Shopware
Shopware is a powerful and flexible application that can be used for building eCommerce experiences. It is based on a number of Symfony framework components, supported in PhpStorm through the core features and the Symfony Plugin. The Shopware plugin adds additional support for developing Shopware eCommerce with PhpStorm. The source code for the Shopware plugin, as well as its issue tracker, can be found on GitHub.
Before you start
Before you start working with Shopware, make sure that the Symfony, PHP Annotations, and Shopware plugins are installed and enabled.
Enabling the Symfony Plugin for a project
Having installed the Symfony and Shopware plugins, you need to explicitly enable the Symfony plugin for the project. After creating or opening a Symfony project, PhpStorm will display a notification message suggesting you enable the plugin.
Enable the Symfony Plugin for a project
Do any of the following:
Click the Enable the Symfony plugin with autoconfiguration link in the notification message.

In the Settings dialog (Control+Alt+S), navigate to and select the Enable Plugin for this Project checkbox.
Restart PhpStorm for the changes to take effect.
Code Completion for Shopware
In the editor, press Control+Space to invoke code completion and do any of the following:
Subscribe to events provided by Shopware and other plugins as well as complete the names of controllers and hooks.

Complete array keys and values when using
setElementfor forms.
Complete array keys like
module,controllerandactionwhen assembling a URL using theEnlight_Controller_Router'sassemblemethod.
Complete array keys when creating a plugin in Shopware and implementing the
getInfoorPathmethods.
Complete block names when working with Smarty templates.

Complete the names of existing templates when including or extending other templates by means of the
{extends file="..."}and{include file="..."}constructs.
Complete the names of files (such as scripts, Style Sheets, or images) when referencing them from a Smarty template.

Complete the snippets' and widgets' namespaces.

Complete the names of Doctrine repositories when calling
getRepository.
Complete ExtJs models or controllers, for example when creating model associations.

Code Navigation for Shopware
To navigate to the declaration of an item, place the caret at its usage and press Control+B. Alternatively, Control+LeftClick the usage.
Navigate to a controller, hook, or event.

Navigate to a module, controller, or action when assembling a URL using the
Enlight_Controller_Router'sassemblemethod.
Navigate to a Smarty template or a template's block definition.

Within a block's definition, you can click
or
in the editor gutter to navigate to the templates where the corresponding block is implemented or overwritten.
Navigating to related items
Use the ![]() icon in the editor gutter to navigate between related Shopware items.
icon in the editor gutter to navigate between related Shopware items.
From an event listener, navigate back to the
subscribeEventmethod where we're subscribing to the event.
To navigate between several related items (for example, a Smarty template, an include, and a related controller), click
 in the editor gutter and choose the desired item from the popup menu.
in the editor gutter and choose the desired item from the popup menu.
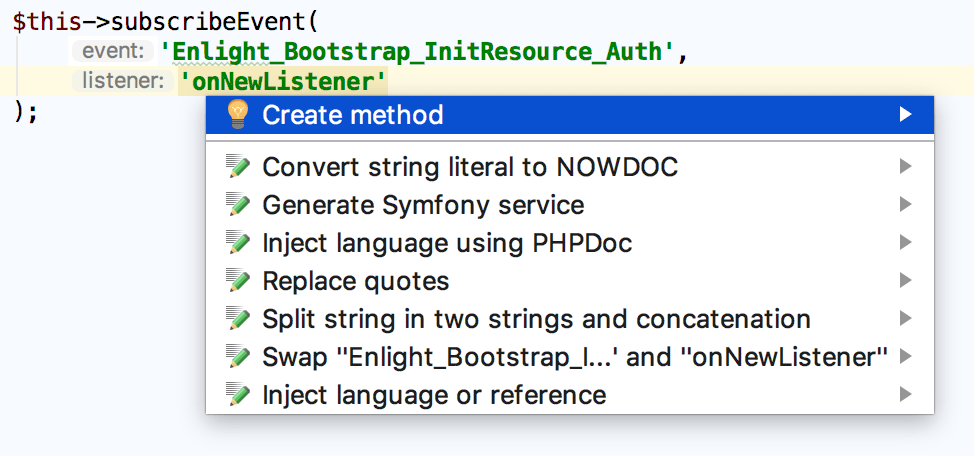
Code inspection and quick-fixes for Shopware
When you subscribe to an event for which no listener is created, the Shopware plugin will provide a quick-fix Alt+Enter for generating an event handler stub.