从文本编辑器迁移
本指南面向使用 Vim、Emacs 或 Sublime Text 等文本编辑器并需要了解如何切换到 PyCharm 的 Python 开发人员。 其中简要讨论 IDE 的概念,并进一步探讨具体差异。
什么是 IDE?
多年来,Python 开发人员一直使用各种工具来编写代码。 尽管界限并不清晰,这些工具大致可分为两类:文本编辑器与集成开发环境(IDE)。 简而言之,文本编辑器侧重于单个文件的编辑,提供精简高效的体验。
顾名思义,IDE 的视野更广。 它希望查看您的整个项目以及所有与编码相关的活动,并将其统一到一致而强大的 UI 中。 尽管两者有所重叠,但总体范围是二者的主要区别。
由于像 PyCharm 这样的 IDE 会查看所有代码——包括项目、依赖项以及平台本身中的代码——因此它能够在编码活动中提供大量帮助。 这种分析与辅助体现在许多强大的功能中:
代码补全 通过补全您的输入,加快并提高编码的准确性
快速修复 能发现常见错误,并提供特定语言的修正
意图操作 可为常见的 Python 模式提出优化与改进建议
代码重构 让常用的 Python 重构不再繁琐
模板 可将重复性任务自动化
代码导航 会分析您全部代码及其所使用的代码的结构与语义,从而提供在软件中灵活跳转的丰富方式
尽管文本编辑器也提供其中一些功能,PyCharm 超越了面向字符串的操作,关注代码和语言的 语义 ,从而提供智能辅助。 PyCharm 理解 Python,也理解您的代码,因此它可以跳转到符号的定义位置、类的使用位置,或在整个代码库中对方法及其使用进行重构。 实际上,这些能力超越了 Python:得益于 IntelliJ 家族的同系列产品,PyCharm 继承了对 Web 开发及其他诸多领域的一流 IDE 支持。
除了上述编码辅助功能之外,PyCharm 还将相关操作整合到同一环境中:版本控制、数据库管理、性能分析、测试运行、远程环境等。 这些功能均以集成方式提供:在查看差异并应用更改时,可以自动触发测试的重新运行。
最后,这种强大能力伴随以产品为中心的理念:一切都能正常工作。 其他工具虽然列出了一长串 可能 的功能,但组装并维护这些能力则需要您自行完成。 对于喜欢折腾的人来说,这没有问题。 将 PyCharm 作为您的 IDE,这些功能开箱即用,并且每年都能获得专业支持。
PyCharm 界面
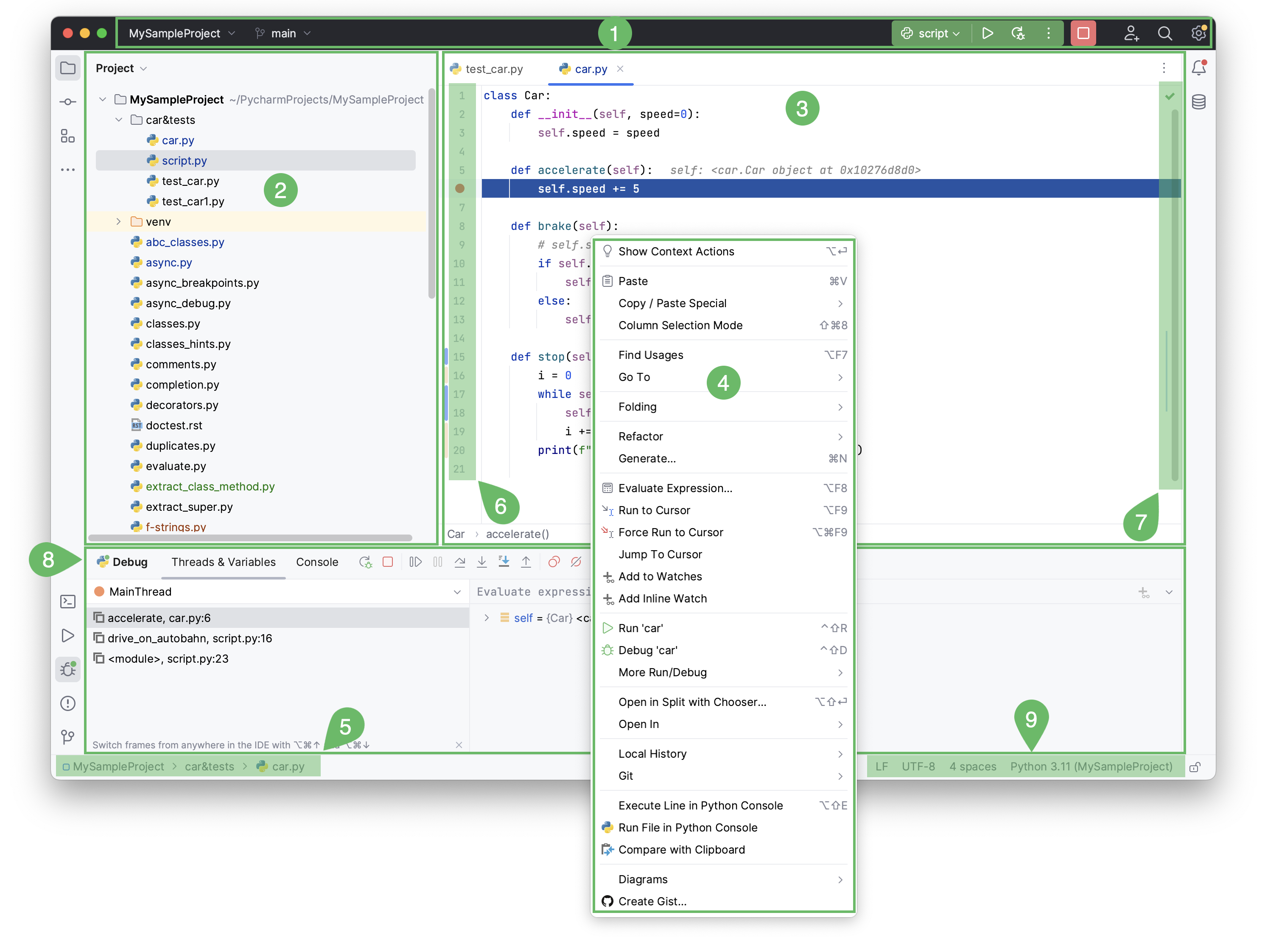
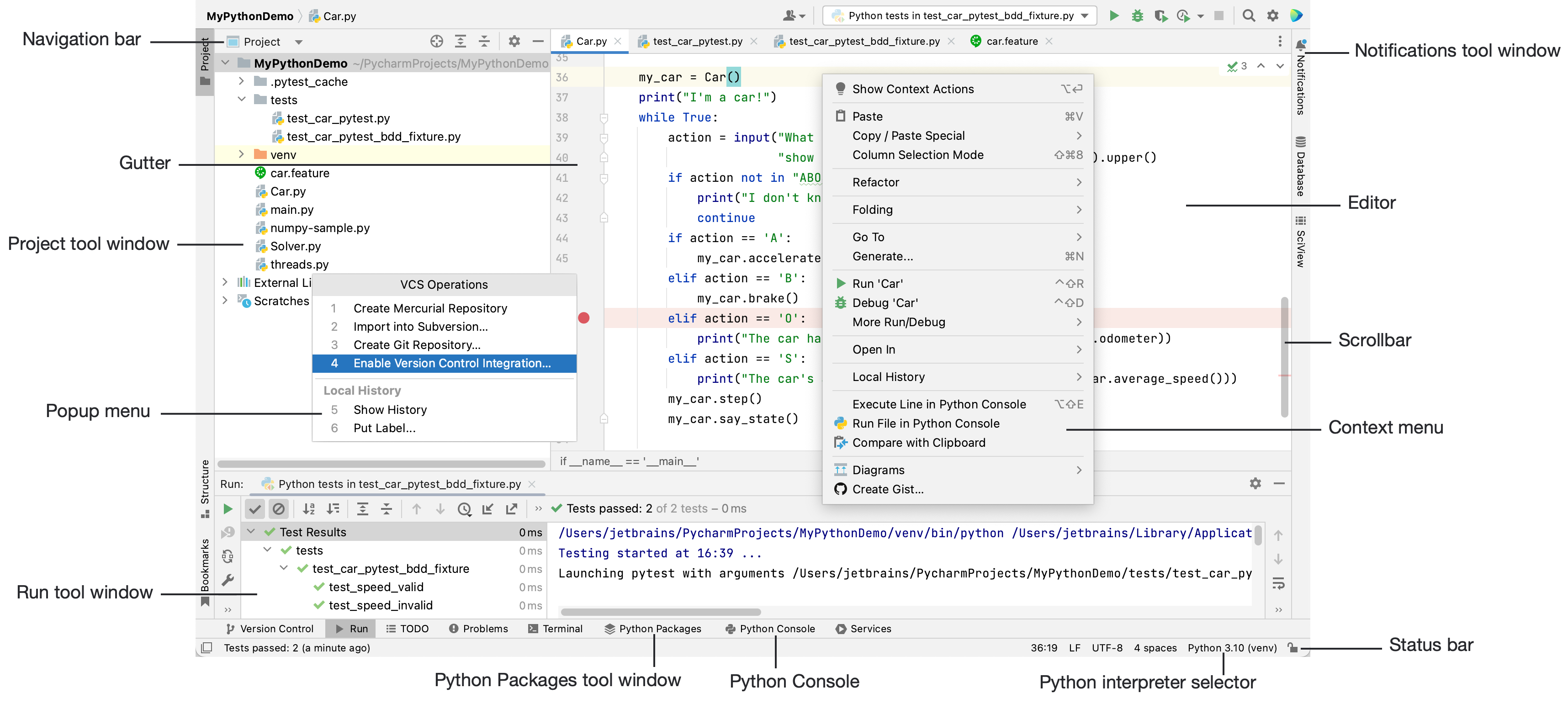
由于像 PyCharm 这样的 IDE 范围很广,其用户界面(UI)比简单的文本编辑器更需要引导与说明。 例如,以下是 PyCharm 中一个典型的项目:

窗口标题 包含一组小部件,用于快速访问最常用的操作:项目小部件、VCS 小部件以及运行小部件。 它还允许您打开 Code With Me、 随处搜索 和 设置。
项目工具窗口 位于左侧,显示您的项目文件。
编辑器 位于右侧,您将在其中实际编写代码。 它提供选项卡,便于在已打开的文件之间轻松导航。
上下文菜单 会在您右键点击界面元素或代码片段时打开,并显示可用的操作。
导航栏 允许您快速导航项目文件夹与文件。
装订区域 ,即编辑器旁边的垂直条,显示您设置的断点,并提供一种便捷方式在代码层次结构中 导航 ,例如跳转到定义/声明。 它还会显示行号以及逐行的 VCS 历史记录。
滚动条 ,位于编辑器右侧。 PyCharm 通过运行 代码检查 持续监控您的代码质量。 右上角的指示器显示整个文件的代码检查总体状态。
工具窗口 是附加在工作区底部和两侧的专用窗口。 它们提供对常见任务的访问,例如项目管理、源代码搜索与导航、与版本控制系统的集成、运行、测试、调试等。
状态栏 指示您的项目及整个 IDE 的状态,并显示诸如文件编码、行分隔符、检查配置文件等各类警告与信息消息。 它还提供对 Python 解释器设置的快速访问。

项目工具窗口 位于左侧,显示您的项目文件。
编辑器 位于右侧,您将在其中实际编写代码。 它提供选项卡,便于在已打开的文件之间轻松导航。
导航栏 允许您快速导航项目文件夹与文件。
装订区域 ,即编辑器旁边的垂直条,显示您设置的断点,并提供一种便捷方式在代码层次结构中 导航 ,例如跳转到定义/声明。 它还会显示行号以及逐行的 VCS 历史记录。
滚动条 ,位于编辑器右侧。 PyCharm 通过运行 代码检查 持续监控您的代码质量。 右上角的指示器显示整个文件的代码检查总体状态。
工具窗口 是附加在工作区底部和两侧的专用窗口。 它们提供对常见任务的访问,例如项目管理、源代码搜索与导航、与版本控制系统的集成、运行、测试、调试等。
状态栏 指示您的项目及整个 IDE 的状态,并显示诸如文件编码、行分隔符、检查配置文件等各类警告与信息消息。 它还提供对 Python 解释器设置的快速访问。
此外,在 PyCharm 窗口的左下角、状态栏中,您可以看到按钮 或
。 该按钮用于切换工具窗口栏的显示。 将鼠标悬停在该按钮上时,会显示当前可用的工具窗口列表。
请参阅 用户界面 与 工具窗口 页面,了解有关显示或隐藏工具窗口的更多信息。
仍然觉得内容太多? 如果您正从文本编辑器迁移,并希望界面尽可能简洁,PyCharm 提供了多种解决方案:
窗口与工具栏可在需要前隐藏
免打扰模式 及其他模式会移除大部分视觉元素,将注意力集中在代码上,并通过键盘快捷键与操作搜索进行交互
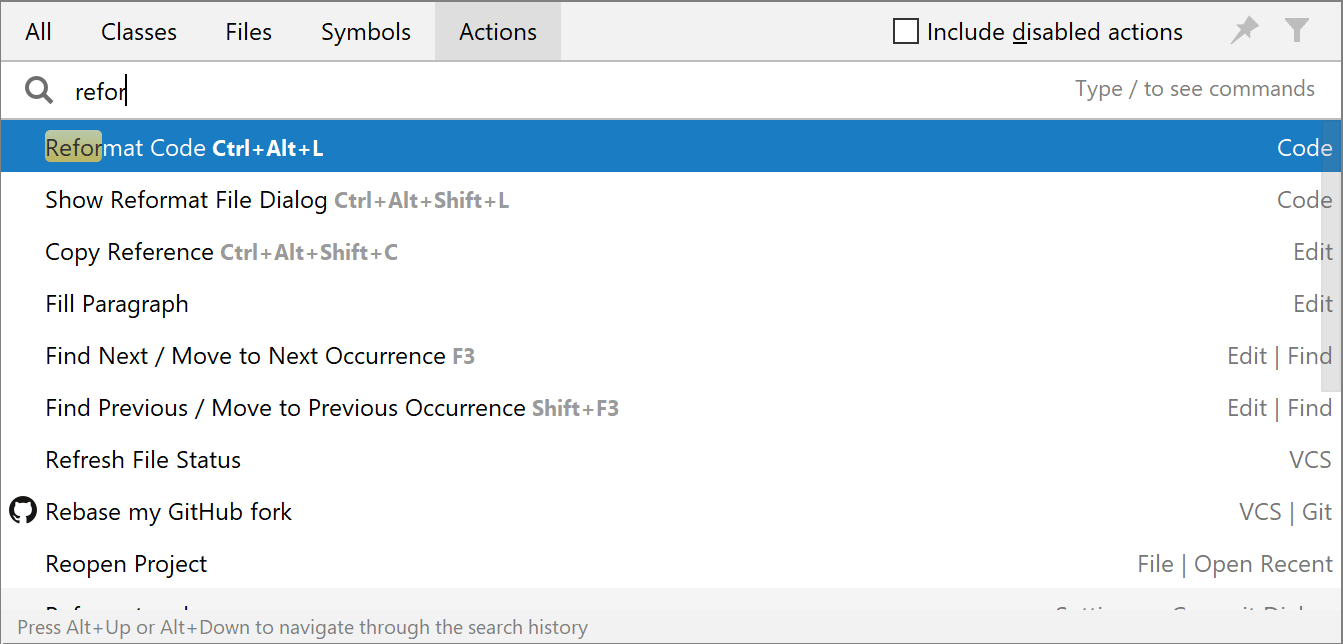
事实上,PyCharm 已采用现代的极简趋势,通过以键盘为中心、以搜索为导向的交互方式呈现其大多数操作。 不想通过点击菜单来重新格式化代码? 不仅有相应的按键序列,您还可以按 Ctrl+Shift+A 搜索操作“Reformat Code”:

项目
如前所述,PyCharm 关注的不仅是单个文件,而是将项目视为完整的软件解决方案。 不仅包括随项目而来的软件,还包括相关任务。
项目所包含的内容远不止这些工件。 在项目中,您可能会按某种顺序在选项卡中打开 3 个文件。 该信息会保存在项目的元数据中,位于项目根目录下的 .idea 子目录中。因此,下次您打开该项目时,将恢复到该配置。 这适用于超出配置的情况:PyCharm 会在您编辑时 保存并还原更改 ,并由 本地历史记录 提供支持,可将代码恢复到之前的状态。 PyCharm IDE 中包含大量属于项目配置的内容:Python 设置、运行配置、数据库连接信息等。
您的第一个项目
如果您当前使用文本编辑器,首次启动 PyCharm 时,系统会询问您是否要创建项目。 您有多种可选项与可能性。 让我们讨论其中的一些。
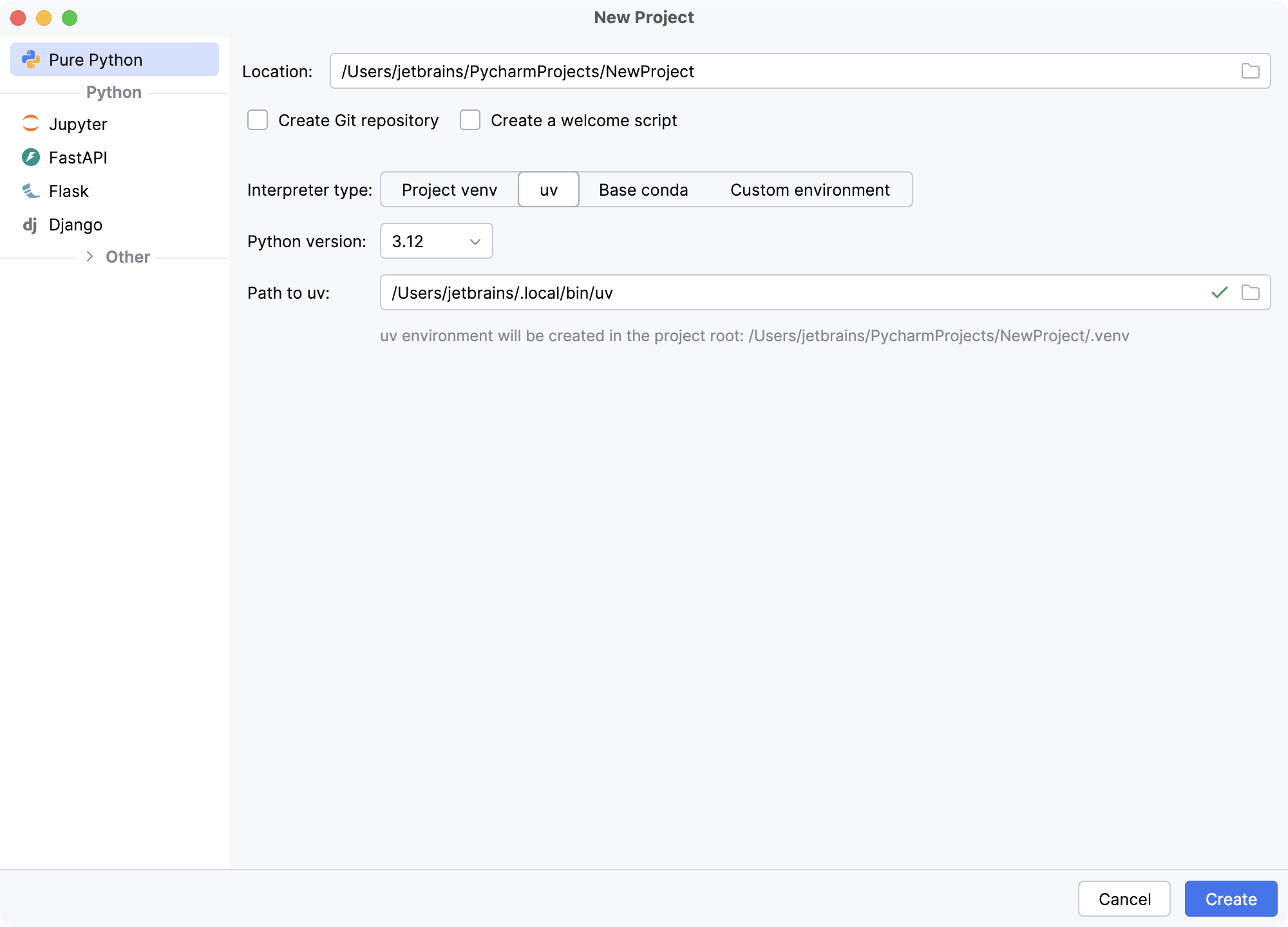
首先,您可能从零开始、从磁盘上的现有目录开始,或使用尚未检出的远程存储库。
接下来,您可能有一个或多个希望与项目一起使用的 Python 解释器。 PyCharm 支持本地安装的 Python 2 与 3,以及创建或重用虚拟环境。 它还支持基于 Anaconda 的解释器、远程解释器以及 Docker。 您可以在启动 PyCharm 的“新建项目”向导之前完成这些设置,或在创建项目期间指定(甚至创建)这些设置。 此外,创建项目后,您也可以进行更改。
借助 PyCharm 专业版,您可以轻松上手常见项目类型。 例如,创建一个 Django 项目会生成遵循 Django 最佳实践的目录结构,并添加一个“运行配置”,该配置会在专用工具窗口中启动 Django 服务器。

IdeaVim
长期使用 vim 的用户在其编辑器的使用方式上投入颇多。 幸运的是,JetBrains 提供了一个功能强大且支持完善的 IntelliJ 插件,名为 IdeaVim ,它是“基于 IntelliJ 平台的 IDE 的 Vim 仿真插件”。
借助该插件,您可以在 PyCharm 中进入 Vim 仿真模式。 更多信息请参阅上方链接的 GitHub 页面、 Twitter 账号 以及 一个 PyCharm IdeaVim 视频演示。 尽管稍显过时,这里有一篇 深度评测 ,由一位前 vim 用户进行深入剖析。
请参阅 在 PyCharm 中使用 Vim 编辑器 (IdeaVim) ,了解如何在 PyCharm 中使用 IdeaVim 插件。
您也可以将 vim 配置为 外部工具 ,具体请参阅 PyCharm:在 Vim、Emacs 或 Sublime Text 中打开当前文件。
Emacs 与 emacsIDEAs
Emacs 和 vim 是两款面向硬核开发者的流行文本编辑器。 PyCharm 提供与许多 Emacs 键序列相匹配的 键位映射。
虽然 PyCharm 没有一个针对 Emacs 且在功能广度上可与 IdeaVim 相媲美的插件,但社区有一个名为 emacsIDEAs 的活跃插件,提供了一些来自 Emacs 及其扩展(如 AceJump)的实用功能。
自定义与扩展
PyCharm 所基于的 IntelliJ 平台覆盖面很广(有许多 IDE 构建于其之上),并且十分成熟,这也带来了另一项好处:PyCharm 高度可定制。 例如,它还提供一个名为 “Darcula” 的可选暗色主题,符合现代编辑器的流行趋势。 除了微调 `heme 之外,您还可以自定义众多外观与行为选项:字体大小、配色方案、工具栏设置、气泡通知行为等。
“外观”只是自定义选项的开始。 我们讨论了切换到不同的 内置键位映射。 但您可以通过多种方式扩展并自定义键位映射,将不同的按键组合映射到不同的操作。 此外,PyCharm 的行为可以扩展:安装插件、为操作自定义“模板”、更改意图操作等。
多光标
这是一项让使用其他工具的开发者赞不绝口的强大功能:多光标。 Sublime Text 首创了这一概念,IntelliJ 将其添加到基于其平台的所有 IDE 中。 借助 PyCharm 的多光标 ,您可以使用多个插入符号,并且 IDE 操作将应用于每个插入符号。 这在 PyCharm 的 Multiple Selection 视频演示 中有详细展示。
选项卡与拆分窗口
成熟的文本编辑器(如 Emacs 与 vim)以其丰富的屏幕分割方式而闻名,能够将屏幕拆分为多个区域,从而同时显示多个文件。 这些工具不仅限于基础功能:您可以以丰富的方式在这些区域之间移动,垂直或水平拆分、重新拆分,并且这一切都可以通过键盘完成。
PyCharm 也具备一套 成熟的功能集 ,用于显示多个文件。 最基本的用法是,您可以在选项卡中打开多个文件,并可手动重新排列或按字母顺序排序。 选项卡可以固定或分离到单独的窗口中。
除了选项卡之外,您可以 拆分编辑器窗口 为独立的窗格,以便同时显示多个文件/选项卡。 可以垂直或水平拆分。 您可以重新安排当前打开的文件,方法是将一个选项卡移动到相对的分组。

最后,以上所有操作都可以以键盘为中心的方式完成,使您无需使用鼠标也能轻松处理多个文件与窗口。
运行代码
虽然文本编辑器也提供用于运行 Python 代码的工具,PyCharm 借助一种名为 运行配置 的功能将其大大拓展。 这些运行配置可让您定义与运行 Python (或其他语言,例如 JavaScript)代码相关的参数。 然后,当您运行该运行配置时,所有相关设置都会被应用。
此外,PyCharm 会在一个专用工具窗口中运行您的代码,该窗口提供了许多用于处理运行中代码的功能:停止、重新运行等。 输出会显示在迷你控制台中,错误以堆栈跟踪的形式呈现,各行可点击以跳转到该文件中的相应行。 该工具窗口,以及运行与重新运行您的代码,均可通过键盘操作完成。
这些运行配置也适用于一些特殊的运行类型:测试运行器配置(带有用于显示测试输出的专用窗口)、调试配置(配备可视化调试器)、测试覆盖率运行配置、性能分析运行配置,甚至并发图配置。 这些都为专业的 Python 开发人员的工作流程带来了真正的价值。
最后,PyCharm 专业版还为其所支持的框架新增了多种运行配置类型。 例如,Pyramid 运行配置了解 Pyramid 配置文件以及 Pyramid 独有的功能。
提升效率的技巧
- 从命令行运行
虽然 PyCharm 通常与其他应用程序一样(从桌面)启动,您也可以 从命令行使用 PyCharm 。上述内容可在初始安装期间进行设置。 例如,在 Linux 和 macOS 上,可以使用 /usr/local/bin/charm 在 PyCharm 中打开文件。 您还可以运行代码检查并使用 PyCharm 的差异查看器。
- 打开单个文件
您无需创建项目即可打开某个特定文件。 PyCharm 的 打开 菜单(或命令行 “charm” 程序)可以打开单个文件,既可以在现有项目的窗口中打开,也可以在新窗口中打开。
- 临时文件
如果您需要一个用于代码或文本片段的临时编辑器,并且不想将其保存到项目甚至文件中,PyCharm 提供一种名为 临时文件 的功能。 您可以创建临时文件(与某种语言关联,因此具有语法高亮、代码补全、可运行等),或创建临时缓冲区(小段文本)。
这些临时文件具有许多功能:您可以列出它们(最多五个)、关闭并删除它们、将其与某种语言关联,以及重新组织它们。 临时文件保存在项目中的一个特殊区域。
- 内置提示
首次安装 PyCharm 后,每次启动时都会向您显示一条友好的提示。 您也可以关闭这些提示。 如果您稍后想要 查看更多提示 ,请在主菜单中选择 。
- 安装插件
正如前文多次提到的,PyCharm 和 IntelliJ 拥有庞大的 IDE 插件生态系统。 PyCharm 本身拥有近 500 个插件,涵盖多个不同类别。
事实上,PyCharm IDE 本身就是由插件组成的。 这就是为什么,例如,PyCharm 继承了来自 WebStorm 的许多 Web 开发功能:它们通过插件共享相同的核心功能。
通过 PyCharm 的“设置”对话框, 插件 可以浏览、安装、更新和移除。 此外,插件会与 PyCharm 本身一同检查更新。 如果检测到插件更新,系统会提示您下载并重启 PyCharm。
- 多语言开发
虽然文本编辑器在 Python 之外也支持多种语言,PyCharm 在超越 Python 的能力上独具优势。 例如,PyCharm 是一流的 Web 开发 IDE。 它不仅仅提供 HTML、CSS 和 JavaScript 的语法高亮与代码补全。 它提供完整的功能体系:语义感知的代码检查、重构、调试、启动实时服务器、将 SASS 文件转换为 CSS、浏览 npm run 脚本等。
这也适用于 Web 开发之外的领域: IPython Notebook 仿真、reStucturedText 等。 PyCharm 是如何做到这一点的? 如上所述,它与其他基于 IntelliJ 的 IDE 共享 JetBrains 插件。
- 迷你地图
其他工具(如 Sublime Text 和 Visual Studio(通过附加组件))提供一种可视化模式,用于在大型文档中滚动浏览。 借助此功能,常规滚动条将被文档的图形缩略图以及您当前在其中的滚动位置所取代。
PyCharm 用户也可以通过 CodeGlance JetBrains 插件获得此功能,该插件编写为适配所选主题。
其他资源
PyCharm 主页、 PyCharm 博客以及 Twitter 账号。
请在 社区论坛 或 StackOverflow 主题 中提问。