React, TypeScript, and TDD
How to write React applications in TypeScript using TDD, highlighting features of the IDE
ReactJS is wildly popular and thus wildly supported. TypeScript is increasingly popular, and thus increasingly supported.
The two together? Not as much. Given that they both change quickly, it's hard to find accurate learning materials.
React+TypeScript, with JetBrains IDEs? That three-part combination is the topic of this series. We'll show a little about a lot. Meaning, the key steps to getting productive, in the IDE, for React projects using TypeScript. Along the way we'll show test-driven development and emphasize tips-and-tricks in the IDE.

Project Setup
Create a React+TypeScript project with the create-react-app scaffolding tool.

Project Cleanup
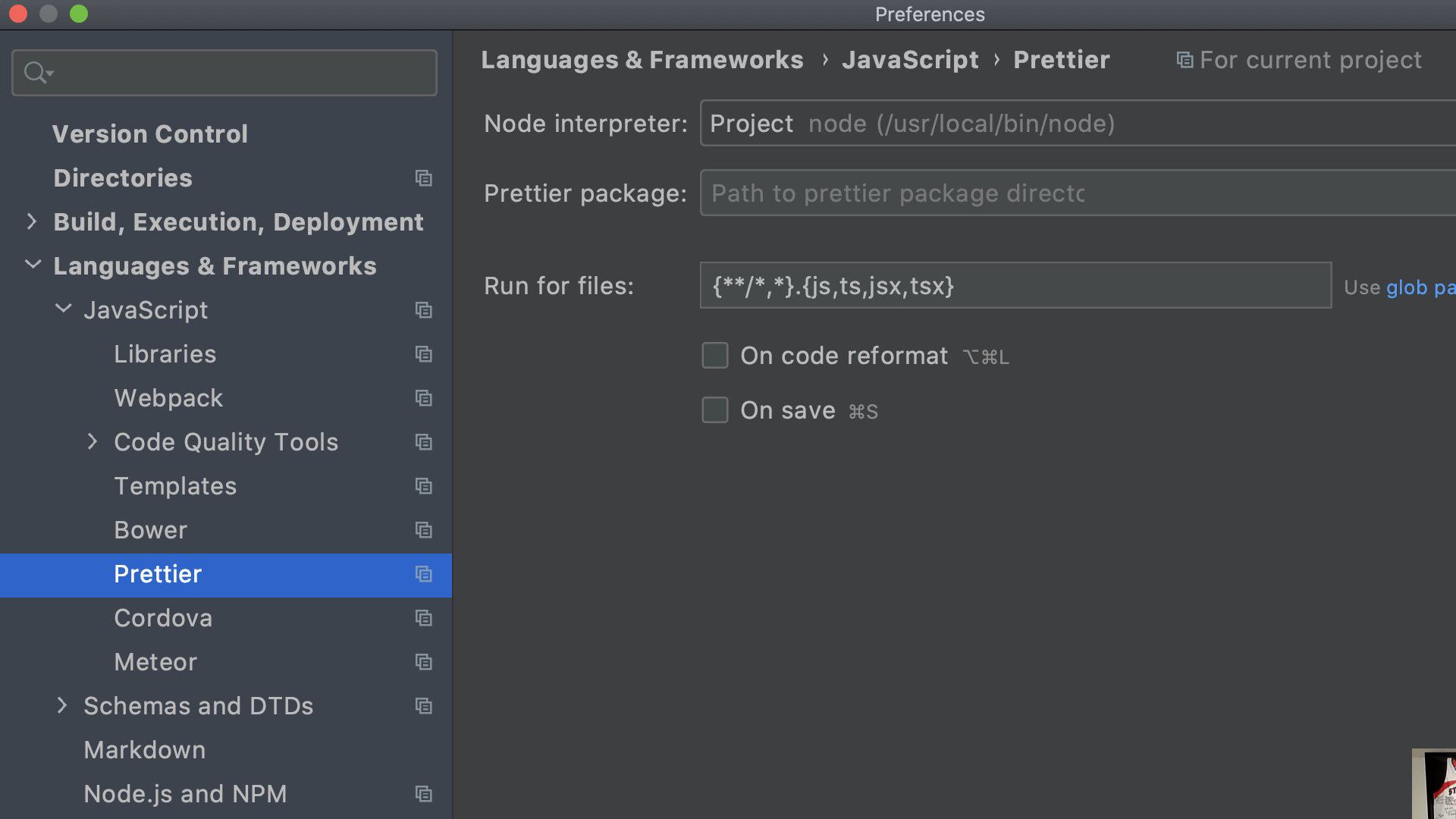
Clean out some unneeded code from the default app, tweak some configuration in the IDE, and tour a few more features.

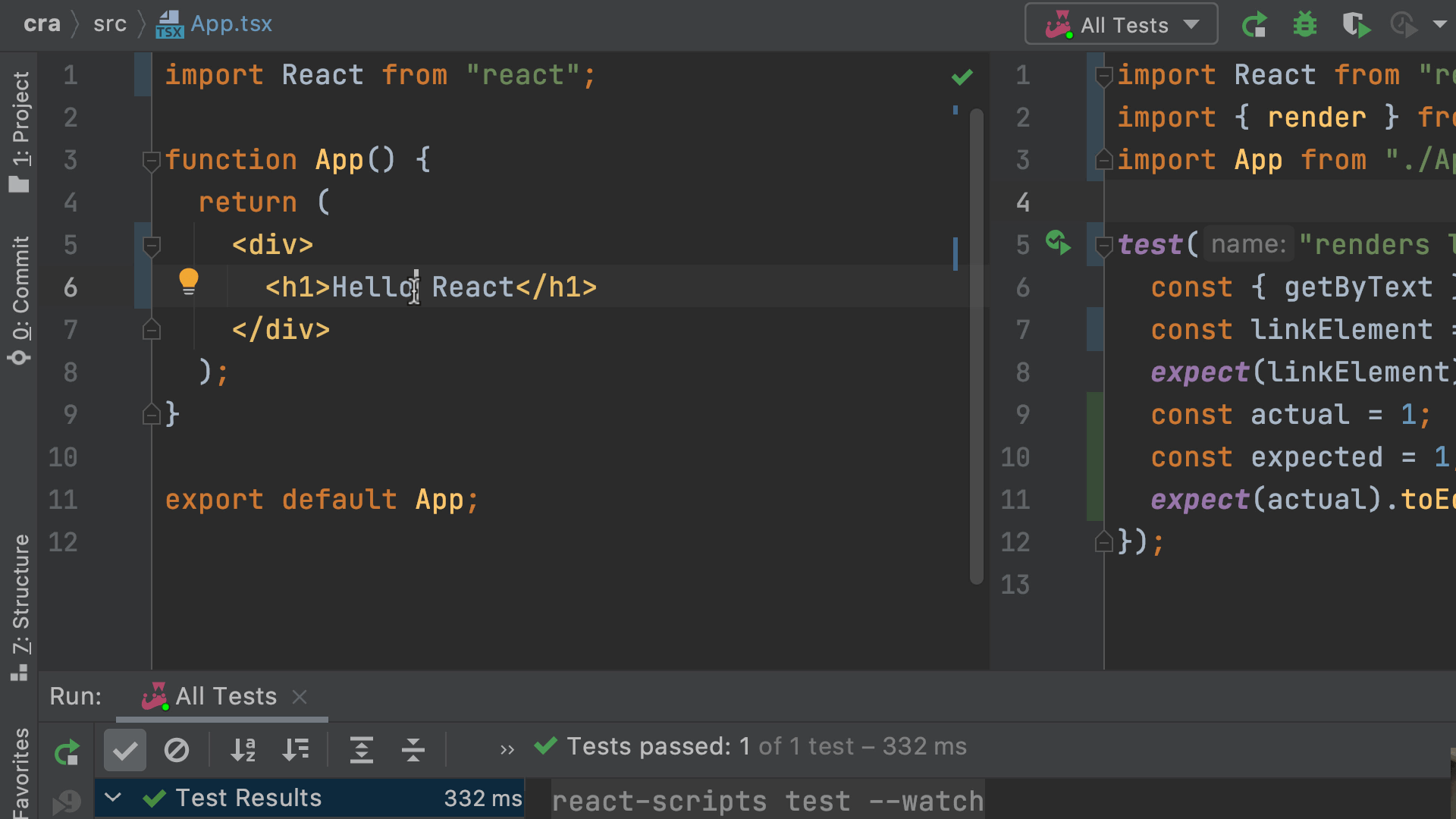
Testing
Test-first development with Jest in the IDE.

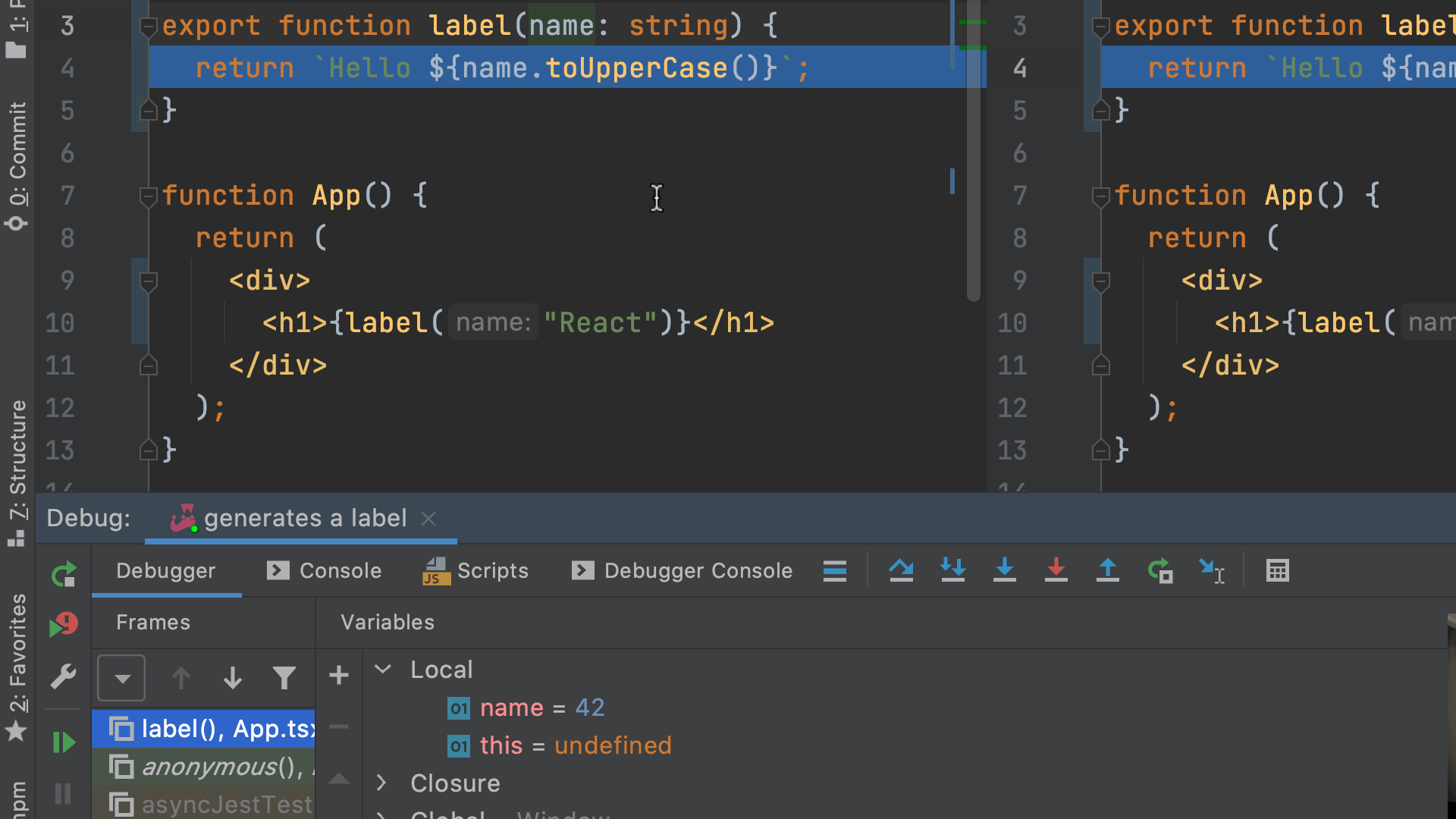
Debugging During Testing With Node.js
Use the visual debugger in the IDE for smarter TDD.

Debugging TSX With Chrome
Sometimes you need to debug in the browser. Use the IDE to remote control Chrome during debugging.

TSX and ES6
Using React and TypeScript means good JSX and ES6+ support in the IDE. This section shows some useful features from both.

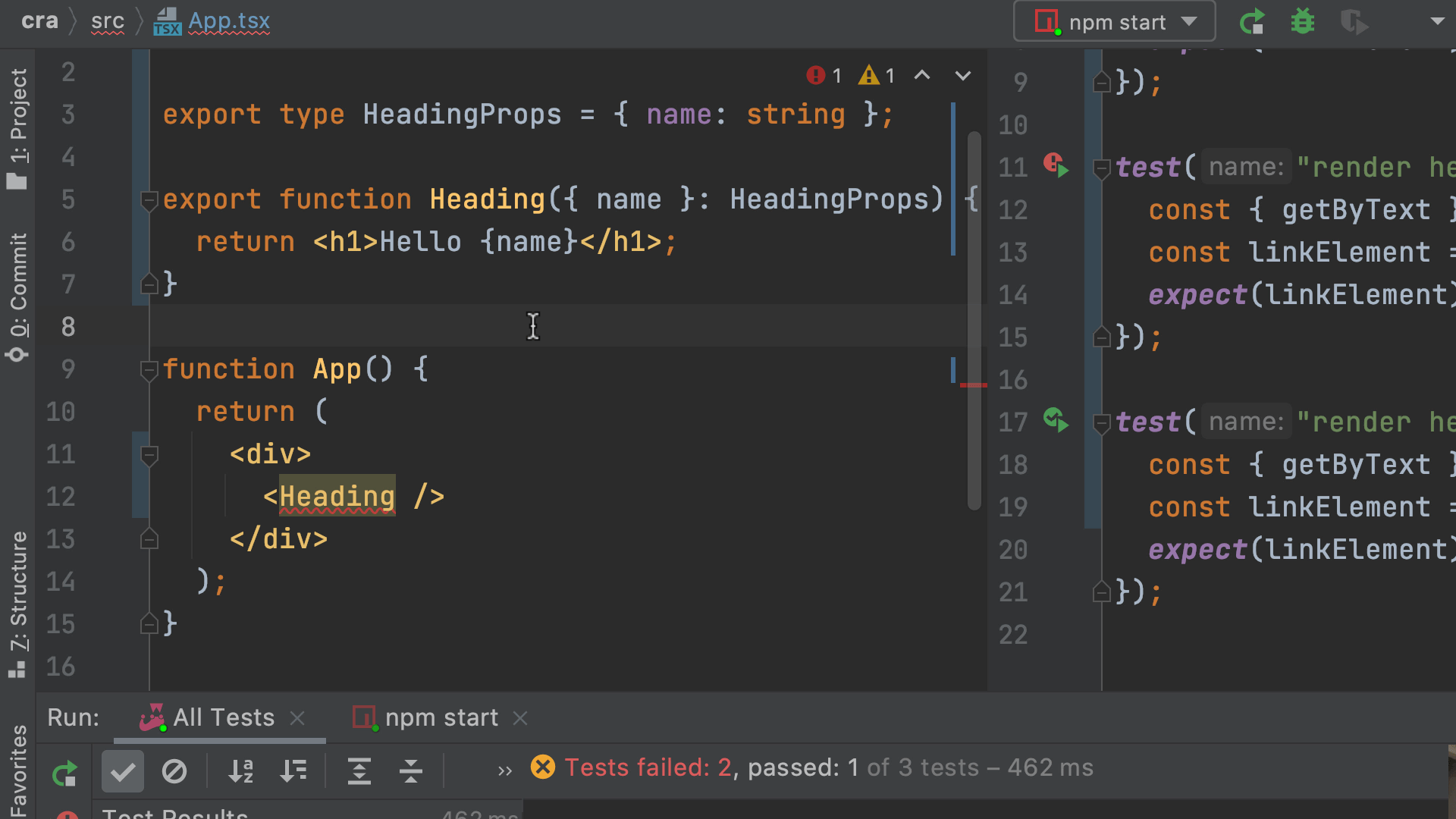
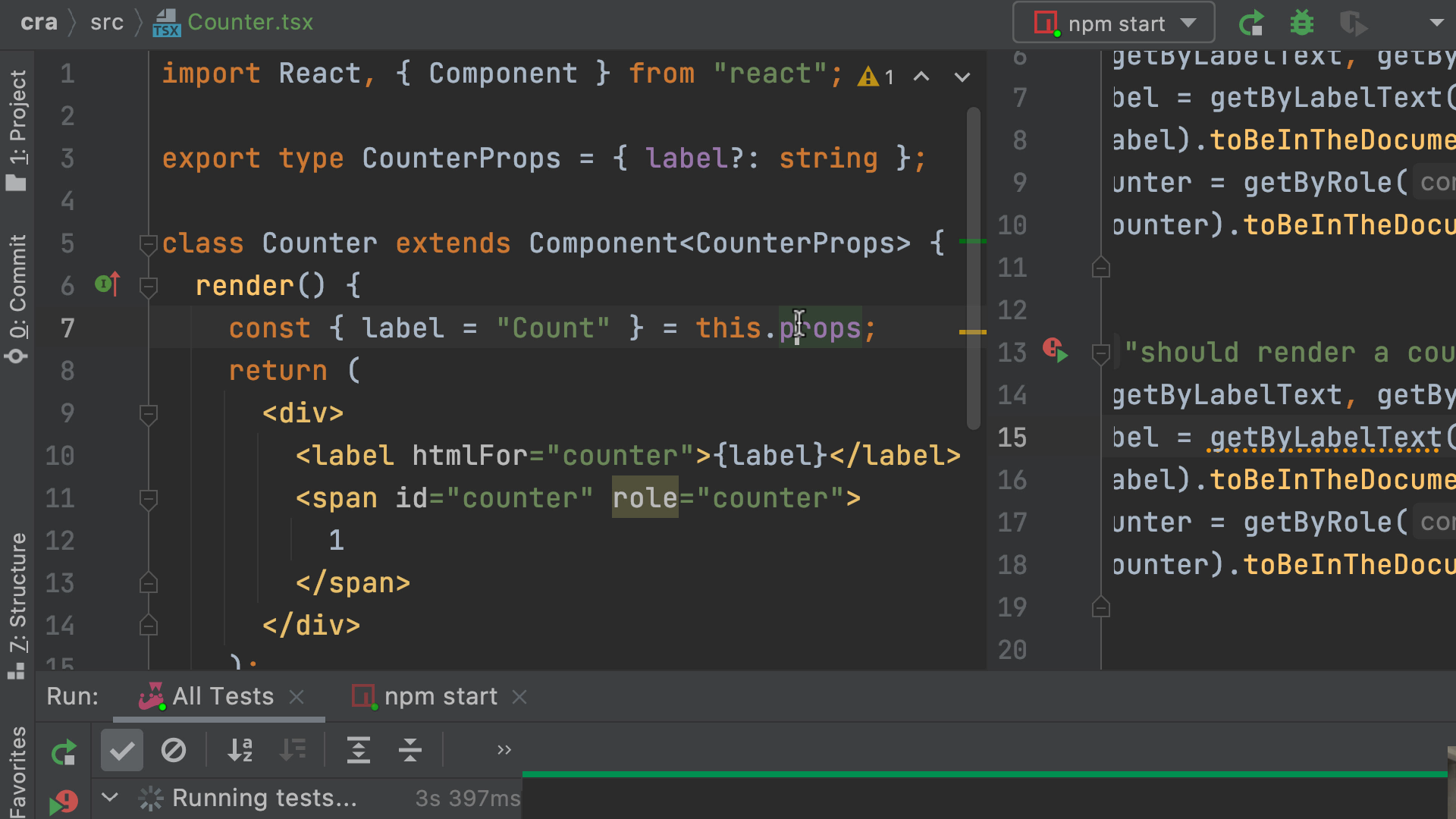
Class Components With Props
Make a simple class component with a single prop, again with a TypeScript interface describing the props.

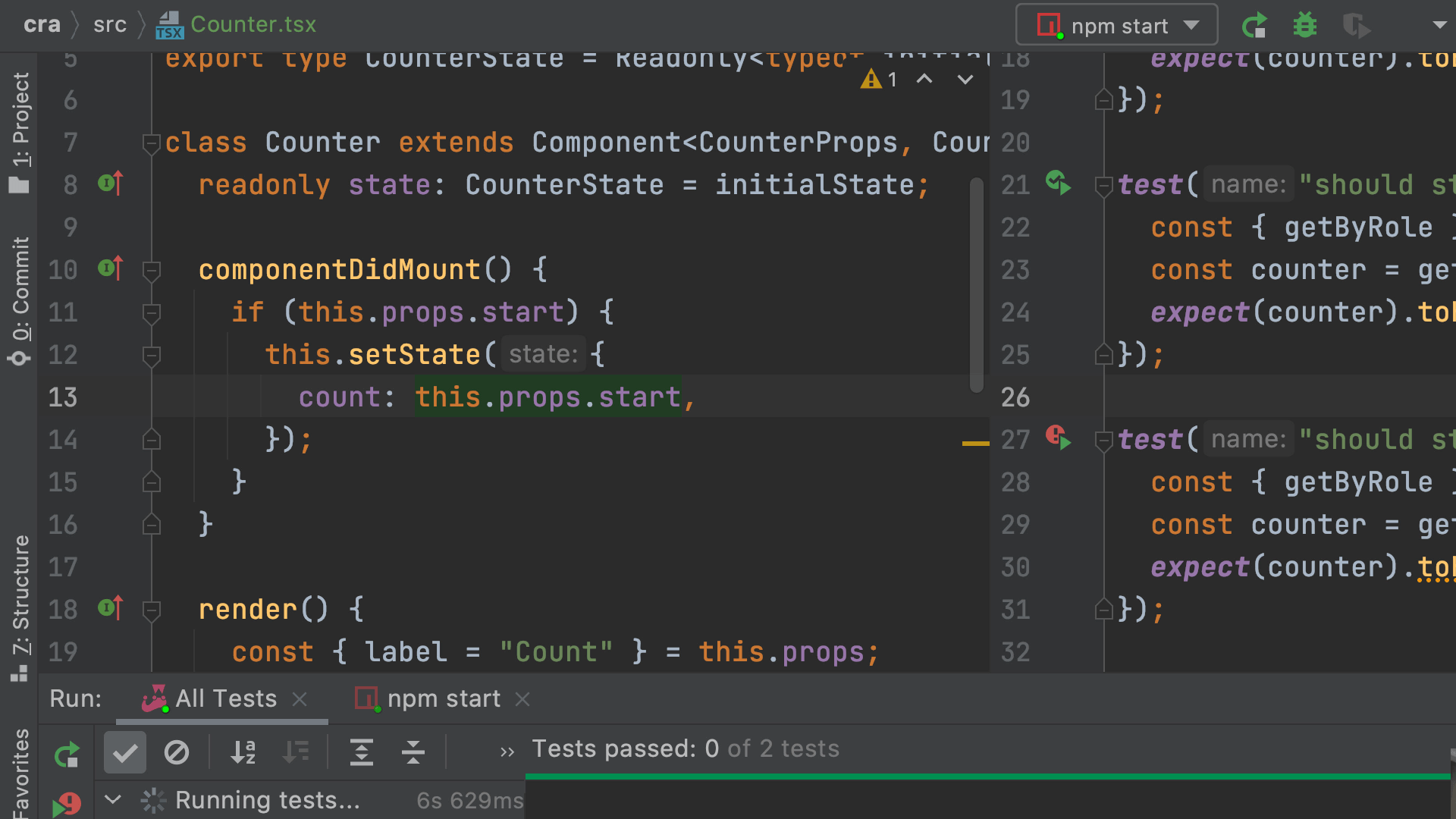
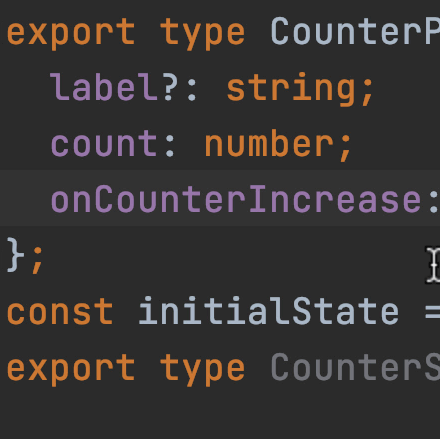
Class Components With State
Make a very simple class component with local counter state, then make a type definition for that state.

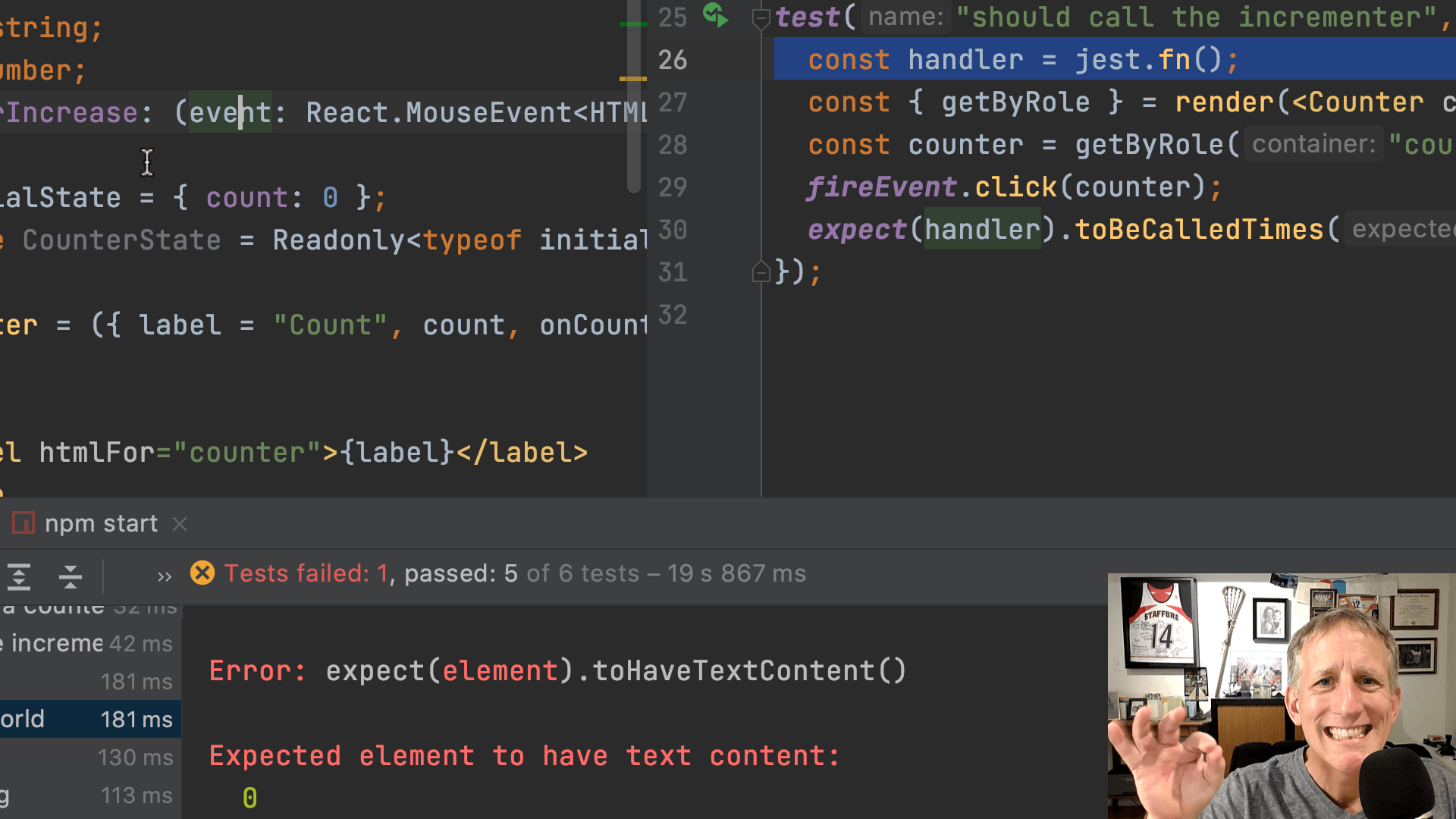
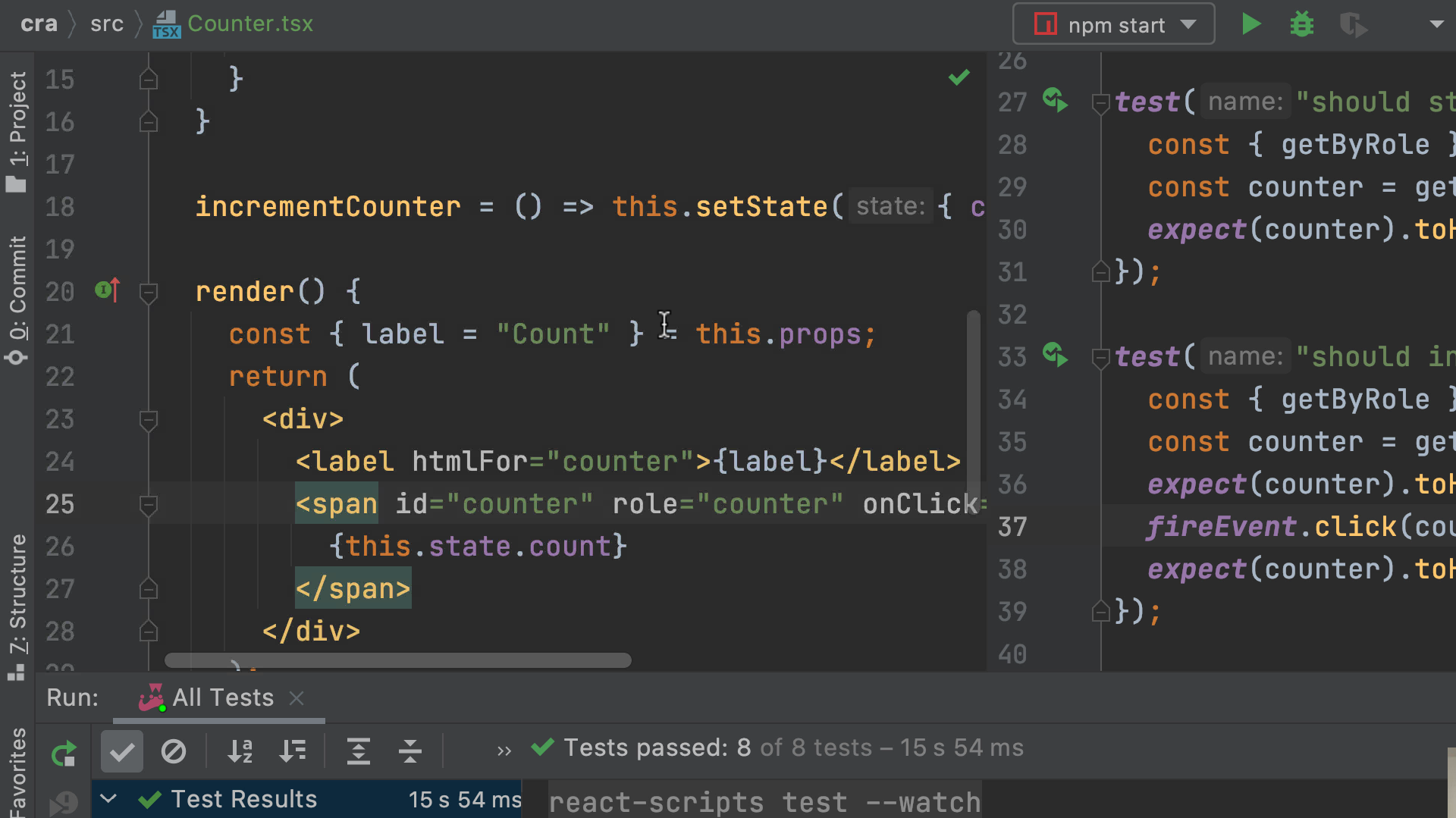
Rich Events and Testing
Add event handling to a stateful class component by first writing tests during development.

Presentation and Container Components
Follow the React pattern of container/presentation components by refactoring the code and tests.
