Tailwind CSS Support
Enjoy working with Tailwind CSS from the comfort of your IDE.
Open any CSS file and start typing either @tailwind directives or CSS statements such as @apply font-bold bg-blue-400;
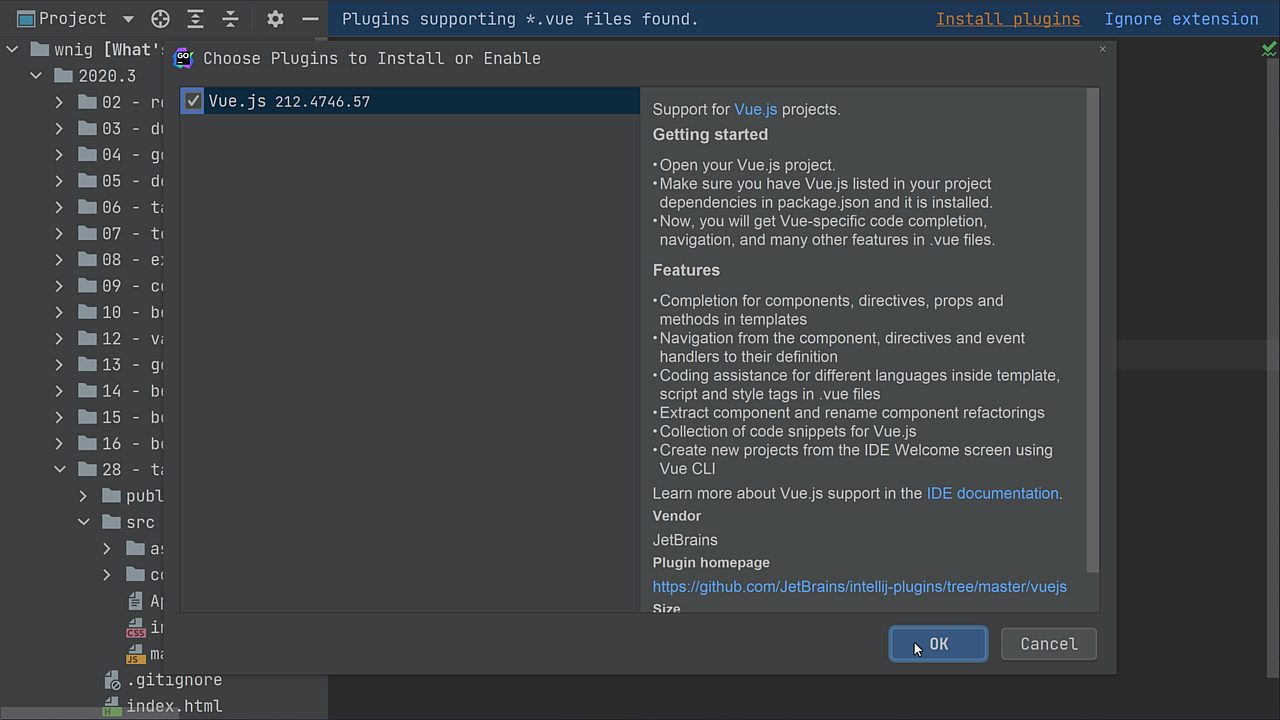
Note: You must install the Tailwind CSS support plugin from the IDE Marketplace via Settings/Preferences | Plugins | Marketplace for this functionality to work.