Better 11ty Development with Tooling
Getting a component-driven development experience that fits nicely into the 11ty zen.
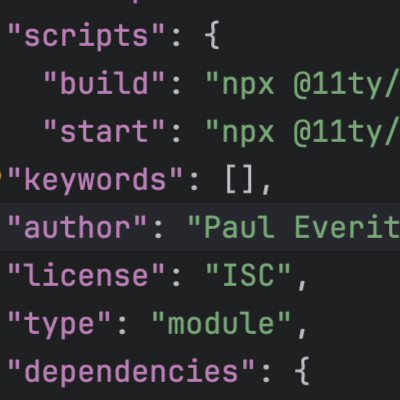
Eleventy (11ty) 3.0 supports ESM. Yay! Along the way, Zach Leatherman (11ty creator) is unbundling some template languages, which is a good thing.
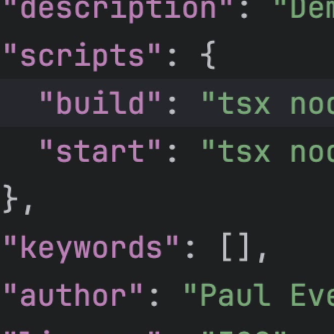
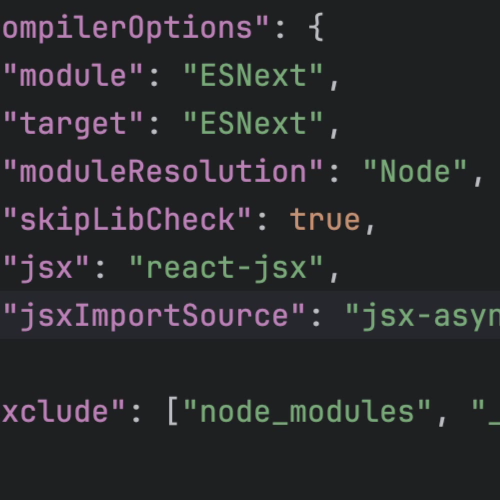
In this tutorial, we'll set up 11ty to use: ESM (duh), TypeScript (wuh?), and TSX (WAT?). For full tooling pleasure,
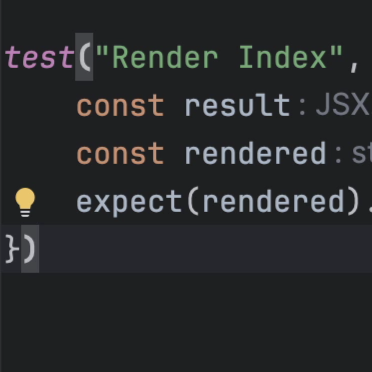
we'll throw in Vitest. Impatient for the "how"? We're using
the tsx package,
which uses esbuild. (We're not using Vite.)
Why TS? Why TSX?
11ty prides itself on being a simple, powerful static site generator (SSG) for JavaScript. No build tooling, no magic. At first glance, TypeScript and JSX/TSX seem to be a bad fit. If you're from that world, there are lots of galactic-framework-VC-backed choices that will delight your inner architecture astronaut.
That's not you. But while you might not want the full footgun experience, perhaps using TypeScript is your jam. When paired with a good IDE, it makes for a good DX, for those that like tooling.
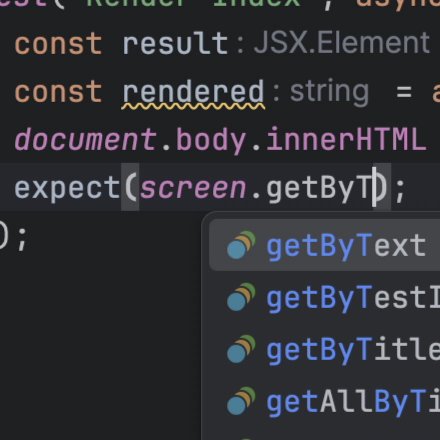
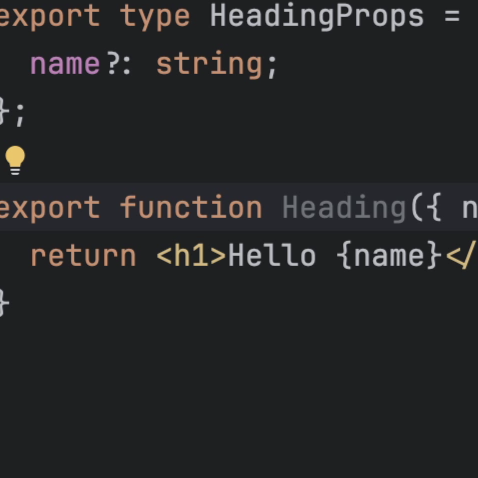
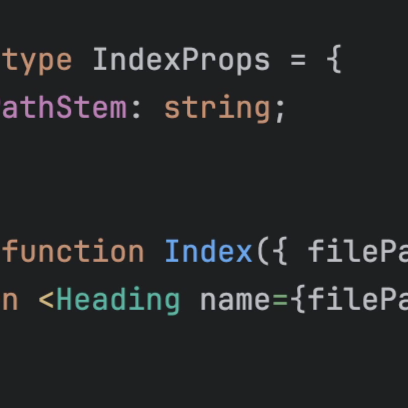
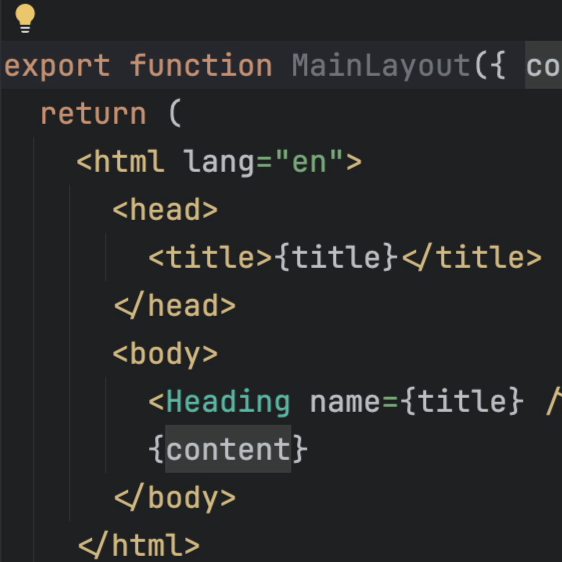
Same for JSX/TSX. Especially for TSX. Having a template language with good squigglies, autocomplete, and debugging is...chef's kiss.
Again -- we know this isn't the 11ty way. But it shows that 11ty's goodness can extend into a next level of tooling.