WebStorm 2022.1 最新变化
更好的 Next.js 支持、Volta 集成、针对 Docker 的改进、针对 webpack 配置的 ESM 支持、从 Markdown 文件运行命令等。
框架与技术

更好的 Next.js 支持
得益于 WebStorm 的内置 React 支持,所有关键功能都应该已经可以在 Next.js 项目中运行。 WebStorm 2022.1 添加了对页面等特定于框架的对象的支持。 IDE 将解析 Link 组件的 href 特性以及 form 和其他标记中使用的路径。 代码补全、导航和重构也将可以运行。

对 Volta 的支持
In this release, we’ve added proper integration with Volta, a JavaScript tool manager. WebStorm 将自动识别使用 Volta 安装的 Yarn 和 npm。

针对 Vue 的修正
WebStorm 2022.1 包含多项针对 Vue 3 的改进。 全局定义组件时,IDE 现在会在 .vue 文件中识别这些组件。 WebStorm 应当可以支持 createApp 语法。 它会将使用 createApp 创建的应用程序与其相关元素正确匹配。 对 Nuxt 3 的支持也已添加。

针对 Docker 的改进
我们在 Services(服务)工具窗口中重做了 Docker UI。 重做已经覆盖容器、镜像、网络和卷。 我们还添加了对 Docker Registry HTTP API V2 的支持,配合 Docker 1.6+。 您可以创建简单的或受密码保护的 Docker V2 注册表并执行查看、推送和拉取镜像等操作。
Corepack 支持
WebStorm now supports Corepack, an experimental Node.js tool that lets you use Yarn and pnpm without having to install them.
针对 webpack 配置的 ESM 支持
从 v2022.1 开始,webpack 编码辅助将支持 webpack.config.js 文件中的 ES 模块。
编辑器

从 Markdown 文件运行命令
如果您喜欢 WebStorm 中的小技巧,您一定会喜欢这个新增功能。 README 文件通常会描述运行应用所需的步骤,并列出大量要使用的命令。 在 WebStorm 2022.1 中,只需点击命令左侧的 Run(运行)图标,即可直接从 README 文件运行这些命令。

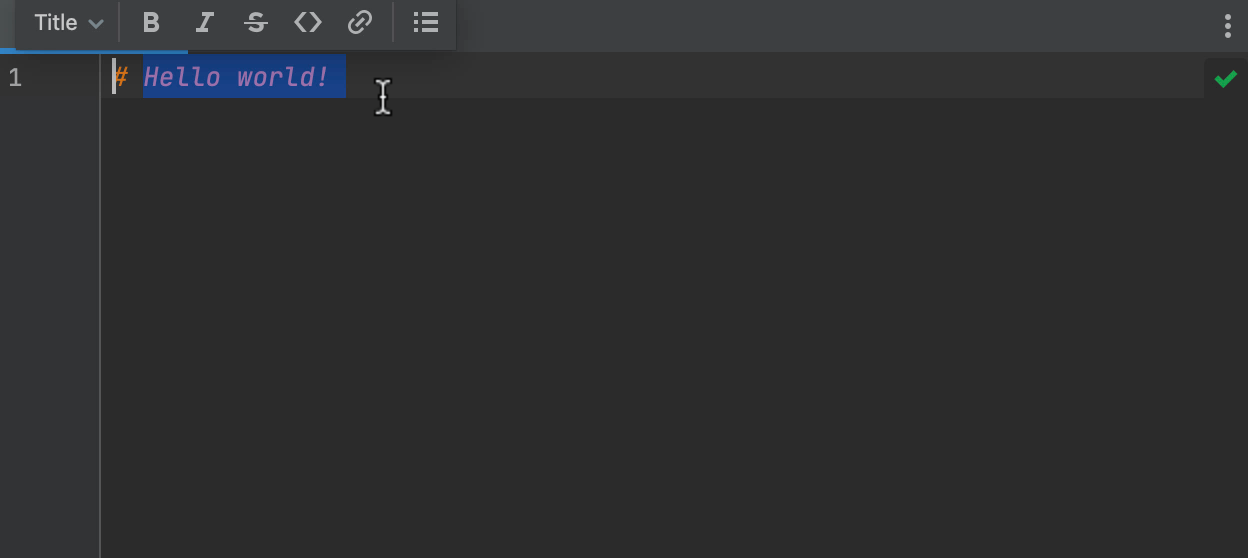
更新了 Markdown 编辑器浮动工具栏
为了使 .md 文件的格式设置更加简单,我们重做了选择文本时出现的浮动工具栏。 除了新设计之外,工具栏现在还将提供列表创建功能和允许您选择标题样式的下拉菜单。

Markdown 的 Copy code snippet(复制代码段)
我们还向 Markdown 块添加了 Copy code snippet(复制代码段)操作。 这让您可以快速地将内容复制到剪贴板。
命令行格式化程序中的 dry run 模式支持
命令行格式化程序现在支持以 dry run 模式验证项目文件。 如果文件需要格式化,它将以非零状态退出。
LightEdit 模式下的代码重新格式化
您现在可以在 LightEdit 模式下重新设置代码格式。 为此,请转到主菜单中的 Code | Reformat Code(代码 | 重新设置代码格式)或按 Ctrl+Alt+L。
JavaScript 和 TypeScript

改进了 Structure(结构)视图
使用 Structure(结构)视图,您可以检查文件并快速跳转到文件的特定部分。 在此版本中,我们简化了检查 JavaScript 和 TypeScript 文件的过程。 文件中的符号现在以更有逻辑的顺序呈现。 此外,WebStorm 现在将在已导出符号旁边显示导出图标,使其更易于辨别。
Join Lines(联接行)操作涵盖新用例
您知道在 WebStorm 中可以使用 Ctrl+Shift+J 联接代码行或代码块吗? 此操作现在适用于嵌套的 if 语句。 对 if、while、for-of 和其他带有单行块的类似语句使用 Join Lines(联接行)操作时,WebStorm 还将移除多余的大括号。
枚举的可配置高亮显示颜色
我们引入了新的 Enum(枚举)和 Enum member(枚举成员)语法高亮显示选项。 您可以在 Preferences / Settings | Editor | Color Scheme | TypeScript(偏好设置 / 设置 | 编辑器 | 配色方案 | TypeScript)中找到这些选项。 其默认值继承自 Enum(枚举)的类和 Enum members(枚举成员)的静态成员变量。
用户体验

新的 Notifications(通知)工具窗口
我们用新的 Notifications(通知)工具窗口替换了 WebStorm 的 Event Log(事件日志)。 我们希望这可以帮助您更好地概括了解 IDE 的通知,确保您不会错过任何重要信息。

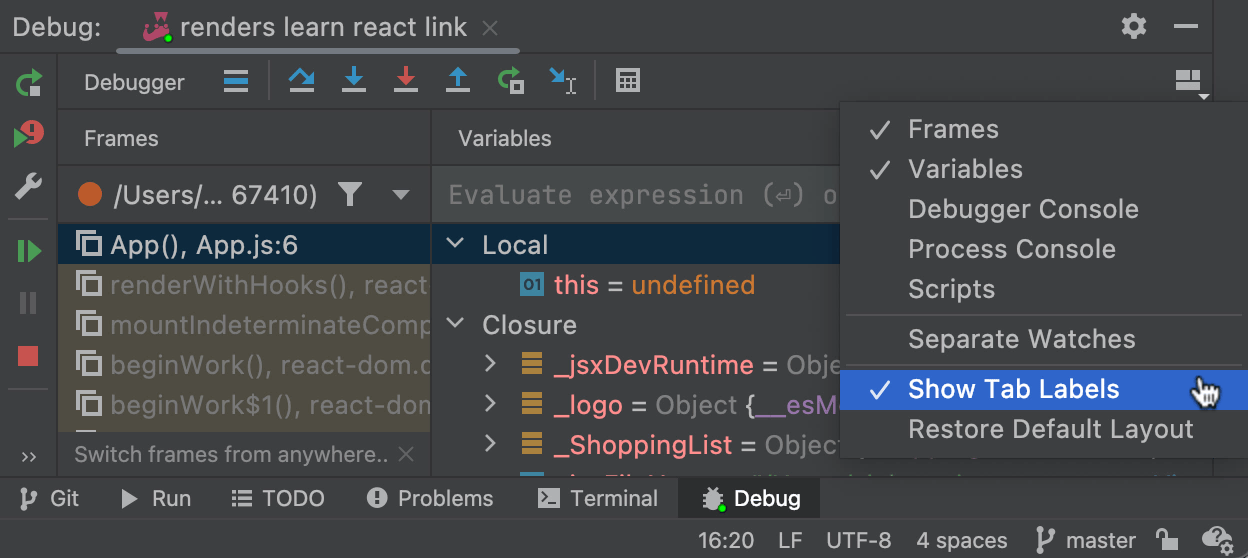
针对调试器的 UI 改进
为了最大化 Debugger(调试器)工具窗口中的可用空间,我们默认隐藏了标签页标签。 要使其再次可见或自定义它们的位置,请使用 Layout Settings(布局设置)下的 Show Tab Labels(显示标签页标签)选项。

更新了 Structural Search and Replace(结构化搜索和替换)对话框
Structural Search and Replace(结构化搜索和替换)对话框现在包含所有模板的列表,可以实现更轻松的导航。 我们还在对话框右上角添加了 Pin Dialog(固定对话框)图标,并将 Injected code(注入的代码)和 Match case(匹配大小写)复选框移至 Search template(搜索模板)窗格底部。
改善可访问性
为了改进 Log(日志)标签页中的导航,屏幕阅读器现在会读出分支树的名称和描述。 此外,macOS 上的无障碍功能支持也得到了改进。 我们修正了在外接显示器上工作时 VoiceOver 光标位置不正确的问题。 VoiceOver 现在还可以读取组合框列表。
平均拆分编辑器
我们为喜欢通过拆分编辑器重新组织工作区的用户做出了一些改进。 您现在可以将拆分标签页配置为相同的宽度。 请转到 Preferences / Settings | Advanced Settings(偏好设置 / 设置 | 高级设置),选择新的 Equalize proportions in nested splits(在嵌套拆分中平衡比例)选项。
版本控制

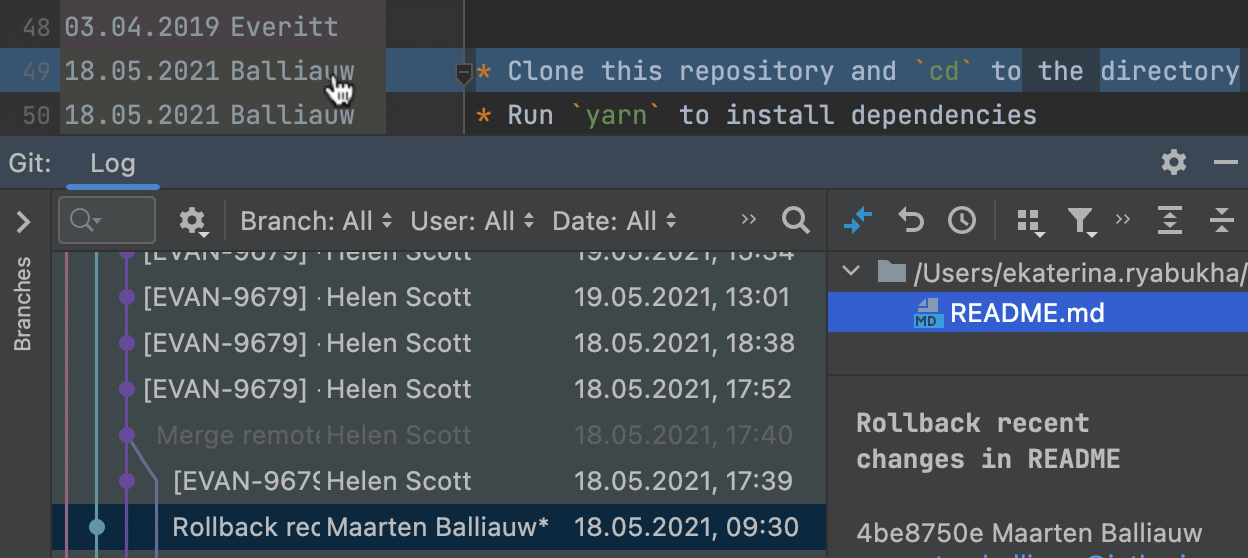
更新了 Annotate with Git Blame(使用 Git 追溯注解)
我们改进了 Annotate with Git Blame(使用 Git 追溯注解)功能,使引入的更改更易于调查。 将鼠标悬停在注解上时,IDE 会在编辑器中高亮显示行中的差异,点击后,它会打开 Git 工具窗口下的 Log(日志)标签页。
更新了 Git 工具窗口中的 Commit Details(提交详细信息)窗格
Commit Details(提交详细信息)窗格现在包含有关 GPG 签名和构建状态的信息。 以前,此数据仅在 Git 日志中显示为一列。
拉取请求注释中的建议更改
现在,可以更轻松地在 WebStorm 中处理建议更改。 我们添加了直接在 IDE 中本地应用或提交更改的功能。