Language injections
Language injections let you work with pieces of code in a programming language different from the main language of your file.
WebStorm provides comprehensive language assistance for editing HTML, CSS, XML, JSON, RegExp, and other code fragments inside string and template literals as well as inside tags and attributes in XML-like languages.
Before you start
Make sure the IntelliLang bundled plugin is enabled in the Installed tab of the Settings/Preferences | Plugins page as described in Managing plugins.
Temporarily inject a language
By default, the IDE injects a language temporarily. It means that if you delete the embedded element, the injection will be lost as well.
Place the caret inside the string or template literal, tag, or attribute, in which you want to inject a language and press Alt+Enter (or use the intention action icon
).
Select Inject language or reference and choose the language you want to inject.

Open an injection editor
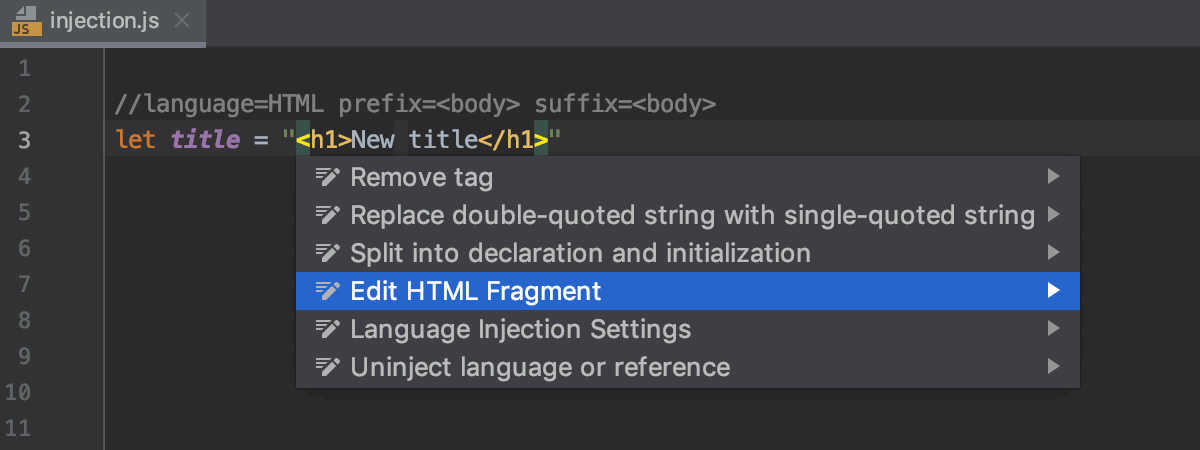
Position the caret within the injected code piece and press Alt+Enter (or use the intention action icon
).
Select Edit <language ID> Fragment.
WebStorm will open a dedicated editor section for editing the code with the injected language. This editor provides full code assistance, including code completion, inspections, intentions and code style actions.

Use language injection comments
When you inject a language, WebStorm suggests adding an annotation. Press Alt+Enter to accept the suggestion.

You can also add a blank line before the target string literal, and type the following comment:
language=<language_ID>For comments, use the syntax of the language you want to inject. Language IDs are generally intuitive, for example, SQL, RegExp, XML, HTML.
A language fragment may be combined with a prefix and a suffix that act together as a wrapper, turning the fragment into a syntactically complete language unit. When editing your code, you can see prefixes and suffixes only in the fragment editor. They are not shown in the main editor.
The prefix and the suffix can be included in the injection comment as follows:

Cancel injections
Position the caret at the code fragment, press Alt+Enter, and select from the list.

Alternatively, just delete the injection comment.
Configure rules for automatic injections
In WebStorm, there is a set of predefined rules according to which the IDE automatically injects languages in certain places in your code.
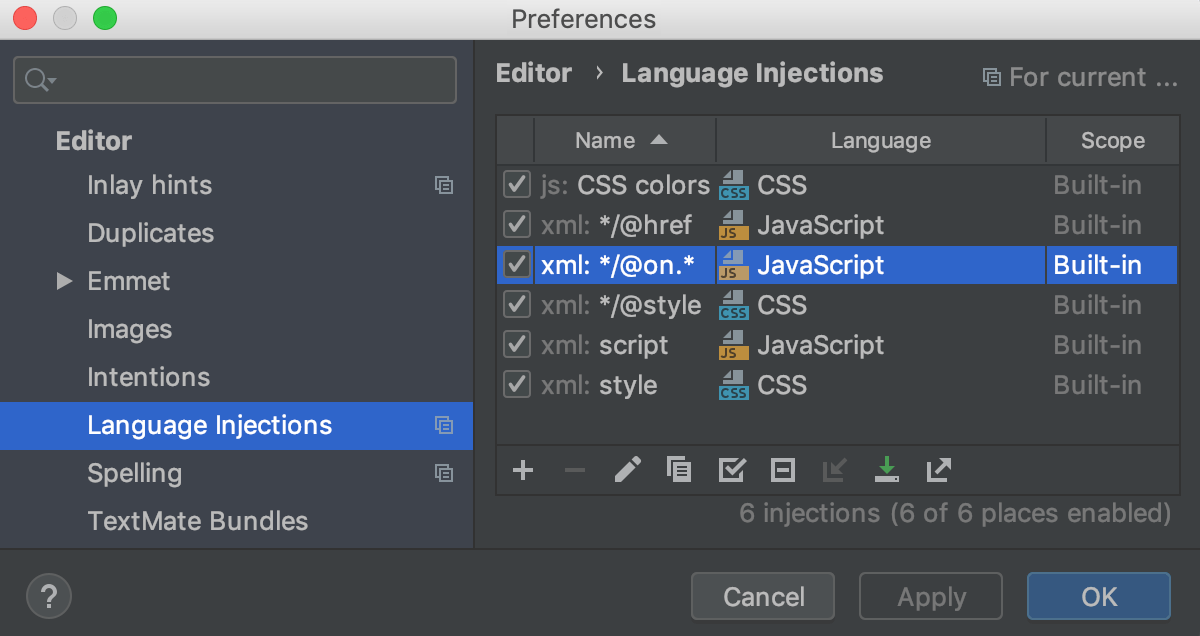
You can configure language injection rules on the Editor | Language Injections page of the IDE settings Ctrl+Alt+S.

All pre-defined injection rules are configured for the Built-in scope. In other words, they are global (and therefore available in all WebStorm projects). Custom rules can be configured for the IDE or for one project only. To change the scope of custom injections, use the .
To share a custom rule through VCS, move it to the Project scope using the corresponding option on the toolbar. By doing so, you will create a new file in the .idea directory named IntelliLang.xml with your custom rules that you can place under version control.
If you don’t use a VCS, you can share your rules by exporting them to XML files (click on the toolbar) and then importing them to another project.
To configure custom injection rules, click to add a new rule, or copy a predefined rule and change its settings.
Configure background for language injections
For JavaScript, TypeScript, HTML, XML, and Pug injections, you can use custom colors for background.
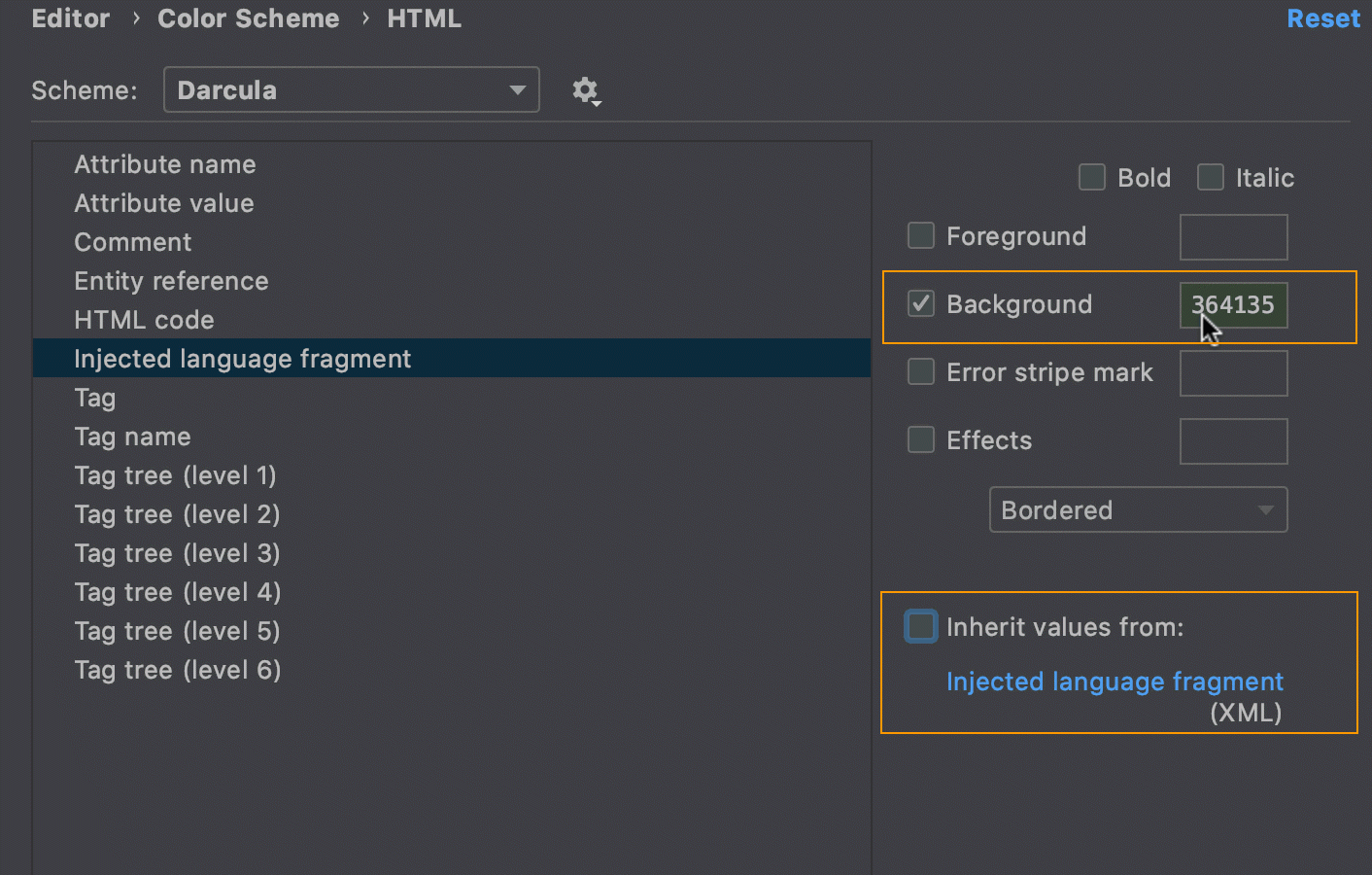
Open the Settings/Preferences dialog (Ctrl+Alt+S), go to , and select the language for which you want to customize the injection background color.
From the list in the central pane, select Injected language fragment, and then select the Background checkbox in the right-hand pane.
If the selected language inherits the background color from another language, the Background field is disabled. To override the inherited setting, first clear the Inherit values from checkbox.
Click the field next to the Background checkbox and select a color in the Select Color dialog that opens.