How to move from another JetBrains IDE to WebStorm
WebStorm, PhpStorm, IntelliJ IDEA, PyCharm, Rider, CLion, DataGrip, RubyMine, GoLand – these are all JetBrains IDEs. They have a lot in common, so if you have past experience with any of them, you’re already halfway through your initial onboarding process with WebStorm! In this section, we’ll cover the most common questions users of other JetBrains IDEs have so it will be easier for you to get started faster.
If you’re looking for an overview of the features you get with WebStorm, check out this page.
What do WebStorm and other JetBrains IDEs have in common?
Most of the time, your experience with WebStorm should be similar to what you’ve had with other JetBrains IDEs. Here are the things that work and look the same across all of our IDEs:
Key bindings – JetBrains IDEs use the same set of keymaps, so you won’t need to memorize all of the shortcuts from scratch. If you have a custom keymap, you can transfer it to WebStorm.
User interface – All JetBrains IDEs have a similar look and feel, as they inherit their UIs from the IntelliJ Platform. There may be some customizations that are specific to a given IDE and its target audience, but these are usually minor.
Integrated developer tools – Much of the built-in functionality works the same way across all JetBrains IDEs. This includes version control integration, the terminal, features for collaborative and remote development, the HTTP client, TODOs, Docker, and more.
Features for JavaScript, TypeScript, and related technologies – Like WebStorm, IntelliJ IDEA Ultimate, PhpStorm, PyCharm Pro, GoLand, Rider, RubyMine, and CLion include features for JavaScript development. For all of them, those features are the same and are available either out of the box or via free plugins.
How does WebStorm differ from other JetBrains IDEs?
Here are some general differences between WebStorm and other JetBrains IDEs:
More built-in support for JavaScript-related technologies – Although the support for JavaScript and related technologies is the same across all JetBrains IDEs that have it, WebStorm supports more of them right out of the box. For instance, you don’t need to install the Prettier or Tailwind CSS plugins, as they are already bundled.
A more refined feature set – WebStorm specializes in JavaScript, so it offers a more refined feature set than other JetBrains IDEs. You’ll have to navigate fewer tool windows, buttons, and settings in WebStorm.
A simplified project model – This more refined feature set leaves WebStorm with a simplified project model. For example, WebStorm doesn’t rely on the module concept like IntelliJ IDEA does, nor does it require you to configure an interpreter to get started like PyCharm does.
No built-in support for database tools and SQL – WebStorm doesn’t include built-in support for database tools and SQL, however, you can get it at an additional cost. For more information, see this blog post.
Check out these side-by-side comparison pages if you want to explore the differences in more detail: WebStorm vs. IntelliJ IDEA Ultimate, WebStorm vs. PhpStorm, WebStorm vs. PyCharm Pro, WebStorm vs. Rider, WebStorm vs. GoLand, WebStorm vs. RubyMine, WebStorm vs. CLion.
General tips and tricks
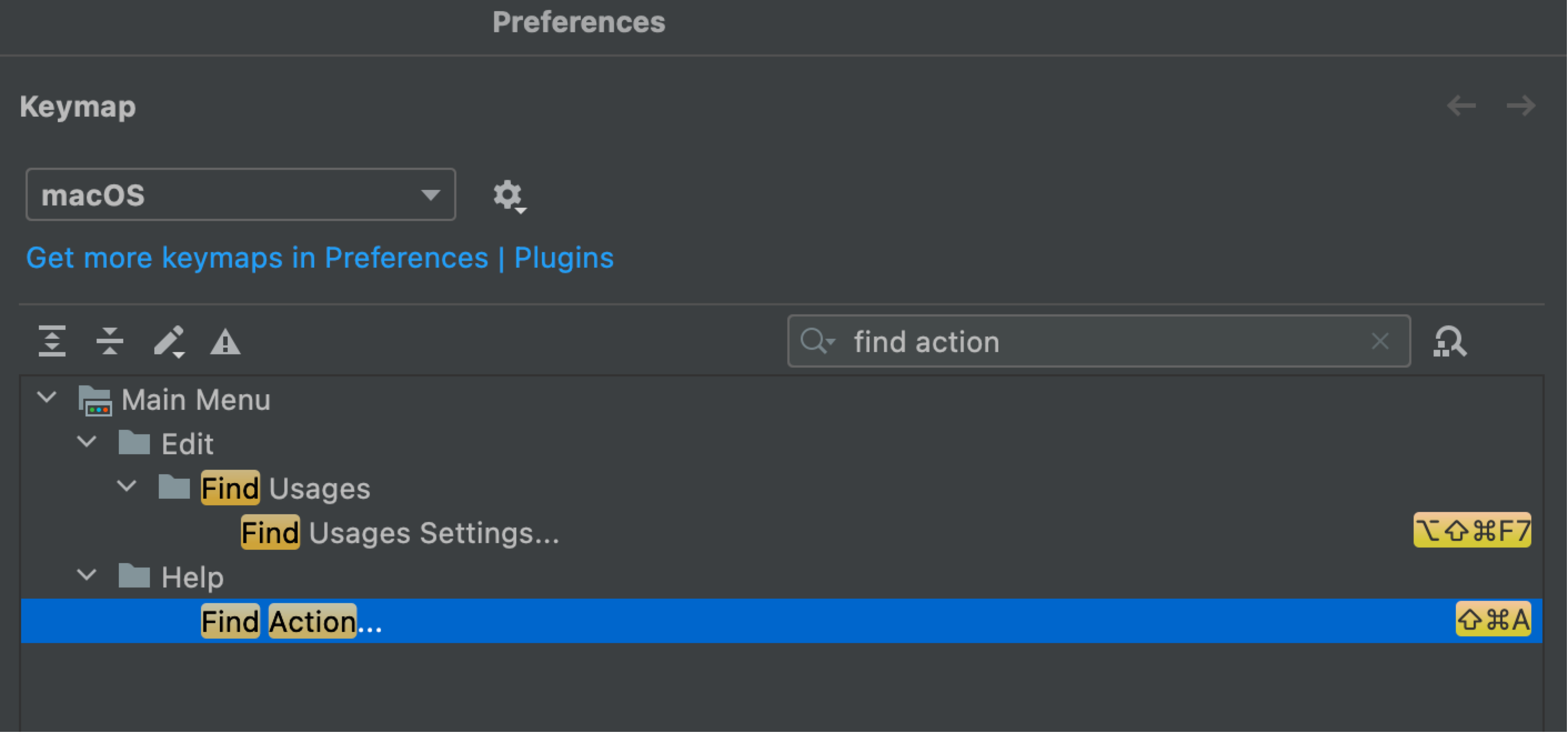
Check the keymap you’re using
To make sure you’re using the right keymap configuration, you can check what keymap you have set as the default in . If you have a customized keymap that you are already used to, you can transfer it to your installation.

See this section to learn more about configuring shortcuts.
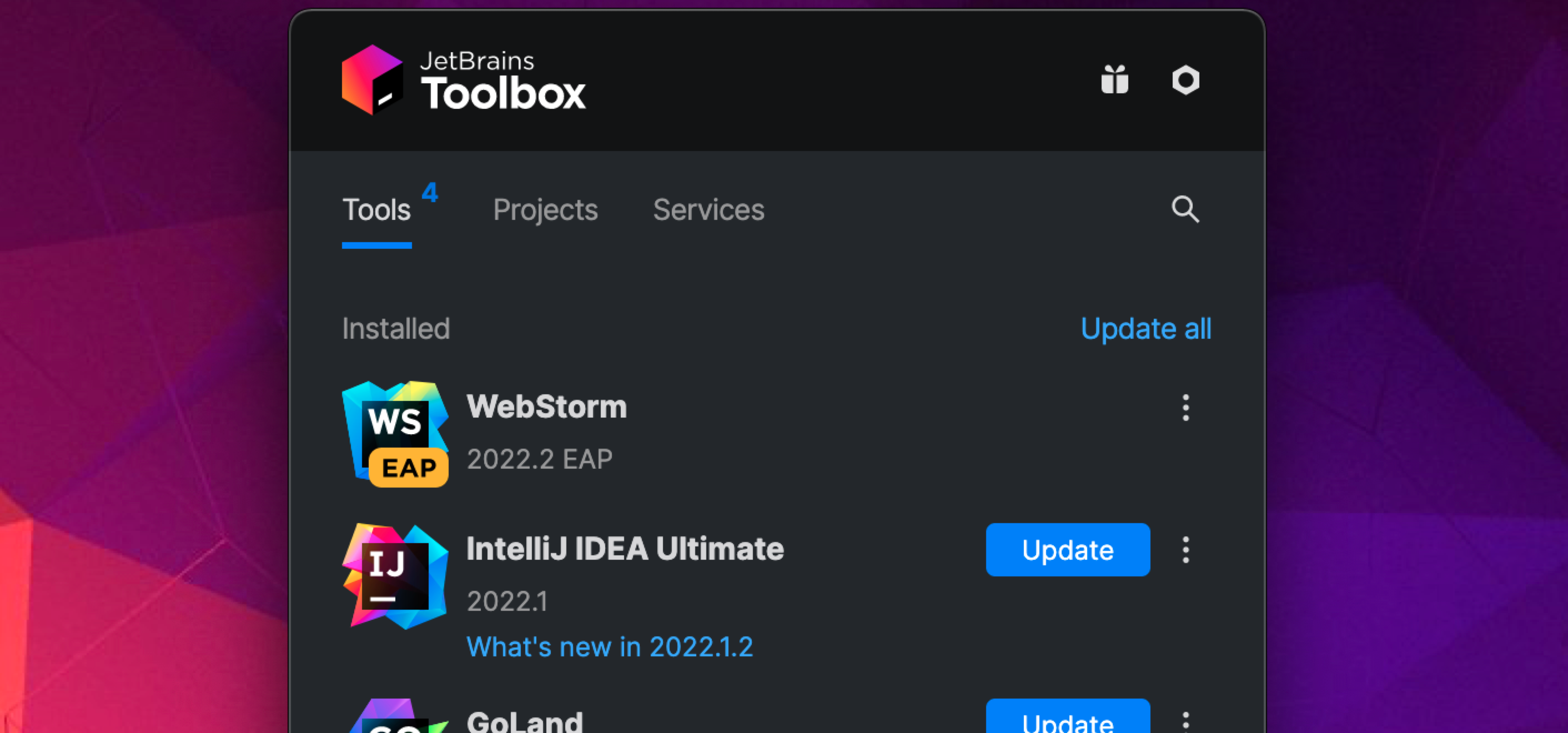
Install the Toolbox App
Install our free Toolbox App if you’re planning to use several JetBrains IDEs. This will allow you to manage them all from the same place. You can install the Toolbox App from our website.

Get to know WebStorm better
Check out these resources to learn how to use WebStorm more efficiently. For a general overview of the features WebStorm offers, check out this page or watch the video below.
How to get support
You can check out our community forum to find answers to many common questions and ask other WebStorm users for help.
You can always get in touch with our support team if you get stuck. To submit a new ticket, select from WebStorm’s main menu. To report a bug or ask for a new feature for JavaScript and related technologies, create a new issue here.