Local server configuration
File | Settings | Build, Execution, Deployment | Deployment for Windows and Linux
CLion | Settings | Build, Execution, Deployment | Deployment for macOS
A local server is a server that runs in a local or mounted folder and serves files to a local URL address. In a local server configuration, you do the development in a CLion project, and then upload the project files to the document root on the server.
To create a local server configuration in CLion, you need to set up connection between CLion and the server and configure mapping between the CLion project and the project folder on the server and its corresponding URL path.
Press to open settings and then select Build, Execution, Deployment | Deployment.
Alternatively, go to Tools | Deployment | Configuration in the main menu.
In the left-hand pane that lists all the existing server configurations, click Add
and select Local or mounted folder in the popup menu.

In the Create new server dialog that opens, type the name of the server to create and click OK. The Create new server dialog closes and you return to the Connection tab of the Deployment node.
Click
on the toolbar to mark the server as default.
Clear the Visible only for this project checkbox to enable reuse of this server access configuration in other projects.
tip
The server configuration settings are stored in the .idea directory together with the project, which allows sharing them between team members through a VCS.
In the Connection tab ( | Build, Execution, Deployment | Deployment), specify the server settings:
Folder: specify the absolute path to the server document root as defined in your server configuration file. Besides the document root itself, any other existing folder under the document root can also be specified.
The document root is the folder from which the web server serves files to the web server URL.
note
Examples:
/var/www/htmlor/usr/local/apache/htdocsfor a standalone locally installed Apache server.
Web server URL: the URL address (hostname and (optionally) port) mapped to the server document root in the server configuration file. This is the base URL for your application's web address. Both HTTP and HTTPS are supported.
note
Examples:
http://localhost:80http://localhost:80/MySite1(if you choose to establish a more complicated folder structure under the server document root and use only one of the subfolders in the current configuration)
Click
Browse in the right-hand corner of the field to open and check the provided web server URL.
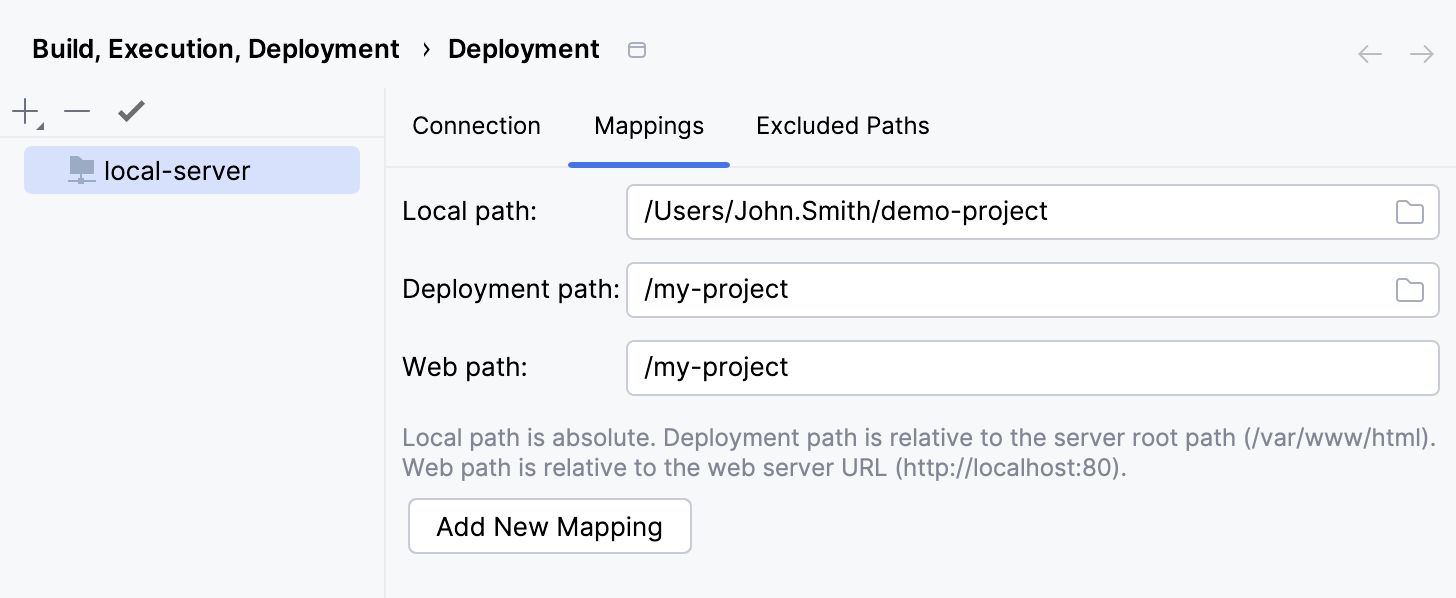
In the Mappings tab ( | Build, Execution, Deployment | Deployment), specify the mapping between the project opened in CLion and the folder under the server document root that shall correspond to it:

Local path: the absolute path to the local project folder. CLion automatically fills out this field with the path to the currently opened project.
Deployment path: a folder under the server document root where CLion will upload the contents of the project folder specified in the Local path field.
tip
Deployment path is relative to the Folder path specified in the Connection tab.
If a folder with the specified name does not yet exist on the server, CLion will create it when you trigger project upload.
The easiest way is to map the entire project root folder to a folder under the server document root. The project folder structure in this case will be recreated on the server.
Web path: the URL path configured for the folder specified in Deployment path. You can use a slash (
/) to point to the root folder, or leave the field blank if the directory is not accessible from the web.tip
Web path is relative to the Web server URL specified in the Connection tab.
note
Example:
Local path:
Users/John.Smith/demo-projectDeployment path:
/my-projectWeb path:
/my-project
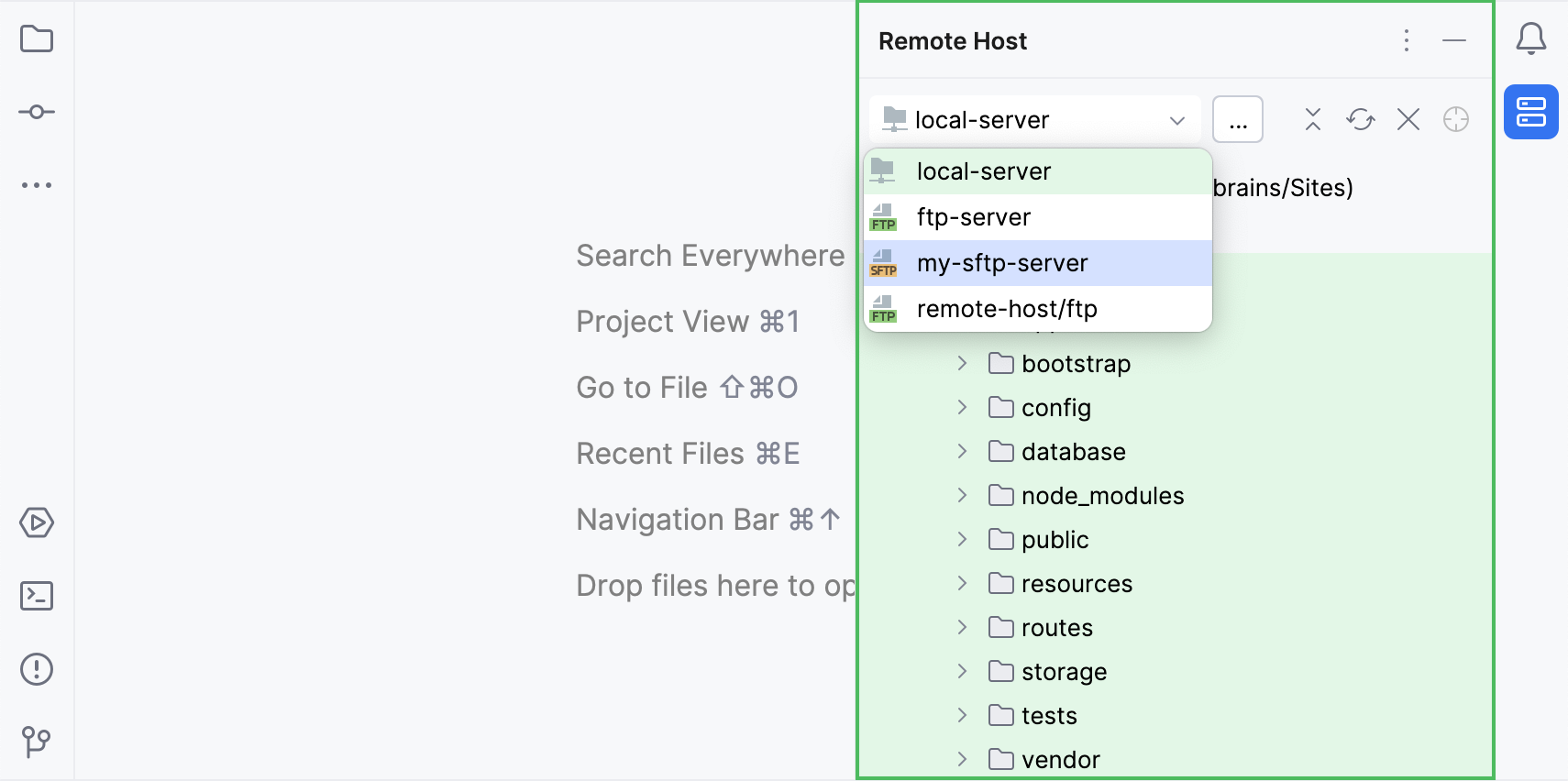
Now that you have the server configuration added, you can access the server's files and folders in the Remote Host tool window. Go to Tools | Deployment | Browse Remote Host in the main menu, and in the tool window that opens, select the configured server from the drop-down list.