UltimateDrupal
Last modified: 29 November 2022You can use IntelliJ IDEA as an IDE for Drupal development including modules, themes, and core. The supported versions are 6, 7, and 8.
IntelliJ IDEA provides integration between the Symfony2 and Drupal 8 while developing Drupal modules and core.
Before you start
Install the PHP and Drupal plugins
This functionality relies on the PHP and Drupal plugins that should be installed and enabled in your IDE.
The plugins are available only in IntelliJ IDEA Ultimate.
Press Ctrl+Alt+S to open the IDE settings and select Plugins.
Switch to the Marketplace tab and use the search field to find the PHP and Drupal plugins.
Click Install and restart the IDE if prompted.
Downloading and installing Drupal
Download Drupal from the Drupal Official website and install it as described in the Drupal installation instructions.
Setting up a Drupal project in IntelliJ IDEA
You can create an IntelliJ IDEA project by a Drupal Module template, this project will be set up and configured in accordance with the Drupal requirements.
IntelliJ IDEA generates and configured a project stub in accordance with the selected Drupal version. For Drupal 8, a module_name.info.yml file is generated.
Open the New Project dialog
Choose File | New | Project or click Create New Project on the Welcome screen.
Choose the project type and location
In the left-hand pane, click PHP from the list, then choose Drupal Module in the right-hand pane, and then click Next.
On the second page of the wizard, specify the project name, and the folder where it will be created.
Choose Drupal installation to use
Specify the root folder of the Drupal installation and choose the version of Drupal to use, the supported versions are 6, 7, and 8.
Later you can change the Drupal installation and re-configure the include paths on the Frameworks page as described in Changing the Drupal settings
Configure Include paths
Select the Set up PHP | Include paths checkbox to have Drupal include paths automatically configured for the project. After you leave the dialog, the following paths will be added to the Include Paths list on the PHP reference page: <drupal installation root>/includes, <drupal installation root>/modules, and <drupal installation root>
/sites /all /modules
When you open an existing Drupal module, IntelliJ IDEA recognizes the Drupal-specific structure and suggests activating the Drupal support.
Open your project
Click Open on the Welcome screen or choose File | Open from the main menu, then choose the folder where your Drupal module is stored.
IntelliJ IDEA detects a Drupal-specific structure and shows a notification:

Enable Drupal support
Click Enable in the notification. In the Drupal Module dialog that opens, select the Enable Drupal integration checkbox and proceed as when creating a project with a Drupal module: specify the root folder of the Drupal installation, choose the version to use, and configure include paths.
Whether you enable the Drupal support in an existing IntelliJ IDEA project or create a new project with a Drupal module, IntelliJ IDEA checks if the development environment is configured properly for Drupal development.
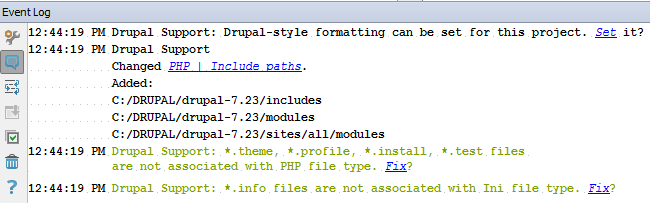
Any detected inconsistency is reported in the Event Log tool window and as a popup. For each discrepancy IntelliJ IDEA suggests a fix. To apply a suggestion, click the link next to the reported event.

Associating Drupal-specific files with the PHP file type
IntelliJ IDEA recognizes and treats files as php files and provides code highlighting based on file type associations.
Option 1: Use the Event log
In the Event Log tool window, click Fix next to the Drupal support: <*.file extension> files are not associated with PHP file type message.
Option 2: Use the File Types page
In the Settings/Preferences dialog (Ctrl+Alt+S), navigate to Editor | File Types.
On the File Types page that opens, define file masks in the File Name Patterns area. See File type associations for details.
Changing the Drupal settings
Option 1: Enable or disable Drupal integration
In the Settings/Preferences dialog (Ctrl+Alt+S), navigate to Languages & Frameworks | PHP | Frameworks. On the Frameworks page that opens, toggle the Enable Drupal integration checkbox to activate or deactivate Drupal in the current IntelliJ IDEA project.
To use another Drupal installation, type the path to the relevant installation folder.
Change the version if necessary.
Option 2: Update the include paths
In the Settings/Preferences dialog (Ctrl+Alt+S), navigate to Languages and Frameworks | PHP.
On the PHP page that opens, make the required changes in the Include Paths area.
tip
If the Drupal integration is disabled, the paths are automatically excluded.
Using Drupal hooks in IntelliJ IDEA
IntelliJ IDEA provides full native support of Drupal hooks in .module files.
Use code completion for hook declarations
IntelliJ IDEA indexes any hook invocation whereupon hook names become available in code completion for creating hook implementations. To complete a declaration, start typing the hook name and press Ctrl+Space.

Navigate to hook invocations
To navigate to a hook invocation from the editor, click the
icon in the gutter.
In case of multiple invocations, IntelliJ IDEA displays a list of available hook invocations, and you can choose the one to jump to.

You will be navigated to the line where the relevant hook is invoked with
module_invoke_all(),module_invoke(), ordrupal_alter().
View hook documentation
Position the caret at the name of the hook and choose View | Quick Documentation Lookup or press Ctrl+Q.
tip
Documentation is taken from .api.php files provided by core and many other modules for reference purposes.
Setting up Drupal code style in an IntelliJ IDEA project
IntelliJ IDEA automatically offers to apply the pre-configured Drupal Coding Standards (code style) if a project is recognized as a Drupal Module, or if the Drupal integration is enabled in an existing project, or when you create a new project with a Drupal Module. However, you can at any time change or customize this setting on the Code Style: PHP page of the Settings dialog.
Use the pre-configured Drupal code style in a project
In the Event Log tool window, click Set next to the Drupal-style formatting can be set for this project message.
You can also set the predefined code style on the Code Style: PHP page. In the Settings/Preferences dialog (Ctrl+Alt+S), navigate to Editor | Code Style | PHP. Then, click Set from and choose Predefined | Drupal.
If applicable, customize the code style using the controls on the page.
Checking code against the Drupal coding standards
With IntelliJ IDEA, you can use the PHP_CodeSniffer tool, which detects coding standard issues, in combination with Coder, which provides a set of Drupal-specific standards to PHP_CodeSniffer. This will ensure that your code is clean, consistent, and free of some common errors.
To get started, install PHP_CodeSniffer using any technique described in Install and configure PHP_CodeSniffer. Probably the easiest way is to install it with Composer.
Install PHP_CodeSniffer
Inside composer.json, add the squizlabs/php_codesniffer dependency record to the
requireorrequire-devsection. Press Ctrl+Space to get code completion for the package name and version.Do one of the following:
Click the Install shortcut link on top of the editor panel.
If the Non-installed Composer packages inspection is enabled, IntelliJ IDEA will highlight the declared dependencies that are not currently installed. Press Alt+Enter and select whether you want to install a specific dependency or all dependencies at once.
Next, install Coder, which will provide Drupal-specific standards to PHP_CodeSniffer.
Install Coder
Inside composer.json, add the drupal/coder dependency record to the
requireorrequire-devsection. Press Ctrl+Space to get code completion for the package name and version.Do one of the following:
Click the Install shortcut link on top of the editor panel.
If the Non-installed Composer packages inspection is enabled, IntelliJ IDEA will highlight the declared dependencies that are not currently installed. Press Alt+Enter and select whether you want to install a specific dependency or all dependencies at once.
The Coder package will be installed, and the corresponding Drupal standard will be selected for the PHP_CodeSniffer validation inspection automatically. If necessary, you can further customize the inspection on the Editor | Inspections page of the Settings/Preferences dialog (Ctrl+Alt+S). See Configure PHP_CodeSniffer as an IntelliJ IDEA inspection for details.
Viewing the Drupal API documentation from IntelliJ IDEA
In the IntelliJ IDEA editor, select the symbol you are interested in and choose Search in Drupal API from the context menu. The Drupal API Documentation opens.
Using the Drush command line tool from IntelliJ IDEA
IntelliJ IDEA integrates with the Drush command line shell and scripting interface version 5.8 and later. Before you begin, download and install Drush as described at https://github.com/drush-ops/drush.
Configure Drush automatically
On project opening, IntelliJ IDEA will detect and configure Drush and display the notification in the Composer Log.

If you want to customize the tool, click
to quickly jump to the Command Line Tool Support settings page.
note
On Windows, automatic Drush detection requires a configured local PHP interpreter.
Configure Drush manually
In the Settings/Preferences dialog (Ctrl+Alt+S), go to Tools | Command Line Tool Support.
Click
on the toolbar.
In the Command Line Tools dialog, choose Drush from the list, and specify its visibility level (Project or Global).

When you click OK, the Drush dialog opens.
Specify the path to the Drush executable. The default location is commonly C:
/ProgramData on Windows and/Drush /drush.bat /usr on macOS or Linux. If you followed the standard installation procedure, click OK to accept the predefined path./bin /drush In case of custom installation, type the path to the Drush executable file and click OK.
Click OK to apply changes and return to the Command Line Tool Support page. Optionally, click
to edit the tool properties, or
to customize the commands set. See Customize a tool for details.
Run Drush commands
From the main menu, choose Tools | Run Command or press Ctrl twice.
In the Run Anything window that opens, type the call of the command in the
<drush> <command>format.The command execution result is displayed in the Run tool window.
 Gif
Gif
Terminate a command
Click
on the Run tool window toolbar.
Debug Drush commands
Drupal commands are defined in controller classes that extend DrushCommands. To debug a command, it is crucial that you initiate a debugging session for the command itself, and not the controller class file it is defined in. Otherwise, the Drupal bootstrapping process will be skipped, and the execution will fail.
In the controller class corresponding to the selected command, click the editor gutter at a code line where you want to set a breakpoint.

Create a run/debug configuration that will run the drush tool with the selected command. In the main menu, select Run | Edit Configurations, then click
and choose PHP Script from the list.

In the PHP Script dialog, provide the run/debug configuration parameters.
In the File field, provide the path to the drush executable file.
In the Arguments field, type the actual command and its arguments, such as
status.

On the IntelliJ IDEA toolbar, select the created run/debug configuration and click
. The command execution will stop at the specified breakpoint.
 Gif
Gif
Using Drupal 8 with Symfony2
IntelliJ IDEA provides close integration between Drupal, version 8, and Symfony2. Through this integration, Symfony2 components are connected with Drupal infrastructure. To take advantage of this integration:
Install the Drupal Symfony2 Bridge plugin
In the Settings/Preferences dialog (Ctrl+Alt+S), navigate to the Plugins page. Click Browse Repositories, select the plugins and click Install. For details, see Install plugins.
note
The Drupal Symfony2 Bridge plugin depends on the Symfony2 plugin, which will be installed automatically.
Enable annotations
To get advanced annotations support, install the PHP Annotations plugin as described in Install plugins.
What coding assistance for Drupal 8 - Symfony2 integration is available?
Strings suitable for use inside Drupal-specific t() function are indexed across your project and offered for completion.
Completion for relevant yml key values in url() and other Drupal API functions, which makes search for the right value easier.
Navigation to the yml file by pressing Ctrl+B or choosing Navigate | Go To Declaration.
Full support for service containers described in yml files, including completion and navigation with Ctrl+B.
Support of the Twig template engine, which is now the default template engine for Drupal 8, including completion, navigation, and recognition of Drupal functions. See also Twig in Drupal 8.