here), executable (lessc.cmd here), and select the option to generate output from stdout:

Looking at this configuration, you can easily figure out what the File Watcher actually does:
Watches for changes on all Less files within your project.
Compiles files with the extension .less into the files with the extension css, using the compiler lessc.cmd, specified in the field Program.
Next, open for editing a CoffeeScript file. IntelliJ IDEA immediately prompts you to configure a File Watcher for it:

Again, click Add watcher and specify the File Watcher settings, in particular, the CoffeeScript executable:

What does this File Watcher do?
It also tracks changes in all CoffeeScript files in your project.
If compiles files with the extension .coffee into the files with the extension .js, using the compiler coffee.cmd, specified in the field Program.
It compiles files with the extension .coffee into the files with the extension
.map, using the compiler coffee.cmd, specified in the field Program.
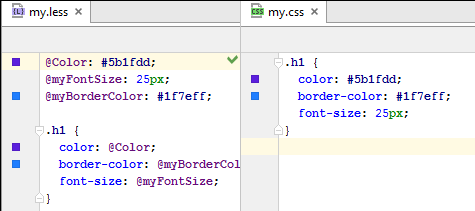
OK, here we are. Open for editing the file my.less, and change something, for example, rename the variable @myColor to @Color, and change its value. The File Watcher immediately processes the changed source file, and produces an output file with the extension css:

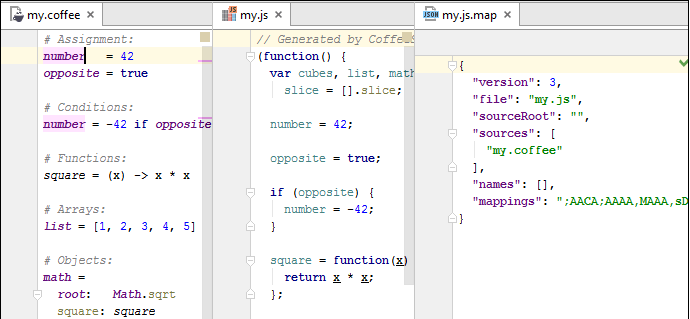
Next, open for editing a CoffeeScript file and change something there. The configured File Watcher generates a JavaScript file and a source mapping file:

Note that in either case IntelliJ IDEA shows generated files in the Project tool window under the source files.
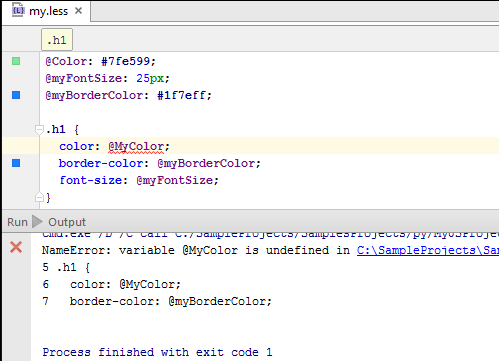
If a command line tool executed by the File Watcher fails, IntelliJ IDEA shows its output in the Run tool window:

Helpful for troubleshooting, isn't it?