Code Syntax Style: Named/Positional Arguments
If you prefer to use named arguments for specific types of parameters, ReSharper can help you enforce this practice.
Consider the following method call:
When you read this code, you have to stop and study the method signature to understand what happens here (you can do it either with the parameter information tooltip or by navigating to method declaration). With named arguments, the same call becomes much clearer:
If you prefer to have named arguments for specific types, you can enforce this preference with the help of ReSharper.
ReSharper helps you arrange arguments in the existing code and takes your preferences into account when it produces new code with code completion and code generation features, applies code templates and performs refactorings.
Apply style preferences for arguments
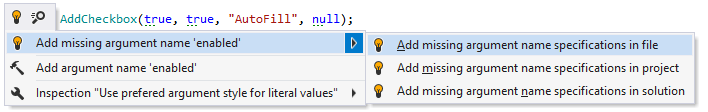
By default, ReSharper suggests using positional arguments everywhere and you have to explicitly specify which types of parameters require named arguments. According to your preferences, ReSharper highlights positional arguments that require names or named arguments that should be positional, and then suggests the corresponding quick-fix or fix in scope:

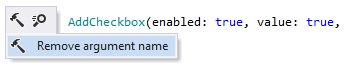
Even if you do not have any style preferences for arguments, you can always press Alt+Enter on any named or positional argument and choose to add or remove the argument name with the corresponding context action:

Another option to enforce preferences for named/positional arguments in a bulk mode is code cleanup. You can either run code cleanup with one of the built-in profiles Full Cleanup or Reformat & Apply Syntax Style, or create and run a custom profile solely targeted at your specific task as described below.
Apply argument style with custom Code Cleanup profile
Select from the main menu or press Alt+R O.
Go to the cleanup profiles settings page: .
Create a new profile as described in the Create a new custom cleanup profile section. In the profile preferences on the right, expand the node and select the Apply arguments style (named vs. positional) checkbox.
Click Save in the Options dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer by choosing this layer from the Save To selector. For more information, see manage and share resharper settings.
Select the scope where you want to enforce your preferences:
Place the caret anywhere in the file to enforce your preferences to the file.
Select one or more items in the Solution Explorer to enforce your preferences in the files under these nodes and their child items.
Do one of the following:
Press Control+Alt+F or choose from the main menu.
Right-click anywhere in the text editor or right-click the selection and choose Cleanup Code in the context menu.
In the Code Cleanup dialog that opens, select the newly created profile .
Click Run. ReSharper will enforce your preferences in the selected scope.
If you want to arrange arguments without opening the Code Cleanup dialog to choose a profile, you can bind the created profile to the silent cleanup and run it by pressing Control+Shift+Alt+F. You can also create a custom cleanup profile that would combine arranging arguments with other code style tasks.
To apply preferences for named/positional arguments together with all other formatting and syntax style rules to the selected code block, Alt+Enter and choose .
You can arrange arguments every time you save changes in a file to make sure that your edits always comply with your code style.
Automatically arrange arguments on saving changes
Select from the main menu or press Alt+R O.
Go to the cleanup profiles settings page: .
Select your custom Code Cleanup profile and click Set as default (the default profile is also used for silent cleanup).
Go to the options page and select Automatically run cleanup when saving a file.
Optionally, you can restrict automatic cleanup to specific files by a file mask.
You can also select Only changed parts of file to make sure that cleanup is applied to the code affected by your changes, and the rest of the code in the file is not modified.
If you choose to clean up only the changed parts of files, you can fine-tune this behavior with the following options:
Perform full cleanup if partial cleanup is not possible — depending on this option, ReSharper will either clean up the whole file or skip the file if it is not possible to restrict the cleanup to the modified parts of the file.
Allow cleanup on save for shared files — use this option to enable or disable partial cleanup in files that are included in the solution several times, such as files from shared projects.
Click Save in the dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer by choosing this layer from the Save To selector. For more information, see manage and share resharper settings.
The next time you finish editing and save the file (Ctrl+S) or all files (Ctrl+Shift+S) , ReSharper will clean up the affected files using the selected profile. If the default cleanup profile is not selected, ReSharper will prompt you to choose one of the profiles.
Configure preferences for named/positional arguments
Your arguments style preferences are saved using the mechanism of layer-based settings. Among other things, this mechanism allows you to maintain different preferences for different solutions as well as to keep these preferences under a VCS and automatically share them with your team members.
Configure preferences of arguments style
Go to the page of ReSharper options Alt+R, O.
In the Arguments category select whether to use named or positional arguments for specific parameter types. Note that Literal values refers to all literals (
bool,int,double, and so on) except strings. The preference for strings is defined in the String literal values selector.The category Other applies to all other expression types, like conditional, null-coalescing, binary, invocation or
typeofexpressions.The Notify with selectors in the right column allow you to set severity levels of code inspections detecting code that differs from your preferences.
Click Save in the Options dialog to apply the modifications and let ReSharper choose where to save them, or save the modifications to a specific settings layer by choosing this layer from the Save To selector. For more information, see manage and share resharper settings.
You can also change your preferences for arranging arguments right in the editor, where corresponding issues are highlighted.
Change preference for named/positional arguments in the editor
Place the caret to a code issue highlighted by a ReSharper's inspection.
Press Alt+Enter or click the action indicator to the left of the caret to open the action list.
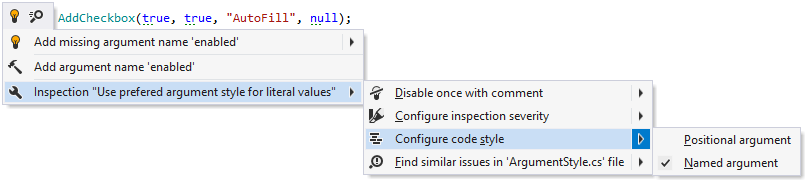
In the action list, choose Inspection "Use preferred argument style..." | Configure code style and then choose the desired option:

Your change will be saved using the smart save logic.
If you need to save the modified style preference in a shared settings layer, click the Configure code style menu item or press Enter when it is selected. ReSharper will open the page of ReSharper options where you can modify your preference as needed, click Save To and then choose the desired settings layer.
This feature is supported in the following languages and technologies: