What’s New in PhpStorm 2023.1
PhpStorm 2023.1 is a major update that includes integration with 3v4l.org, better performance, enhanced new UI, DFA debugger for PHP, support for multi-composer.json projects, and much more.
New UI Beta
We introduced a new UI in the previous release which was disabled by default. In this release, we continue refining the new UI based on both your feedback and our research. See just a few enhancements mentioned below.
To enable the new UI, go to Preferences / Settings | Appearance & Behavior | New UI.
Compact Mode
Compact Mode enhances the new UI’s user experience on smaller displays. It makes toolbars and tool window headers leaner, reduces spacings and paddings, and makes icons and buttons smaller to help you focus on the code, and not on the controls.
To turn on Compact Mode, go to the View menu and select Appearance | Compact Mode.

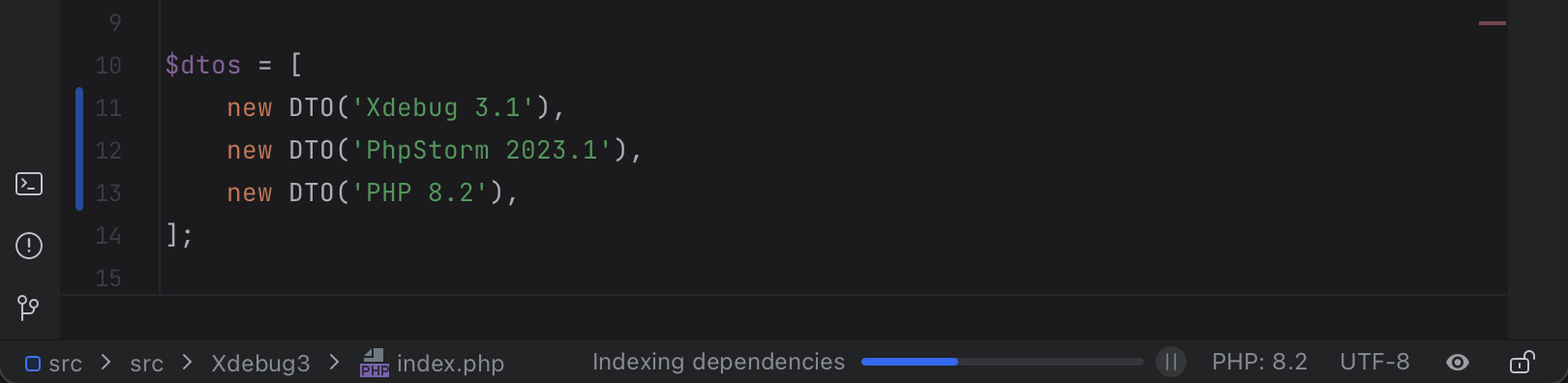
Visible file name pane when tabs are hidden in the new UI
The name of the file that is currently open is now displayed in a pane when editor tabs are hidden.

Vertical split for tool windows
This setting in the new UI allows you to divide the tool window’s area into 2 windows and arrange them so that you can see both tool windows at the same time. This is something you could do in the old UI, but was missing in the new version.
To add a tool window to this area and place it in the lower part, drag its icon along the side bar and drop it under the separator. Alternatively, you can right-click on the icon and assign the new placement for the tool window using the Move to action.
Project tabs in the new UI on macOS
When opening several projects in the same window, macOS users can now easily switch between them using the project tabs displayed under the main toolbar.

By default in macOS, window tabs are enabled only in full-screen mode. If you want them permanently enabled, adjust the system preferences like this:

Redesigned Run widget for the new UI
In response to the feedback we received about the IDE’s new UI, we redesigned the Run widget in the main window header so that its appearance is unobtrusive and easier on the eyes.
PHP
Run PHP scratch files on 3v4l.org
PhpStorm 2023.1 natively integrates with 3v4l.org and allows you to run PHP scratch files on any desired PHP version without installing anything on your local machine.
Create a new PHP scratch file by pressing Ctrl+Alt+Shift+Insert.
Choose your desired PHP version from the drop-down and press the Run button. You’ll see the output of the script next to the editor.
If you find 3v4l.org useful, consider supporting its author with a donation here: github.com/sponsors/SjonHortensius.
Performance improvements
In this release, we made several significant performance improvements. We will continue this effort in the next updates. Here is what you can expect in this release.


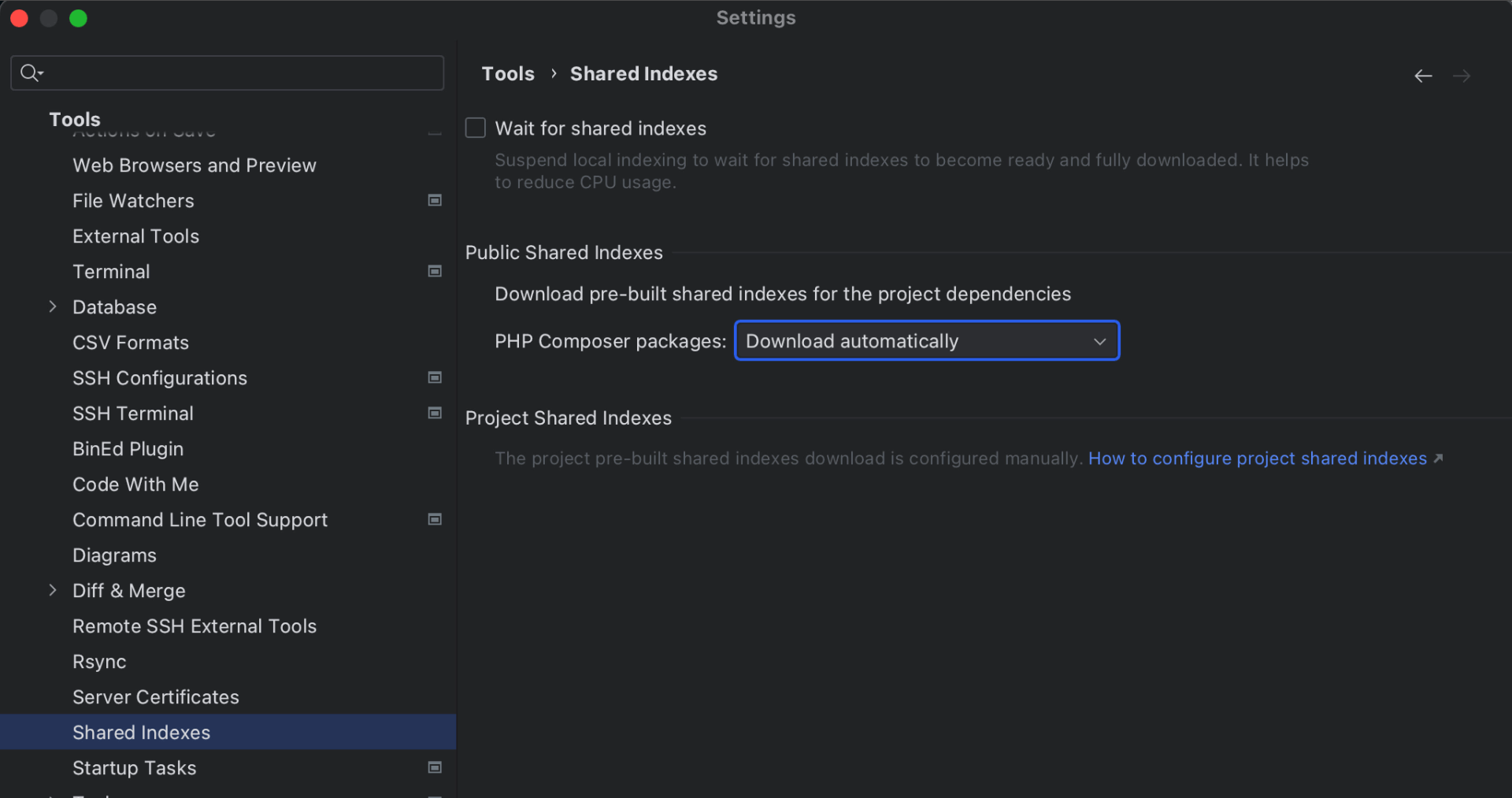
Shared indexes for popular PHP packages
Some PHP packages are so popular that it doesn’t make sense to rebuild their index on every PhpStorm instance. Instead, we have already computed indexes for you for many popular PHP packages, like PHPUnit, aws/aws-sdk-php, doctrine/orm, laravel/framework, symfony/*, and others.
Now, when you open an indexed PHP project, PhpStorm checks composer.json to see
which of the dependencies specified have a prebuilt shared index.
PhpStorm may download the index or still rebuild it locally, depending on whether your CPU and RAM are faster than your internet connection.
You can also generate your own shared indexes for your private projects. Learn more about how to do that here.
Before:

After:
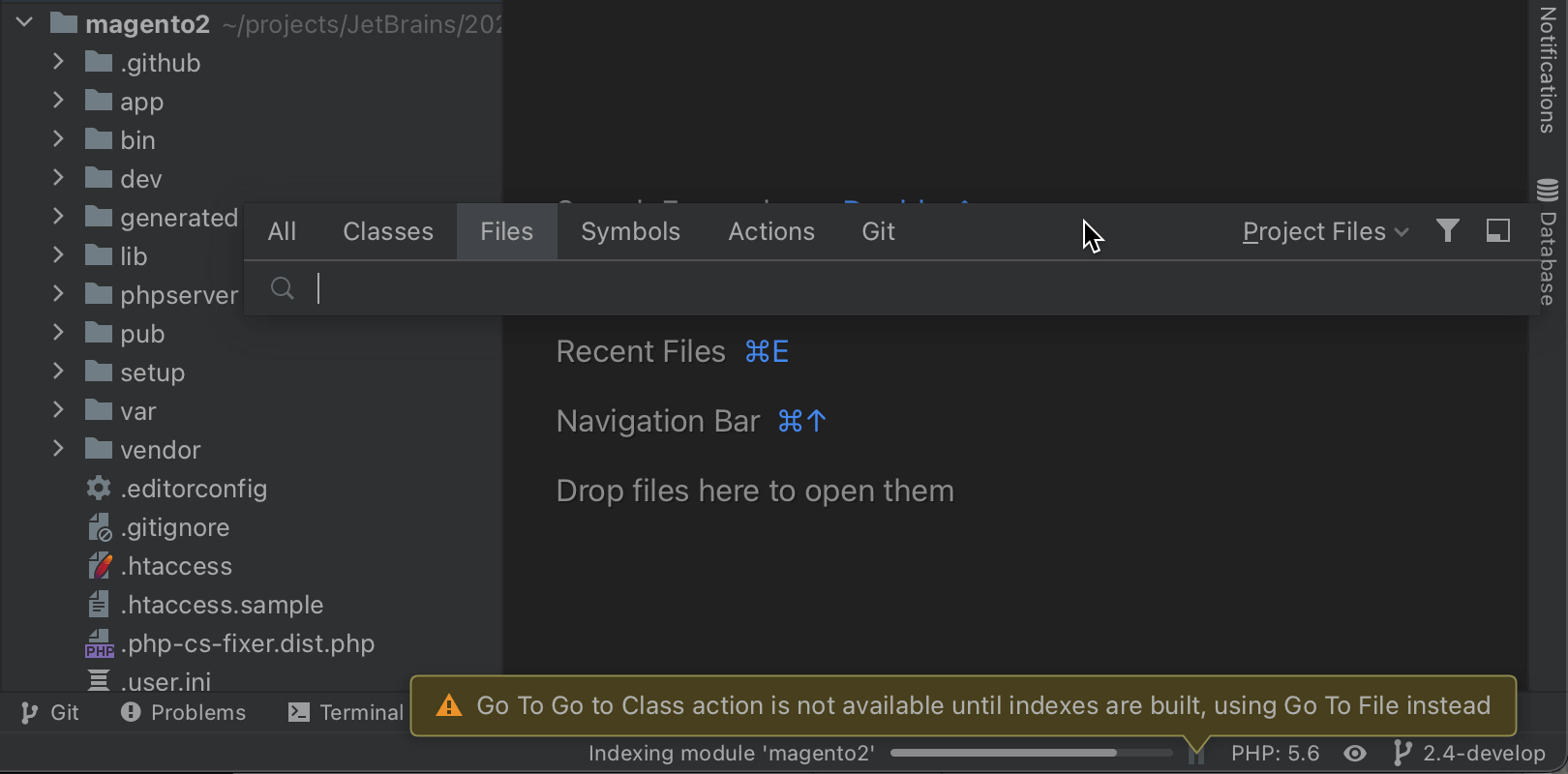
Go to Class action available during indexing
As part of our effort to improve performance, we’re working to ensure that as many actions as possible will be available during indexing.
Go to Class (Ctrl+O or Navigate | Class...) is one of the most popular actions for navigating through code. In this release, it is available anytime, even while your index is being rebuilt. Previously, it would display an empty list until indexing was finished.
Annotator runs during indexing
Another action that is now available even when the indexing is still in progress is annotating the code.
This means that many errors and soft keywords will be highlighted by PhpStorm ahead of time to make your workflow smoother and less time-consuming.

Scanning files to index process has become smart
The IDE now opens much quicker because PhpStorm uses the project’s existing caches from the previous session and looks for any new files to index. If no changes are found after scanning, the IDE will be ready to work right away.
Faster inspections
We’ve worked to improve the performance of all inspections, especially the heaviest ones. Some of them are now 30–40% faster, whereas for others, the boosted performance is not that drastic, but the combined effect is still noticeable. See the video below for a comparison with the previous versions.
Blade templates
We drastically improved the performance of highlighting inside
@php...@endphp tags. All keywords and constructs are now highlighted
much faster regardless of the code complexity.

New IDE suggestion to reconfigure Windows Defender settings for better performance
Windows Defender’s real-time protection checks can significantly decrease the IDE’s speed. To avoid this, PhpStorm now suggests adding certain folders to Defender’s list of exclusions.
The notification provides the option to either reconfigure these settings automatically, or first check the Defender configuration instructions and then do it manually.
Debugger With Data Flow Analysis
Users who prefer Xdebug for debugging PHP applications can now enjoy one more advanced feature, called the Data Flow Analysis (DFA) debugger. It allows you to see branches of code that will never be executed ahead of time, without going step by step with the debugger through the code.
PhpStorm shows the precomputed result of the conditions in the inlay to the right before the code is executed. This enables you to get a sense of the situation in the code without digging deeper. Branches that will not be executed will appear grayed out during the debugging session.
Turn off DFA during debugging
If you’re not interested in this additional information during debugging, you can right-click on any precomputed value inlay and turn the DFA feature off for the current debugging session.
If you’d like to turn off the feature permanently, you can do so under Preferences/Settings | PHP | Debug | Xdebug.
Limitations
Currently, PhpStorm does not precompute property values due to technical limitations. This is an area for future development.

Support for all PHPStan and Psalm tags
All existing PHPStan and Psalm tags are now parsed correctly in PhpStorm. This makes heavily annotated code more readable.
Support for multi-composer and multi-vendor projects
Previously, PhpStorm treated any open project as a single space. However, we see
more and more cases when there are multiple applications in the same project, all
with their own composer.json dependencies.
We implemented a foundation to support these kinds of projects with multiple
composer.json files and vendor directories. This brings the following
enhancements:
- Excluded directories are set correctly – this improves overall performance because we run less analyses and inspections. It also makes multi-resolve more stable.
- PSR roots are detected correctly – refactorings like Move Class work as expected when you drag and drop classes between applications in the project.
-
Missing extensions in
composer.jsonare reported correctly per application.
New inspections
Custom Regexp-based search and replace inspections
You can now use regular expressions to create your own search and replace inspections. These inspections can be especially useful for highlighting style and formatting problems or simple code-related issues.
Go to Settings/Preferences | Editor | Inspections and press the + icon. Select Add RegExp Search Inspection (or Replace) from the list, and you’ll be directed to a dialog where you can set up your new inspection.
For more advanced inspections that may involve type hierarchy checks, you can use Structural Search and Replace (SSR) inspections. Learn more about them in the docs, or check out the example in the video.
Built-in PHP inspections
Every PhpStorm release comes with a bunch of new, ready-to-use inspections. PhpStorm 2023.1 is no exception, so here are a few worth mentioning:

Overriding method/extending class marked as @final
You can mark classes with the keyword final, producing a fatal error in
case of a violation. A gentler approach would be to add the PHPDoc tag @final.
In this case, PhpStorm will highlight incorrect inheritance, but the code will not produce an error during execution.
Incompatible return types
With a new quick-fix in PhpStorm 2023.1, you can now either add a compatible return type for methods in child classes, or change it if it’s incompatible.
Assertion can be replaced with assertTrue/assertFalse.
Multiple instances of isset() of nested array access or objects can
be replaced with a single one.
Add global for variables accessed from other files.
Quality-of-life improvements for PHP
Clickable paths and class references for var_dump() / dd()
output in the terminal
We want to improve the debugging experience for users who prefer the “dump and die” approach. As a first step, we’ve already activated file paths and class references. Clicking on them opens the corresponding file in the editor.

Descriptions for file open modes in the completion popup
In the previous PhpStorm release, we added descriptions for different formats in date-time functions.
Any functions that accept file modes, now have a detailed description of those
in a completion drop-down. You never have to remember what r+,
a, and w all mean anymore.
More live templates
We’ve introduced more live templates, including fun for the function template and fori for indexed loops.
User Experience
Full IDE zoom
It’s now possible to zoom in and out of PhpStorm as a whole, changing the size of all UI elements simultaneously. From the main menu, select View | Appearance and adjust the IDE’s scaling.
This could be helpful for demonstrations, livestreams, online meetings, or presentations.
Giving these actions unique shortcuts will make it simpler for you to invoke these actions. Go to the Search Actions (Ctrl+Shift+A) window, type “zoom ide”, and assign a shortcut after pressing Alt+Enter.
Option to save multiple tool window layouts
You can now save and manage several tool window layouts and switch between them when needed. Check the new actions under Window | Layouts to save, update, and activate the layouts.

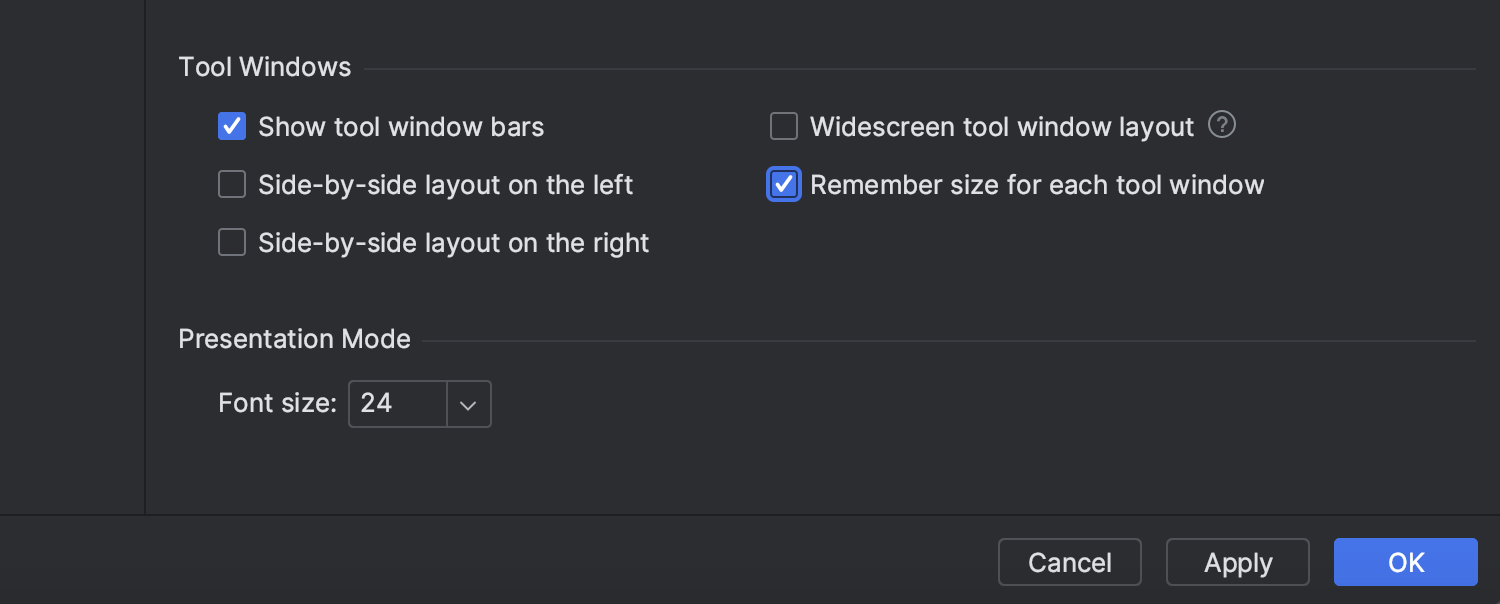
New Remember size for each tool window setting
The new Remember size for each tool window checkbox is available in Settings/Preferences | Appearance & Behavior | Tool Windows. It allows you to unify the width of the side tool windows or retain the ability to freely adjust their sizes as you customize your layout.
Editor

Fill Paragraph for Markdown files
Markdown files now support the Fill Paragraph editor action which lets you break up long pieces of text into lines of equal length.
To do this, put the caret inside the paragraph you want to change and choose the action from the Edit menu. You can also use Find Action (Ctrl+Shift+A) to look for the Fill Paragraph command and run it.

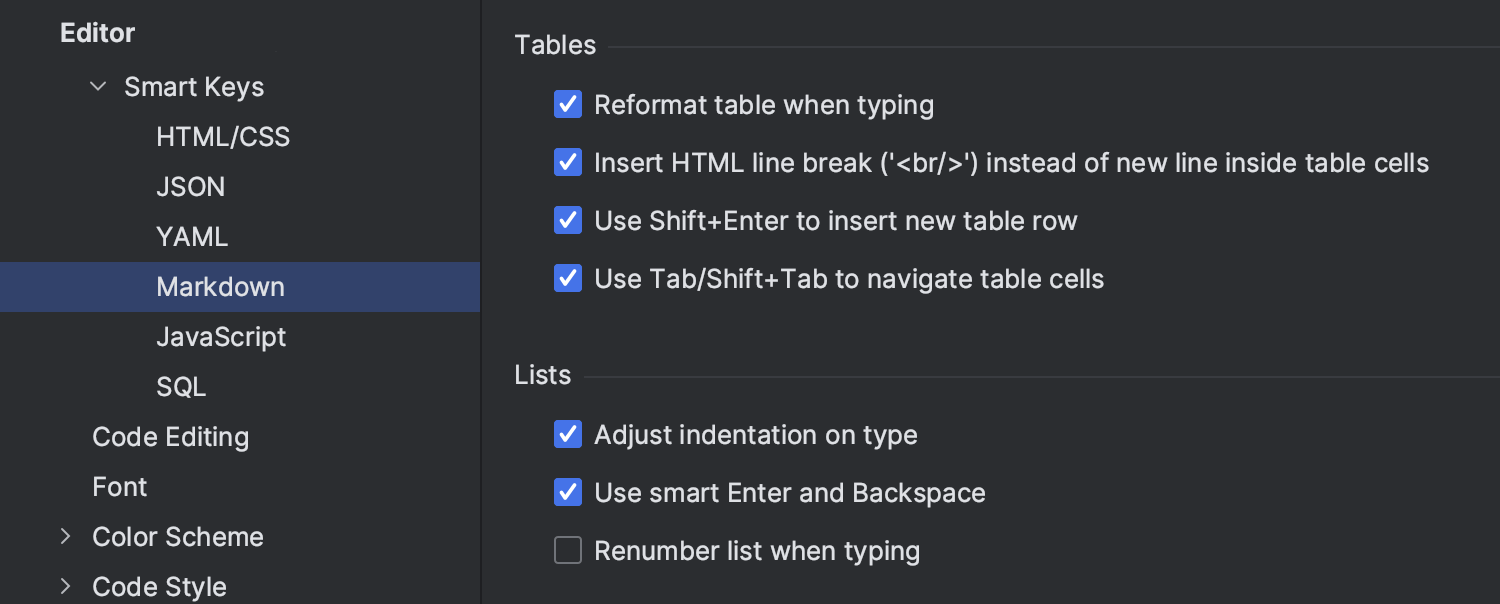
New Smart Keys settings page for Markdown
We’ve added a page to Settings/Preferences | Editor | General | Smart Keys where you can set up and change your Markdown preferences.
This page should make it easier for you to manage your preferences because it has separate checkboxes for different editor features. Previously, there was only one checkbox in Settings/Preferences | Languages & Frameworks.

Option to show whitespaces only in selected code
There’s a new Selection checkbox in Settings/Preferences | Editor | General | Appearance | Show Whitespace that allows you to configure this setting so that the IDE shows whitespaces as small dots only when you select code.
VCS / Git / GitHub
VCS status color hints in the Structure tool window
In the Structure tool window, we’ve added color hints for changes.
This means you can now see which properties, methods, and functions have been changed or added.

Improved branches popup
It’s now easier to move between branches because they are stored in lists that can be expanded.

Auto-completion in the Create New Branch popup
With PhpStorm 2023.1 EAP #1, we implemented auto-completion in the Create New Branch popup. Once you start typing a name for your new branch, the IDE will suggest relevant prefixes based on the names of existing local branches.

Background commit checks
Commit checks for Git and Mercurial are now performed in the background after you commit but before you push. This should speed up the overall commit process.

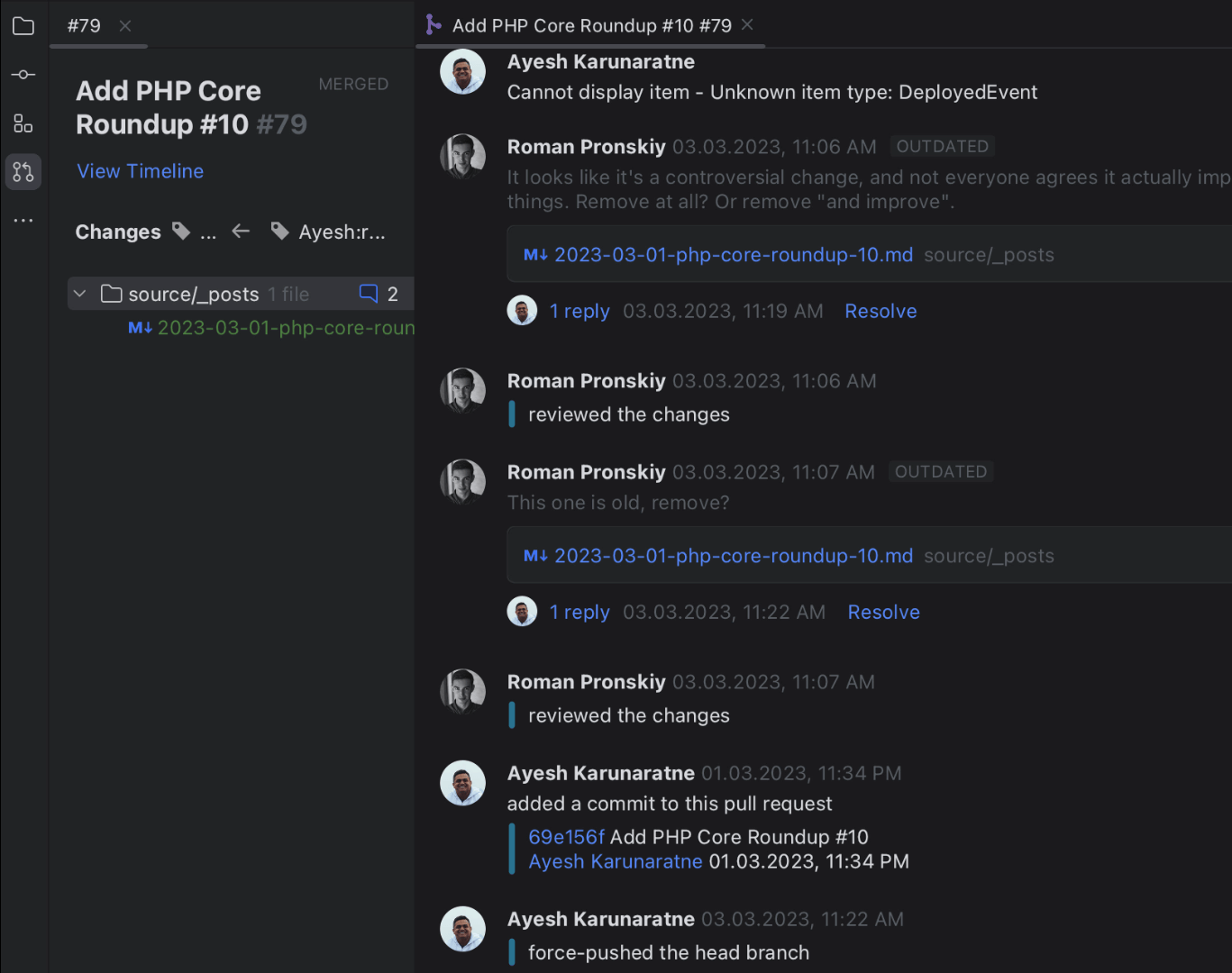
Improved code review workflow for GitHub
Our research found that the most common scenario of using pull requests is when a user goes first to GitHub, and then refers to the IDE in cases where it’s necessary to fully browse the code.
To facilitate this workflow, we reworked the Pull Request tool window. It now features a dedicated tab for each pull request you open. The tab instantly displays the list of changed files, but now provides fewer distractions than before. This allows you to focus better on the current task.
There’s now also a dedicated button to easily execute the action that’s considered the most important given the pull request’s current state.
Docker improvements

Merged log from all Docker-compose containers
The Dashboard tab of the Docker-compose node now pulls together logs from all Docker-compose containers and displays them all in one place. They are also updated in real time.

Support for Azure Container Registry
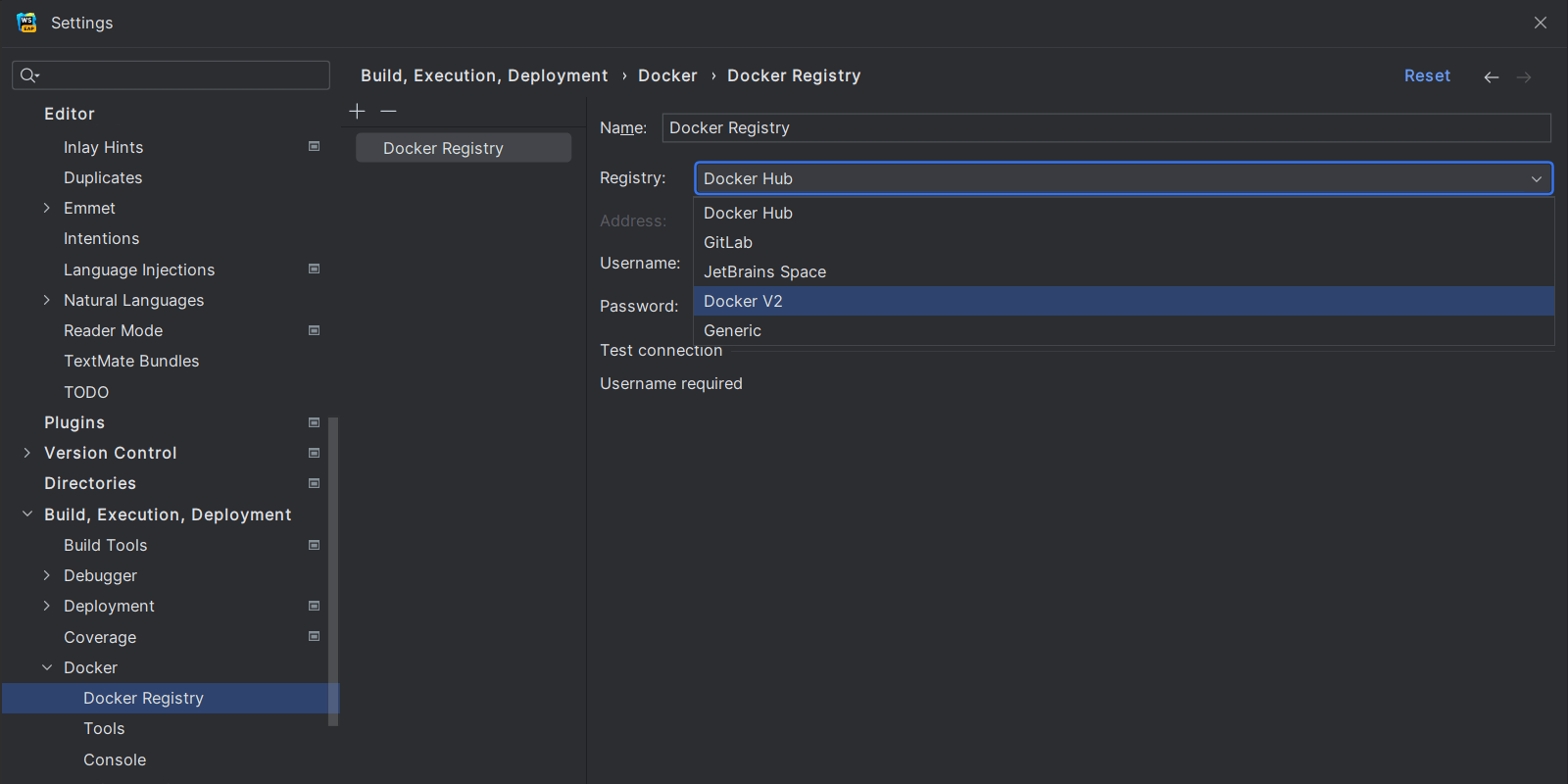
You can now easily connect to the Azure Container Registry. Go to Preferences / Settings | Build, Execution, Deployment | Docker | Docker Registry and set it up by selecting the Docker V2 option in the Registry input field.

New setting to apply the :z mount option to bind volumes on SELinux
You are now able to add the :z configuration flag to Docker bind mounts,
which allows you to connect volumes to Docker containers on SELinux workstations.
To enable this function, go to Preferences / Settings | Advanced Settings | Docker.
Web

Astro support
Long-awaited Astro support has landed in PhpStorm! You can get it through our new Astro plugin, which can be installed from Preferences / Settings | Plugins. The plugin provides basic functionality including syntax highlighting, code completion with automatic imports, refactorings, navigation, correct formatting, and more.

Support for TypeScript in Vue templates
We’ve added TypeScript support in Vue templates. It’s enabled when you set the
lang attribute in a script tag to ts.
Previously, JavaScript was used regardless of the lang attribute in the
script tag. PhpStorm will now provide support for inline casting,
improved type narrowing, and correct information about inferred types in quick
documentation in templates of Vue Single-File Components.

Tailwind CSS configuration
In this release, we've added support for configuration options, such as custom
class name completion under the classAttributes option, or experimental
ones like tailwindCSS.experimental.configFile.
You can set up these configuration options under Preferences / Settings | Languages & Frameworks | Style Sheets | Tailwind CSS.
These are the most important changes in this release, but of course, there are a lot more. Check out the announcement on the PhpStorm blog for the full list of this release’s enhancements.