UltimateTutorial: Your first Java EE application
Last modified: 01 August 2022Required plugins: Java EE Platform, Java EE: Application Servers Integration, Java EE: Web/Servlets, GlassFish (bundled)
This tutorial describes how to create a simple Java EE web application in IntelliJ IDEA. The application will include a single JSP page that shows Hello, World! and a link to a Java servlet that also shows Hello, World!.
You will create a new Java Enterprise project using the web application template, tell IntelliJ IDEA where your GlassFish server is located, then use a run configuration to build the artifact, start the server, and deploy the artifact to it.
Here is what you will need:
Java SE Development Kit (JDK) version 1.8 or later. You can get the JDK directly from IntelliJ IDEA as described in Java Development Kit (JDK) or download and install it manually, for example Oracle JDK.
The GlassFish application server version 3.0.1 or later. You can get the latest release from the official reference implementation web site. The Web Profile subset should be enough for the purposes of this tutorial.
note
GlassFish may not work correctly with Java SE 9 and later versions.
A web browser to view your web application.
Create a new Java Enterprise project
IntelliJ IDEA includes a dedicated wizard for creating Java Enterprise projects based on various Java EE and Jakarta EE implementations. In this tutorial, we will create a simple web application.
From the main menu, select File | New | Project.
In the New Project dialog, select Java Enterprise.

For this tutorial, use Java 1.8 as the project SDK and select the Web application template. Don't select or add an application server, we will do it later. Select Maven and JUnit. Click Next to continue.
In the Dependencies list, you can see that the web application template includes only the Servlet framework under Specifications. Click Next.
Enter a name for your project:
JavaEEHelloWorld. Then click Finish.
IntelliJ IDEA creates the default project structure.
Explore the default project structure
IntelliJ IDEA creates a project with some boilerplate code that you can build and deploy successfully.
pom.xml is the Project Object Model with Maven configuration information, including dependencies and plugins necessary for building the project.
pom.xml{...}index.jsp is the starting page of your application that opens when you access the root directory URL. It renders
Hello World!and a link to/hello-servlet.src/main/webapp/index.jsp{...}The
HelloServletclass extendsHttpServletand is annotated with@WebServlet. It processes requests to/hello-servlet: a GET request returns HTML code that rendersHello World!.src/main/java/com/example/JavaEEHelloWorld/HelloServlet.java{...}
Use the Project tool window to browse and open files in your project or press Ctrl+Shift+N and type the name of the file.
Configure GlassFish
IntelliJ IDEA can build and deploy your application's artifacts if you specify the location of your server. For this tutorial, you should have the GlassFish server installed.
In the Settings/Preferences dialog (Ctrl+Alt+S), select Build, Execution, Deployment | Application Servers.
Click
and select Glassfish Server.
Specify the path to the GlassFish server install location. IntelliJ IDEA detects and sets the name and version appropriately.

note
Make sure that you have the correct Java runtime configured for your GlassFish server. You can run GlassFish on any supported Java runtime or use the one configured for your project (this tutorial uses Java 8). Press Ctrl+Alt+Shift+S to open the Project Structure dialog and copy the JDK home path under SDKs. Then open the asenv.conf file under glassfish/config in the GlassFish installation directory and add the path to the JDK home as the value for
AS_JAVA, for example, like this:AS_JAVA=/Library/Java/jdk-1.8.0.jdk/Contents/Home
tip
When you have an application server configured, you can select it when creating a new project or in the run configuration.
Create a GlassFish run configuration
IntelliJ IDEA needs a run configuration to build the artifact and deploy it to your application server.
From the main menu, select Run | Edit Configurations.
In the Run/Debug Configurations dialog, click
, expand the Glassfish Server node, and select Local.
Fix any warnings that appear at the bottom of the run configuration settings dialog.

Most likely, you will need to fix the following:
On the Server tab, set the Server Domain to
domain1.On the Deployment tab, add the artifact that you want to deploy:
JavaEEHelloWorld:war exploded
On the Server tab, set the URL to
http://localhost:8080/JavaEEHelloWorld-1.0-SNAPSHOT/and save the run configuration.
To run the configuration, press Alt+Shift+F10 and select the created GlassFish configuration.
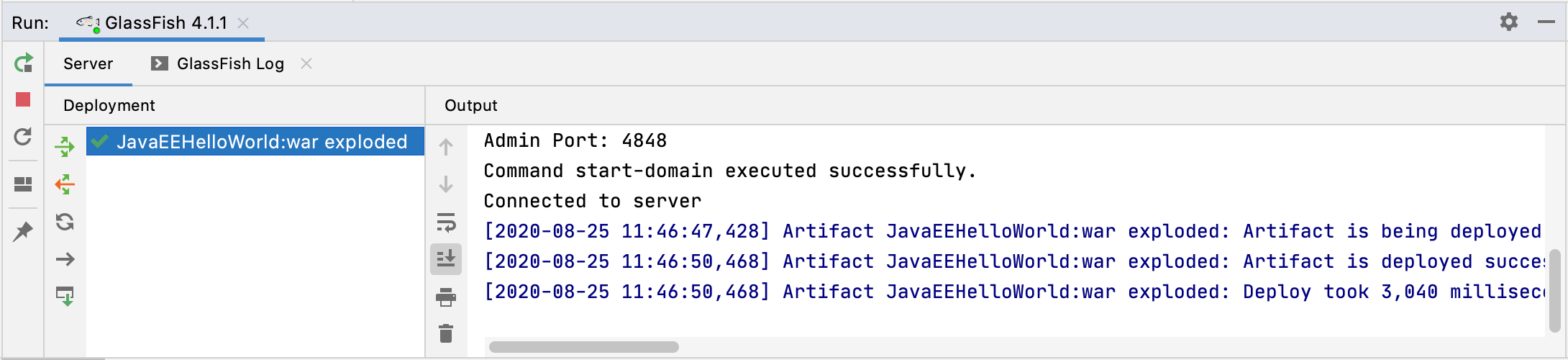
This run configuration builds the artifact, then starts the GlassFish server, and deploys the artifact to the server. You should see the corresponding output in the Run tool window.

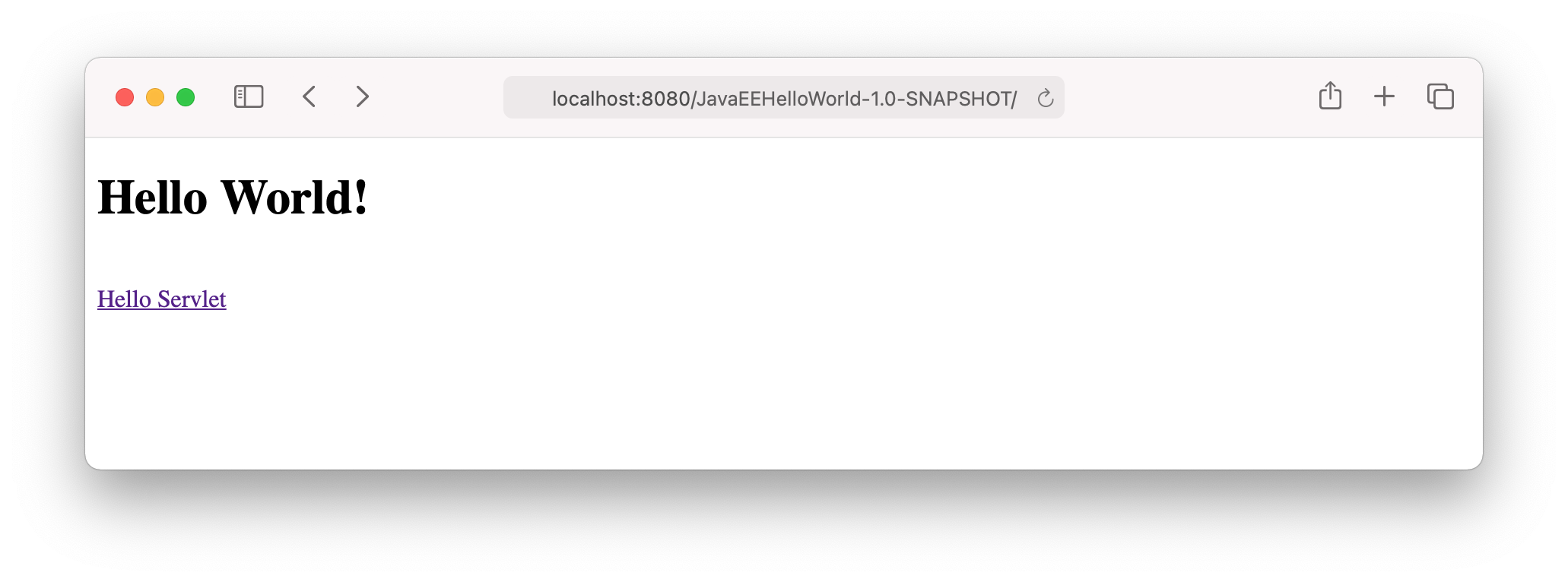
Once this is done, it opens the specified URL in your web browser.

Modify the application
Whenever you change the source code of the application, you can restart the run configuration to see the changes. But this is not always necessary, especially when you can't restart the server. Most of the changes are minor and don't require rebuilding the artifacts, restarting the server, and so on. Let's change the JSP page of the application.
Open index.jsp and change the greeting from
Hello, World!toA better greeting..In the Run tool window, click
 or press Ctrl+F10.
or press Ctrl+F10.In the Update dialog, select Update resources because the JSP page is a static resource. Click OK.
Refresh the application URL in your web browser to see the new string:
A better greeting.
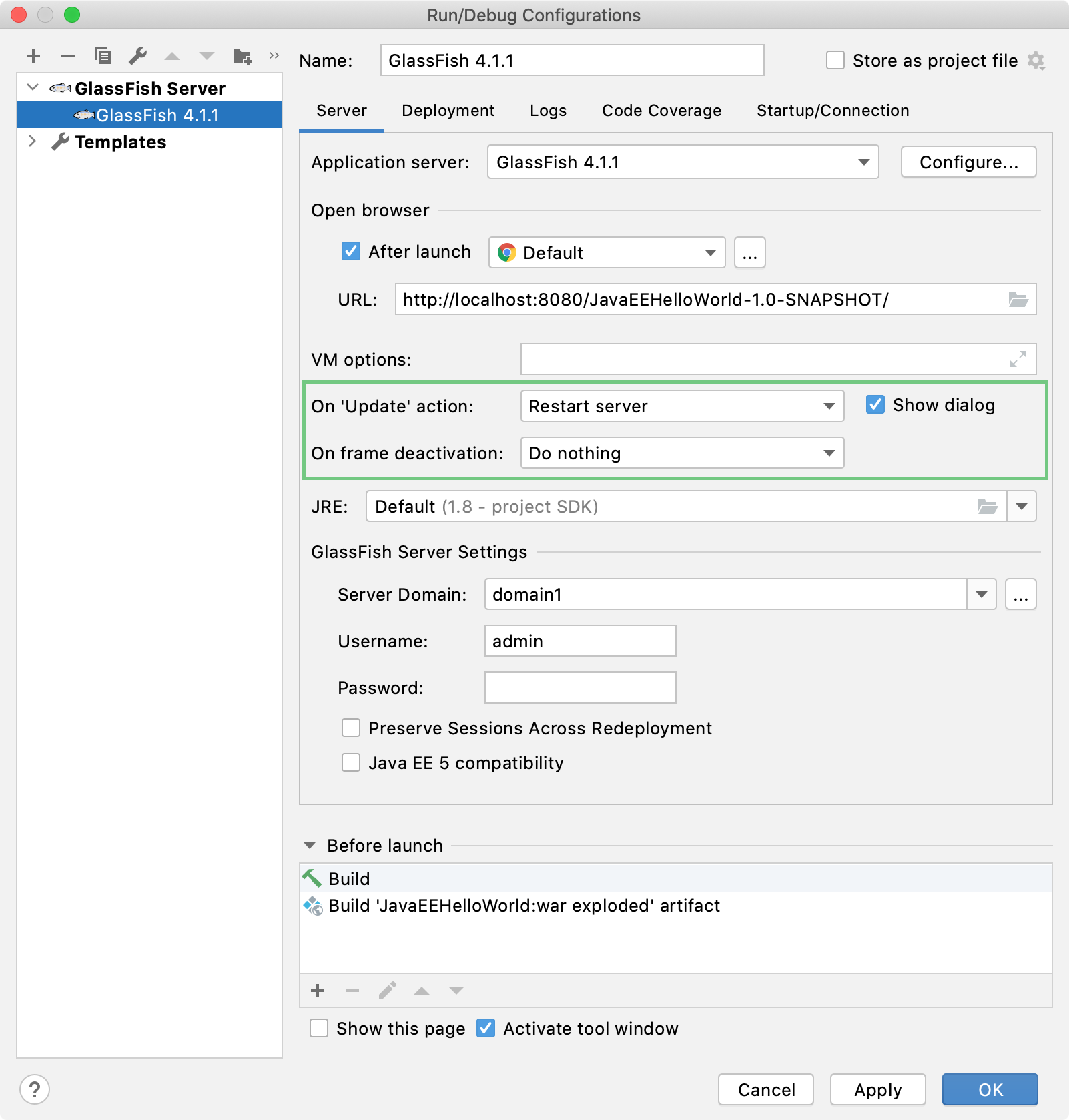
You can configure the default update action in the run configuration settings: from the main menu, select Run | Edit Configurations. Change the On 'Update' action option under the Server tab of the GlassFish run configuration settings.

With the On frame deactivation option, you can configure to update your resources and classes without redeploying and restarting the server whenever you change focus from IntelliJ IDEA. In this case, you won't even have to use the Update Application action, just switch to your web browser and refresh the page.
Package the application into a WAR and deploy it on a running server
In the previous steps, we deployed the application using an exploded artifact, where all files are uncompressed. This is useful during the first stages of development, because it allows you to update individual resources and classes without redeploying. When you are happy with your application and ready to share it with others by deploying to a remote server, it is better to use the compressed web archive (WAR) format.
Let's add a remote GlassFish run configuration to deploy the WAR artifact to a running server. This assumes that you did not terminate the GlassFish instance from the previous steps.
From the main menu, select Run | Edit Configurations.
In the Run/Debug Configurations dialog, click
, expand the GlassFish Server node, and select Remote.
Change the name of this run configuration to distinguish it, for example:
Remote GlassFish 4.1.1.Open the Deployment tab, click
 under the table of artifacts to deploy, and select Artifact. Select to deploy the
under the table of artifacts to deploy, and select Artifact. Select to deploy the JavaEEHelloWorld:warartifact and click OK.
Click OK to save the remote run configuration.
Open index.jsp and change the greeting to
Hello from WAR!.Select the new run configuration in the main toolbar and click
 or press Shift+F10.
or press Shift+F10.
The new configuration builds the WAR artifact and deploys it to the running server. Refresh the URL http://localhost:8080/JavaEEHelloWorld-1.0-SNAPSHOT/ and see the new greeting: Hello from WAR!
Package the application into an EAR
Proper enterprise applications are packaged into EAR files that can contain both WAR and JAR files. Let's see how to do this in IntelliJ IDEA.
In the Project tool window, right-click your module and select Add Framework Support….

In the Add Framework Support… dialog, select JavaEE Application under Java EE and click OK.
IntelliJ IDEA adds the META-INF/application.xml file in your module. This is the deployment descriptor for your application.
Press Ctrl+Alt+Shift+S to open the Project Structure dialog. On the Artifacts page, select the new JavaEEHelloWorld:ear exploded artifact and note that it contains only the
javaEEApplicationfacet resource.Expand the Artifacts element under Available Elements and double-click JavaEEHelloWorld:war to add it to the EAR artifact structure.

When you see a message that says Web facet isn't registered in application.xml, click Fix.
Click
 , select Java EE Application: Archive, then click For 'JavaEEHelloWorld:ear exploded'.
, select Java EE Application: Archive, then click For 'JavaEEHelloWorld:ear exploded'.
Select the new EAR artifact and click Create Manifest….

Specify the default location under META-INF, next to application.xml.
Open application.xml. It should contain the following:
<application xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/application_8.xsd" version="8"> <module id="JavaEEHelloWorld-Web"> <web> <web-uri>JavaEEHelloWorld.war</web-uri> <context-root>JavaEEHelloWorldWeb</context-root> </web> </module> </application>
Deploy the EAR artifact
Deploying the EAR artifact is similar to deploying the WAR: you need a remote GlassFish run configuration.
From the main menu, select Run | Edit Configurations.
In the Run/Debug Configurations dialog, click
, expand the GlassFish Server node, and select Remote.
Change the name of this run configuration to distinguish it, for example:
Remote EAR GlassFish 4.1.1.Open the Deployment tab, click
 under the table of artifacts to deploy, and select Artifact. Select to deploy the
under the table of artifacts to deploy, and select Artifact. Select to deploy the JavaEEHelloWorld:earartifact and click OK.Click OK to save the remote run configuration.
Open index.jsp and change the greeting to
Hello from EAR!.Select the new run configuration in the main toolbar and click
 or press Shift+F10.
or press Shift+F10.
The new configuration builds the EAR artifact and deploys it to the running server. Refresh the URL http://localhost:8080/JavaEEHelloWorldWeb/ and see the new greeting: Hello from EAR!. Note that the URL corresponds to the context-root specified in application.xml.
What next?
This tutorial showed how to create and deploy a simple Java enterprise application. To extend this knowledge, you can create a RESTful web service as described in Tutorial: Your first RESTful web service.