Migrating from Text Editors
This guide is for the Python developer who uses a text editor such as Vim, Emacs, or Sublime Text and needs information about switching to PyCharm. It includes a brief discussion of the IDE concept, then explores specific differences.
What is an IDE?
Python developers have long used a variety of tools to write their code. Although the lines are blurry, these tools fall into two broad camps: text editors and integrated development environments (IDEs). Text editors, to oversimplify, focus on the editing of a single file, giving a very lean-and-mean experience.
IDEs, as the name implies, have a broader view. They want to look at your entire project, and all of your coding-related activities, and unify these into a consistent, powerful UI. While these two segments overlap, the overall scope is the primary difference.
Because an IDE like PyCharm looks at all of the code -- in your project, in your dependencies, and in the platform itself -- it can provide much assistance in coding activities. This analysis and assistance shows in many powerful facilities:
Auto-completion speeds up accurate coding by finishing your typing
Quick fixes spot common mistakes and provide language-specific corrections
Code Intentions suggest optimizations and improvements for common Python patterns
Code Refactoring takes the drudgery out of frequently-used Python refactoring
Templates automate recurring tasks
Code Navigation analyzes the structure and semantics of all your code, and code it uses, to provide rich ways to move around in your software
While text editors provide some of these facilities, PyCharm goes beyond string-oriented operations and addresses the semantics of your code and the language, providing intelligent assistance. PyCharm understands Python, and understands your code, so it can jump to where a symbol is defined, or where your class is used, or refactor a method and its usages across the code base. In fact, these capabilities extend beyond Python: from its brethren in the IntelliJ family, PyCharm inherits first-class IDE support for web development and many other areas.
Beyond these coding assistance facilities, PyCharm ties in related operations into the same environment: version control, database management, profiling, test running, remote environments, and more. Each of these facilities is delivered in an integrated fashion: applying a change while view a diff can automatically trigger a re-run of your tests.
Finally, this power comes with a product-focused mindset: everything just works. While other tools have a long list of possible capabilities, you’re on your own to assemble and maintain the aggregate. That’s fine for people that like to tinker. With PyCharm as your IDE, these features work, out-of-the-box, and are professionally supported, year after year.
The PyCharm interface
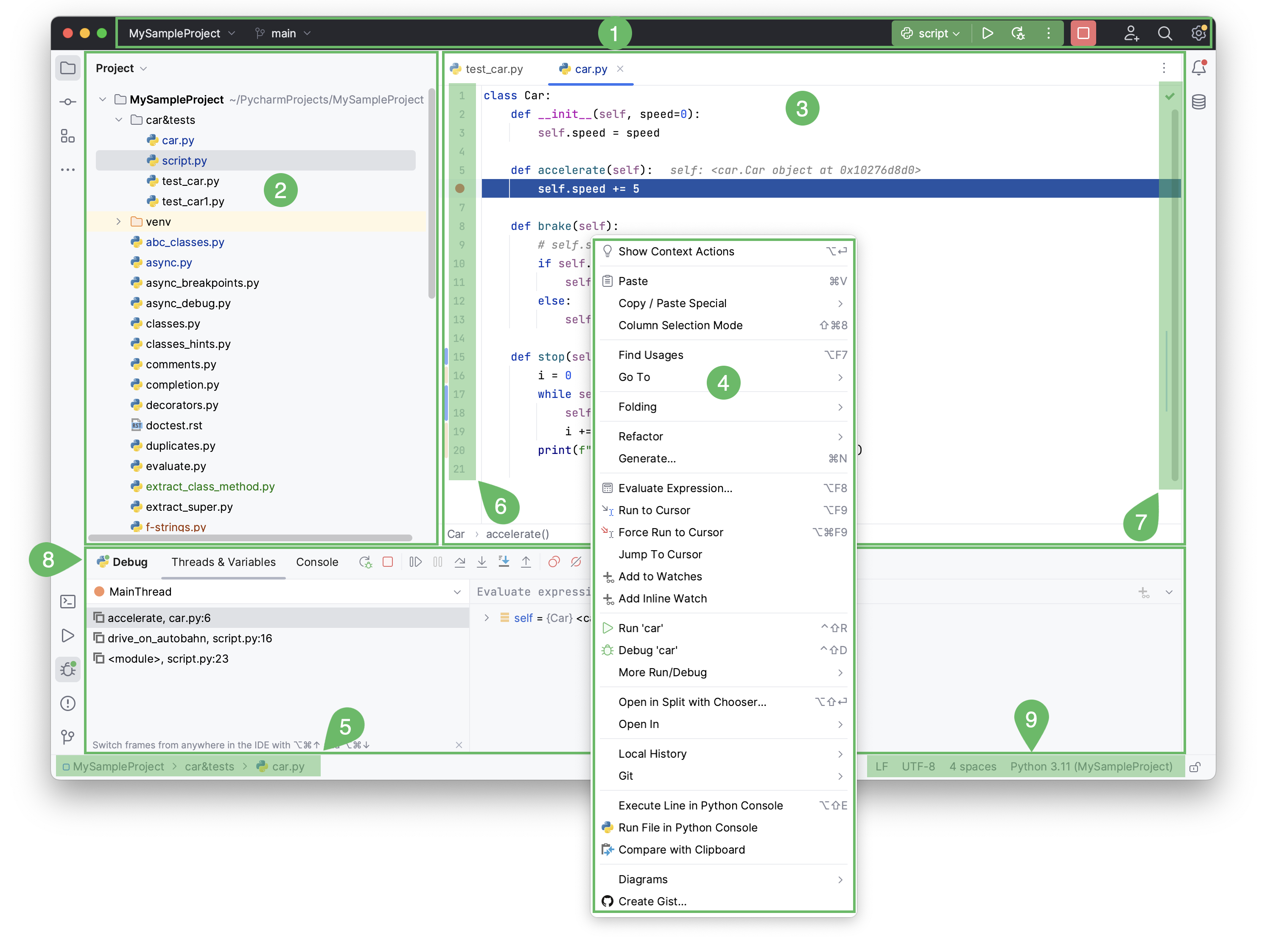
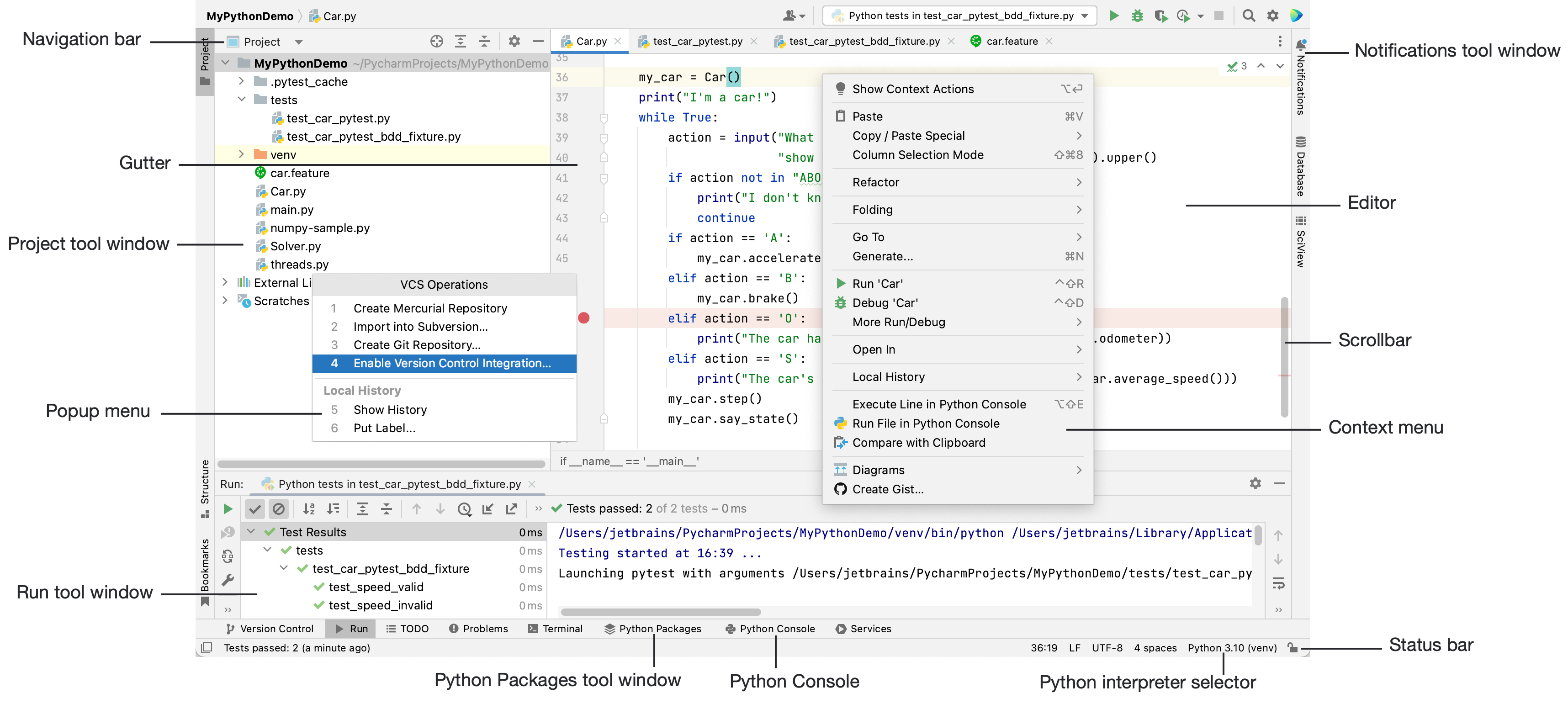
Since an IDE such as PyCharm has such a broad scope, the user interface (UI) requires more orientation than a simple text editor. For example, here is a typical project in PyCharm:

Window header contains a set of widgets which provide quick access to the most popular actions: project widget, VCS widget, and run widget. It also allows you to open Code With Me, Search Everywhere, and Settings.
Project tool window on the left side displays your project files.
Editor on the right side, where you actually write your code. It has tabs for easy navigation between open files.
Context menus open when you right-click an element of the interface or a code fragment and show the actions available.
Navigation bar allows you to quickly navigate the project folders and files.
Gutter, the vertical stripe next to the editor, shows the breakpoints you have, and provides a convenient way to navigate through the code hierarchy like going to definition/declaration. It also shows line numbers and per-line VCS history.
Scrollbar, on the right side of the editor. PyCharm constantly monitors the quality of your code by running code inspections. The indicator in the top right-hand corner shows the overall status of code inspections for the entire file.
Tool windows are specialized windows attached to the bottom and the sides of the workspace. They provide access to typical tasks such as project management, source code search and navigation, integration with version control systems, running, testing, debugging, and so on.
The status bar indicates the status of your project and the entire IDE, and shows various warnings and information messages like file encoding, line separator, inspection profile, and so on. It also provides quick access to the Python interpreter settings.

Project tool window on the left side displays your project files.
Editor on the right side, where you actually write your code. It has tabs for easy navigation between open files.
Navigation bar allows you to quickly navigate the project folders and files.
Gutter, the vertical stripe next to the editor, shows the breakpoints you have, and provides a convenient way to navigate through the code hierarchy like going to definition/declaration. It also shows line numbers and per-line VCS history.
Scrollbar, on the right side of the editor. PyCharm constantly monitors the quality of your code by running code inspections. The indicator in the top right-hand corner shows the overall status of code inspections for the entire file.
Tool windows are specialized windows attached to the bottom and the sides of the workspace. They provide access to typical tasks such as project management, source code search and navigation, integration with version control systems, running, testing, debugging, and so on.
The status bar indicates the status of your project and the entire IDE, and shows various warnings and information messages like file encoding, line separator, inspection profile, and so on. It also provides quick access to the Python interpreter settings.
Also, in the bottom-left corner of the PyCharm window, in the Status bar, you see the button or
. This button toggles the showing of the tool window bars. If you hover over this button, the list of the currently available tool windows shows up.
See the pages User interface and Tool windows to learn more about showing or hiding tool windows.
Still too much? If you are transitioning from a text editor and want the spartan look, PyCharm has several solutions:
Windows and toolbars can be hidden until needed
Distraction-free mode and the other modes remove most of the visual chrome, focusing on the code with interaction done via keyboard shortcuts and action searches
In fact, PyCharm has embraced the modern, uncluttered trend by surfacing most of its operations via a keyboard-centric, search-oriented interaction. Don’t want to click in the menus to reformat your code? Not only is there a keystroke sequence for that, but you can press Control+Shift+A to search the actions for “Reformat Code”: 
Projects
As mentioned, PyCharm looks beyond a file and instead looks at a project as a complete software solution. Not just the software that accompanies the project, but the related tasks as well.
The project contains more than just these artifacts. In a project, you might have 3 files open in tabs, in a certain order. That information is saved in the project’s metadata, in a .idea subdirectory in the project’s root folder, Because of this, the next time you open the project, you will be restored to that configuration. This applies beyond configuration: PyCharm Save and revert changes as you edit, backed by a local history that can return the code to its previous states. PyCharm has a tremendous amount in its IDE that is part of the project’s configuration: Python settings, scenarios for running code, connection information for databases, and more.
Your first project
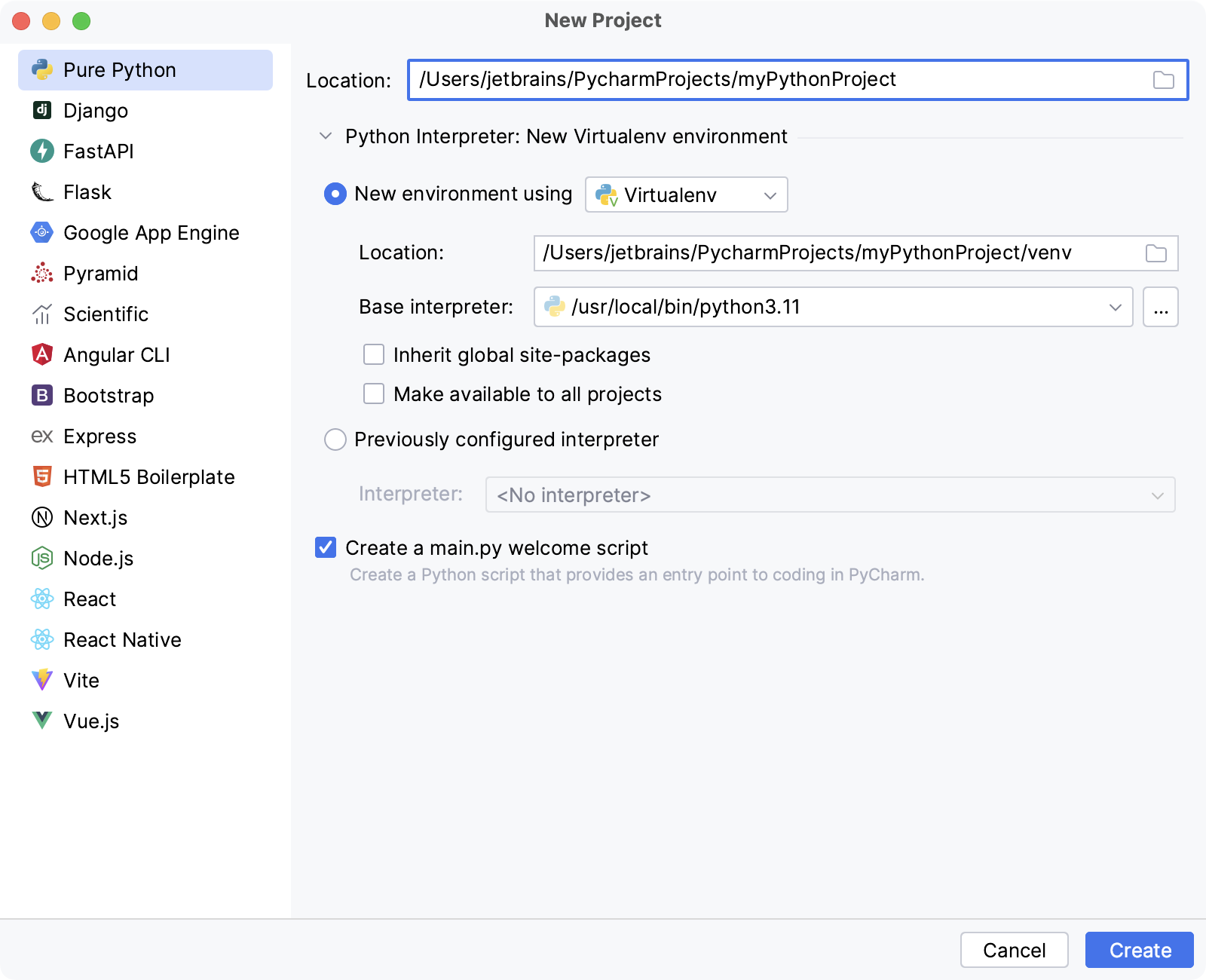
If you currently use a text editor, your first step into PyCharm will ask you about creating a project. You have a number of options and opportunities. Let’s discuss some of them.
First, you might be starting from a blank slate, or from an existing directory on disk, or with a remote repository that you have yet to check out. PyCharm has specific facilities to help in all of these cases. It’s really nice, for example, to be able to browse your GitHub account’s repositories when choosing your project’s starting point.
Next, you might have one or more Python interpreters that you want to use with your project. PyCharm supports locally-installed Python 2 and 3, as well as making or re-using virtual environments. It also supports Anaconda-based interpreters, remote interpreters, Vagrant, and Docker. You can set these up before you start PyCharm’s “New Project” wizard, or specify (or even create) these during project creation. As well, you can change your mind after you create your project.
With PyCharm Professional Edition, we make it easy to get started with popular types of projects. For example, creating a Django project will generate a directory structure following Django best practices and add a “run configuration” that starts up the Django server in a special tool window.

IdeaVim
Long-time vim users have a lot invested in how they use their editor. Fortunately JetBrains has a very powerful and well-supported IntelliJ plugin called IdeaVim which serves as a “Vim emulation plugin for IDEs based on the IntelliJ platform”.
With this plugin, you can enter a Vim emulator mode inside PyCharm. More information is available at the GitHub page linked above, as well as the Twitter account and a PyCharm IdeaVim screencast. Although a bit dated, here is an epic review with an in-depth look by a former vim user.
Study Use Vim Editor in PyCharm (IdeaVim) to learn how to work with IdeaVim plugin in PyCharm.
It's also possible to configure vim as an external tool, as described in PyCharm: Open the current file in Vim, Emacs or Sublime Text.
Emacs and emacsIDEAs
Emacs and vim are two popular text editors for hard-core developers. PyCharm provides a keymap that matches many Emacs key sequences.
While PyCharm doesn’t have a plugin for Emacs that matches the full breadth of IdeaVim, the community has one active plugin named emacsIDEAs that provides some useful functions from Emacs and Emacs extensions such as AceJump.
You can configure Emacs as an external tool for PyCharm and use it for editing files. This process is described in this tutorial.
Customizing and extending
PyCharm’s IntelliJ foundation is very broad (many IDEs built atop it) and very mature, which also leads to another benefit: PyCharm is very customizable. For example, it also provides an optional, darker theme called “Darcula” which matches modern trends in editors. Beyond tweaking `heme, numerous look-and-feel options can be customized: font sizes, color schemes, toolbar settings, balloon behavior, and more.
“How it looks” is just the beginning of the customization options. We discussed switching to a different bundled keymap. But you can extend and customize the keymap in many ways, mapping different keystrokes to different actions. Beyond that, PyCharm’s behavior can be extended: installing plugins, custom “templates” for actions, changing the code intentions, and so on.
Multiple cursors
Here’s a power feature that developers from other tools swear by: multiple cursors. Sublime Text pioneered this concept, which IntelliJ added for all the IDEs atop its platform. With PyCharm's multicursor, multiple carets can be used, with IDE actions applying to each caret. This is shown in detail in the PyCharm Multiple Selection screencast.
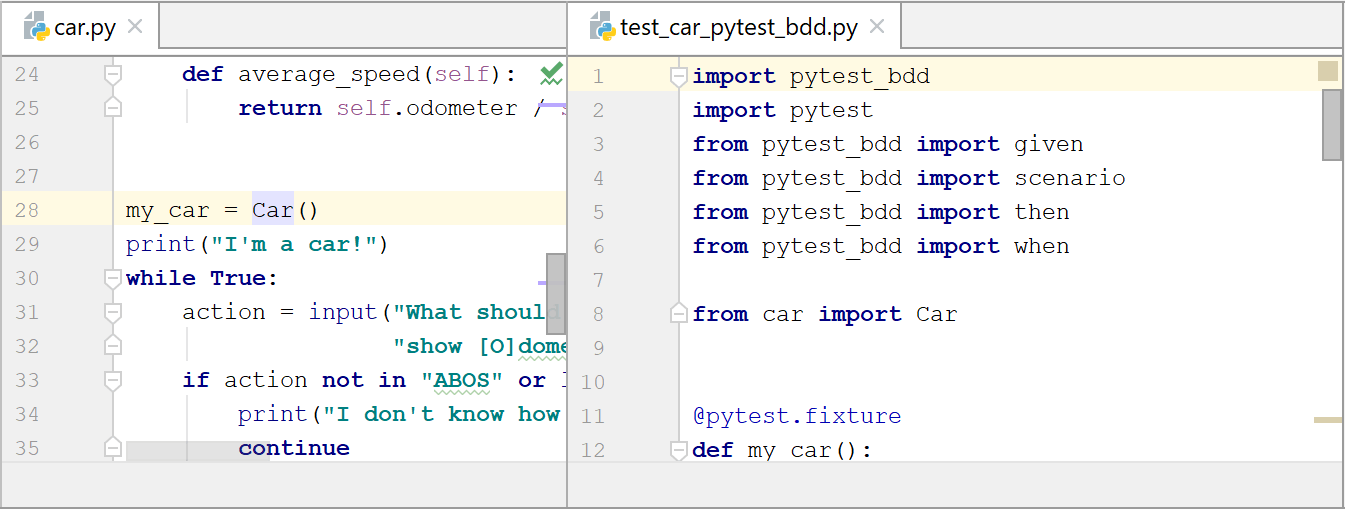
Tabs and split windows
Mature text editors such as Emacs and vim are renowned for the rich ways they can split the screen into multiple areas, allowing multiple files to be visible at once. These tools go beyond just the basics: you can move around between these areas in rich ways, split vertically or horizontally, re-split, and do all of this from the keyboard.
PyCharm also has a mature set of capabilities for showing multiple files. At its most basic, you can open multiple files into tabs, which can be re-organized manually or sorted alphabetically. Tabs can be pinned or detached into a separate window.
Beyond tabs, you can split the editor window into independent panes to show more than one file/tab at a time. Splitting can be done vertically or horizontally. You can re-arrange currently-open files by moving a tab to the opposite group.

Finally, all of the above can be done in a keyboard-centric way, making it easy to work with multiple files and windows, without using your mouse.
Running code
While text editors provide tools for handling the running of Python code, PyCharm takes this much further with a facility called run configurations. These let you define parameters that are associated with running the Python (or other languages such as JavaScript) code. Then, when you run that run configuration, all the associated settings are applied.
Moreover, PyCharm runs your code in a specialized tool window which provides many features for working with running code: stopping, re-running, and so on. The output is displayed in a mini-console and errors show a traceback with lines that can be clicked to jump to that file’s line number. This tool window, as well as running and re-running your code, can all be driven from a keyboard.
These run configurations also apply to special kinds of running: test runner configurations with a specialized window for showing test output, debug configurations with the visual debugger, a test coverage run configuration, a profiler run configuration, and even a concurrency diagram configuration. All of these provide real value to the professional Python developer’s workflow.
Finally, PyCharm Professional adds new types of run configurations for the frameworks it supports. For example the Pyramid run configuration knows about the Pyramid configuration file and capabilities unique to Pyramid.
Productivity tips
- Running from command-line
While PyCharm is traditionally launched like other applications (from the desktop), you can also work with PyCharm from the command line These can be setup during initial install. For example, on Linux and macOS, /usr/local/bin/charm can be used to open a file in PyCharm. You can also run inspections and use PyCharm’s diff tool.
- Opening a single file
You don’t have to create a project to open some particular file. PyCharm’s Open menu (or the command-line “charm” program) can open a single file, either in an existing project’s window or in a new window.
- Scratch Files
If you need a temporary editor for a snippet of code or text, and don’t want to save it in a project or even a file, PyCharm provides a facility called scratches. You can create either a scratch file (which is associated with a language and is thus has syntax highlighted, code completion, is runnable, and so on) or a scratch buffer (small chunks of text).
These scratches have many capabilities: you can list them (up to five), close and delete them, associate them with a language, and re-organize them. Scratches are saved in a special area in the project.
- Built-in Tips
When you first install PyCharm, it provides you a friendly tip each time you start it up. It also lets you turn these tips off. If you later want to view more tips, select on the main menu.
- Installing plugins
As mentioned several times so far, PyCharm and IntelliJ have a tremendous ecosystem of IDE plugins. PyCharm itself has almost 500 plugins, covering many different categories.
In fact, the PyCharm IDE itself is composed of plugins. This is why, for example, PyCharm inherits many web features from WebStorm: they share the same core functionality via plugins.
Via PyCharm’s Settings dialog, plugins can be be browsed, installed, updated, and removed. Also, plugins are checked for updates along with PyCharm itself. If a plugin is updated, you will be asked to download it and restart PyCharm.
- Polyglot Development
While text editors support many languages alongside Python, PyCharm is unique in the power it brings beyond Python. For example, PyCharm is a first-class web development IDE. It doesn’t just syntax-highlighting and autocomplete HTML, CSS, and JavaScript. It provides the full spectrum of features: semantically-aware code inspection, refactoring, debugging, launching a live server, translating SASS files to CSS, browsing npm run scripts, and so on.
This applies beyond web development as well: IPython Notebook emulation, reStucturedText, and more. How is PyCharm able to do this? As mentioned above, it shares JetBrains plugins with its other IntelliJ-based IDE brethren.
- Minimap
Other tools, such as Sublime Text and Visual Studio (via add-on), provide a visual mode of scrolling through a large document. With this, the normal scroll bar is replaced with a graphical thumbnail of the document and your current scroll location in it.
PyCharm users can also get this with the CodeGlance JetBrains plugin, which is written to conform to the selected theme.
Additional resources
Getting Started series of screencasts on YouTube
PyCharm home page, PyCharm blog, and Twitter account.
Official help system, keymap reference, and using online resources.
Ask questions in the community forum or StackOverflow topic.