What’s new in WebStorm 2023.1
Astro support, TypeScript support for Vue templates, Tailwind CSS configuration, full IDE zoom, refinements to the new UI and version control integration, and more.
Frameworks and Technologies

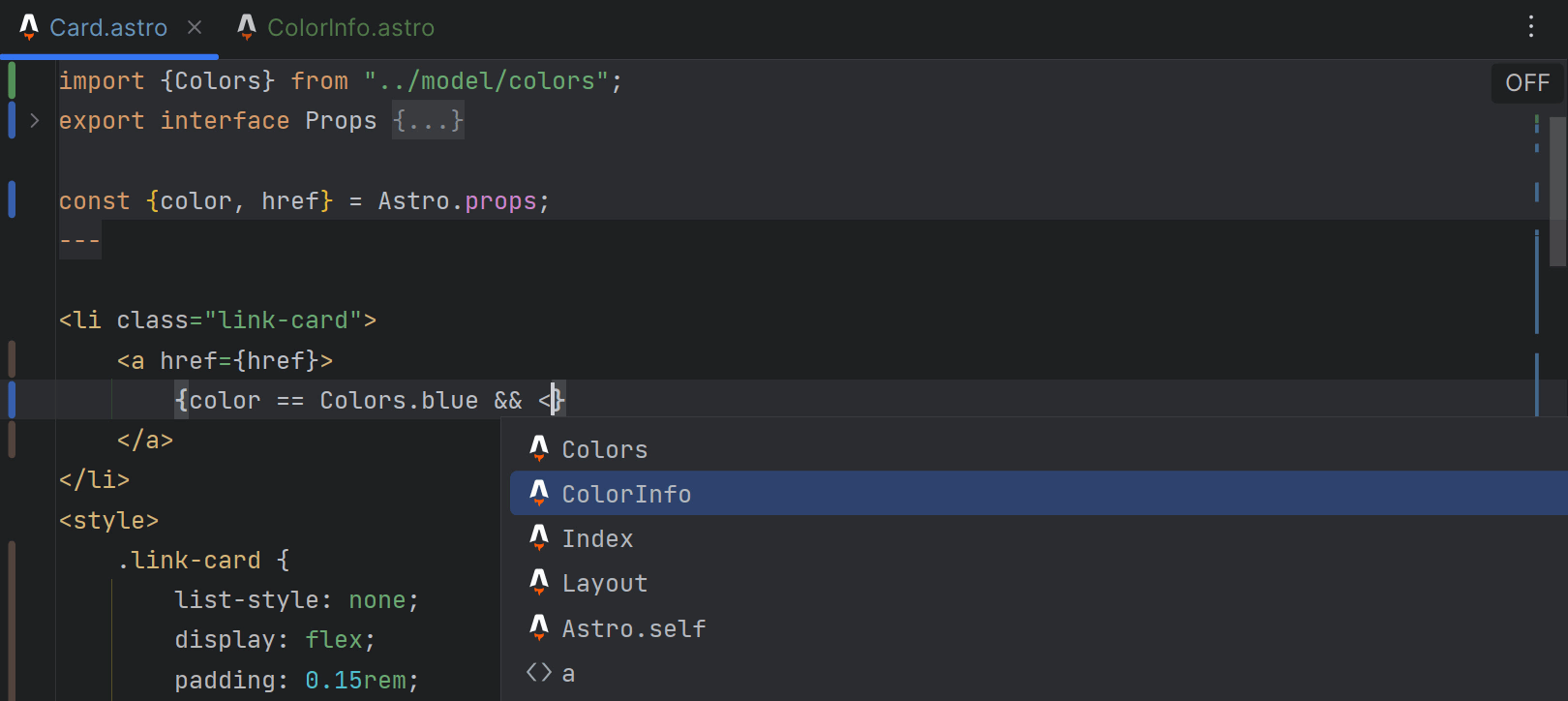
Astro support
Long-awaited Astro support has landed in WebStorm! You can get it through our new Astro plugin, which can be installed from Preferences / Settings | Plugins. The plugin provides basic functionality including syntax highlighting, code completion with automatic imports, refactorings, navigation, correct formatting, and more.

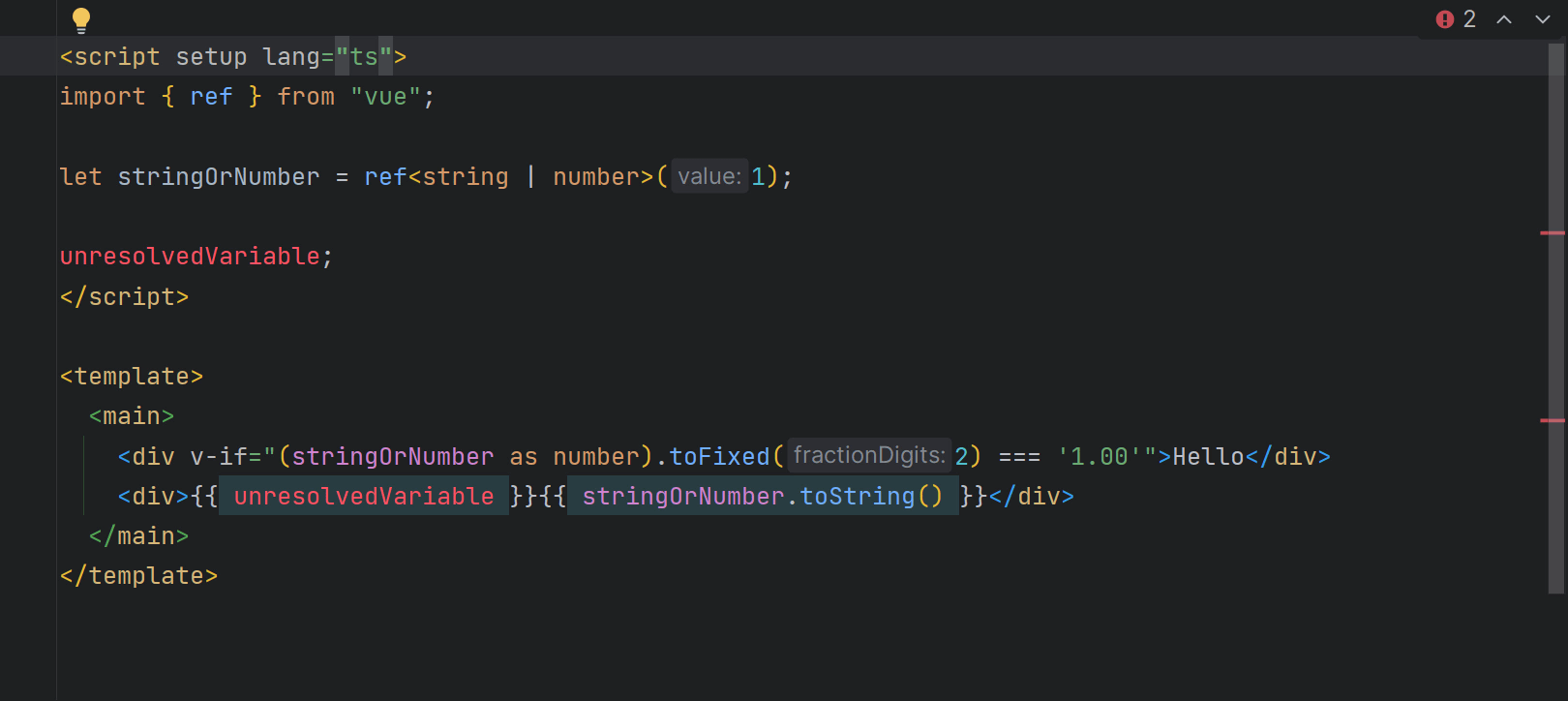
Support for TypeScript in Vue templates
We’ve added TypeScript support in Vue templates. It is enabled when you set the
lang attribute in a script tag to ts.
Previously, JavaScript was used regardless of the lang attribute
in the script tag. WebStorm will now provide support for
inline casting, improved type narrowing, and correct
information about inferred types in quick documentation in templates
of Vue Single-File Components.

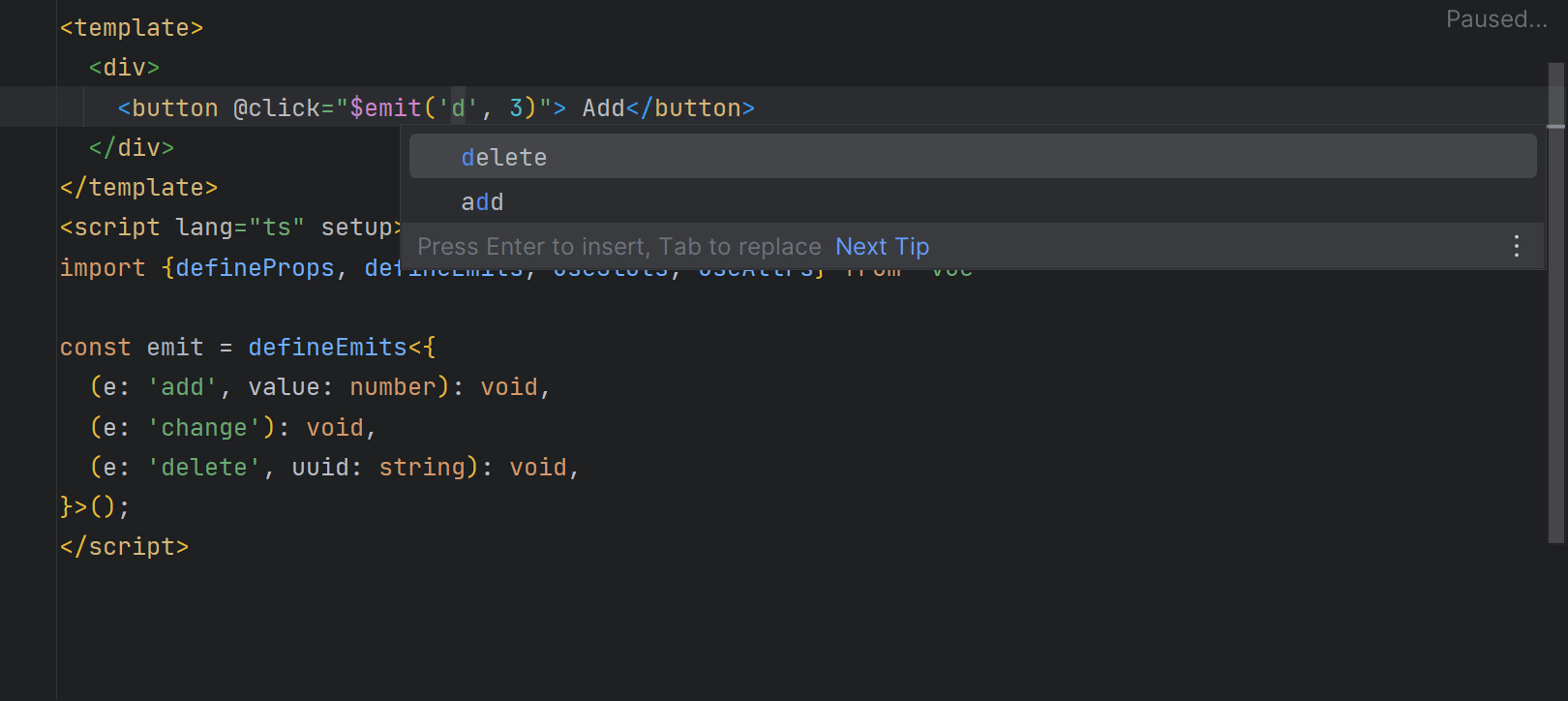
Custom component event completion in Vue
There’s one more Vue-specific improvement in this release that is worth mentioning. You’ll now get code completion for your custom component events in Vue templates. This works identically in both JavaScript and TypeScript.

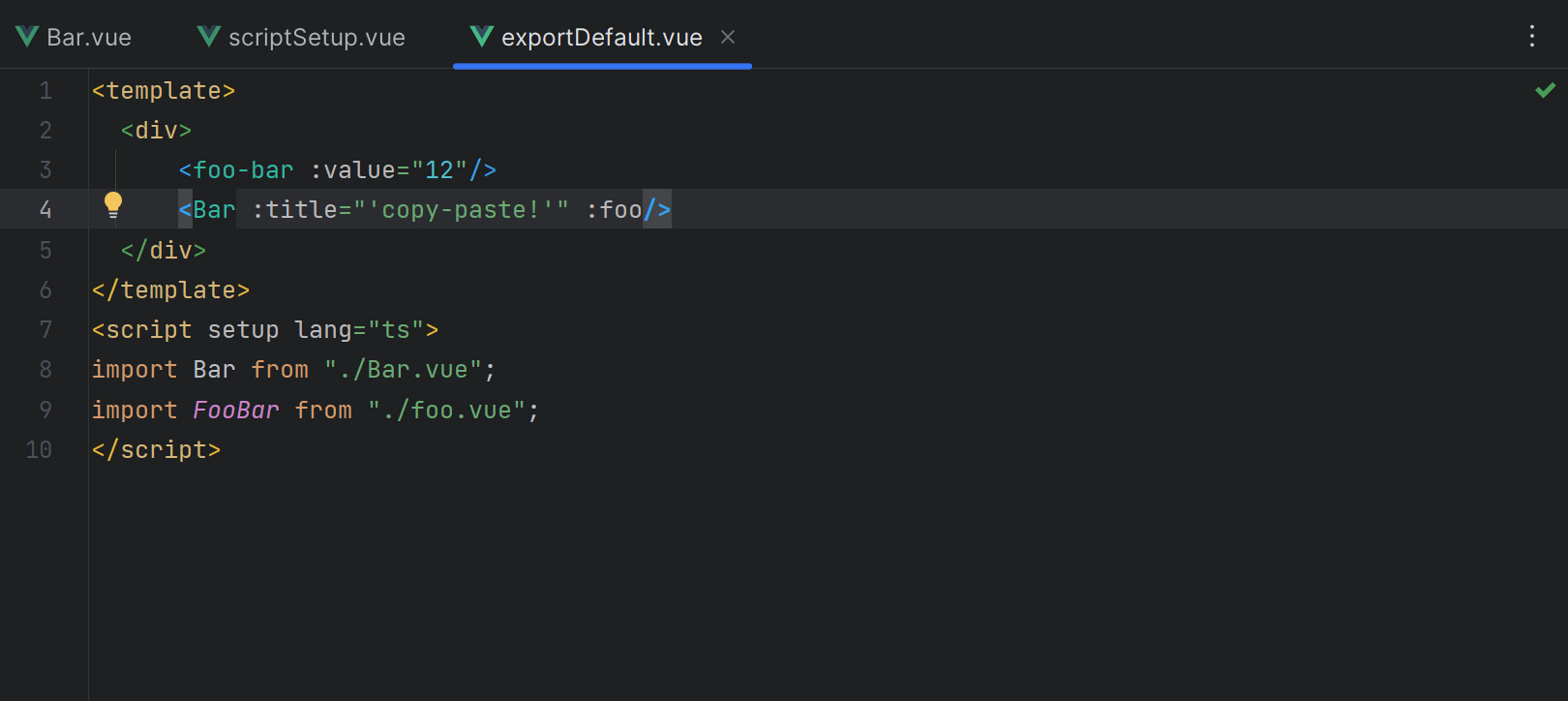
Component imports added on copy-paste
When you copy and paste code from one file to another, WebStorm automatically adds all the required imports. This was previously the case with plain JavaScript, TypeScript languages, and React templates. In WebStorm 2023.1 it now works for Vue, Svelte, Astro, and Angular templates, too.

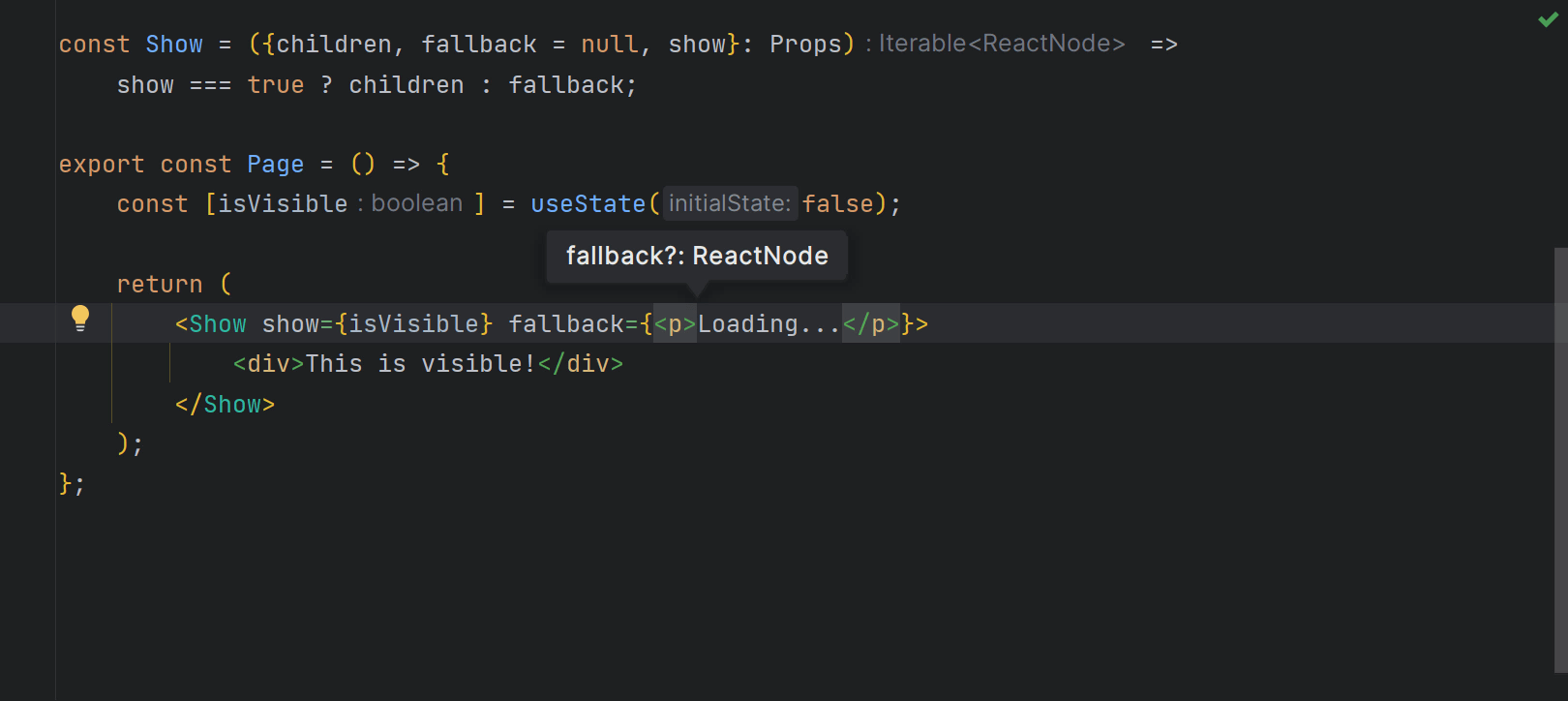
Parameter information for React props
We’ve added a new way to show the expected type for a component prop. If you press Ctrl+P where props are passed to a component, you’ll get a popup with type information. Before, this information was available only via hover, which was inconvenient for keyboard-centric users.

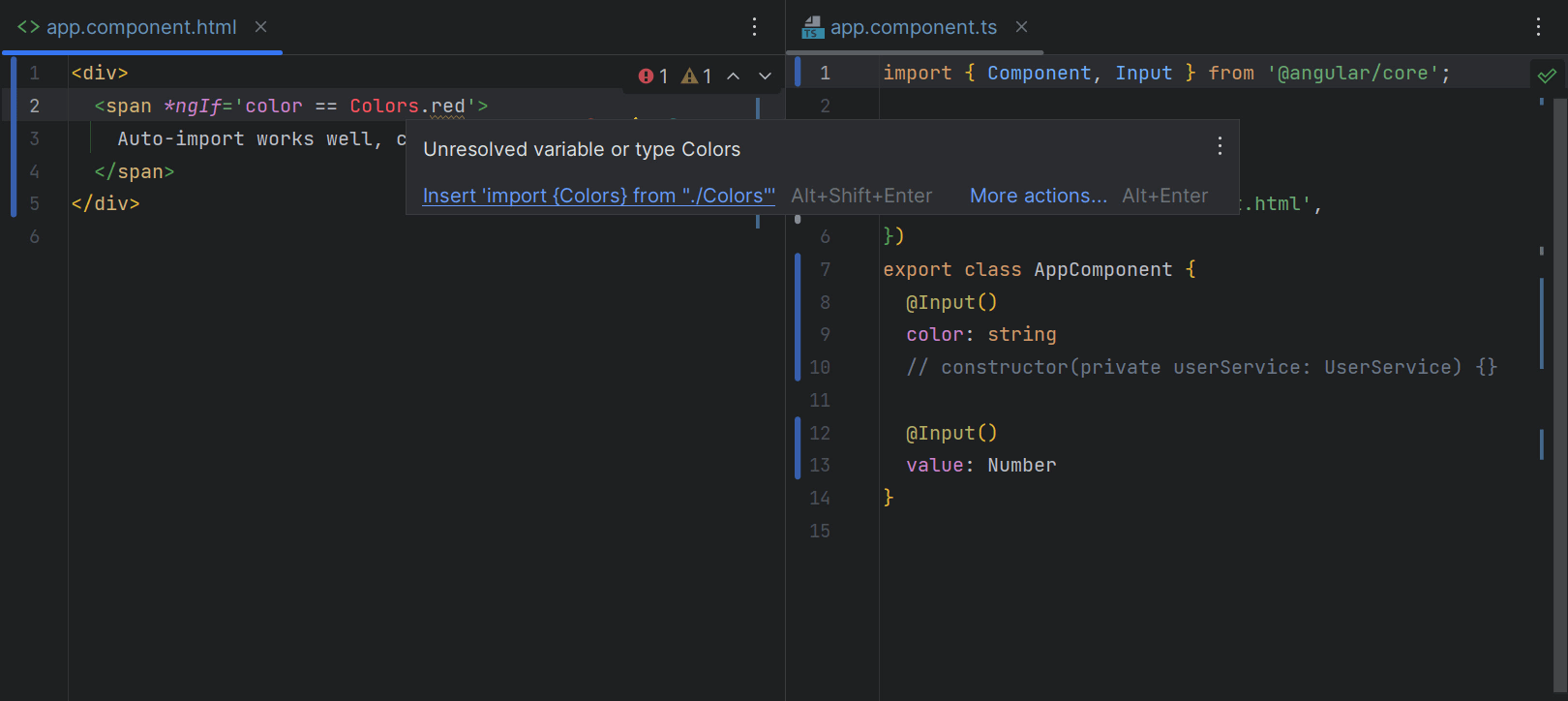
New features for Angular
WebStorm will automatically add an import for global and exported symbols
into your components on code completion when you are working in Angular templates.
The IDE also supports the Angular 15 NgoptimizedImage directive by
providing an inspection that suggests using ngSrc instead of
src for img.

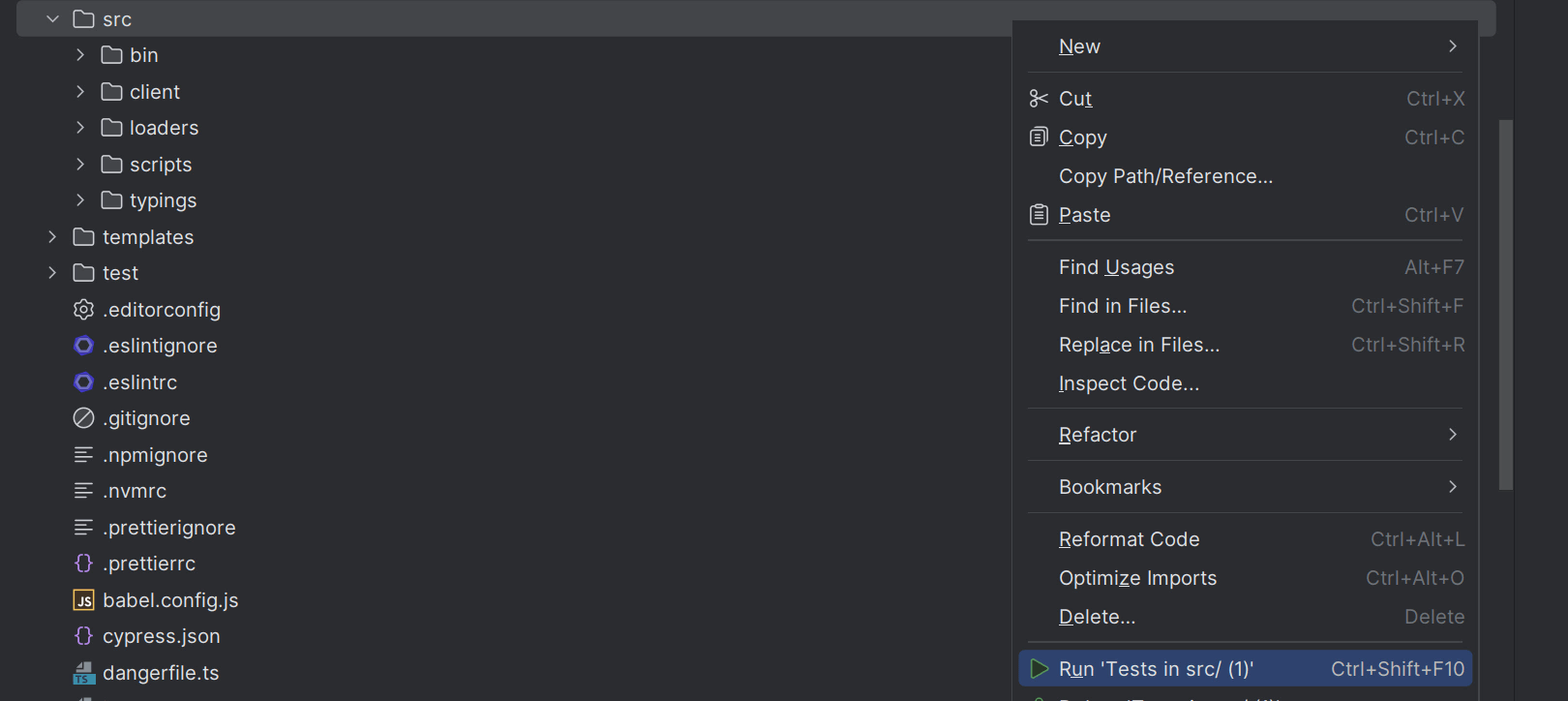
Ability to run Jest tests in folders
You can now run all the tests in a specific folder through the right-click context menu. This feature worked for Vitest, and now we’ve also implemented it for Jest.
Docker improvements
The Dashboard tab of the Docker-compose node now pulls all the container logs together and displays them all in one place. Additionally, you can now connect to the Azure Container Registry. See this blog post for more information.
Svelte bug fixes
We’ve been improving the Svelte support available through a
dedicated plugin. We’ve reworked the way
WebStorm evaluates $types in SvelteKit apps and fixed the
issue with TypeScript-specific keywords in svelte files.
JavaScript and TypeScript

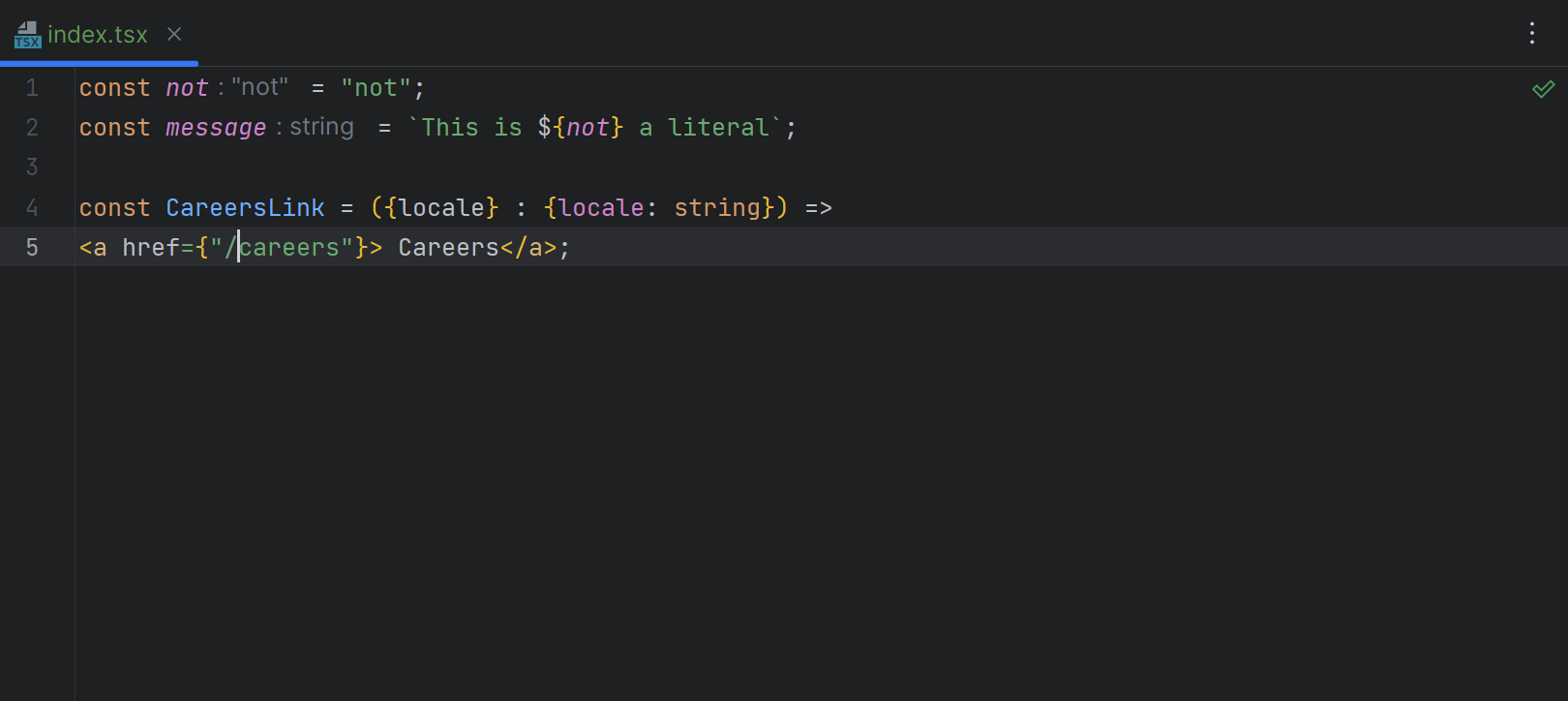
Automatic conversion of strings to template literals
WebStorm will now transform your single- or double-quoted strings into
template literals automatically whenever you type ${. This works
for raw strings as well as for JSX properties.

Better prioritization of imported libraries for auto-import
We’ve improved the IDE’s behavior when adding auto-imports from different libraries with the same exported element name. Auto-imports are now added based on existing imports in the project. If you need to add an import for an element from another library, the import statement must be added manually. WebStorm will provide a popup like in previous versions.

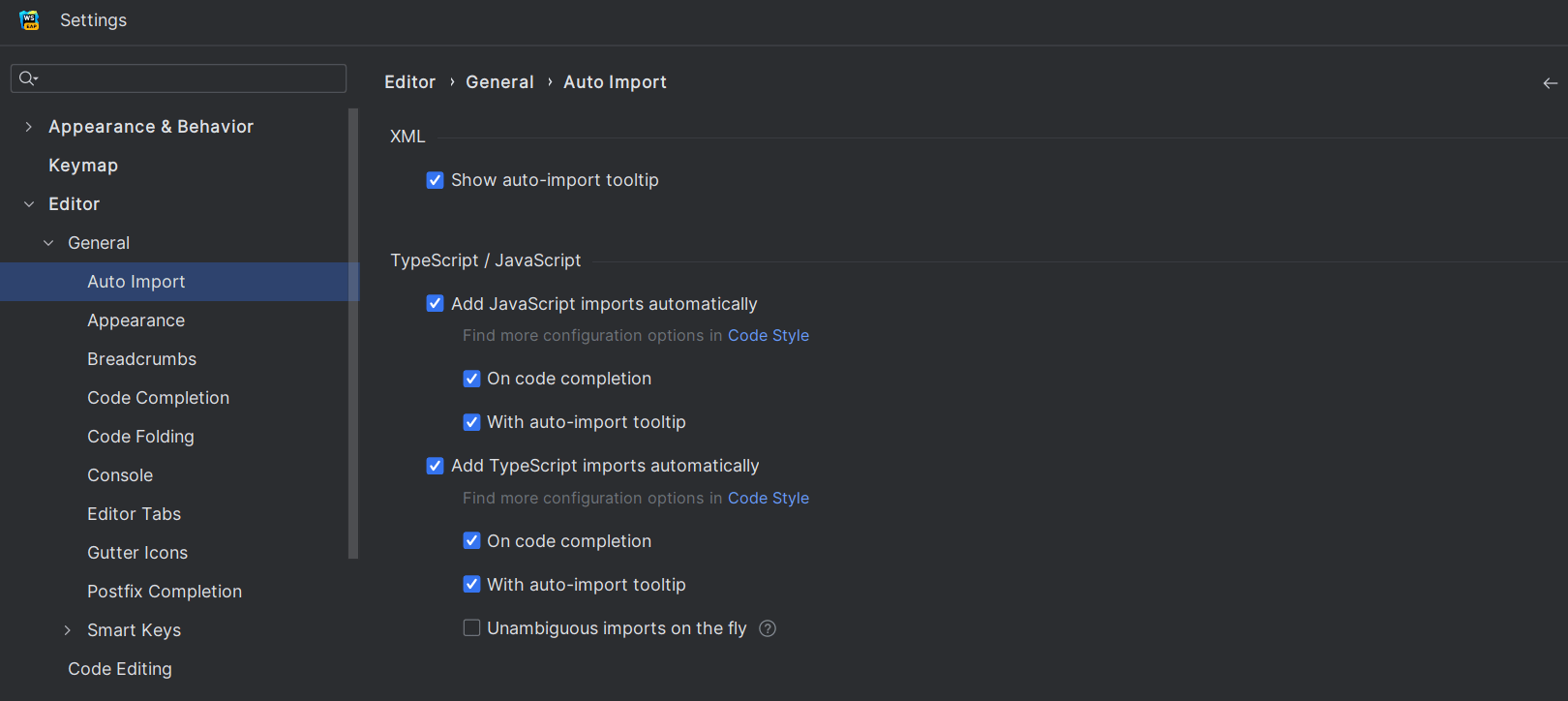
Aligned import behavior between TypeScript and JavaScript
We’ve aligned the import behavior for TypeScript and JavaScript. In TypeScript, you’ll be shown the import options in the context actions as you would in JavaScript. You can open the context actions by pressing Alt+Enter. The unified settings are under Preferences / Settings | Editor | General | Auto Import.
Support for TypeScript features
WebStorm includes
support for major features from the upcoming TypeScript 5.0. It also now
provides full support for multiple config inheritance, the const
modifier for type parameters, and the allowImportingTsExtensions flag.
Universal approach to handling file references
We’ve improved the way WebStorm handles references in JavaScript, TypeScript, HTML, CSS, and various frameworks in v2023.1. References are now handled in a more generic way across your projects. For instance, resolving images, CSS, or HTML files now works with path aliases.
Markup Languages and CSS

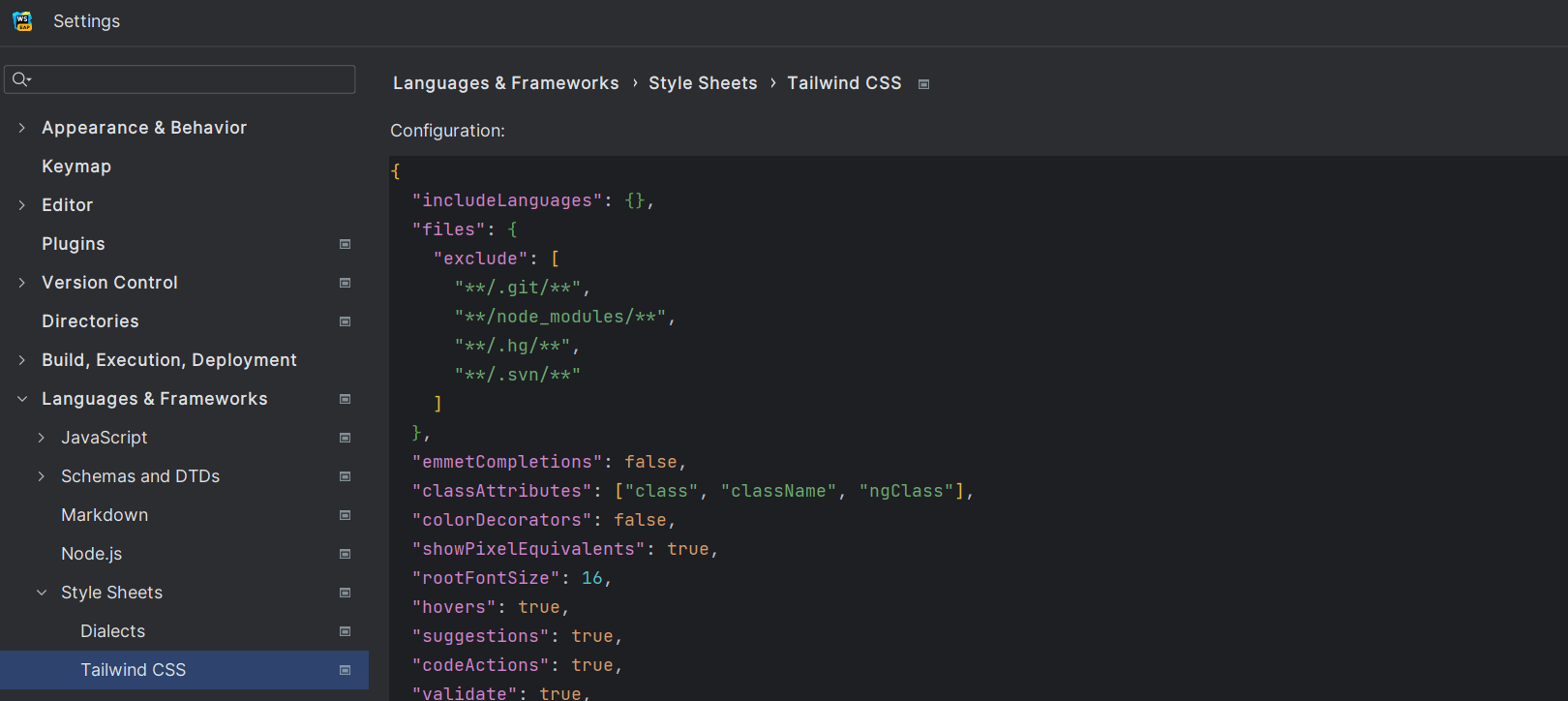
Tailwind CSS configuration
In this release, we've added support for configuration options, such as
custom class name completion under the classAttributes option, or
experimental ones like tailwindCSS.experimental.configFile.
You can set up these configuration options under Preferences / Settings | Languages & Frameworks | Style Sheets | Tailwind CSS.

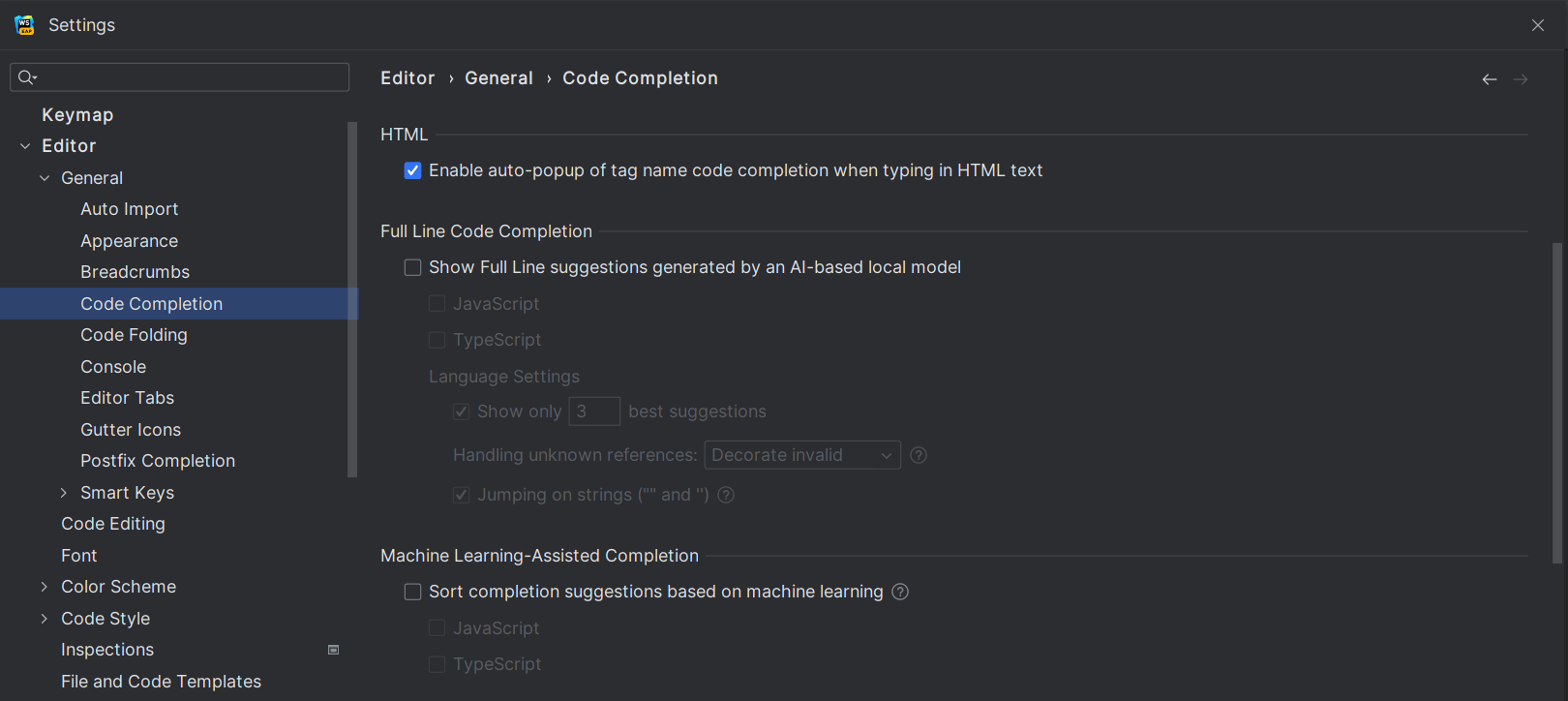
Option to configure HTML code completion
WebStorm 2021.3 introduced completion for HTML that would show you tag names or abbreviations as you typed. This behavior can be distracting when entering plain text in HTML, so we’ve added an option to disable it. You can find the new option in Preferences / Settings | Editor | General | Code Completion.

Markdown improvements
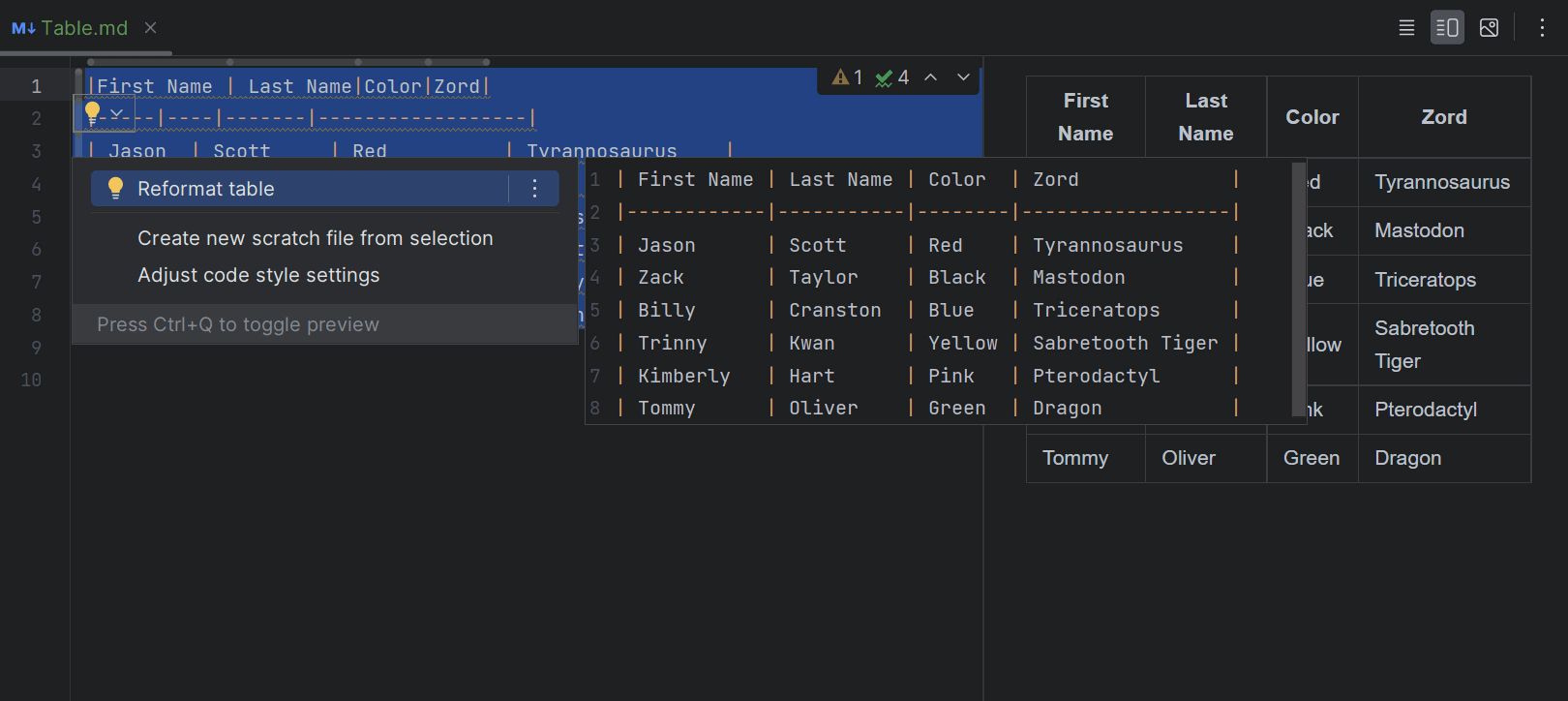
You can now use a quick-fix to correct the formatting of Markdown tables. Also, there’s a new Fill Paragraph editor action that makes it easy to break long pieces of text into several lines of equal width. Lastly, we’ve introduced a dedicated Markdown settings options page under Preferences / Settings | Editor | General | Smart Keys. Read this blog post to learn more.

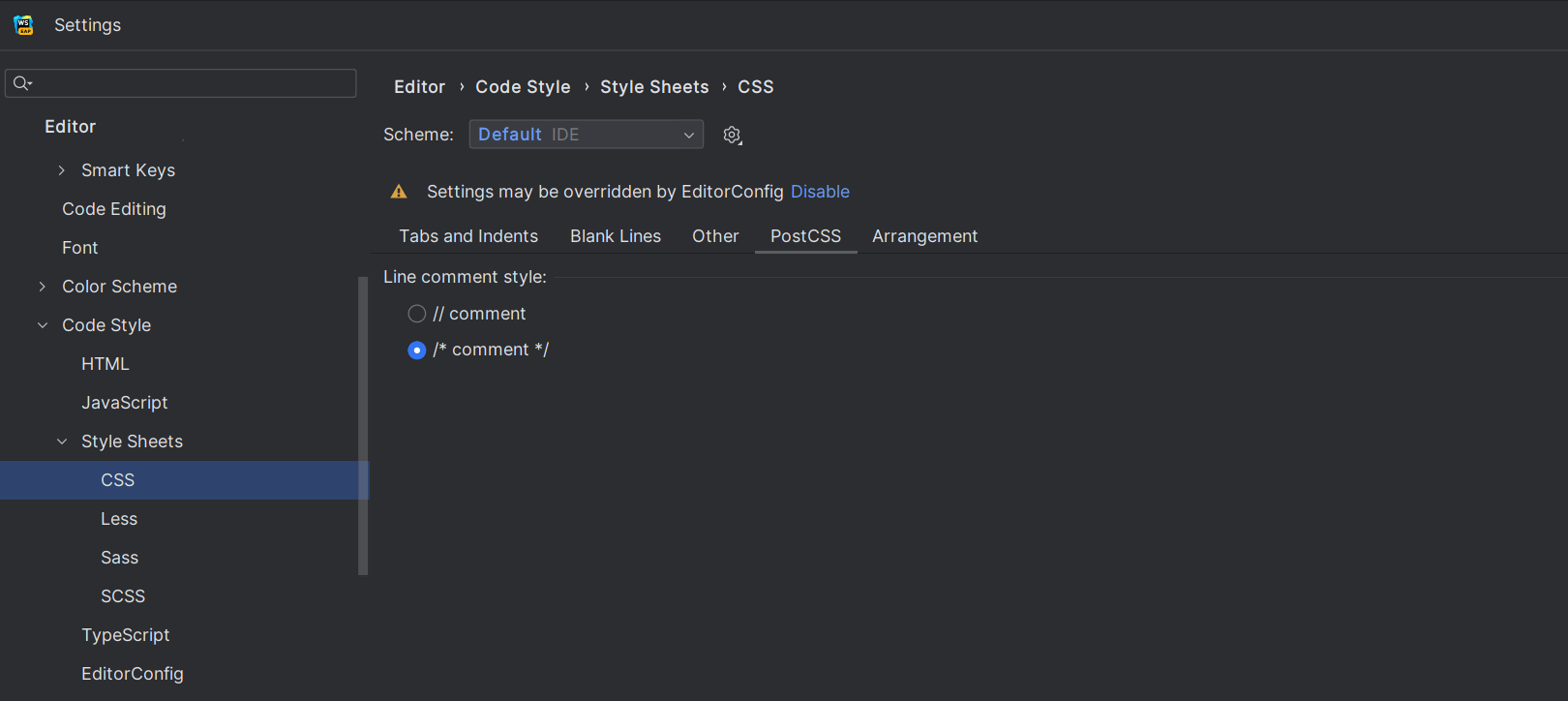
Option to choose line comment style in PostCSS
There’s a new option in Preferences / Settings | Editor | Code Style | Style Sheets | CSS | PostCSS that allows you to specify which line comment style is used in your PostCSS files. You can comment out lines using Ctrl+/, and it will be done using the line comment style you’ve chosen.
New UI

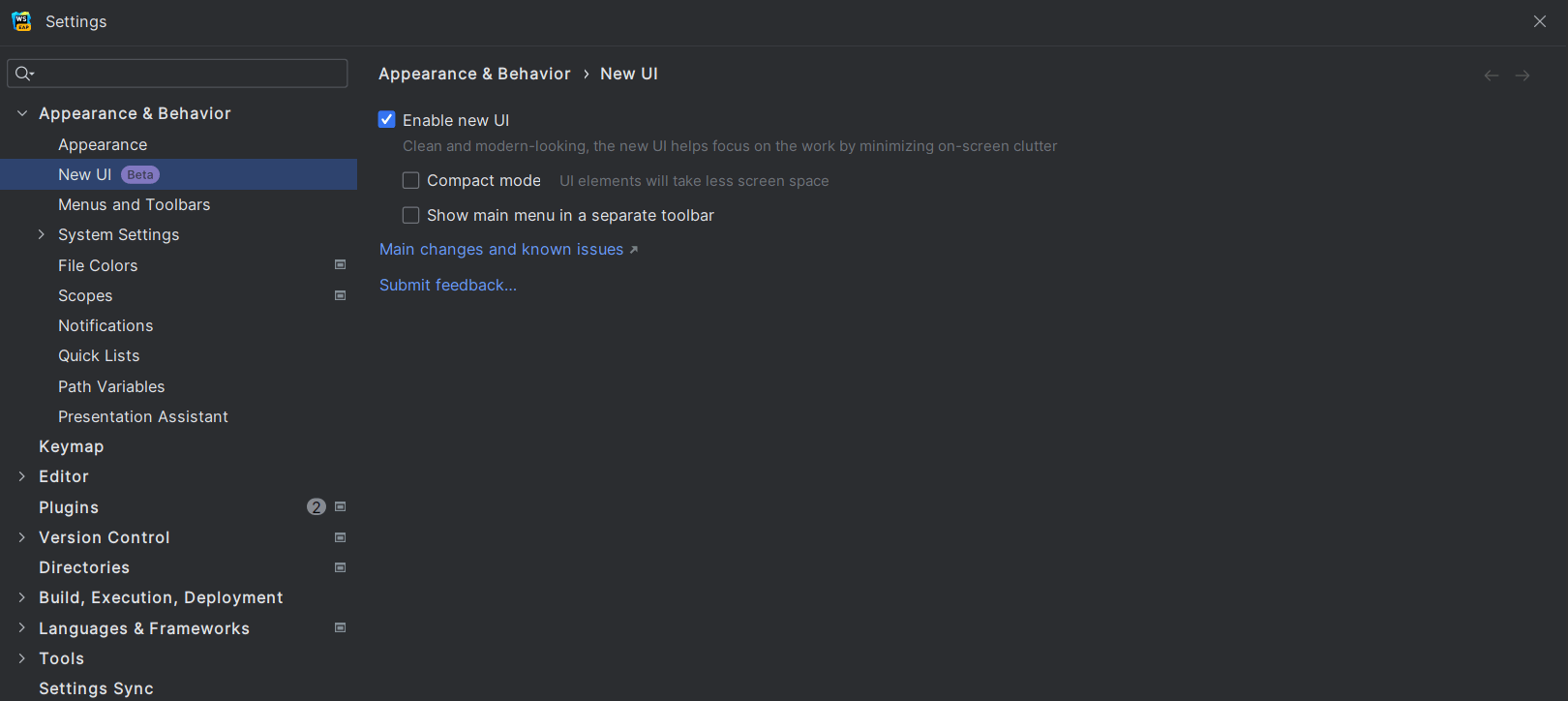
Improved new UI Beta
Last year we introduced a new, more minimalistic UI for WebStorm and other JetBrains IDEs. We’ve been refining the new UI further based on your feedback and invite you to give it another try. You can do so in Preferences / Settings | Appearance & Behavior | New UI. Read on to learn about the key UI changes that have landed in this release.

New UI: Vertical split for tool windows
WebStorm 2023.1 lets you split the area of the tool windows and arrange them so you can see two at once. Drag the tool window icon from the sidebar and drop it under the separator. Alternatively, you can right-click the icon and assign the new placement for the tool window using the Move to action.

New UI: Compact Mode
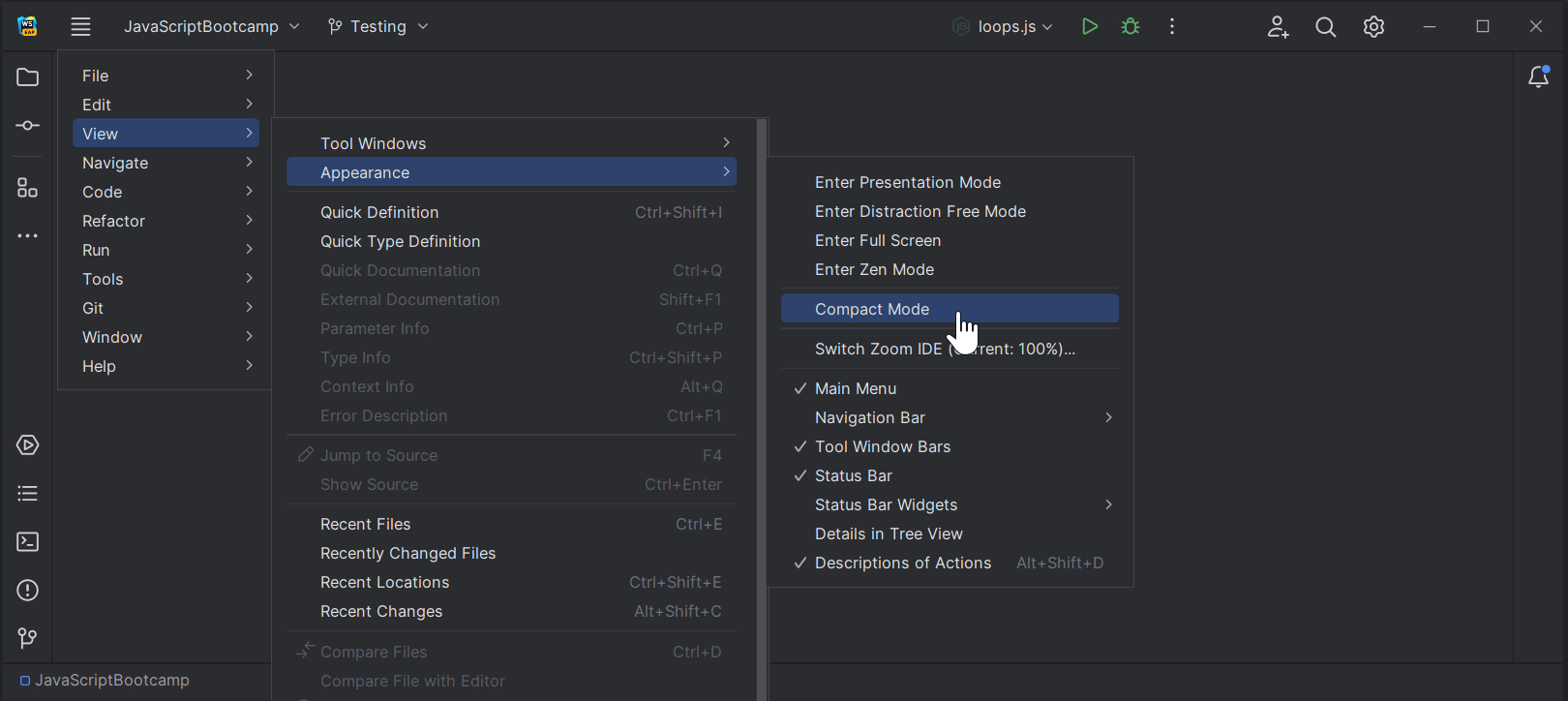
To make it easier to work on smaller screens, we’ve introduced Compact Mode. It provides a more consolidated look with a leaner toolbar and tool window header, scaled-down spacings and paddings, and smaller icons and buttons. To turn the new mode on, go to View | Appearance | Compact Mode in the main menu.

New UI: Project tabs on macOS
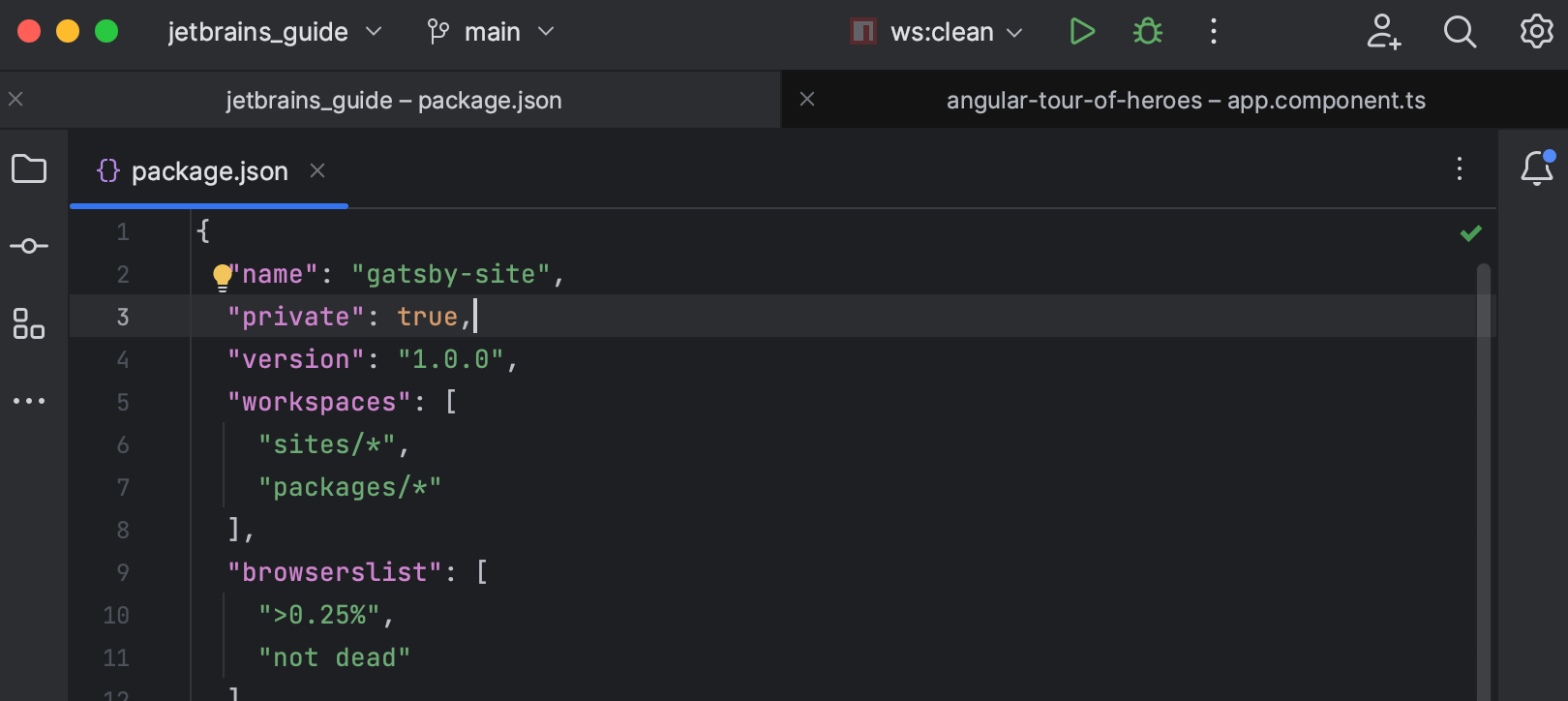
We’ve implemented one of the most popular feature requests for the new UI – project tabs for macOS users. When you have several projects open, you can now switch between them using the project tabs displayed under the main toolbar.

New UI: Redesigned Run widget
In response to the feedback we’ve received about the IDE’s new UI, we’ve redesigned the Run widget in the main window header to make it less obtrusive and easier on the eyes.

New UI: Popular features reimplemented
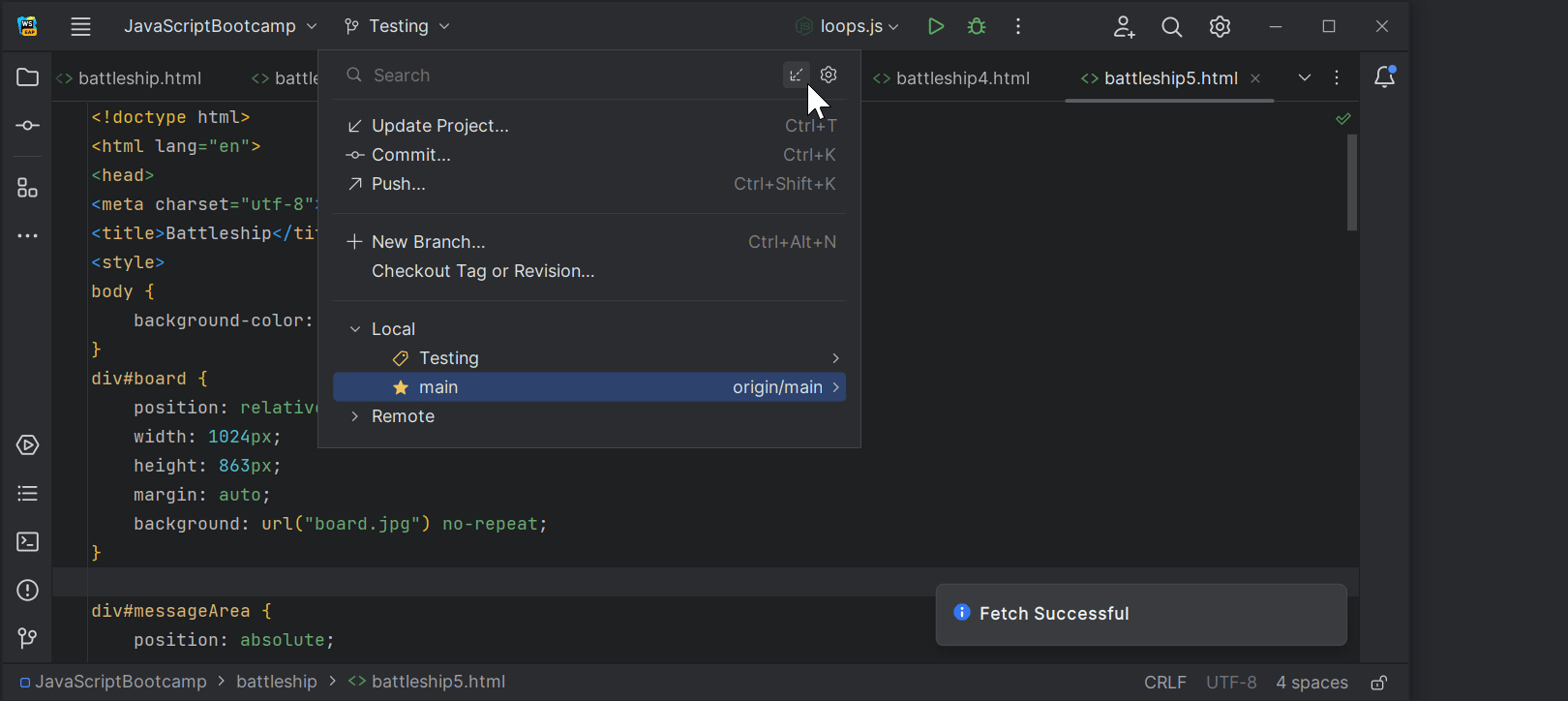
We’ve added some popular features people were missing in the new UI. For example, the Show Hidden Tabs selector is back along with the Fetch action in the Branches popup. Also, we’ve made improvements to Distraction Free and Zen Modes by hiding the main toolbar elements and displaying the name of the file in scope.
User Experience

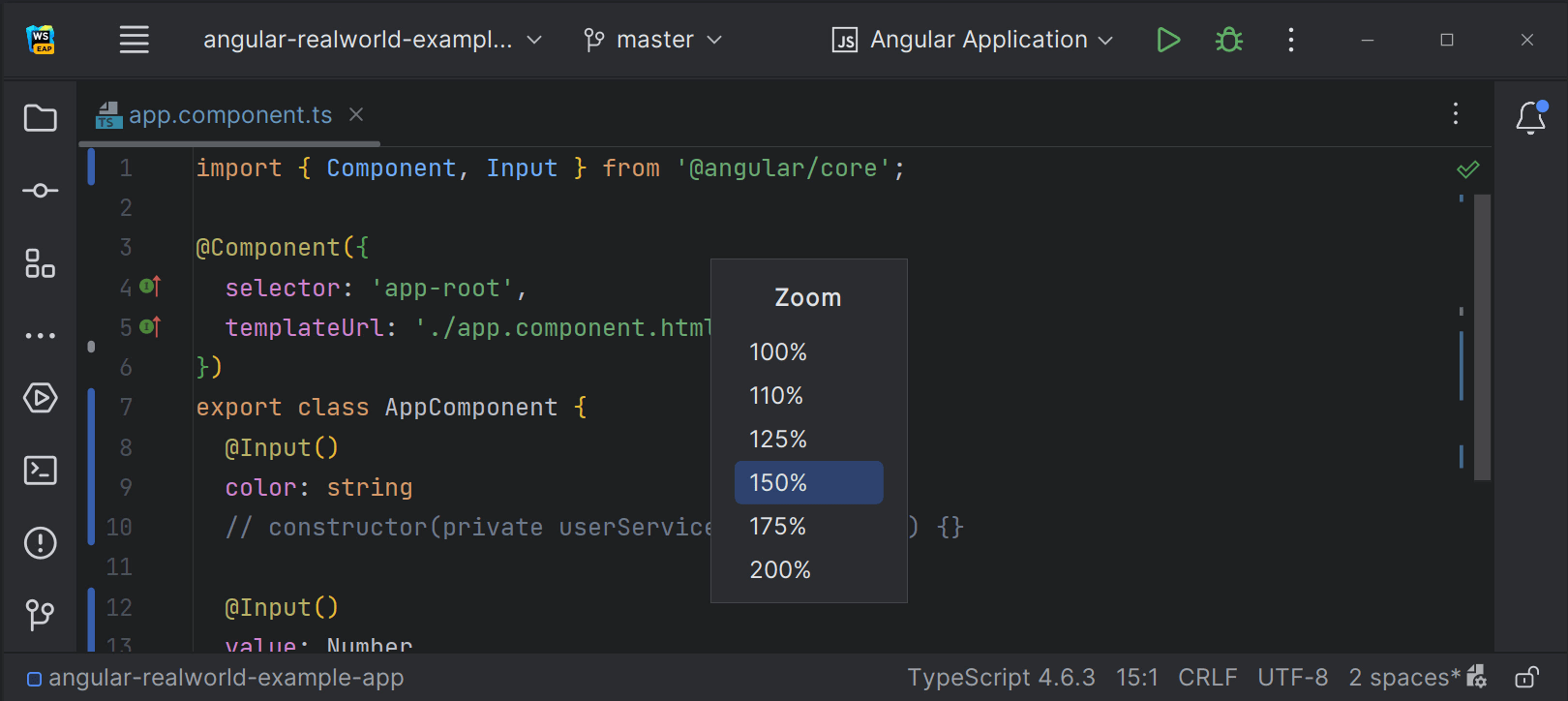
Full IDE zoom
It’s now possible to zoom into and out of WebStorm, increasing or decreasing the size of all UI elements at once. From the main menu, select View | Appearance | Switch Zoom IDE. You can also press Ctrl+` and adjust the IDE’s scaling via Zoom from there.

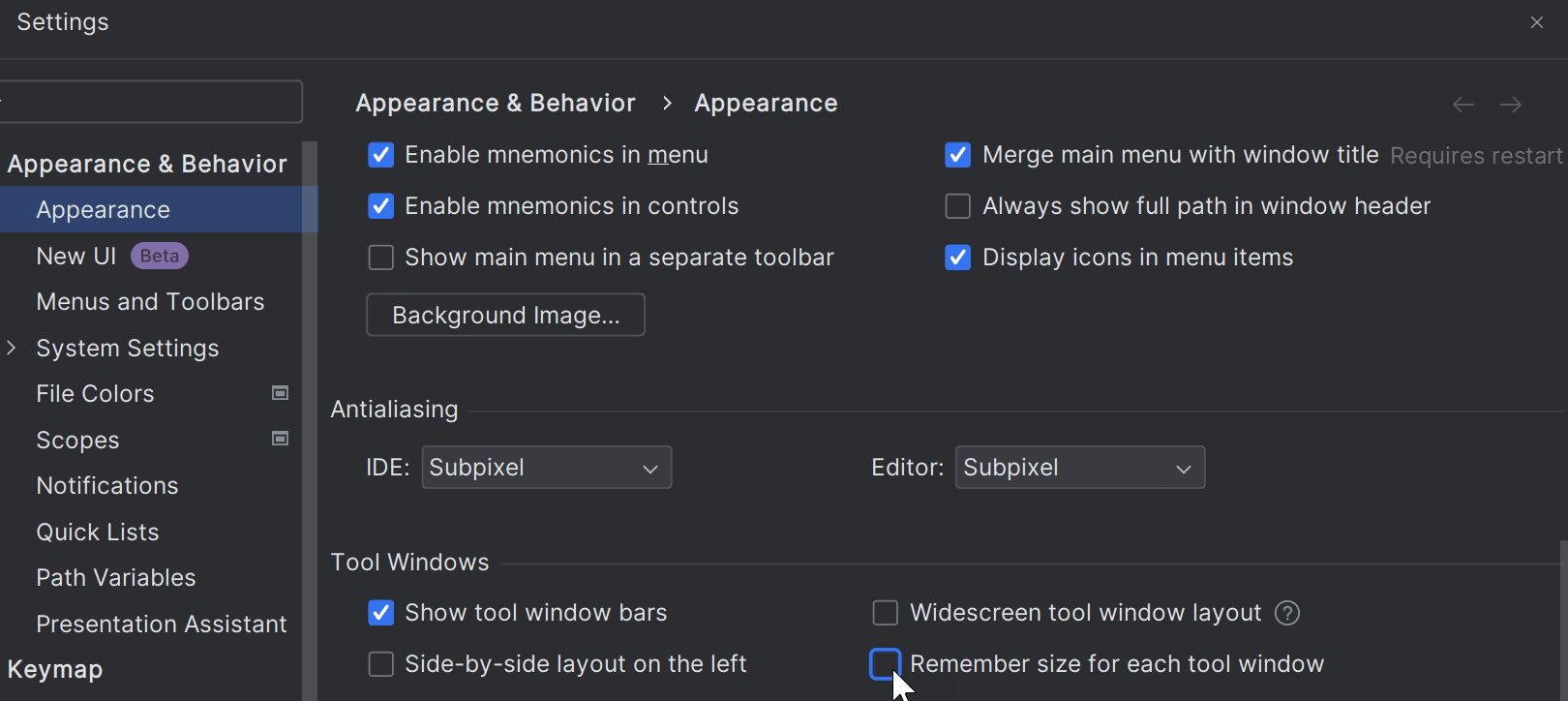
Remember size for each tool window setting
We’ve introduced a new layout option that allows you to unify the width of the side tool windows or retain the ability to adjust their sizes as you customize your layout. The new Remember size for each tool window checkbox is available in Preferences / Settings | Appearance & Behavior | Appearance | Tool Windows.

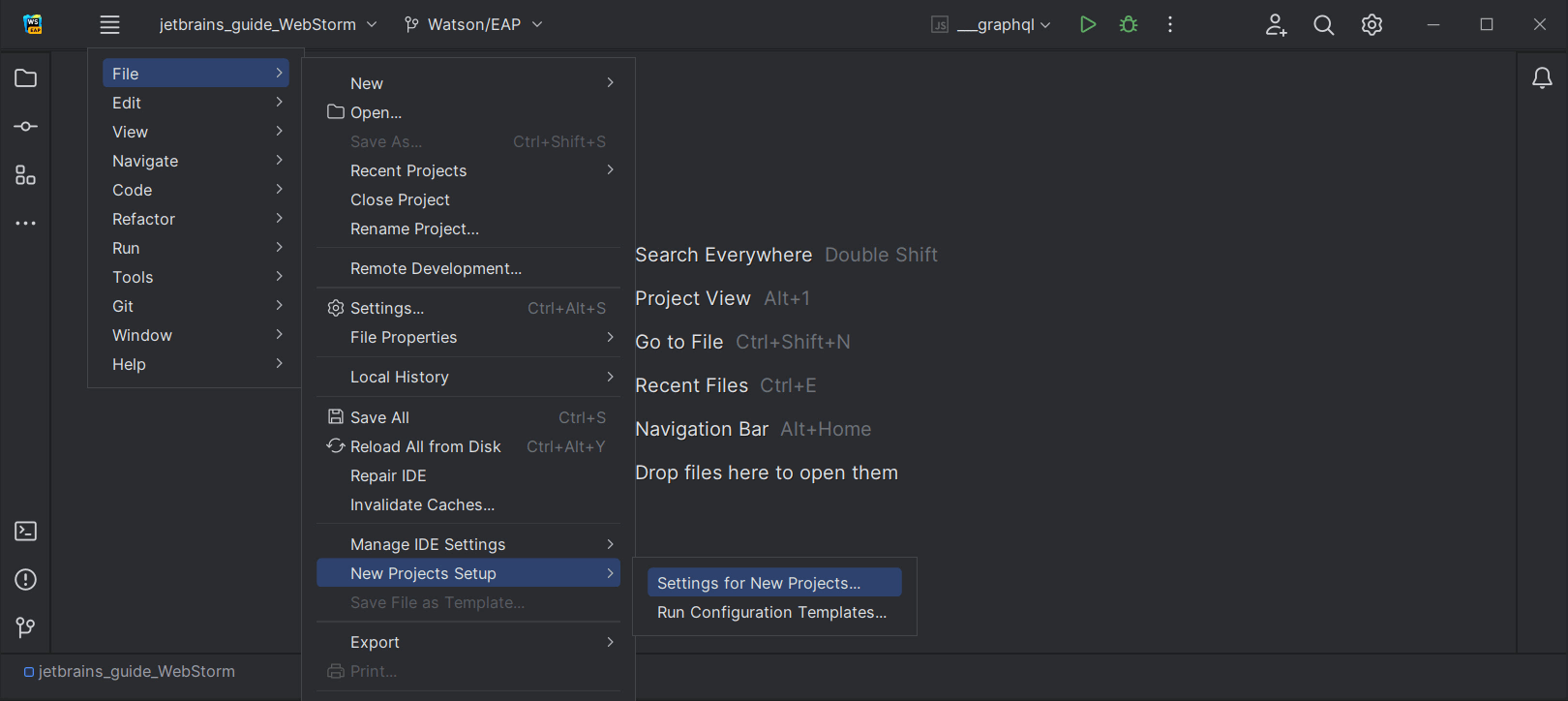
Setting to configure Actions on Save for new projects
WebStorm 2023.1 adds an option to predefine the behavior of Actions on Save for new projects. For this, go to File | New Projects Setup | Preferences / Settings For New Projects | Tools | Actions on Save and select which actions you want to be triggered when saving changes in your future projects.

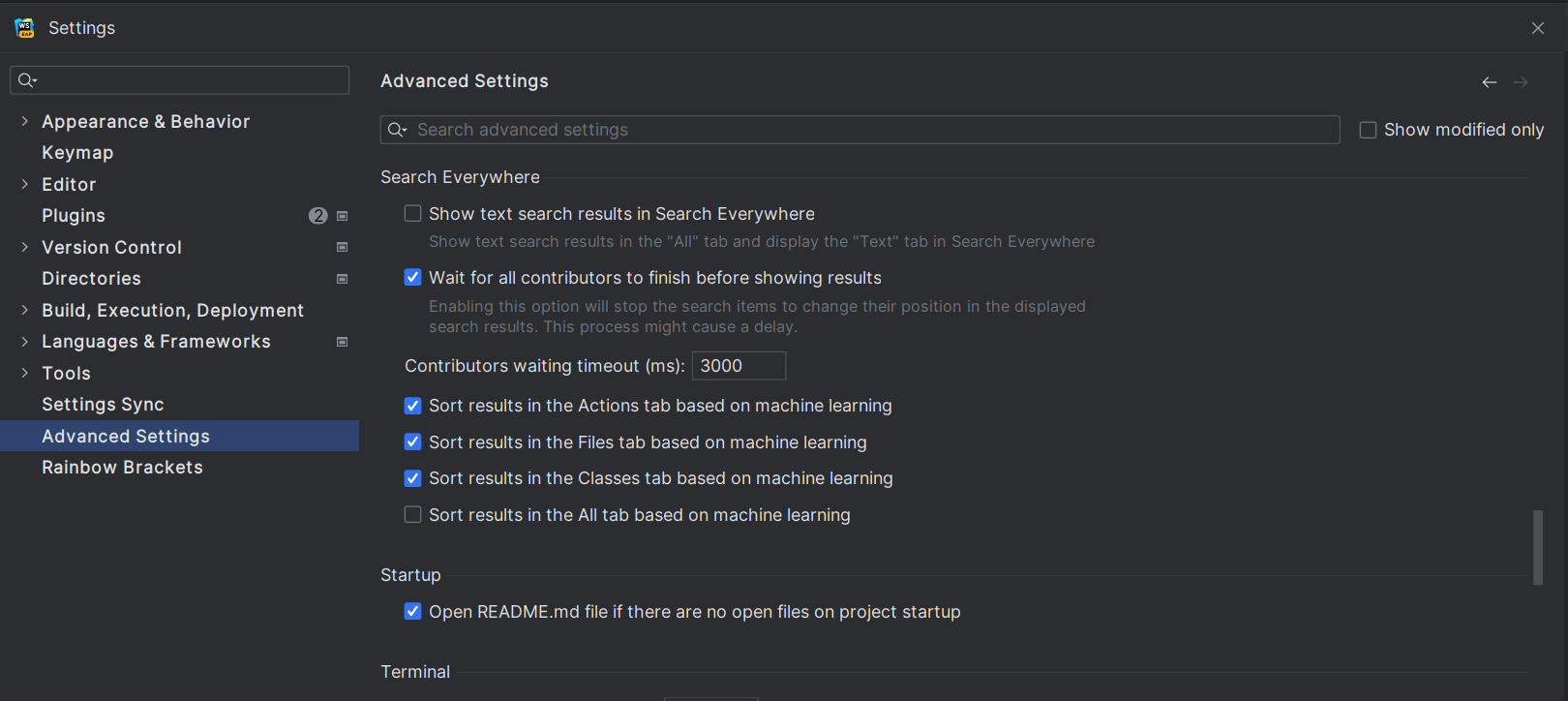
ML-powered search for classes
To provide you with more relevant and accurate search results, we continue our efforts to integrate machine-learning ranking into the Search Everywhere (Double Shift) functionality. The sorting algorithm in the Classes tab is now also powered by machine learning by default, along with the results in the Actions and Files tabs.

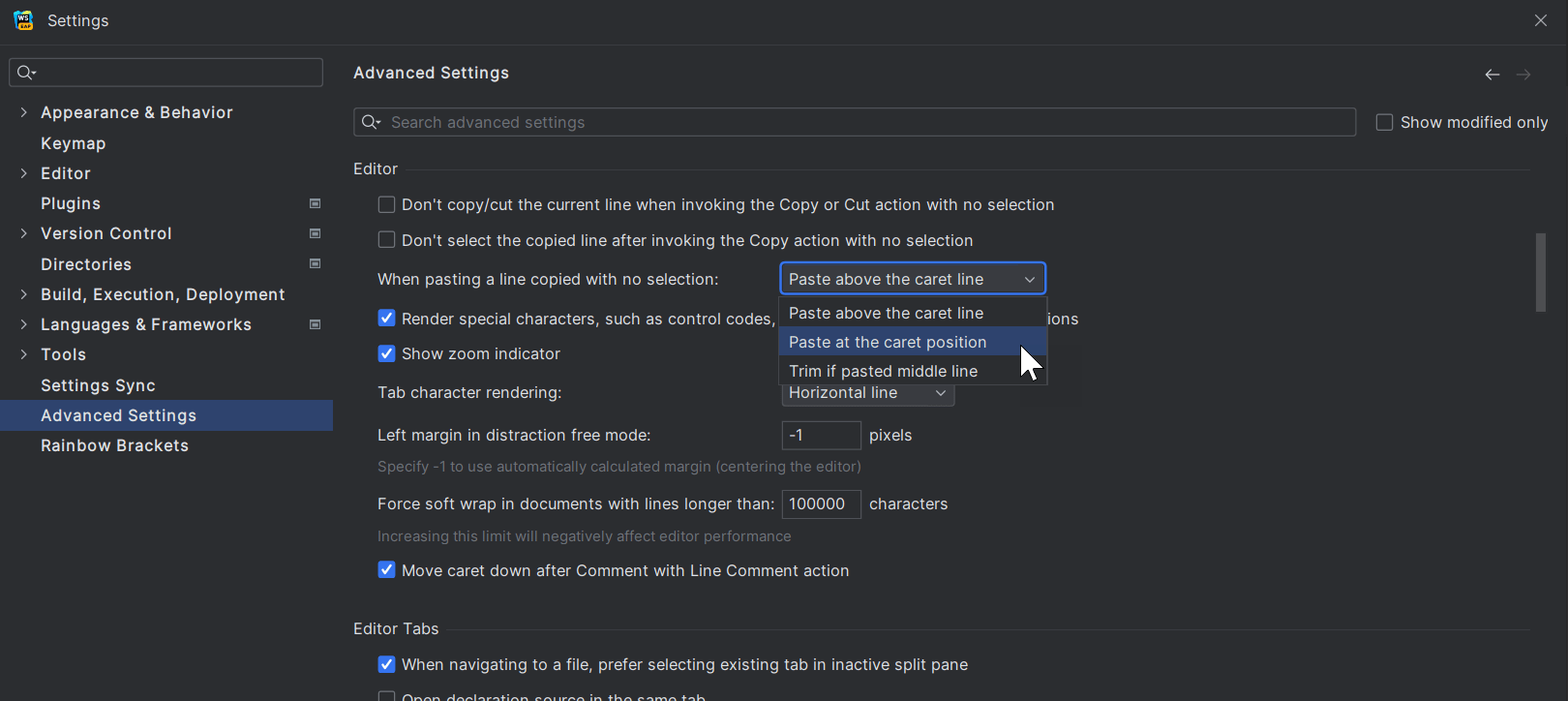
Option to restore the old copy-cut-paste behavior
We’ve added an option to restore the copy-cut-paste behavior to how it was in earlier versions of WebStorm. This will allow you to paste clipboard contents at the caret, rather than pasting them on the preceding line. This option is in the When pasting a line copied with no selection dropdown menu in Preferences / Settings | Advanced Settings | Editor.

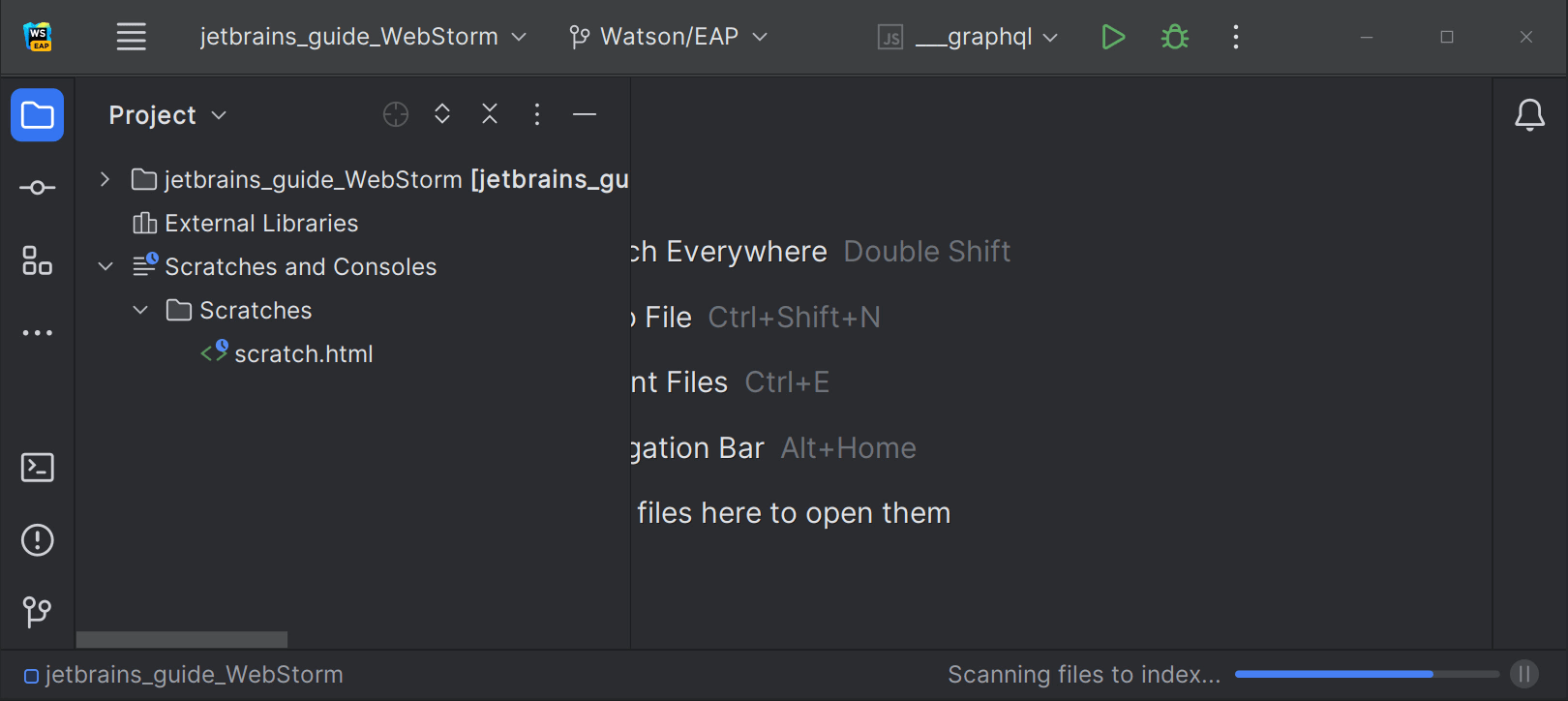
Scanning files to index in smart mode
We’ve improved the IDE startup experience by performing the Scanning files to index... process in smart mode, which should reduce the delays caused by waiting for indexing on startup. When opening a project, WebStorm will use the project’s existing caches from a previous session and look for any new files to index. The IDE will be ready to go if it finds no changes with the scan.

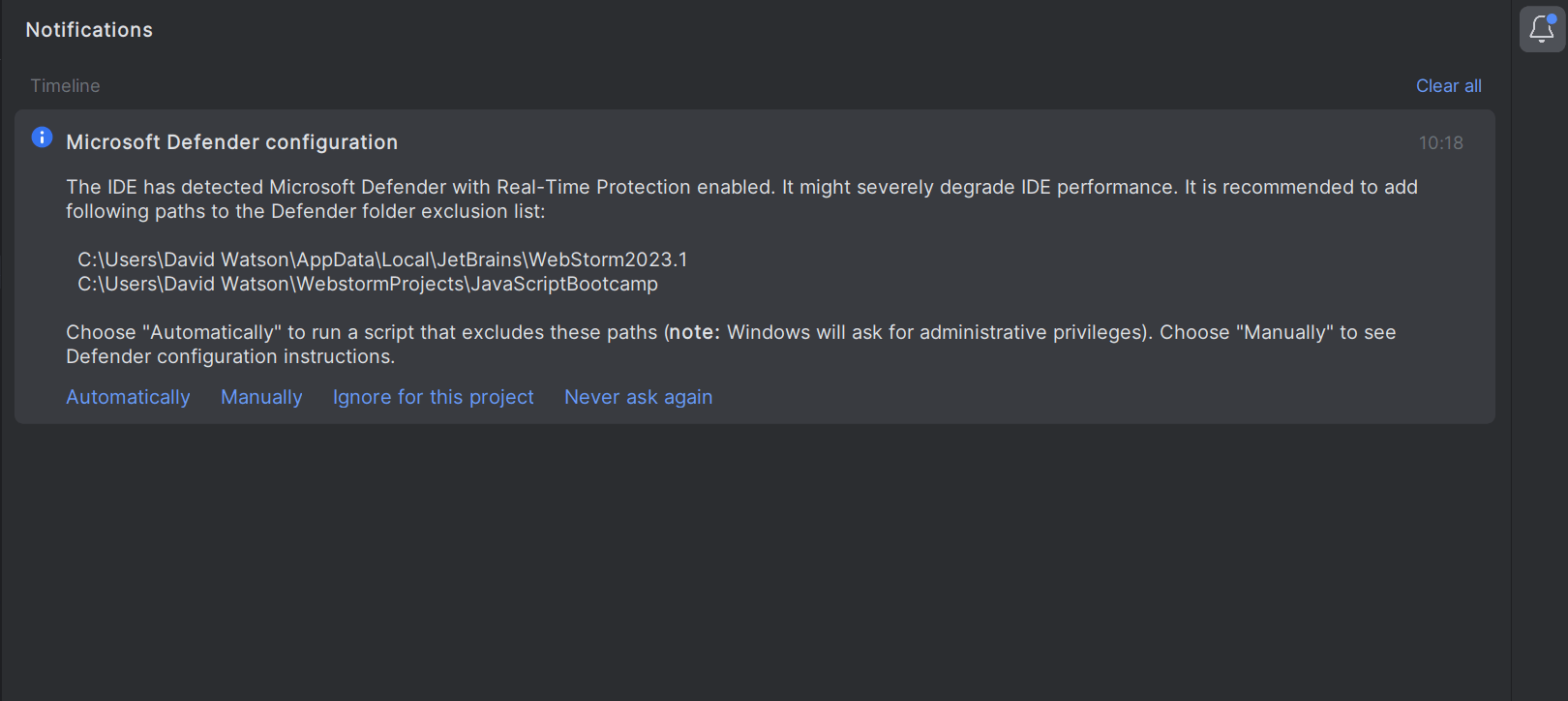
Suggestion to change Microsoft Defender settings
WebStorm 2023.1 includes a new notification that is triggered when Microsoft Defender with Real-Time Protection is enabled. WebStorm suggests adding certain folders to Defender’s list of exclusions, as these antivirus checks can significantly decrease the IDE’s speed.
Version Control

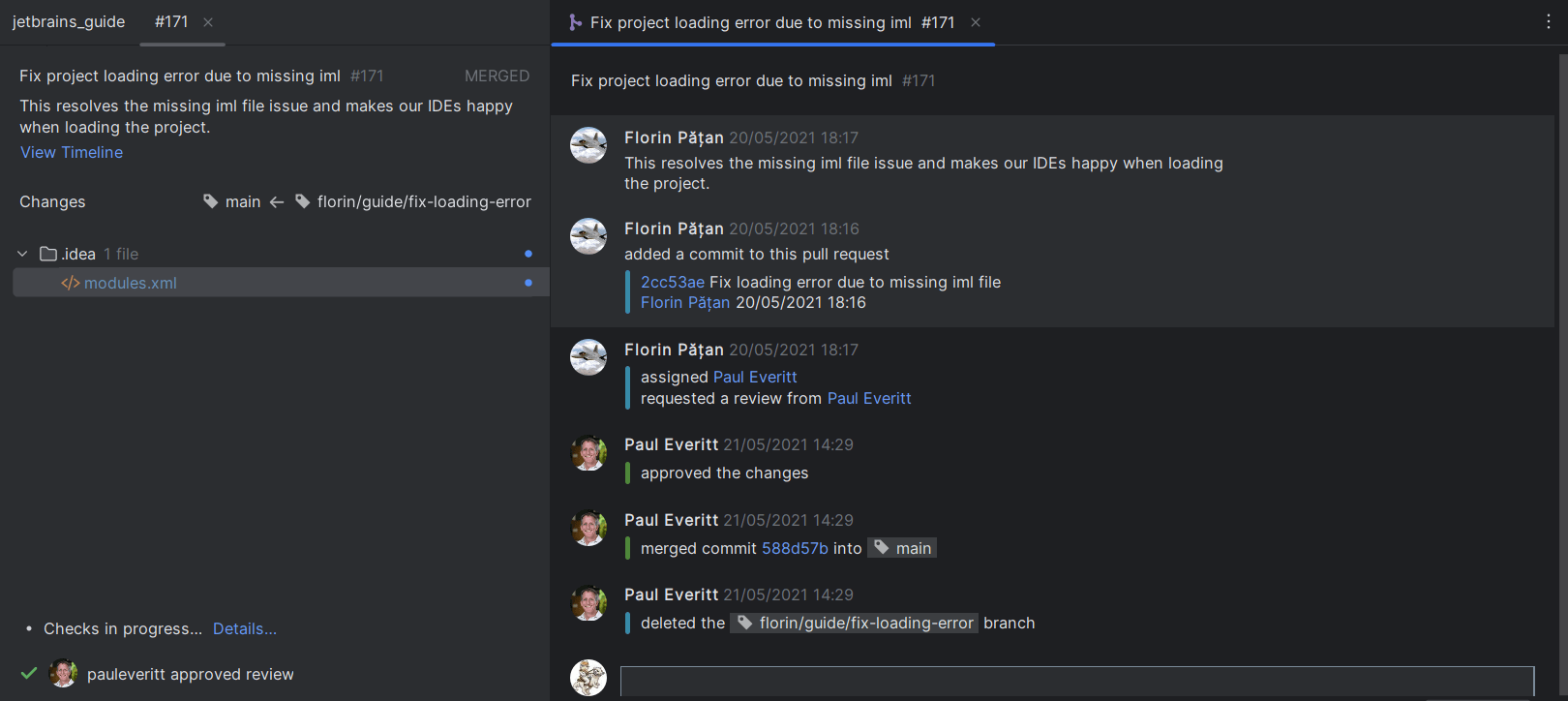
Improved code review workflow for GitHub
To simplify the process of reviewing code inside the IDE, we’ve reworked the Pull Request tool window. It now features a dedicated tab for each pull request you open. The tab instantly displays the list of changed files, and there’s a dedicated button to execute the most relevant action according to the pull request’s current state.

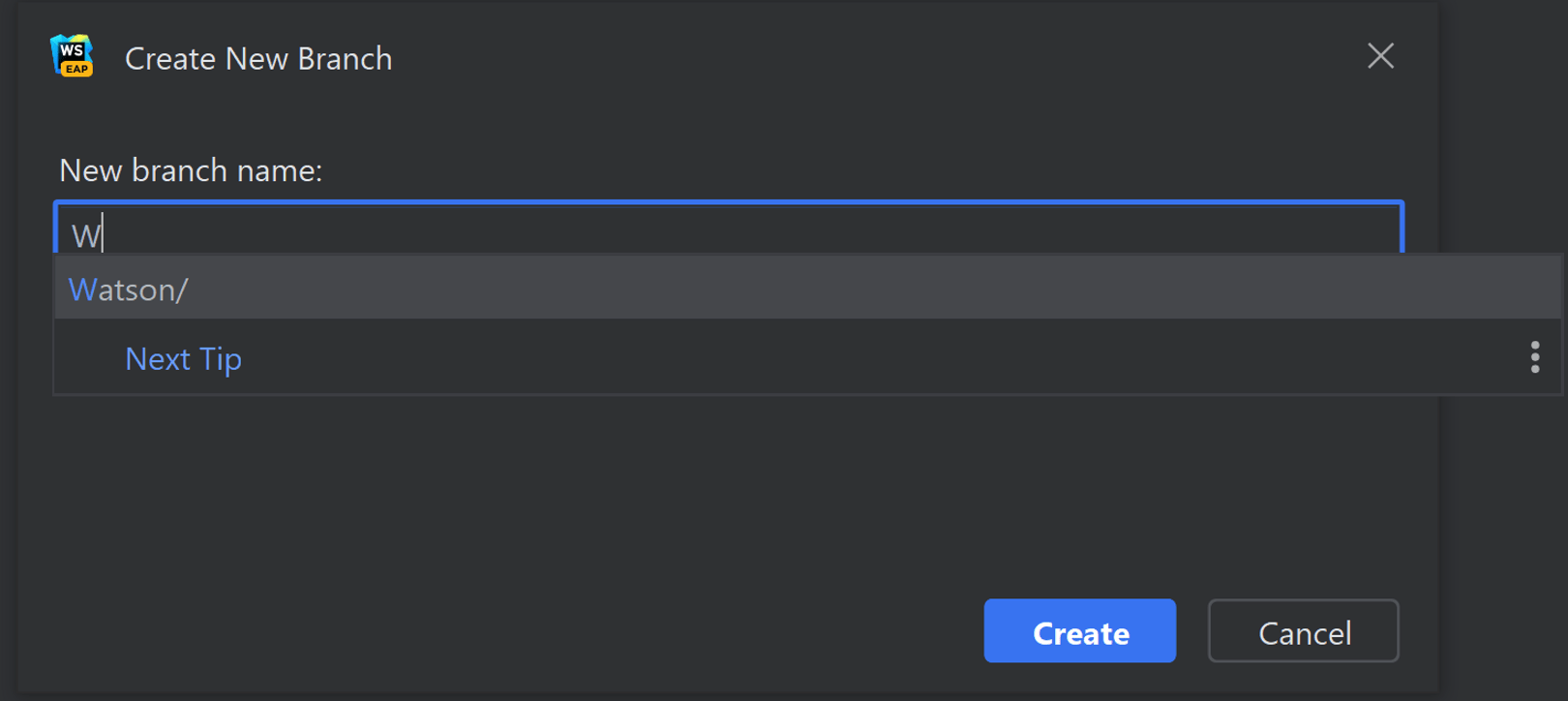
Auto-completion in the Create New Branch popup
With WebStorm 2023.1, we’ve implemented auto-completion in the Create New Branch popup. Once you start typing a name for your new branch, the IDE will suggest relevant prefixes based on the names of existing local branches.

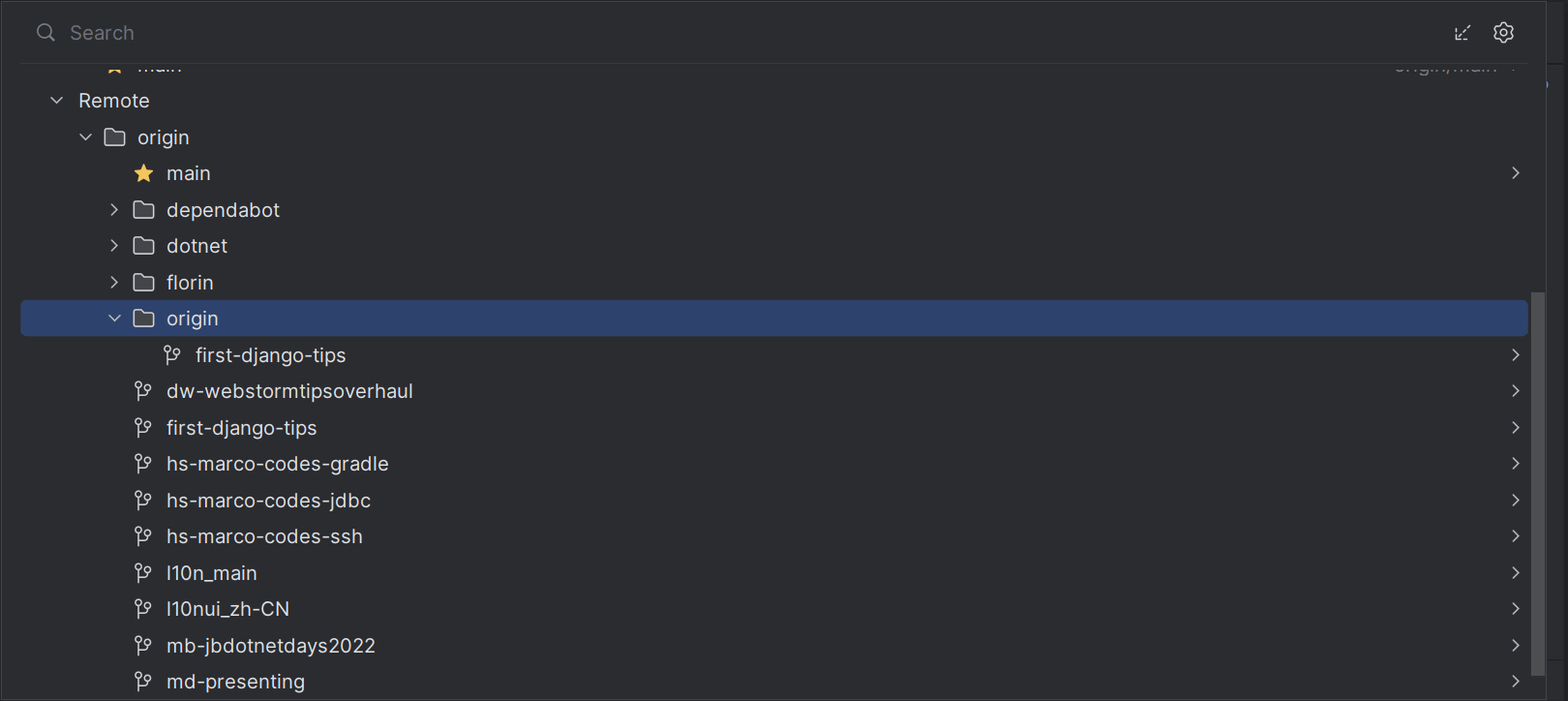
Improved Branches popup
We’ve improved the usability of the Branches popup. Navigating between branches is now easier, as they are grouped and stored in expandable lists.

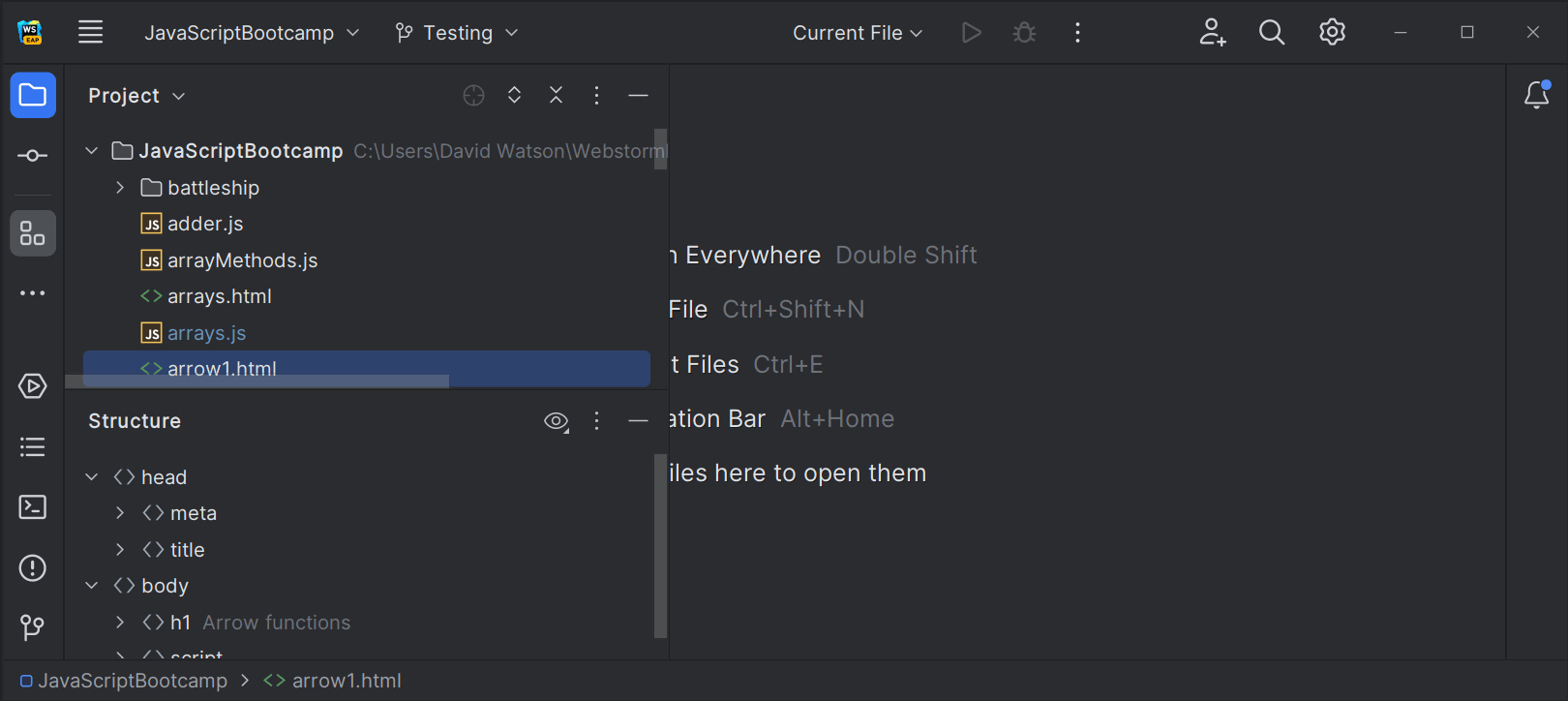
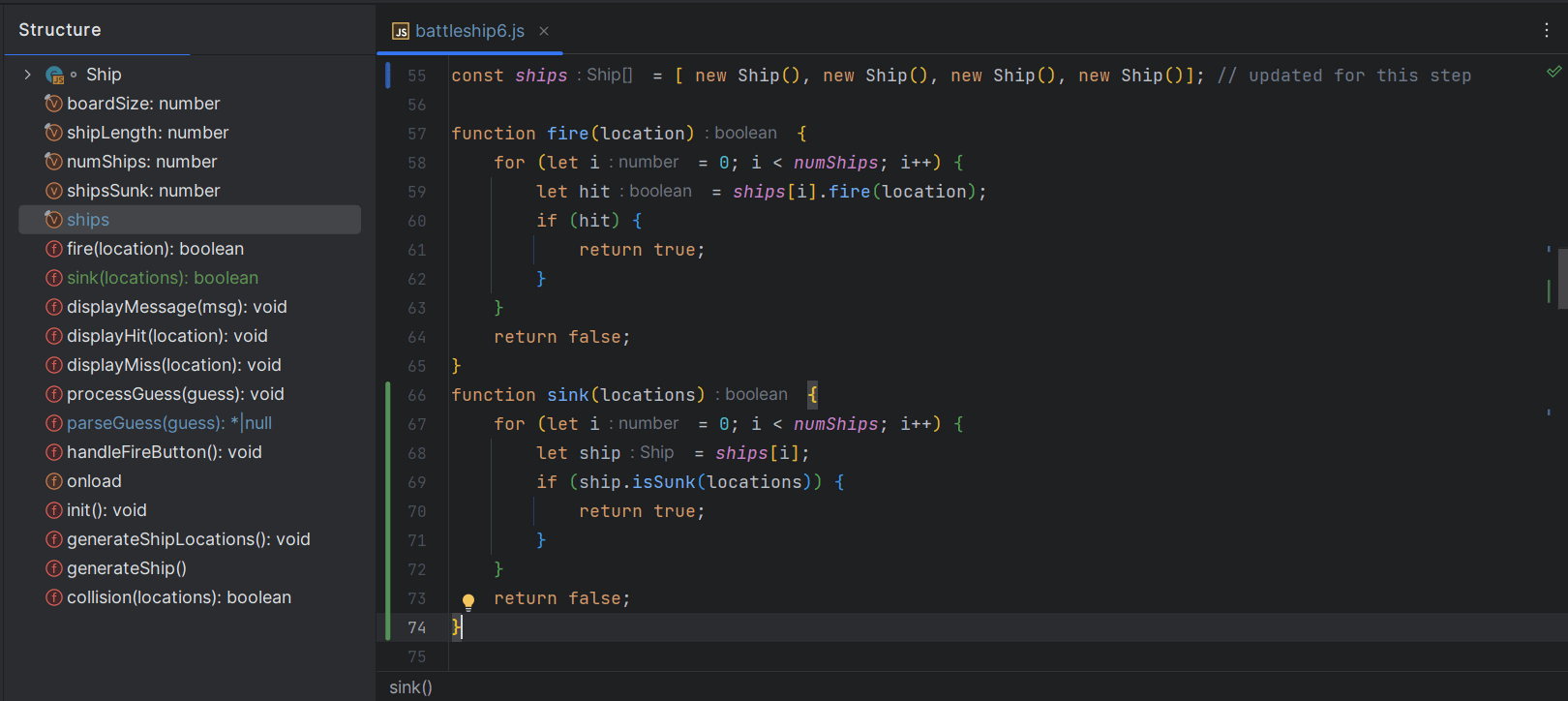
VCS status color hints in the Structure view
To make tracking changes to files more convenient, we’ve added color hints to the Structure tool window. The names of modified objects now turn blue, whereas the names of newly added objects appear in the tool window in green.

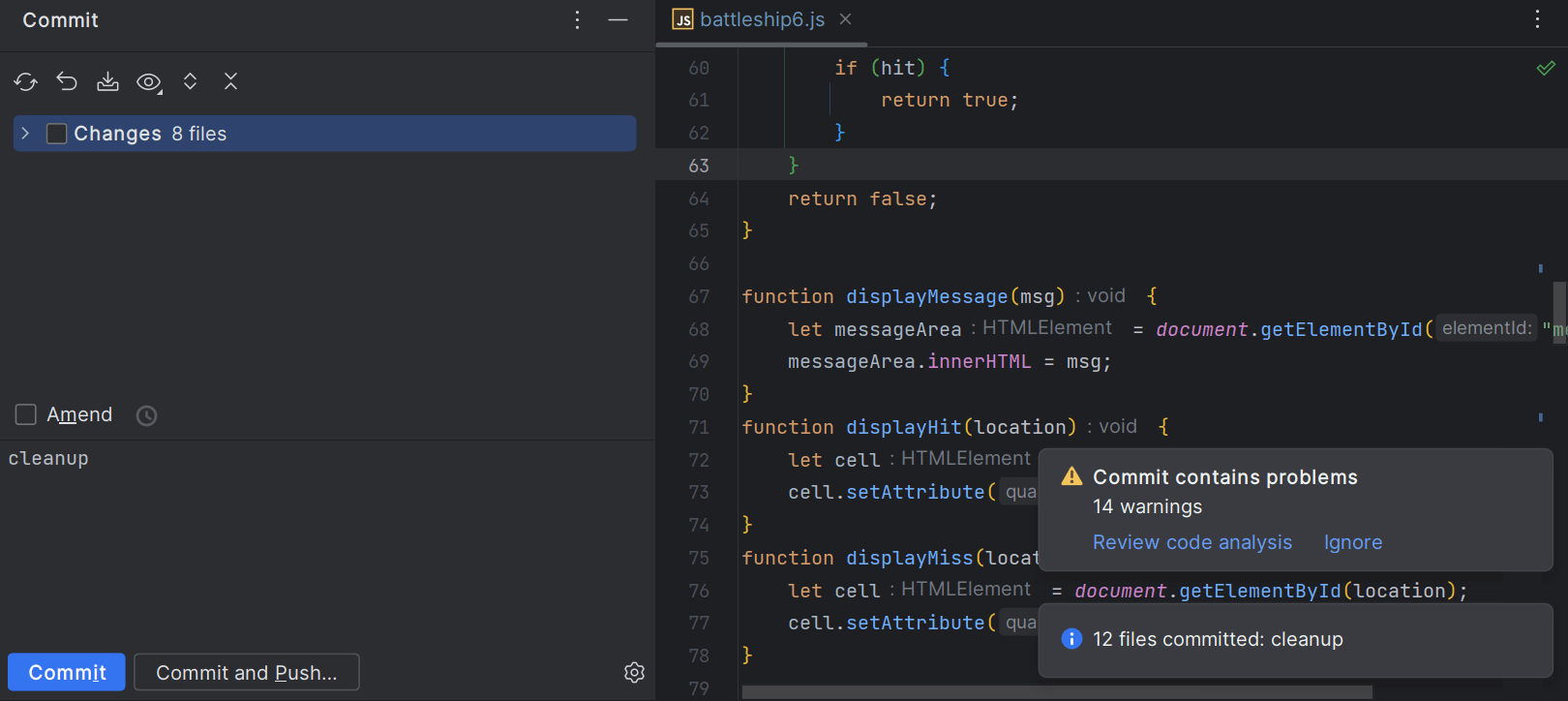
Background commit checks
We’ve reworked the behavior of Git and Mercurial commit checks to speed up the overall commit process. Checks are now performed in the background after you commit but before you push.