Linting TypeScript
The recommended linter for TypeScript code is ESLint which brings a wide range of linting rules that can also be extended with plugins. JetBrains Rider shows warnings and errors reported by ESLint right in the editor, as you type. Learn more from ESLint.
JetBrains Rider highlights errors reported by ESLint in .ts and .tsx files when @typescript-eslint/parser is set as a parser in your project ESLint configuration. Learn more from the readme file in the typescript-eslint repo.
Install and configure ESLint
In the embedded Terminal (Alt+F12) , type one of the following commands:
npm install --g eslintfor global installation.npm install --save-dev eslintto install ESLint as a development dependency.
By default, ESLint is disabled. Enable it on the as described in Activate and configure ESLint in JetBrains Rider".
Use ESLint for TypeScript in a new project
In the embedded Terminal (Alt+F12) , type:
npm install @typescript-eslint/parser @typescript-eslint/eslint-plugin --save-devIn the .eslintrc configuration file or under
eslintConfigin package.json, add:{ "parser": "@typescript-eslint/parser", "plugins": [ "@typescript-eslint" ], "extends": [ "plugin:@typescript-eslint/recommended" ] }
Suppress linting TypeScript code with ESLint
If you are already using
@typescript-eslint/parserbut you do not want to check TypeScript code with ESLint, add .ts or .tsx to the .eslintignore file.
ESLint 4.0
If you are using previous versions of ESLint, you have to install babel-eslint, typescript-eslint-parser, or eslint-plugin-typescript because ESLint 4.0 and earlier do not support scoped packages.
Use babel-eslint
In the embedded Terminal (Alt+F12) , type:
npm install eslint babel-eslint --save-devLearn more about installation and versions compatibility from the babel-eslint official documentation.
In the .eslintrc configuration file or under
eslintConfigin package.json, add:{ "parser": "babel-eslint" }
Use typescript-eslint-parser
In the embedded Terminal (Alt+F12) , type:
npm install typescript-eslint-parser --save-devLearn more from the typescript-eslint-parser official documentation.
In the .eslintrc configuration file or under
eslintConfigin package.json, add:{ "parser": "typescript-eslint-parser" }
Use eslint-plugin-typescript
In the embedded Terminal (Alt+F12) , type:
npm install typescript-eslint-parser eslint-plugin-typescript --save-devIn the .eslintrc configuration file or under
eslintConfigin package.json, add:{ "parser": "typescript-eslint-parser", "plugins": [ "eslint-plugin-typescript" ] }
TSLint
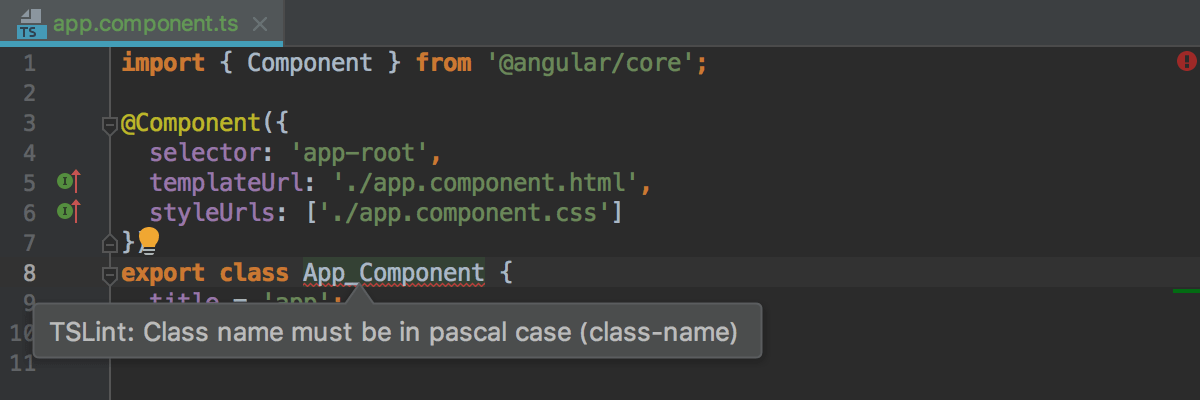
You can also use the TSLint code verification tool from inside JetBrains Rider and check your TypeScript code for the most common mistakes without running the application. When the tool is activated, it lints all the opened TypeScript files and marks the detected problems.
To view the description of a problem, hover over the highlighted code. By default, JetBrains Rider marks detected problems based on the severity levels from the TSLint configuration file. See Configuring TSLint highlighting to learn how to override these settings.

Before you start
Download and install Node.js.
Make sure a local Node.js interpreter is configured in your project: open the Settings/Preferences dialog (Ctrl+Alt+S) and go to . The Node interpreter field shows the default project Node.js interpreter.
Learn more from Configuring a local Node.js interpreter.
Make sure the JavaScript and TypeScript and TSLint required plugins are enabled on the Settings | Plugins page, tab Installed. For more information, refer to Managing plugins.
Installing TSLint
In the embedded Terminal (Alt+F12) , type:
npm install tslint typescript --save-devLearn more from the TSLint official website.
Activating and configuring TSLint in JetBrains Rider
By default, JetBrains Rider uses the TSLint package from the project node_modules folder and the tslint.json configuration file from the folder where the current file is stored. If no tslint.json is found in the current file folder, JetBrains Rider will look for one in its parent folders up to the project root.
If you have several package.json files with TSLint listed as a dependency, JetBrains Rider starts a separate process for each package.json and processes everything below it. This lets you apply a specific TSLint version or a specific set of plugins to each path in a monorepo or a project with multiple TSLint configurations.
This behavior is default in all new JetBrains Rider projects. To enable it in a previously created project, go to in the Settings/Preferences dialog (Ctrl+Alt+S) and select the Automatic TSLint configuration option.
You can also configure TSLint manually to use a custom TSLint package and tslint.json and specify some additional rules.
In the Settings/Preferences dialog (Ctrl+Alt+S) , go to .
Select the Manual Configuration option.
Specify the path to the TSLint package.
In the Configuration File area, appoint the configuration to use.
By default, JetBrains Rider first looks for a tslint.json, tslint.yaml, or tslint.yml configuration file. JetBrains Rider starts the search from the folder where the file to be checked is stored, then searches in the parent folder, and so on until reaches the project root. If no tslint.json, tslint.yaml, or tslint.yml configuration file is found, TSLint uses its default embedded configuration file. Accordingly, you have to define the configuration to apply either in a tslint.json, tslint.yaml, or tslint.yml configuration file, or in a custom configuration file, or rely on the default embedded configuration.
To have JetBrains Rider look for a tslint.json, tslint.yaml, or tslint.yml file, choose the Automatic search option.
To use a custom file, choose the Configuration File option and specify the location of the file in the Path field. Choose the path from the list, or type it manually, or click
and select the relevant file from the dialog that opens.
Learn more about configuring TSLint from the TSLint official website.
If necessary, in the Additional Rules Directory field, specify the location of the files with additional code verification rules. These rules will be applied after the rules from tslint.json, tslint.yaml, tslint.yml, or from the above specified custom configuration file and accordingly will override them.
Configuring highlighting for TSLint
By default, JetBrains Rider marks the detected errors and warnings based on the severity levels from the TSLint configuration file. For example, errors are highlighted with a red squiggly line, while warnings are marked with a yellow background.
Change the severity level of a rule in the TSLint configuration
In TSLint configuration file, locate the rule you want to edit and set its ID to
warningor toerror. Learn more from the TSLint official website.
You can override the severities from the TSLint configuration file so that JetBrains Rider ignores them and shows everything reported by the linter as errors, warnings, or in a custom color.
Ignore the severity levels from the configuration
In the Settings/Preferences dialog (Ctrl+Alt+S) , go to . The Inspections page opens.
In the central pane, go to TypeScript | TSLint.
In the right pane, clear the Use rule severity from the configuration file checkbox and select the severity level to use instead of the default one.

Importing code style from a TSLint configuration file
JetBrains Rider understands some TSLint rules that are described in tslint.json, tslint .yaml, or tslint.yml configuration files and lets you apply them to the TypeScript code style configuration in your project.
When you open your project for the first time, JetBrains Rider imports the code style from the project tslint.json, tslint.yaml, or tslint.yml automatically.
If tslint.json, tslint.yaml, or tslint.yml is updated (manually or from your version control), open it in the editor and choose Apply TSLint Code Style Rules from the context menu.

Alternatively, just answer Yes to the "Apply code style from TSLint?" question on top of the file.

TSLint quick-fixes
JetBrains Rider lets you automatically fix some of the issues that TSLint reports.
To fix a specific error, place the caret at the highlighted code, press Alt+Enter, and then select TSLint: fix current error from the list.
To fix all the issues detected in the file, choose TSLint: fix current file.

You can suppress TSLint rules for the current file and even for the current line. JetBrains Rider automatically generates disable comments in the format /* tslint:disable:<rule name> or // tslint:disable-next-line:<rule name> and places them on top of the file or above the current line respectively.
Suppress a TSLint rule on the fly
Place the caret at an error or a warning reported by TSLint and press Alt+Enter.
Select the quick-fix for the rule that you want to disable and press Right.
From the list, select Suppress <rule name> for current file or Suppress <rule name> for current line.
