XML and HTML templates
Examples for HTML and XML
The following examples show how you can use structural search in HTML and XML code.
Delete all lines with the id attribute greater than 2
Create an HTML file and paste the following code:
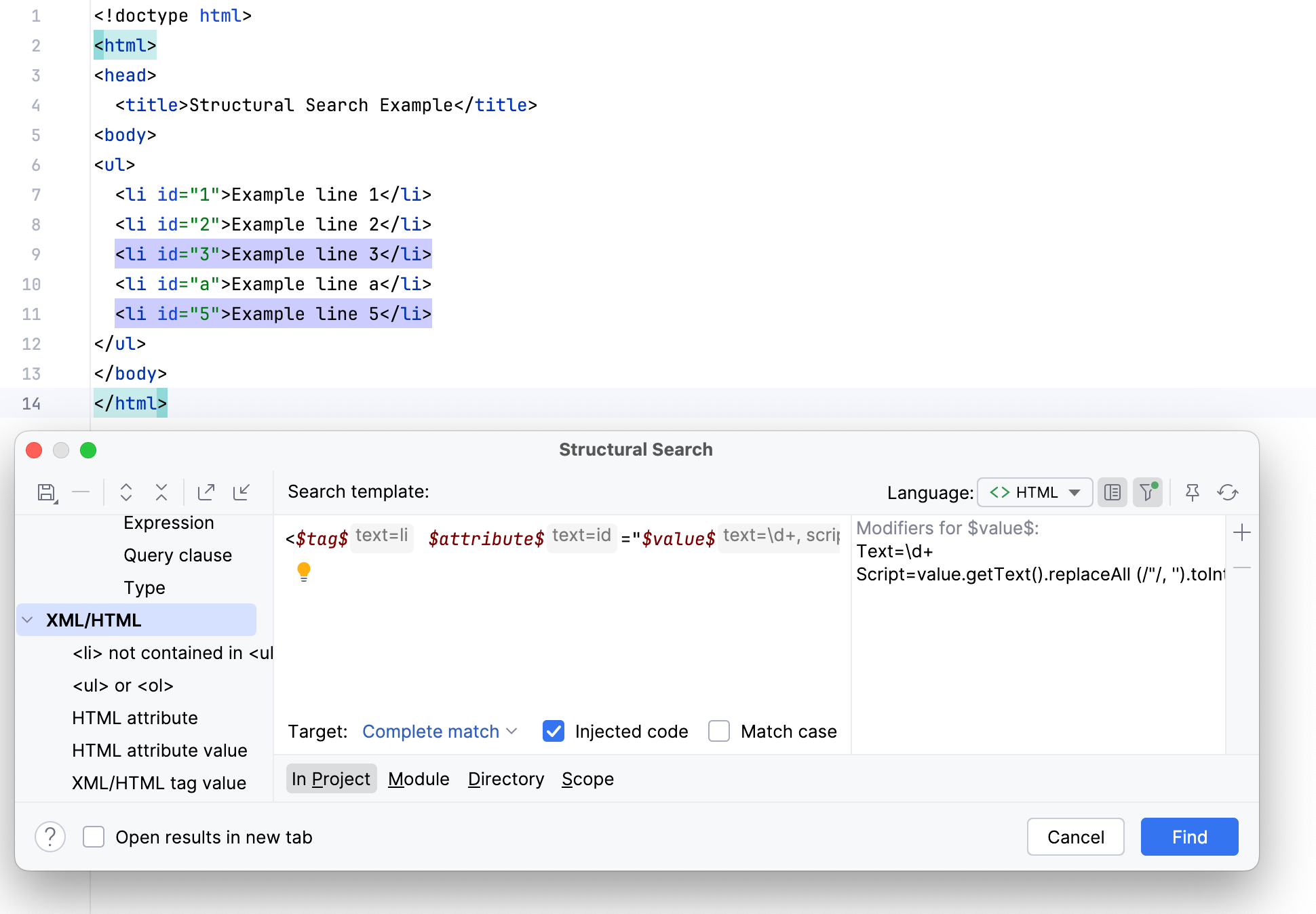
<!doctype html> <html> <head> <title>Structural Search Example</title> <body> <ul> <li id="1">Example line 1</li> <li id="2">Example line 2</li> <li id="3">Example line 3</li> <li id="a">Example line a</li> <li id="5">Example line 5</li> </ul> </body> </html>In the main menu, go to .
From the Language list, select HTML.
Paste the following string to the Search template field:
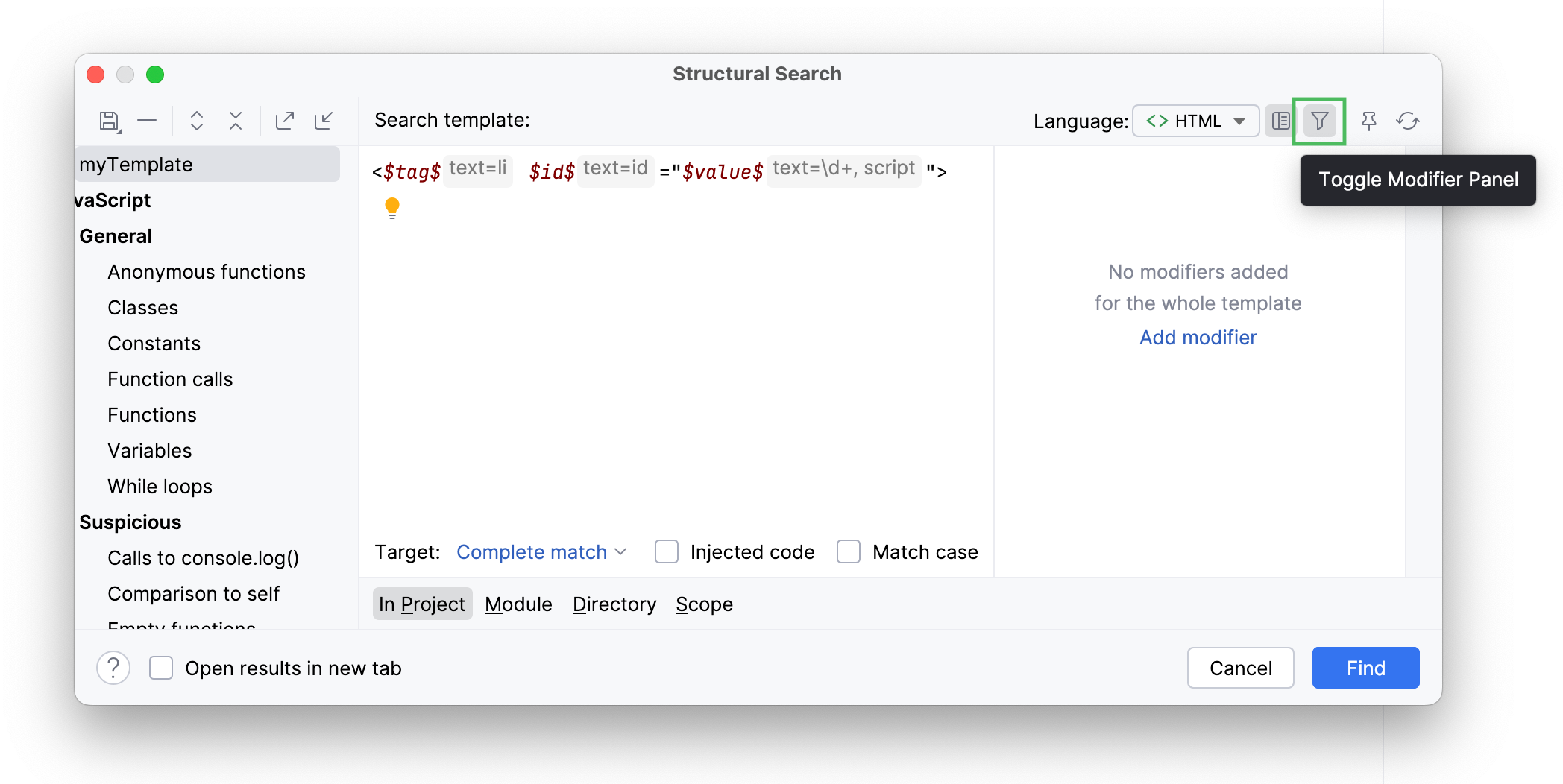
<$tag$ $attribute$="$value$">Click the
$tag$variable.In the filter panel, click Add modifier, select Text and type
liin the value field.If the filter panel is not visible, click
Toggle Modifier Panel.

Click the
$attribute$variable.In the filter panel, click Add modifier, select Text and type
idin the value field.Click the
$value$variable.In the filter panel, click Add modifier, select Text and type
\d+in the value field.The
\d+regular expression limits search results to numeric values. So, the line with theid="a"will be filtered out.Without switching the focus from the filter panel, click the Add button, select Script and paste the following code:
value.getText().replaceAll (/"/, '').toInteger() > 2The script reads the content of the
$value$variable and returns it as a string (for example,"1"). Then the script replaces all the quotes and converts the string value to integer and compares it with2.
Convert uppercase values of the class attribute in li tags to lowercase
Create an HTML file and paste the following code:
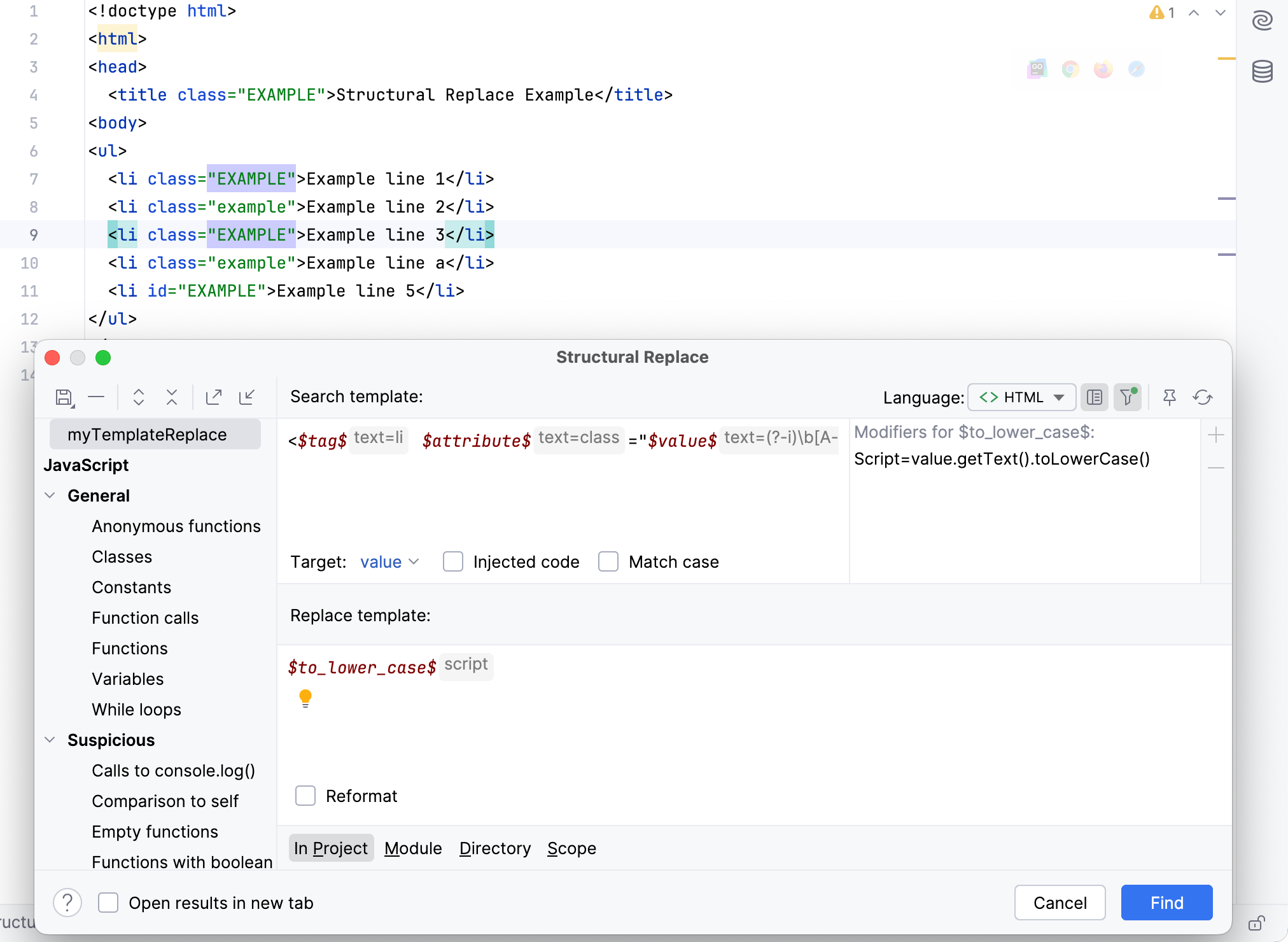
<!doctype html> <html> <head> <title class="EXAMPLE">Structural Replace Example</title> <body> <ul> <li class="EXAMPLE">Example line 1</li> <li class="example">Example line 2</li> <li class="EXAMPLE">Example line 3</li> <li class="example">Example line a</li> <li id="EXAMPLE">Example line 5</li> </ul> </body> </html>In the main menu, go to .
From the Language list, select HTML.
Paste the following string to the Search template field:
<$tag$ $attribute$="$value$">Select the Match case checkbox.
Click the
$tag$variable.In the filter panel, click Add modifier, select Text and type
liin the value field.Click the
$attribute$variable.In the filter panel, click Add modifier, select Text and type
classin the value field.Click the
$value$variable.In the filter panel, click Add modifier, select Text and type
[A-Z].*in the value field.The
[A-Z].*regular expression limits search results to uppercase values.From the Target list, select value. This procedure highlights all the uppercase values of the
classattribute.In the Replace template field, paste the
$to_lower_case$variable.Click the
$to_lower_case$variable.In the filter panel, click Add modifier, select Script and paste the following code:
value.getText().toLowerCase()
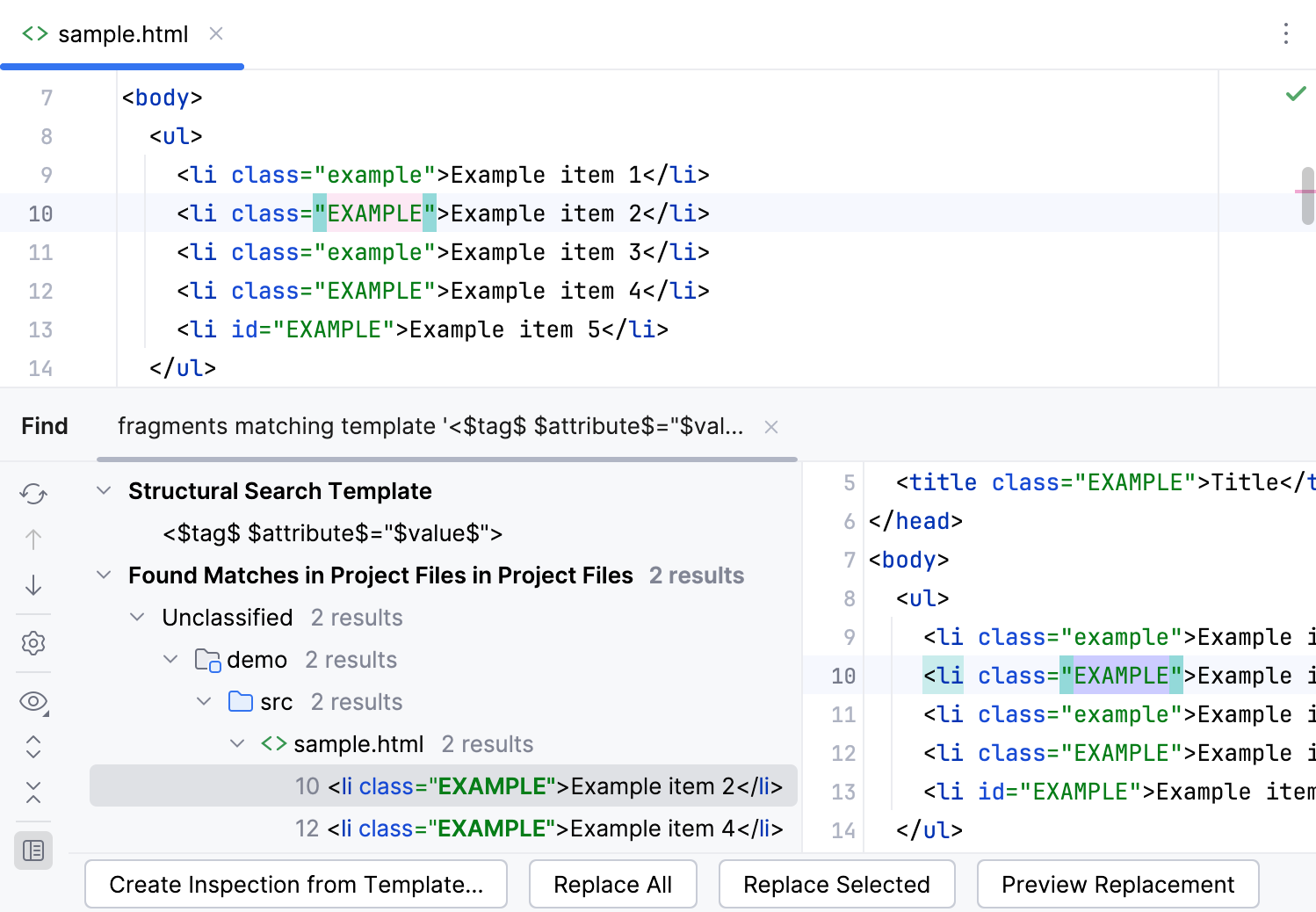
Click Find.
In the Find tool window, preview the found results and click Replace All.