Testing JavaScript
Required plugins: Javascript and TypeScript, a test framework-specific plugin (if applicable)
With CLion, you can run and debug JavaScript unit tests using Mocha, Jest, and Protractor.
tip
Use the dedicated plugins for Karma and Cucumber.js test frameworks.
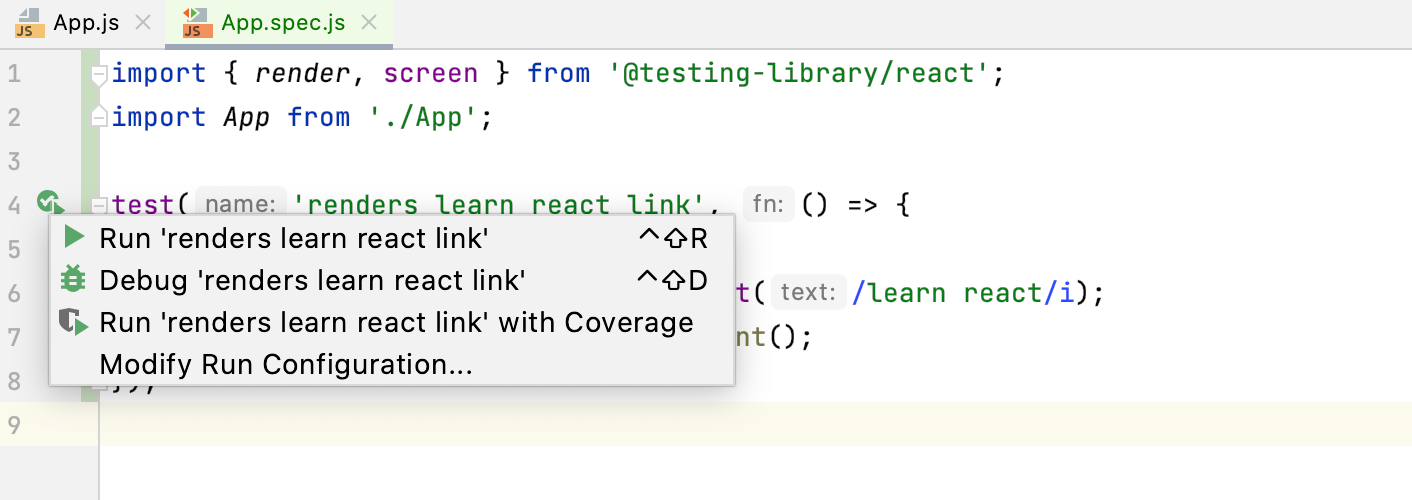
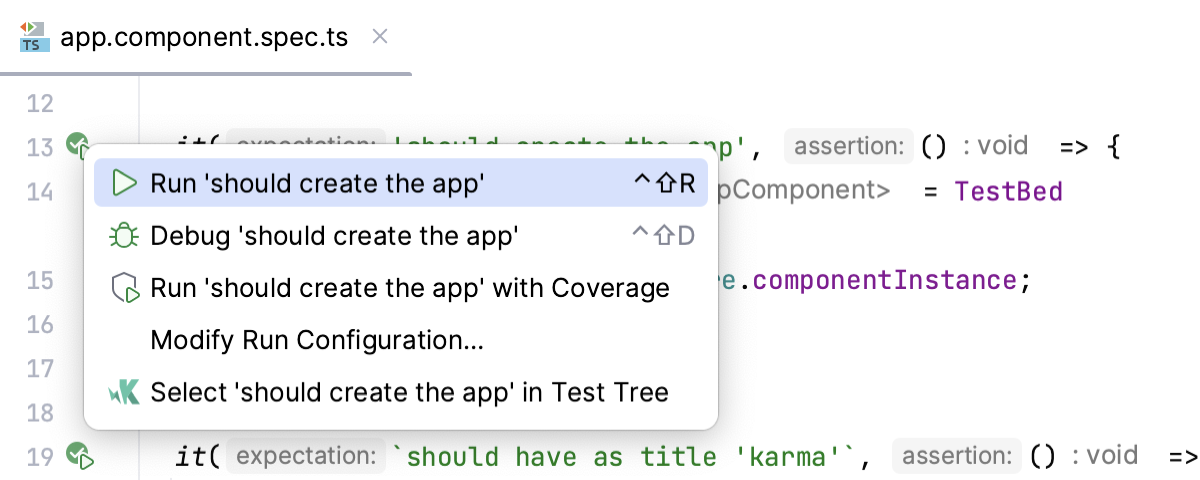
You can see the test results in a treeview and easily navigate to the test source from there. Test status is shown next to the test in the editor with an option to quickly run or debug it:

For Jest and Mocha you can also see a code coverage report right in CLion.
CLion lets you quickly jump from the source code to the related test file with the Go to test action ( or Navigate | Test). For example, from auth.js you can jump to auth.test.js.
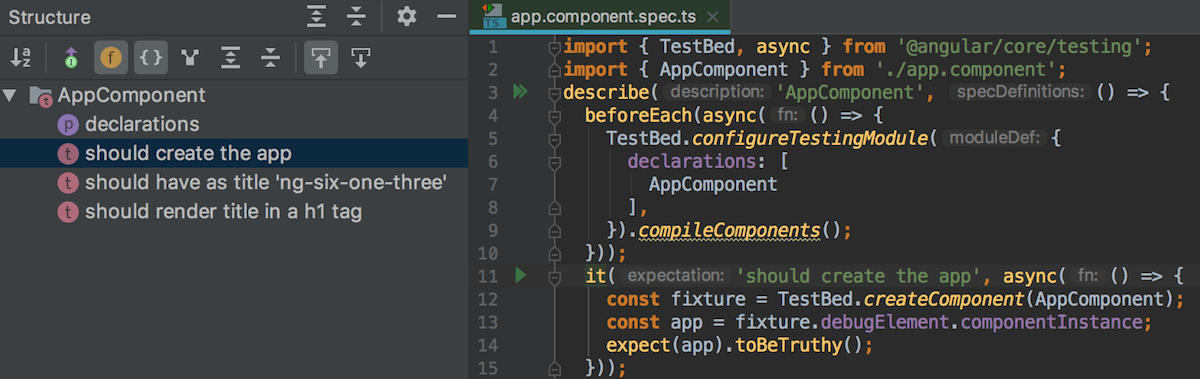
You can also quickly navigate through a test file using the Structure view that shows the names of the tests and suites, as well as other symbols defined in this file.

To jump to the Structure tool window, press . Alternatively, press to open the Structure view as a popup in the editor.
Before you start with testing JavaScript, make sure the chosen test runner is installed and set up in your project as described on the corresponding page.
During a test debugging session, you can step through the tests, stop and resume test execution, examine the test when suspended, run JavaScript code snippets in the Console, and so on.
To run a test, click
or
in the gutter next to it and select Run <test_name> from the list.
To debug a test, set the breakpoints where necessary, click
or
in the gutter next to the test, and select Debug <test_name> from the list.

In the Run/Debug Configuration dialog (Run | Edit Configurations), click
, and select the appropriate configuration type.
Accept the default settings or fill in the required fields with custom values, see Help for specific test frameworks.
To run tests, select the required configuration and click
or
in the list of configurations or on the toolbar.

To debug tests, set the breakpoints where necessary, select the required configuration and click
in the list of configurations or on the toolbar.
