RubyMine 2023.2 最新变化
RubyMine 2023.2 包括我们全新的 AI Assistant 功能,改进了 Turbo-Rails 和 Import Maps 支持,提升了性能,为插件开发者提供了 LSP API 支持,并改进了针对 RBS 和 Vue 的功能。
Ruby 和 Rails
Turbo-Rails 支持
此版本更新了 Ruby on Rails 项目中的 Turbo 代码补全。 控制器和视图中的 Turbo 流以及从模型中广播 Turbo 流的操作现在可以使用代码补全。 还可以在视图中为 Turbo 帧使用补全。
Import Maps 支持
用户现在可以在 Run Anything(运行任何内容)中使用 importmap 命令,在 pin 和 pin_all_from 方法中自动补全模块说明符和文件路径,以及在导入的模块及其用法之间进行导航。

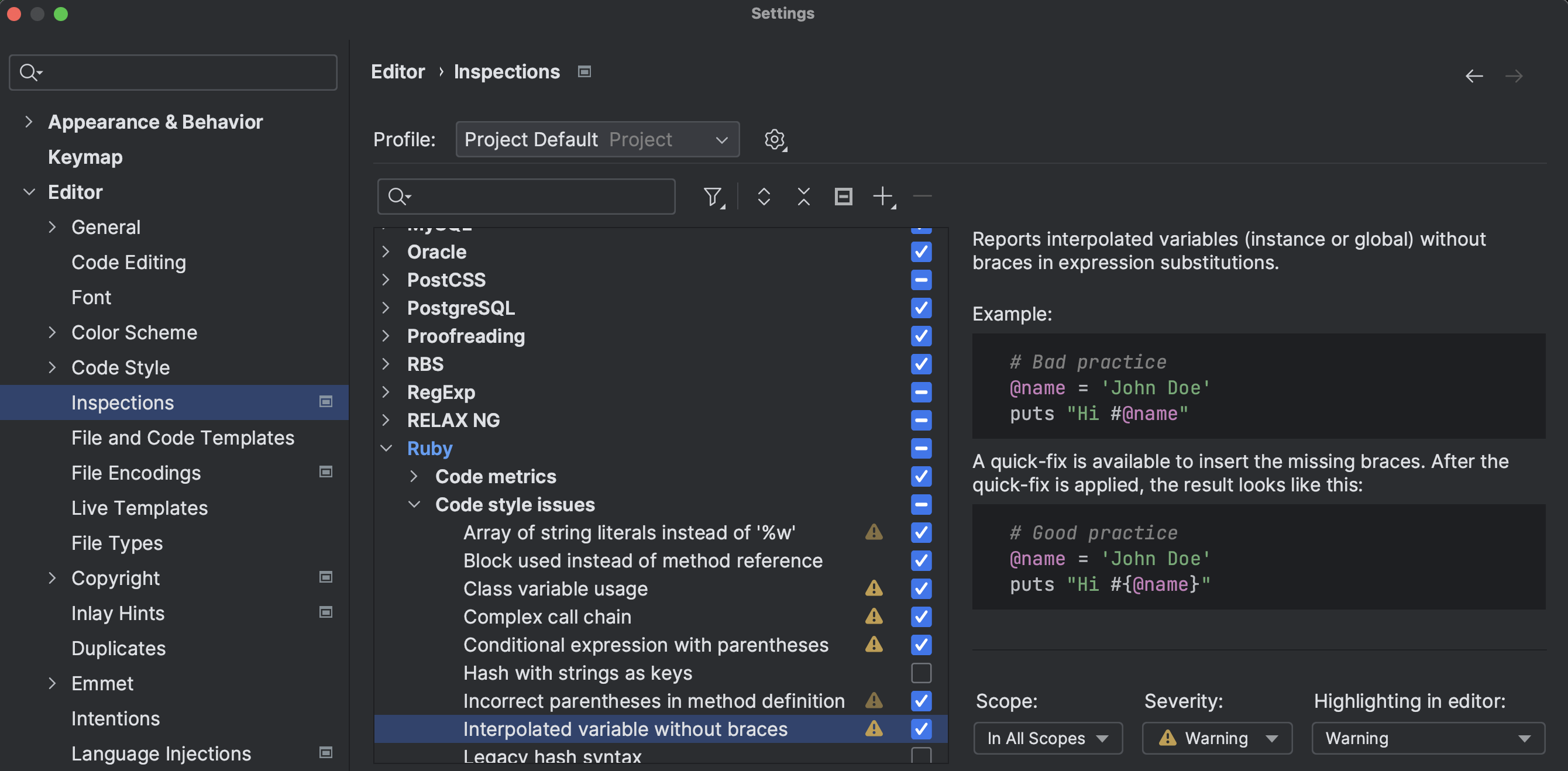
检查描述中的语法高亮显示
现在,您可以享受代码示例的语法高亮显示,从而更轻松地理解每个检查的目的。

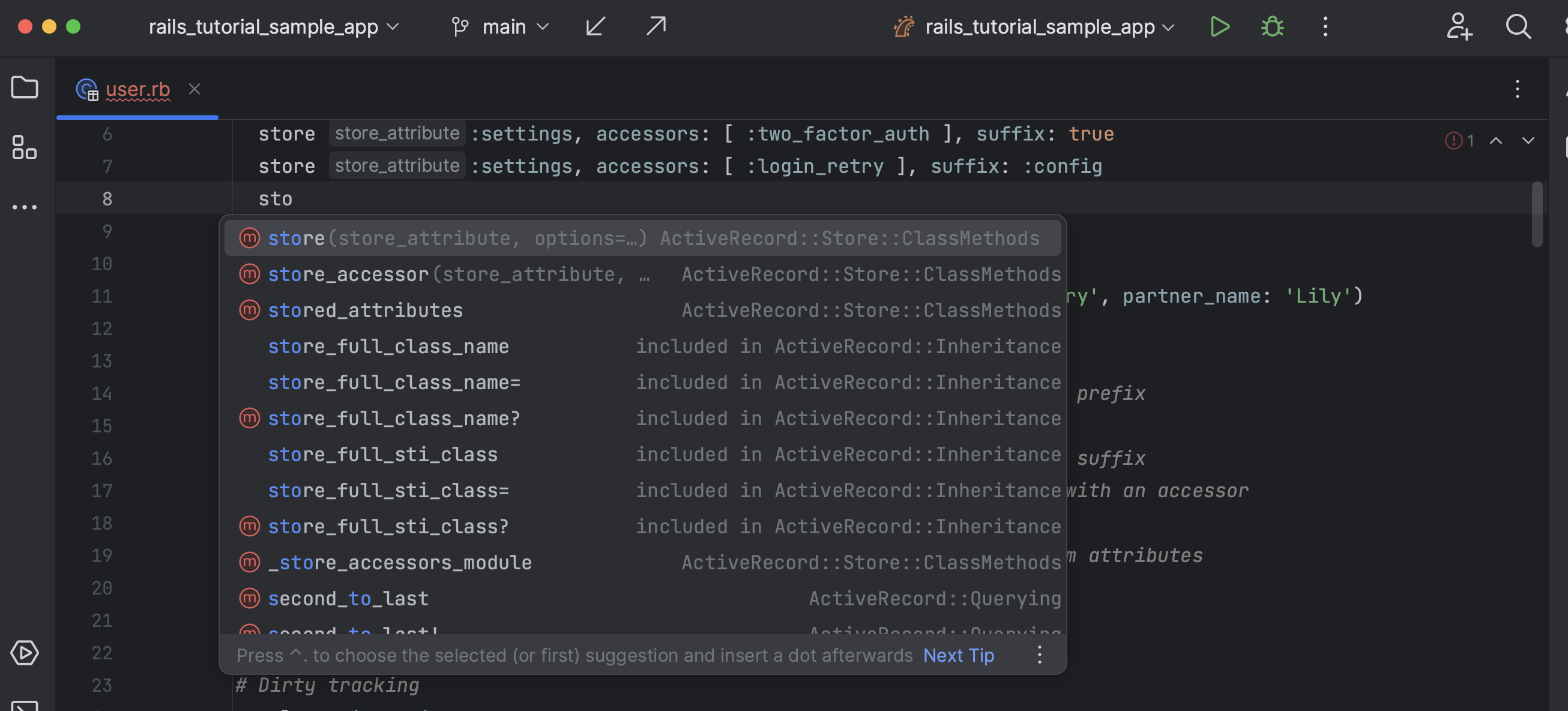
Rails 存储访问器的代码洞察
我们为 ActiveRecord::Store 访问器添加了代码洞察。 享受访问器的代码补全和导航、dirty 跟踪方法、访问上次保存期间所做更改的方法,以及对访问器的验证。

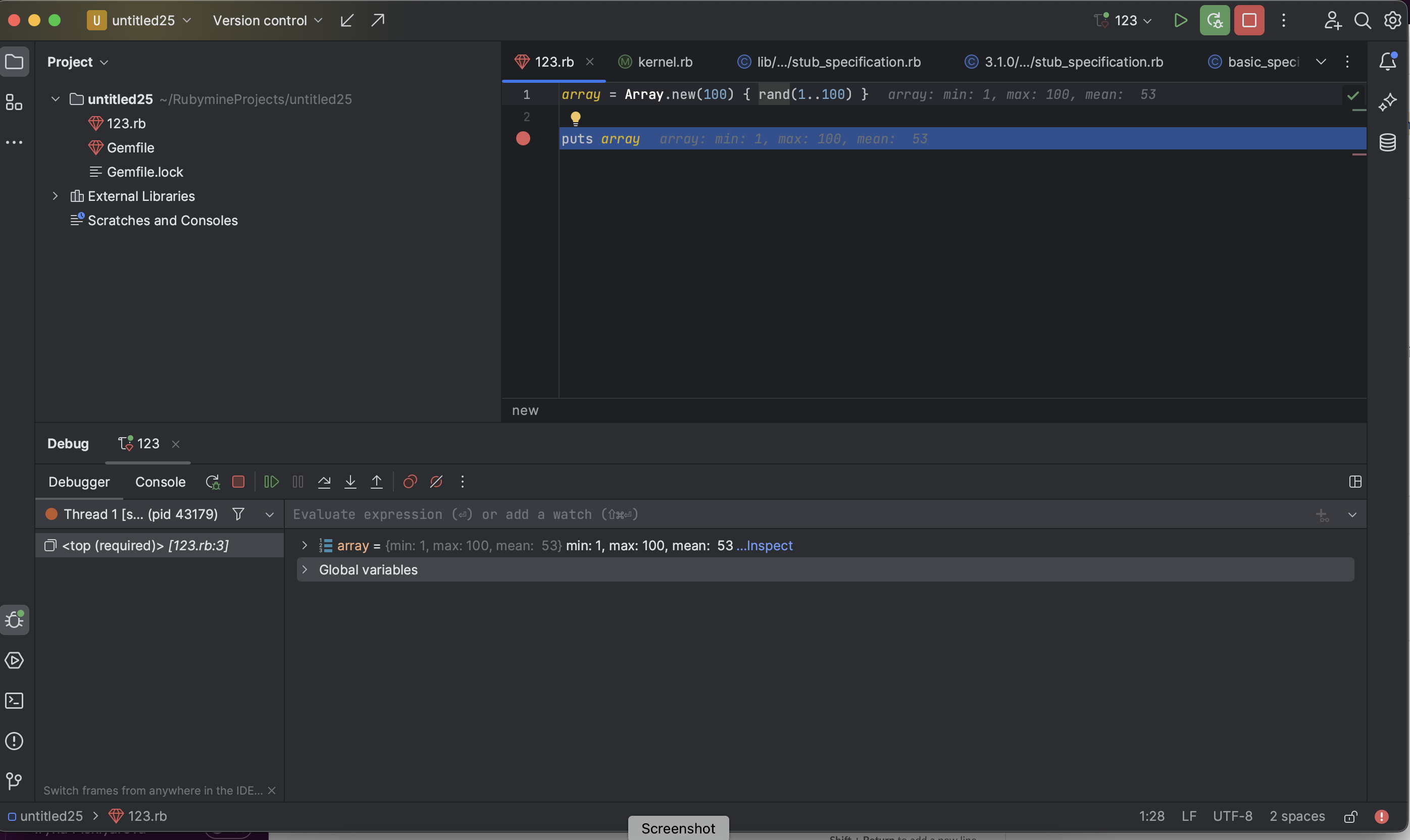
调试器中的自定义类型呈现器
您可以自定义不同对象在 Debug 工具窗口 中的显示格式。 此功能是通过使用呈现器实现的,呈现器是与特定类型相关联的唯一配置,它规定了这些类型的实例在 Debug(调试)工具窗口中的呈现方式。 通过使用自定义表达式,这些呈现器能够为显示数据提供高度的灵活性。
AI Assistant 限定访问
AI 聊天
您可以向我们的 AI Assistant 提问,一起讨论任务,或开展协作。 IDE 将提供与您的项目相关的信息,包括特定于其中使用的编程语言和技术的详细信息。 对结果感到满意后,您可以使用 Insert Snippet at Caret(在文本光标处插入代码段)功能或直接通过复制和粘贴,将 AI 生成的代码插入到编辑器中。

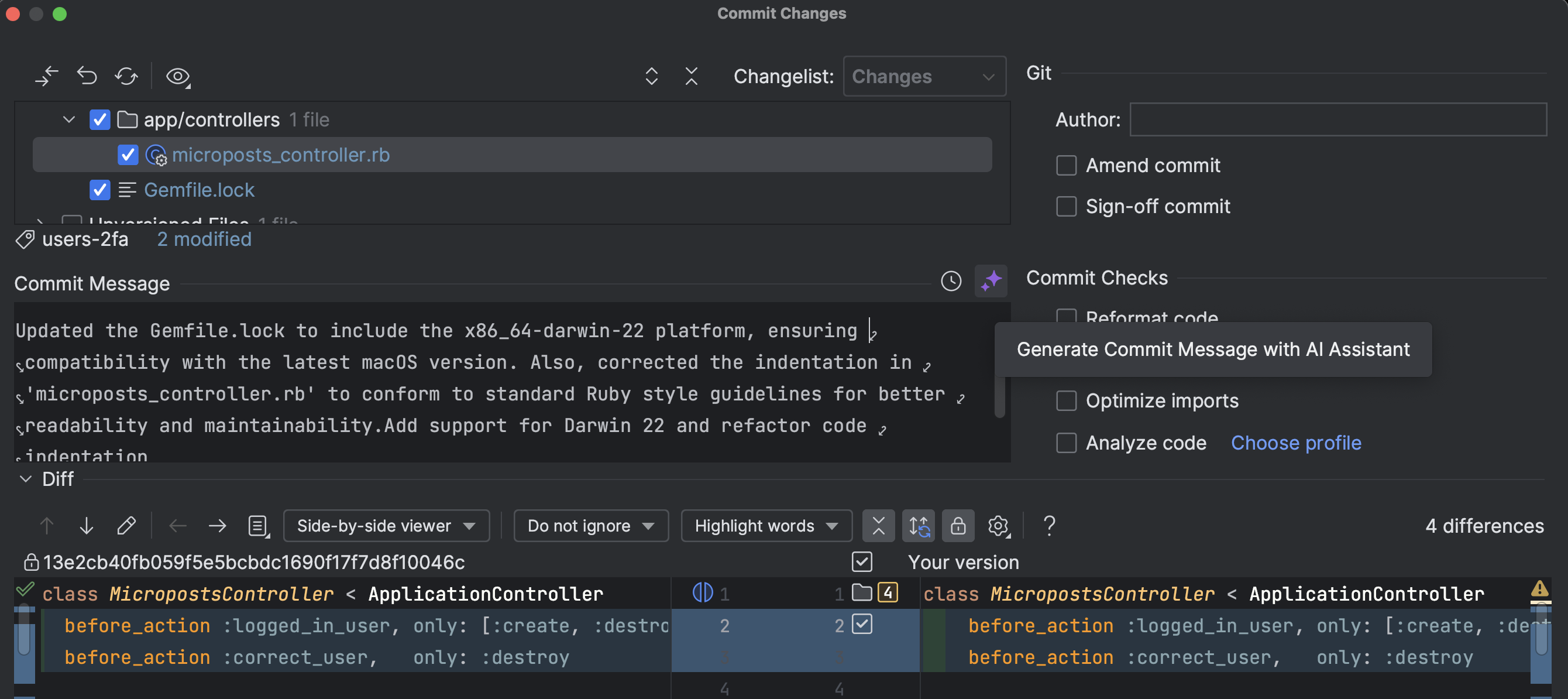
提交消息生成
Commit Changes(提交更改)对话框现在有一个 Generate Commit Message with AI Assistant(使用 AI Assistant 生成提交消息)按钮。 点击该按钮可以将您的更改差异发送到 LLM,然后 LLM 将生成一条描述性提交消息,总结您的修改。
使用 AI Assistant 生成文档
要使用 LLM 为声明生成文档,只需访问 AI Actions(AI 操作)子菜单,然后选择 Write documentation(编写文档)操作。 通过选择此选项,IDE 将生成注释的静态部分,而 AI 将代表您生成实际的文档文本。
新 UI

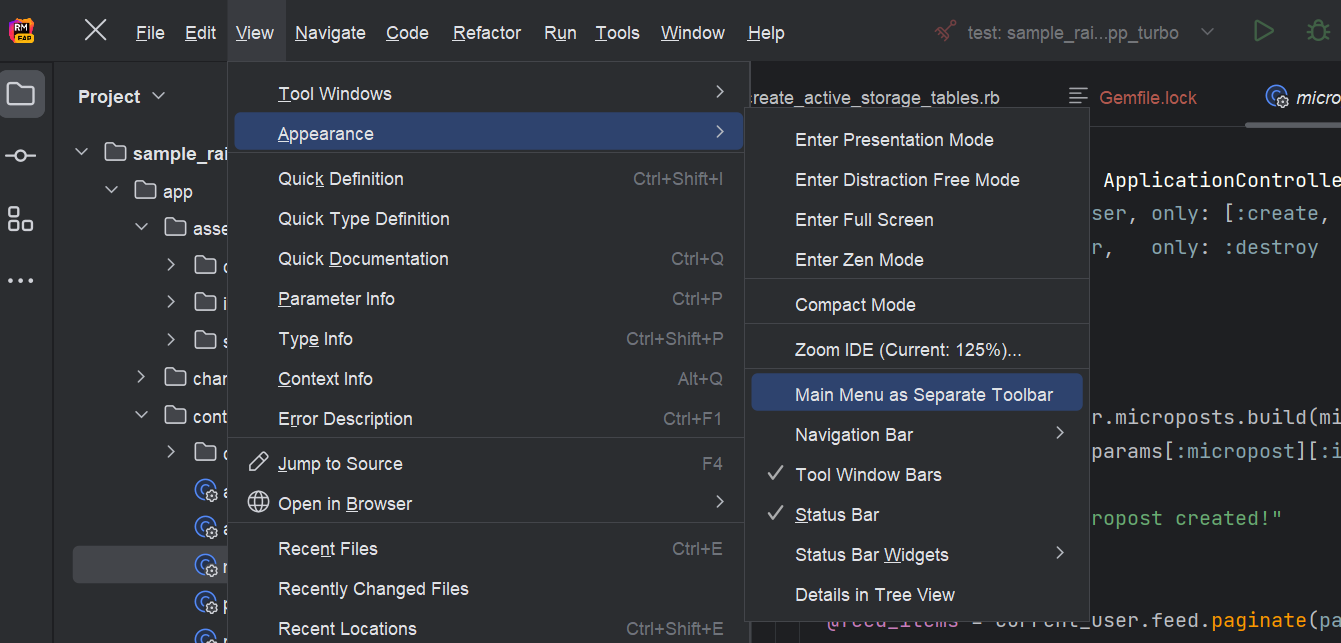
适用于 Windows 和 Linux 的新汉堡菜单
我们优化了 Windows 和 Linux 主工具栏中汉堡菜单的行为。 菜单元素将水平显示在工具栏上方,并且菜单可以转换为单独的工具栏。
更新了 macOS 上的窗口控件
窗口控件现在直接显示在主工具栏中,而不是像以前一样显示在浮动栏中。
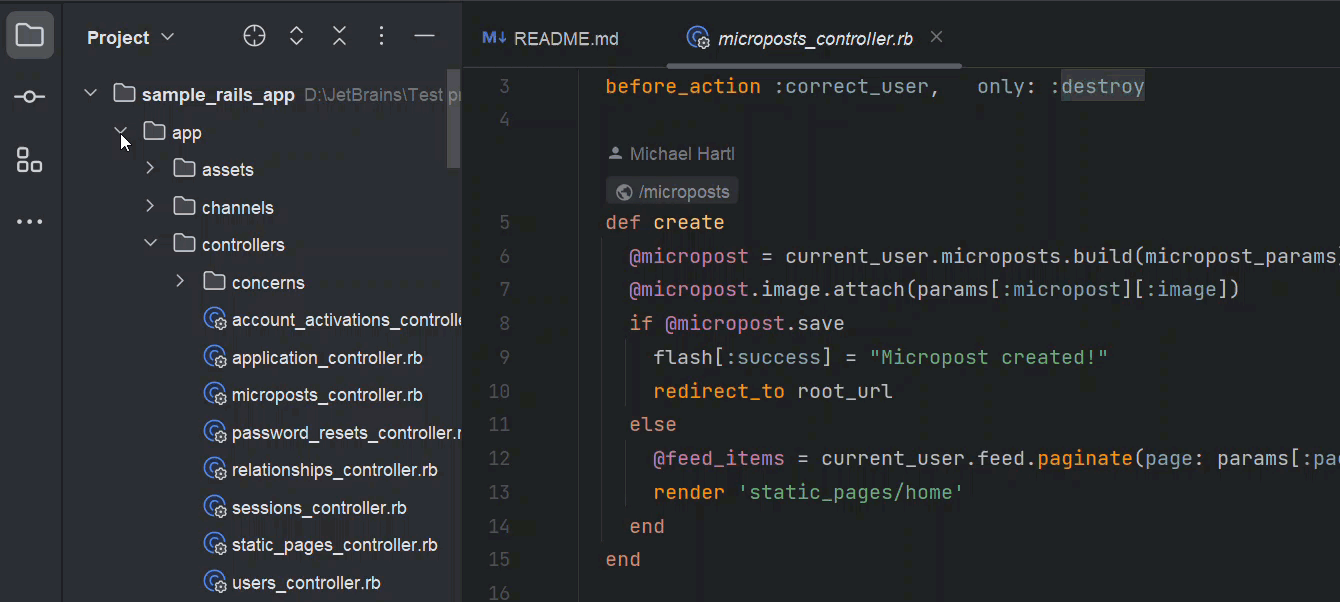
在项目目录之间单击导航
在 Project(项目)视图中,您现在可以使用 Open Directories with Single Click(单击打开目录)选项,从而提高展开和收起项目文件夹的速度和响应能力。 要访问此选项,只需点击三点图标并从下拉菜单中选择该选项。

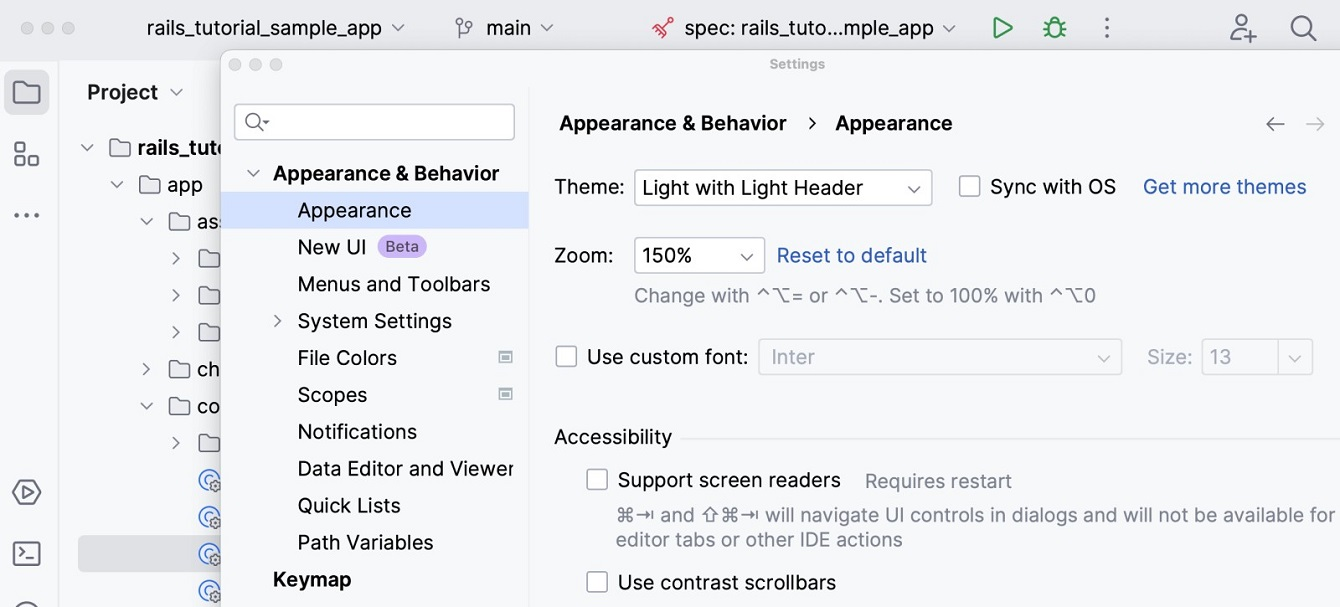
新 UI 中带有浅色标题的浅色主题
名为 Light with Light Header(带有浅色标题的浅色主题)的新选项提供了一致和连贯的视觉体验。 此选项可确保窗口标题、工具提示和通知气球都具有匹配的浅色,从而进一步优化整体美学。

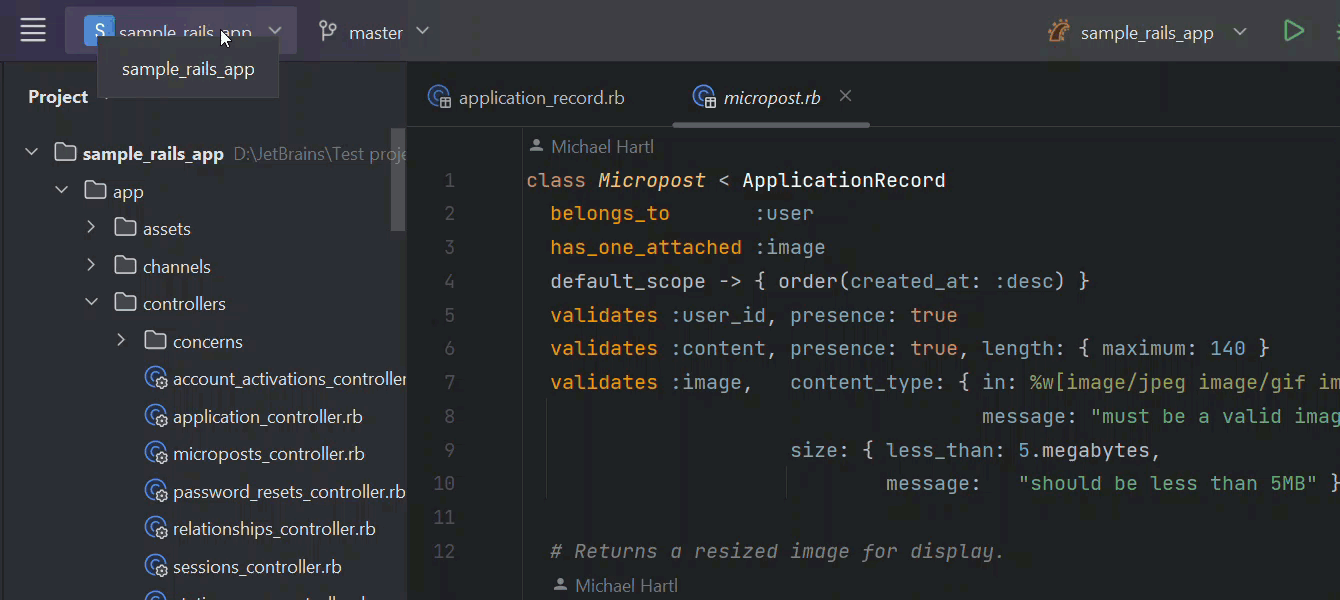
新 UI 中的彩色项目标题
彩色项目标题旨在简化多个打开的项目之间的导航。 现在,您可以为每个项目分配不同的颜色和图标,为在工作区中区分它们提供视觉帮助。
RBS

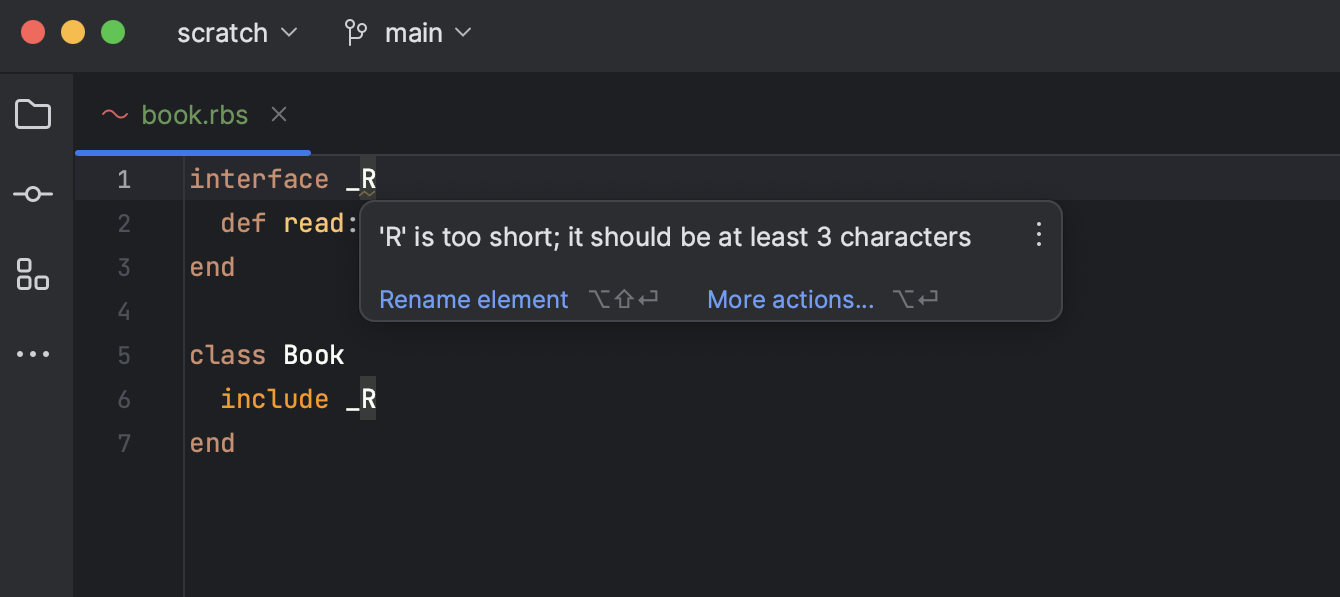
支持重命名拼写错误
我们实现了一个新的快速修复操作,允许您使用建议的更正来替换符号名称中的拼写错误。

类和模块别名的格式设置
格式设置功能现在可用于类和模块别名。

命名约定检查
现在可以对接口、类型别名和类型变量进行命名约定检查

use 语法的代码洞察
代码洞察功能现在可用于 RBS 中的 use 语法。

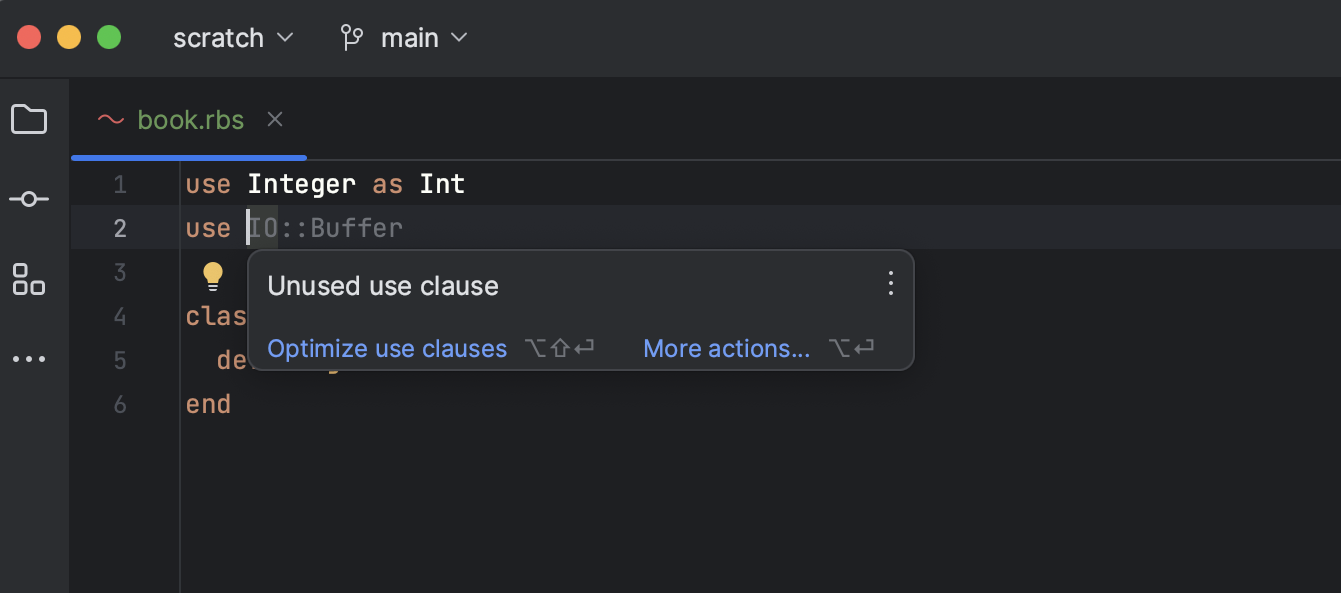
针对 use 指令的注解和检查
我们针对指令被误用的情况添加了注解和检查。

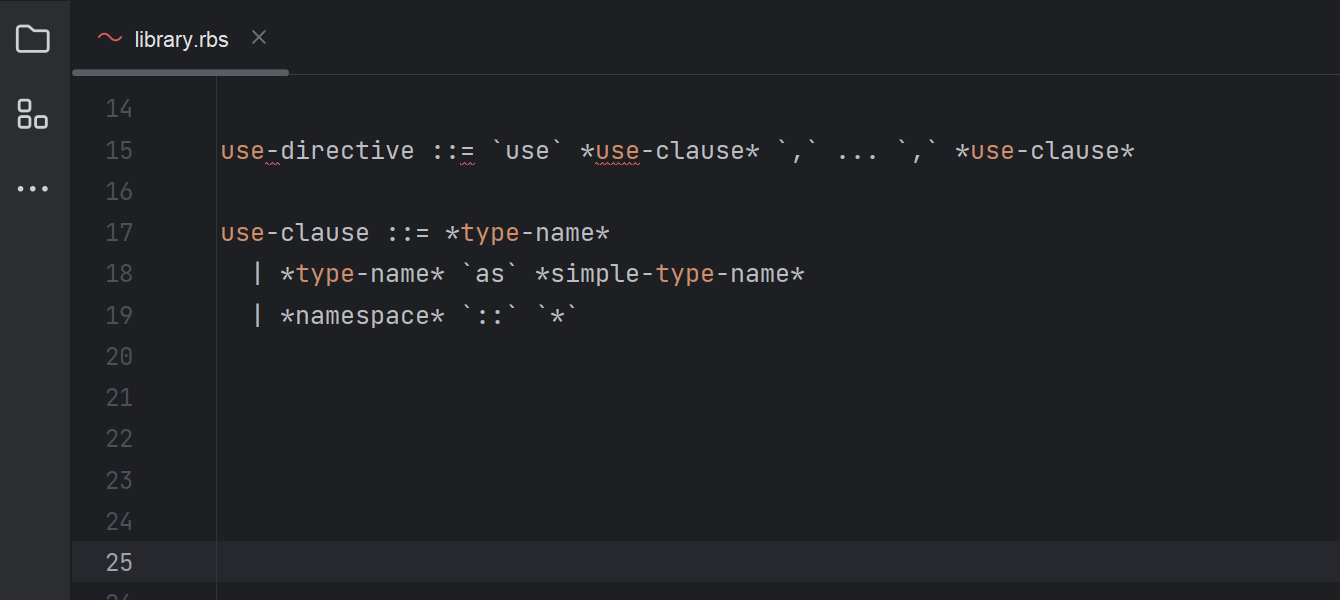
use 指令格式设置
RubyMine 能够确保 use 指令的格式设置一致,并遵循既定的标准。

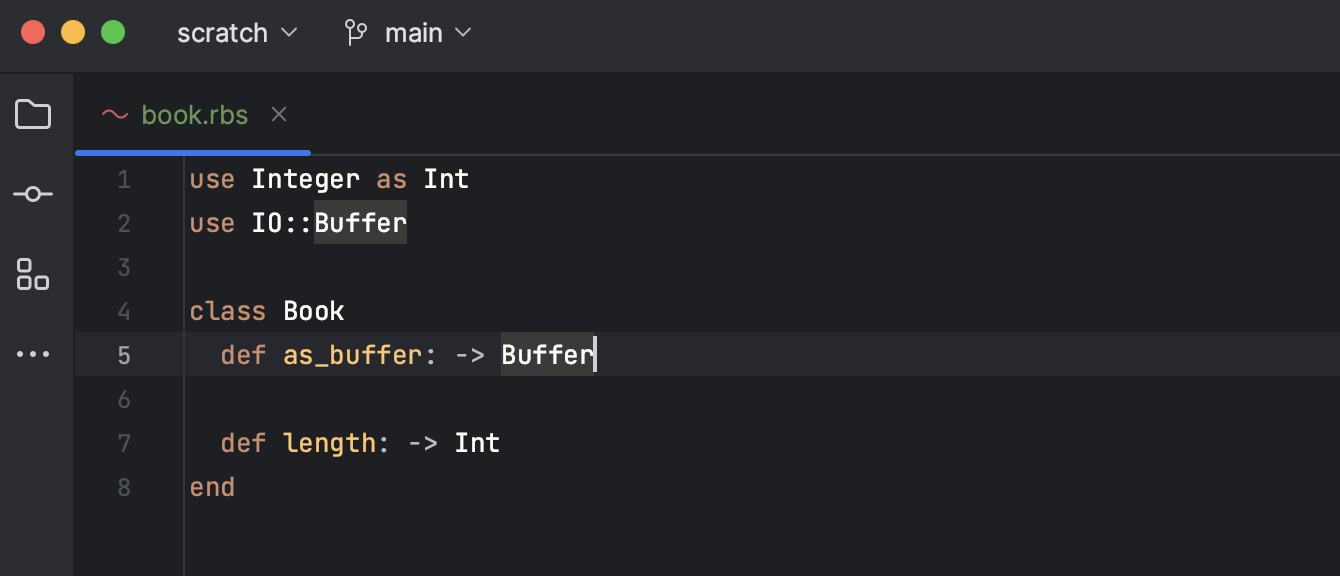
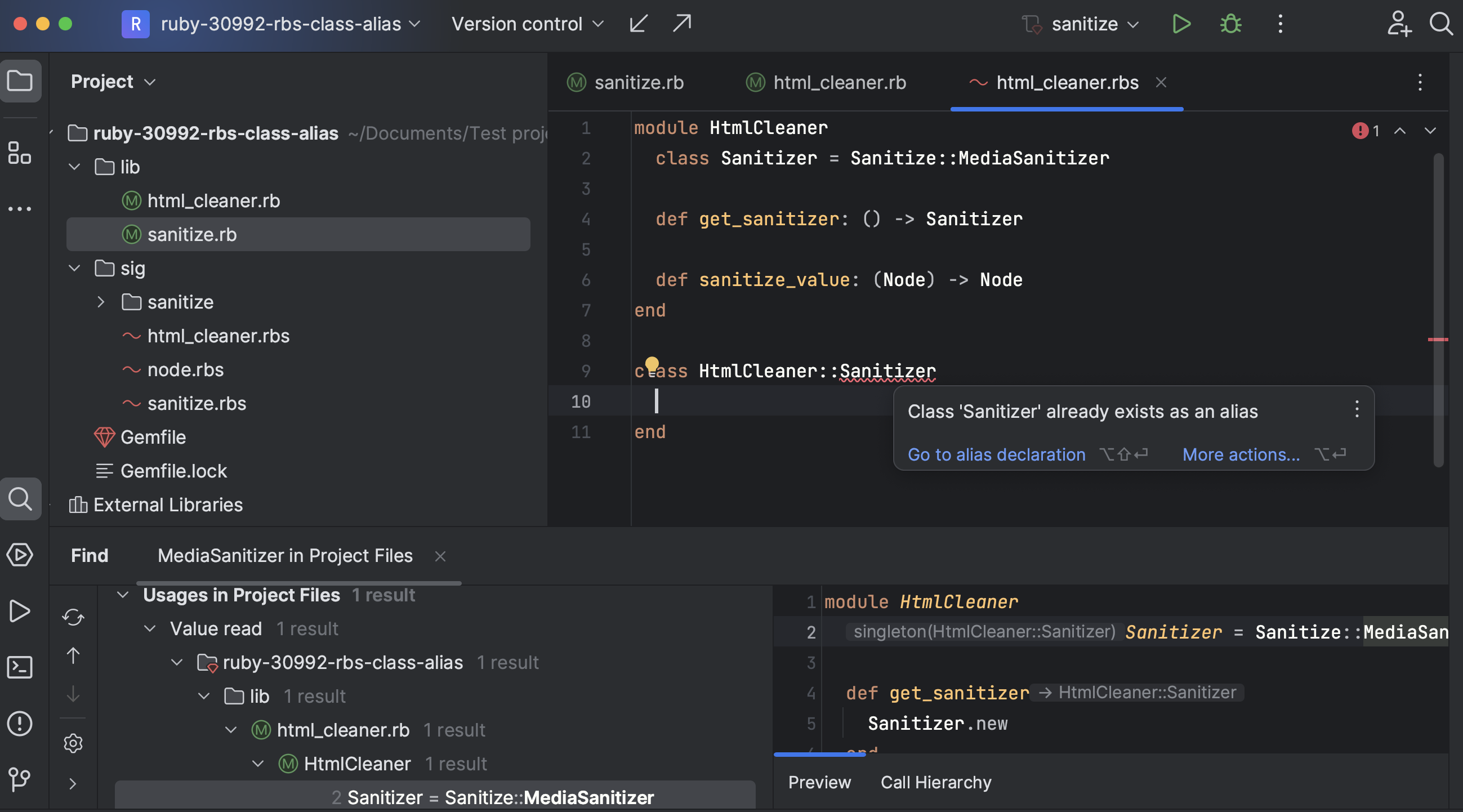
针对 RBS 类和模块别名的代码洞察
代码洞察、导航、类型推断和重命名重构现在可用于类和模块别名。
性能

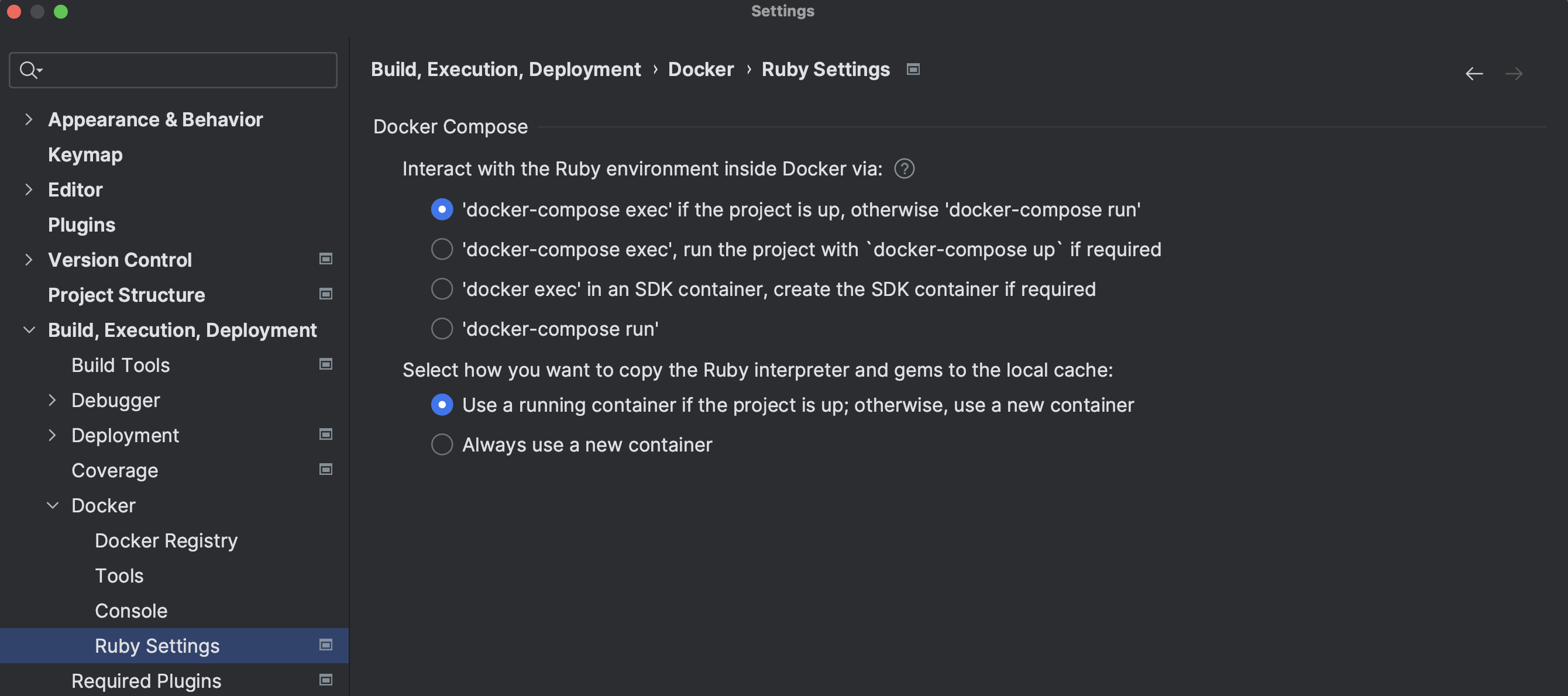
改进了 Docker 和 Docker-compose SDK 的 gem 同步
我们为 Docker 和 docker-compose SDK 优化了 gem 同步。 我们现在仅使用 Docker Engine API 从镜像和正在运行的容器中复制 gem。
更新了词法分析器
我们对 RubyMine 词法分析器进行了重大改进,极大地提高了它的词法分析和解析速度。
功能和改进
针对插件开发者的 LSP API 支持
LSP API 支持包括错误与警告高亮显示、快速修复、代码补全和导航到声明等功能。 我们还计划在不久的将来推出其他功能。
更新了代码折叠设置
我们更新了默认的代码折叠选项。 现在,这些选项包括:
- 代码隔离
- Front matter
- 链接目标
- 目录
- 表

Vue 语言服务器支持
初始的 Vue 语言服务器 (Volar) 支持已经登陆 RubyMine,助力提供更准确的错误检测。 默认情况下,Volar 将用于 TypeScript v5.0 和更高版本,我们自己的实现将用于更低版本。
用户体验

在 Run(运行)微件中固定运行配置
为了增强管理多个运行配置的体验,我们现在可以在 Run(运行)微件中固定您的首选配置。

在 Project(项目)视图中按修改时间对文件进行排序
现在,您可以在 Project(项目)视图中按修改时间排列文件。 RubyMine 现在将根据文件的修改时间自动排列文件。

改进了主工具栏自定义
现在,您可以使用下拉菜单方便地将操作添加到工具栏中。

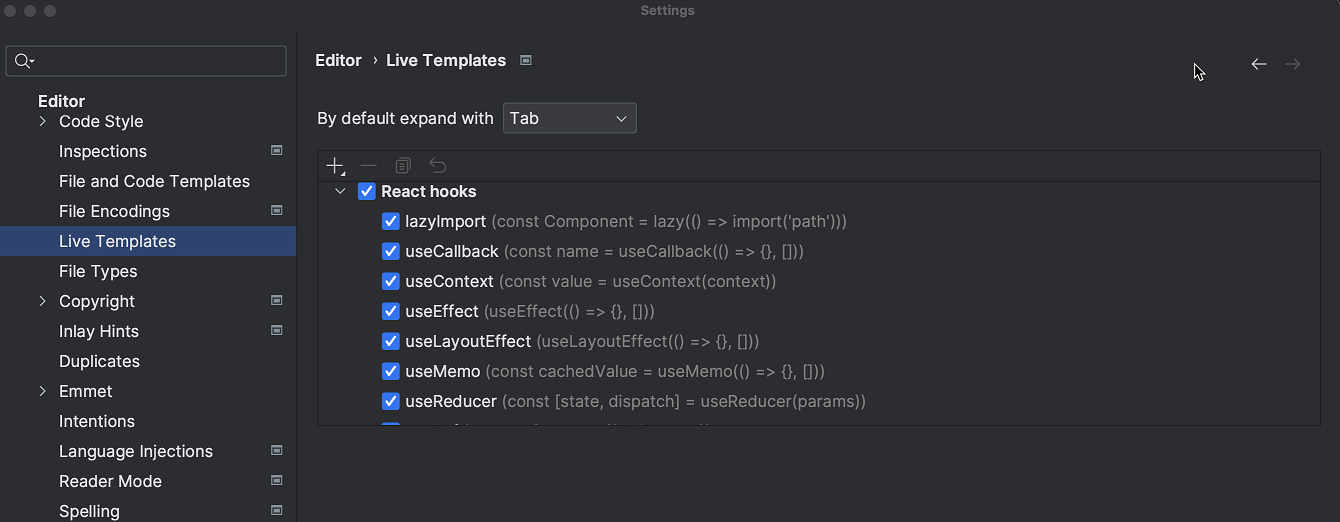
适用于 React 挂钩的新实时模板
探索新的实时模板集合,并使用 React 挂钩享受更高效的开发体验。