What’s new in WebStorm 2022.3
A new UI preview, Vitest support, project templates for Vite and Next.js, Code Vision for JavaScript and TypeScript, type narrowing support for Angular templates, and Vue updates.
Frameworks and Technologies

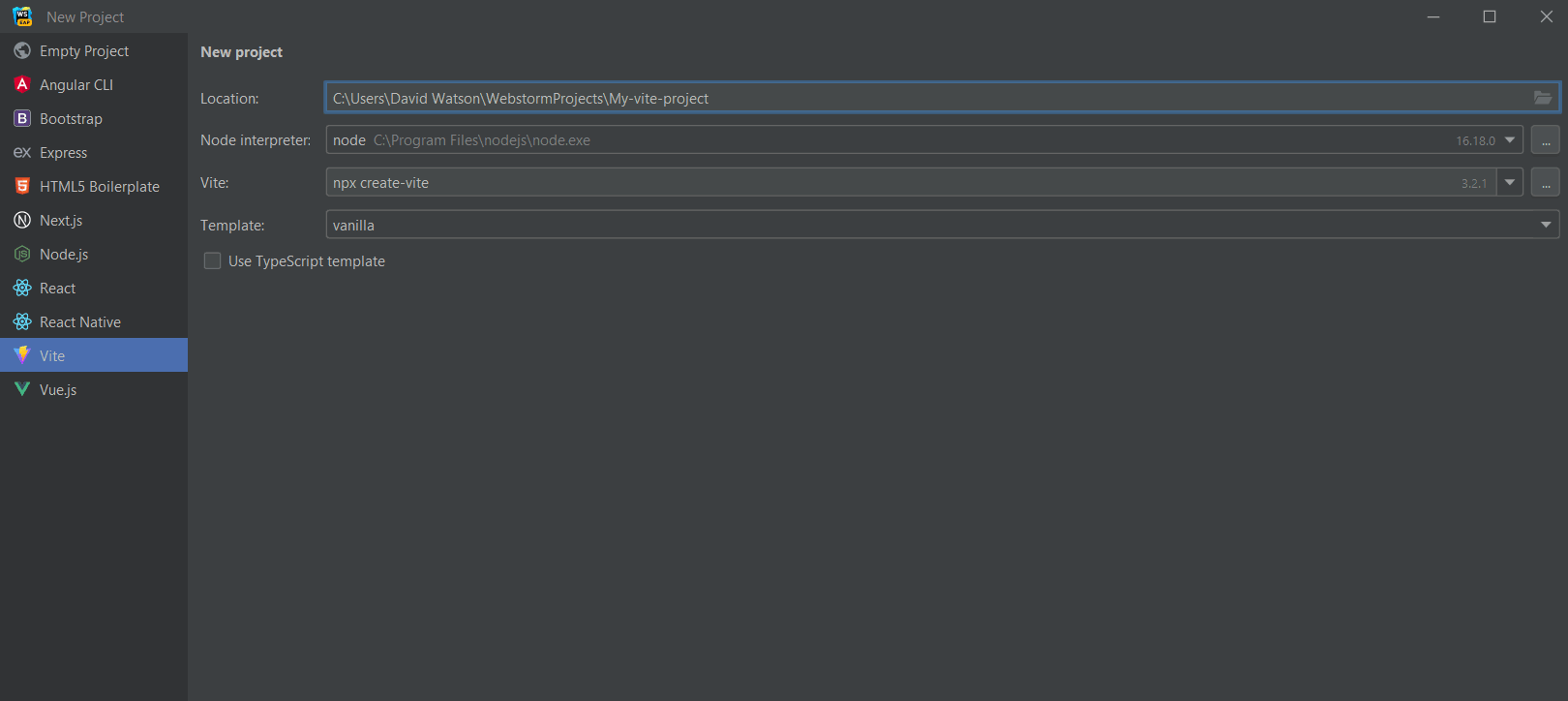
Updated project templates
We’ve reworked the New Project wizard available in WebStorm’s Welcome screen. In v2022.2, we removed the project templates for AngularJS, Cordova, and Meteor. In this release we’ve added new project templates for Vite and Next.js, as well as updated the Vue one so that it follows the latest standards.

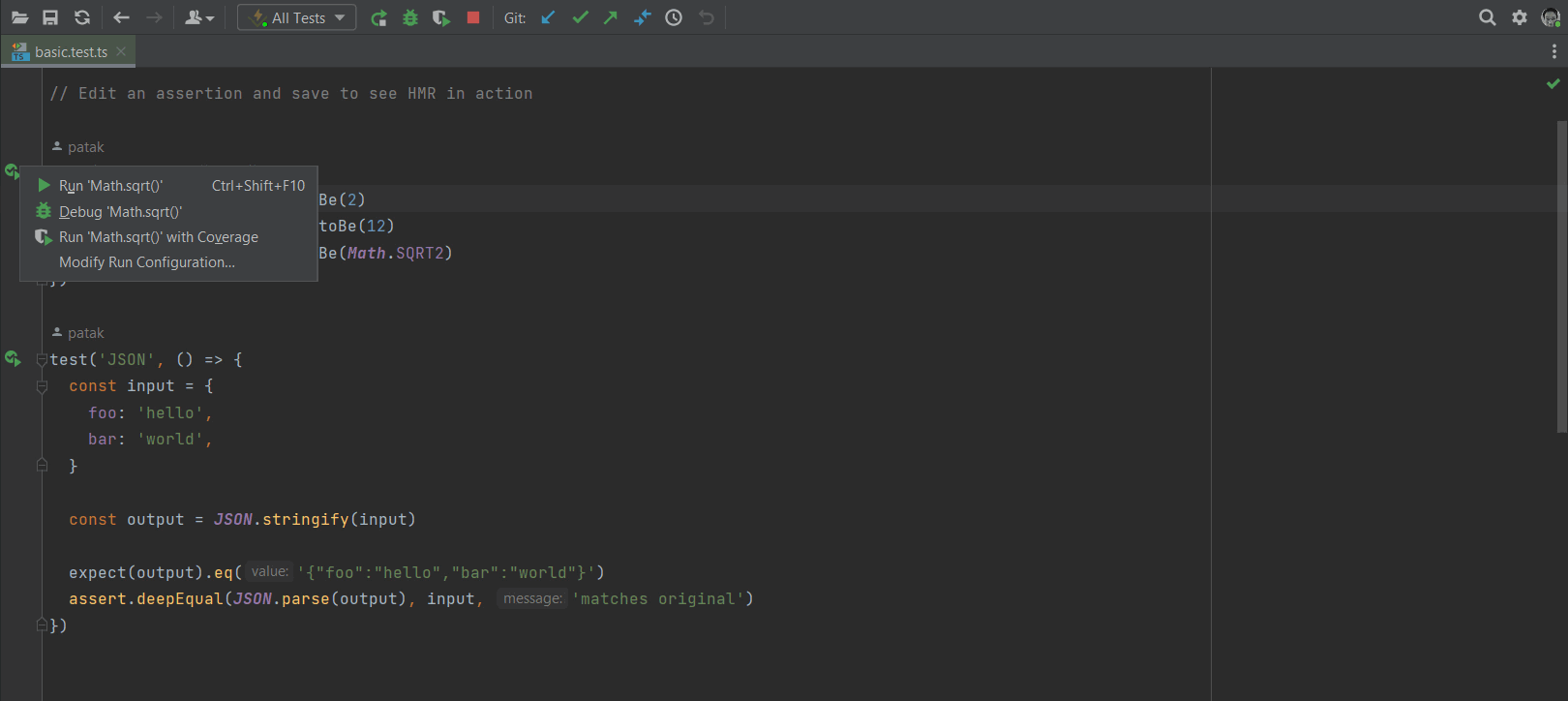
Vitest support
WebStorm now supports Vitest, a Vite-native unit test framework! You can run, re-run, and debug your tests in all of the key ways you’d expect, including through gutter icons. Also, watch mode is enabled with the All Tests scenario by default. Snapshot testing and coverage are supported in watch mode, too, giving you near-instant feedback on coverage when coding.

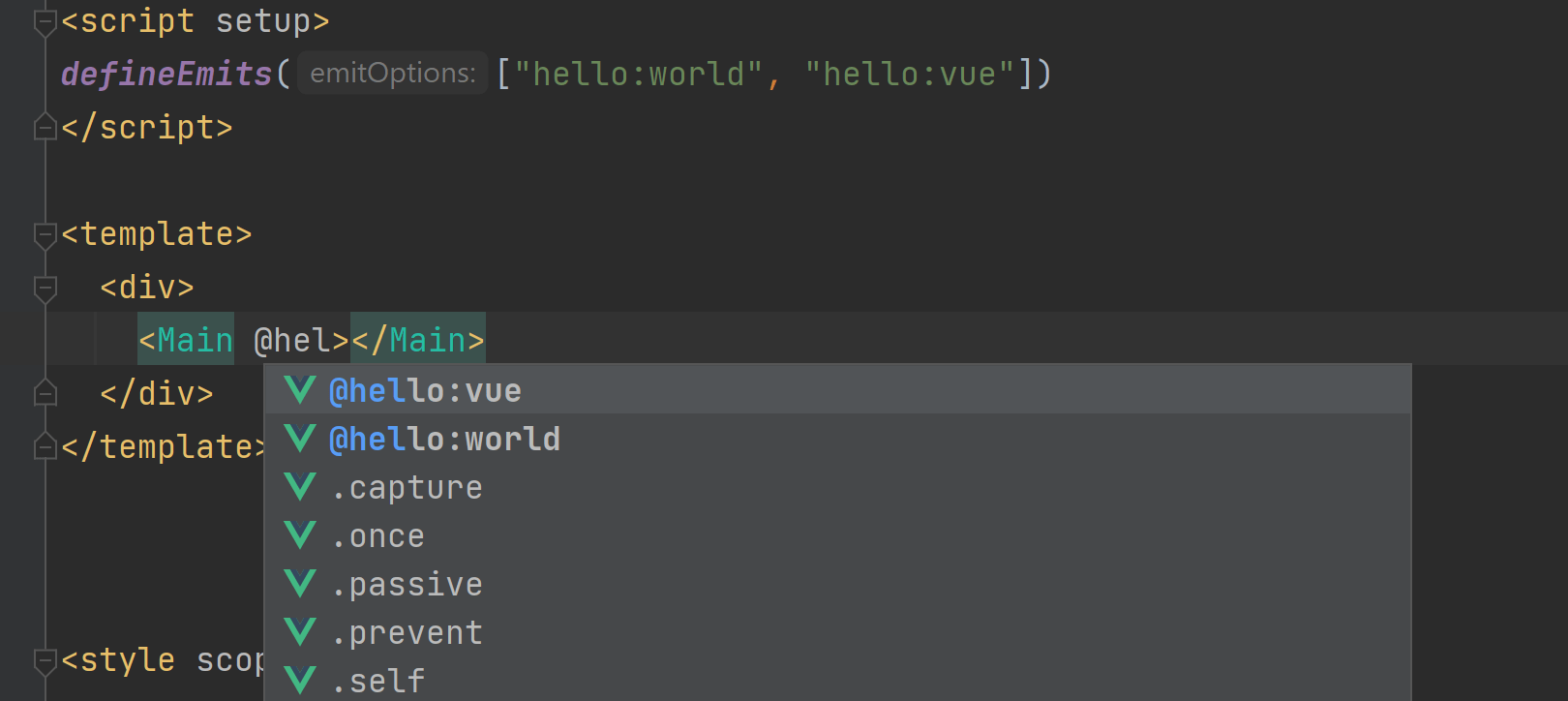
Vue updates
WebStorm can now take care of unresolved imports and will offer suggestions for importing Vue components. We’ve also supported the props destructure syntax, improved the behavior of code completion and type checking for Vue library component props, and fixed several Nuxt 3 issues.

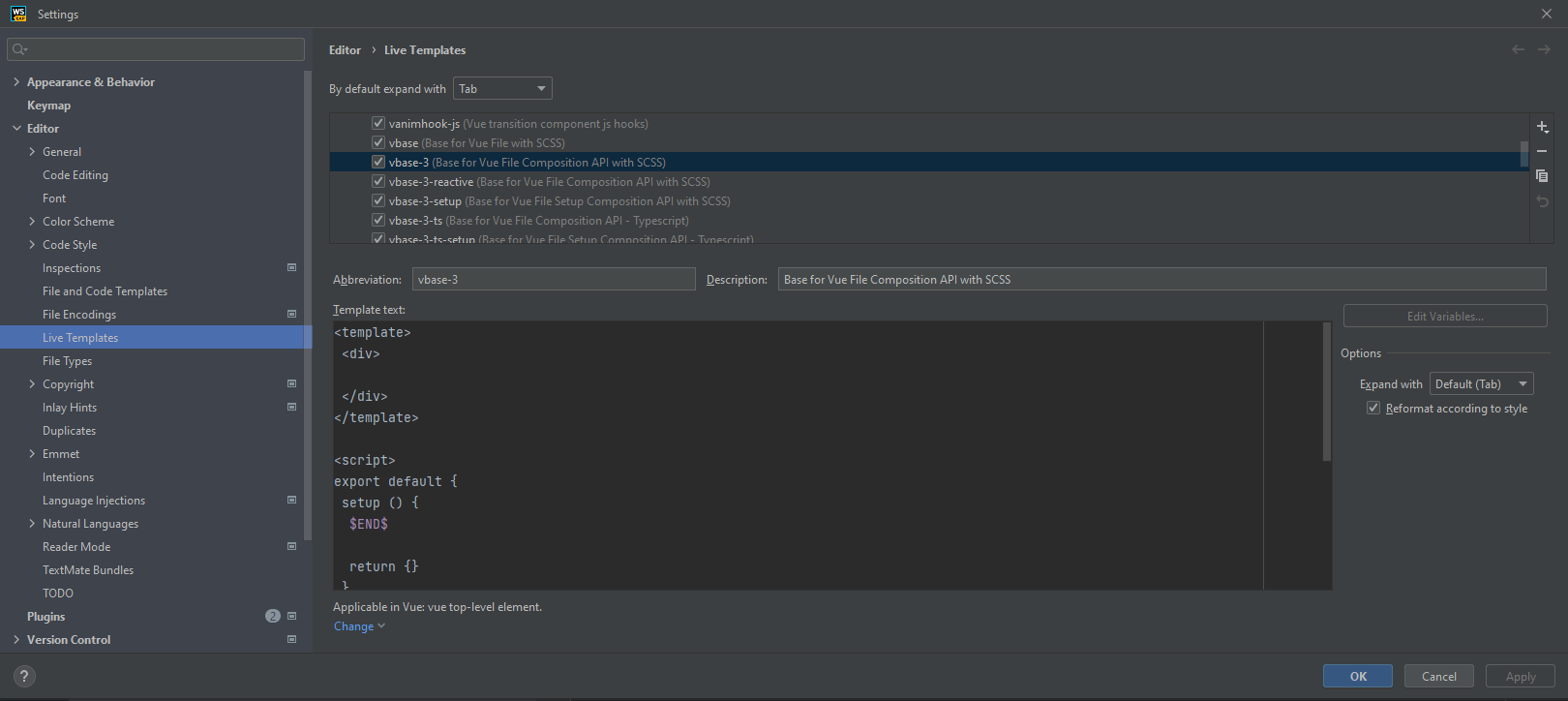
New code snippets for Vue
There’s one more improvement for Vue in this release that is worth taking a
closer look at – new code snippets, or
Live Templates
as they are called in WebStorm. You can use them to add common constructs
like script setup or export default faster.
Go to Preferences / Settings | Editor | Live Templates and expand the
Vue section to browse the available code snippets.

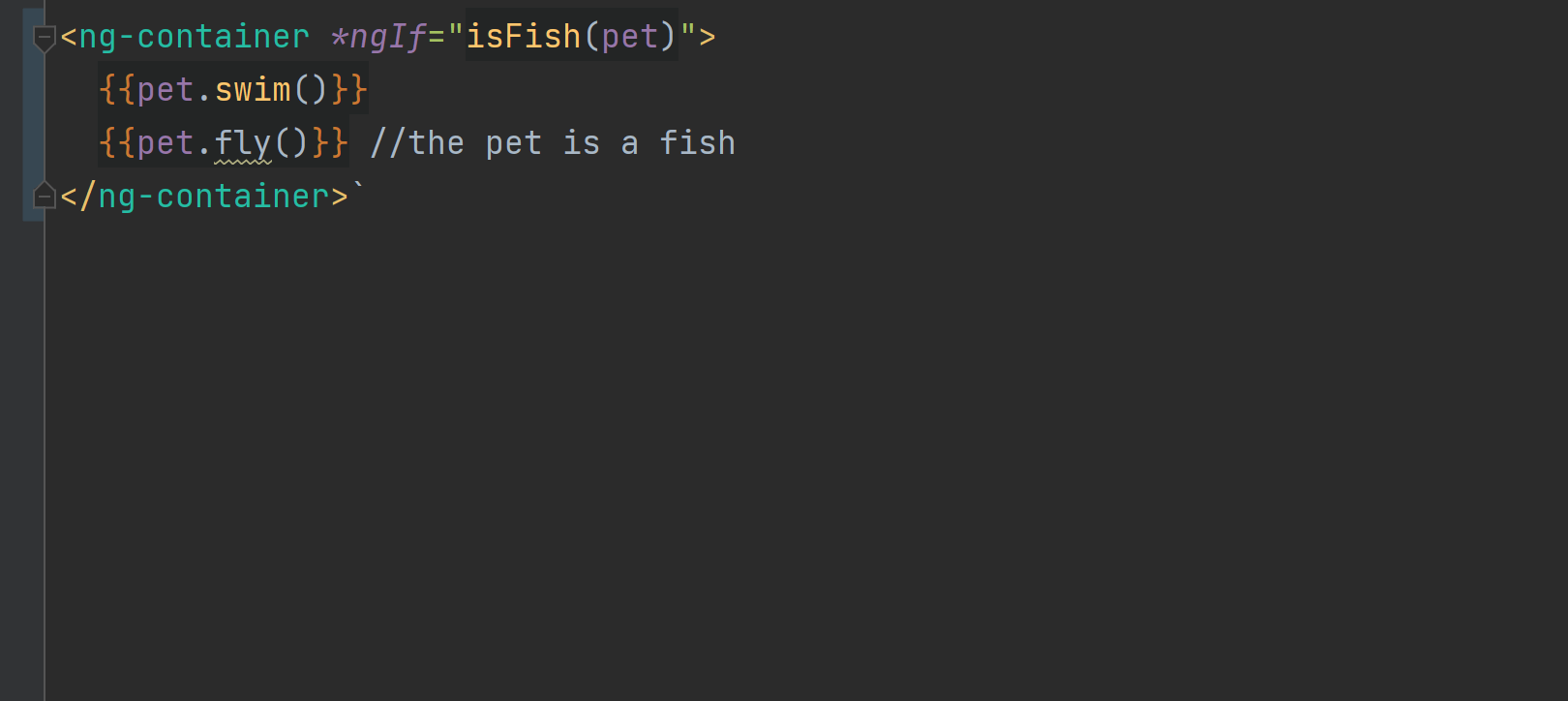
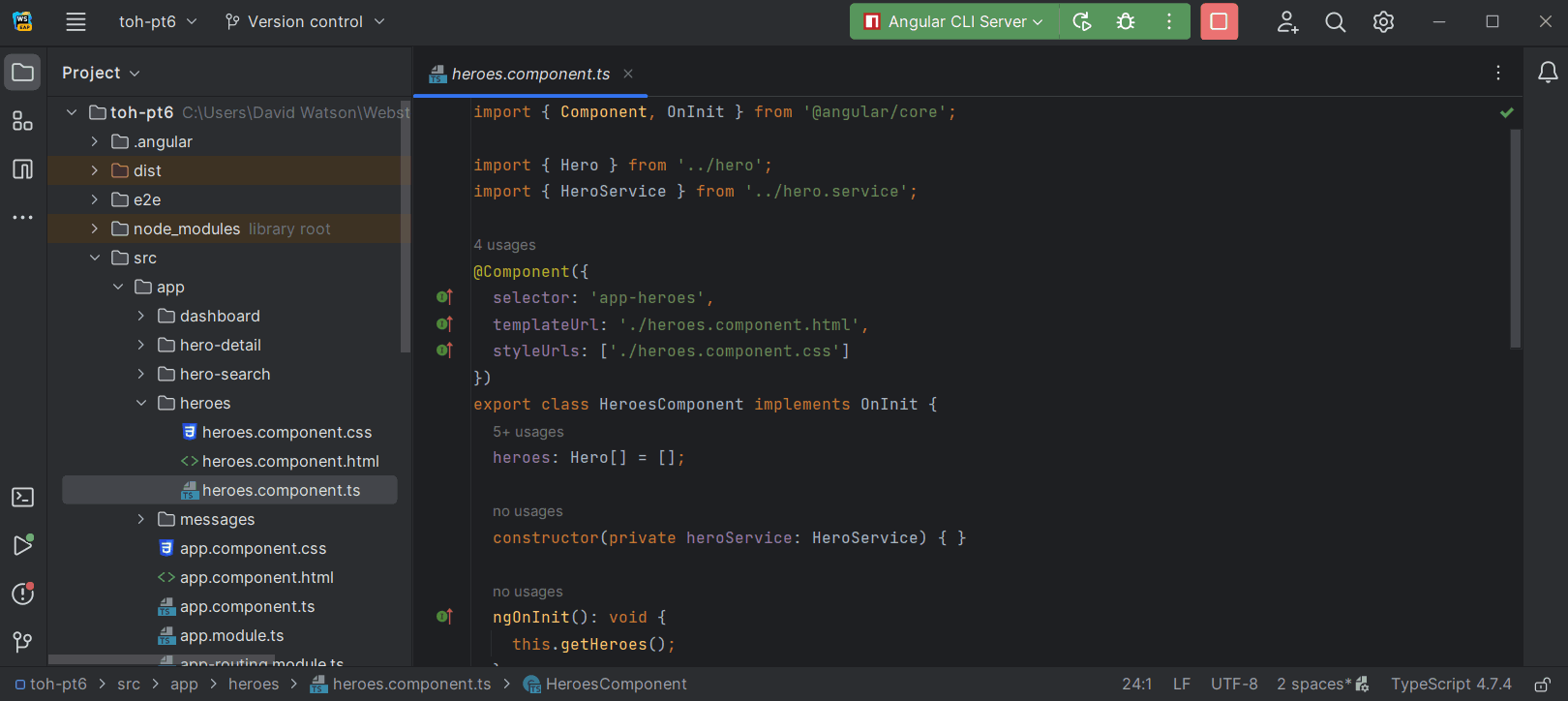
Type narrowing in Angular templates
We’ve added support for type narrowing in Angular templates, which
will provide more precise type information and better code completion
suggestions. Additionally, WebStorm now
excludes the .angular cache folder from global searches
to help provide better search results.
Update about Svelte support
Improvements to Svelte support, which is available as a separate plugin, will now be shipped with our new IDE builds, just like we do for Angular and Vue. This will help us avoid problems with incompatible version ranges and get feedback faster.
Support for new CSS features
WebStorm 2022.3 supports new CSS features such as the
@supports at-rule, which associates a block of statements
with an @supports condition. Viewport units,
ranged media queries, container queries, cascade layers,
and color modification functions are also now supported.
JavaScript and TypeScript

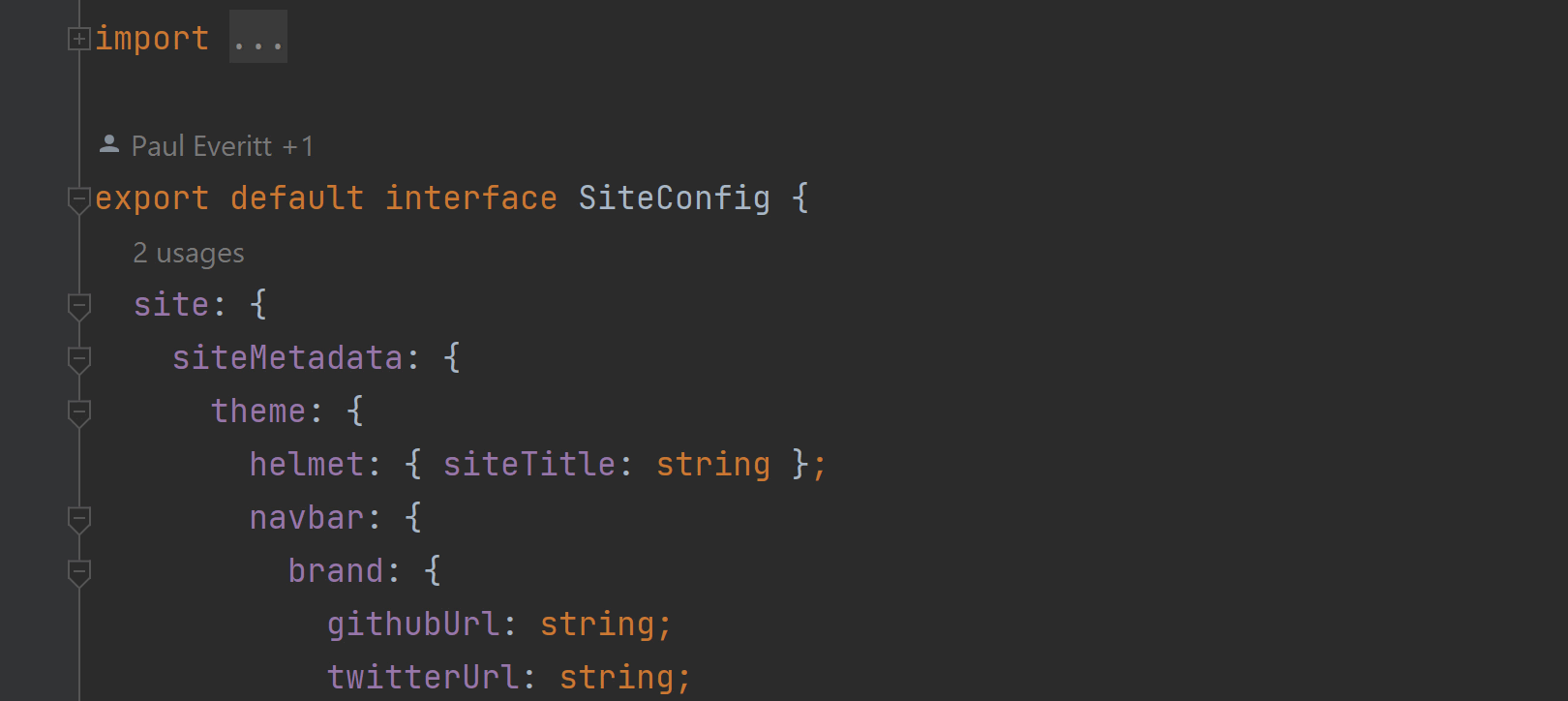
Code Vision for JavaScript and TypeScript
The Code Vision feature from Rider and IntelliJ IDEA has made it into WebStorm! Code Vision gathers various metrics for types and type members and displays this information near their declarations. This will make it easier to track the usages of various classes, methods, type aliases, and interfaces in your code. Go to Preferences / Settings | Editor | Inlay Hints to configure Code Vision.

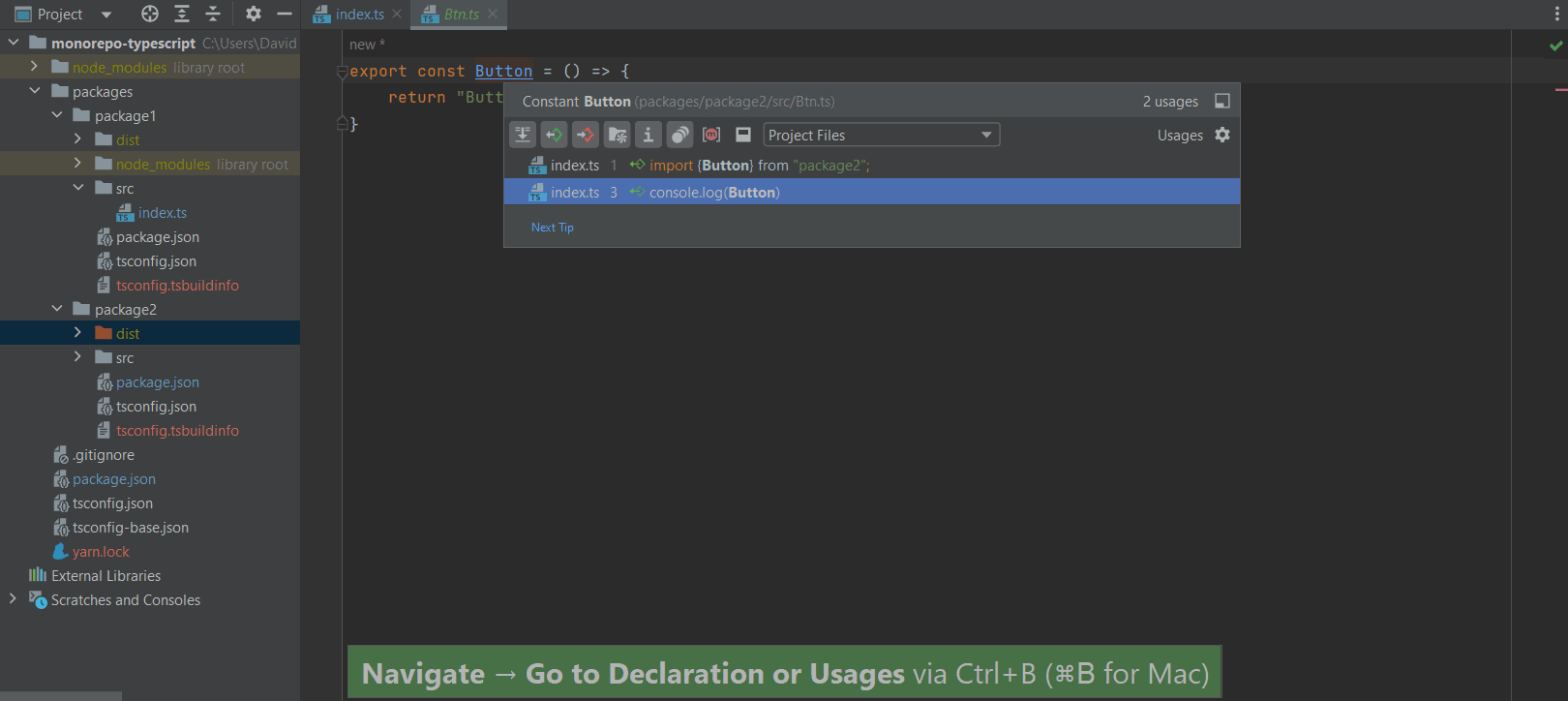
Better experience with monorepos and TypeScript
We’ve shipped several fixes for working with monorepos and TypeScript in WebStorm. The navigation, auto-import, and rename refactoring features will all now work more reliably. This works for all the popular package managers, including npm, Yarn, and pnpm.

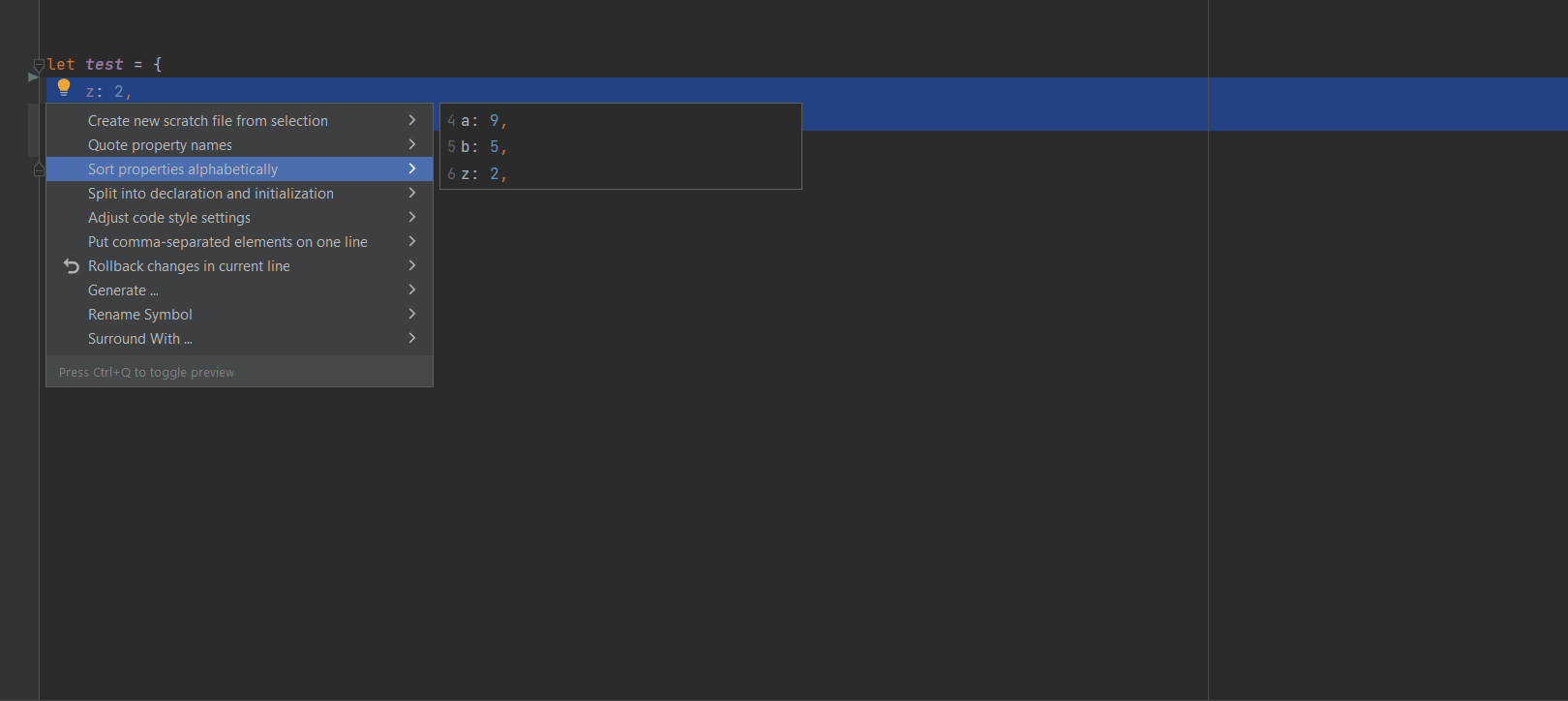
Alphabetical sorting intention
WebStorm 2022.3 includes a new intention to sort JavaScript and TypeScript objects alphabetically. When you run this intention, it will reformat the code for all properties inside an object in alphabetical order. To use this intention, highlight the objects in the method, press Alt+Enter, and select Sort properties alphabetically.
User Experience

New UI available via a setting Beta
Earlier this year, we announced a closed preview program for the new UI for JetBrains IDEs. With this first step, we aimed to introduce the reworked look and feel of our IDEs to a limited number of users. Now we invite you to switch to the new UI in Preferences / Settings | Appearance & Behavior / New UI and tell us what you think. To learn more about the changes, watch this webinar recording.

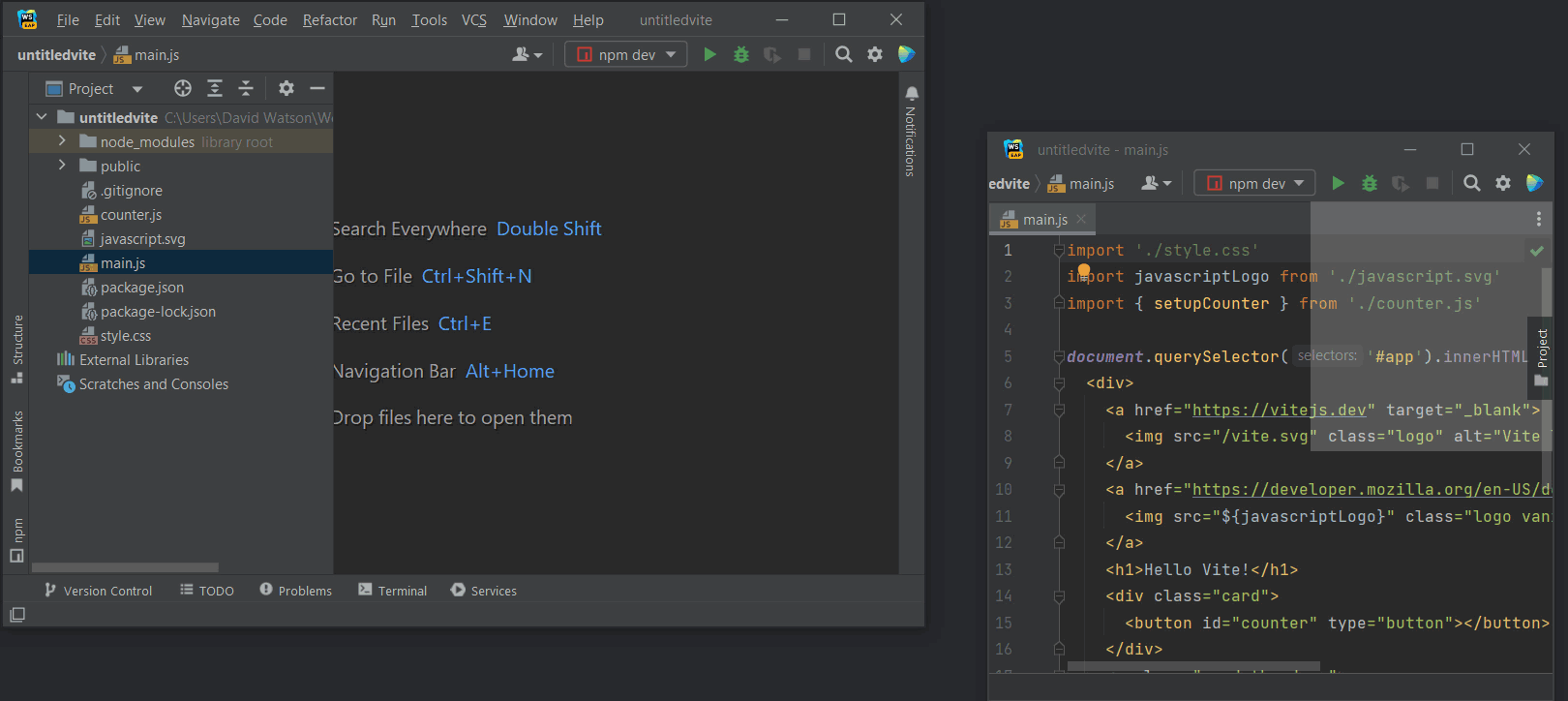
Option to dock tool windows to floating editor tabs
To make it more convenient to arrange your working space and interact with WebStorm on multiple monitors, we’ve implemented the option to drag tool windows out of the main window and dock them to floating editor tabs.

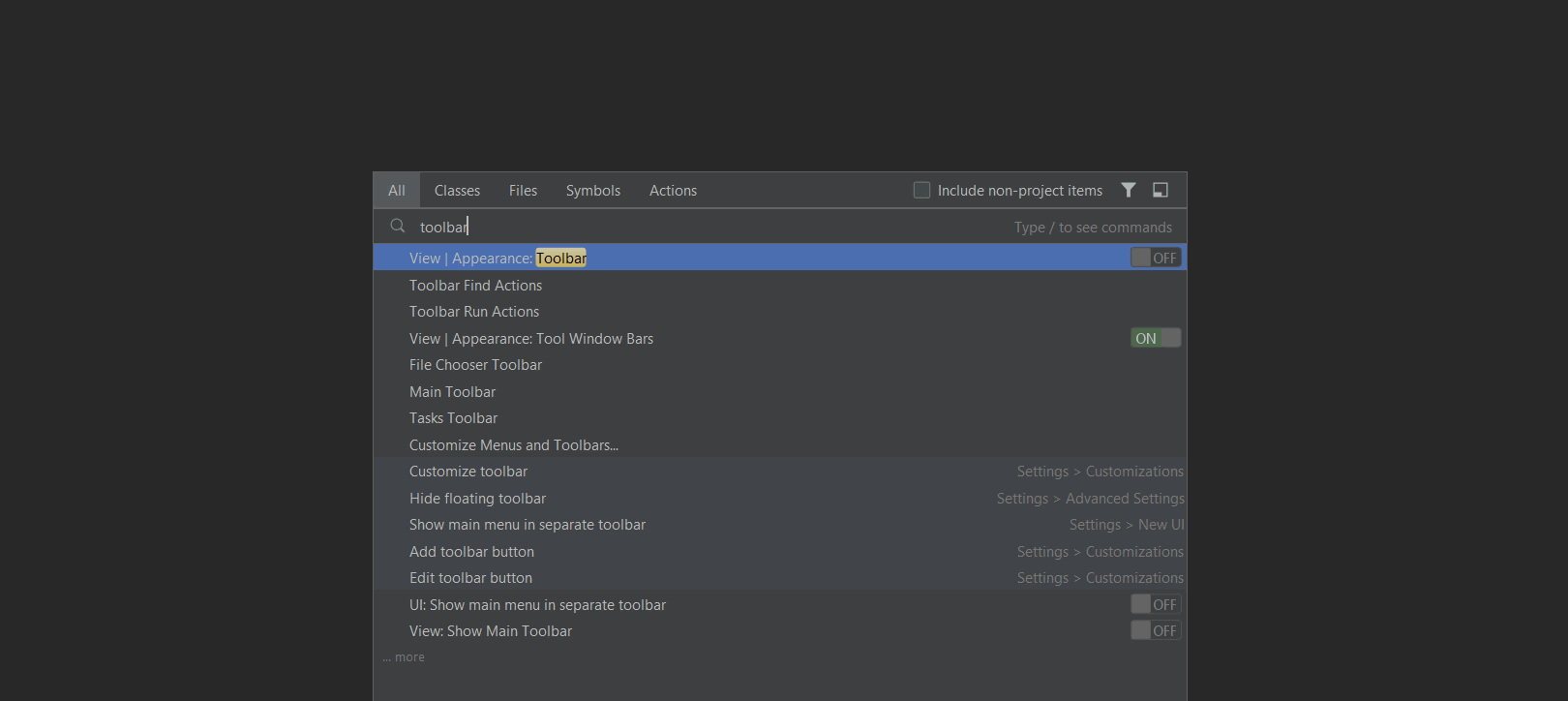
Improved Search Everywhere results
The algorithm behind the Search Everywhere result list has been fine-tuned to make its behavior more predictable and accurate. The IDE will freeze the first search results that appear and won’t re-sort them as more options are found. Also, the ML ranking is now enabled for the Files tab, resulting in improved accuracy of the lookup results.

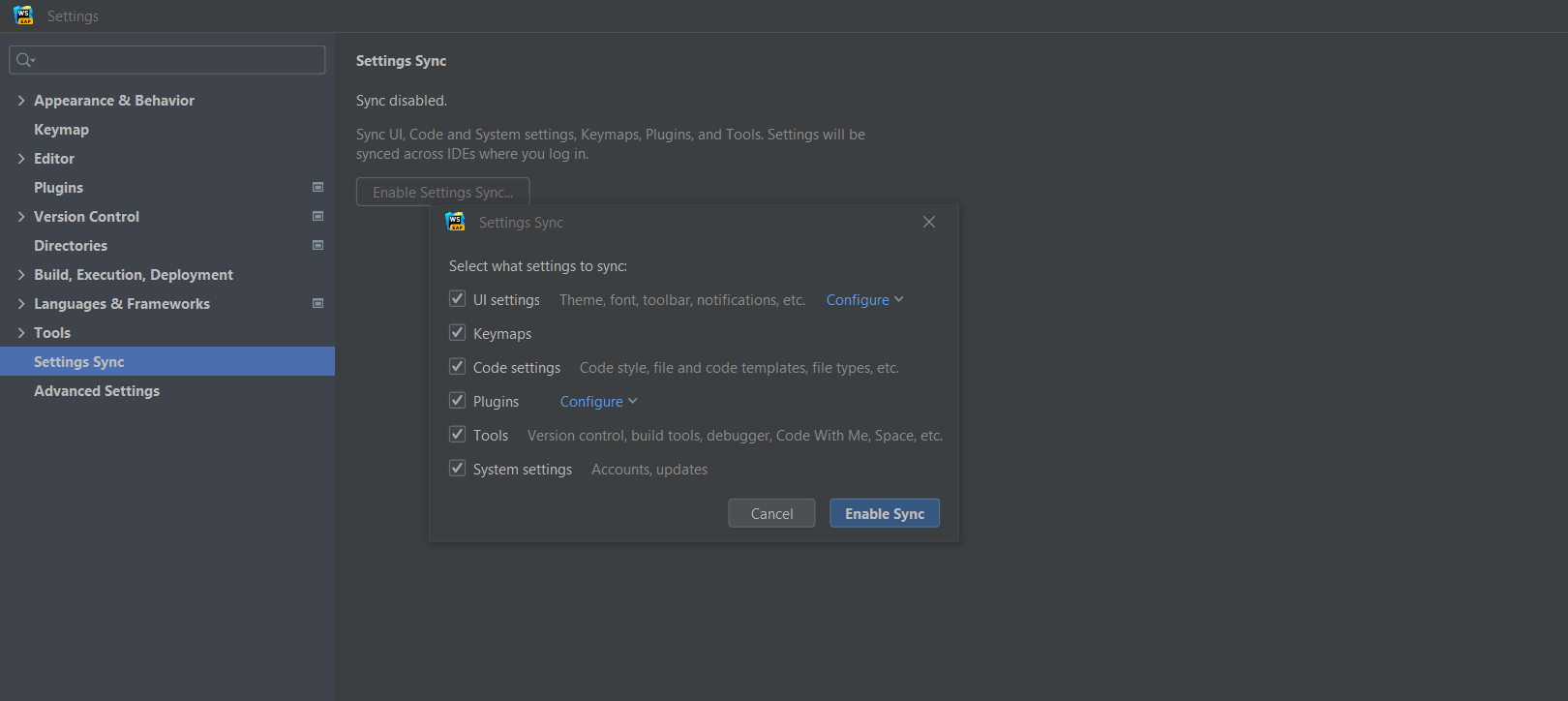
New Settings Sync solution
The new Settings Sync plugin is now available for WebStorm. The new solution is capable of syncing most of the shareable settings from the platform, bundled plugins, and some third-party plugins. Please note that we are discontinuing support for the old IDE Settings Sync plugin and unbundling the Settings Repository. For more information, refer to this blog post.

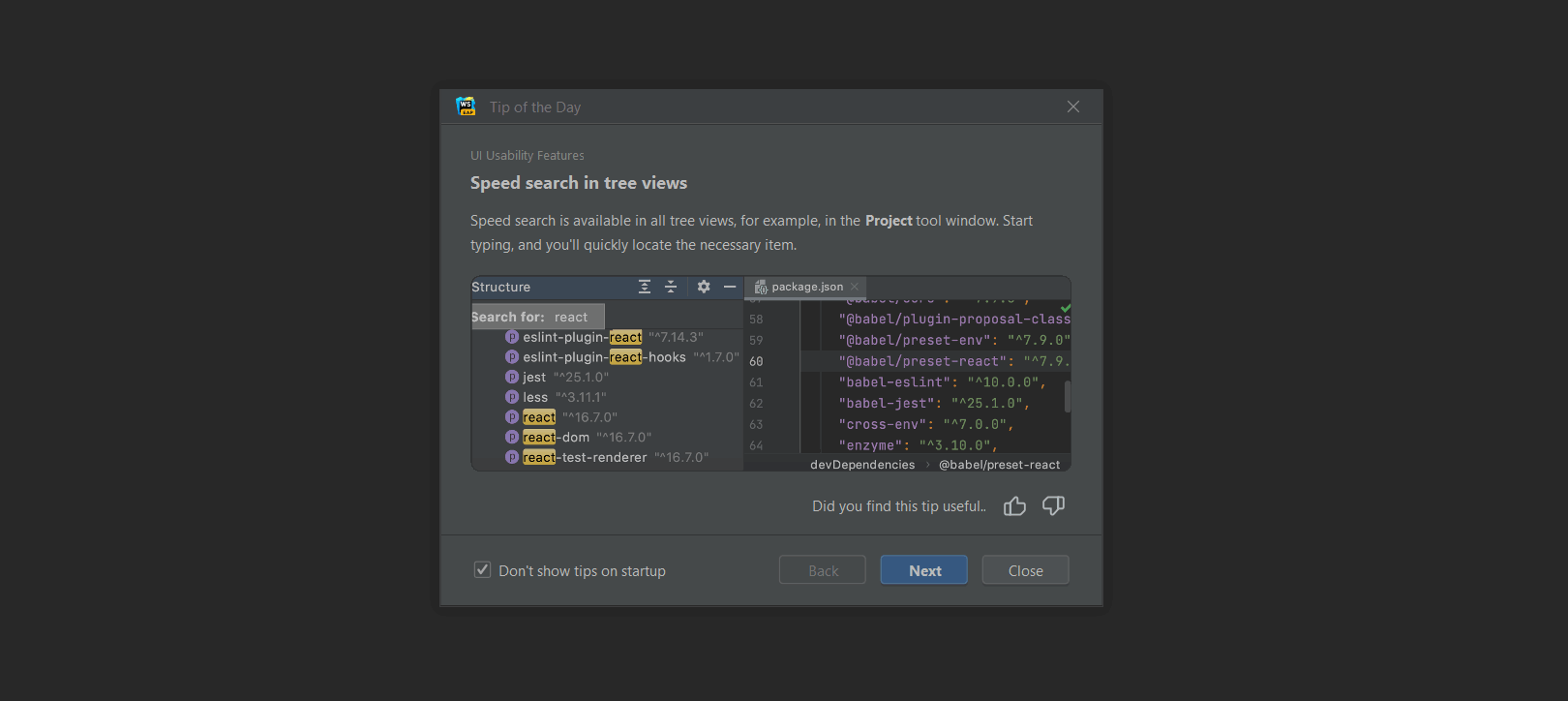
Improved tips of the day
WebStorm’s built-in learning tool, Tip of the Day, has been fine-tuned. We’ve added tip rating functionality and reworked the algorithm for how tips appear. This should make them more relevant to your experience with the IDE and the project you’re working on.
Installers for Windows and Linux ARM64 Beta
It’s now possible to run WebStorm on Windows and Linux machines with ARM64 processors. The IDE installers are in Beta, and they are available from the website or the JetBrains Toolbox App for Windows, and only from the website for Linux.
UI improvements for bookmarks
We’ve implemented several UI improvements for the Bookmarks feature. For example, you can now bookmark files from editor tabs by right-clicking on a tab and selecting Bookmarks from the context menu. Read this blog post to learn more.
Editor

Improved copy-cut-paste behavior
We've reworked the behavior of the paste action (Ctrl+V). Now when you copy (Ctrl+C) or cut (Ctrl+X) a line without any code selected, the paste action will add the contents of the clipboard above the current line, not at your caret as it did in previous versions. You can disable this behavior in Preferences / Settings | Advanced Settings.

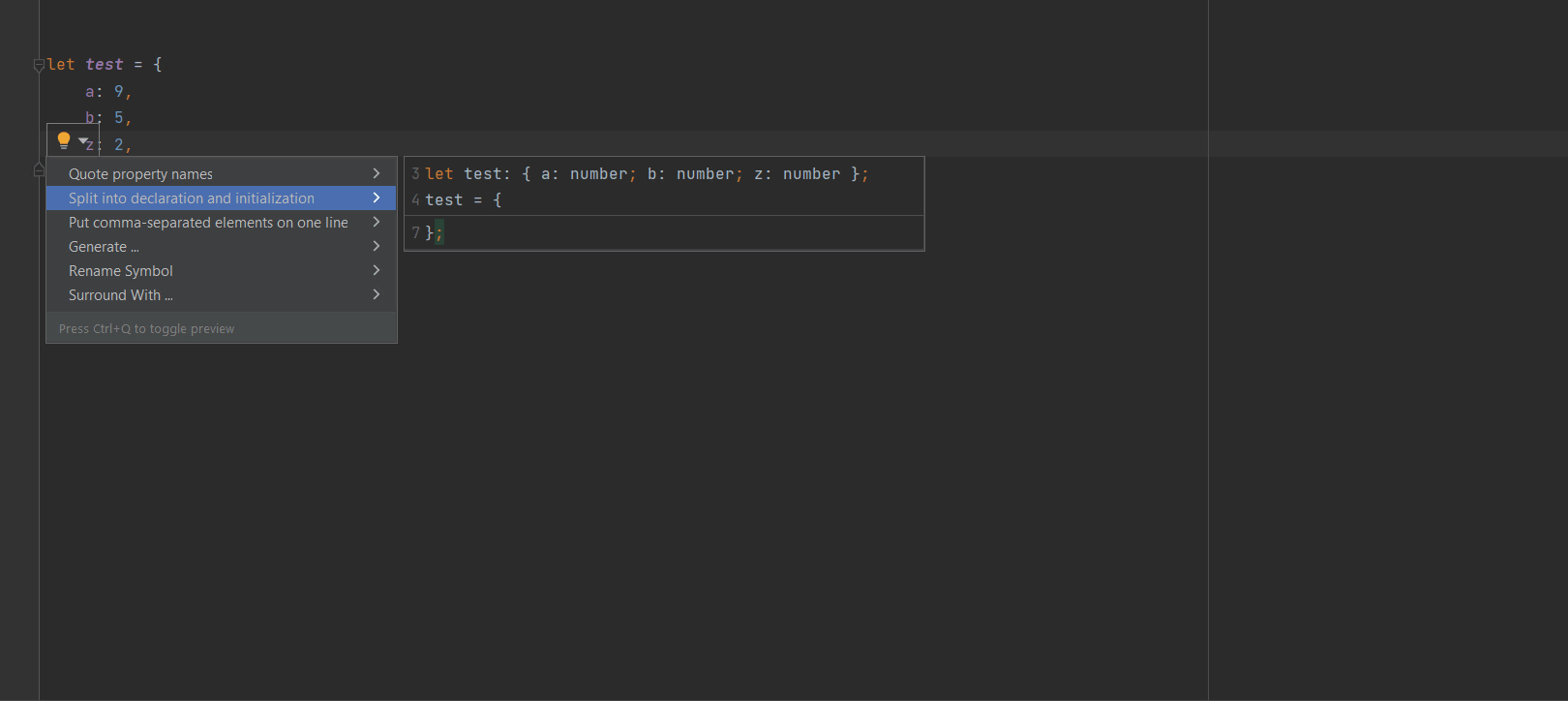
Intention action preview
We’ve added new functionality to preview and explain what will happen if you apply the selected action. The preview appears when you open the list of available intention actions and hover over the different options. You can disable the feature by pressing Ctrl+Q while the list of intention actions is open.

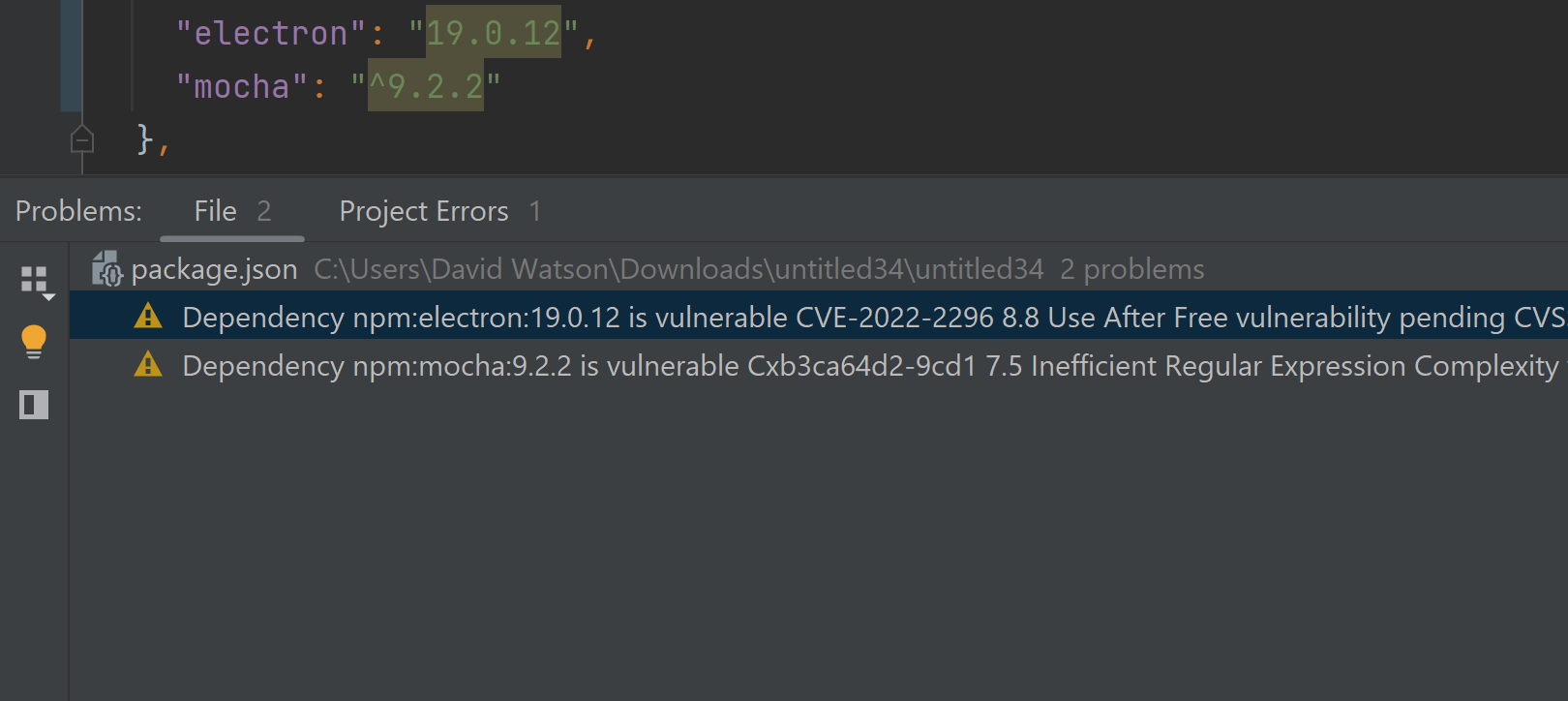
Vulnerability checker for packages
WebStorm 2022.3 will detect vulnerabilities in the packages used in your projects by checking the packages against the Checkmarx SCA Database and the National Vulnerability Database. The IDE will highlight packages that are considered vulnerable and suggest fixes where available.

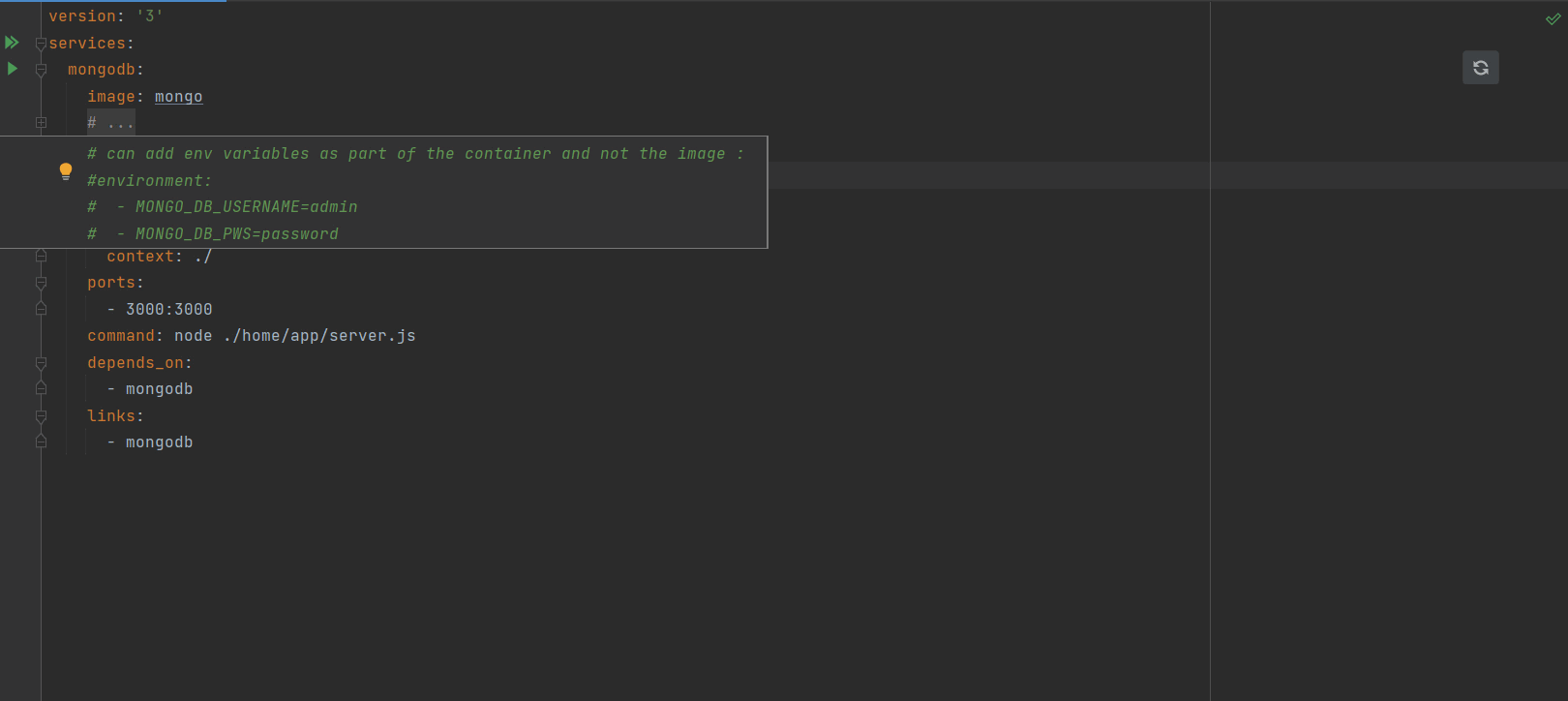
Editing improvements for YAML
There’s a new quick-fix to suppress inspections with a comment in YAML
files, including docker-compose.yml, Kubernetes files, and OpenAPI specifications.
We’ve also introduced a convenient option to fold multiline comments
that make up a block of 3 or more lines and start with # – use the
plus and minus icons to the left of your comment.
Integrated Developer Tools

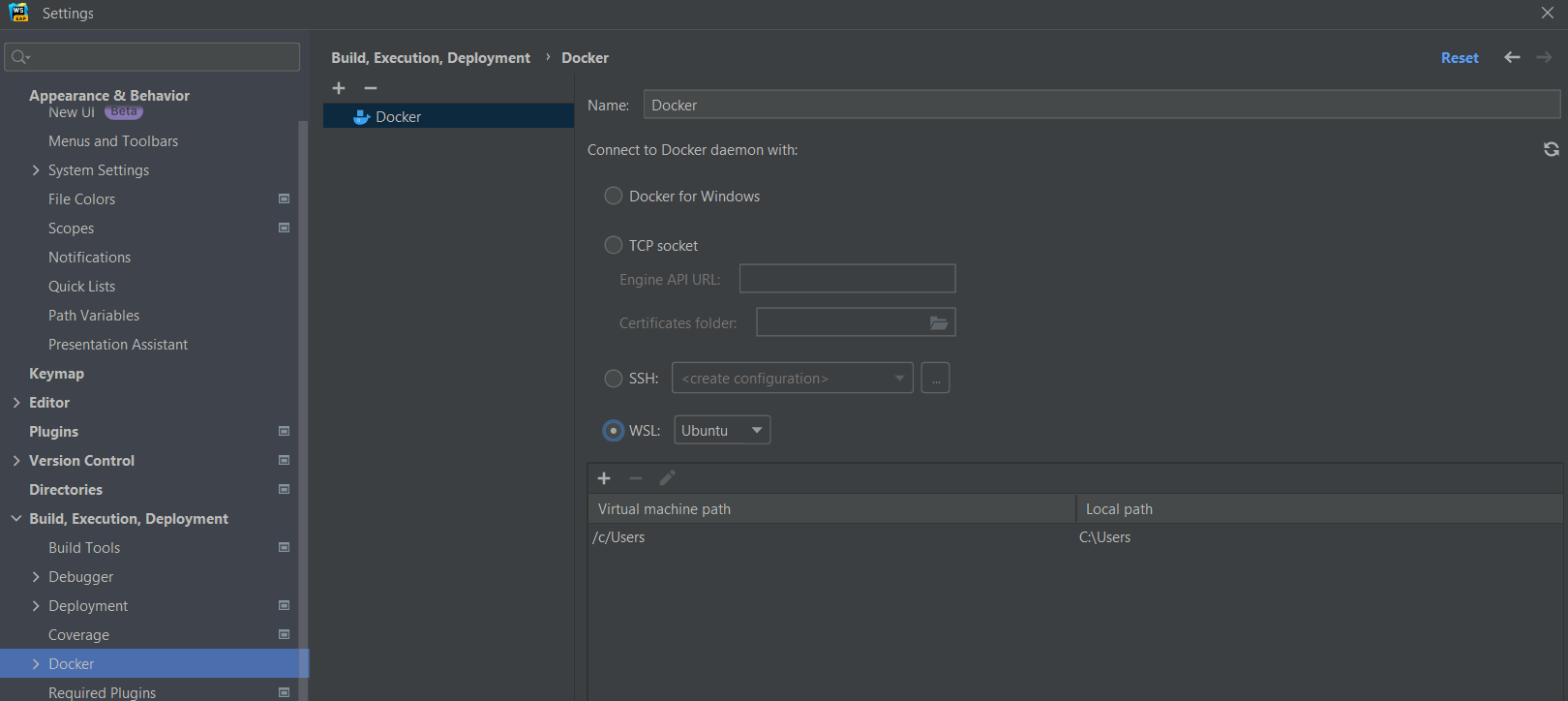
Improvements for Docker
WebStorm now supports connections to Docker that run in WSL. Also,
there’s a new Pull Docker image intention, full
support for .dockerignore files and heredoc syntax,
and the ability to set up Docker connections using Docker Contexts. Read
this blog post to learn more.

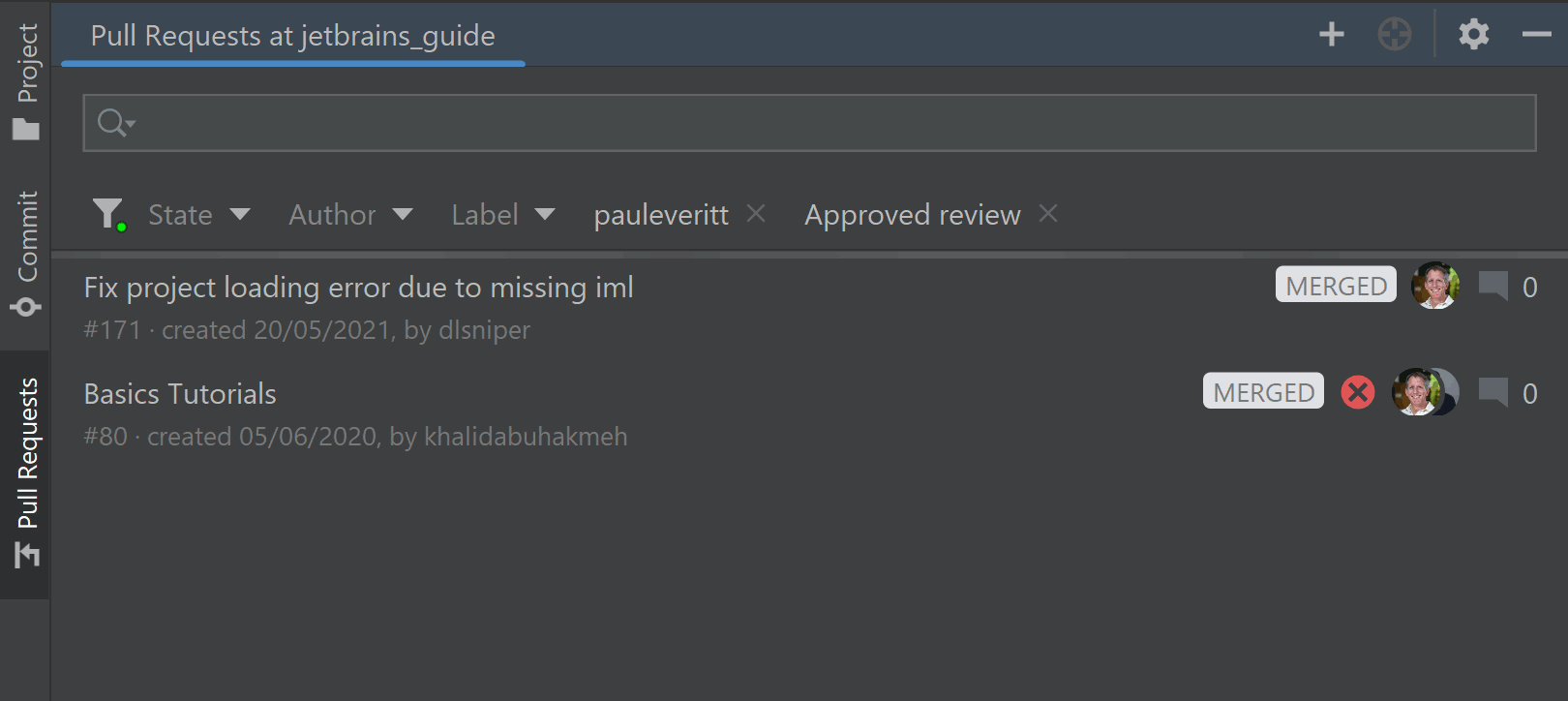
Redesigned Review list for GitHub and Space
We’ve reworked the Review list UI to help reduce cognitive load and provide the most important information about requests at a glance. As part of this, we’ve also ensured a consistent look and feel across all supported review platforms.

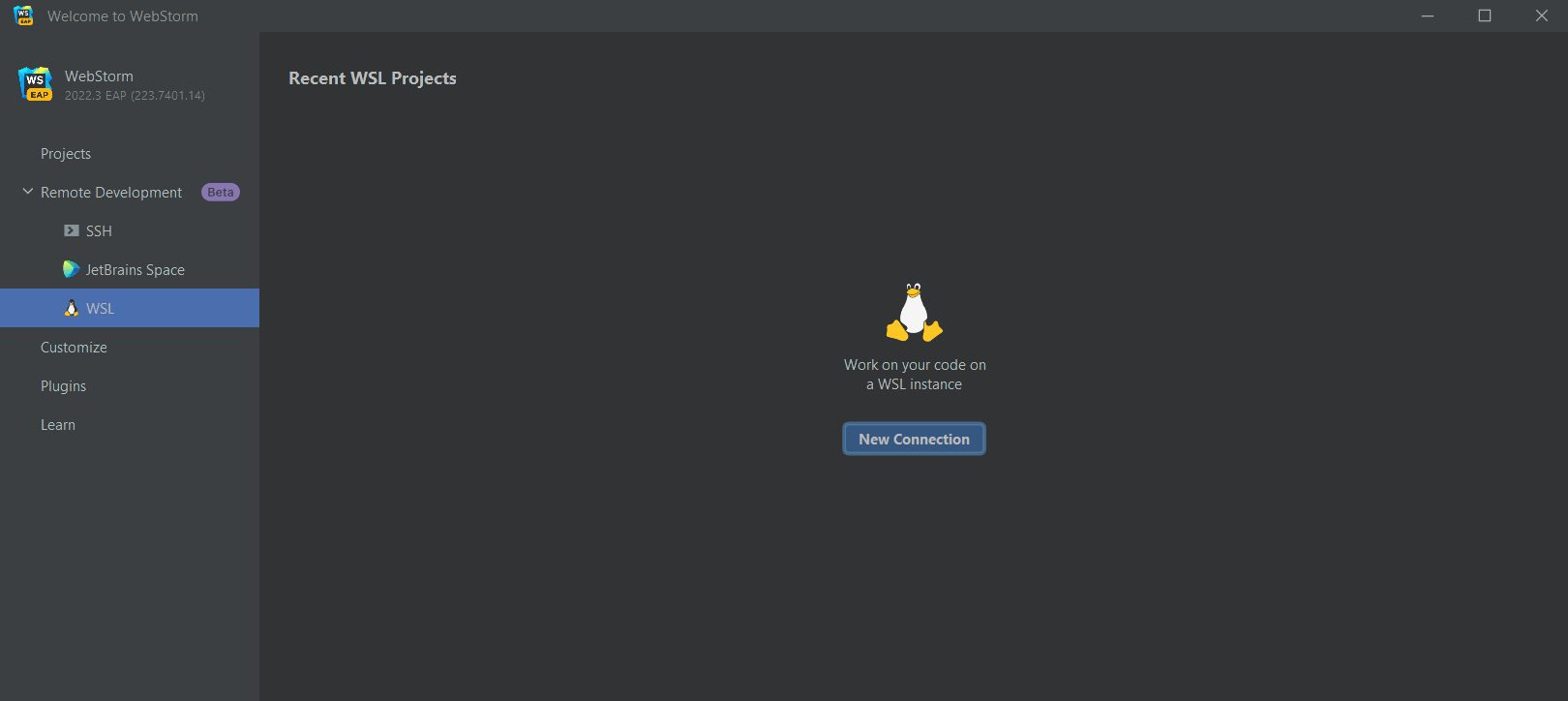
A new way to work with projects in WSL2
WebStorm 2022.3 brings an alternative way to work with projects running in WSL2 file systems. Instead of running a full IDE on Windows, you can launch your IDE backend directly in WSL2. You can then connect to it the same way you would connect to any remote machine when using remote development in WebStorm.

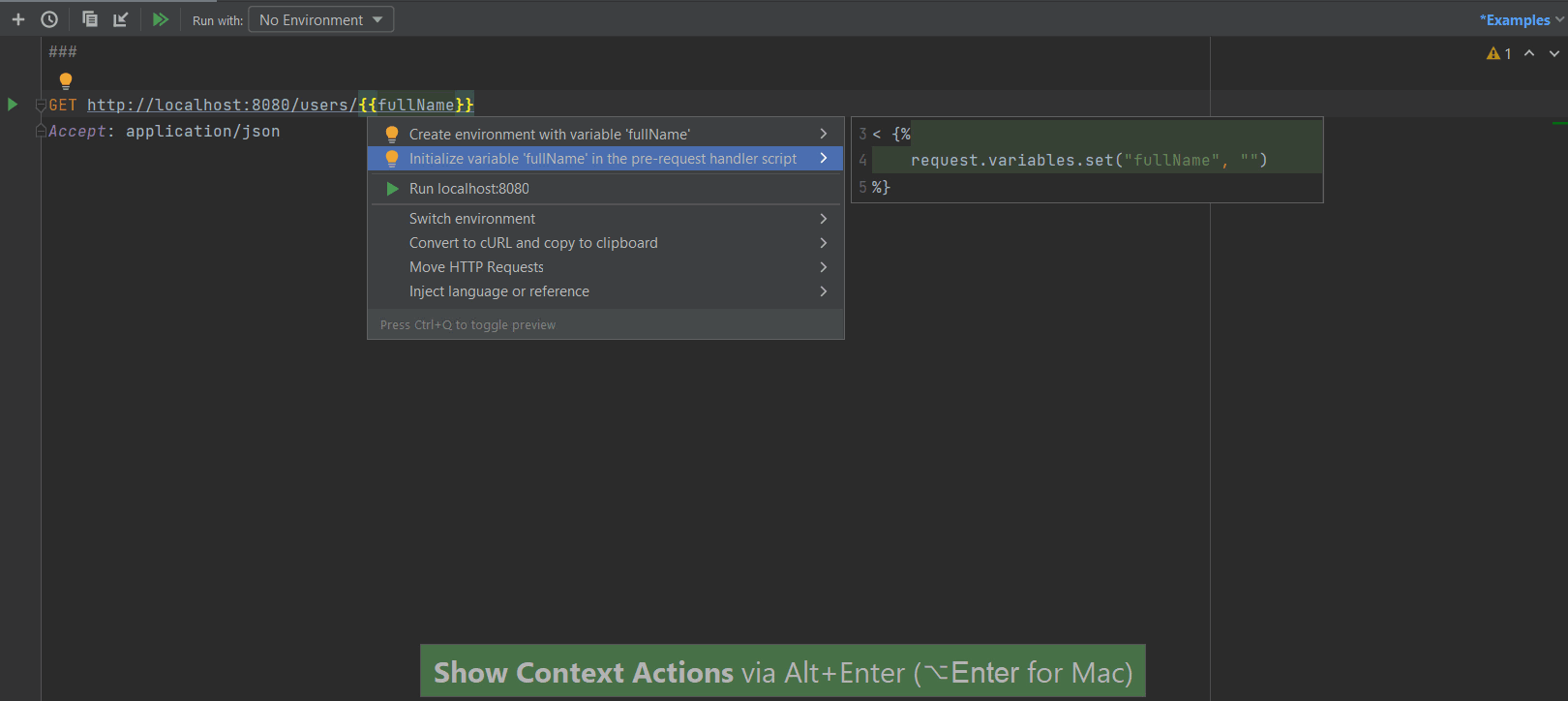
New features for the HTTP Client
The HTTP Client now supports script blocks executed before requests. You can generate some data before request execution and put it in the final request using variables. WebStorm now also provides the сrypto API, making your code capable of computing the md5 or sha1 hash values for an HTTP request.

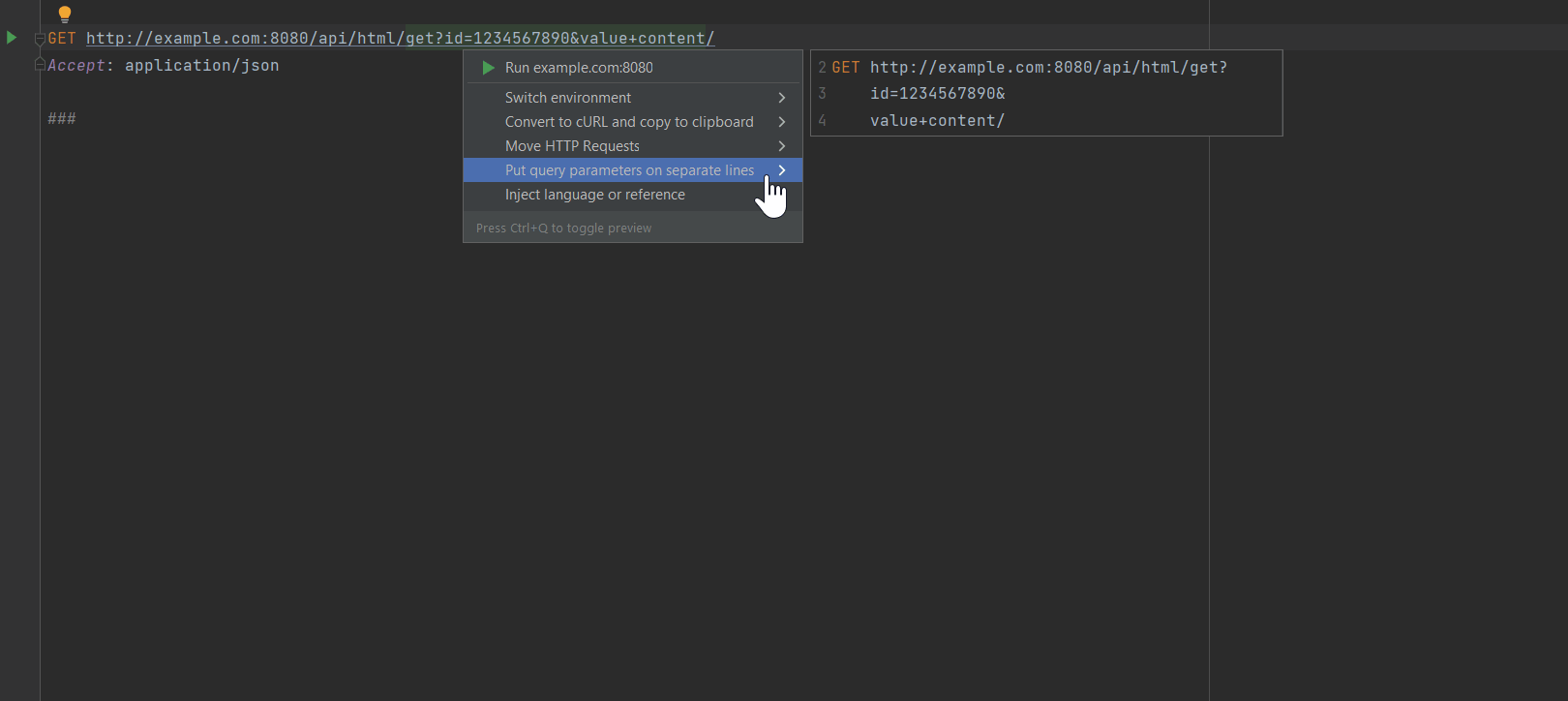
Code style improvements for the HTTP Client
The HTTP Client now provides better formatting options for requests with long URLs. You can also use the Put query parameters on separate lines intention action to break the query into smaller fragments over different lines. To control your preferences regarding HTTP request formatting, go to Preferences / Settings | Editor | Code Style | HTTP Request | Wrapping and Braces.