What’s New in PyCharm 2023.1
New PyCharm UI, Remote Jupyter Notebooks Support, and more.
Unveiling the New PyCharm User Interface (UI)
The new UI is a redesigned look of PyCharm. It has been created to reduce visual complexity, provide easy access to essential features, and progressively disclose complex functionality as needed – resulting in a cleaner look and feel.
In version 2023.1, the new UI is enabled by default for new PyCharm Community Edition users.
To enable it for other cases, press Ctrl+Alt+S to open the IDE settings and select Appearance & Behavior | New UI. Give it a try and share your feedback with us!
Visit this page to learn more about the new UI.
Main changes

Window header
The new window header makes it faster to perform common tasks:
The new Project widget shows the current project's name, allows switching between recent projects, creating new projects, and opening existing ones.
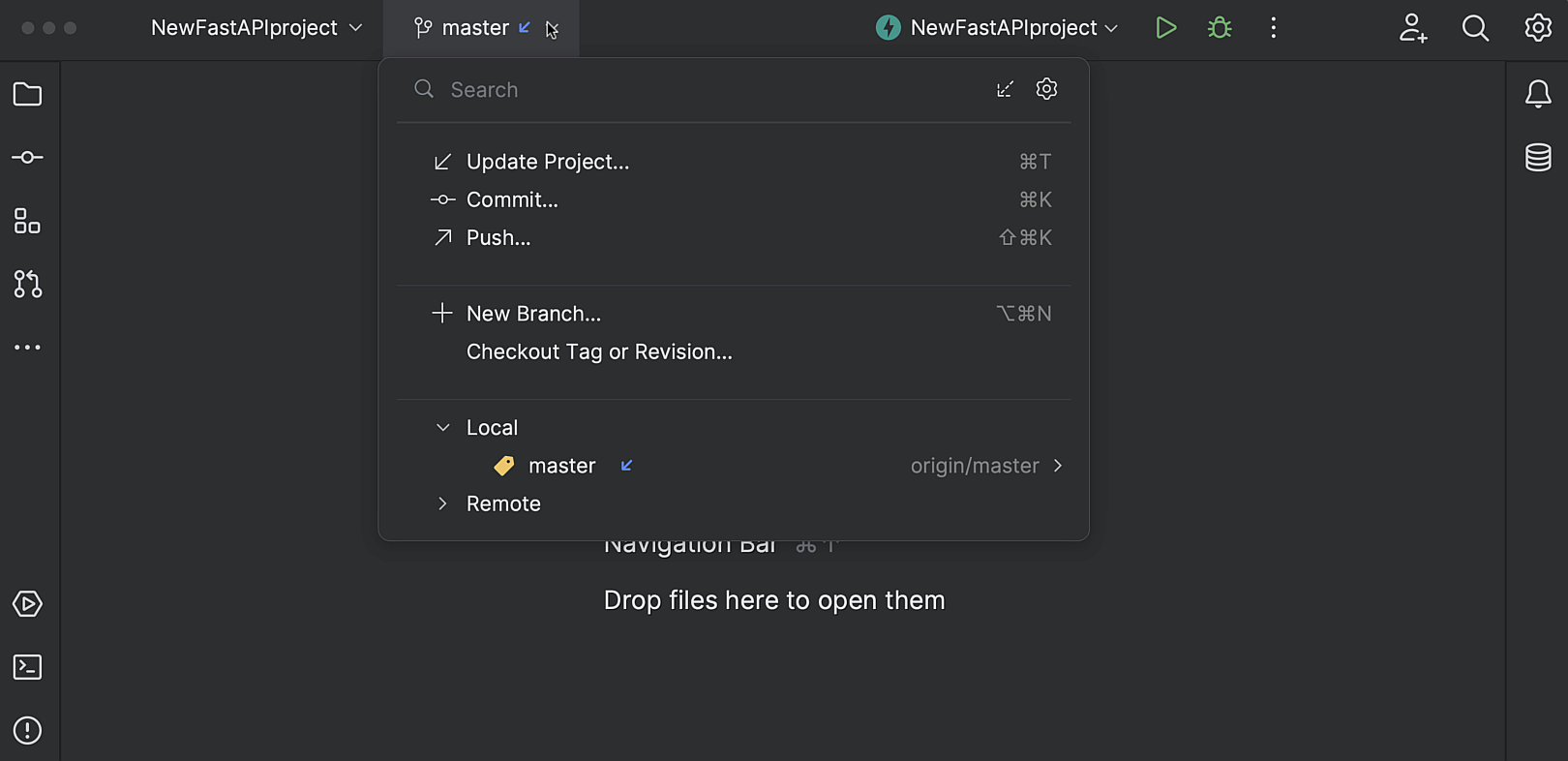
The VCS widget shows the current branch, allows switching branches, and provides the most popular VCS actions like updating projects, commiting changes, and pushing changes.
The Run widget allows you to start run/debug configurations, select other configurations to run, change the mode for the current configuration (run or debug), and edit or delete the current configuration.

Tool windows
The tool window bars take less space and use icons for easier navigation. To rearrange the tool window, drag its icon along the sidebar and drop it under the separator for a vertical split or on another sidebar to divide the windows horizontally.
Click the More tool windows icon to access tool windows not yet present on the screen.

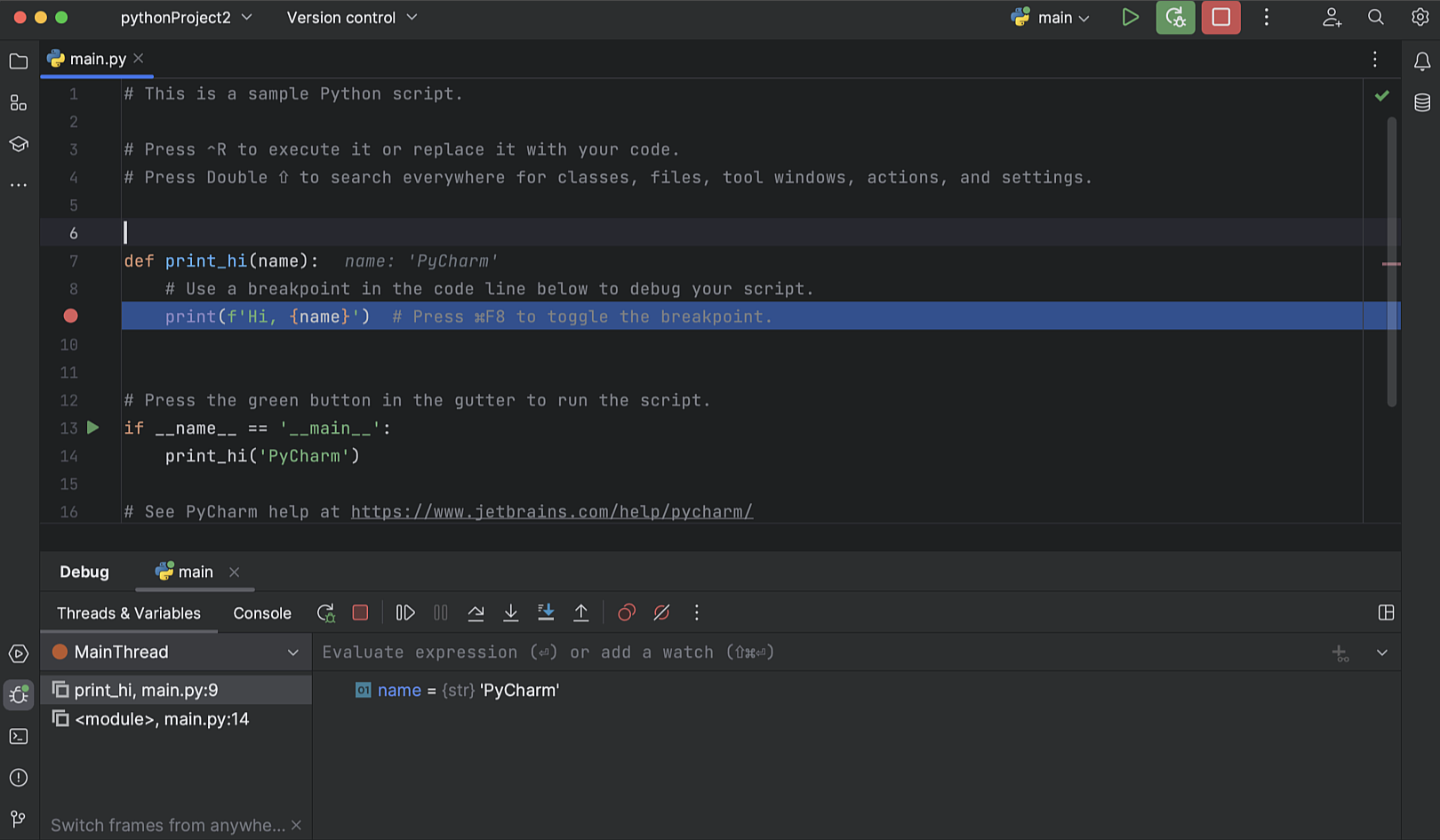
Debug tool window
The main debug actions were moved to a single toolbar. Tabs for switching between the Threads & Variables view and Console now appear in the tool window tabs when there is a single running configuration.
The toolbar with run actions was also moved to the tool window tabs.

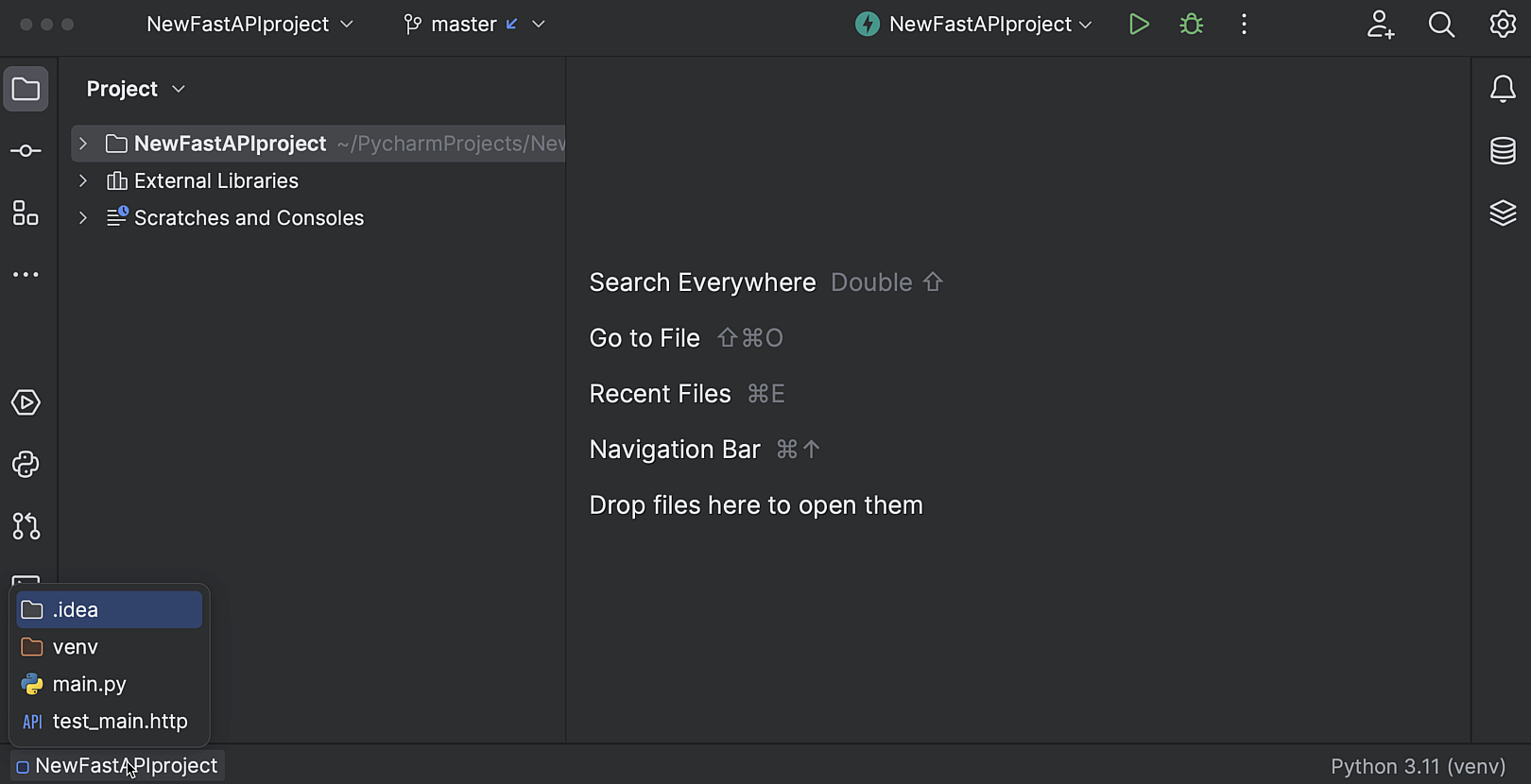
Navigation bar
The navigation bar is now located in the status bar at the bottom of the main window. If you prefer the former location, you can move it back to the top by going to the main menu and selecting View | Appearance | Navigation Bar.

Compact Mode
If you work on a smaller screen, you can enable Compact Mode. In this mode, the IDE reduces the height of the toolbars and tool window headers, scales down spacings and paddings, and makes icons and buttons smaller.
Remote Jupyter Notebooks Pro
Long-awaited support for remote Jupyter Notebooks has landed in PyCharm Professional. Now you can work with the remote notebooks straight from your IDE.

Connect to the remote Jupyter servers
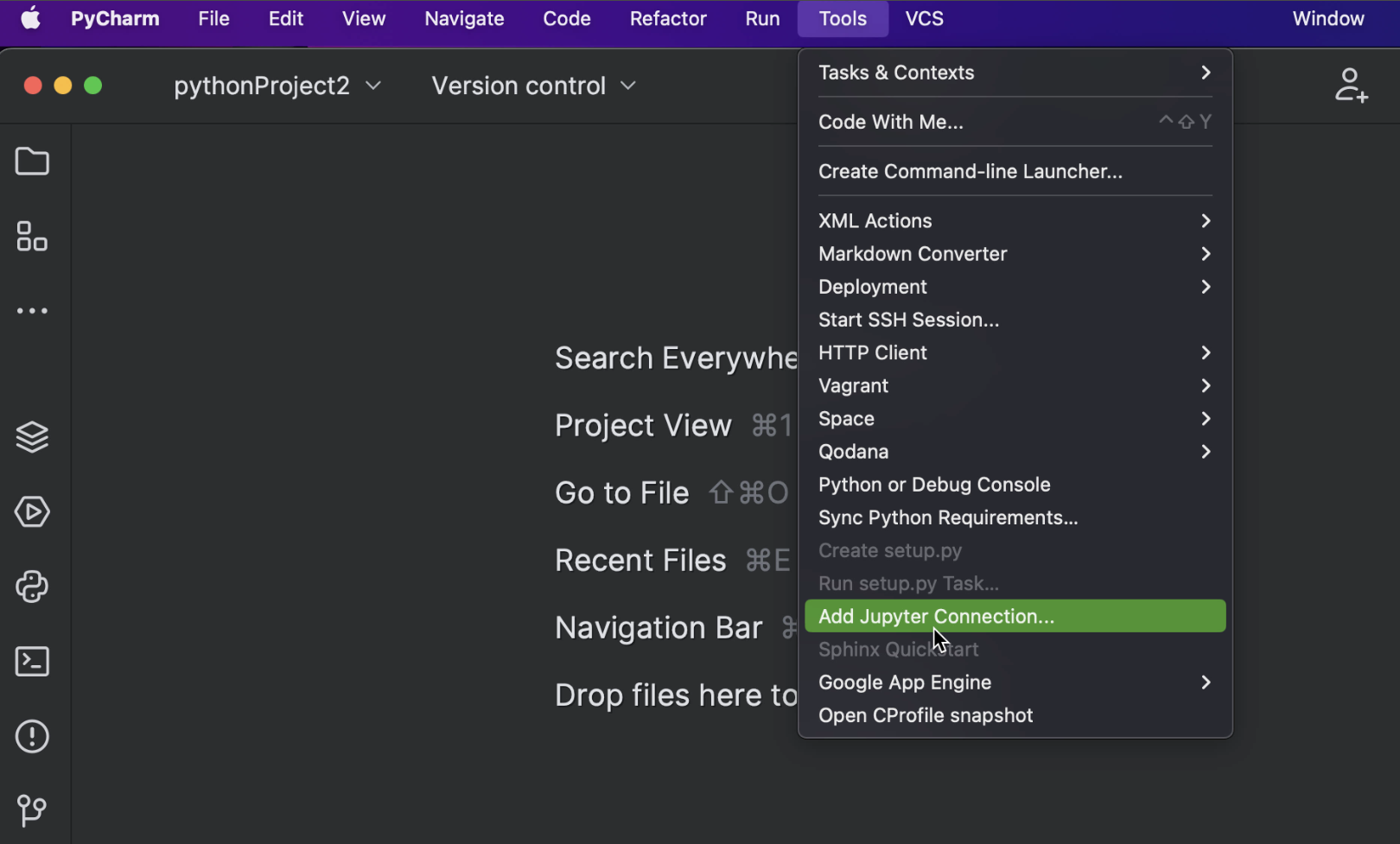
To attach a remote Jupyter server to your project in PyCharm, select Tools | Add Jupyter Connection from the main menu and choose Connect to Jupyter server using URL in the popup. The remote server will be bound to this specific project.

Work with remote Jupyter notebooks
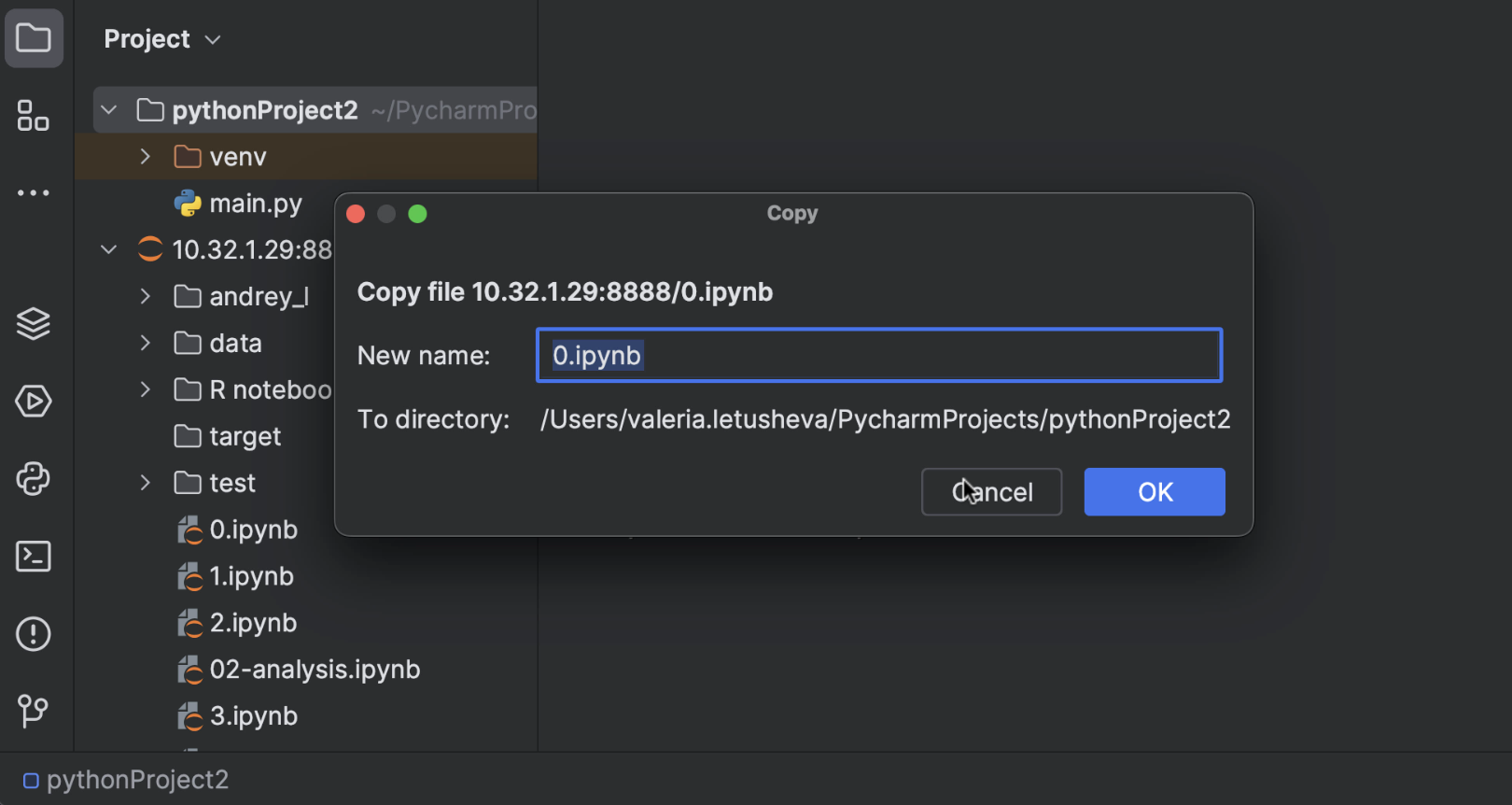
You can copy, paste, and rename remote Jupyter notebooks between local and remote machines. To fetch the latest remote version of the notebook from the server, select Reload from Server in the context menu.

Debug remote Jupyter notebooks
Debugging individual cells inside remote notebooks is now possible. Multiple breakpoints can be set per cell, and the Step Into and Step Over functionalities can be used for error diagnostics.
Editor

Better type inference for generics
We redesigned the way PyCharm works with generic classes and protocols. The IDE now features improved handling of hierarchies of generic classes and generic protocols, resolving many long-standing problems with type hinting.

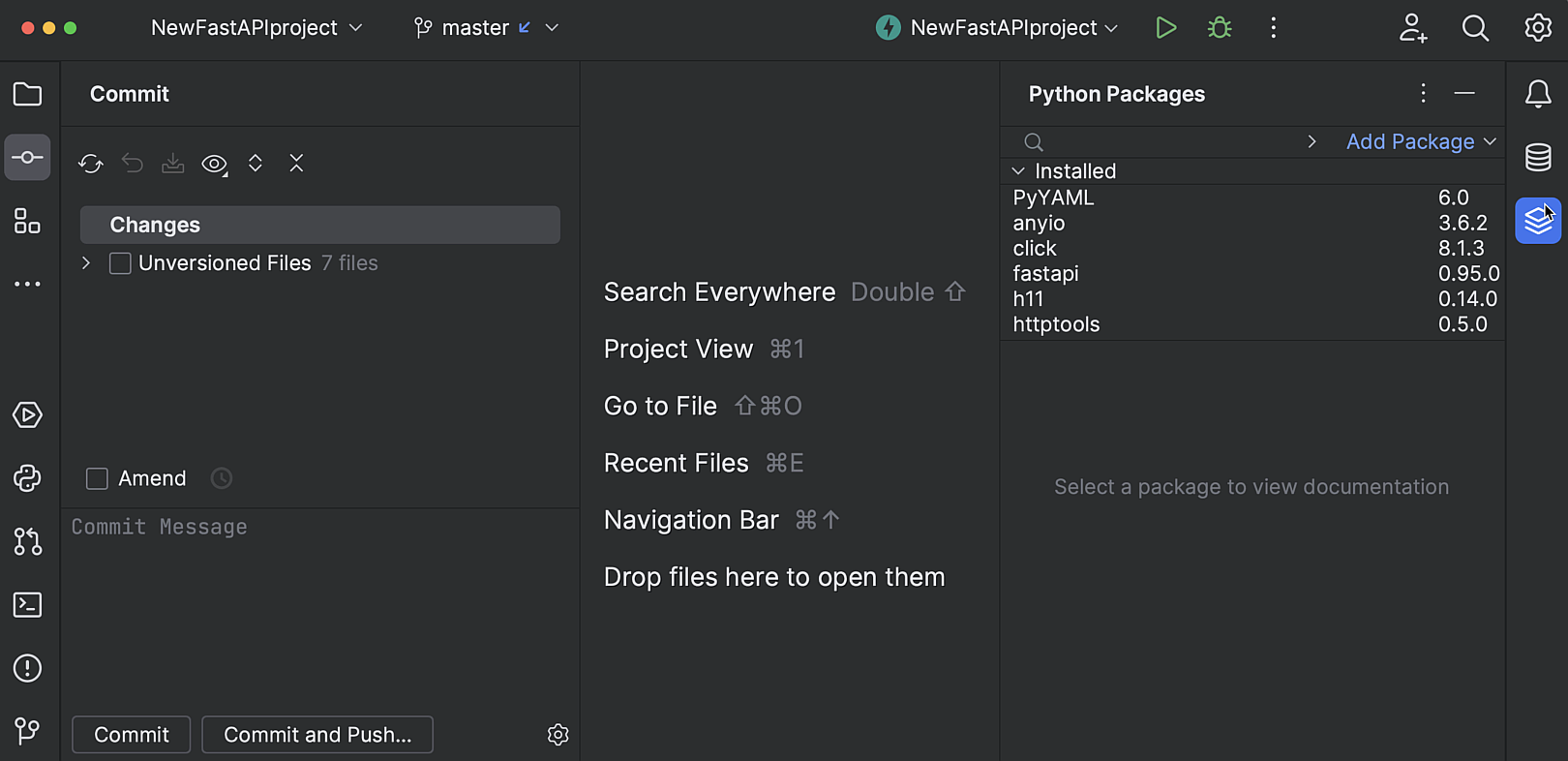
Manage packages for multiple projects at a glance
The Python Packages tool window now supports a workflow in which you have a dependent project attached to your primary one. After choosing the project in the additional panel on the left of the tool window, you can install and uninstall packages as well as manage their versions for each of the projects.

Code Vision: inlay hints for usages
It’s now easier to keep track of class implementations and overriding methods with the new usages inlay hints. They show the number of times a symbol is used right above its declaration, and allow you to navigate to a usage. If you’d like to turn them off, hover over a hint and select Hide ‘Code Vision: Usages’ Inlay Hints from the context menu.

Better syntax highlighting in the Quick Documentation
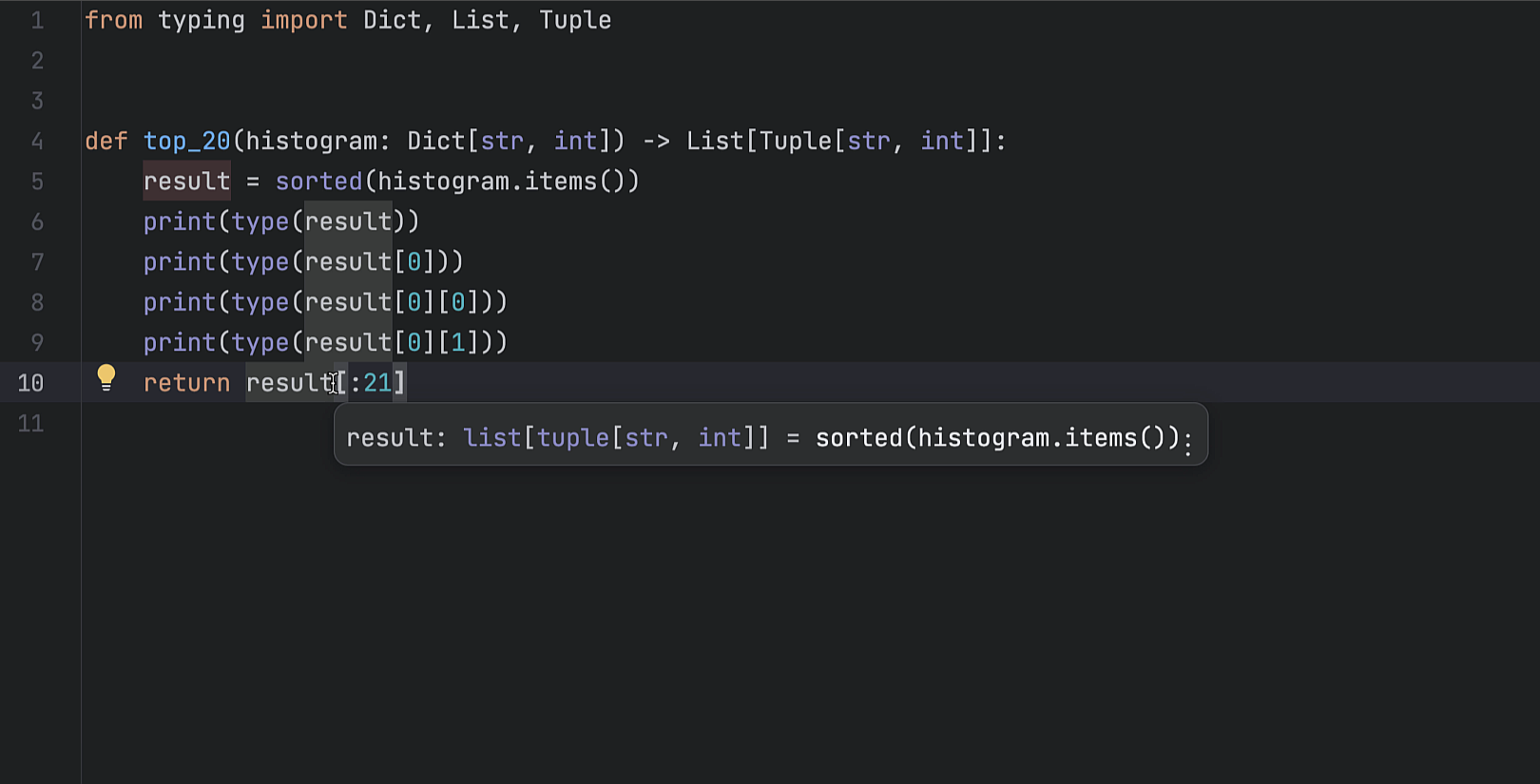
The Quick Documentation tooltip now provides syntax highlighting for the definition of the selected expression, inferred type, and clickable links for definition elements. To call a tooltip, press ⌘ and hover the mouse pointer over the expression (or place the caret on it).
Syntax highlighting in the Quick Documentation popup now looks very similar to the one in the editor, providing better visibility for the code documentation.

Inline prompt for Rename refactoring
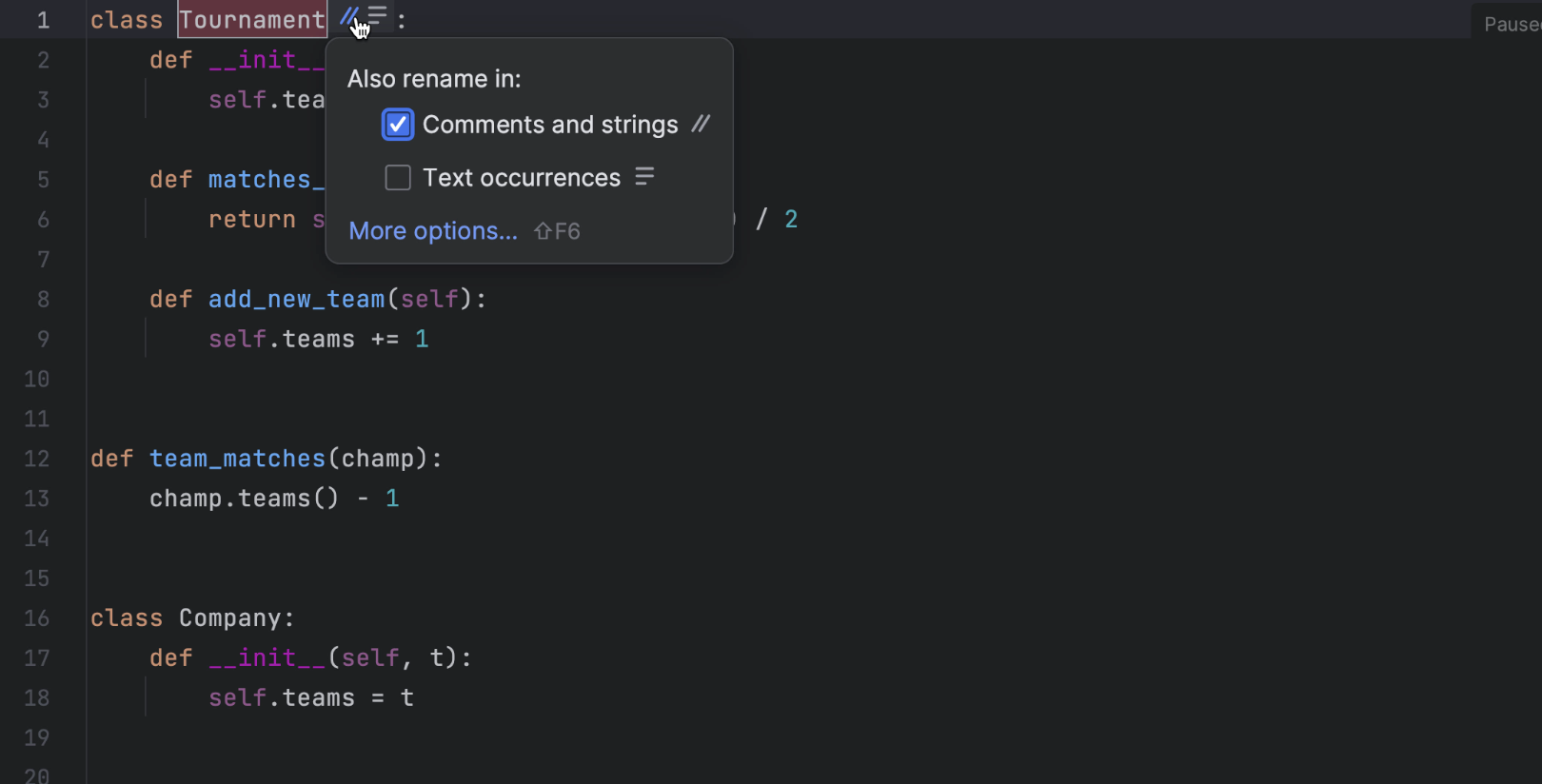
We updated the way Rename refactoring is used in PyCharm. Instead of typing a new name in the popup dialog, you can now change it through the inline prompt form.
Further improvements
- We optimized the performance of the Special Variables window in the Python Console and Debug Console. A preview of the calculated variable values is now displayed faster, especially for large collections.
- You can now specify the placement of pasted content when pasting a line that was copied or cut without selection. Go to Settings/Preferences | Advanced Settings / Editor and select the desired behavior.
- Quick Documentation tooltips for attributes or parameters now render markup formatting.
User experience

Full IDE zoom
Easily zoom into and out of the IDE. The size of all UI elements will be changed at once. From the main menu, select View | Appearance and adjust the IDE’s scaling. You can even assign a custom shortcut for it.

New Remember size for each tool window setting
You can now customize the IDE layout by adjusting the width of the side tool windows. PyCharm will remember your choice for each tool window. The new Remember size for each tool window checkbox is available in Settings/Preferences | Appearance & Behavior | Appearance | Tool Windows.

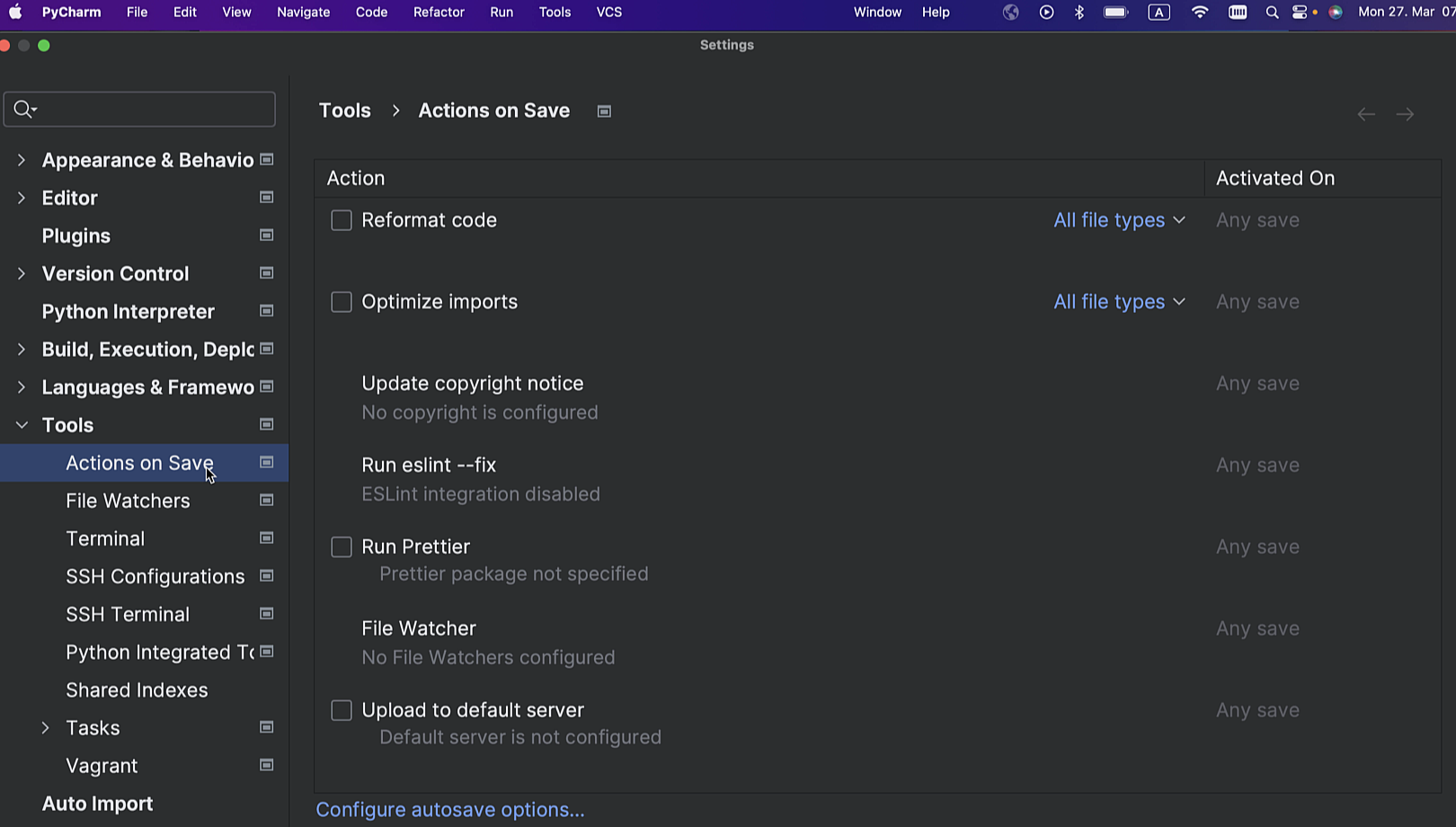
Configure Actions on Save for new projects
Predefine how the IDE will behave when you save changes in future projects.
For this, go to File | New Projects Setup | Preferences / Settings For New Projects | Tools | Actions on Save and select which actions you want to be triggered upon saving changes.
Further improvements
- When you’re searching for classes, Search Everywhere (Double Shift) provides more accurate results as it’s now powered by machine learning.
- The Scanning files to index... process is now performed in smart mode, which makes the full IDE functionality available much earlier in the startup process.
- When Windows Defender with real-time protection is running, PyCharm now suggests adding certain folders to Defender’s list of exclusions for better performance.
Frontend Development Pro

Astro support
Long-awaited Astro support has landed in PyCharm! You can get it through our new Astro plugin, which can be installed from Settings/Preferences | Plugins. The plugin provides basic functionality including syntax highlighting, code completion with automatic imports, refactorings, navigation, correct formatting, and more.

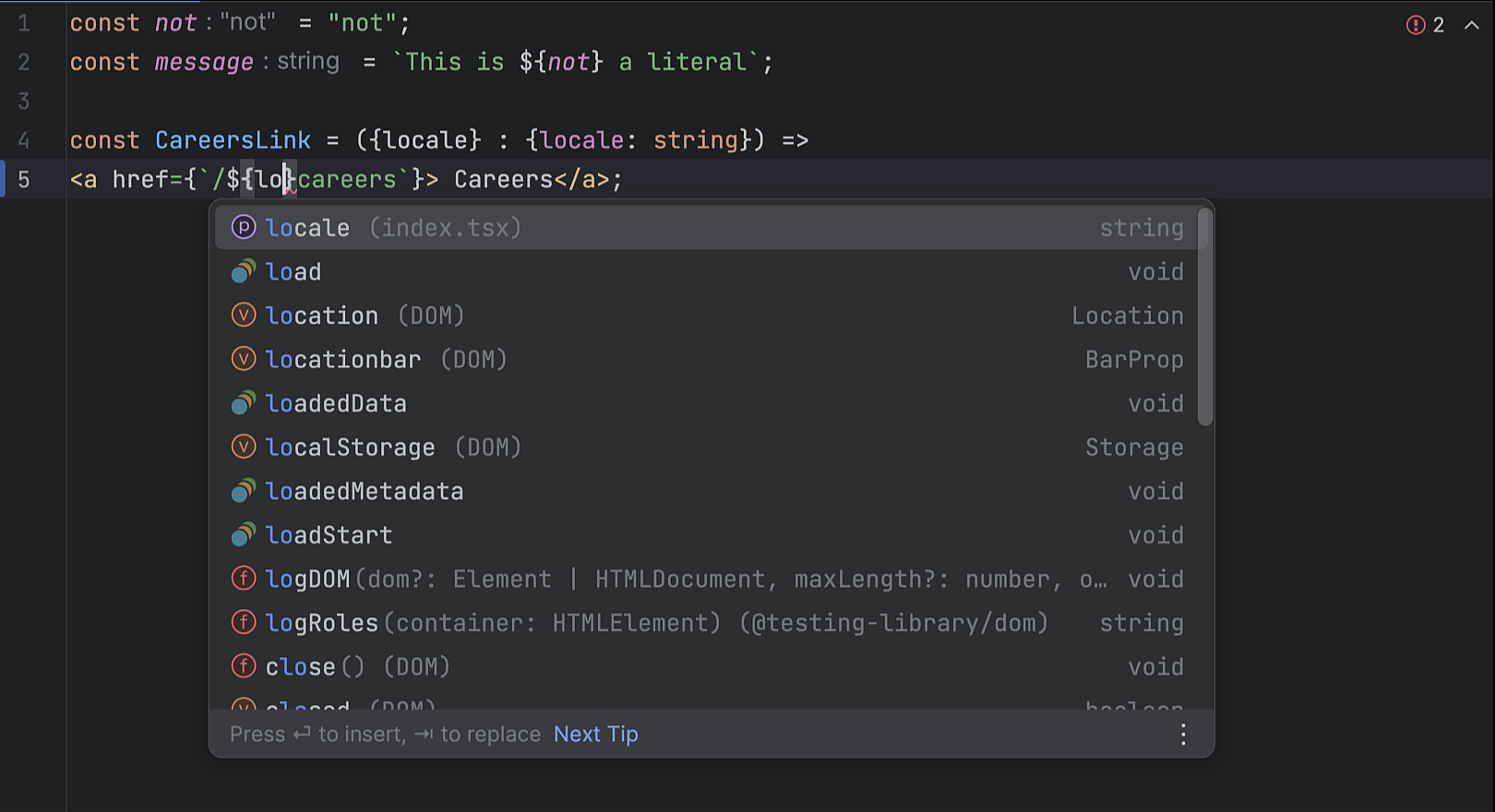
Automatic conversion of strings to template literals
PyCharm will now transform your single- or double-quoted strings into
template literals automatically whenever you type ${. This works for
raw strings as well as for JSX properties.

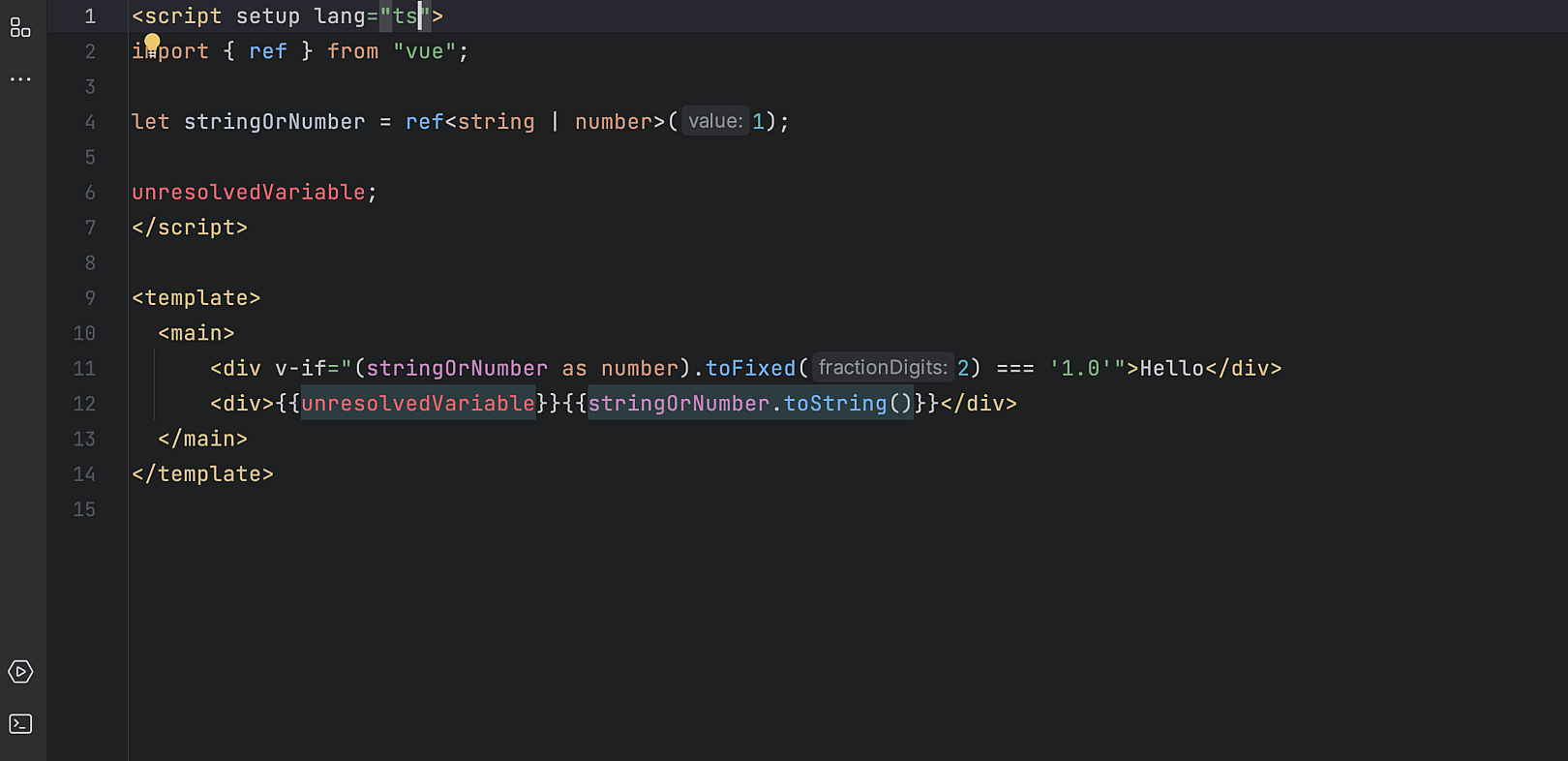
Support for TypeScript in Vue templates
We’ve added TypeScript support in Vue templates. It’s enabled when you set the
lang attribute in a script tag to ts.
Previously, JavaScript was used regardless of the lang attribute in the
script tag. PyCharm will now provide support for inline casting, improved
type narrowing, and correct information about inferred types in quick documentation
in templates of Vue Single-File Components.

Tailwind CSS configuration
In this release, we've added support for configuration options, such as
custom class name completion under the classAttributes option, or
experimental ones like tailwindCSS.experimental.configFile.
You can set up these configuration options under Settings/Preferences | Languages & Frameworks | Style Sheets | Tailwind CSS.
Markdown

Reformat tables
Correct the formatting of tables in Markdown files by using the Context actions shortcut (Alt+Enter) or by pressing the yellow bulb icon and selecting Reformat code from the list that appears.

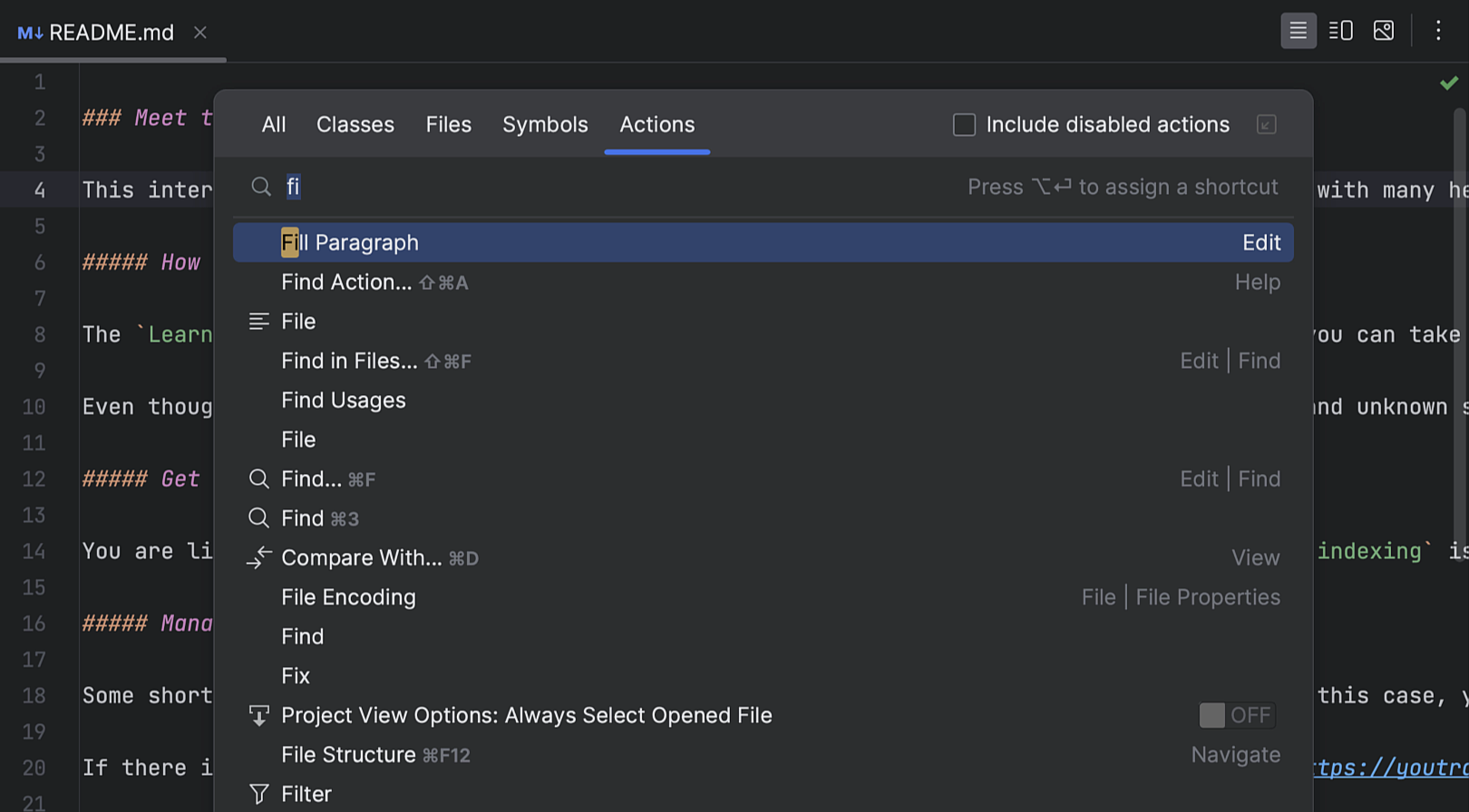
Fill Paragraph for Markdown files
The ability to break long texts into several lines of even length using the Fill Paragraph editor action is now available for Markdown files.
To do this, set the caret inside the paragraph you want to edit and call the action from the Edit menu or search for the Fill Paragraph command using Find Action (Ctrl+Shift+A) and execute it.

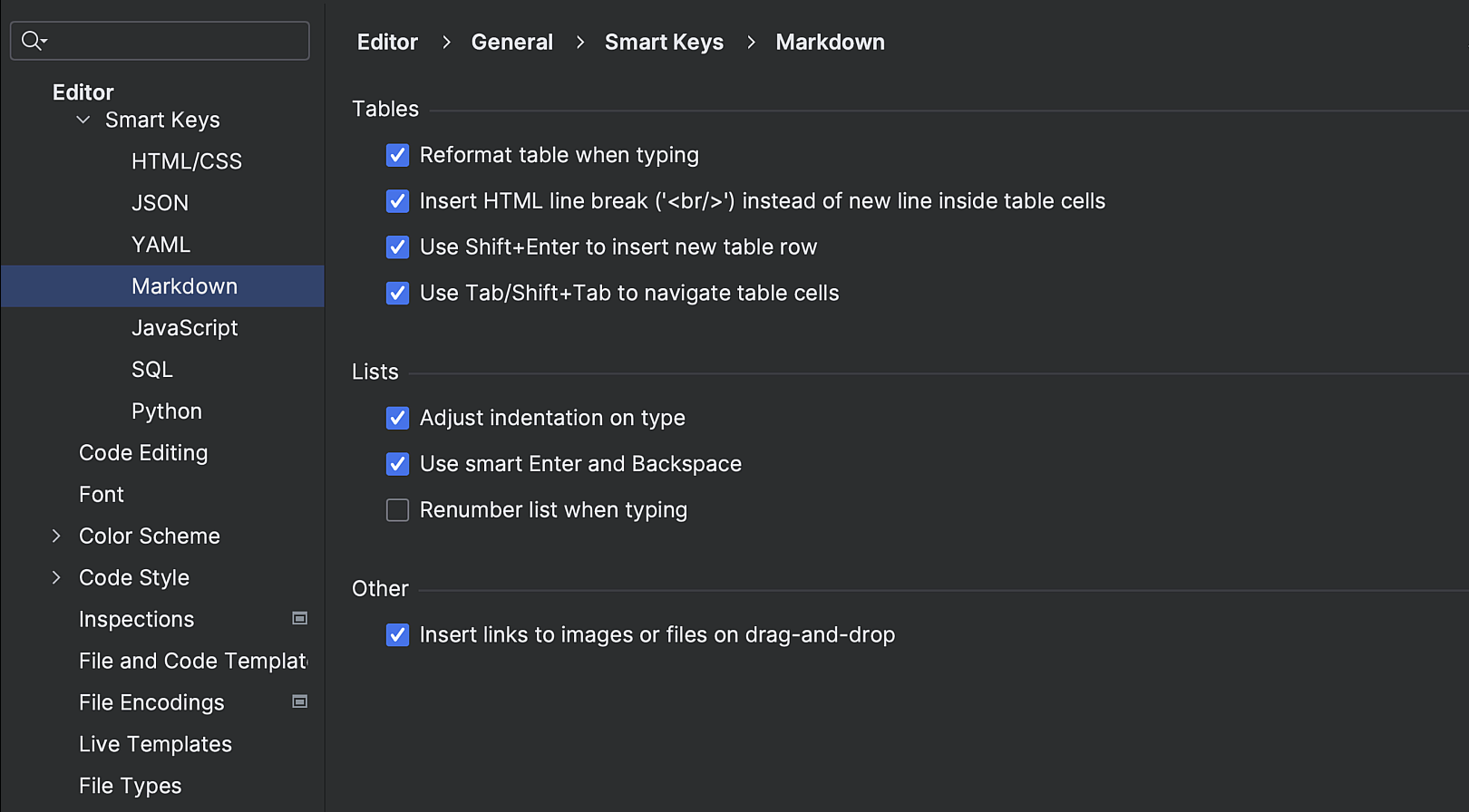
New Smart Keys settings page for Markdown
Easily manage your preferences for editing Markdown files with a new dedicated page that provides separate checkboxes for various editor features.
It is available in Settings/Preferences | Editor | General | Smart Keys.
Version Control Systems

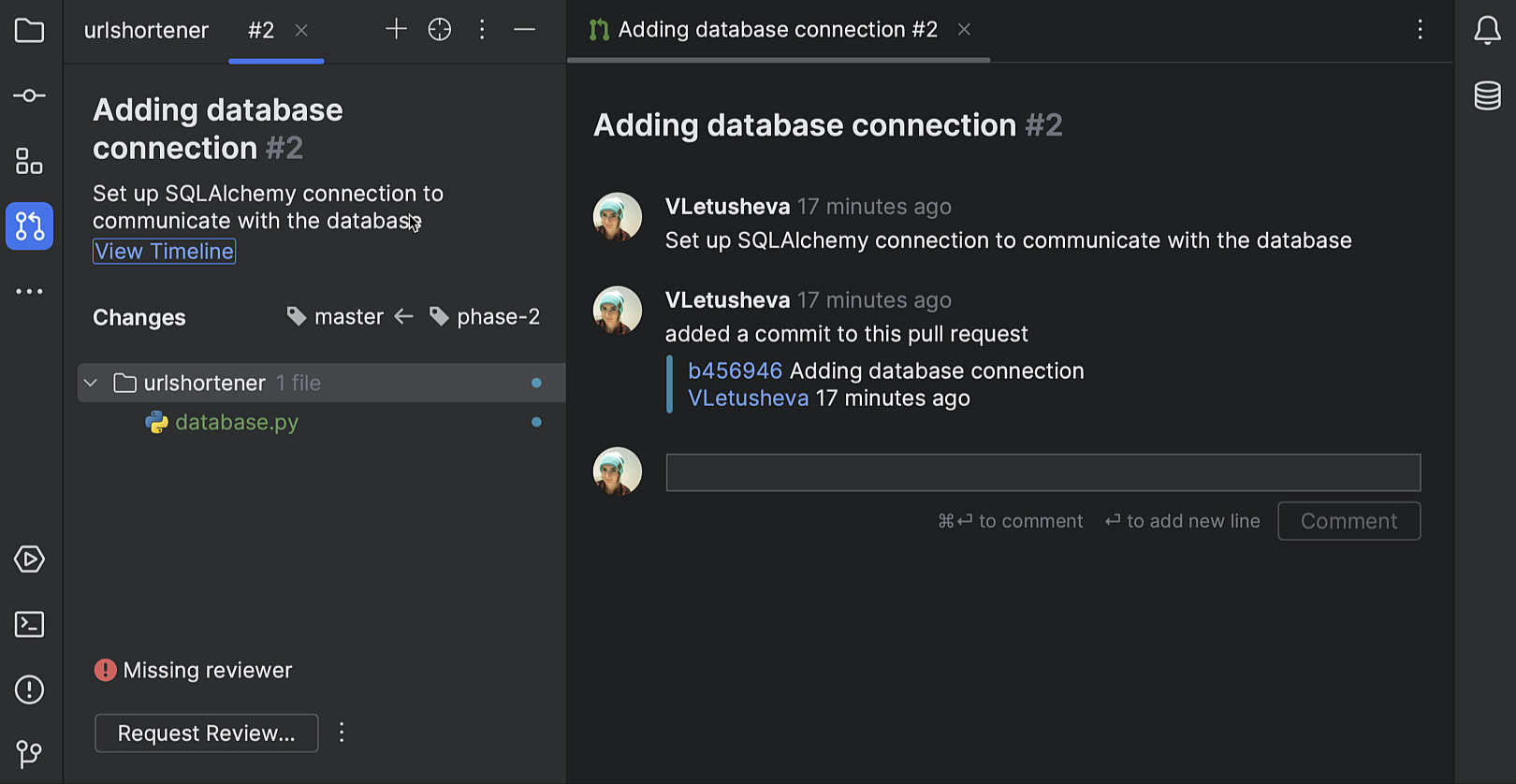
Improved code review workflow for GitHub
The Pull Request tool window now features a dedicated tab for each pull request you open. The tab instantly displays the list of changed files. There is a dedicated button to easily execute the action that’s considered the most important given the pull request’s current state.

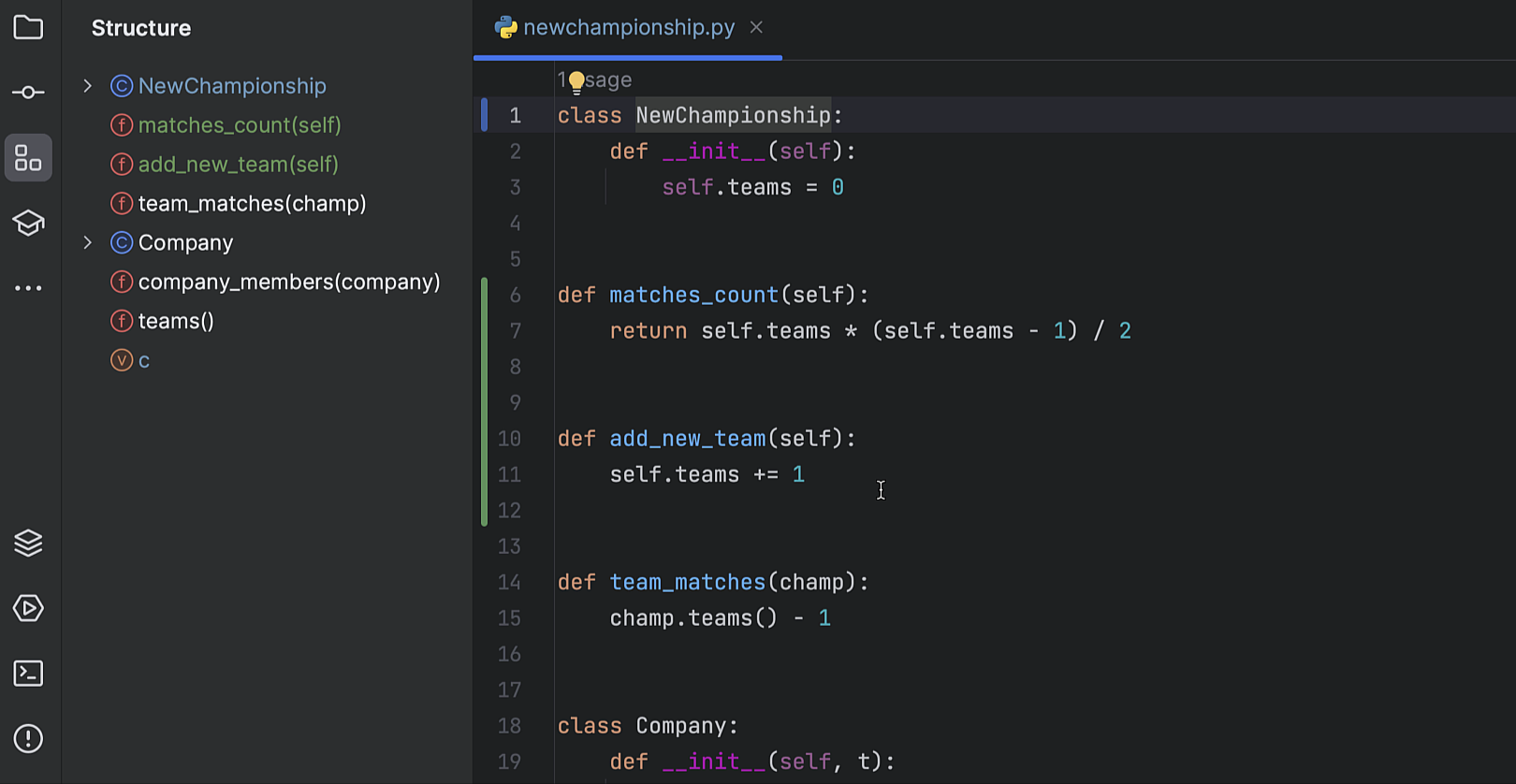
VCS status color hints in the Structure tool window
To make tracking changes to files more convenient, we’ve added color hints to the Structure tool window. The names of modified objects will now become blue, and the names of the newly added objects will appear in the tool window highlighted in green.

Improved Branches popup
We’ve improved the usability of the Branches popup. Navigating between branches is now easier as they are grouped and stored in expandable lists.
Further improvements
- We’ve implemented autocompletion in the Create New Branch popup. Once you start typing a name for your new branch, the IDE will suggest relevant prefixes based on the names of existing local branches.
- To speed up the commit process, the commit checks for Git and Mercurial are now performed in the background after you commit but before you push.