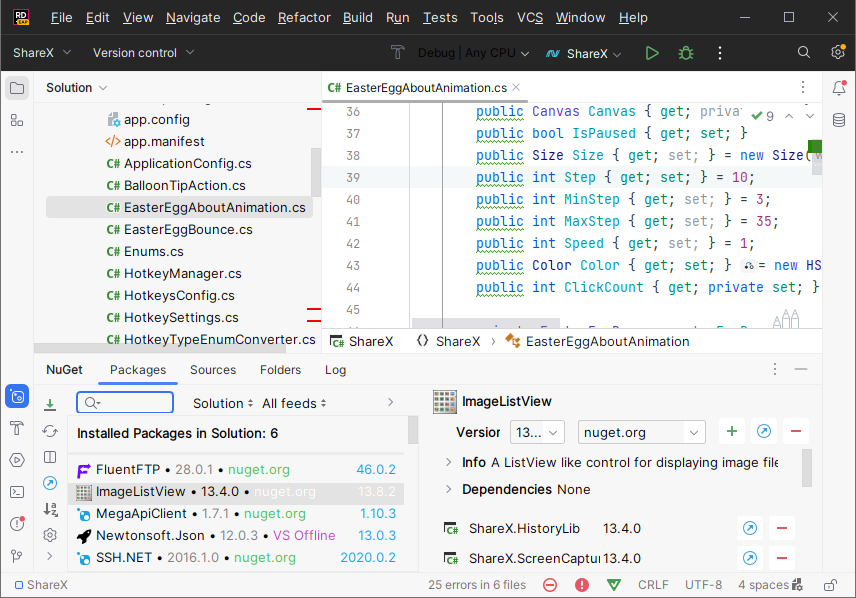
New UI
The new user interface (UI) is a new redesigned look of JetBrains Rider. It has been created to reduce visual complexity, provide easy access to essential features, and progressively disclose complex functionality as needed — resulting in a cleaner look and feel.
Among the key changes are the simplified main toolbar, new tool window layout, new themes, and updated icons.
Themes, icons, fonts
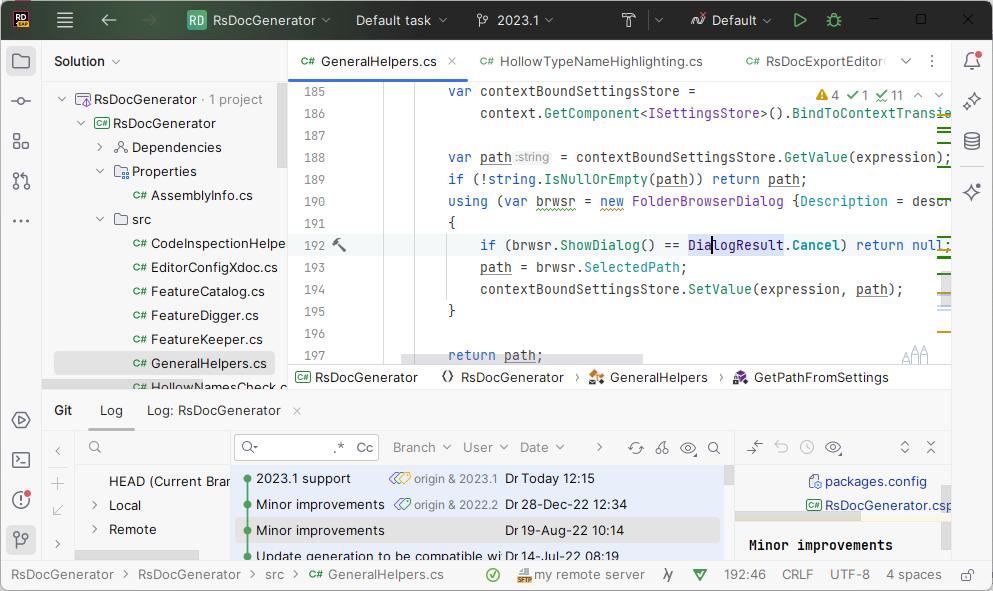
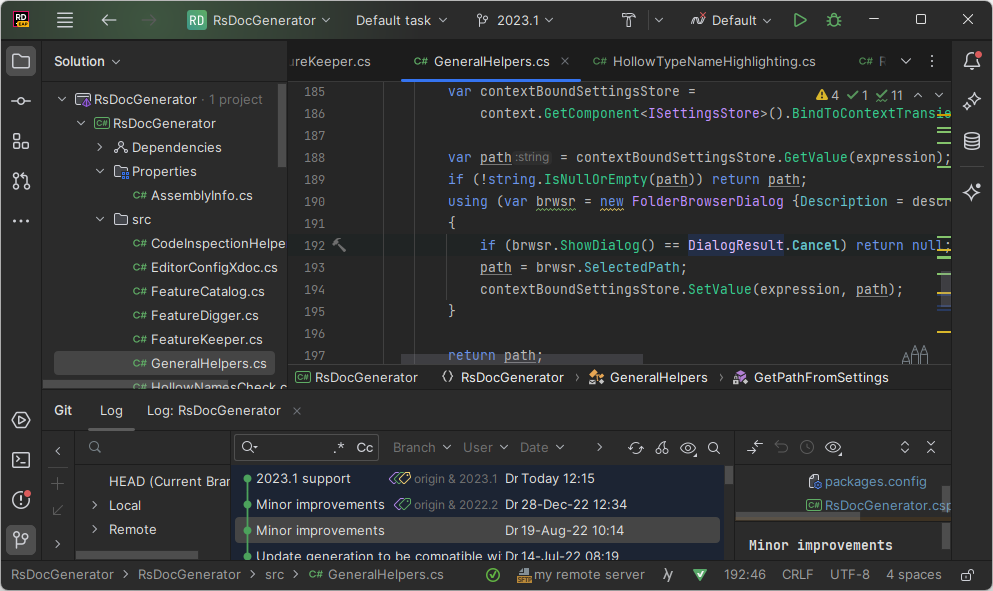
The new color themes have improved contrast and a consistent color palette.


The Inter font is used for the UI on all supported OSs.
A new icon set has more distinguishable shapes and colors designed for legibility and visual balance.
Window header
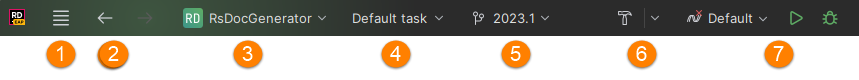
Several widgets are located in the toolbar in the window header. From left to right:

Main menu (Windows and Linux only)
The main menu is now hidden under the
menu icon. To access menu categories, click the icon or press Alt+\. The elements will appear horizontally over other header widgets.
You can display the main menu as a separate toolbar: go to and enable the Show main menu in a separate toolbar option. Alternatively, go to and enable Show Main Menu in Separate Toolbar.
Navigation widget
The arrows on the toolbar help you move through navigation history.
Project widget
The widget shows the name of the current solution, allows switching between recent solutions, creating new solutions, and opening existing ones.
Task widget
The widget allows switching between tasks.
VCS widget
The widget shows the current branch, allows switching branches, and provides the most popular VCS actions like update project, commit and push changes.
It has replaced the branch widget previously located in the status bar at the bottom of the main window, and VCS actions icons previously located in the navigation bar in the upper right corner.
Build widget
The widget allows you to start and stop solution build and provides access to build configurations.
Run widget
The widget allows you to start run/debug configurations, select other configurations to run, and change the mode for the current configuration (run or debug). You can edit, pin, or delete configurations using this widget.
When a process is running, you can restart or stop it using the widget.
While giving access to more features right from the main toolbar, new window header widgets hide actions in drop-down menus to simplify the layout.
Quickly add actions to the toolbar
If you miss an action on the main toolbar, you can add it from the list of popular actions.
Right-click the toolbar, point to Add Action to Main Toolbar, and select the action that you want to add from the list.
If the action that you want to add is not on the list of popular actions, use the Customize Main Toolbar dialog.
The selected action appears on the toolbar. You can remove it or change its icon using the Customize Main Toolbar dialog.
Tool windows
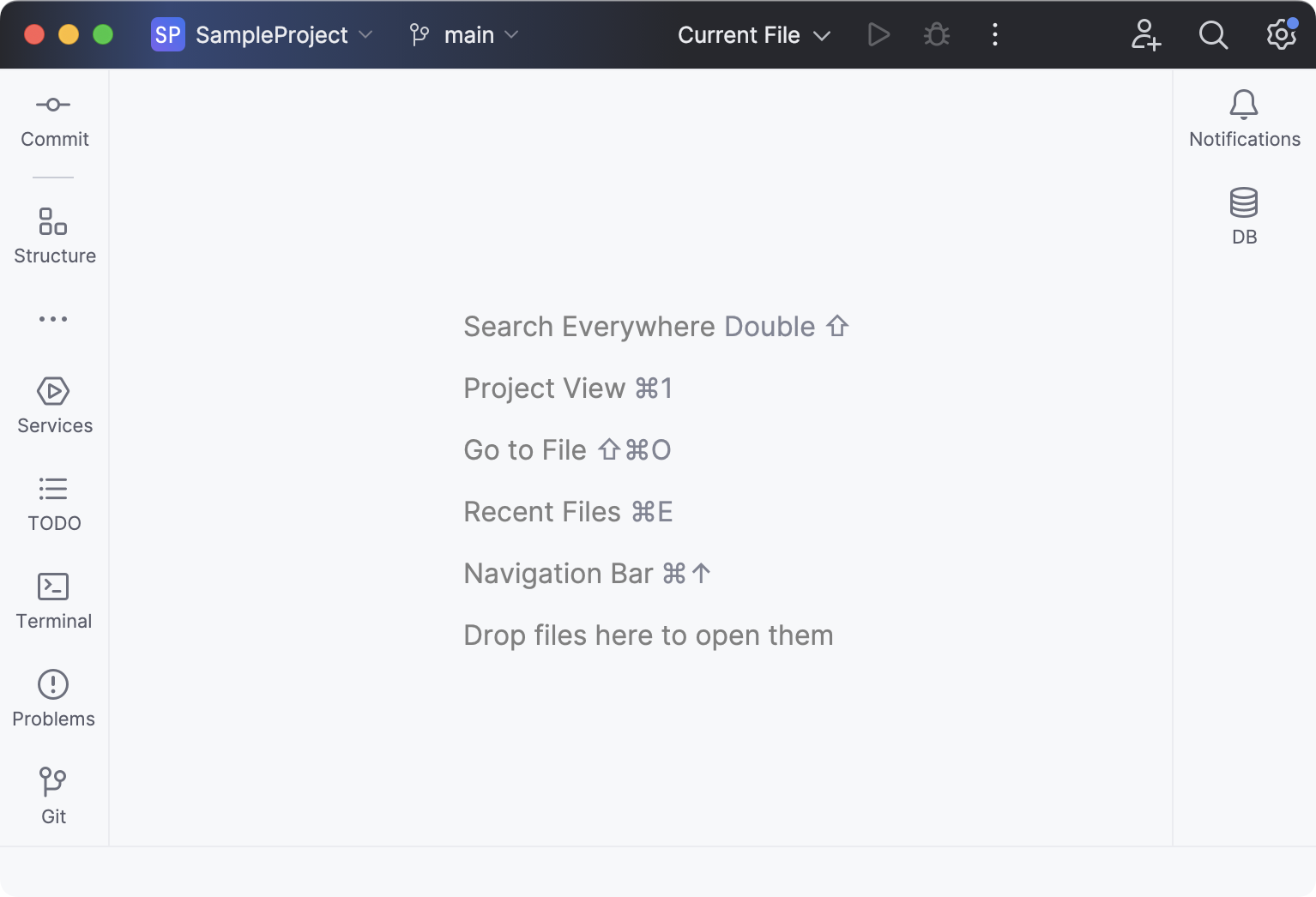
Tool windows have a new layout and behavior:
The tool window bars have big icons for easier visual navigation and a cleaner look. You can opt for smaller icons in the compact mode. To see a tool window name, hover over its icon for a tooltip.
If you always want to see the tool window names, right-click a tool window bar and select Show Tool Window Names.

Tool window icons in the upper parts of the left and right bars open vertical tool windows on the left and right sides of the IDE window.
The icons in the bottom parts of the bars open horizontal tool windows at the bottom of the IDE window.
Use the vertical and horizontal split to arrange tool windows: drag a tool window icon along the sidebar and drop it under the separator for the vertical split or on the other sidebar for horizontal split.
The More tool windows button shows tool windows not yet present on any of the tool window stripes. When a tool window is selected, it is opened and its button appears on the default stripe for this tool window.
Editor tabs
Tabs use more space and a bigger font for better legibility.
Working with multiple editor tabs is now more convenient: if tabs do not fit the screen, you can choose between using a scroll bar, squeezing the tabs to fit all of them on the screen, or placing tabs in rows. Go to and select the required option.
Gutter
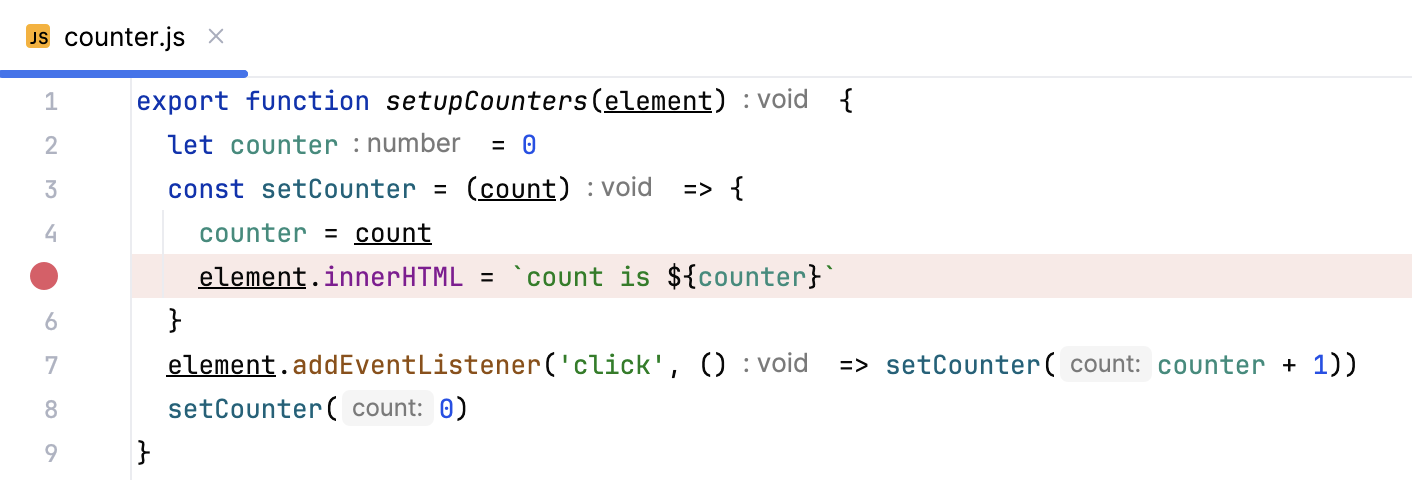
Breakpoints are now placed over line numbers by default to save horizontal space.
You can place breakpoints near line numbers: press Ctrl+Shift+A, type Breakpoints Over Line Numbers, and disable the option.

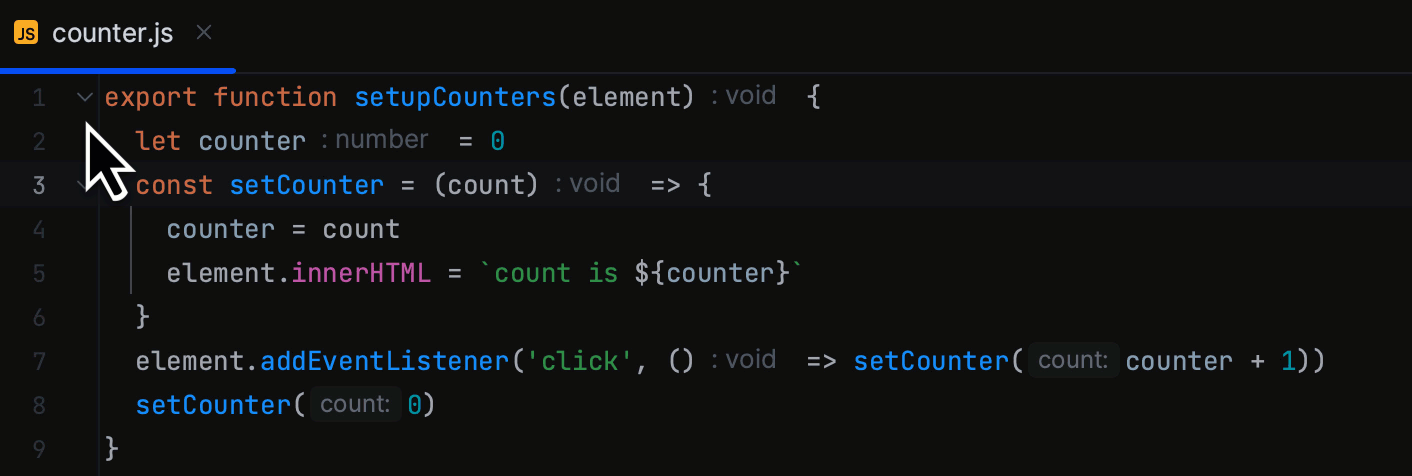
Folding icons have been updated. Icons for unfolded areas show up on hover for a less cluttered look.
You can configure the IDE to always display folding icons: go to and select Always next to Show code folding arrows.

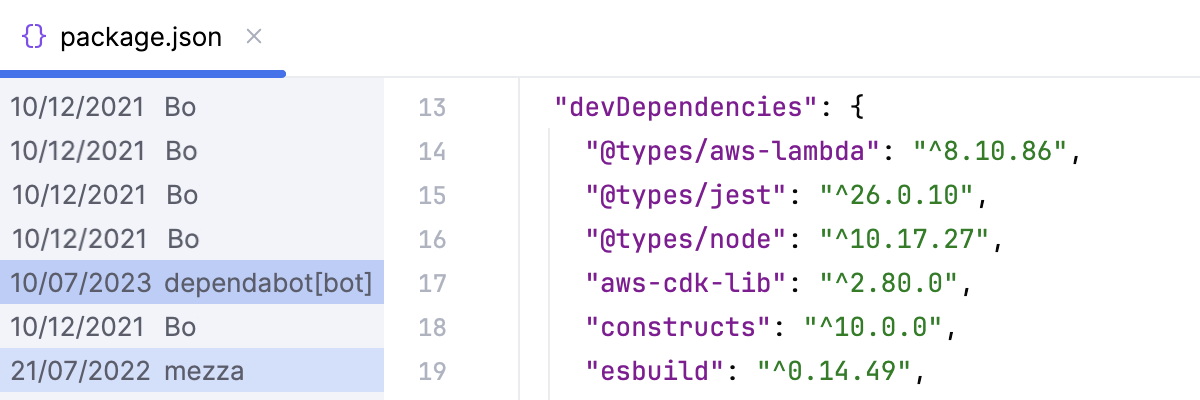
Annotations (Git Blame) have an updated color palette to help you see the recent changes faster.

Navigation bar
The navigation bar is now located in the status bar at the bottom of the main window.

If you prefer the former location, you can move it back to the top, or even turn it off completely. To do so, go to the main menu and select .
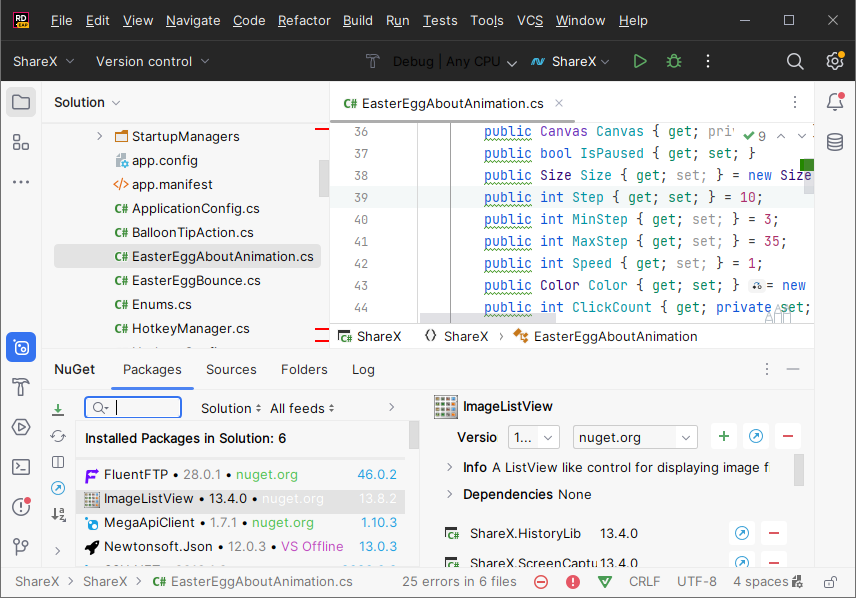
Compact mode
In this mode, the IDE has the reduced heights for toolbars and tool window headers, scaled-down spacings and paddings, and smaller icons and buttons. This mode is suitable for smaller screens.
Enable Compact mode
In the main menu, go to .
Press Ctrl+Alt+S to open the IDE settings, select , and enable the Compact mode option.