What’s New in Rider
Rider 2023.2 offers improved support for C#, featuring new inspections for working with local functions and raw strings, as well as for resolving common Entity Framework issues. We’ve made a host of improvements to the UI, finalizing the new look of the IDE, which is sleek, modern and highly customizable. Game development using Rider received another boost with updates to the DOTS functionality for Unity and optimized blueprint indexing for Unreal Engine, along with numerous other enhancements. Rider 2023.2 is also the first version of the IDE to offer AI-powered features via the JetBrains AI Assistant plugin.
Key updates

Customizable project headers New UI
With Rider 2023.2 you can easily navigate between all of your open projects by color! Headers now come with predefined colors by default, but you can change them according to your preferences. To set a new color for your project, right-click on a header to access the context menu. Select the Change Toolbar Color option and choose your desired color. To disable this feature, simply deselect the Use Project Colors in Toolbar option in the context menu.

AI Assistant Limited access
With this release, we introduce a major addition to Rider – AI Assistant. The initial set of AI-powered features offers an integrated AI chat and weaves naturally into some of the core IDE user workflows. AI Assistant can analyze selected code, explain the meaning of a commit, and create Unity files written to your specifications.
Reworked Build tool window
For Rider 2023.2, we’ve reworked the Build tool window, both in terms of performance and UX/UI. Build output results will now be presented as an event tree on the left-hand side and a log on the right. The output will be loaded in a “lazy” manner, meaning only the build details you choose to look into from the event tree will be loaded and displayed, making the output far more CPU-friendly and easier to navigate.
Code analysis
C# support
Improved support for raw strings
We added new C# inspections and context actions for working with raw strings, as well as improved typing assists and new formatting options:
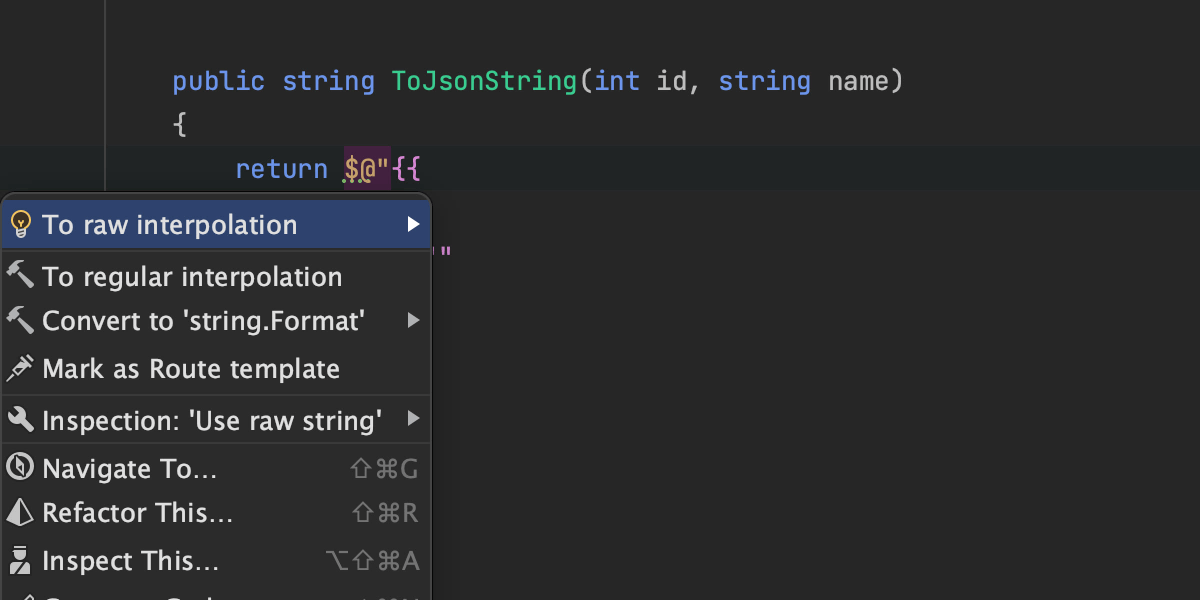
- A Use raw string inspection to transform multi-line verbatim strings into their raw representations.
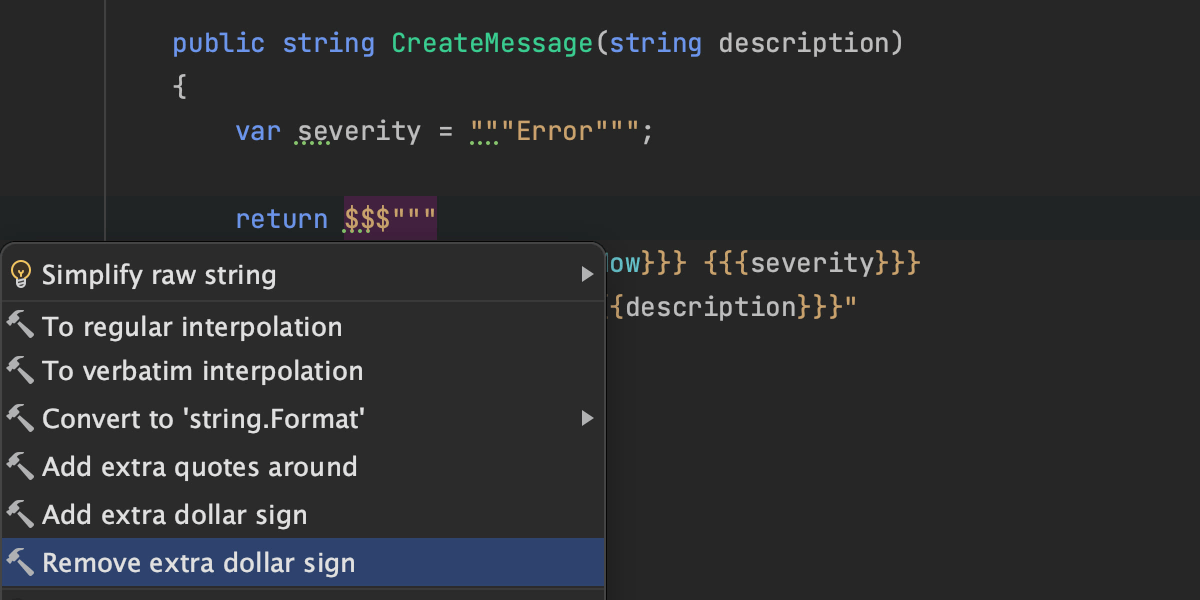
- A Simplify raw string inspection to remove some of the quotes and dollar sign symbols that become redundant.
- A number of context actions to add or remove quotes, interpolation braces, and dollar sign symbols and to switch between single-line and multi-line representation.
- Several code formatter options, allowing you to align or indent the content inside raw strings.
- Improved typing assistance on clicking the Enter, Delete, or Backspace keys.
Check out the corresponding blog post to learn more about our improved support of raw strings.

Inspections for common Entity Framework issues
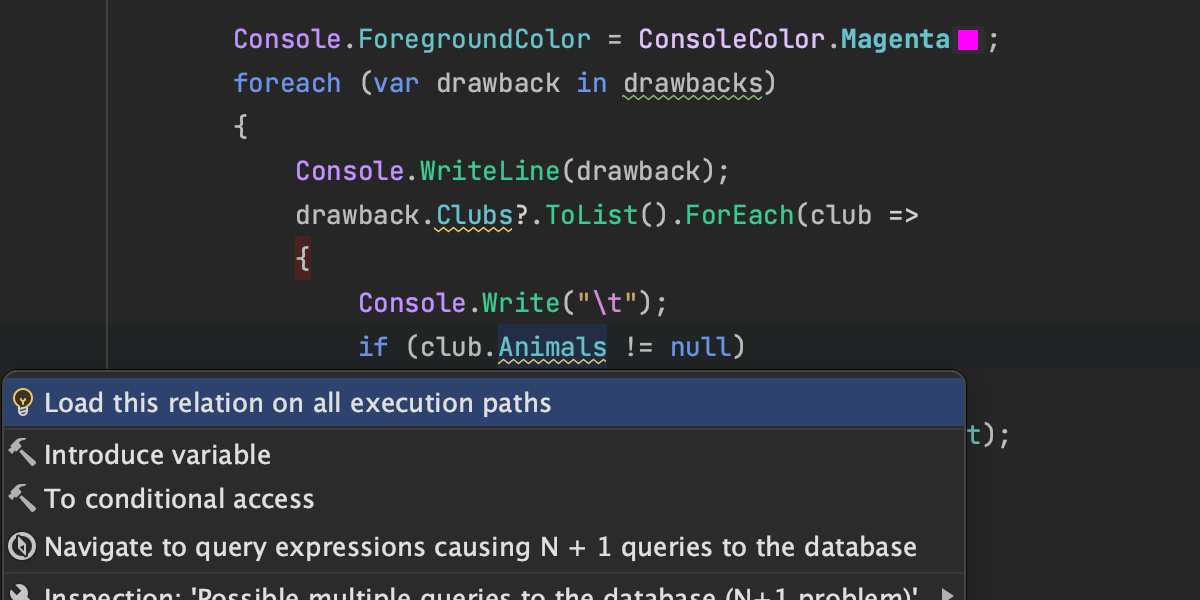
We added several new inspections, quick-fixes, and contextual navigation options for common problems you can experience working with databases using an object-relational mapping (ORM) framework like Entity Framework.
- To help you with a possible “N+1” problem, there are the Possible multiple queries to the database for related entities (N+1 problem) and Possible multiple queries to the database (N+1 problem) inspections, a corresponding quick-fix, and back-and-forth contextual navigation to investigate places in your code where you have a possible “N+1” problem.
- In addition to detecting “N+1” problems, we introduced one more useful inspection when working with Entity Framework: Query can return incomplete data for related entities. We now also have a quick-fix and a back-and-forth contextual navigation to help you investigate this issue.
Read more about new Entity Framework-related inspections in the blog post.
Inspections for working with local functions
Rider 2023.2 introduces two new inspections and corresponding quick-fixes aimed at improving code readability with local functions:
-
A recommendation to put an explicit
returnorcontinuebefore local functions at the end of a method. -
A suggestion to move local functions to the end of a method or block and
separate them from executable code with an explicit
return,continue, or another control flow jump statement.
Check out this blog post with more details about the new inspections.

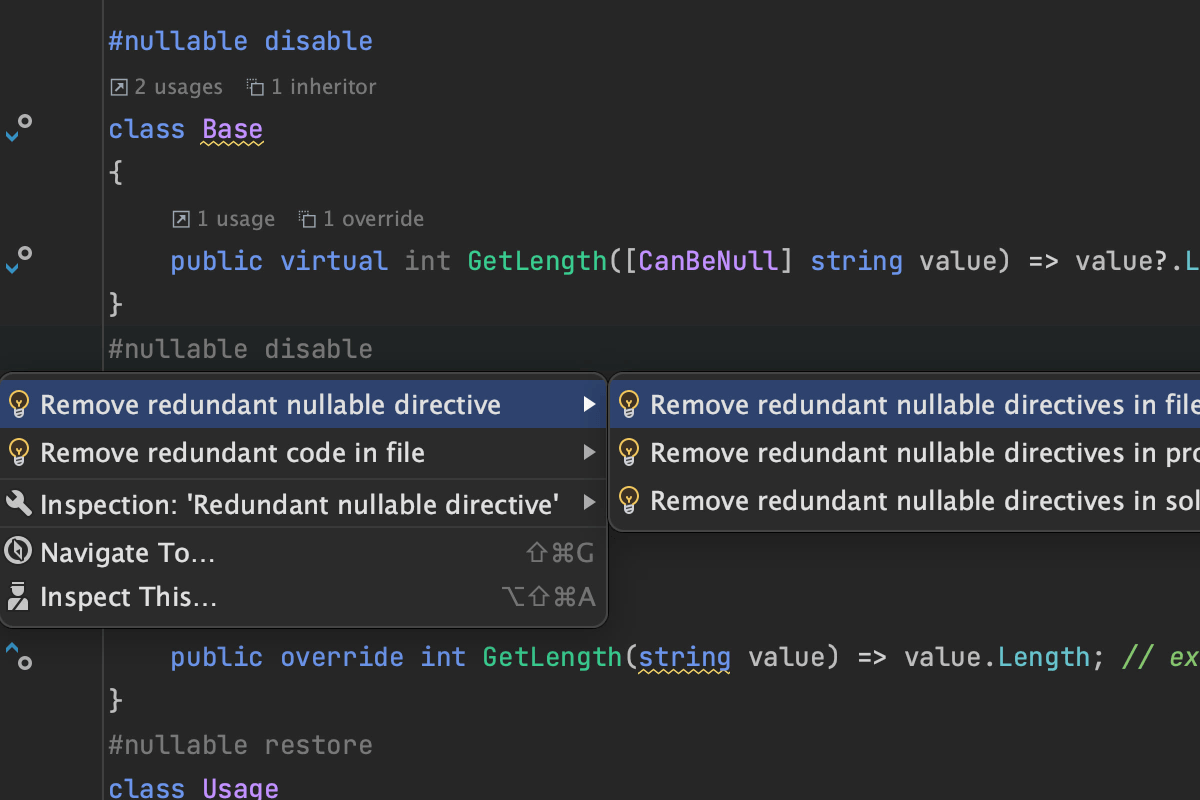
Inspections for #nullable directives and NRT annotations
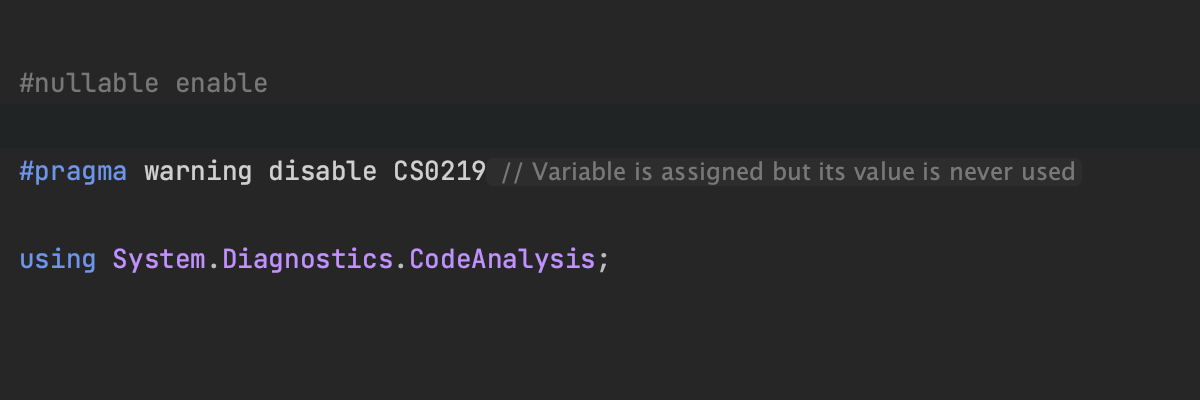
Several new inspections for #nullable directives and NRT annotations
are now available:
- A Redundant nullable directive inspection.
- An Unused nullable directive inspection.
-
An inspection to alert you to cases where nullable reference type (NRT)
annotations contradict
JetBrains.Annotationsattributes on a base member.
To learn more about these inspections, please visit this blog post.

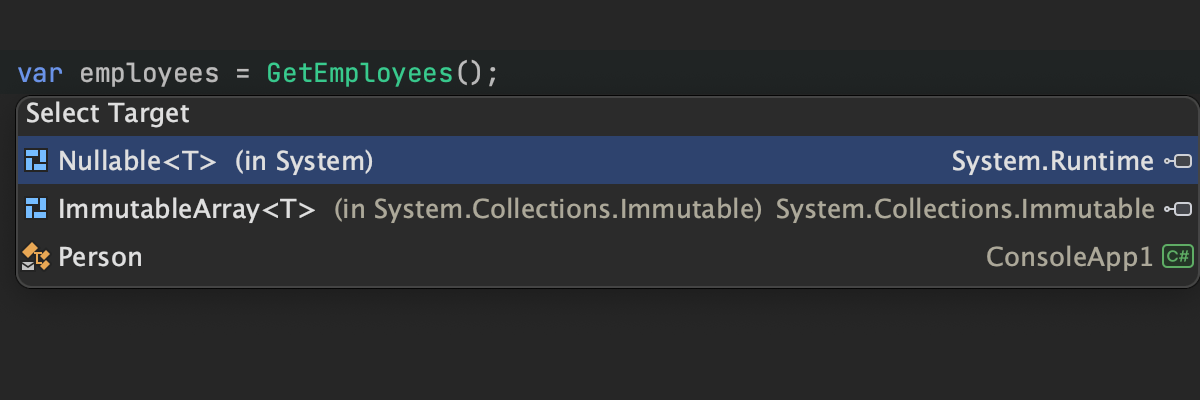
Improved navigation from var declarations
All navigation actions (Go to..., Find Usages, etc.) now suggest
underlying types when navigating from var for common types used to
wrap other types. For example, Rider will suggest navigating to
Person when using the Go to declaration action from the
var keyword of a variable with the
ImmutableArray<Person>? type.
You can learn more in the following blog post.
Primary constructors C# 12 preview
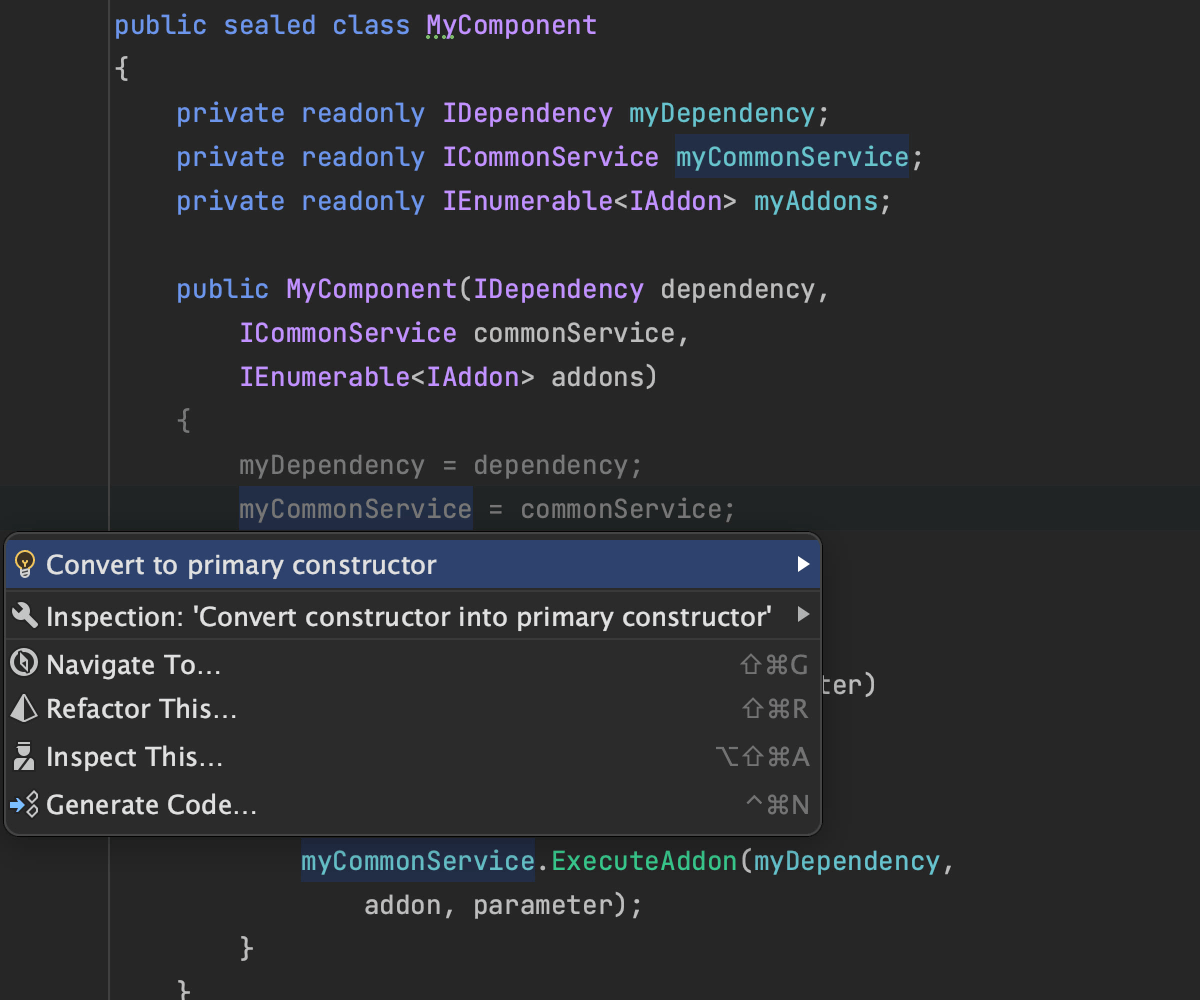
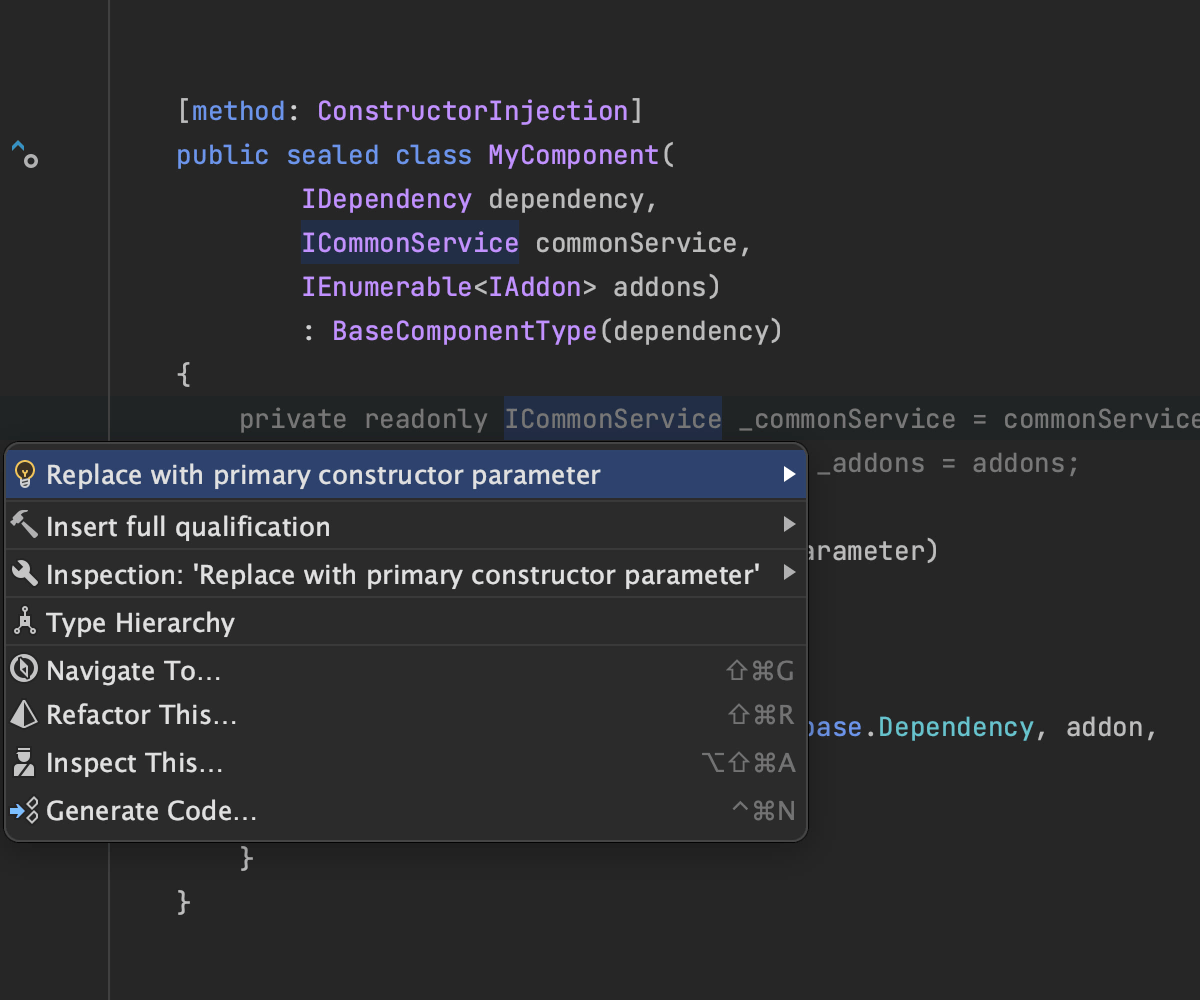
In the 2023.2 version, we introduced primary constructor support for non-record classes and structs from the C# 12 preview. There are several inspections that detect those types where the initialization can be expressed with new primary constructors and suggest applying a quick-fix to greatly reduce the amount of code repetitions.
Sometimes, the initialization of the type must be made less trivial and can no longer be expressed using a primary constructor. For such cases, we introduced a couple of context actions to reverse replacement from primary constructor parameters to constructors and ordinary fields.
To see all of these and much more features for primary constructors in action, check out the separate blog post.

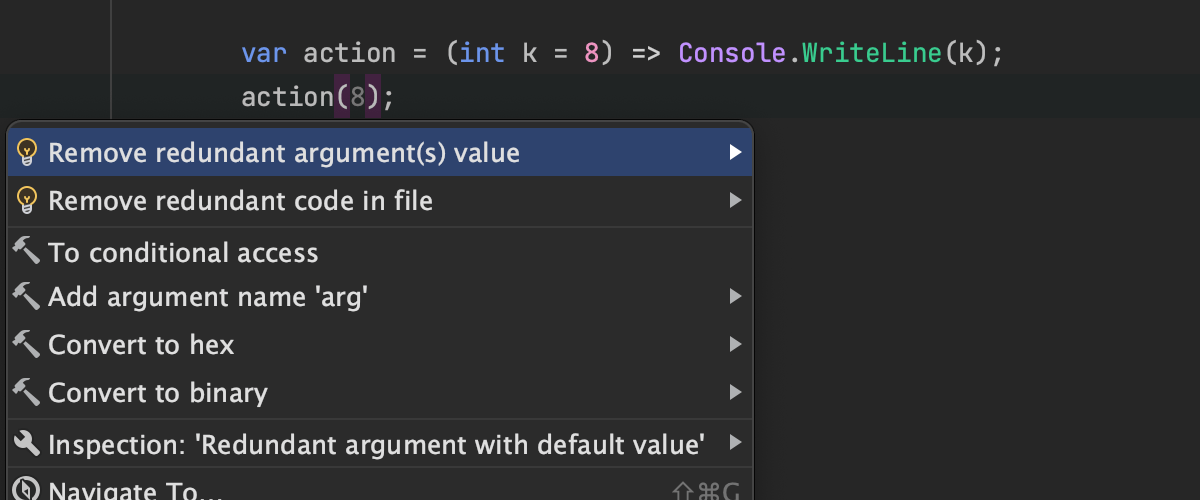
Support for default parameter values in lambdas C# 12 preview
As part of our work on supporting C# 12 language updates, we’re introducing support for default parameter values in lambda expressions. In addition to the standard set of warning messages associated with recognizing this syntax, we also tweaked an existing inspection, The parameter has the same default value, to account for default parameter values in lambdas. More information is available here.
Better support for disposable resources
Rider 2023.2 introduces two new code inspections designed to better control an object disposal:
- The Return of a variable captured by ‘using’ statement inspection alerts you when the returned object is immediately disposed of.
- The Return of a task produced by ‘using’-captured object inspection identifies scenarios where a Task is produced by an object captured by a using statement and then immediately returned.
We also improved the Generate dispose pattern feature to support the
IAsyncDisposable interface and be able to generate an async
method to release the resources.
You can find more details for these additions here.
Better C# discard support
The code analysis received a bunch of new useful additions to C# discard support:
- You can now quickly check the names and types of discarded values with the Push-to-Hint functionality.
-
There is a
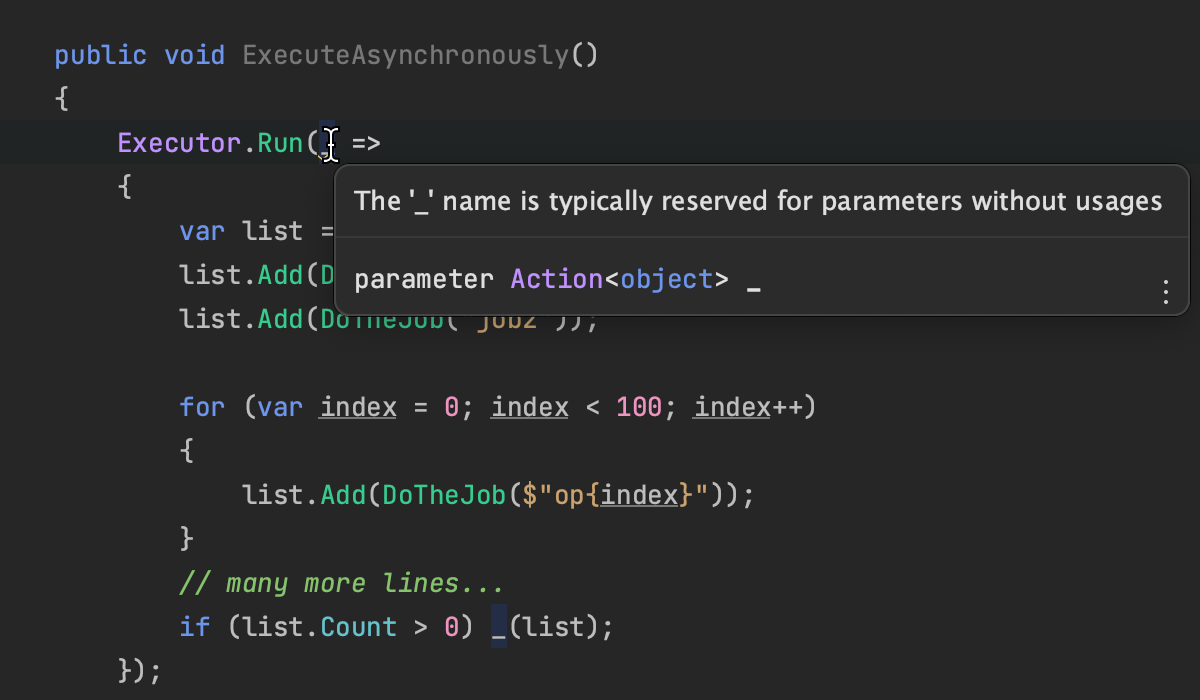
The
_name is typically reserved for local parameters without usages warning about variables and parameters named_that are actually being used. They look like a "discarded" value, but in reality, they represent very much the opposite. - A Use discard assignment inspection is available to replace an unused variable and parameter with a discard.
Check out the blog post to learn more about improved discard support.
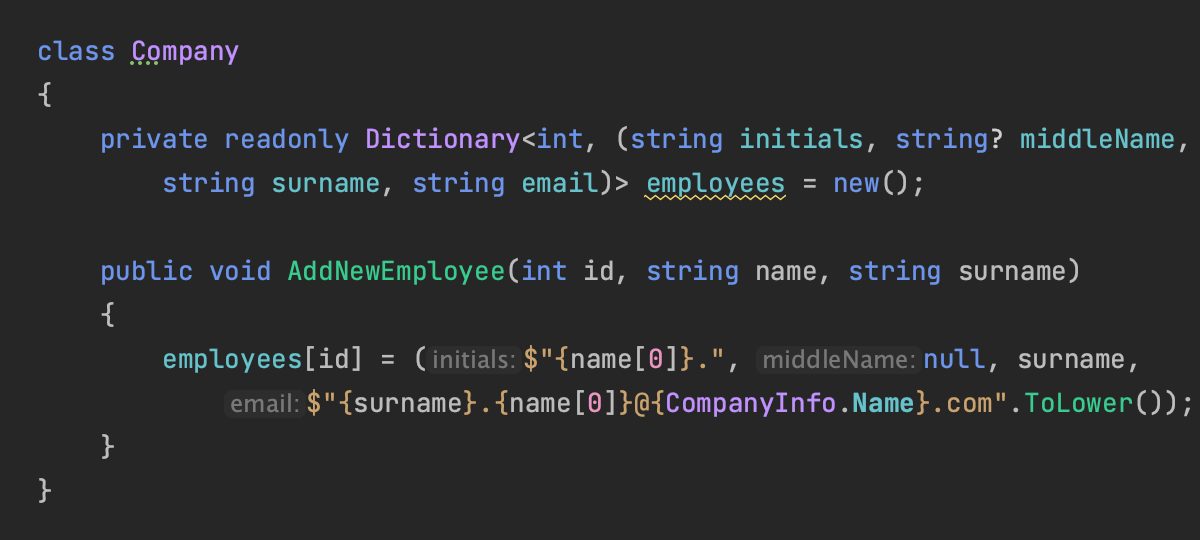
New inlay hints for improved code readability

Inlay hints with tuple component names
When passing a value to a tuple argument or return type, C# allows you to skip
component names. However, without the names, it becomes more difficult to tell
the meaning of each component without looking at its target type. For example,
many software developers will have to check where a tuple (null,
false) is assigned to understand what its components mean.
That’s where inlay hints can help you out! Rider 2023.2 will display inlay hints with tuple component names when those names aren’t already apparent from the component expression, making your code much easier to read and understand at a glance.
For null and default components, Rider 2023.2 will display hints about their target types even if the target component doesn’t have an explicit name. It will make an exception for string and object types, as those usually aren’t very informative.

Another common situation in which names can improve readability is
deconstruction patterns where an explicit name is known either from the
Deconstruct method or from source tuple components. These hints
were developed to provide you with additional context when a pattern itself
doesn’t contain enough data to understand what is matched, such as
value is ({ }, true, null).

Improved support for #pragma warning directives
Pragma directives allow you to disable or restore compiler warnings by their IDs
easily. However, while such IDs are a great way to communicate with the compiler,
they might be hard for human developers to understand. Without comprehensive
knowledge, it may not be clear what an ID like CS0168 or
CS0618 refers to or what
requires attention.
UX/UI
With this release, the reimagined IDE interface first unveiled in Rider 2022.3 finally becomes the default for all new users. If you haven’t made the switch yet, we encourage you to give it a try by going to Settings / Preferences | Appearance & Behavior | New UI | Enable new UI.

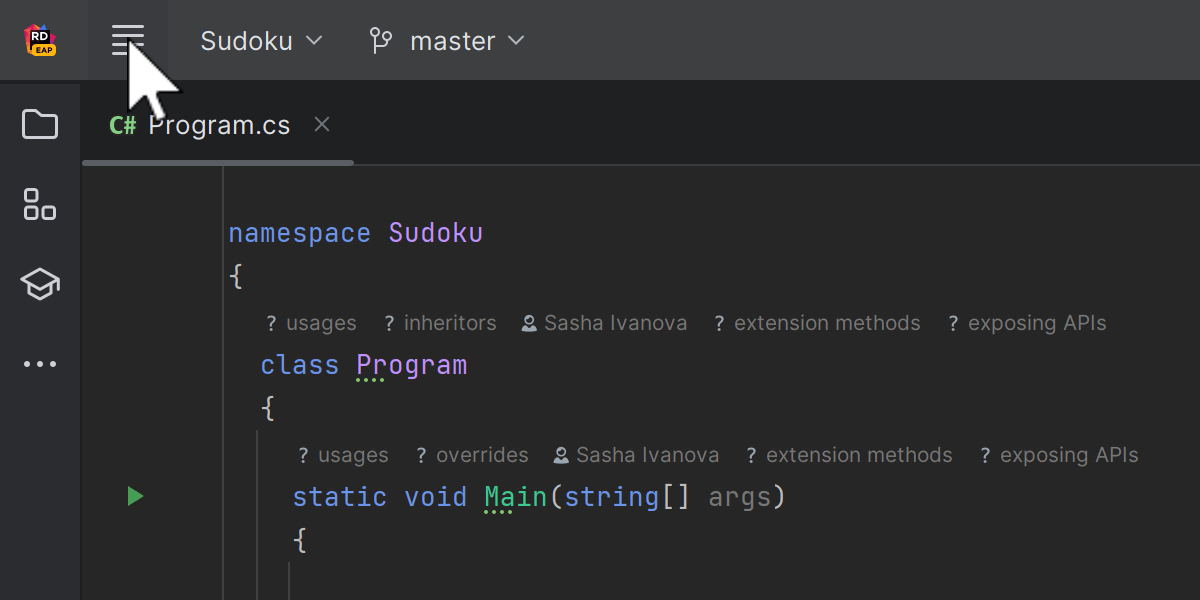
Reworked hamburger menu in the main toolbar on Windows and Linux New UI
We’ve refined the behavior of the hamburger menu that is located in the main toolbar of the new UI for Windows and Linux. Once you click on the menu icon, the elements now appear horizontally over the toolbar.

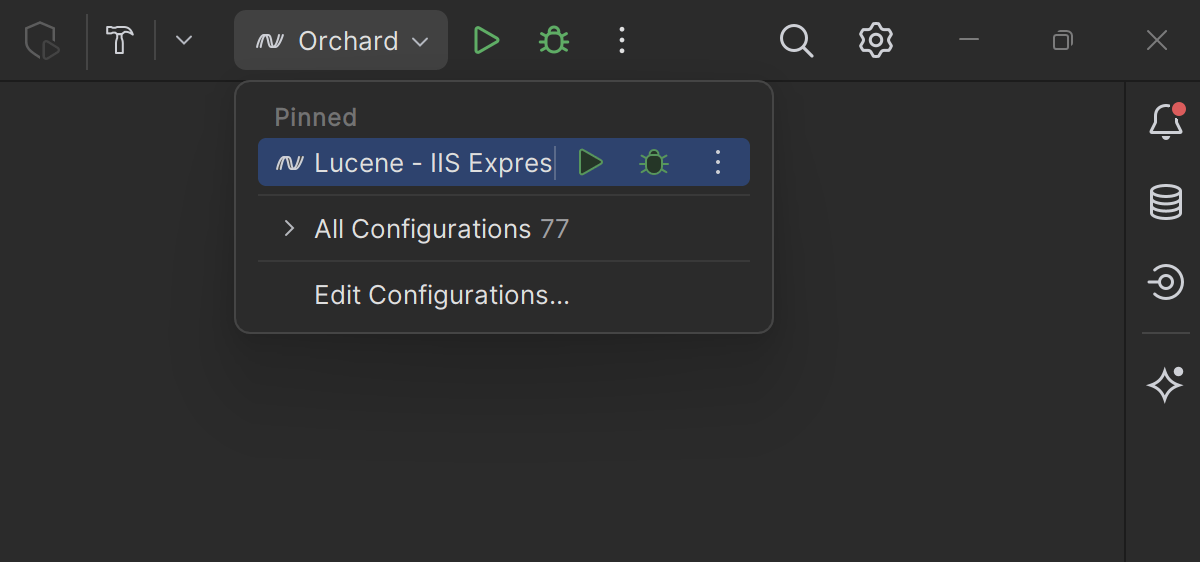
Pinned run configurations in the Run widget New UI
To make managing multiple run configurations easier, we’ve implemented the option to pin preferred configurations in the Run widget. To add a run configuration to the Pinned section, open the kebab menu (three dots) next to its name and select Pin. If you have multiple pinned configurations, you can easily rearrange them by dragging and dropping within the list.

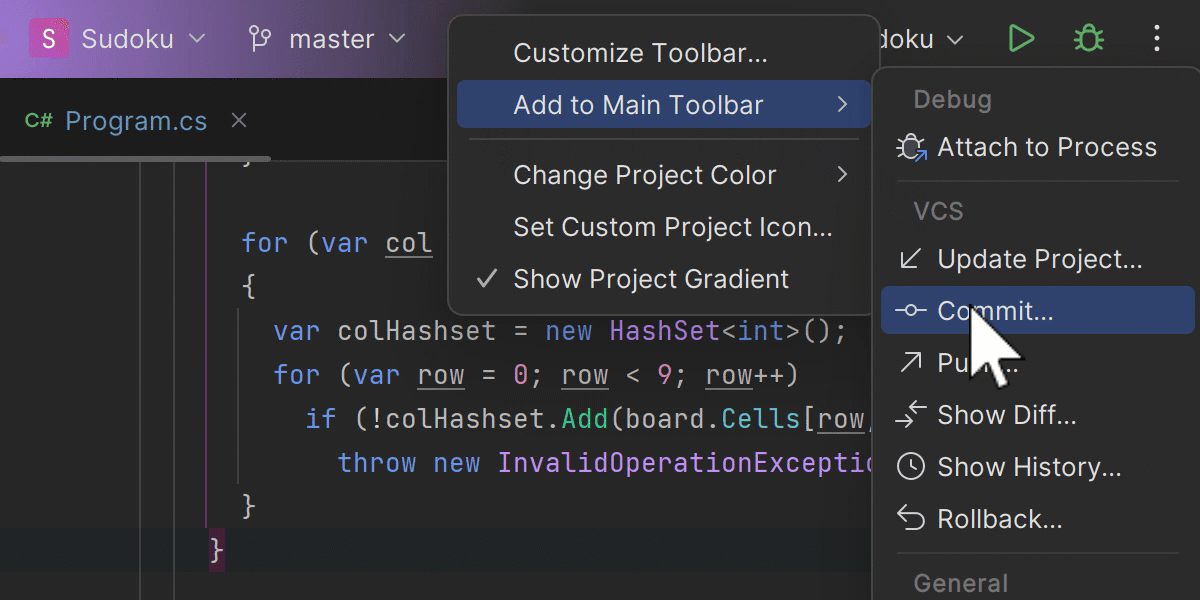
Improved main toolbar customization New UI
We’ve expanded the customization options for the new UI’s main toolbar. You can now use a dropdown menu to quickly choose actions that you want to add to the toolbar. To do so, right-click on any widget, select Add to Main Toolbar, and explore the available options.

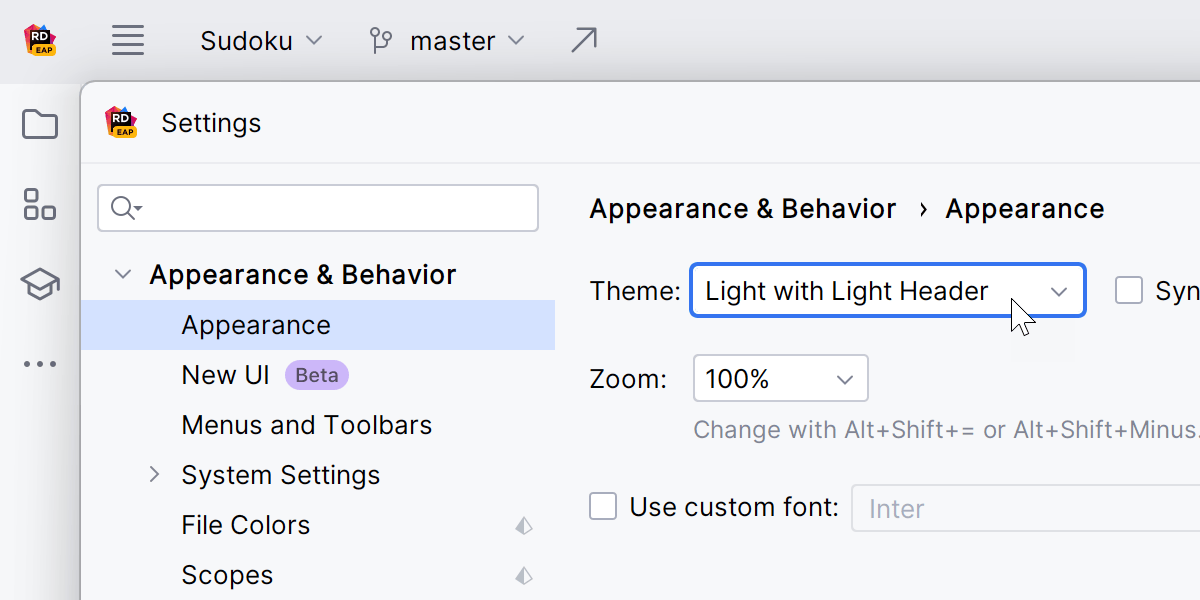
Light theme with light header New UI
For Rider version 2023.2, we’ve refined the Light theme by introducing the alternate Light with Light Header option, featuring matching light colors for window headers, tooltips, and notification balloons.

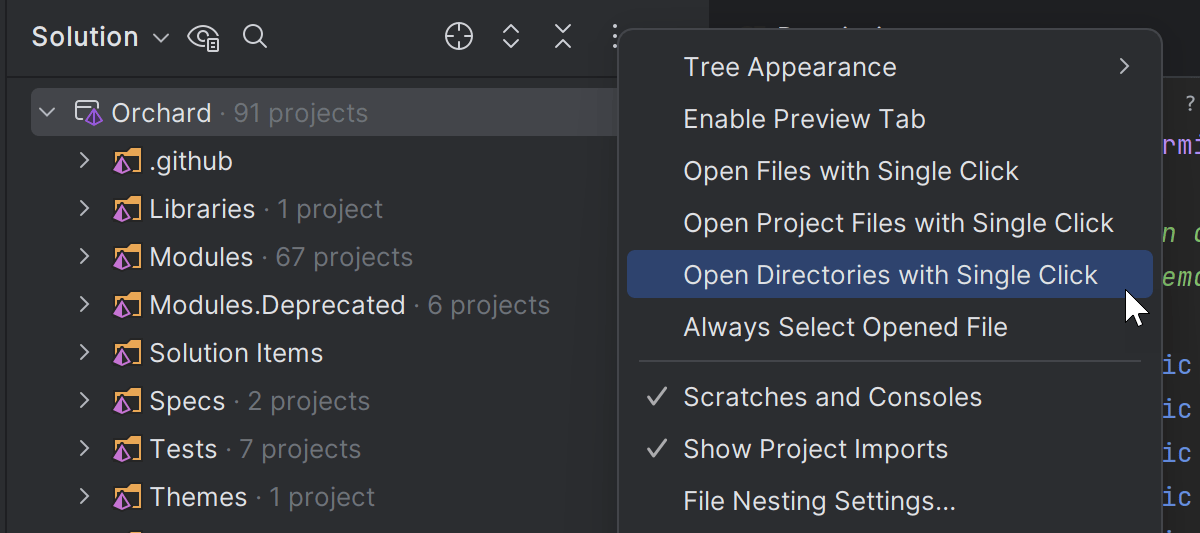
Single-click navigation between project directories
In the Solution Explorer tool window, there’s a new Open Directories with Single Click option that makes expanding and collapsing the project folders quicker and more responsive. The option is available from the kebab menu (three dots) icon.

File sorting by modification time in the Solution Explorer
Rider 2023.2 brings the long-awaited option to arrange your files in the Solution Explorer based on their modification time. This new functionality automatically reorders the files whenever the changes in your project are saved. To enable this feature, open the kebab menu (three dots) in the Solution Explorer and then select Tree Appearance | Sort by Modification Time.
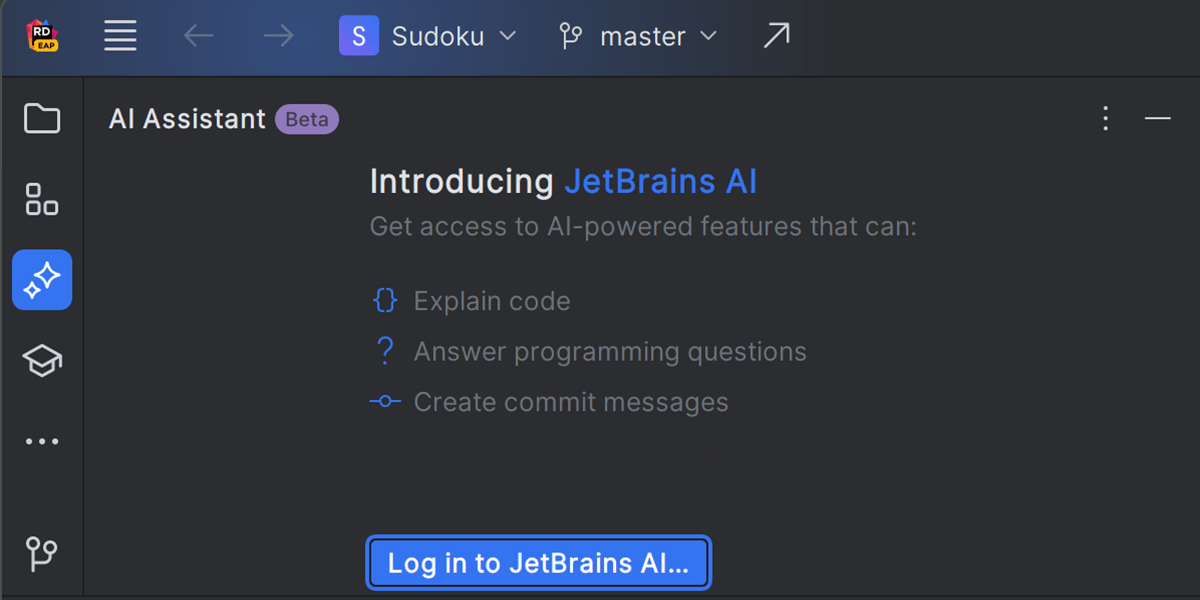
AI Assistant Limited access
The 2023.2 versions of IntelliJ-based IDEs and .NET tools introduce a major new feature: AI Assistant. It’s still in the early stages of development, but you can already try our approach of weaving AI assistance into the core IDE user workflows and integrating AI features with deep code understanding. Learn more in our webhelp.
AI Assistant is not currently bundled with stable releases of JetBrains IDEs and can be installed as a separate plugin available for versions 2023.2.x. For the time being, there’s a waiting list for access to the AI Assistant feature.

Chat with AI Assistant
Use the AI Assistant tool window to have a conversation with the LLM, ask questions, or iterate on a task. The IDE will provide some project-specific context, such as the languages and technologies used in your project. Once you’re happy with the result, use the Insert Snippet at Caret function to put the AI-generated code into the editor or just copy it over.

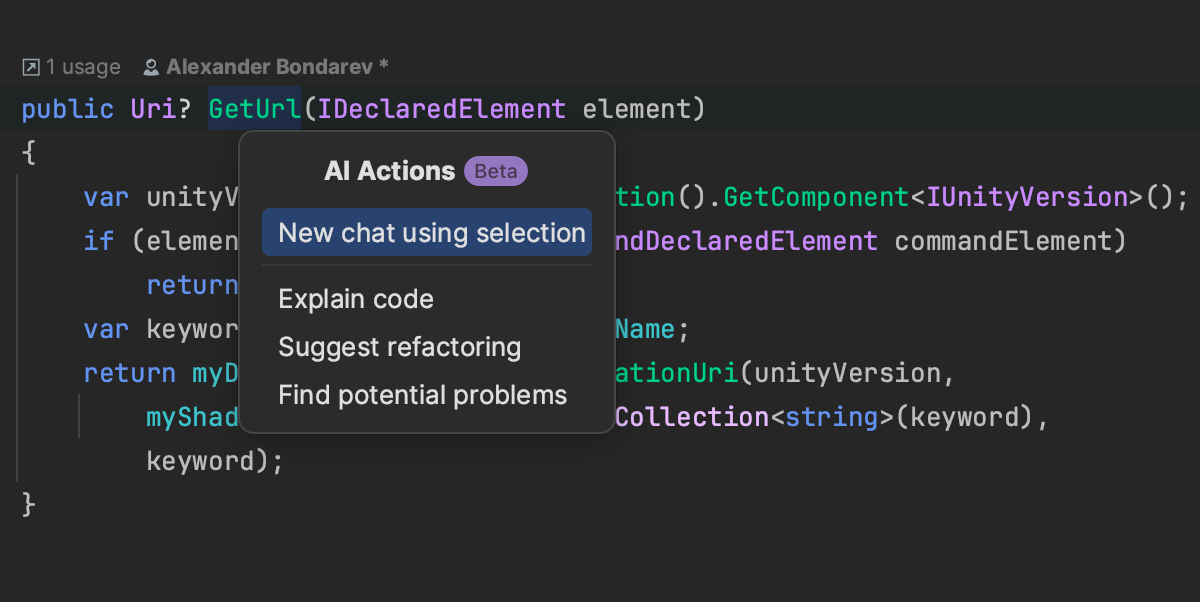
AI Actions... menu
Select a specific code fragment in the editor and invoke an action from the AI Actions... context menu.
AI Assistant can help you:
- Explain the selected code.
- Look for potential problems and refactoring options.
- Start a new AI chat about the selected code.
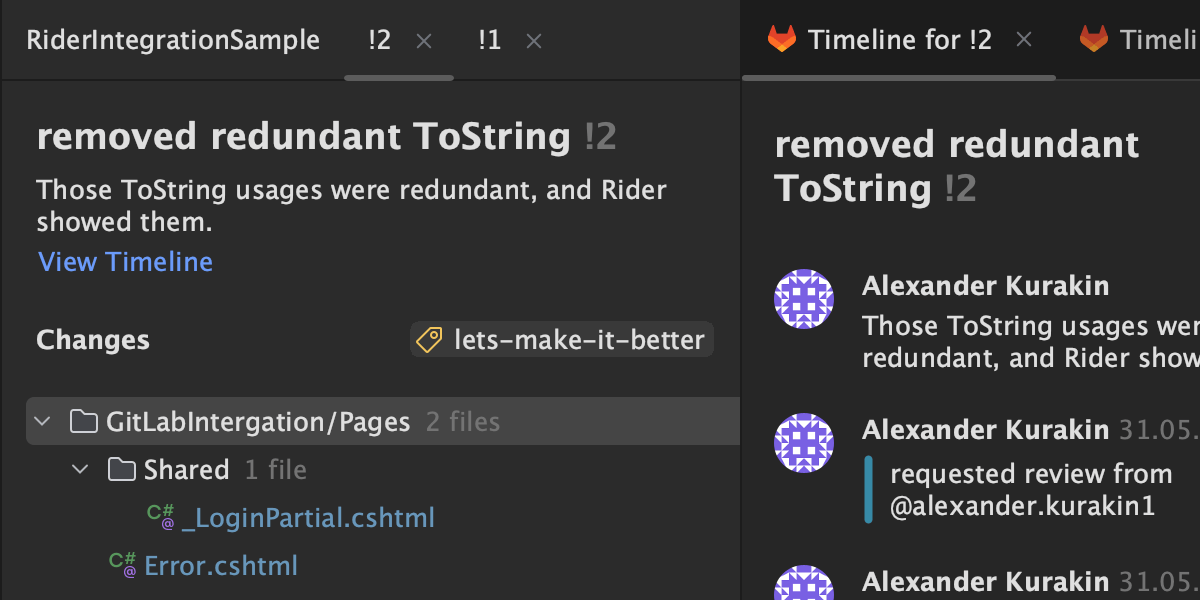
Commit message generation and explanation
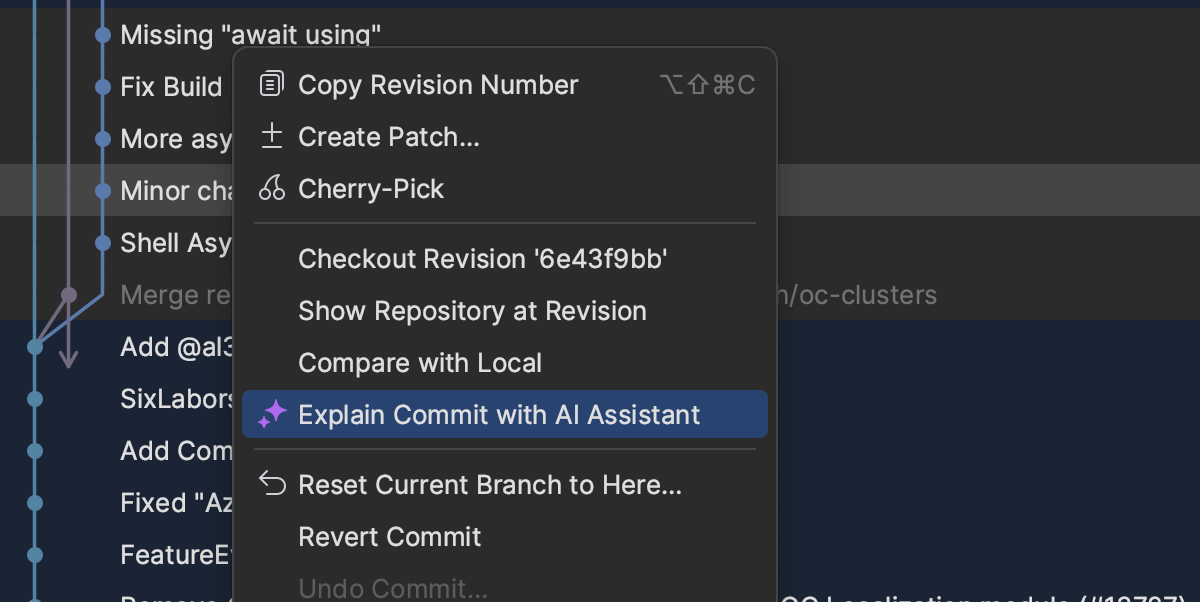
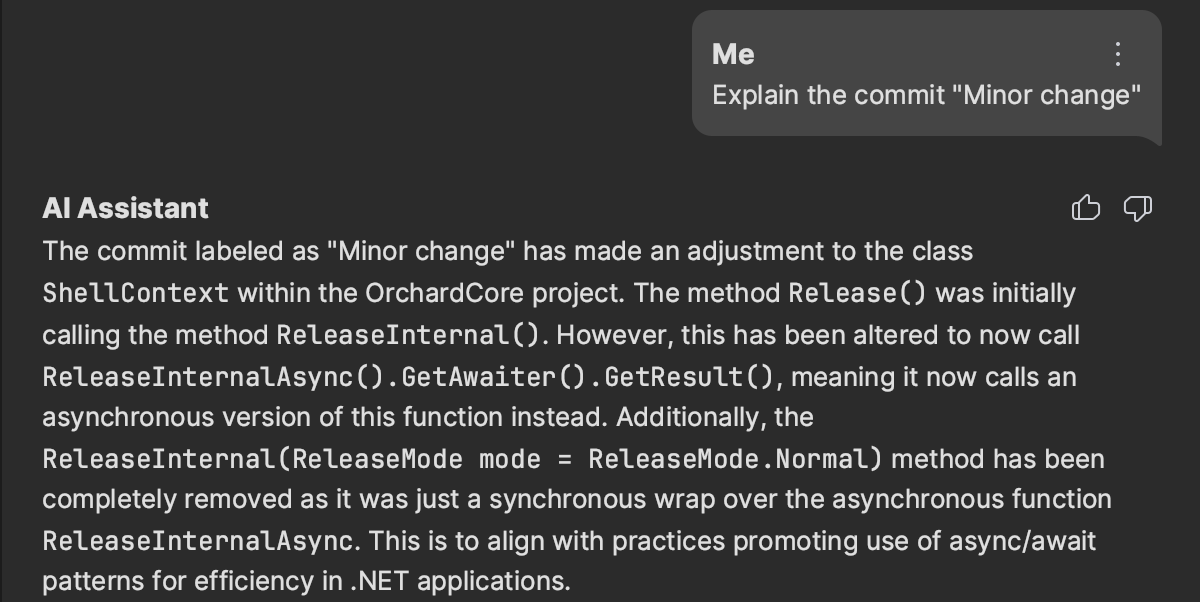
The commit message dialog now has a Generate Commit Message with AI Assistant button. Click it to send the diffs of your changes to the LLM, which will generate a commit message describing your changes. You can also ask AI Assistant to explain the commits your teammates made.

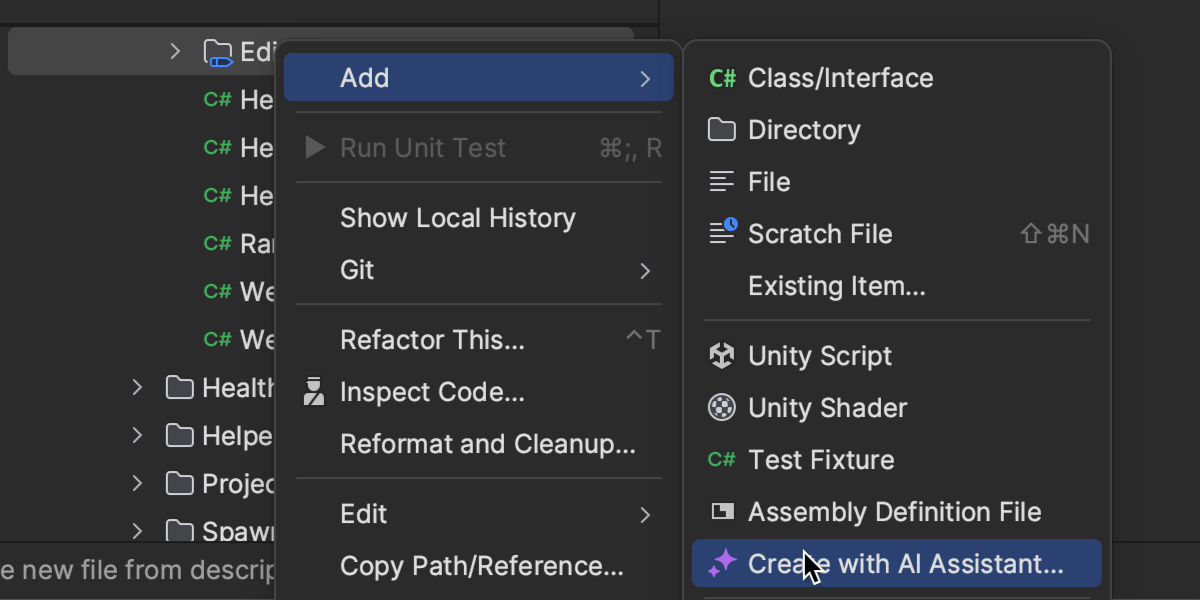
AI-assisted Unity file generation
AI Assistant can also help you generate a file for a Unity solution written to your specifications. Right-click on a project in the Solution Explorer, select Create with AI Assistant from the context menu, and then write your prompt. Once the AI has generated the content of the file, click Create New File, and it will be automatically added to your project.
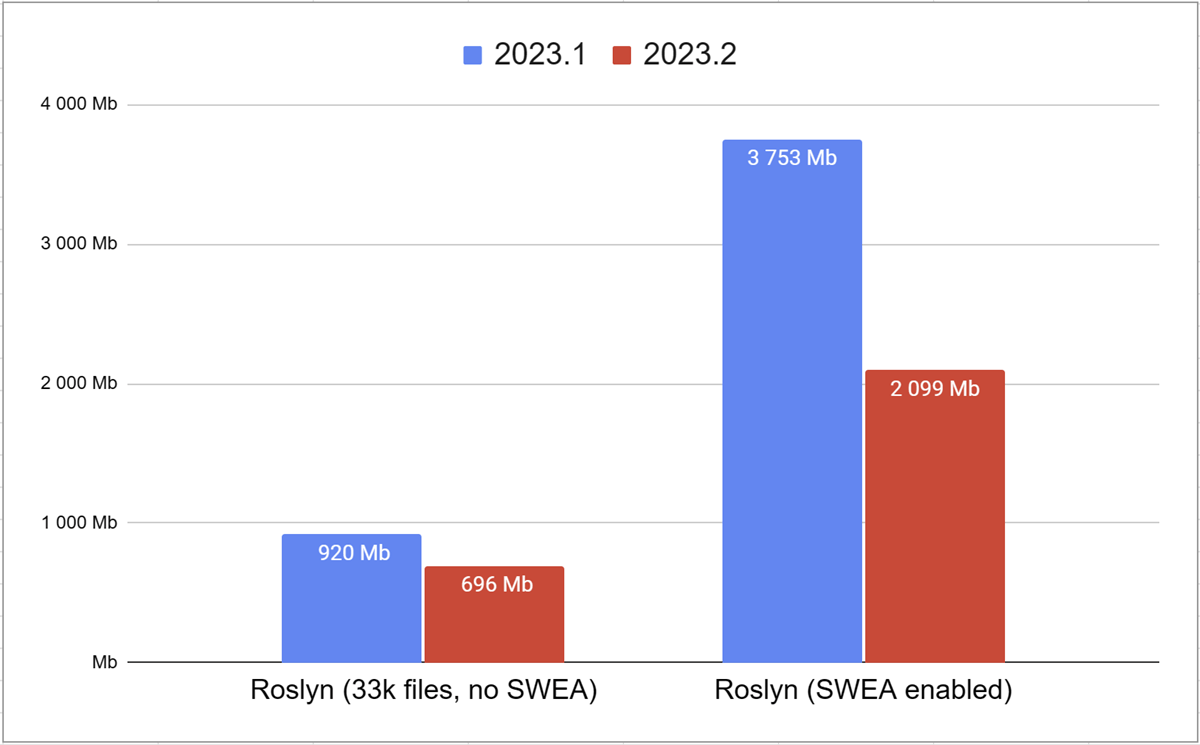
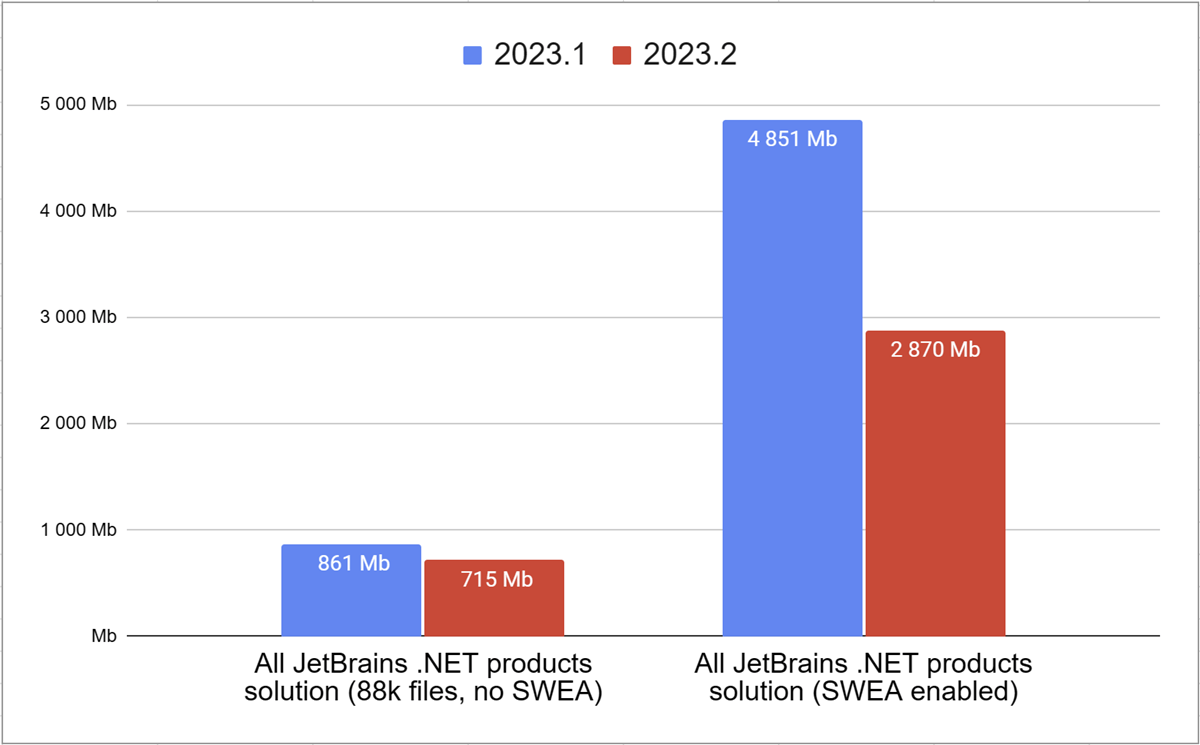
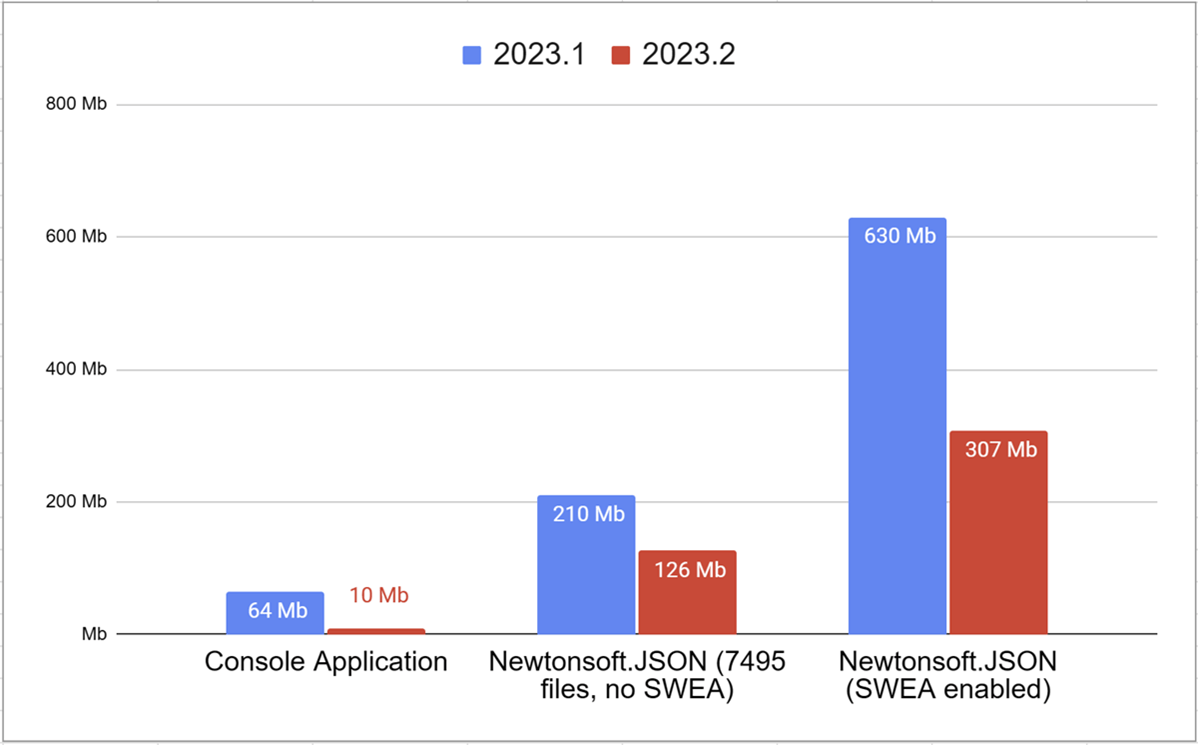
Performance
With Rider 2023.2, we’ve revised our approach to caching the data required by the IDE to make its systems work. This revision, supported by myriad performance tests, resulted in a noticeable reduction in disk space consumption for each solution you open. In practical terms, it means overall less time spent doing disk input/output and faster loading times for solutions.
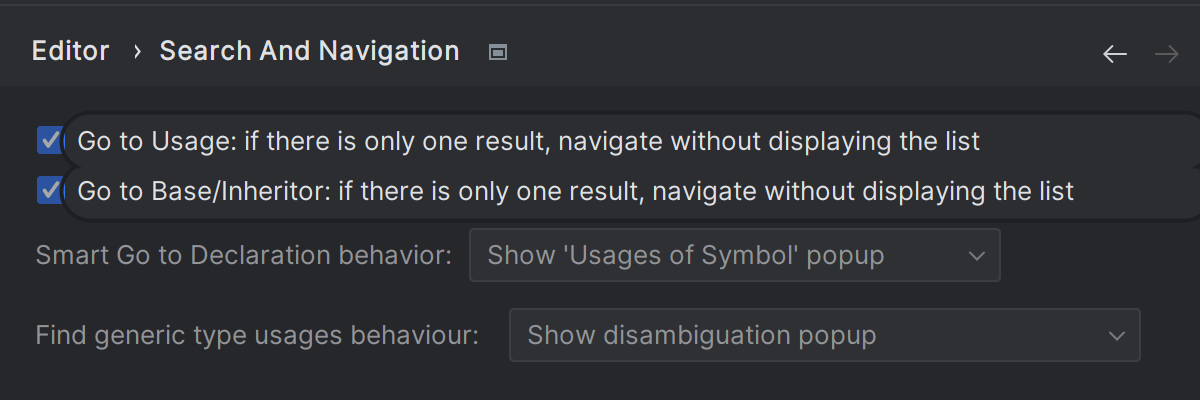
Navigation and Search

Find Usages Advanced
In Rider 2023.2, the Find Usages functionality in Rider is receiving a functional upgrade. Now, if you invoke Find Usages Advanced on a symbol (such as a method, class, or variable), the IDE will display a window where you can specify additional search criteria.
Check out this article on our blog to learn more.

To improve your experience navigating the code base, we've added a number of helpful options in a dedicated Search and Navigation page under Settings / Preferences | Editor.
.NET SDK
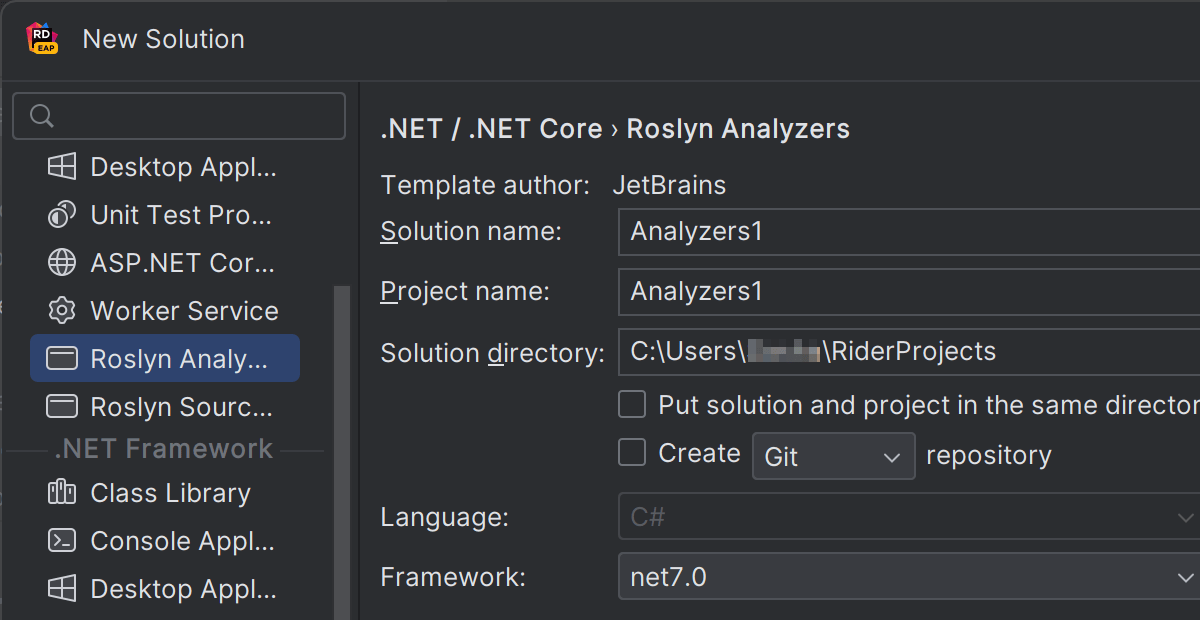
Roslyn Analyzers and Source Generators
Rider 2023.2 introduces a host of improvements for working with Roslyn analyzers and Source Generators. Here are just a few:
- We’ve added a Reboot Source Generators button, so you don’t have to restart the entire IDE if a custom Source Generator causes a freeze.
- Rider now displays Source Generator exceptions in the Problems view, enabling you to zero in on issues that would have previously gone undetected or unexplained.
- The IDE now provides the full stack traces of exceptions in the Problems view, allowing you to pinpoint the root causes of errors more easily.
- You can now modify the severity level of Roslyn inspections in the Solution Explorer, allowing for greater customization and control over code analysis settings.
- Last but not least, we’re including two new project templates for creating Roslyn analyzers and Source Generator projects in Rider.
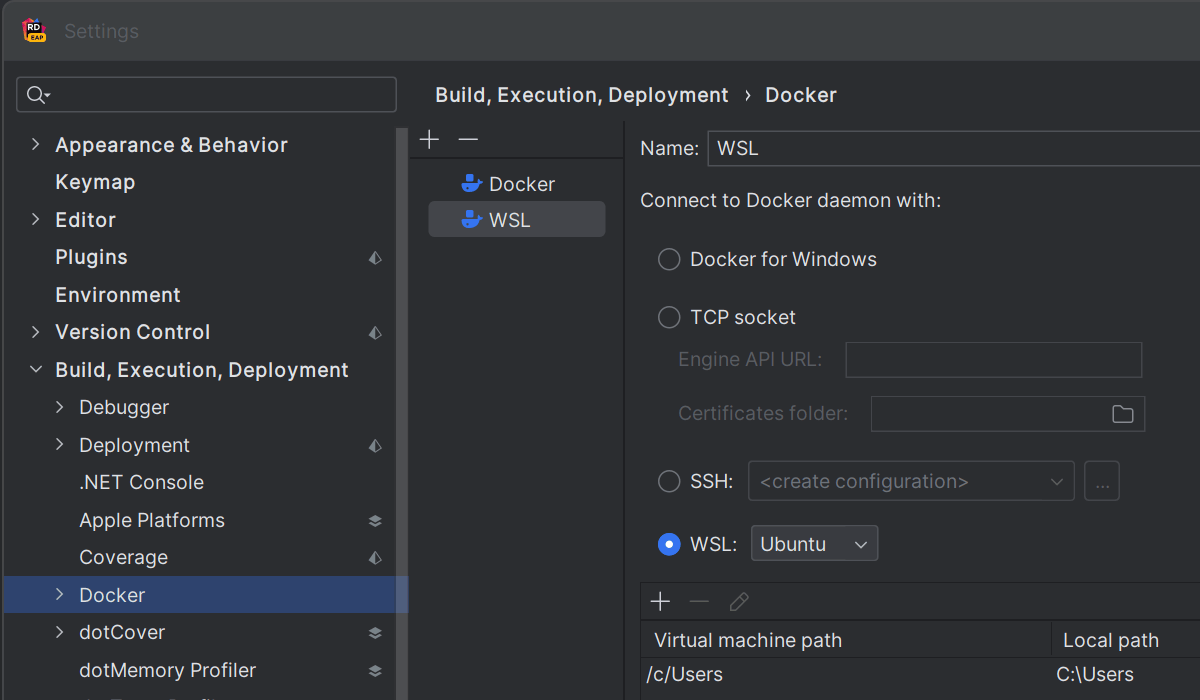
Docker

Running Docker on WSL
Our latest release introduced the option to run Docker in fast mode. Starting with Rider 2023.2, it’s possible to use Docker in fast mode on WSL, as well. To run Docker containers on a Windows machine without Docker Desktop, you first need to install WSL, install Docker on your Linux distribution, and add WSL to your Rider Settings / Properties under Build, Execution, Deployment | Docker. Then you will be able to run and debug Docker containers on WSL (with or without fast mode enabled).

Docker Compose run configuration labels
Rider 2023.2 will make it easier for you to fine-tune the run configuration of
Docker Compose through the introduction of labels. By adding these bits of code
to the docker-compose.yml file, you can specify how and
if you want to run and debug your applications.
For example, if you want to disable fast mode for some of your services, you can
set a com.jetbrains.rider.fast.mode: "false" label for them. If you
want to disable debug mode, use the label
com.jetbrains.rider.debug: "false".
XAML Hot Reload for MAUI
Hot Reload is finally available for solutions targeting .NET MAUI! Having XAML Hot Reload in Rider allows mobile developers to make changes to the UI and code of their MAUI apps while they’re running, without requiring a full rebuild and redeployment. The updated changes are applied immediately, providing a faster and more iterative development experience.
Game development
Unity
This is another release loaded with features for Unity development, with lots of improvements to the experience of editing ShaderLab files, additional updates to DOTS functionality, and better support for USS files.

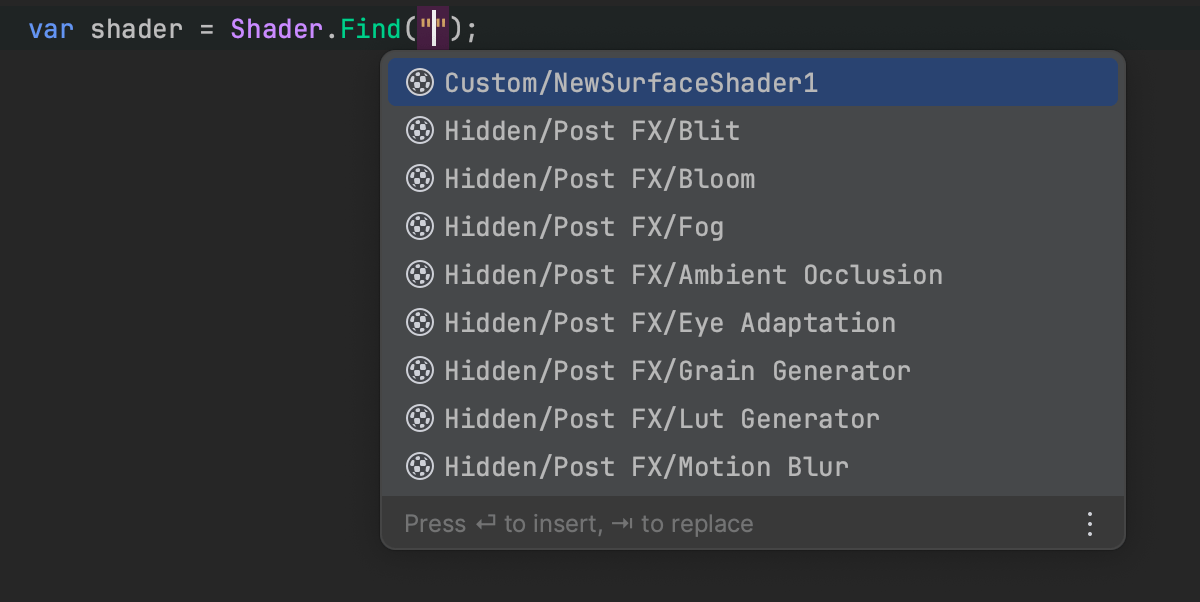
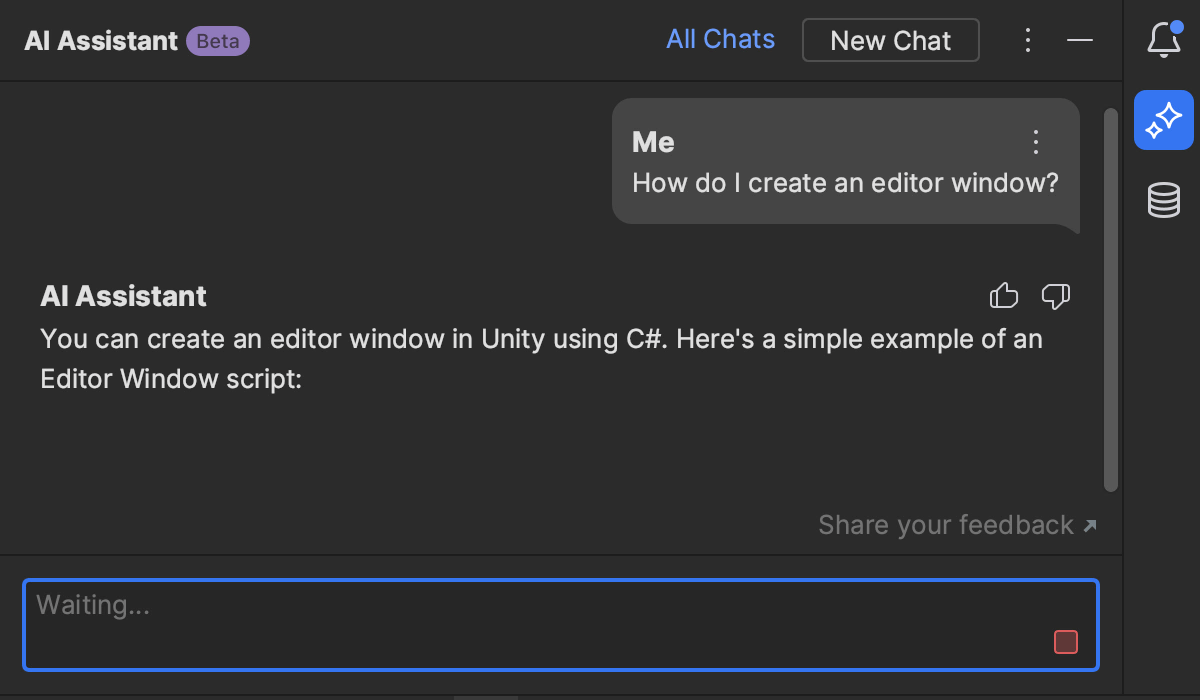
AI Assistant for Unity
The new AI Assistant is a tool for solving problems and learning, and we’re eager to see it in action helping Unity developers. Rider will tell AI Assistant when you're working with a Unity project, so if you ask a question such as "How do I create an editor window?" or "How do I add a menu item?", AI Assistant will know that you mean a window or menu item in the Unity editor and suggest Unity APIs to help you accomplish your goal.
The Unity context also provides a great opportunity to prototype additional behavior. When you ask it to create a file, AI Assistant will include a button that automatically creates the file with the content it suggests. We'll be extending this to other actions and more contexts as AI Assistant’s functionality evolves.
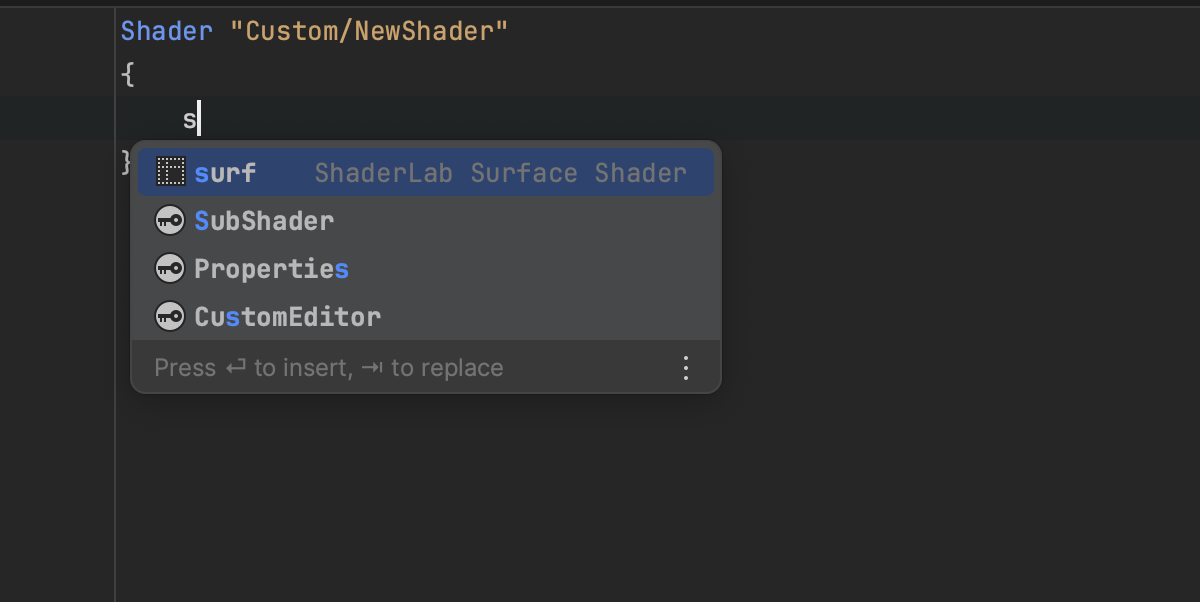
ShaderLab support
This release sees a huge improvement in Rider’s support for ShaderLab files, with new typing assistance, live templates, populating breadcrumbs and the Structure tool window, and Ctrl+Click navigation to the name declaration of a shader or pass.
There are so many updates that we’ve given them their own blog post! Check it out for more details.
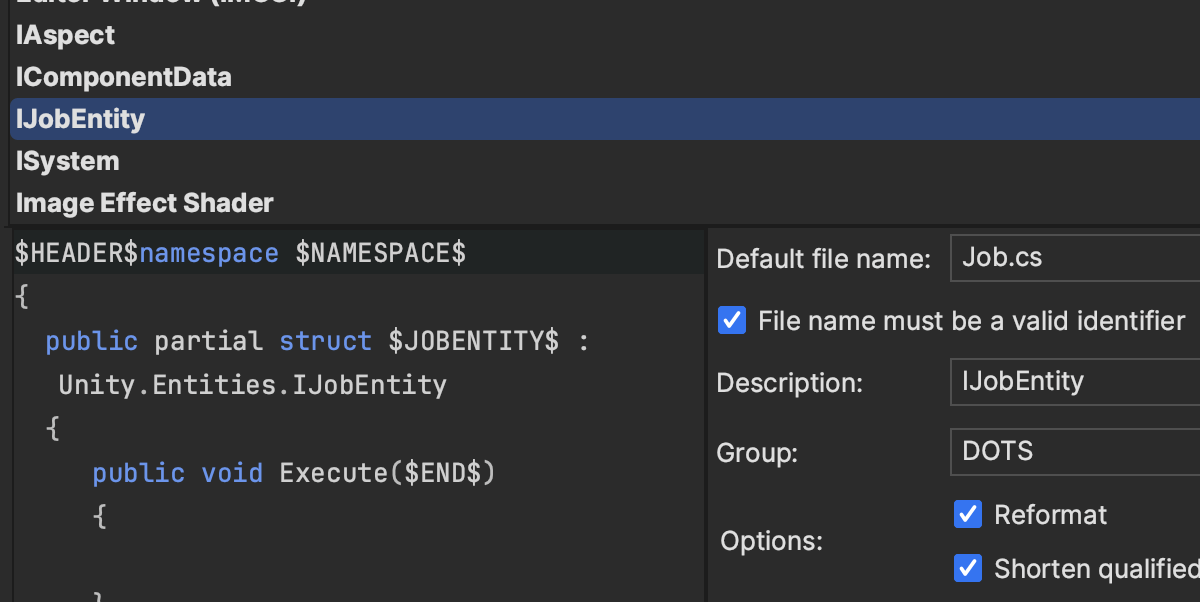
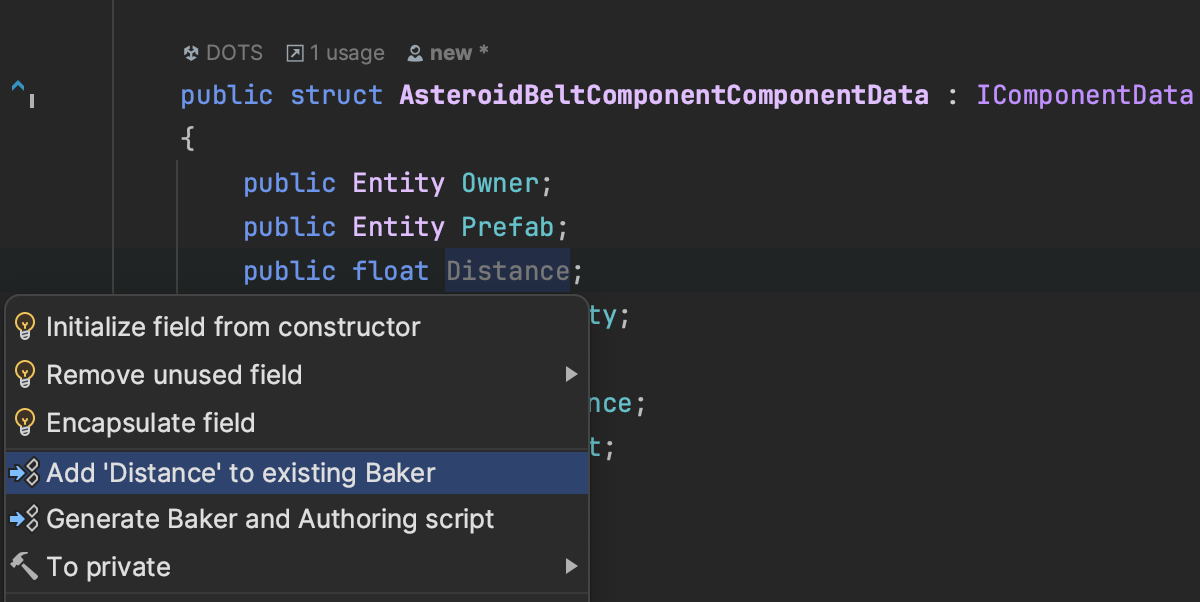
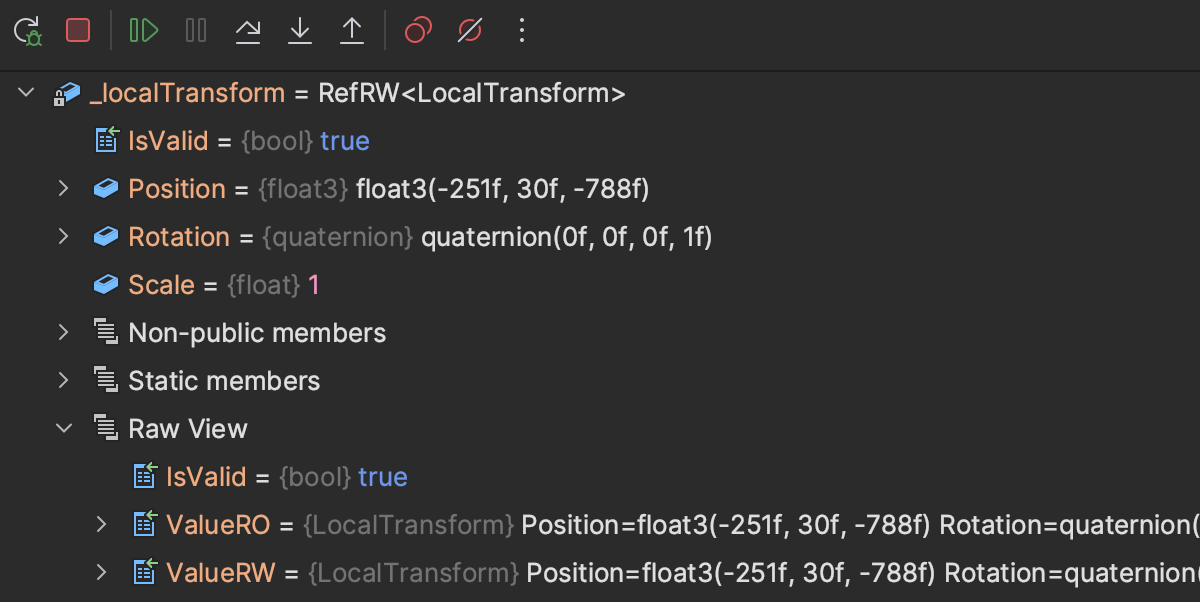
Unity DOTS
We’ve made some useful improvements to code generation for the Data Oriented Tech Stack (DOTS) based on some great feedback from the Unity community. We’ve also introduced new file and live templates, in addition to extending Burst context analysis to more parts of your code.

The debugger is starting to learn about DOTS too. The improved presentation of
the RefRO and RefRW types now makes it much easier
to see the value behind the reference wrappers. However, you can always expand
the Raw Value node to see the original representation.

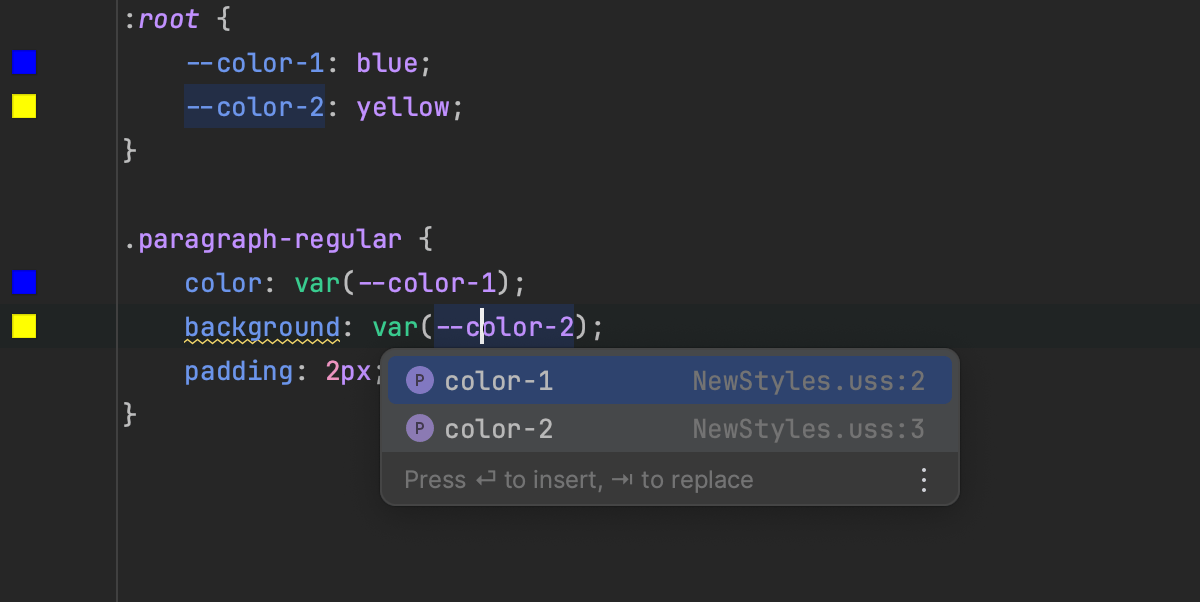
Unity style sheets support
This release sees a major update for Unity style sheet (USS) files, with Rider
now supporting the var function, as well as adding highlighting and
completion for a wide range of properties added in recent Unity versions.

Other updates
We've also added completion for paths used in asset database APIs. Simply start typing, and Rider will suggest paths from your project.
And of course, there are plenty of smaller updates and fixes. For example, we’ve
fixed the issue that would occasionally cause unit tests to get stuck in the
Canceling state, .meta files are no longer incorrectly
created for hidden folders, and Unity specific icons now match the new UI.
Unreal Engine
Rider 2023.2 is another great update for Unreal Engine support, with lots of updates to C++ as well as the introduction of support for Hot Reload and Live Coding, performance improvements for Blueprint indexing, and fixes and support updates for Perforce.

Optimized Blueprint indexing
This release improves the IDE's performance when indexing Blueprints. The first time you open a project, Rider will index all of your Blueprint assets, allowing it to find usages of classes in Blueprints and show the values of serialized data directly in the text editor, cache that data, and incrementally keep it up to date while you work.
Previous releases of Rider would index these assets at the same time as your C++ code, meaning that it took longer before Rider was ready to work.
In 2023.2, Rider will now index assets as a background task after indexing all of your C++ code. You’ll be able to enjoy the benefits of code highlighting while editing, and navigating your code as Rider continues to index the assets.

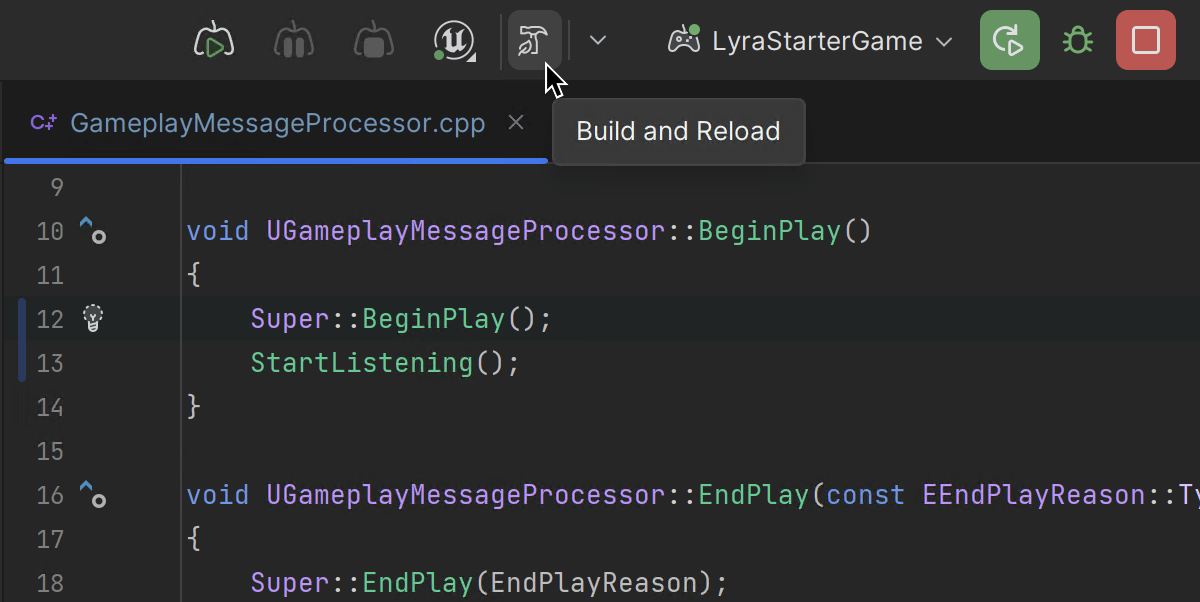
Live Coding and Hot Reload support
Rider now supports invoking Hot Reload or Live Coding from the IDE, allowing you to update your Unreal application while the editor is running. Once one of these features is enabled in the Unreal editor, Rider will display a Build and Reload toolbar button that will compile your changes while Unreal loads the updates.

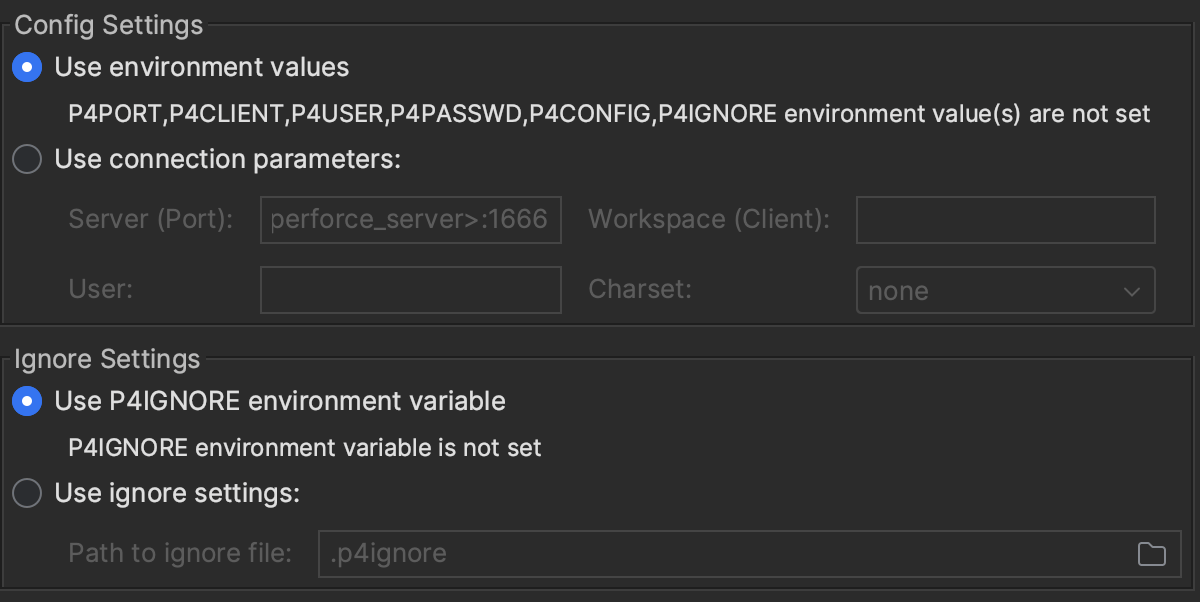
Working with Perforce
We’ve improved integration with Perforce, notably decreasing the time it takes
to refresh the status of local files, among other fixes and updates. Rider will
now automatically detect a Perforce workspace when opening a solution, and it will
also fetch the value of P4CONFIG and other settings from the registry,
not just from environment variables.

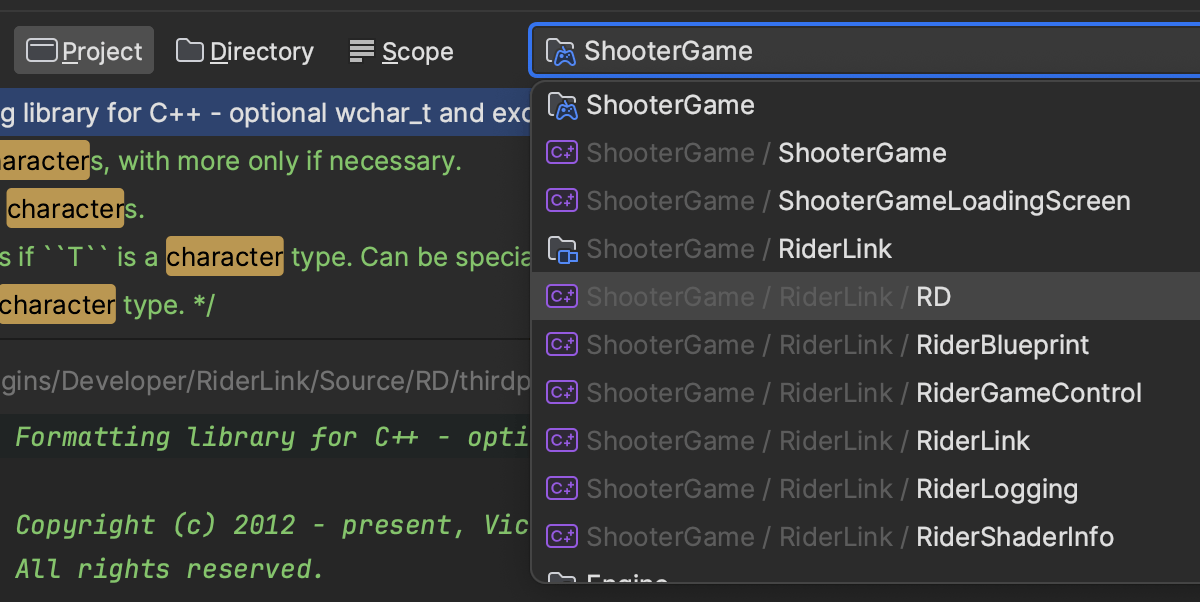
Other updates
Rider 2023.2 includes many other useful updates and fixes for C++ game development. We've improved a particularly tricky scenario where Rider would hang when working with incredibly large project files. Rider now makes it easy to limit the scope of Find In Files to plugin directories when working with .uproject based solutions. And there are multiple fixes for the RiderLink plugin, allowing it to be built with the latest VC++ toolchain.
Web development

Improved error formatting
In Rider 2023.2, we’ve been looking at improving how we present type errors in JavaScript and TypeScript. Your errors and warnings will now be formatted in a more readable way, making it easier to spot problems in your code. This works for all TypeScript errors and some of the most common JavaScript ones. What’s more, it also works with localized errors!
CSS nesting support
Rider now supports the CSS Nesting Module feature. We’ve implemented syntax support and an inspection for ensuring that the nested selector does not start with an identifier or functional notation.
Tailwind code completion support
The Tailwind code completion plugin for Rider now offers support for Razor files.

Vue Language Server support
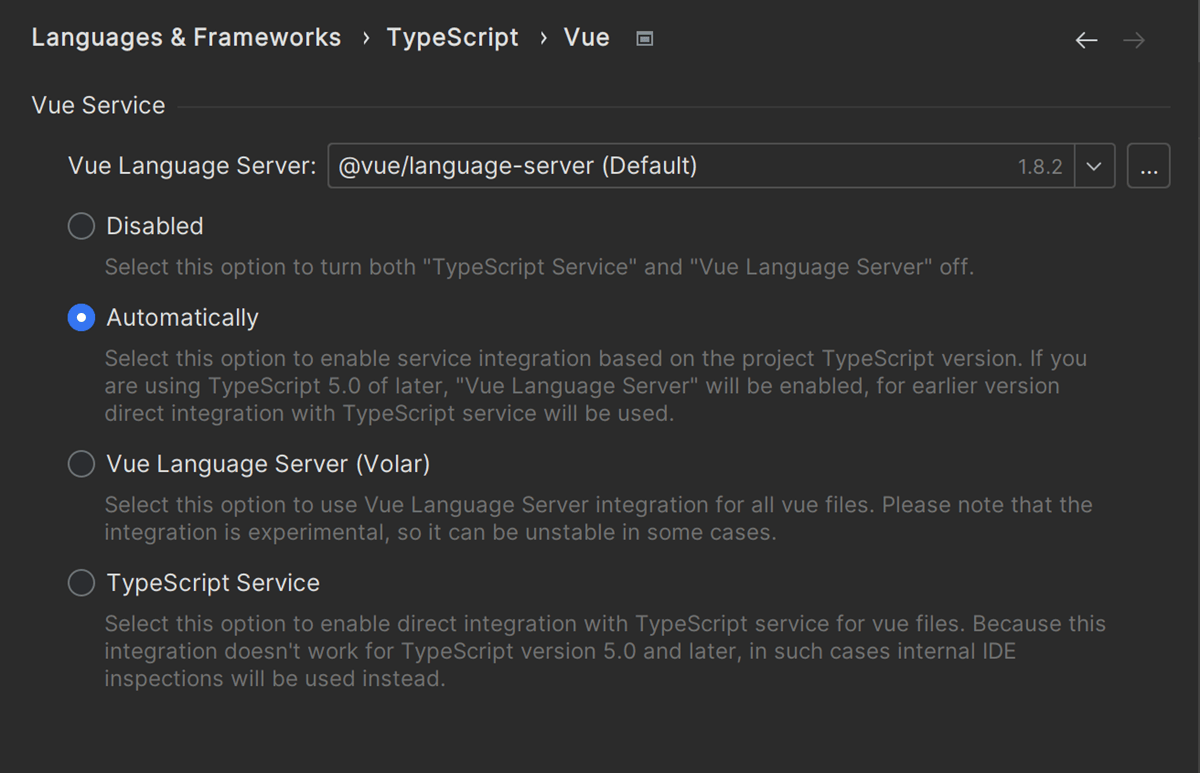
We have some great news for everyone using Vue! Initial Volar support has landed in Rider to provide more accurate error detection. By default, Volar will be used for TypeScript v5.0 and higher, with our own implementation used for earlier versions. You can set the Vue service to use the Volar integration on all TypeScript versions under Settings | Languages & Frameworks | TypeScript | Vue.
Learn more: What's New in WebStorm 2023.2
Version Control

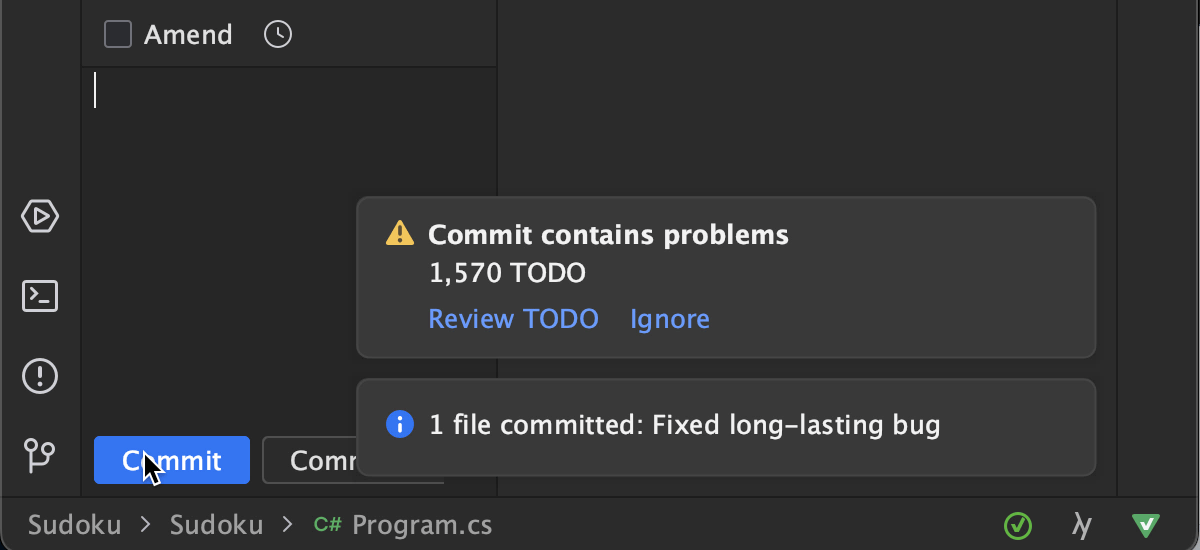
Background commit checks
We’ve reworked the behavior of commit checks for Git and Mercurial to speed up the overall commit process. Checks are now performed in the background after you commit but before you push.

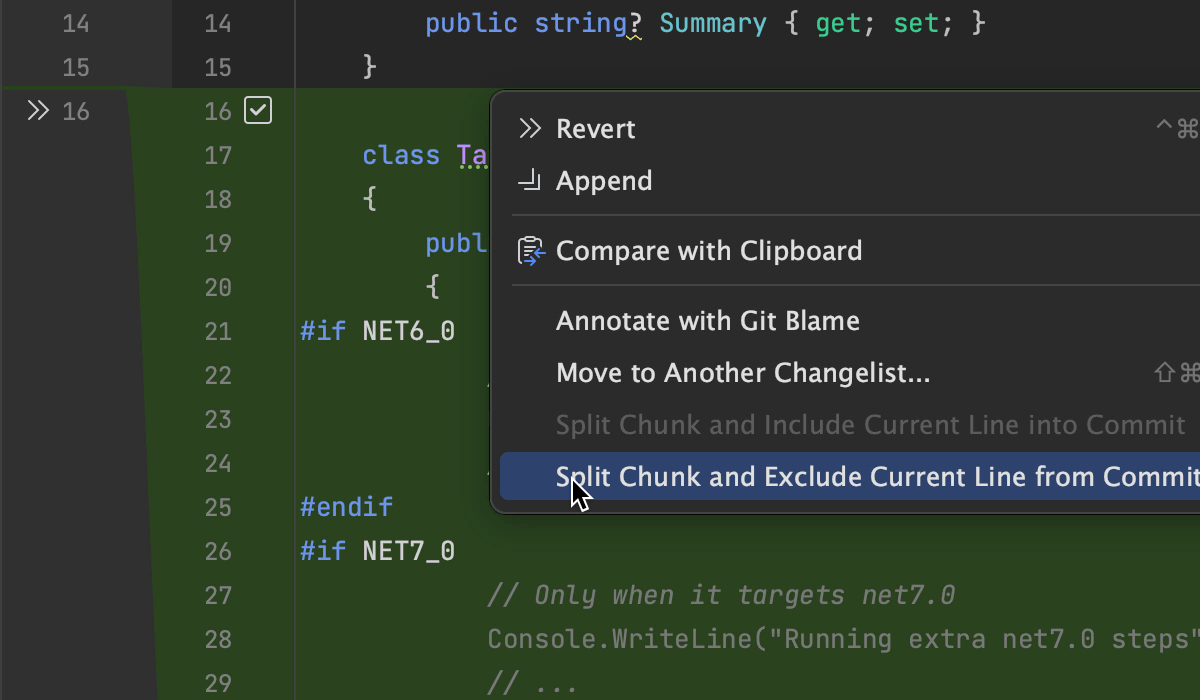
Option to commit specific lines of code
Rider 2023.2 introduces a highly anticipated feature to selectively commit specific parts of code chunks. To perform a partial commit, select the lines within a chunk and call Include these lines into commit from the context menu. The chunk will be divided into individual lines with the selected ones highlighted. You can add or exclude lines from the selection using checkboxes or the context menu.
Performance and memory profiling
Snapshot analysis dotMemory dotUltimate
Before 2023.2, you could use dotMemory in Rider only for memory allocation analysis. In 2023.2, you can collect memory snapshots and analyze them in Rider as in the standalone version of dotMemory.
- Snapshot analysis is available on Windows, Linux, and macOS.
- On Windows, you can also import and analyze process dumps.
- Some features and views are not available, e.g., automatic snapshot inspections and creation stack trace views.

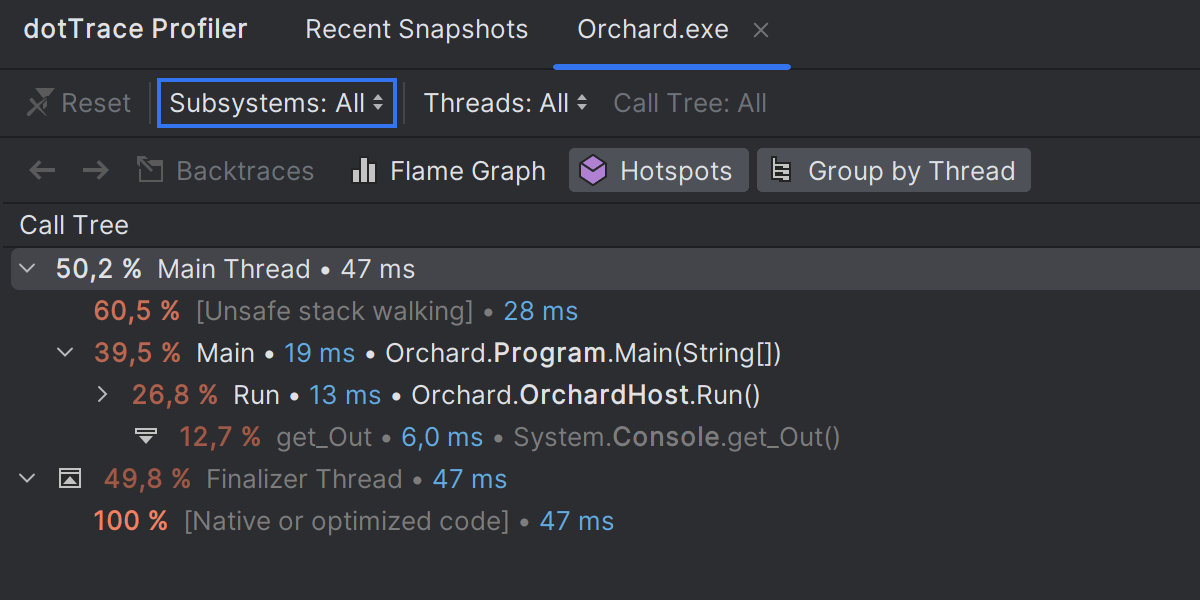
Grouping by thread for sampling, tracing, and line-by-line snapshots dotTrace dotUltimate
Now, the Call Tree view lets you group call stacks by individual threads, allowing deeper insight into thread-specific performance issues.
Dynamic Program Analysis
- Previously, DPA could mistakenly count paused debugging time as code execution time, leading to false positive database issues. This issue is fixed in 2023.2.
- Additionally, DPA would previously highlight large blocks of code if the corresponding call stack contained memory allocations by lambda functions. Now, highlighting is more granular.
Code quality workflow
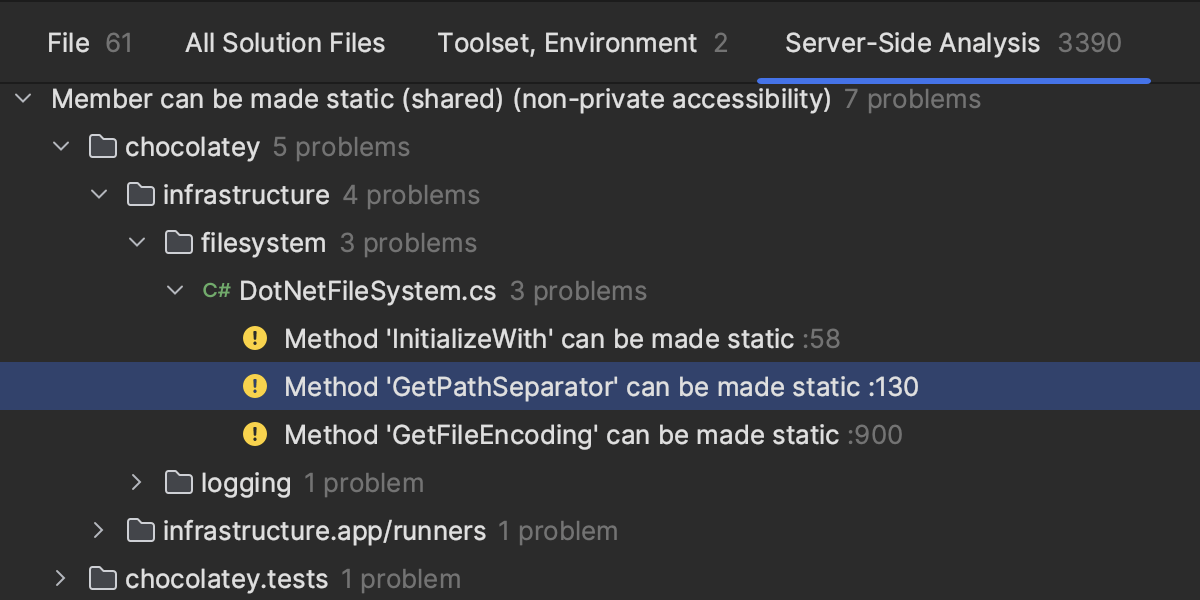
Qodana code quality platform integration
Static analysis tools are notoriously complicated to configure. However, with the Rider 2023.2 release, we’ve eliminated this pain point by fully integrating Qodana – the smart static analysis engine designed to fit any CI/CD pipeline.
This integration brings you two important benefits. First, there’s the ease of configuration. You can trigger an analysis with just a few clicks, view the list of problems across your entire project, and then configure Qodana in your preferred CI/CD system to establish the quality gate. The second benefit is alignment. Once Qodana is configured in the CI/CD system, you’ll be able to see the results of the server-side analysis without leaving your IDE – right out of the box.
By the way, Qodana has just been released out of preview. Check out this blog post to learn more about the release and get instructions for how to leverage Qodana in Rider.
Working with databases

We’ve reworked the database connection dialog in Rider 2023.2, removing some of the non-essential options that had been confusing users and streamlining the connection workflow. One of the more exciting improvements is that Rider now scans your open solution for connection strings and suggests them inside the dialog.
Other notable changes inside Rider 2023.2 include:
- Support for Redis Cluster.
- New UI for the schema migration dialog.
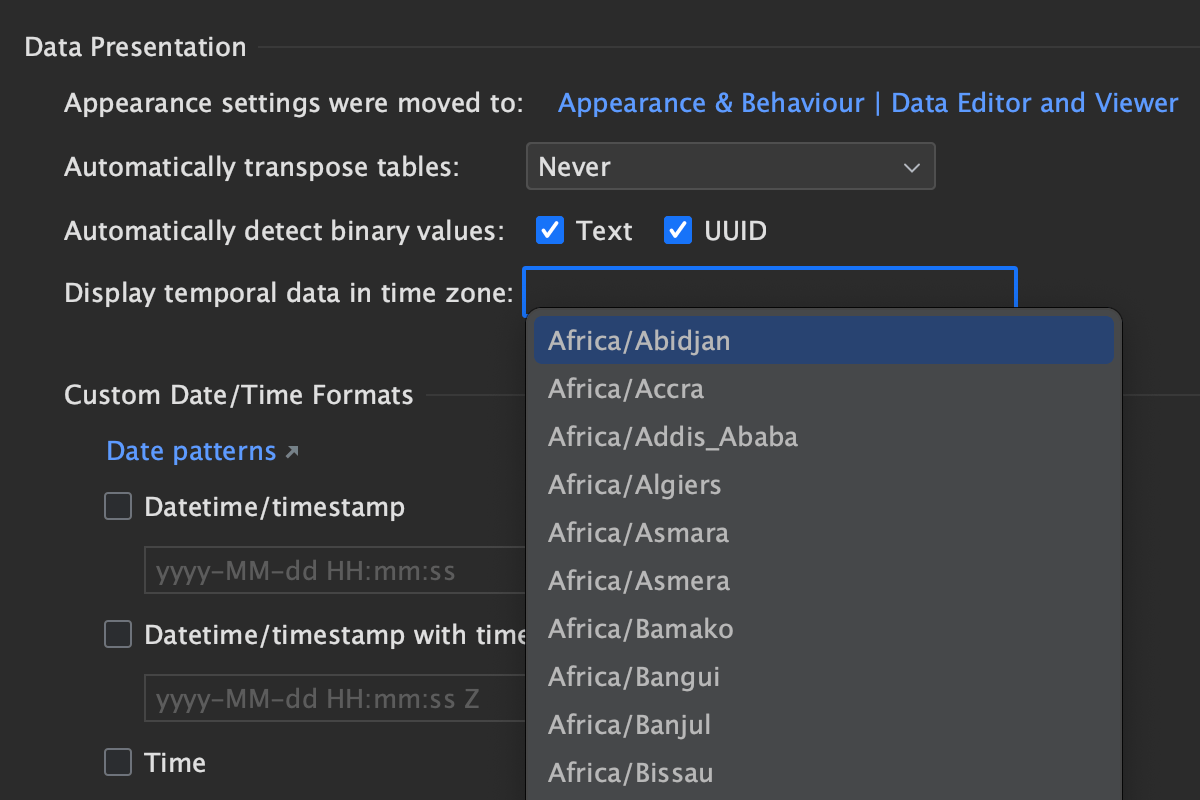
- Setting time zones in the Data editor.
- Support for External Database/Datashare [Redshift].
For more information on the improvements for working with databases, please refer to this page.
F# support

F# to C# in-memory references
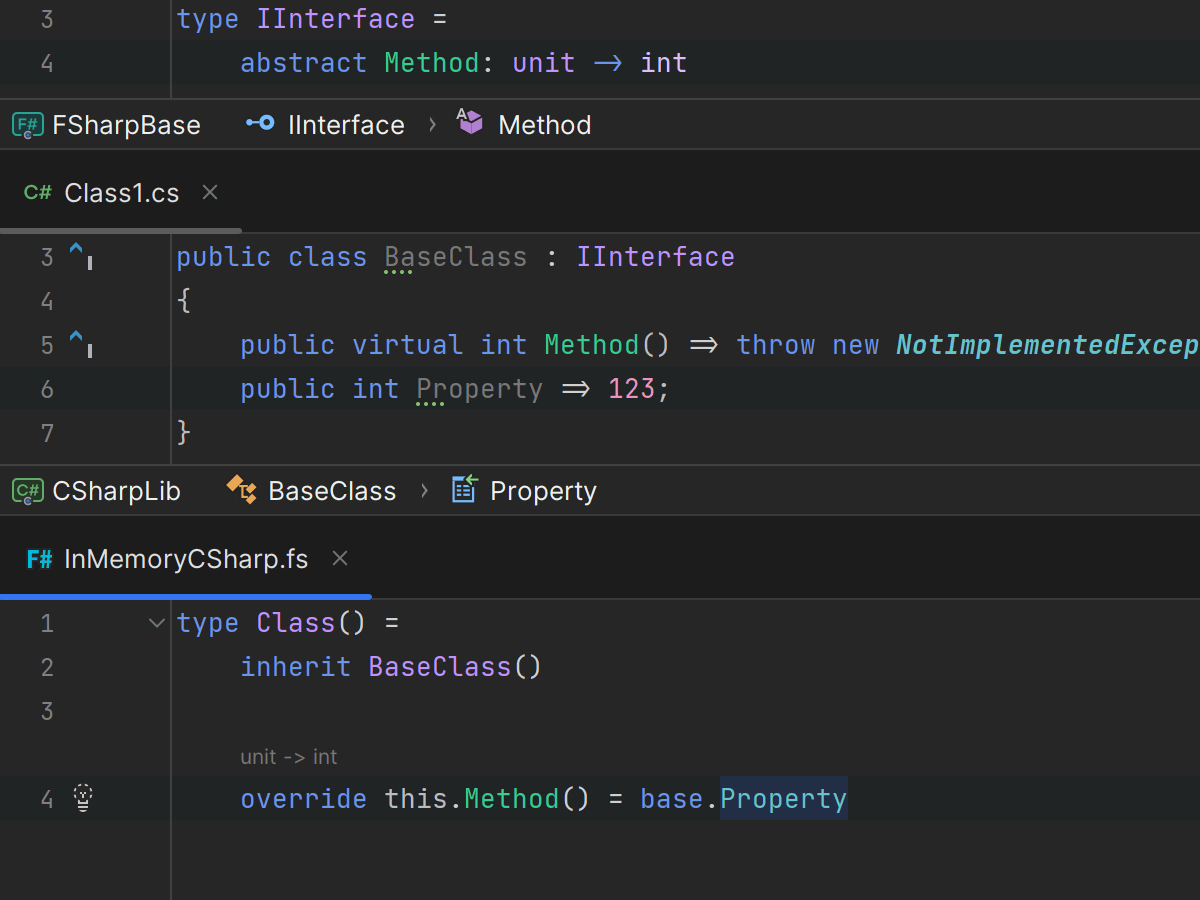
We've enabled F# to C# in-memory references, so you don't have to build C# projects for referencing F# code to see the changes. This change leads to better cross-language refactorings and navigation, as the F# compiler service now always looks at the actual C# sources, in addition to the already working C# to F# in-memory references.
Support for IntelliJ Platform language injections
We've added support for IntelliJ Platform language injections, so you can use various frontend languages inside F# literals, as well as access databases, open web links or issues, and more.

Go to File Member
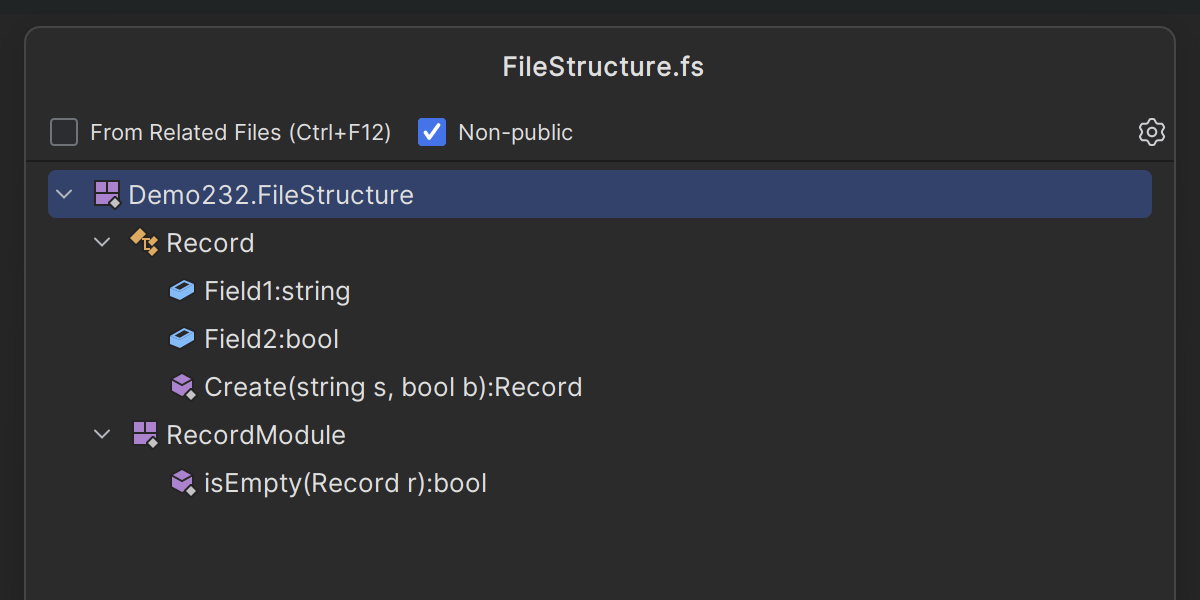
The new Go to File Member popup is now available for F#, making it easier to see the file structure and to navigate to members from base types.

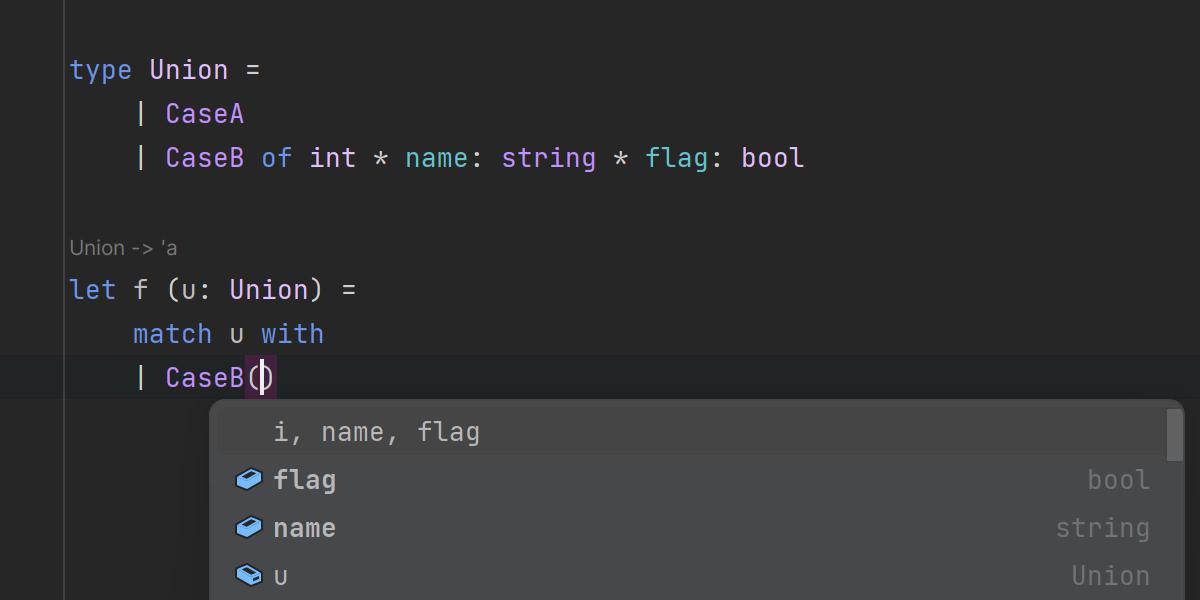
Updates for union case patterns
We've introduced some cool improvements that make it easier for you to work with union case patterns:
- A new context action to convert union case patterns to named field patterns.
- New rules for using named field patterns for union cases.
- Improved rules for union case patterns, so the deconstruction popup doesn’t prevent you from typing the pattern manually.
We also want to thank Florian Verdonck for contributing to this improvement.
Override generation
We’ve fixed a lot of issues that will result in the more accurate generation of overrides. For instance, generated members are now always put to correct places, and types now get reformatted if required for generated members. A huge thanks goes to David Schaefer for contributing to this improvement.
You can find the full list of F# updates and fixes available in Rider 2023.2 here.
Plugins

Settings Sync plugin
For quite some time, there were two plugins with intersecting functionality that existed in parallel: the IDE Settings Sync and Settings Repository plugins.
To avoid the confusion caused by having two similar bundled plugins, we’ve merged their feature sets into a single solution: the new Settings Sync plugin.
LSP support for plugin developers
Rider 2023.2 comes with support for the LSP API for plugin developers. The LSP API is mainly aimed at plugin developers who want to use a specific LSP server for coding assistance in their IDE. If you have your own self-made programming language or framework, you can get it supported in the IDE by writing an LSP server and a plugin.
Currently our LSP support includes errors/warnings highlighting, quick-fixes, code completion, and navigation to declarations. For more information, check out this blog post from the IntelliJ IDEA team.
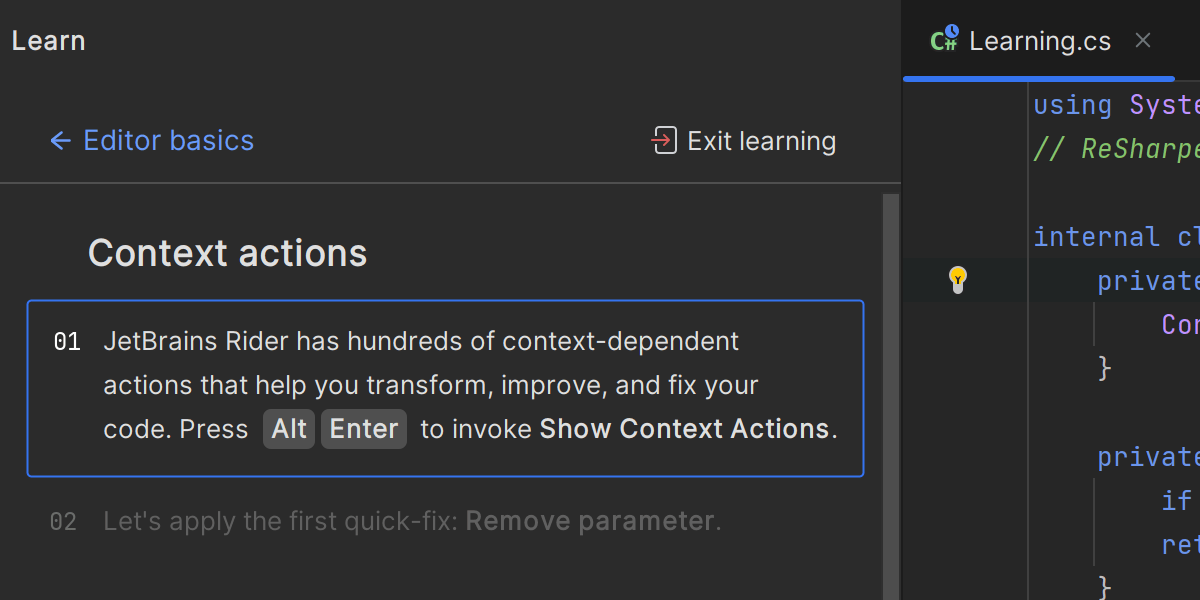
Feature Trainer for Rider
Rider 2023.2 introduces the Feature Trainer, a new interactive tool designed to familiarize both new and experienced users with the extensive features and workflows offered by the IDE. The Feature Trainer employs a hands-on learning approach, providing step-by-step instructions and sample code to practice on. Give it a try by going to Help | Learn IDE Features. The Feature Trainer is only available in the new UI.
Accessibility improvements
At JetBrains, we care deeply about making our products inclusive and accessible to everyone. With this release we’ve made a number of improvements to Rider’s accessibility to make sure that all users, including those who are blind or visually impaired, can fully engage with our product. The improvements include:
- Proper labeling and descriptions of UI elements.
- Improved keyboard navigation and control in Settings / Preferences.
- Enhanced support for screen readers, such as NVDA, particularly in the Run tab.
- Improved accessibility of documentation, help resources, and NuGet package management.
- Improved accessibility in the Windows Forms designer.
Miscellaneous
ARM32 support for the remote debugger
In addition to existing support for ARM64, Rider 2023.2 introduces support for remote debugger tools uploaded to a remote machine running on ARM32, like Raspberry Pi. To attach to such a remote process, please use the Attach to Process dialog.
Terminal migration to ConPTY on Windows
JetBrains Rider includes an embedded terminal emulator to work with a command-line shell from inside the IDE. Previous versions of Rider relied on a third-party WinPTY library as a terminal emulation layer on Windows. For Rider 2023.2, we’re switching to the OS-provided ConPTY for versions of Windows that support it. While no visible changes are expected, the switch opens the door for further improvements to the terminal and the run console.